Der Navigation-Block beim Full Site Editing (FSE) – eine Anleitung
Die Erstellung der Navigation beim Full Site Editing (FSE) auf WordPress-Websites ist eines der meist diskutierten Dinge. Auf Basis des Beitrags zur Erstellung eines speziellen Kategorie-Templates erläutere ich im Rahmen einer Anleitung, wie man den Navigations-Block bei einem Block Theme wie z. B. Twenty Twenty-Two mit Untermenüs einsetzt.
Zukünftige Aktualisierungen betreffen u. a. auch den Navigation-Block
Es gibt noch viele Probleme zu lösen, Funktionen zu verbessern und neue Funktionen zur vollständigen Bearbeitung der Website hinzuzufügen. Insofern stellt diese Anleitung sozusagen den aktuellen Stand (10/2022) dar. Sollten sich Änderungen und/oder Ergänzungen in der Zukunft ergeben, werde ich diesen Beitrag entsprechend aktualisieren.
Navigation erstellen
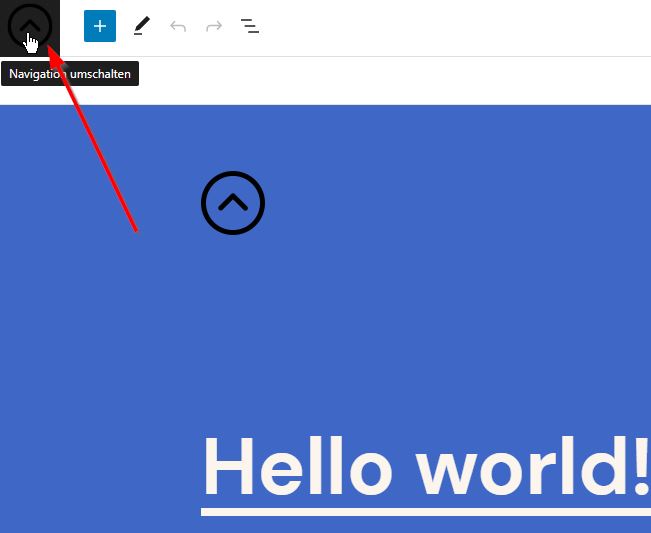
Zunächst müssen wir den Editor über Design > Editor (Beta) starten. Um ein Template-Teil (und dazu gehört der Header) zu bearbeiten, muss man oben links auf das Icon klicken. Das kann durchaus auch das WordPress-Logo sein.
Achtung
Der Editor (Beta) steht allerdings nur zur Verfügung, wenn ein entsprechendes Block Theme wie z. B. Twenty Twenty-Two aktiviert ist. In WordPress 6.1 wird als neues Standard-Theme das Block Theme Twenty Twenty-Three zur Verfügung stehen.
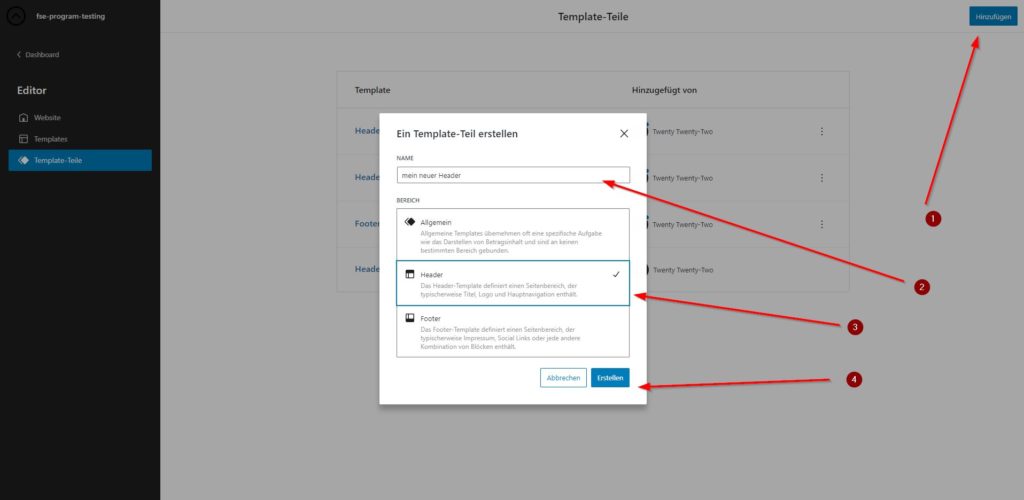
Bei Twenty Twenty-Two gibt es (stadardmäßig z. Zt.) vier Template-Teile, darunter ein Footer und drei Header-Vorlagen.
Wenn man von Grund auf einen neuen Header mit Navigation erstellen möchte, dann kann man das oben rechts über „Hinzufügen“ machen. Um einen bestehenden Header zu bearbeiten, klickt man einfach auf das Template, das man bearbeiten möchte.
