Entwicklung und Anpassungsmöglichkeiten bei Circles WP
Vor ca. 8 Wochen habe ich die Entwicklung des Block Themes gestartet. Auslöser war die Idee, bei den Templates eine Hintergrundgrafik zu verwenden. Hier auf haurand.com seht ihr das Ergebnis – denn wir haben den Relaunch von GeneratePress auf Circles WP schon erledigt. So viel kann ich sagen: Es hat riesig viel Spaß gemacht und ich habe wieder viel dabei gelernt. Das Theme wurde bereits im WordPress Repository veröffentlicht und kann kostenfrei runtergeladen werden.
Click here for the English version of this post.
Das Theme ist leichtgewichtig und dadurch enorm schnell. Circles WP ist so weit auch bereits für eine barrierefreie Website vorbereitet (accessibility-ready). Verwendet wird als Standard die Schriftart Lexend – eine barrierefreie Schriftart. Alternativ steht auch die Schrift Atkinson Hyperlegible Font – Braille Institute (ebenfalls barrierefrei) oder „System Font“ zur Verfügung. Circles WP ist bewusst ohne irgendwelches zusätzliches CSS entwickelt worden, d. h. ich verwende ausschließlich die Einstellungen des Block Editors.
Test des Themes Circles WP
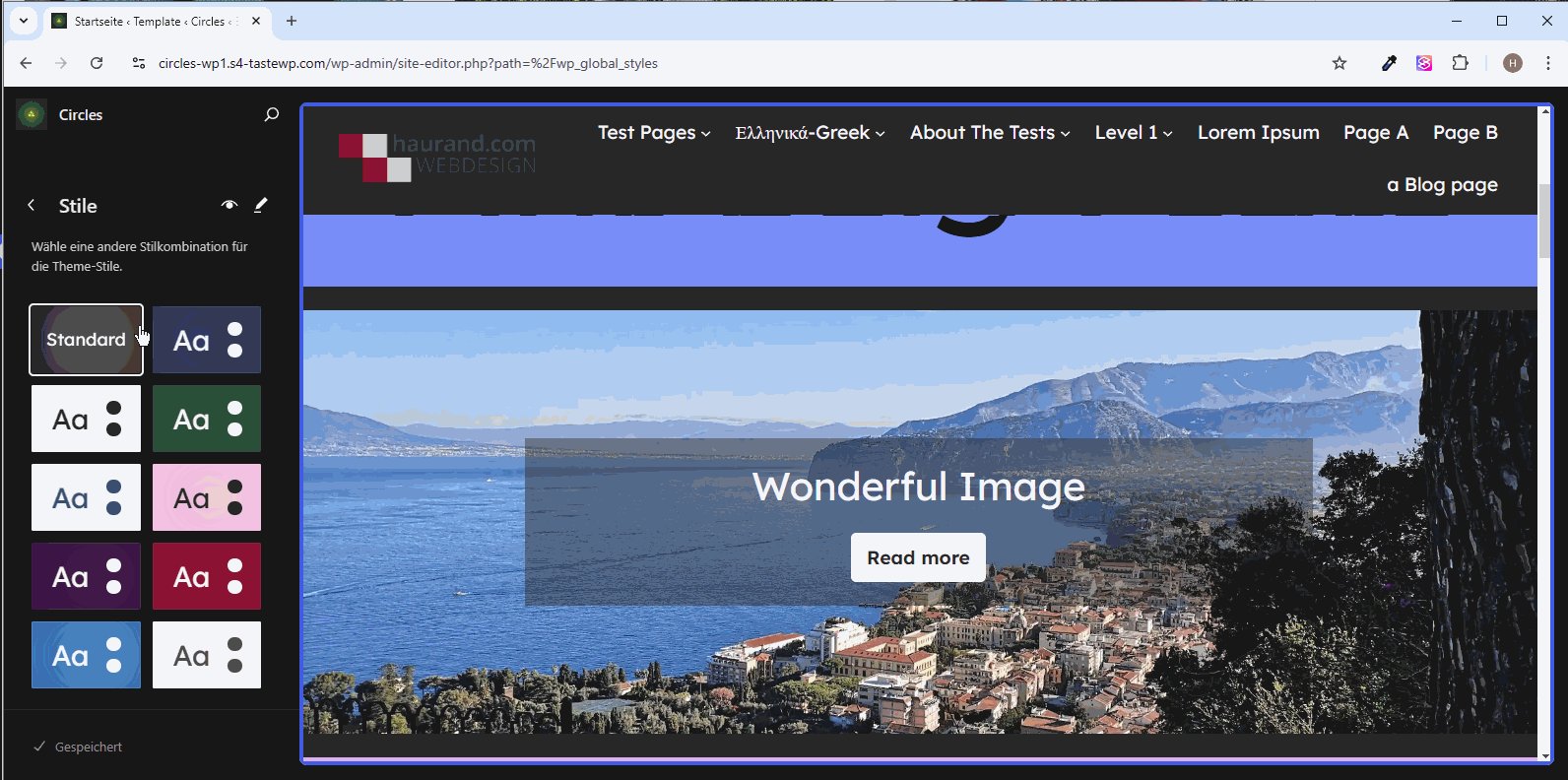
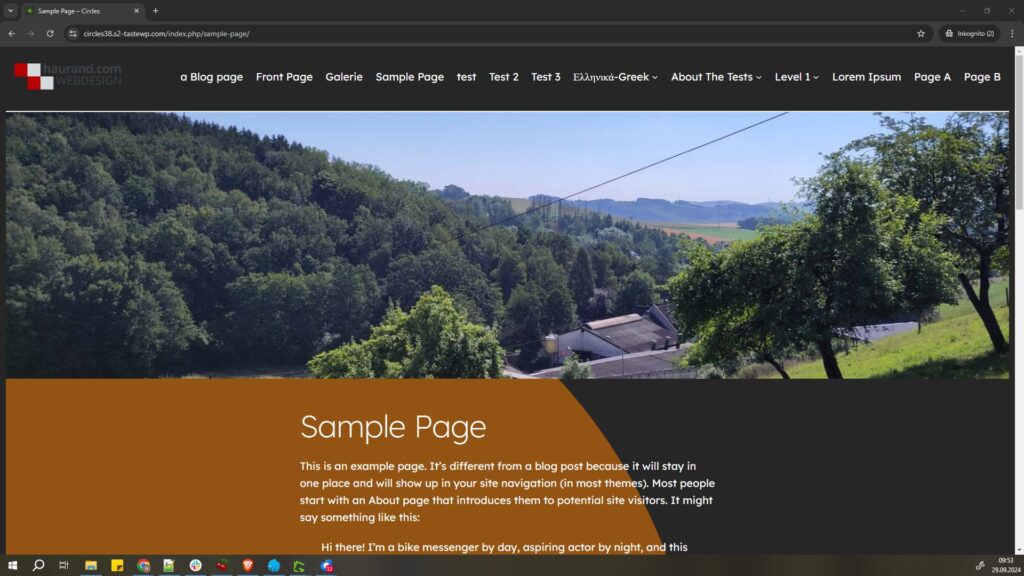
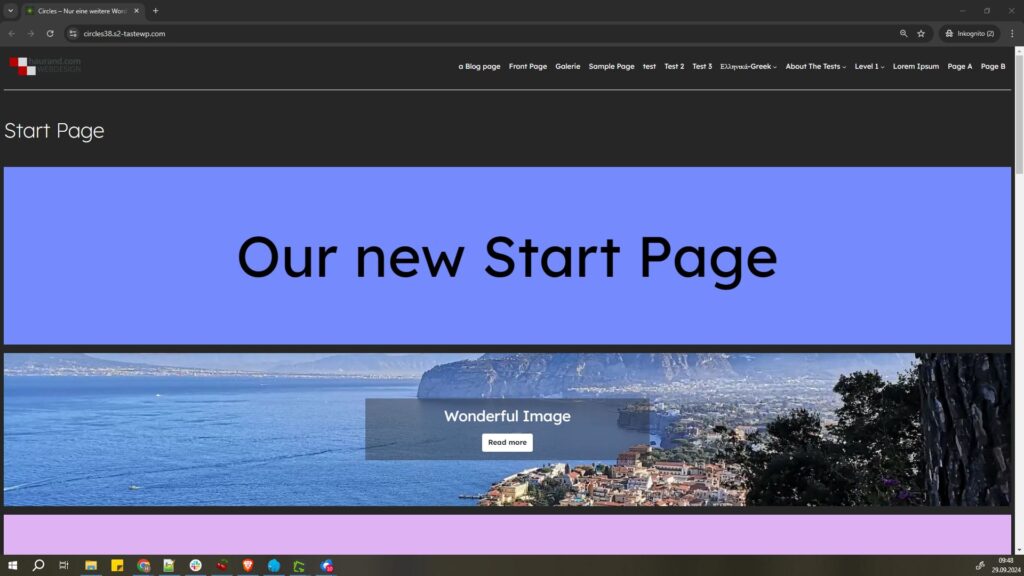
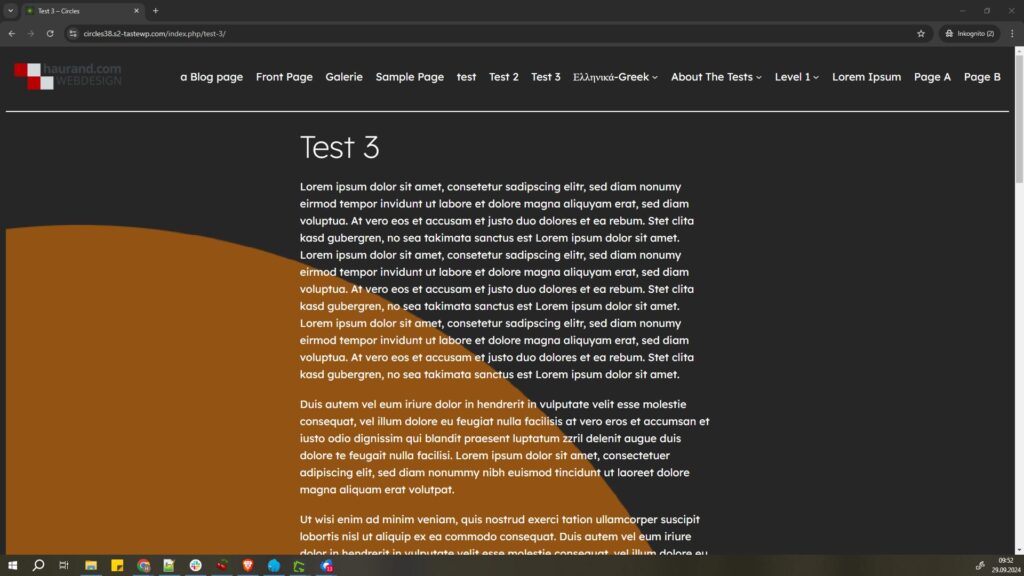
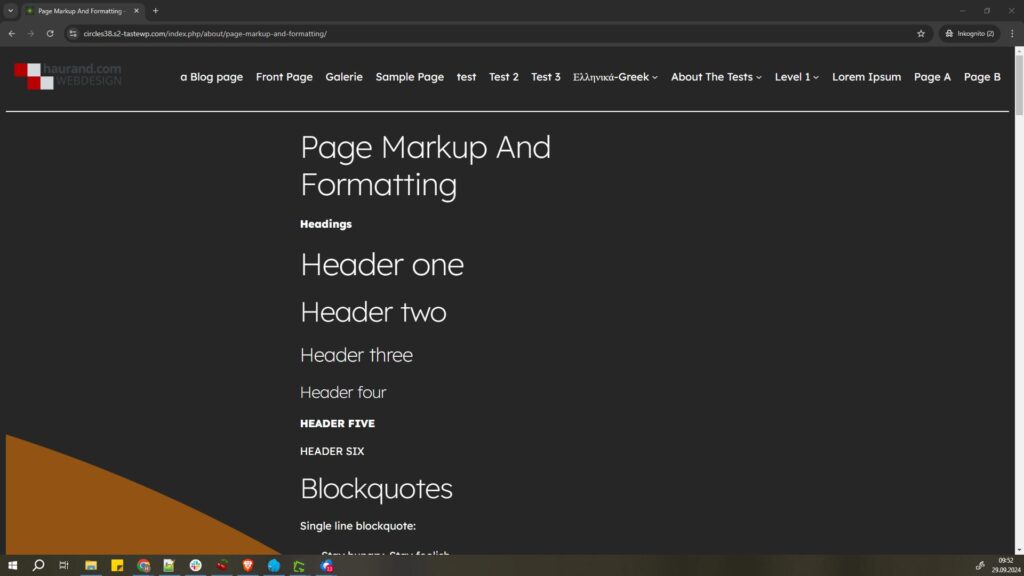
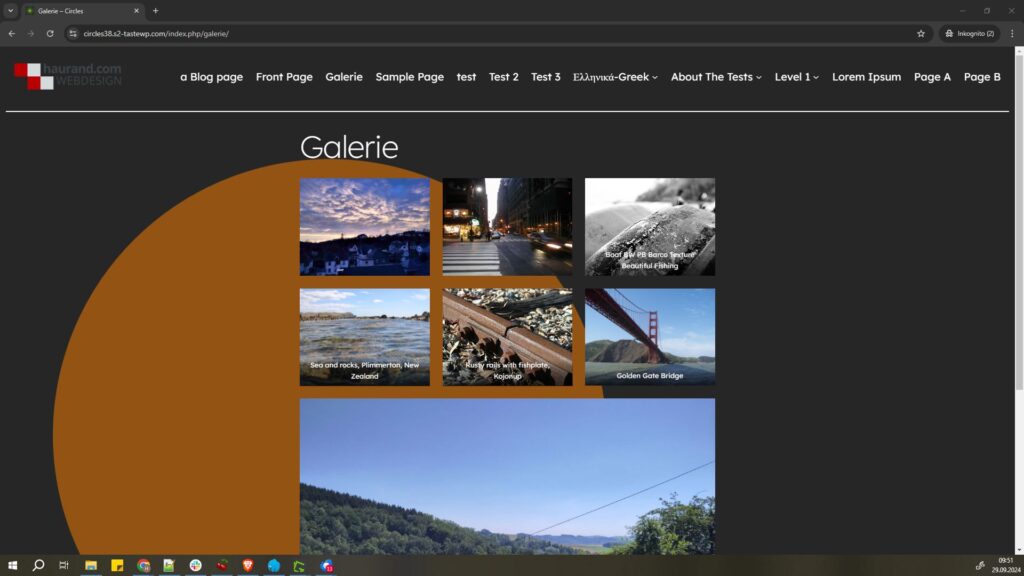
Auf der folgenden Test-Website siehst du das Circles WP mit dem Standard-Style und ohne irgendwelche Anpassungen.
