Schlagwort: Block-Editor
-
Cover Block in WordPress 6.5
Eher zufällig habe ich entdeckt, dass beim Cover Block in WordPress 6.5 die neue Eigenschaft Aspect Ratio (Seitenverhältnis) dazugekommen ist. Das ist eine sehr interessante Eigenschaft. Warum das so ist, erläutere ich in diesem Beitrag. Damit starte ich auch eine Beitragsform, die ich als „Short News“ bezeichne: Ein kurzer Beitrag zu einem besonderen Detail.
-
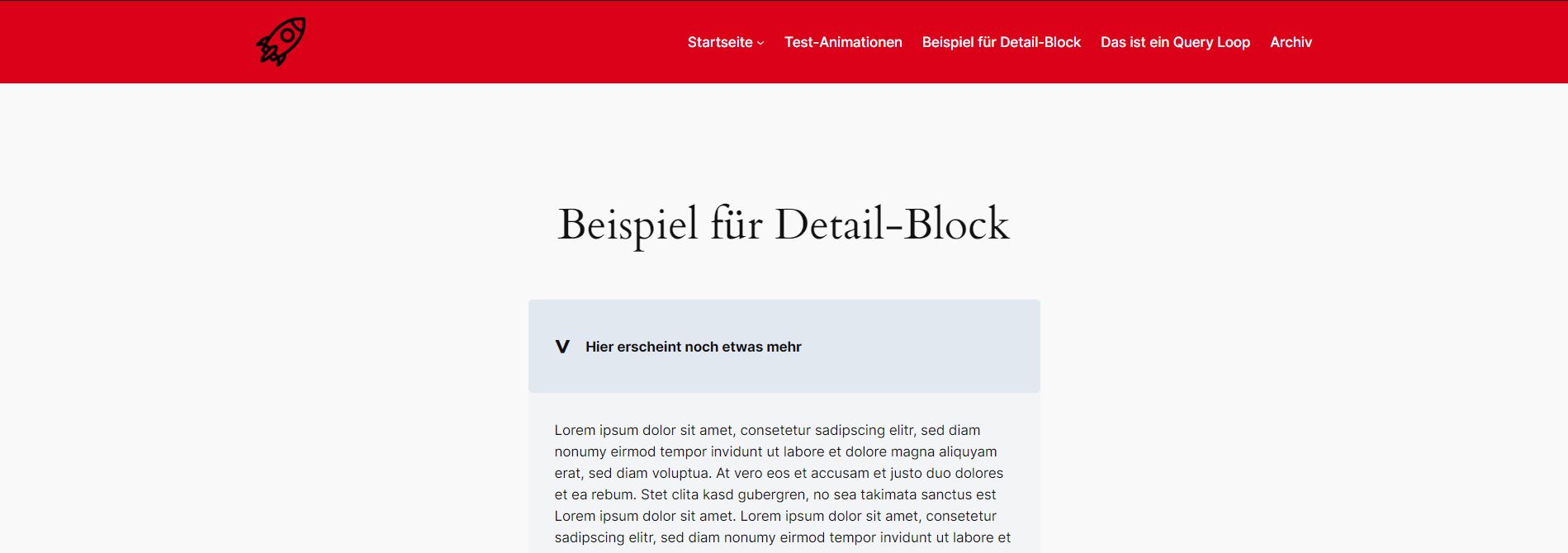
Details-Block als Akkordeon (Accordion)
Der Details-Block wurde erstmals in WordPress 6.3 veröffentlicht und zeigt eine Textzusammenfassung und eine Pfeilschaltfläche an: Wenn man auf den Text oder die Schaltfläche klickt, öffnet sich der Block und zeigt zusätzliche Inhalte auf der Seite an. In diesem Beitrag beschreibe ich die Verwendung bei Nutzung des Block Themes Twenty Twenty-Four und GeneratePress. Mit relativ…
-
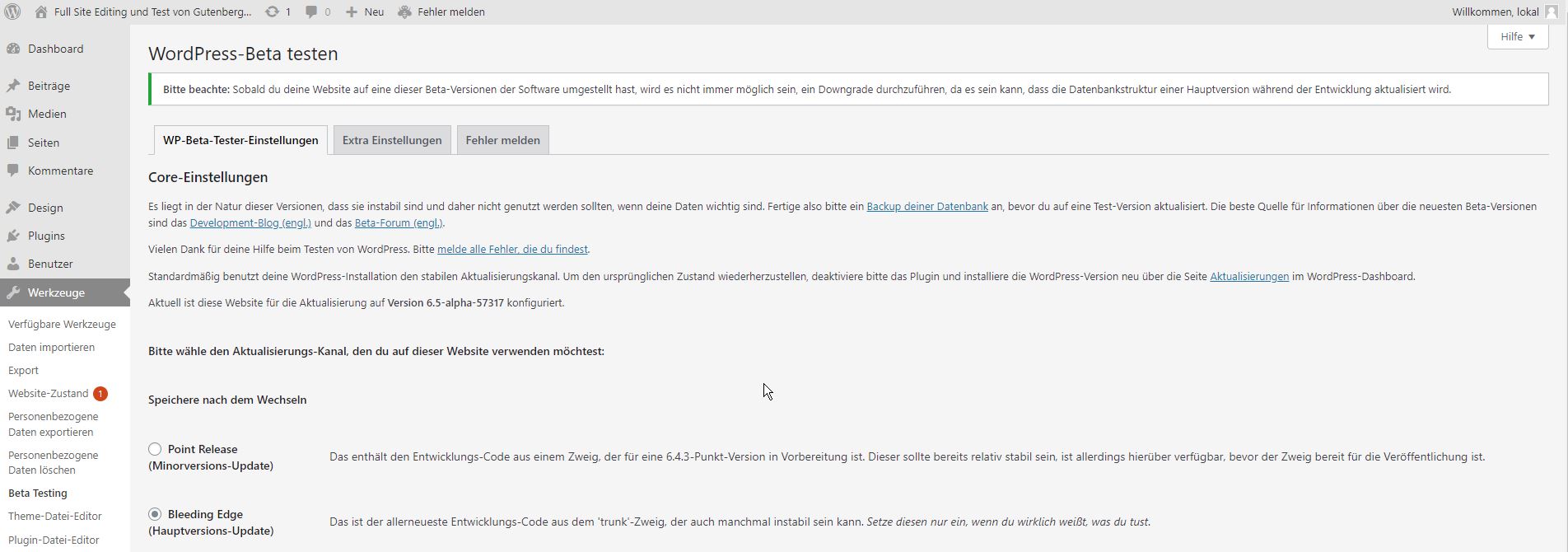
Betatest WordPress 6.5
Eine neue Version von WordPress wie im aktuellen Fall WordPress 6.5 bietet immer mehr oder weniger interessante neue Features. Natürlich müssen diese neuen Features umfangreich