Schlagwort: Plugin
-
Plugin aus dem WordPress Repository entfernt – ein Sicherheitsproblem?
Wenn ein WordPress-Plugin aus dem Repository entfernt wurde, stellen sich mehrere Fragen. Gibt es eine Sicherheitslücke oder gibt es andere Gründe für die Entfernung aus dem Repository. Und wenn es sich um ein wichtiges Plugin handelt: Was ist jetzt zu tun, damit man kein Problem bekommt bzw. muss ein Ersatz für das Plugin gesucht werden.…
-
WP Rocket: Einzelne Einträge aus dem Cache löschen
WP Rocket ist eines der besten Cache-Plugins, wenn man WordPress nutzt. Nach einer Änderung kann es aber schon mal nötig sein, dass man den Cache löschen muss. Das funktioniert aber nicht immer automatisch. WP Rocket bietet aber auch die Möglichkeit, nicht den gesamten Cache zu löschen, sondern nur einzelne Einträge. Wie man das in bestimmten…
-
Block Themes: Generate Child Theme – ein WordPress-Plugin
Die Erstellung eines Child Themes bei Block Themes oder klassischen Themes ist nicht ganz einfach. Wie man mit dem Plugin Generate Child Theme für WordPress relativ schnell und einfach Child Themes für Block Themes wie z. B. Twenty Twenty-Two erstellen kann, erläutere ich in diesem Beitrag. Lediglich die theme.json muss zusätzlich erstellt bzw. in den…
