Den Galerie-Block des Block-Editors mit einer Lightbox versehen
Wenn man den Galerie-Block des Block-Editors (Gutenberg) auf einer WordPress-Seite einsetzt, hat man leider nicht die Möglichkeit, sich einzelne Bilder nacheinander in einer Lightbox anzusehen. Wie man das anhand eines leichtgewichtigen Plugins ändern kann, beschreiben wir in der folgenden Anleitung.
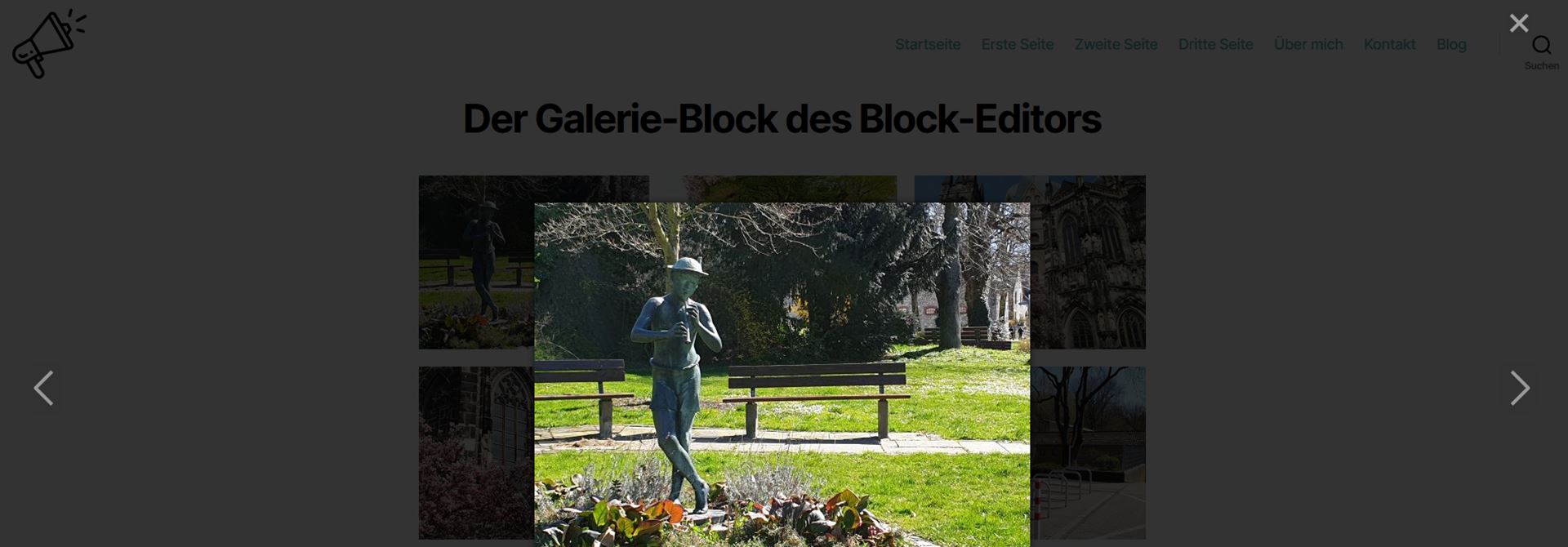
Als Lightbox wird im Webdesign bezeichnet, wenn Sie sich per Klick ein Bild großformatiger ansehen können. Die restlichen Seiteninhalte werden dabei abgedunkelt. Gerne möchte man bei einer Galerie dann auch mittels Schaltflächen auf vorherige oder nächste Bilder weiterschalten. Dies funktioniert leider nicht beim Galerie-Block vom Block-Editor.
Es gibt natürlich sehr viele Galerie-Plugins, die man stattdessen verwenden könnte. Manche Galerie-Plugins sind allerdings vollgestopft mit Optionen, die man gar nicht benötigt. In der Regel möchte man aber auch zu viele Plugins vermeiden. Und wenn die Optionen des Galerie-Blocks grundsätzlich ausreichen, dann kann man diese Option durch ein entsprechendes Plugin ergänzen.
