Kategorie: Theme
-
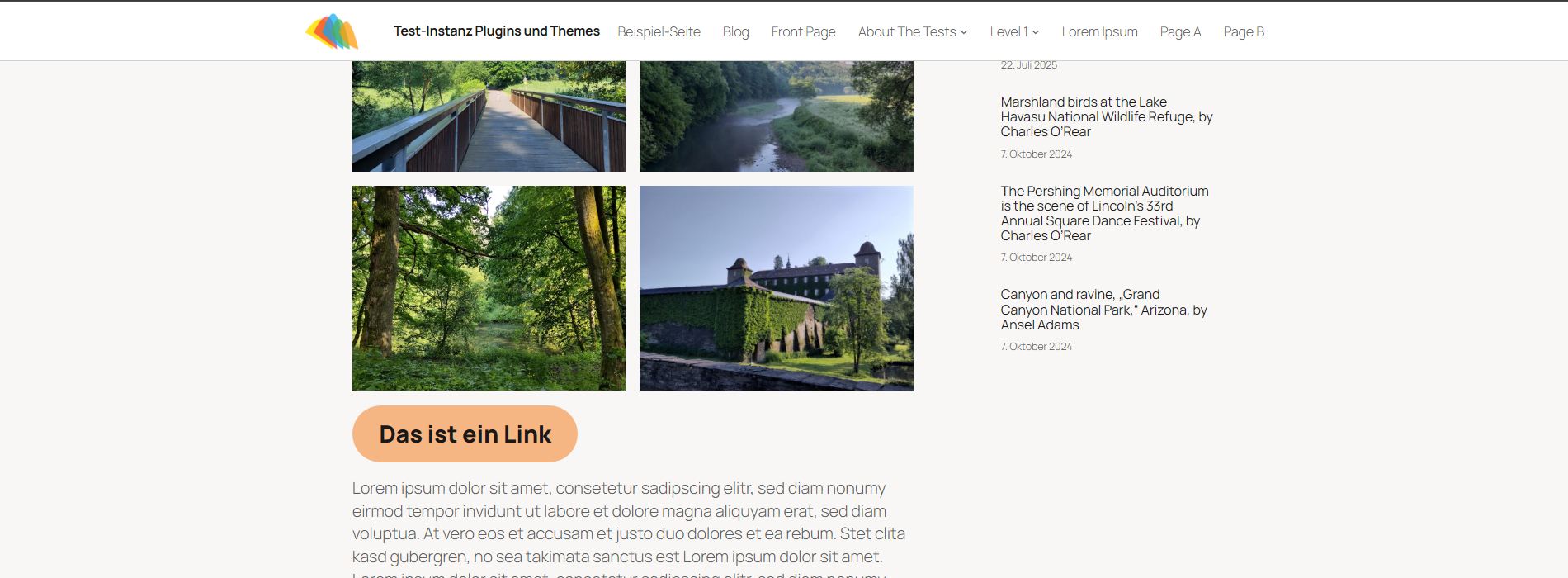
Globale Blöcke wie Buttons bei Block Themes gestalten
Globale Einstellungen von Blöcken bei Block Themes habe ich leider häufig übersehen. Man kann z. B. die Schriftgröße, Farben, Innen- und Außenabstände, zusätzliches CSS bei bestimmten Blöcken wie z. B. dem Button-Block direkt über den Website-Editor ändern. Diese Einstellungen gelten dann für die komplette Website. Wie das funktioniert, erläutere ich in dem folgenden Beitrag.