-
Code Snippets: Fatalen Fehler bei Snippets korrigieren
Bei dem Plugin Code Snippets für WordPress werden in der Regel Fehler im Code durch das Plugin abgefangen. In wenigen Fällen hatte ich aber schon mal einen fatalen Fehler, der nicht abgefangen wurde. Man kann zwar das Plugin deaktivieren, aber damit sind alle Snippets nicht mehr verfügbar. Wie man das Problem in phpMyAdmin lösen kann,…
-
The Events Calendar und Gutenberg (Block-Editor)
Bis dato arbeiten wir noch mit dem Classic Editor bei der Erfassung von Veranstaltungen. Wir verwenden dazu das WordPress-Plugin The Events Calendar. Ob und wie die Umstellung auf den Block-Editor (Gutenberg) bei Veranstaltungen klappt, ist Thema dieses Beitrags.
-
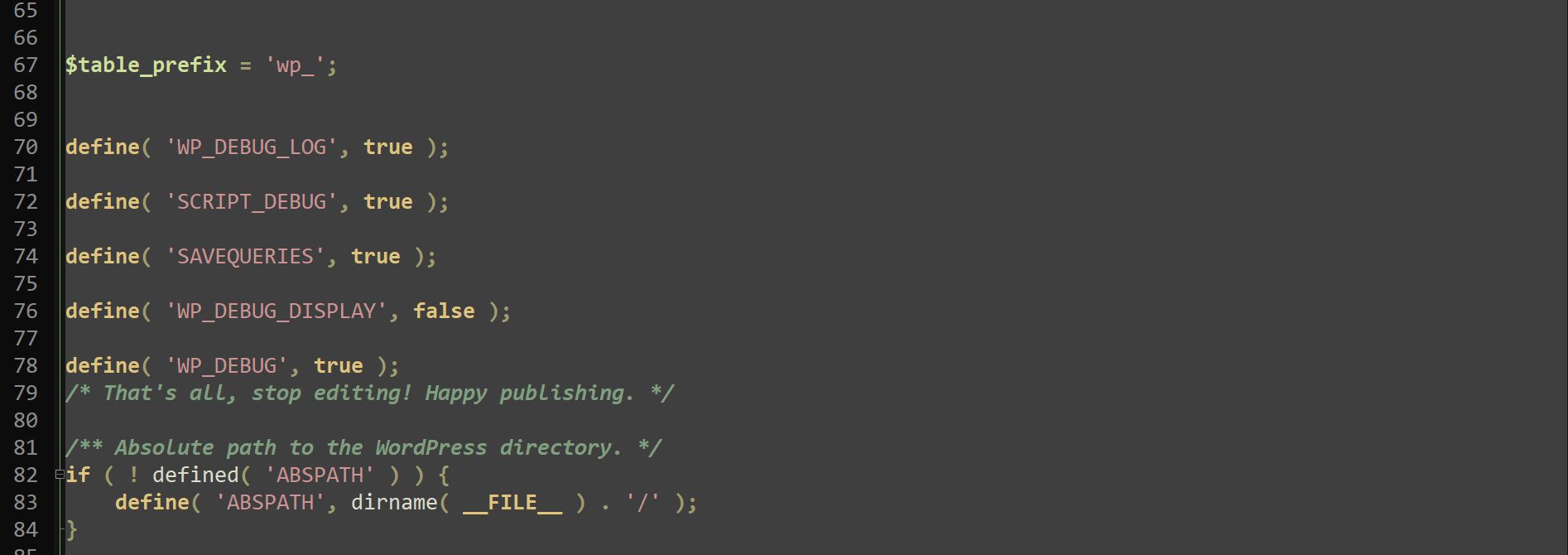
Debug-Modus auf WordPress-Seiten mit und ohne Plugins
Für weniger versierte Benutzer ist es schwierig, wenn sie den Debug-Modus in der wp-config.php einer WordPress-Webseite einstellen sollen. Dazu benötigt man einen entsprechenden Editor, den diese Benutzer in der Regel nicht installiert haben. Allerdings gibt es auch einige Plugins, die diesen „Service“ übernehmen. Wie man den Debug-Modus ohne und mit Plugin aktiviert, ist das Thema…
-
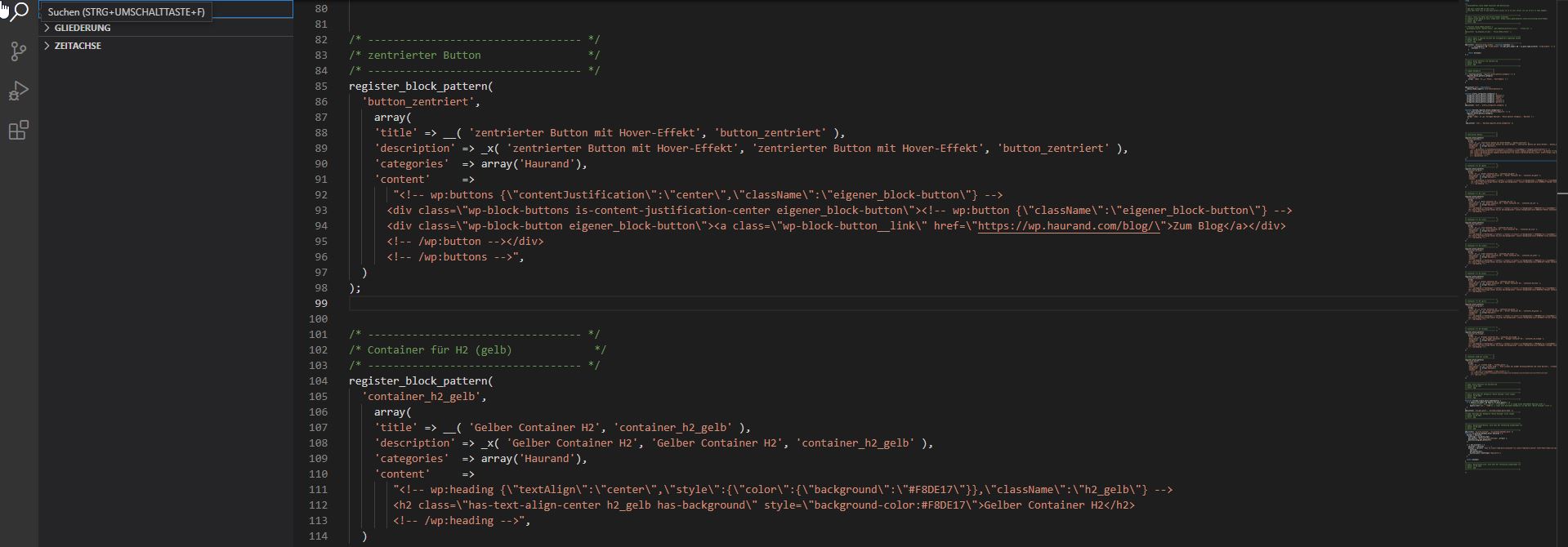