Die Lösung: Das Plugin Lightbox for Gallery & Image Block
Das Plugin Lightbox for Gallery & Image Block stellt eine ideale Ergänzung zu dem Galerie-Block auf einer WordPress-Webseite dar, wenn man . Das leichtgewichtige Plugin (eher ein Winzling – das Plugin hat eine Größe von gerade mal 8 KB) verfügt über keinerlei Einstellungen und muss lediglich aktiviert werden. Bei Seiten oder Beiträgen, die den Galerie-Block oder den Bild-Block des Block-Editors enthalten, wird die Lightbox-Option automatisch aktiviert.
Den Galerie-Block einfügen
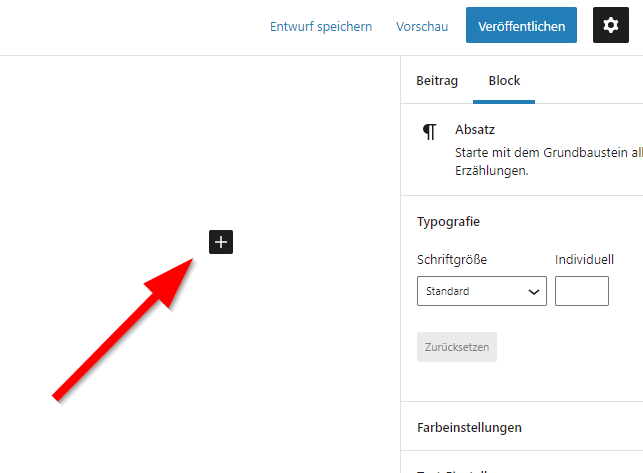
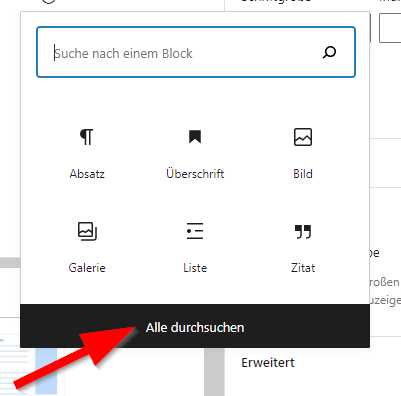
Zunächst klickt man auf „+“, um einen Block einzufügen. Anschließend wählt man entweder den Galerie-Block aus oder klickt auf „Alle durchsuchen“ um den Galerie-Block aus der folgenden Blockauswahl einzufügen. Alternative ist auch die Eingabe des Namens für den Block nach dem Schrägstrich, z. B. /gal reicht in dem Fall aus.
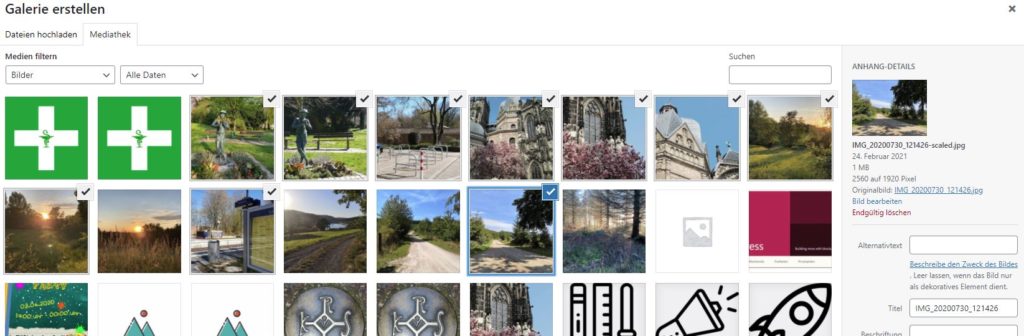
Danach muss man entscheiden, ob man noch Bilder hochladen möchte oder ob man Bilder aus der Mediathek wählen möchte. Nach Klick auf den Button „Neue Galerie“ erstellen können Sie sich die ausgewählten Bilder nochmals ansehen. Durch Klick auf den Button „Galerie einfügen“ können Sie die Galerie auf der Seite oder in den Beitrag einfügen.
