Schlagwort: Navigation
-
Navigation-Block bei WordPress: Tipps und Stolperstellen
Aufgrund eigener (teilweise leidvoller) Erfahrungen mit dem Navigation-Block zeige ich in diesem Beitrag anhand kleiner Videos, an welchen Stellen ich immer mal wieder „gestolpert“ bin. Wenn man bei einem Block Theme ein Menü mit dem Navigation-Block erstellt, ist die Bedienbarkeit leider nicht immer intuitiv. Wenn man allerdings die Stolperstellen kennt, dann klappt das an sich…
hgg
-
Sticky Positionierung z. B. Header (Navigation) bei WordPress 6
Insbesondere bei der Navigation, also dem Menü hatte ich mir schon immer bei Block Themes wie z. B. Twenty Twenty-Three gewünscht, dass die Zeile oben „angeklebt“ bleibt. Man benötigt bei Block Themes wie z. B. Twenty Twenty-Three, Twenty Twenty-Four, Twenty Twenty-Five grundsätzlich keine CSS-Regeln oder zusätzlichen Plugins mehr, um z. B. einen sticky header mit…
hgg
-
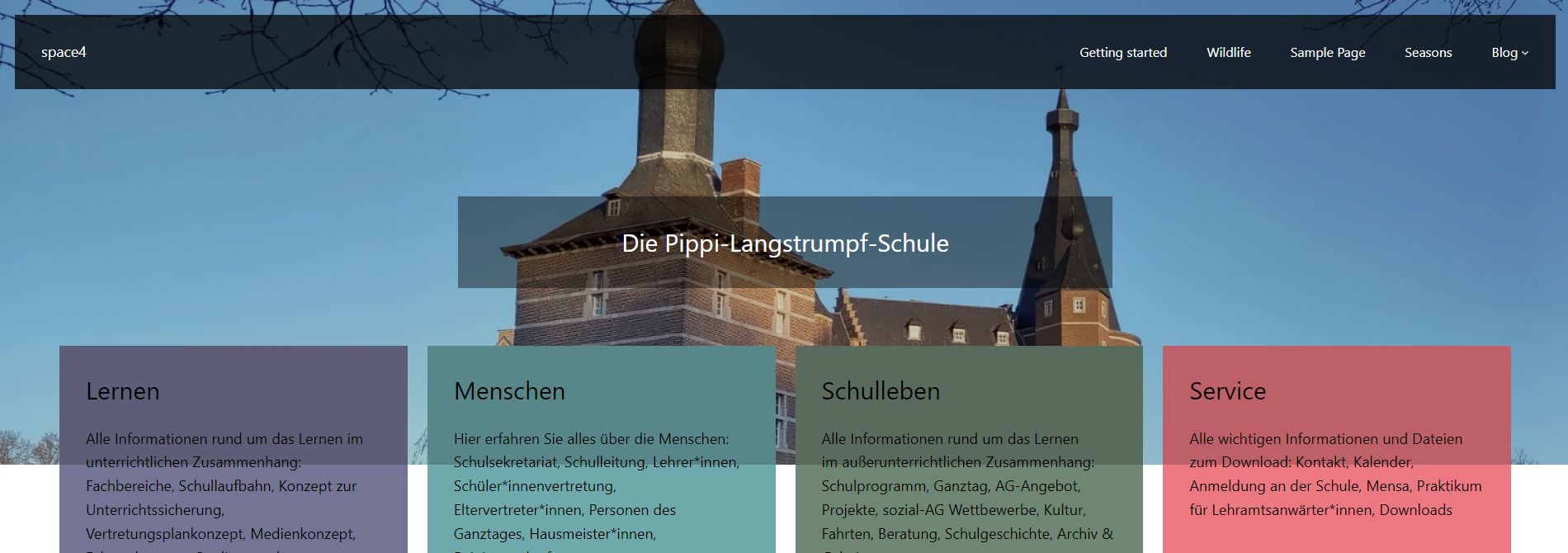
Navigation im Cover-Block bei Twenty Twenty-Three
Aufgrund einer sehr interessanten Anfrage im deutschsprachigen Support-Forum habe ich mir angesehen, wie man die Navigationsleiste im Cover-Block beim Theme Twenty Twenty-Three und WordPress 6.2 oben positionieren kann. Da es sich um die Bearbeitung eines Blocks geht, kann man die Lösung vermutlich auch ohne Probleme auf andere Block Themes wie z. B. Twenty Twenty-Two übertragen.