Code Snippets für das WordPress-Dashboard – Anleitung und Plugin
Mit den nachfolgenden Snippets kann man auf recht einfache Weise das WordPress-Dashboard an seine Bedürfnisse anpassen. So kann man die eine oder andere Sache, die möglicherweise etwas nervt, deaktivieren bzw. ändern. Diese Code Snippets können in der functions.php des Child Themes erfasst werden. Alternativ kann man auch das Plugin Code Snippets verwenden. Das kann auch…
-
WordPress: Inhaltsverzeichnis mit Plugin oder Ankern
Wenn man Beiträge und/oder Seiten mit viel Text und Unterabschnitten erstellt, bietet sich ein Inhaltsverzeichnis (Table of content) an. Das kann man entweder manuell über Anker machen oder auch mit einem Plugin. Ich stelle in diesem Beitrag zunächst dar, wie man mit Ankern ein Inhaltsverzeichnis erstellt. Danach präsentiere ich das leichtgewichtige Plugin „Heroic Table of…
-
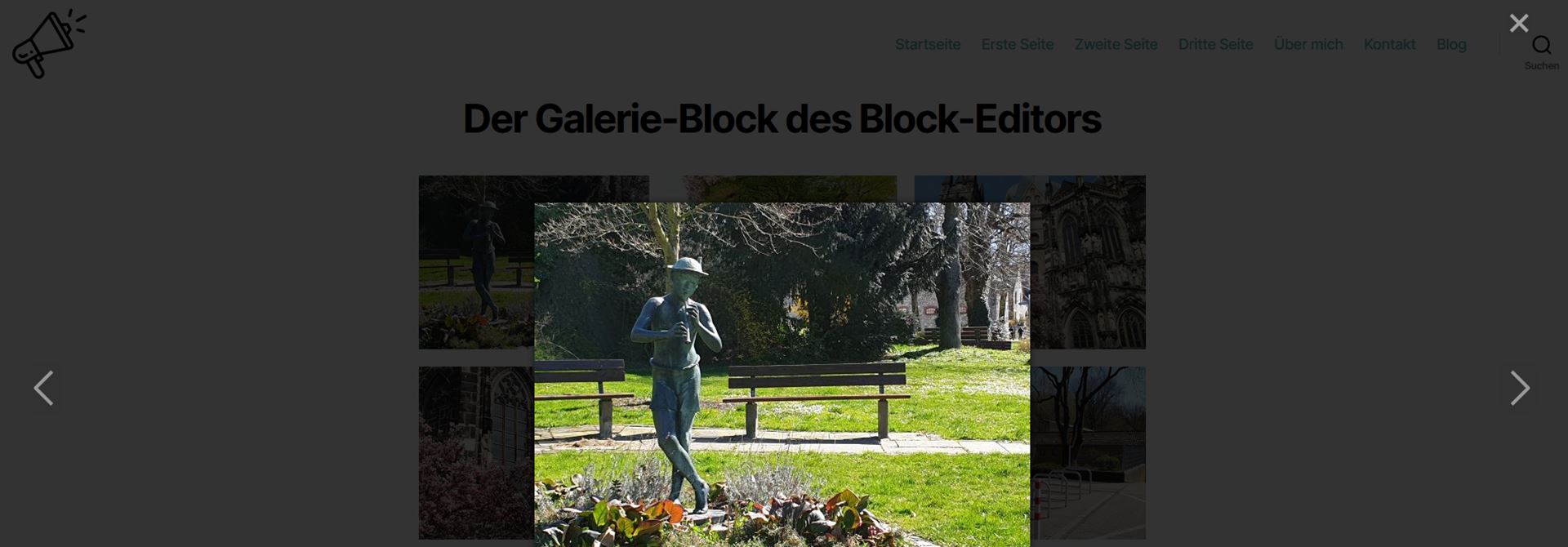
Galerie-Block und Bild-Block mit Lightbox
Wenn man den Galerie-Block des Block-Editors (Gutenberg) auf einer WordPress-Seite einsetzt, hat man leider nicht die Möglichkeit, sich einzelne Bilder nacheinander in einer Lightbox anzusehen. Wie man das anhand eines leichtgewichtigen Plugins ändern kann, beschreiben wir in der folgenden Anleitung.