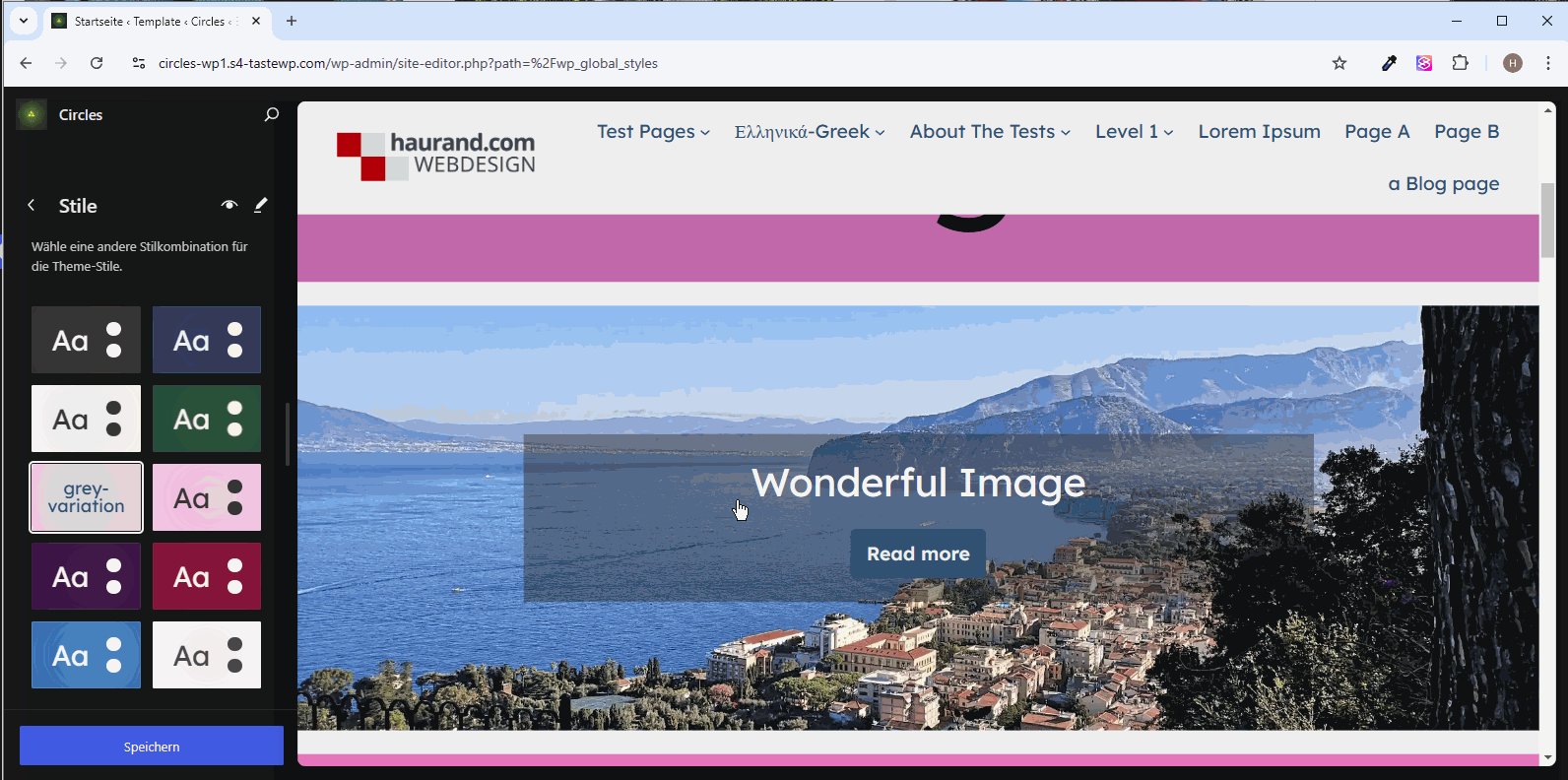
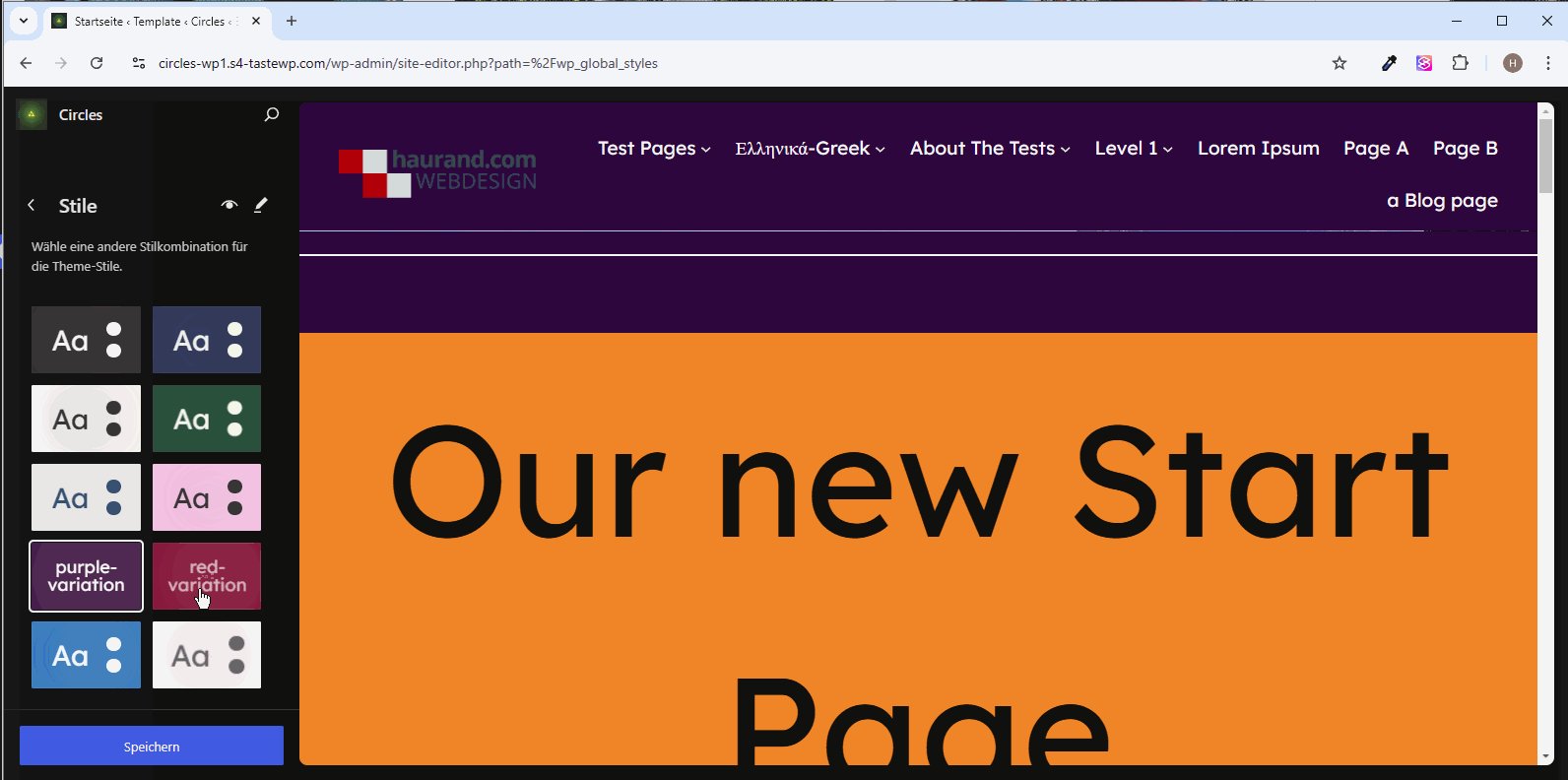
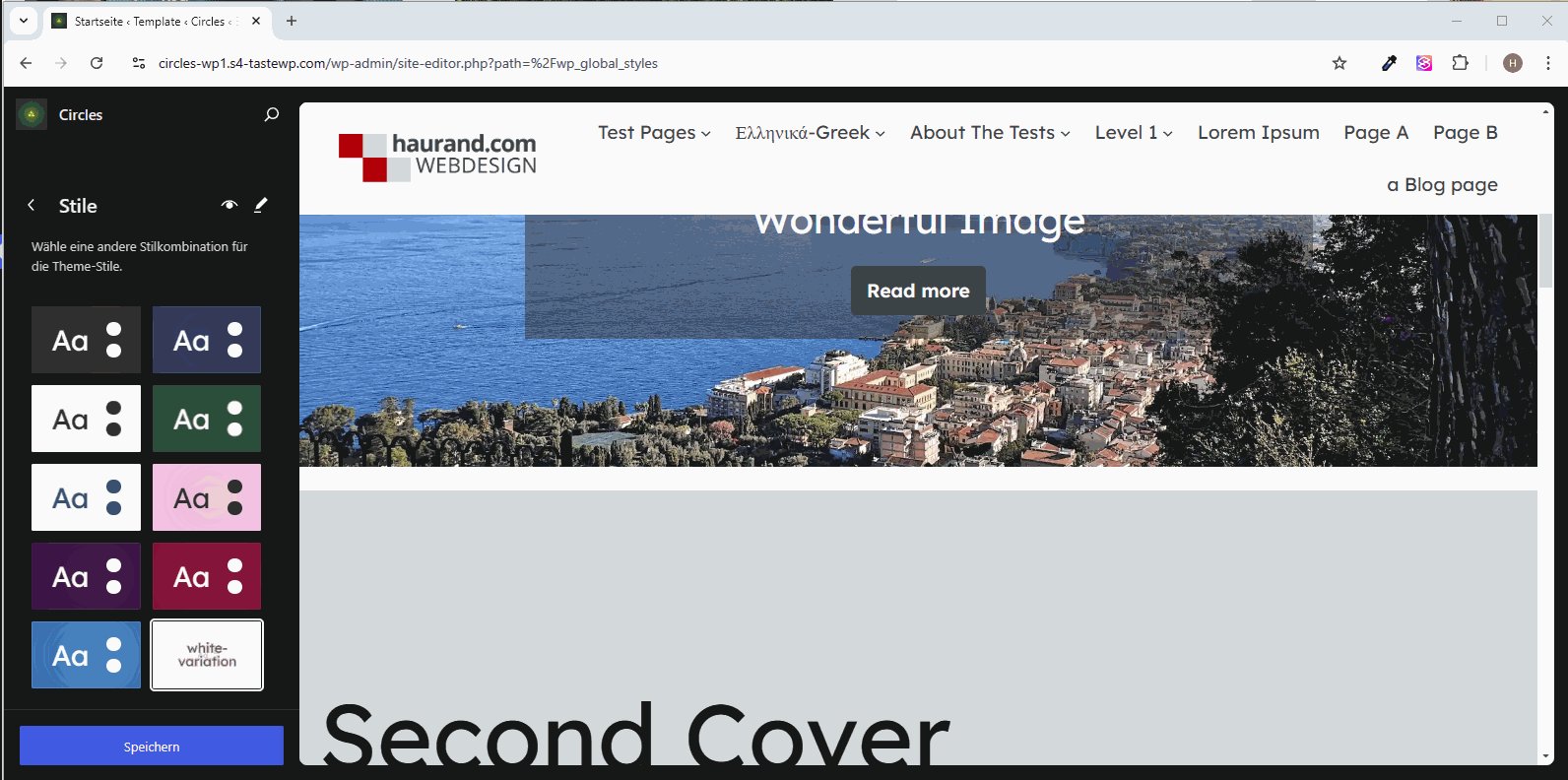
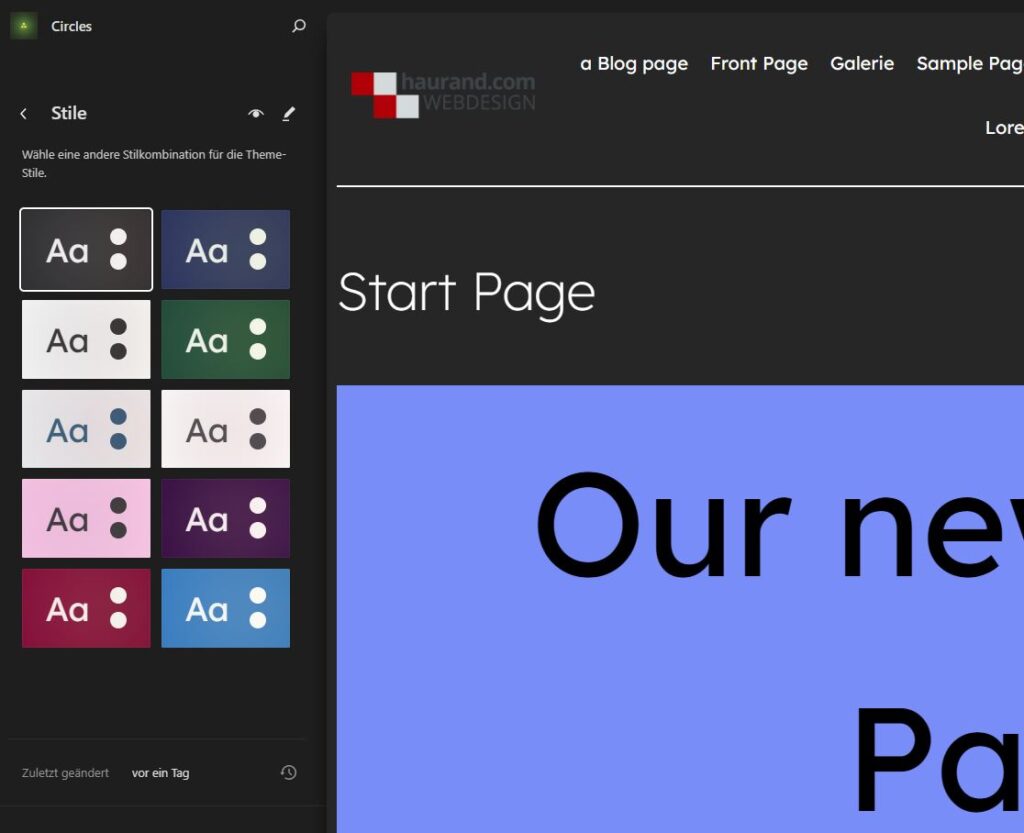
Hier die Darstellung mit den verschiedenden Styles:

Wenn du das Theme selbst testen möchtest, ohne dass du dazu eine eigene Website erstellst, bietet sich Playground an. Hier der Link zu einem Blueprint mit Playground, das dann auch die Testdaten enthält, die man oben sieht.
Circles WP: Accessiblity Ready (Barrierefreiheit) – Erweiterungen
Leider hätte die Veröffentlichung noch Wochen, wenn nicht Monate gedauert bis das Theme auf das Schlagwort (tag) „accessibility-ready“ geprüft worden wäre. Aus dem Grund habe ich mich nach Rücksprache mit dem Reviewer des Theme-Teams entschlossen, das Tag „accessibility-ready“ zunächst zu entfernen. Dieses Tag sorgt dafür, dass man im WordPress Reporitory nach barrierefreien Themes filtern kann.
Denkbar sind natürlich zusätzliche Dinge wie z. B.
- Sticky (shrinked) Header
- Sticky Footer
- weitere Schriften (Fonts)
- ein separates Menü mobil oder Desktop
Circles WP enthält 10 Stile (Styles) mit verschiedenen Farbmustern und sollte weitestgehend barrierefrei sein.
Das Plugin Theme Check meldet nur zwei Warnungen, die aber vernachlässigt werden können. Die Theme Unit Tests wurden ebenfalls durchlaufen.







Weitere Infos in englischer Sprache
Weitere Infos zu dem Theme findet ihr auf der folgenden Seite. In diesem Beitrag hier werden in erster Linie Hinweise zur Anpassung des Themes veröffentlicht.
Haftungsausschluss:
Das bereitgestellte Block Theme Circles WP wird ohne jegliche ausdrückliche oder implizierte Gewährleistung zur Verfügung gestellt. Wir übernehmen keine Haftung für Schäden oder Probleme, die durch die Nutzung des Themes entstehen. Die Verwendung des Themes erfolgt auf eigene Gefahr. Es wird keine Garantie für die Funktionalität, Sicherheit oder Kompatibilität mit anderen Plugins oder Themes übernommen. Vor der Installation und Nutzung wird empfohlen, eine Sicherung der Website durchzuführen. Das Theme kann kostenfrei aus dem WordPress Repository runtergeladen werden.
Übrigens muss ein WordPress Theme wie Circles WP erst ein Review (Überprüfung, also eine Art Qualitätsprüfung) „überstehen“, um im WordPress Repository gelistet zu werden. Das ist bei vielen anderen Portalen mit WordPress Themes nicht der Fall.
Anpassungen des Themes
Bitte vor allen nachfolgend genannten Änderungen unbedingt eine Sicherung erstellen. Sinnvoll ist in dem Fall auch die Erstellung eines Child Themes z. B. mit dem Plugin „Create Block Theme„, weil ansonsten die folgenden Änderungen z. B. bei einem Update des Themes verloren gehen.
Child Theme mit dem Plugin Create Block Theme
Die Hintergrundgrafik ist bei den Stilen (styles) schon so eingerichtet, dass in den meisten Fällen das beste Ergebnis für alle Stile hinsichtlich Barrierefreiheit erreicht wird. Wenn man beispielsweise den grauen Kreis verwendet, wird das bei einigen Stilen (z. B. den hellen Stilen) nicht passen, weil die Schriftfarbe (dunkel) auf der grauen Hintergrundfarbe sehr schlecht zu sehen ist. Das sollte man also auf jeden Fall im voraus bedenken. Daher die vorherige Sicherung.