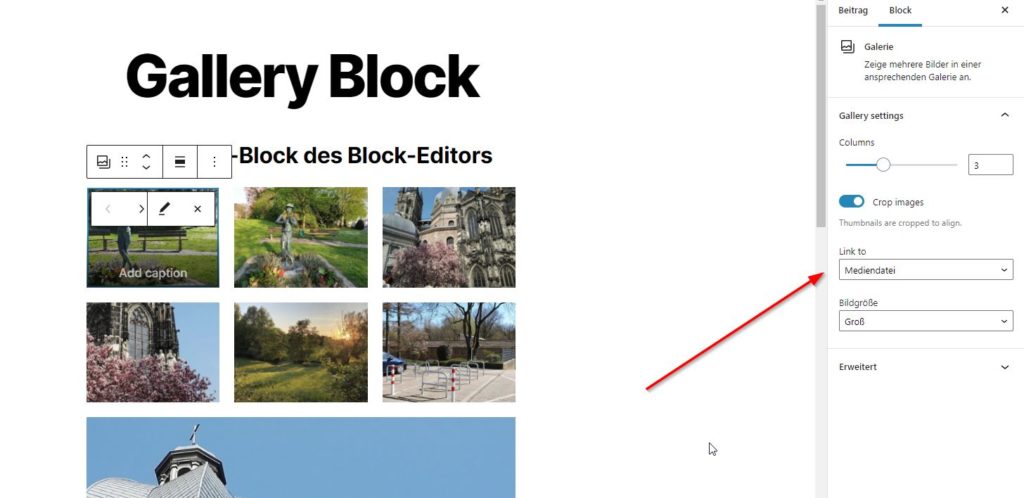
Natürlich sollte man die Bilder jeweils als Mediendatei verlinken. In dem Fall kann man sich die Bilder in der Lightbox ansehen. Aus dem Grund klickt man rechts in den Eigenschaften auf „Link to“ und wählt „Mediendatei“ aus.
12.12.2024: Leider wurde der Block geändert – danke für den Hinweis von Gerd Zimmermann
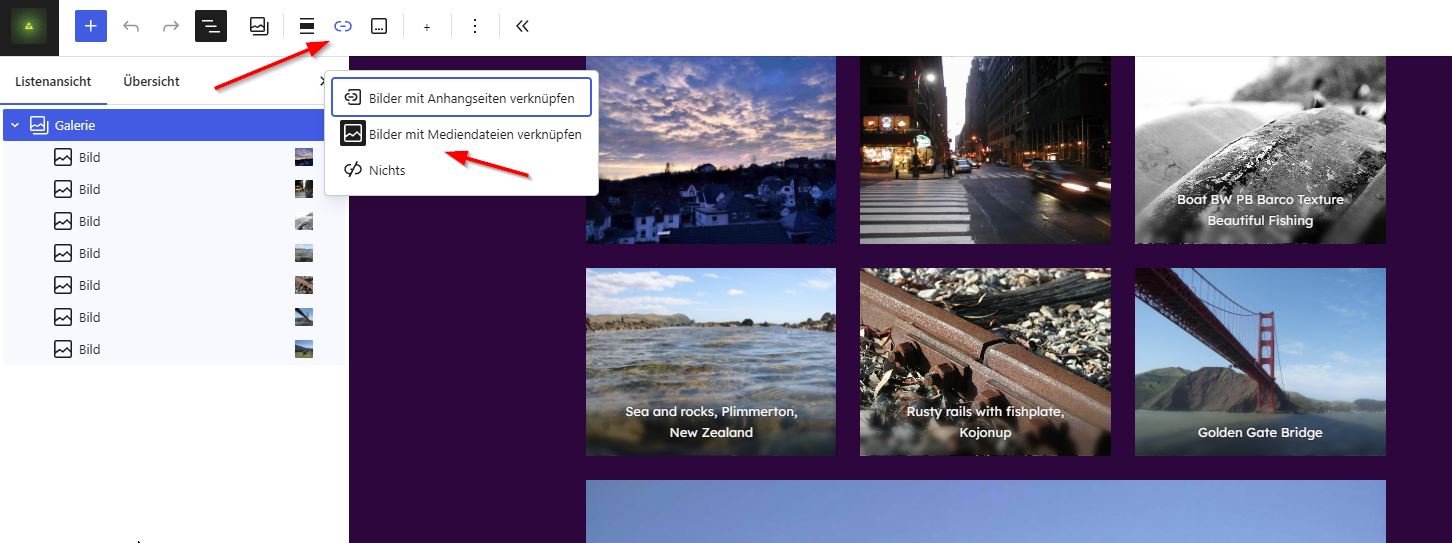
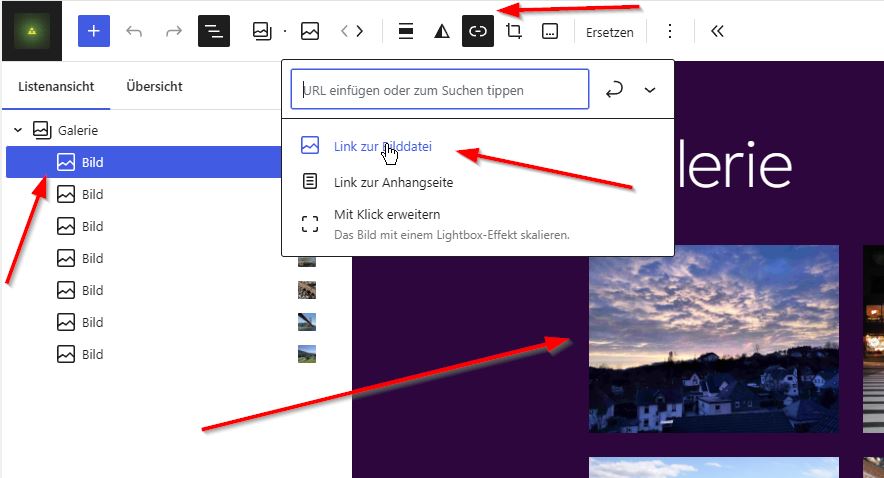
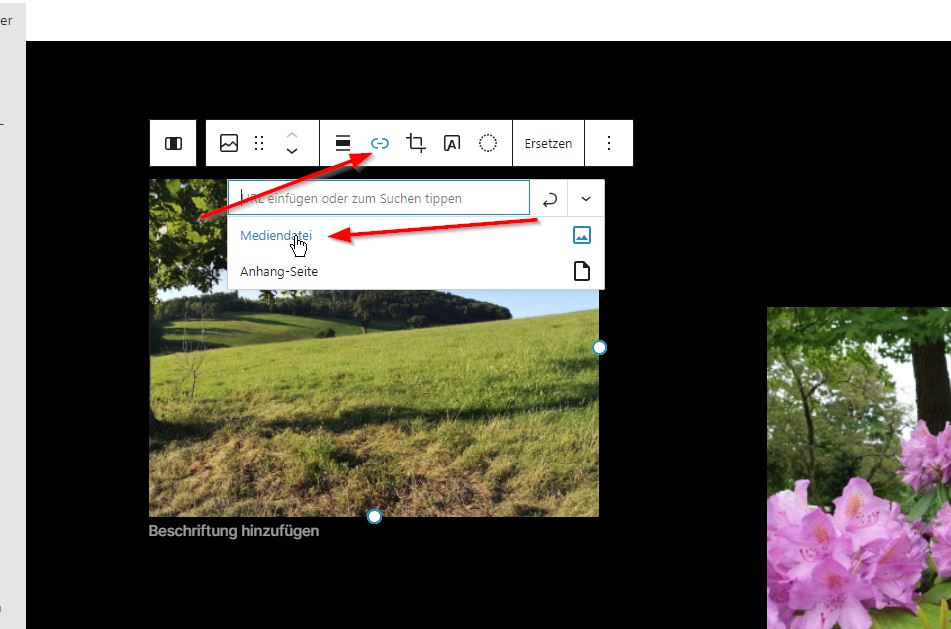
Die Option rechts bei den Blockeinstellungen gibt es nicht mehr. Man muss jetzt in der Einstellungsleiste des Galerie Blocks die Option „Bilder mit Mediendateien verknüpfen“ wählen und bei jedem Bild „Link zur Bilddatei“ aktivieren
Und so sieht das aus
Auf der folgenden Webseite können Sie sich eine Galerie als Beispiel ansehen. Auf der Seite ist übrigens unten auch ein einzelnes Bild zu sehen, das ich über den Bild-Block eingefügt habe. Auch da funktioniert die Lightbox tadellos.
Fazit
Wenn man grundsätzlich mit den Optionen der Galerie des Block-Editors auskommt, bietet das leichtgewichtige WordPress-Plugin „Lightbox for Gallery & Image Block“ eine ideale Ergänzung. Meines Erachtens kann man gut auf die teilweise doch schwergewichtigen Galerie-Plugins verzichten. Mehr braucht man eigentlich nicht.
Johannes Kinast, der Autor des Plugins, hat übrigens in dem folgenden Beitrag die Umsetzung des Plugins mit der baguetteBox.js Library erläutert.
Mehr erfahren auf dieser Webseite









Schreibe einen Kommentar