getestet werden. Betatests sollte man allerdings auf keinen Fall auf einer produktiven Website durchführen. Ich nehme daran teil und investiere dafür einige Zeit. In diesem Beitrag zeige ich, wie man…
-
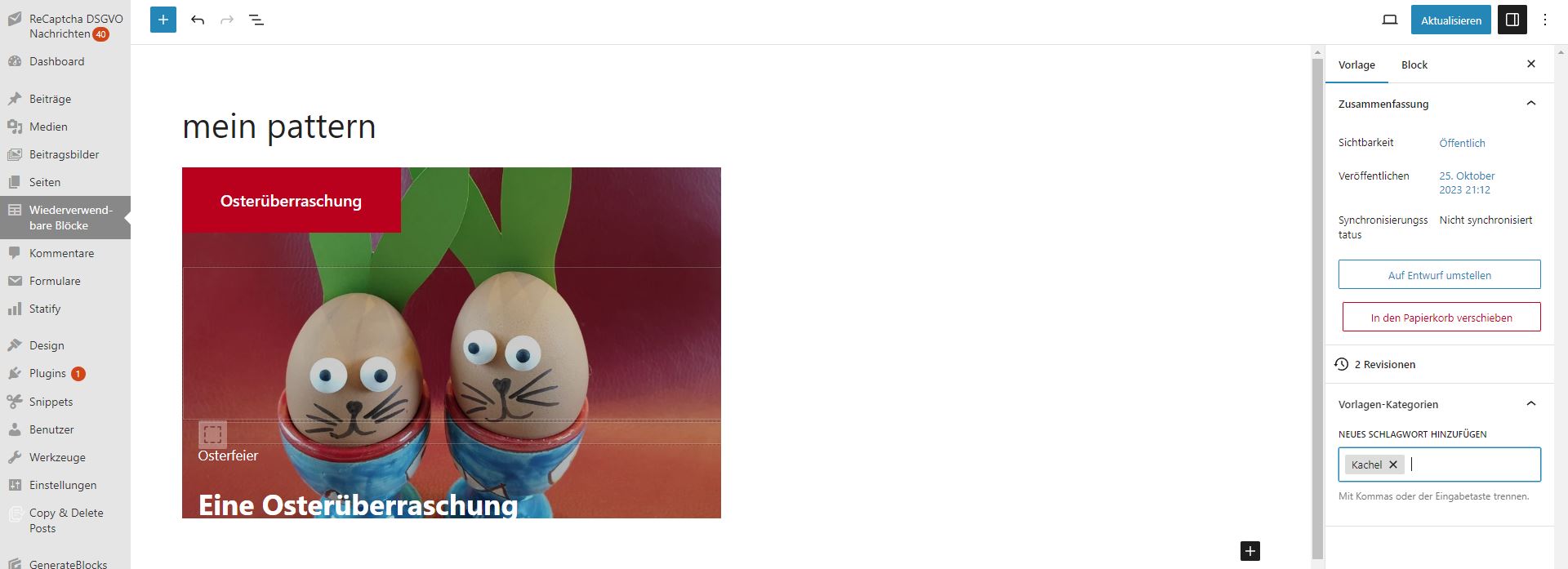
WordPress 6.4: Pattern verwalten und kategorisieren. Weitere neue Features.
Block Patterns oder kurz Patterns sind eine tolle Sache, weil man verschieden gestaltete Blockgruppen abspeichern und wieder verwenden kann. Für bestimmte Dinge wie z. B. die Kontaktdaten hat man sogar die Möglichkeit, diese Vorlagen zu synchronisieren. So sammelt man Patterns, die man an verschiedenen Stellen der Website verwenden kann. Aber wie kann man diese Vorlagen…
-
WordPress 6.3: Quadratische Bilder mit Aspect Ratio beim Image Block
Bei einem Projekt sollten die Bilder quadratisch sein. Das ist grundsätzlich auch über entsprechende CSS-Regeln zu erreichen. In WordPress 6.3 wird es beim Image Block weitere Eigenschaften geben, so dass über diese Settings quadratische Bilder in Beiträgen oder auf Seiten verwendet werden können, auch wenn die Bilder nicht in quadratischer Form vorliegen. Das macht die…