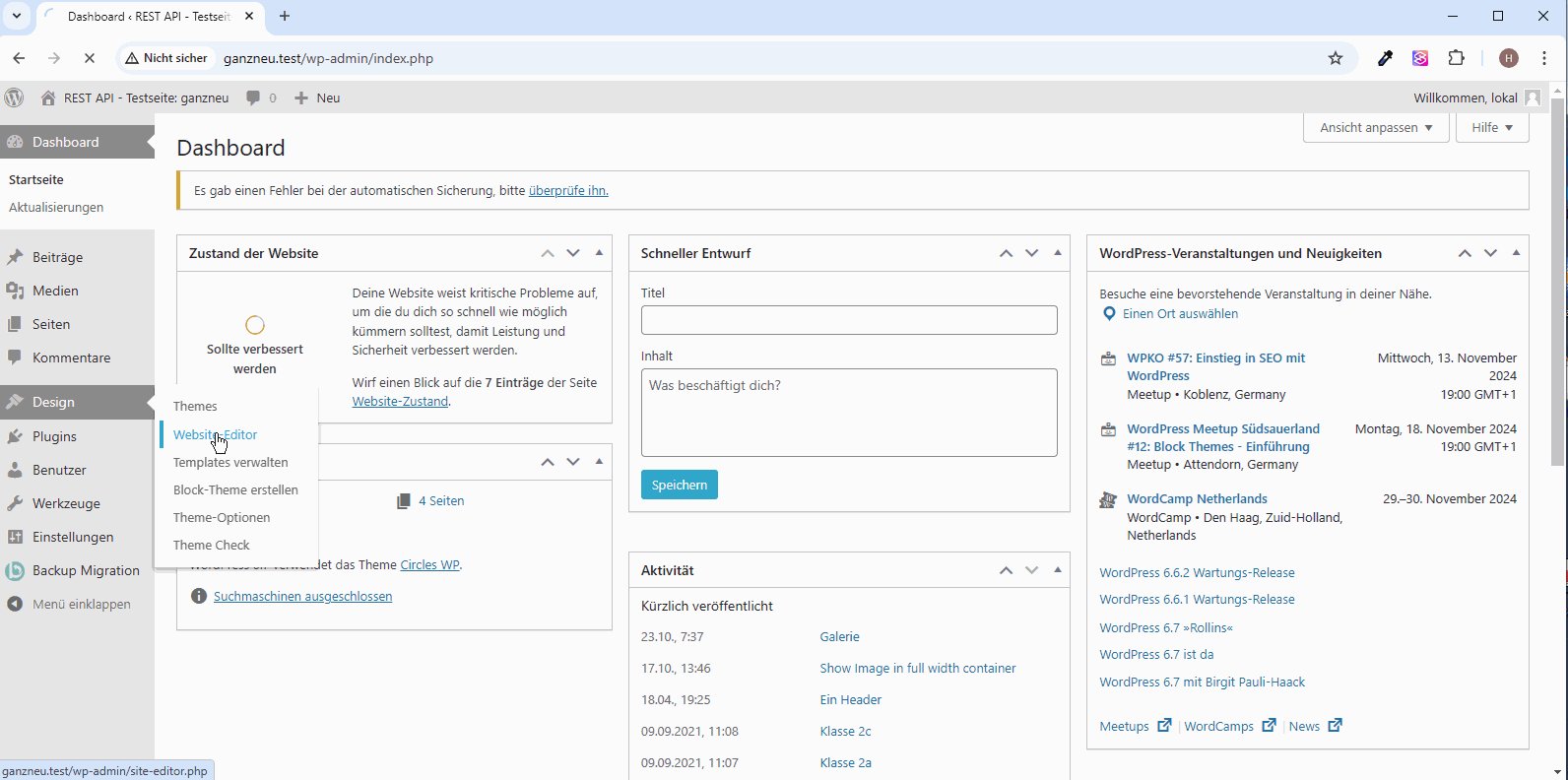
Dazu installiert man zunächst das Plugin „Create Block Theme„. Danach kann man über Design > Website-Editor ein Child Theme erstellen.
Wie das funktioniert, zeige ich in dem folgenden kurzen Video:
Bei der Erstellung des Child Themes kann man – falls gewünscht – auch noch die Metadaten zum Theme angeben: „Additional Theme MetaData“. Die Option befindet sich unter dem Feld, in dem man den Namen des Themes eingibt.
Empfehlung: Vorher aber nicht auf „Save Changes to theme“ (oben in dem Menü, das erscheint, wenn man auf den „Schraubenschlüssel“ klickt) klicken.
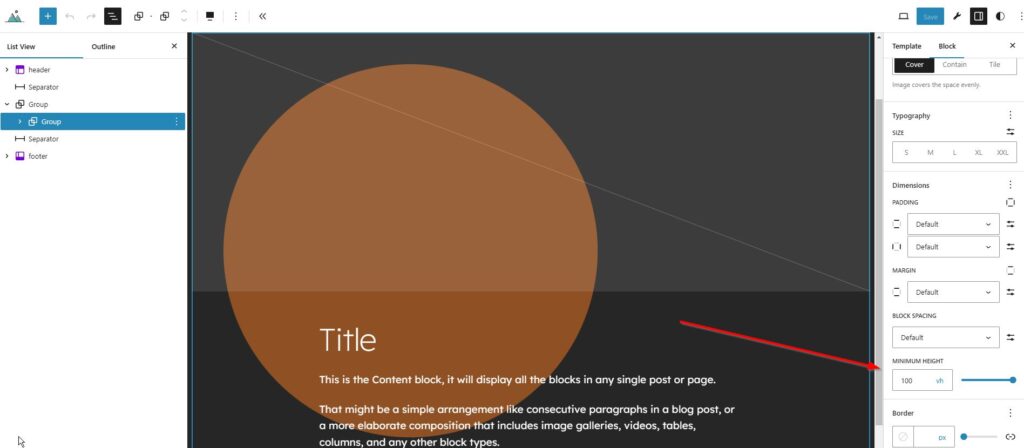
Höhe des Circles ändern
Wenn dir die Höhe des Circles im Template (100vh)zu hoch ist, dann kannst du einfach über Design > Website-Editor bei dem entsprechenden Template an der gekennzeichneten Stelle die Höhe ändern z. B. auf 50vh:
Hintergrundgrafik über den Code-Editor ändern
Wenn man die Hintergrundgrafik (circle_light_orange.svg) durch eine andere Hintergrundgrafik ersetzen möchte, kann man das aktuell im jeweiligen Template nur über den Code-Editor ändern.
Möglich sind die folgenden „eingebauten“ Grafiken:
circle_light_yellow.svgcircle_light_orange.svgcircle_blue.svgcircle_light_blue.svgcircle_green.svgcircle_red.svgcircle_white.svgcircle_grey.svgcircle_very_light_grey.svgcircle_very_dark_grey.svg
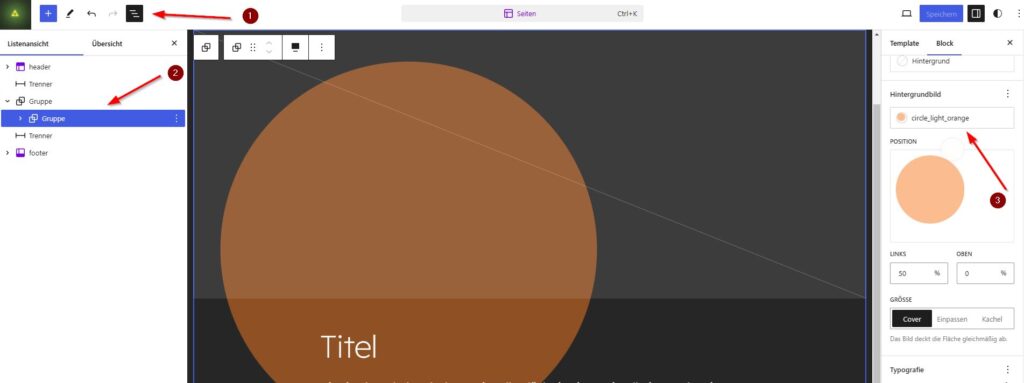
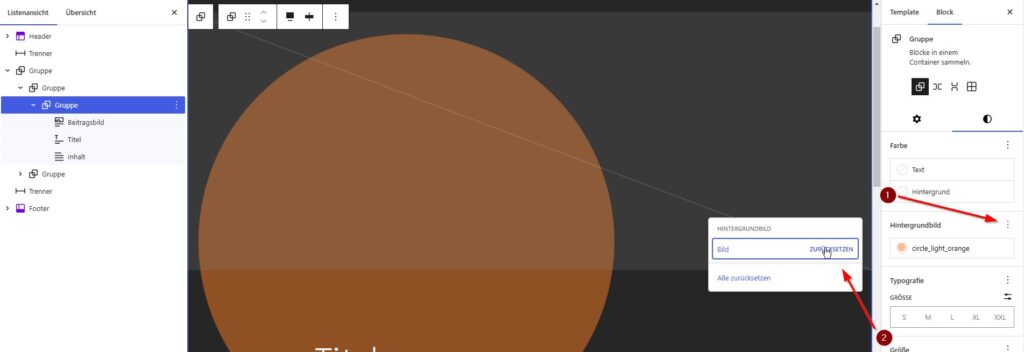
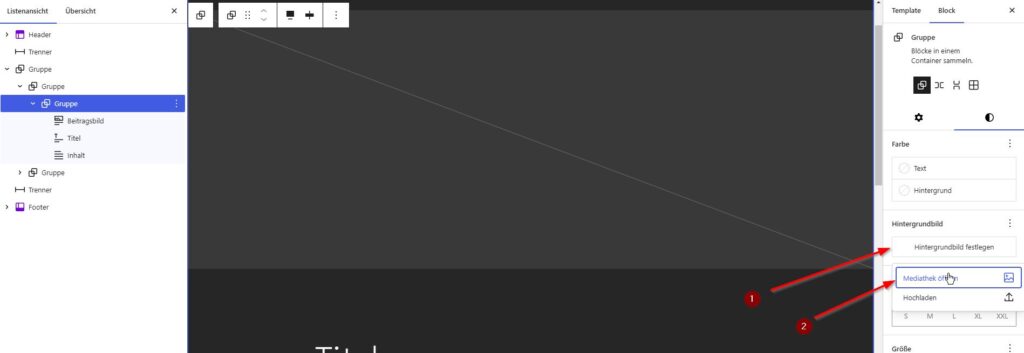
Zum Screenshot 1: In der Listenansicht (1) befindet sich die Grafik in der eingebundenen Gruppe (2). Rechts in den Eigenschaften des Gruppen-Blocks sieht man das Hintergrundbild circle_light_orange.