-
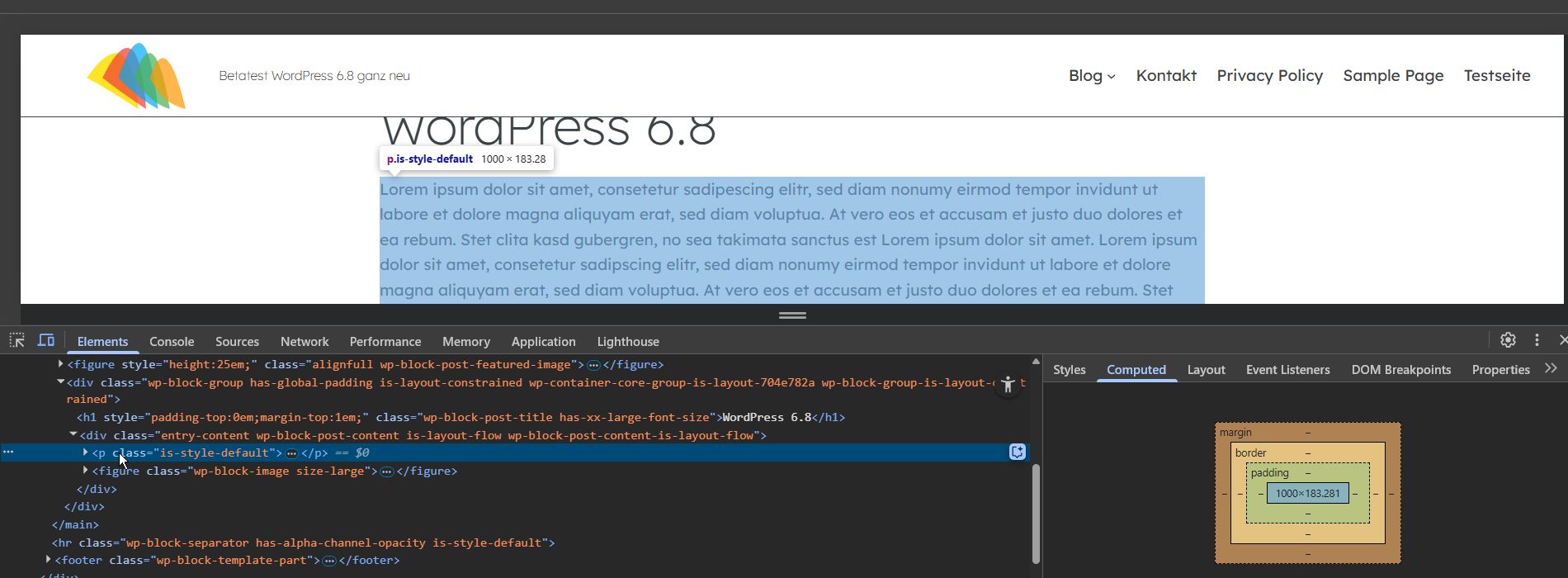
Block Themes: Ausrichtung beim Content-Block in Templates
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.
-
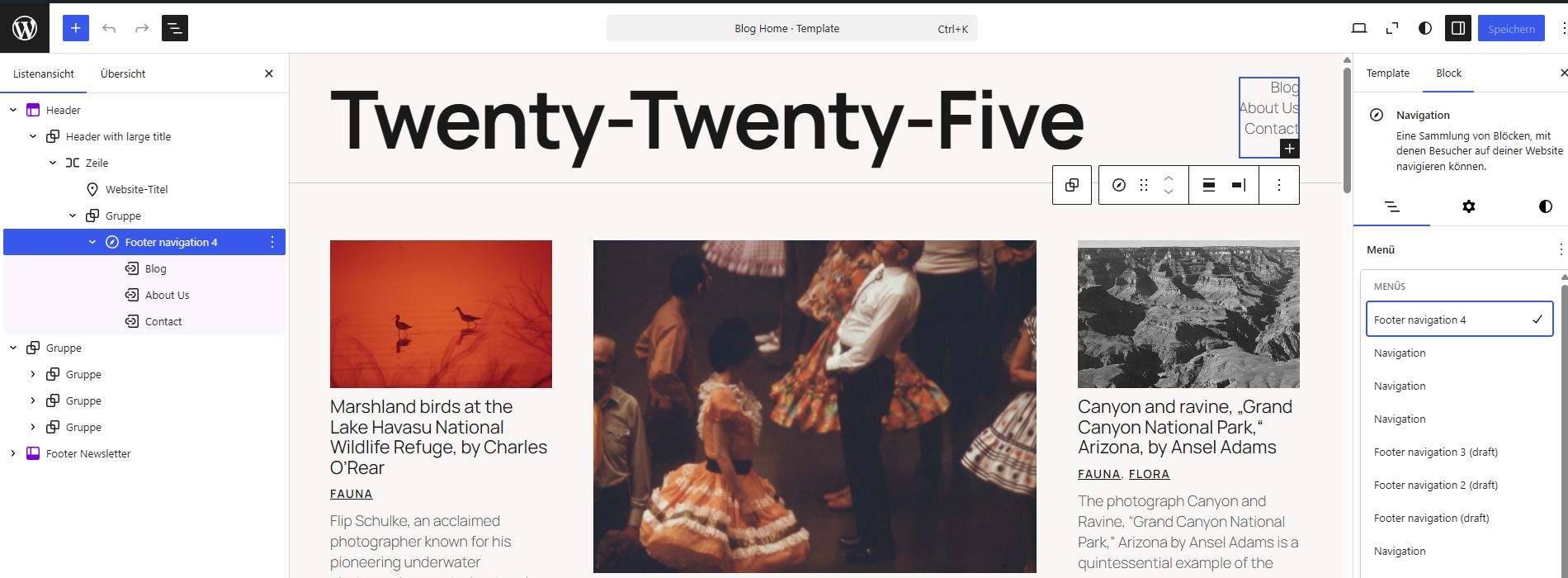
Create Block Theme: Navigation bei einem Block Theme wiederherstellen
Der Navigation Block bei Block Themes wie Twenty Twenty-Five ist nach wie vor nicht ideal. Neben der doch eher bescheidenen Bedienung (Benutzererfahrung UX), kann es auch schon mal passieren, dass auf einmal die vorgesehene Navigation für das Hauptmenü verschwindet und dafür dann die Navigation, die eigentlich für den Footer vorgesehen ist, da steht. Das ist…
-
WordPress Meetup Südsauerland: Tipps zu Plugins
WordPress Meetup Südsauerland #14: Tipps zu Themes und Plugins – Werkstatt Das WordPress Meetup fand im Infotastic (Kölner Str. 14A in Attendorn) am 20.1.2025 statt. Beschreibung zum Meetup: Hier sind eure Tipps gefragt! Wir machen eine Theme- und Plugin-Runde.Welches Theme habt ihr neu entdeckt oder begeistert euch immer wieder?Gibt es Plugins, die vielleicht gar nicht so bekannt…
-
Veröffentlichungsdatum und Aktualisierungsdatum in Templates