-
WordPress 6.3: Patterns bzw. Vorlagen und wiederverwendbare Blöcke
In WordPress 6.3 gibt es jetzt nicht mehr diese strikte Unterscheidung zwischen Block Patterns (Vorlagen) und wiederverwendbaren Blöcken. Bei der Erstellung der Block Pattern kann man entscheiden, ob ein Block Pattern synchronisiert werden soll oder nicht. Aber das Beste: Die Erstellung von Block Patterns ist jetzt wesentlich einfacher und man benötigt jetzt keine zusätzlichen Plugins…
-
WordCamps und WordPress-Events: Gedanken, Überlegungen, Anregungen
Diesmal geht es nicht um ein technisches Problem, sondern das ist ein Beitrag im Zusammenhang mit der Diskussion um neue Formen von WordCamps und WordPress-Events: Wie kann man WordPress attraktiv (auch) für die „Alten“ und Newbies („neuen“ – Leute) machen bzw. halten? Gerade die superinteressanten neuen Entwicklungen (Full Site Editing, Block Themes, theme.json, etc.) sind…
-
WordPress: Text gleichmäßig automatisch auf 2 Spalten aufteilen
Bei einer WordPress-Schulung wurde mir die Frage gestellt, ob es nicht möglich sei, Text gleichmäßig auf zwei Spalten automatisch aufzuteilen. Ich musste zugeben, dass ich zunächst keine Lösung dafür hatte. Das Problem habe ich zwar schon das eine oder andere Mal gesehen, aber immer wieder aus den Augen verloren. Nach Ende der Schulung wollte ich…
-
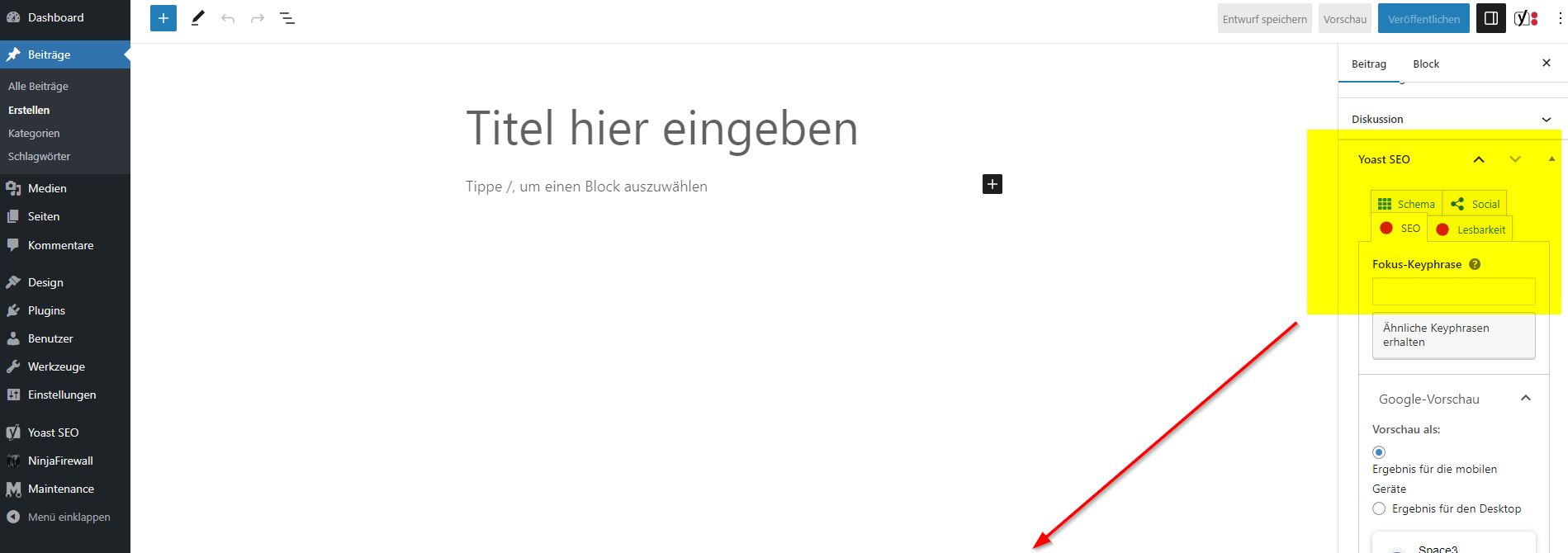
Meta Box unter Beitrag verschwunden? – wieder aktivieren
Neulich war nach einer vielleicht etwas hektischen Bewegung mit der Maus auf einmal die Meta Box von YOAST Premium bei einer WordPress-Instanz verschwunden. Nach erfolglosen Versuchen habe ich mich an den YOAST-Support gewendet und bekam innerhalb von wenigen Stunden eine Antwort. Die Lösung war in der Tat nicht trivial und war Anlass für diesen Beitrag,…
-
Duotone beim Cover-Block oder Image-Block bei WordPress-Instanzen
Der Duotone-Effekt ist zumindest in einigen Kreisen der WordPress-Community eine belächelte Eigenschaft. Allerdings kann man neben den sicher bekannten Effekten auch Dinge produzieren, die ansonsten aufwendiger und/oder mit ein paar CSS-Regeln zu bewerkstelligen sind. Das funktioniert zwar, aber kann teilweise nur über „Umwege“, d. h. über den Code-Editor erreicht werden.