Wenn man nur die Position ändern möchte, dann kann man das an der Stelle machen.
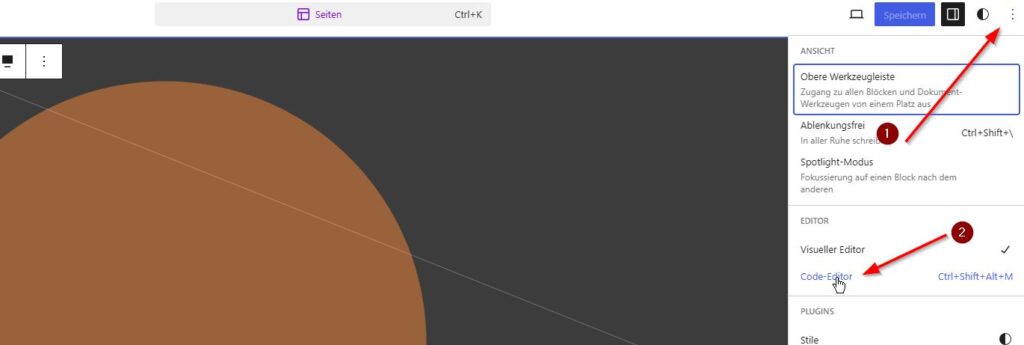
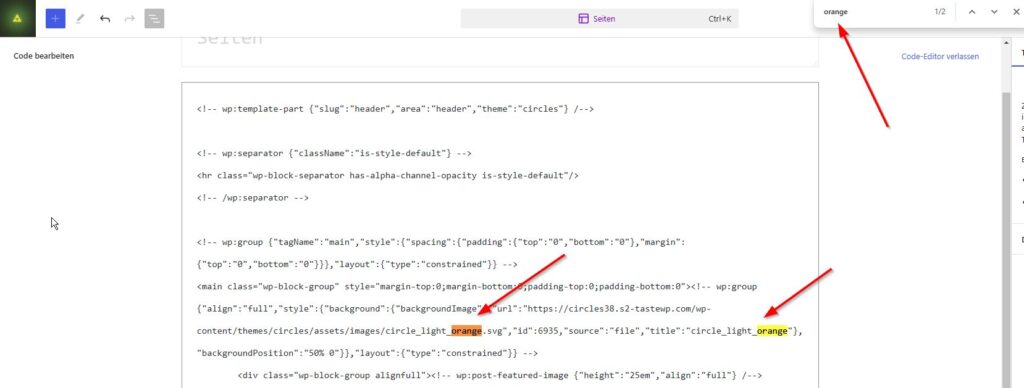
Zum Screenshot 2: Wenn die Grafik ersetzt werden soll, dann muss man den Code-Editor über das Kebap-Menü (drei Punkte senkrecht) öffnen (1). Anschließend klickt man auf den Link zum Code-Editor.
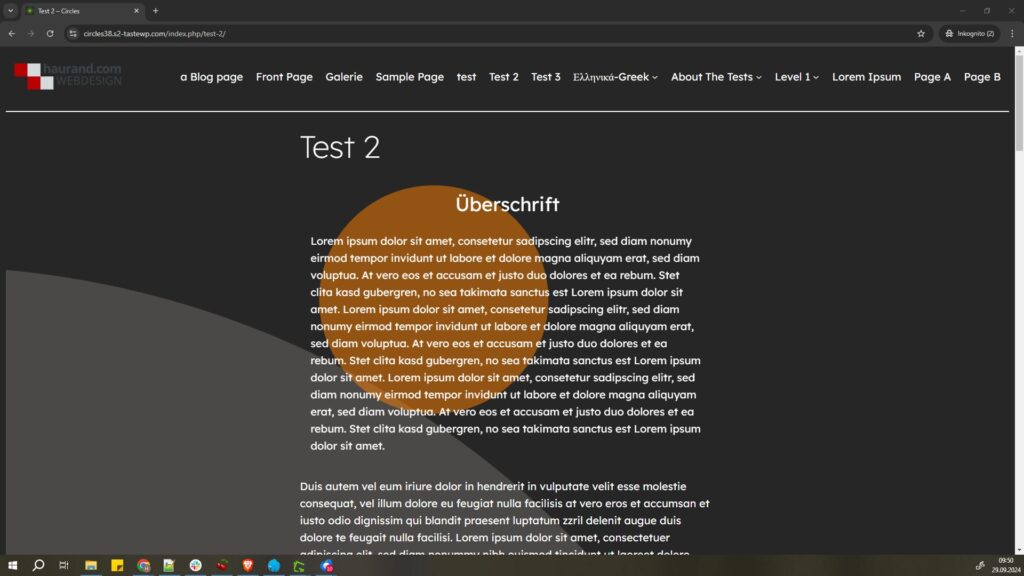
In dem folgenden kurzen Video zeige ich, wie man bei dem Template für die Einzelbeiträge den orangen Kreis (Circle) durch einen hellblauen Kreis ersetzt. Durch die Einstellungen für die Transparenz wirkt der Kreis bedingt durch die Hintergrundfarbe (in dem Fall fast schwarz) eher braun als orange. Bei anderen Styles (z. B. bei grünem Hintergrund) ergibt sich ein anderer Farbton für den Kreis.