Veröffentlichungsdatum und Aktualisierungsdatum im Template für Beiträge bei Block Themes Bis zum Relaunch dieser Website haben wir bei dem klassischen Theme GeneratePress immer ein eigenes Plugin verwendet, um bei einem Beitrag das Veröffentlichungsdatum und Aktualisierungsdatum anzuzeigen. Aufgrund der Flexibilität von Block Themes können wir darauf jetzt verzichten, weil das bereits mit den Optionen des Block…
-
Block Theme Circles WP – Developing and customization
Circles WP – developing and customization the block theme (WordPress) I started developing the block theme in September 2024. The trigger was the idea of using a background graphic in the templates. You can see the result here on haurand.com – because we have already completed the relaunch of GeneratePress to Circles WP. It was…
-
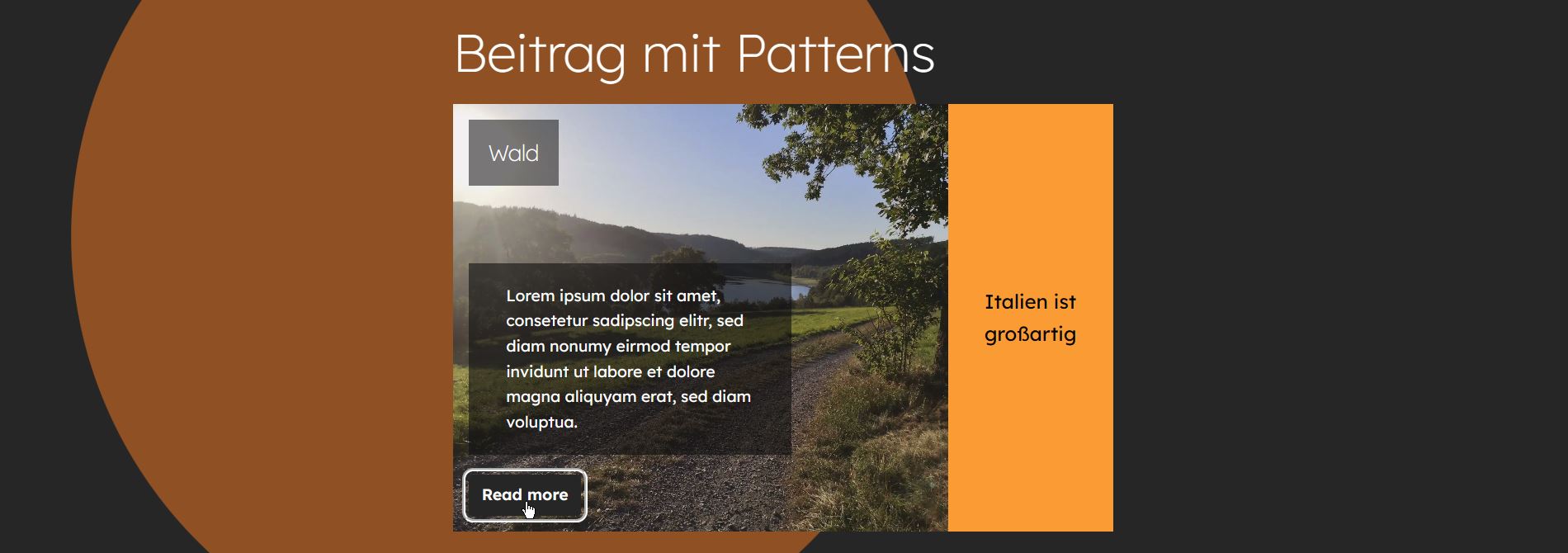
Pattern (Vorlagen) bearbeiten, umbenennen und exportieren
Nachdem ich wieder mal erst nach etwas Sucherei gefunden habe, wie man Patterns (Vorlagen) in WordPress bearbeiten, umbenennen und exportieren kann, wird es Zeit, dazu einen kurzen Beitrag zu schreiben. Es gibt da einige Möglichkeiten. Doch zunächst eine kurze Einführung: Was sind denn überhaupt Pattern?
-