hgg
-
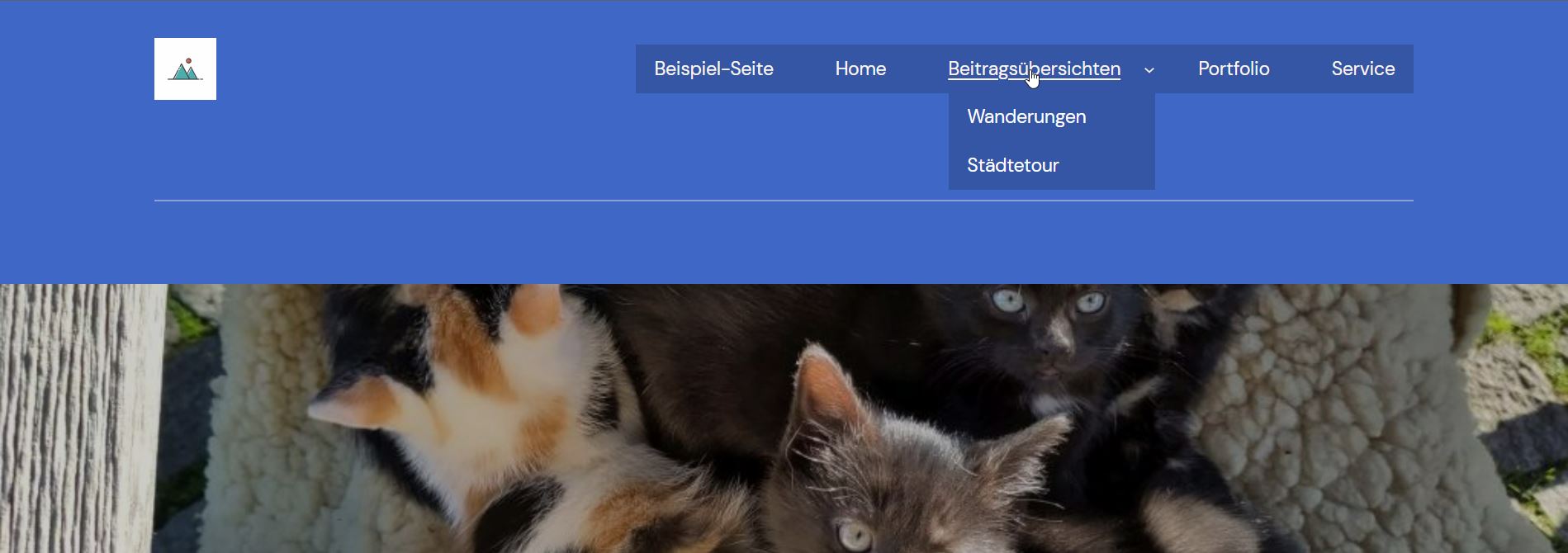
Navigation-Block beim Full Site Editing (FSE) – Anleitung
Die Erstellung der Navigation beim Full Site Editing (FSE) ist eines der meist diskutierten Dinge. Auf Basis des Beitrags zur Erstellung eines speziellen Kategorie-Templates möchte ich im Rahmen einer Anleitung erläutern, wie man den Navigations-Block bei einem Block Theme wie z. B. Twenty Twenty-Two mit Untermenüs einsetzt.
hgg