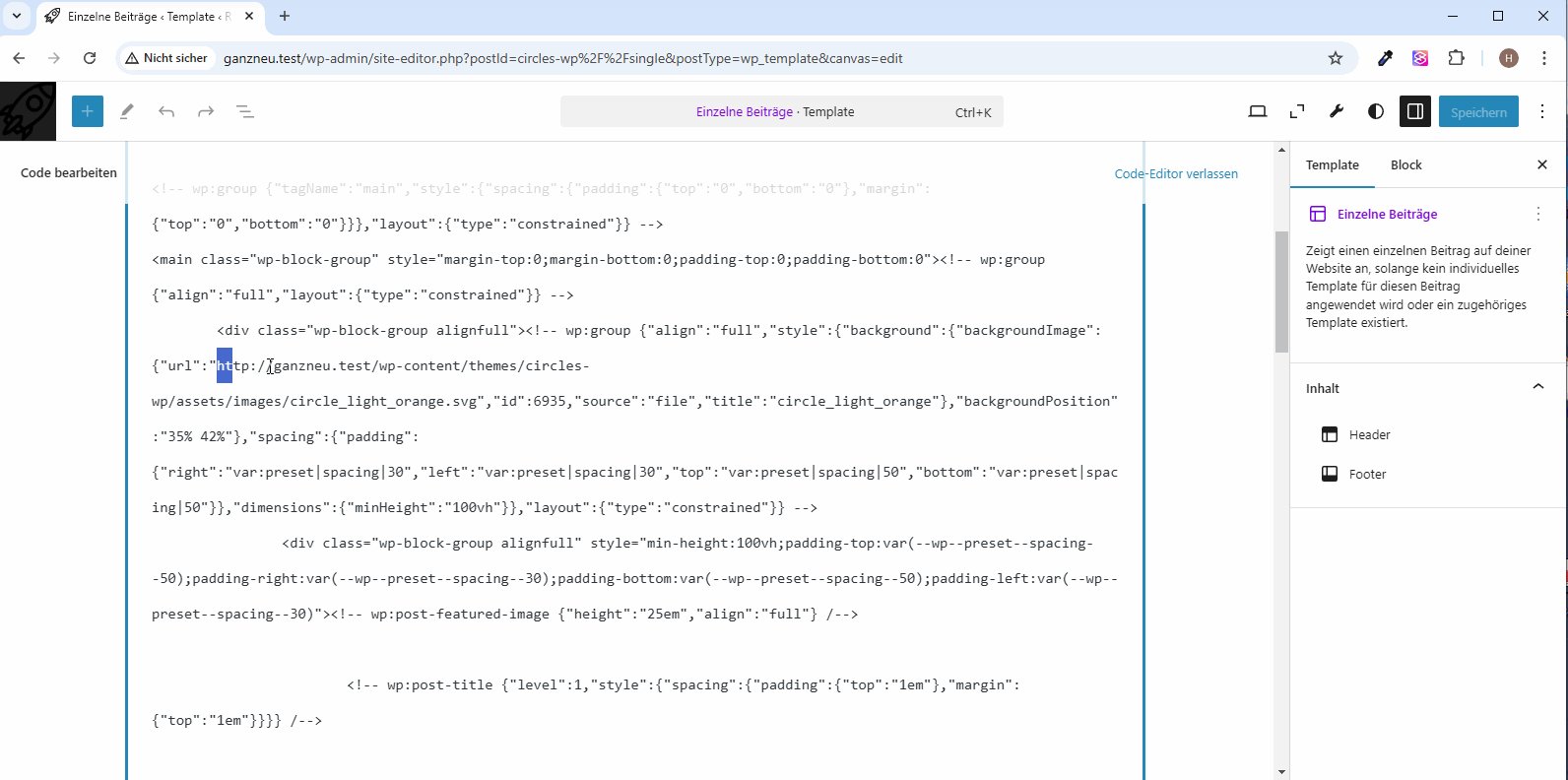
Angenommen, der orange Kreis soll durch einen hellblauen Kreis ersetzt werden. In dem Fall wirkt das hellblau eher wie ein grau. Hier zeige ich, wie man im Code-Editor die SVG-Grafik ersetzt:
Original mit circle_light_orange.svg:
<!-- wp:group {"align":"full","style":{"background":{"backgroundImage":{"url":"http://ganzneu.test/wp-content/themes/circles-wp/assets/images/circle_light_orange.svg","id":6935,"source":"file","title":"circle_light_orange"},"backgroundPosition":"35% 42%"},"spacing":{"padding":{"right":"var:preset|spacing|30","left":"var:preset|spacing|30","top":"var:preset|spacing|50","bottom":"var:preset|spacing|50"}},"dimensions":{"minHeight":"100vh"}},"layout":{"type":"constrained"}} -->Nach Änderung mit circle_light_blue.svg:
<!-- wp:group {"align":"full","style":{"background":{"backgroundImage":{"url":"http://ganzneu.test/wp-content/themes/circles-wp/assets/images/circle_light_blue.svg","id":6935,"source":"file","title":"circle_light_blue"},"backgroundPosition":"35% 42%"},"spacing":{"padding":{"right":"var:preset|spacing|30","left":"var:preset|spacing|30","top":"var:preset|spacing|50","bottom":"var:preset|spacing|50"}},"dimensions":{"minHeight":"100vh"}},"layout":{"type":"constrained"}} -->Soll diese Änderung auch bei anderen Templates (z. B. bei Seiten) durchgeführt werden, muss man in ähnlicher Form vorgehen.
Ein weiteres Beispiel für Ersetzung durch grauen Kreis (grey Circle)
Im Code-Editor sucht man bei dem gewünschten Template am besten die Stellen, wo sich die Grafik befindet. Dazu kann man im Browser mit STRG F auch die Suchfunktion des Browsers verwenden. Es werden zwei Stellen gefunden. Hier gibt man exakt den Namen der gewünschten Grafik z. B. in grauer Farbe ein: Es wird also der Name circle_light_orange.svg durch circle_grey.svg an beiden Stellen ersetzt.
Danach kann man auf den Link „Code-Editor verlassen“ klicken. Abschließend muss das geänderte Template noch über den Button „Speichern“ oben rechts gespeichert werden.
Hintergrundgrafik löschen
Möchte man keine Hintergrundgrafik haben, dann braucht man in der Gruppe lediglich über das Kebap-Menü (drei senkrechten Punkte) bei „Hintergrundbild“ in dem folgenden Menü auf „Zurücksetzen“ klicken.
Hintergrundgrafik über den Block Editor ändern
Eine Änderung über den Block Editor ist ebenfalls möglich. Allerdings muss man dazu die SVG-Grafiken auf den eigenen Rechner runterladen und dann in die Mediathek hochladen. Wenn man die ZIP-Datei auf einem lokalen Rechner entpackt hat, kann man die Dateien wie gewohnt in die Mediathek hochladen und verwenden. Das ist allerdings nur dann möglich, wenn man ein entsprechendes Plugin wie z. B. Easy SVG Support oder ein Codeschnipsel verwendet, weil sonst SVG-Grafiken nicht in die Mediathek hochgeladen werden können.
Wenn man die SVG-Grafik hochgeladen hat, dann muss man beim jeweiligen Template (z. B. einzelner Beitrag oder Seite) im Gruppen-Block die Hintergrundgrafik zunächst löschen, indem man die Hintergrundgrafik zurücksetzt (siehe auch oberer Screenshot). Danach kann man die gewünschte Hintergrundgrafik aus der Mediathek auswählen.
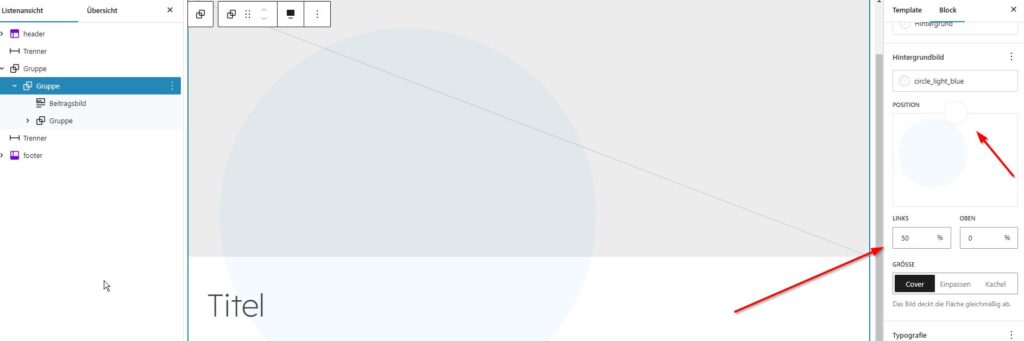
Position der Hintergrundgrafik ändern
Durch Ändern der Position (siehe nachfolgenden Screenshot) kann man auch eine Verschiebung des Circles erreichen. Das kann man individuell ändern und damit einen anderen Effekt erreichen:
Hintergrundgrafiken verwenden – Alternativen
Natürlich besteht auch die Möglichkeit, eigene Hintergrundgrafiken zu verwenden. PNG- oder JPG-Dateien sind allerdings wesentlich größer als SVG-Dateien. Aus diesem Grund werden die Circles als SVG-Dateien verwendet.
Grundsätzlich sollte man bei Hintergrundgrafiken bedenken, dass wegen der Lesbarkeit und Barrierefreiheit einerseits nur einfarbige Muster bzw. Grafiken verwendet werden und andererseits auch die Kontraste von Hintergrundfarbe und Schriftfarbe beachtet werden. Um Kontraste zu prüfen eignet sich z. B. die kostenlose App Colour Contrast Analyser.