Block Theme Circles WP – Entwicklung und Anpassung
Vor ca. 8 Wochen habe ich die Entwicklung des Block Themes gestartet. Auslöser war die Idee, bei den Templates eine Hintergrundgrafik zu verwenden. Hier auf haurand.com seht ihr das Ergebnis – denn wir haben den Relaunch von GeneratePress auf Circles WP schon erledigt. So viel kann ich sagen: Es hat riesig viel Spaß gemacht und…
-
WordPress 6.7 und Twenty Twenty-Five – Teil 2
Hier jetzt Teil 2 der kleinen Serie rund um WordPress 6.7 und Twenty Twenty-Five: Hier geht es um geänderte oder erweiterte Features wie z. B. Optimierung des Abfrage-Loops, Verbesserungen im Zusammenhang mit den Medien und weitere Verbesserungen in Bezug auf die Gestaltung mit dem Block-Editor. Natürlich war das auch ein Thema beim WordCamp Karlsruhe am…
-
WordPress 6.7 und Twenty Twenty-Five – Teil 1
Jetzt hatte ich endlich mal Zeit, mir die Betaversion von WordPress 6.7 und Twenty Twenty-Five genauer anzusehen und zu testen. So viel kann ich schon sagen: Es gibt sehr schöne neue Möglichkeiten, die die Arbeit einfacher machen werden. Bezogen auf das neue Standard-Theme Twenty Twenty-Five bin ich noch nicht richtig begeistert. Das mag vielleicht auch…