-
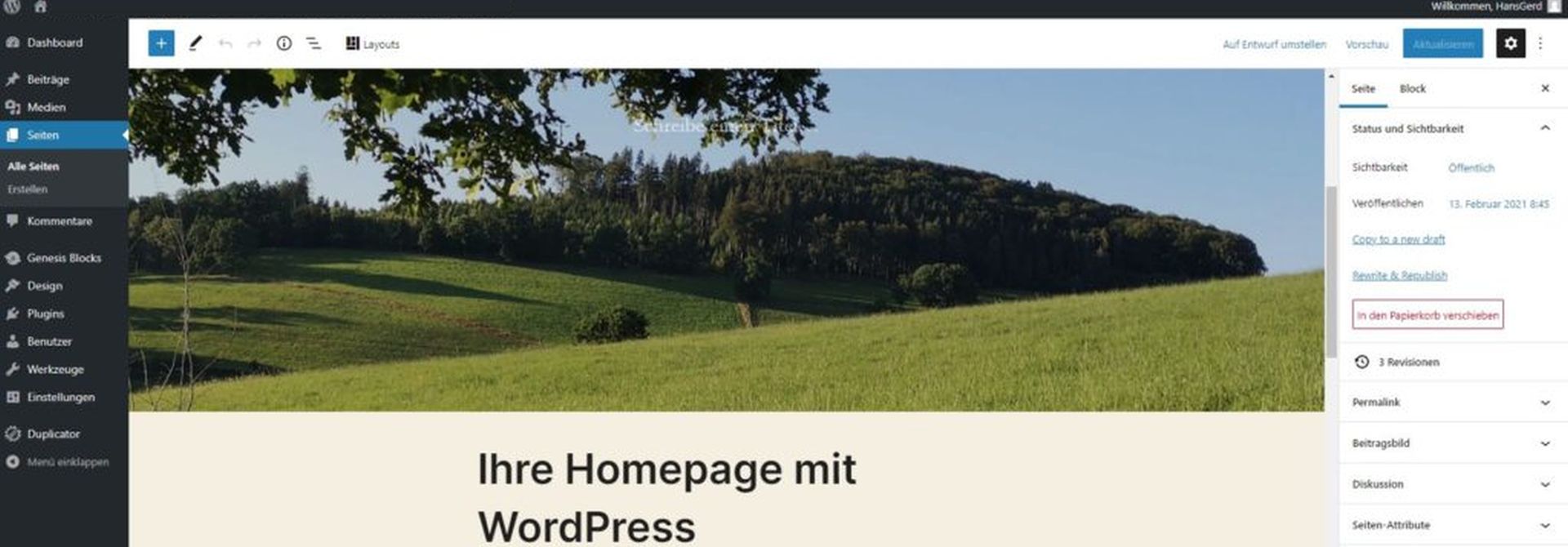
Yoast Duplicate Post: Relaunch Startseite oder Landingpage
Bei einer Webseite besteht irgendwann mal die Notwendigkeit, eine Startseite oder Landingpage zu aktualisieren. Vielleicht gefällt Ihnen die Gestaltung der Startseite oder Landingpage nicht mehr oder Sie möchten die Schwerpunkte anders setzen. Das Plugin Yoast Duplicate Post kann beim Relaunch in dem Fall sehr effektiv genutzt werden.