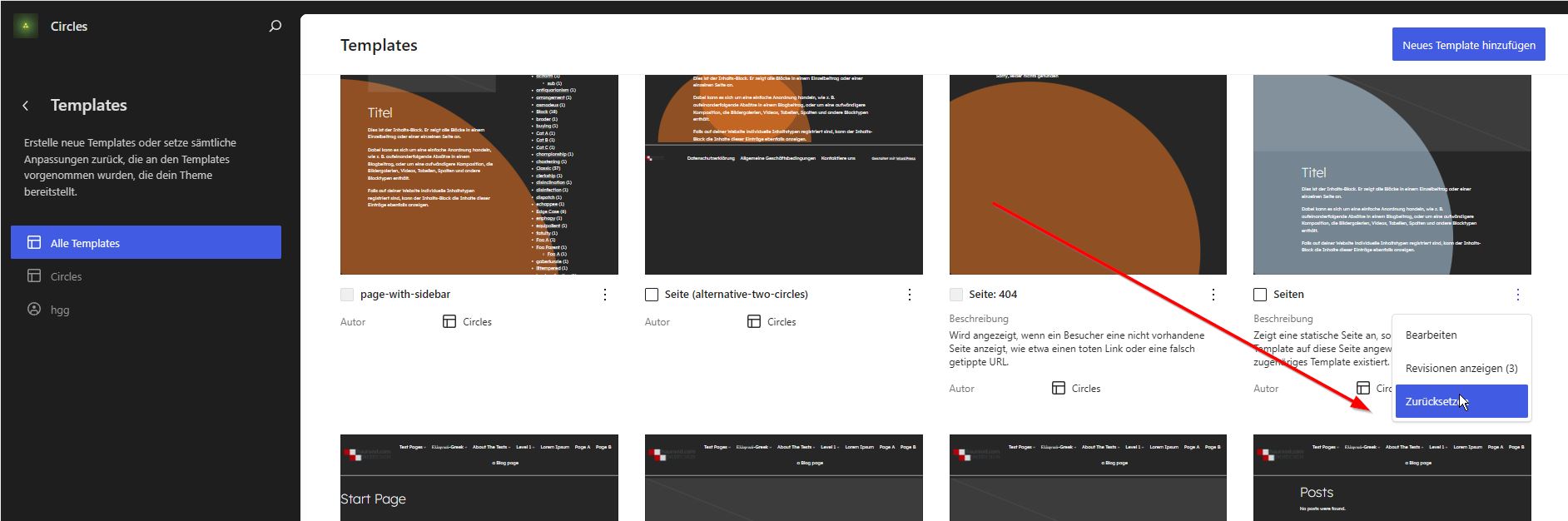
Änderungen rückgängig machen
Wenn dir die Änderungen am Template nicht gefallen, dann besteht die einfachste Möglichkeit darin, die Änderung über Design > Website-Editor beim jeweiligen Template zurückzusetzen:
Möchte man nur die letzte Änderung zurücksetzen, kann man auch über die „Revisionen anzeigen“ auf die letzte Revision, die ok war, umstellen.
Weitere Patterns
Wenn euch die Patterns, die mit Circles WP mitgeliefert werden, nicht reichen, dann möchte ich auf eine große Bibliothek mit Patterns hinweisen. Diese Bibliothek enthält eine Menge sehr interessanter Patterns, die man kostenlos verwenden kann. Dazu werde ich noch einen separaten Beitrag schreiben.
Neue Optionen in Circles WP 1.0.6 – veröffentlicht Anfang Januar 2025
Für den Paragraph Block werden neue Stile-Variationen erstellt, so dass der Absatz-Block ganz einfach eine andere Hintergrundfarbe erhalten kann.
Interessant ist auch die neue Option als Stil-Variation für den Absatz-Block, mit der man Links als Buttons darstellen kann. Hintergrund ist der, dass Buttons dazu dienen, Aktionen auszulösen, wie das Absenden eines Formulars oder das Öffnen eines Dialogs.
Links hingegen navigieren zu anderen Seiten oder Abschnitten innerhalb einer Seite.
Wenn Buttons als Links verwendet werden, kann dies für Nutzer z. B. von Screenreadern verwirrend sein.
Diese Technologien interpretieren Buttons und Links unterschiedlich und geben entsprechende Hinweise an die Nutzer. Eine falsche Verwendung kann zu Missverständnissen führen und die Navigation erschweren.
Zudem unterscheiden sich Buttons und Links in ihrer Tastaturnavigation. Links können mit der Tab-Taste angesteuert und mit der Eingabetaste aktiviert werden, während Buttons zusätzlich mit der Leertaste aktiviert werden können.
Diese Inkonsistenz kann die Bedienung für Nutzer, die auf die Tastatur angewiesen sind, erschweren.
Um eine barrierefreie Webseite zu gestalten, ist es wichtig, Buttons und Links entsprechend ihrer vorgesehenen Funktionen zu verwenden und klar voneinander zu unterscheiden.
Bei Verwendung dieser so gestalteten Links sollte man darauf achten, dass die Hintergrundfarbe im Verhältnis zur Schriftfarbe genügend Kontrast hat. Nicht alle Stil-Variationen für diese Links sind insofern je nach ausgewähltem Stil geeignet.
Hier eine Vorschau auf diese neuen Optionen:
Da es nicht offensichtlich ist, wie man Links als Schaltflächen mit den Stilen erstellt, hier ein kurzes Video zur Erklärung:
Leider ist die farbliche Darstellung rechts in den Eigenschaften bei den Stilen nicht sichtbar.
Hier kann man sich das Resultat ansehen
Du verwendest Circles WP? – Teile uns das gerne mit
Wenn du Circles WP auf einer Website verwendest, würden wir uns über ein Feedback freuen. Es wäre toll, wenn du einen Kommentar schreibst. Herzlichen Dank!
Wenn du zukünftig direkt detaillierte Informationen zu Circles WP (z. B. bei Updates) erhalten möchtest, empfehlen wir dir unseren kostenlosen Newsletter.
Plugin „Dynamic Header & Navigation for Block Themes“
30.5.2025: Für eine professionellere Darstellung der Navigation mit Block Themes, z.B. Circles WP, empfehle ich mein Plugin: https://de.wordpress.org/plugins/shrinking-logo-sticky-header/
Fazit
Ich muss gestehen, dass die Entwicklung sehr viel Zeit gekostet hat. Hilfreich für mich war insbesondere der Aufbau von Twenty Twenty-Four. Immer wieder gab es irgendwelche Dinge, die nicht so liefen, wie ich mir das vorstellte. Ganz so einfach ist die Entwicklung letztendlich dann eben doch nicht. Aber es hat sich gelohnt, weil ich die Strukturen und den Code von Block Themes besser durchblicke und alles zunächst für mich gut dokumentiert habe. Ich freue mich sehr über Hinweise zu Fehlern, Anregungen und Rückmeldungen zu Circles WP. 🙂
Solltet ihr Fragen zu dem Theme bzw. zu den Anpassungen haben, könnt ihr diese Fragen gerne im Supportbereich des Themes stellen. Ich werde dann so schnell wie möglich antworten.
Du hast mit Circles WP eine Website erstellt? – Schreibe den Link gerne in den Kommentar. Ich bin gespannt auf deine Website. 🙂
Wenn ihr die Anpassungen nicht selbst machen möchtet oder individuelle Änderungen benötigt, schreibt uns gerne eine Mail oder ruft uns an. Wir können dann gerne ein Angebot unterbreiten.
Links, Quellen und aktuelle Infos
- Websites with Circles WP (apart from haurand.com, of course):
- Eine Beispiel-Website mit verschiedenen Anpassungen:
https://space4.yd-sgs.de/ - Eine barrierefreie Website, die wir als Kundenprojekt in 2/2025 erstellt haben:
https://zaw-koeln.de/
- Eine Beispiel-Website mit verschiedenen Anpassungen:
- Block Theme Circles WP – Developing and customization (english Version of this post)
- Noch ein interessantes Layout mit Circles WP:
https://haurand.com/circles-wp-block-theme/#h-another-layout-with-circles-wp - Changelog Circles WP:
https://haurand.com/wp-admin/post.php?post=13169&action=edit#h-changelog-circles-wp - Circles WP im WordPress Repository:
https://wordpress.org/themes/circles-wp/
https://wordpress.org/themes/circles-wp/preview/?style_variation=Default - Circles: Grafiken als SVG-Grafiken runterladen:
https://haurand.com/wp-content/uploads/2024/11/circles_svg.zip - Easy SVG Support von Benjamin Zekavica
https://de.wordpress.org/plugins/easy-svg/ - Plugin Theme Check installieren und ausführen
- Theme Handbook
- Developing with WordPress Forum
- Theme Unit Tests
- Block Themes – eine Einführung (eine Sammlung von vielen Informationen anlässlich meiner Vorträge zum Thema)
https://haurand.com/block-themes-eine-einfuehrung/ - Theme Test Data -Formerly Theme Unit Testhttps://github.com/WordPress/theme-test-data
- Make sure to review the guidelines at Theme Review before uploading a Theme.
- Building My First WordPress Block Theme – part 1: https://www.askdesign.biz/blog/2024/01/building-my-first-wordpress-block-theme-part-1/
- Entwicklung des nächsten Standard-Themes Twenty Twenty-Five:
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress Meetup Südsauerland: Tipps zu Plugins
- Veröffentlichungsdatum und Aktualisierungsdatum in Templates
- Block Theme Circles WP – Developing and customization
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.













Schreibe einen Kommentar