In unserem Fall wollen wir einen komplett neuen Header mit Navigation erstellen:
- Button „Hinzufügen“
- Eingabe des Namen für das Template-Teil: „Mein neuer Header“
- Auswahl „Header“
- Bestätigung mit dem Button „Erstellen“
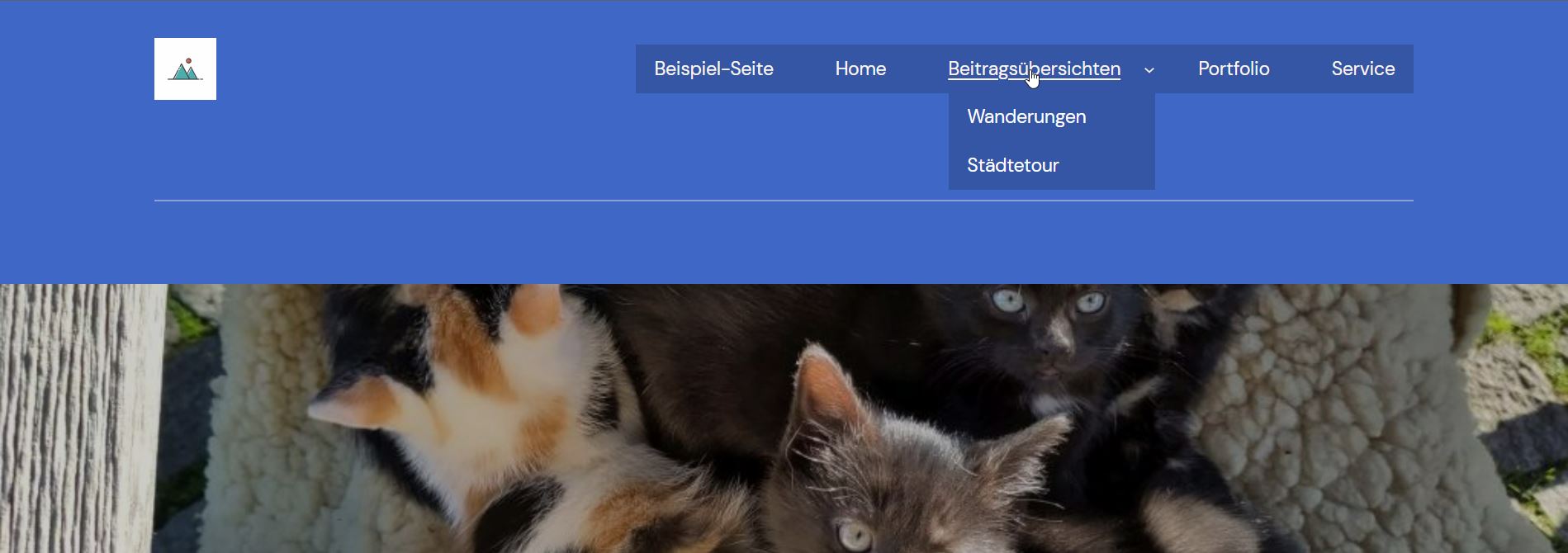
Die Navigation, die im folgenden Screenshot zu sehen ist, soll jetzt erstellt und so erweitert werden, dass unter dem Oberpunkt „Beitragsübersichten“ die Unterpunkte „Städtetour“, „Wanderungen“ und „Allgemein“ mit den entsprechenden Beiträgen zu sehen sind.
(Haupt-)Menüpunkte erstellen
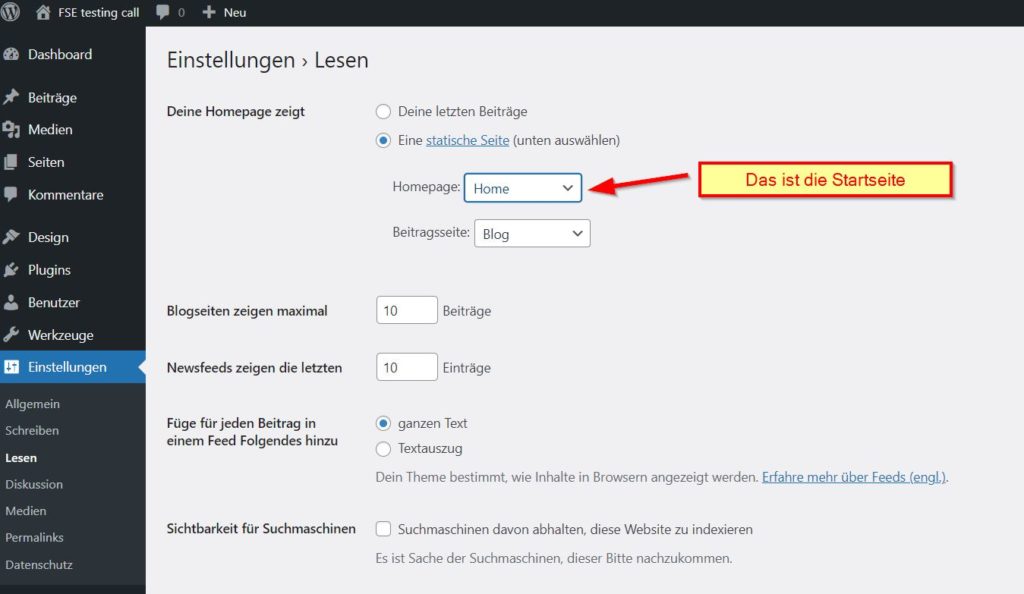
Das Menü soll aber zunächst aus den Menüpunkten „Beispiel-Seite“, „Home“, „Blog“, „Portfolio“ und „Service“ bestehen. Bei „Blog“ sollen die Beiträge in der Übersicht erscheinen (Archive), „Home“ ist die Startseite, die unter Einstellungen > Lesen festgelegt wurde. Der Menüpunkt „Blog“ soll dann im nächsten Schritt umbenannt werden und Untermenüpunkte enthalten. Aber der Reihe nach:
Wenn bereits Seiten und Beiträge angelegt wurden, dann erscheinen diese bei der Erstellung der Navigation zumindest teilweise automatisch. Hier wäre eine Option „Leere Navigation“ oder ähnlich wünschenswert. In unserem Fall wollen wir mit einer leeren Navigation starten und löschen dementsprechend die evtl. bereits vorhandenen Menüpunkte.
Achtung
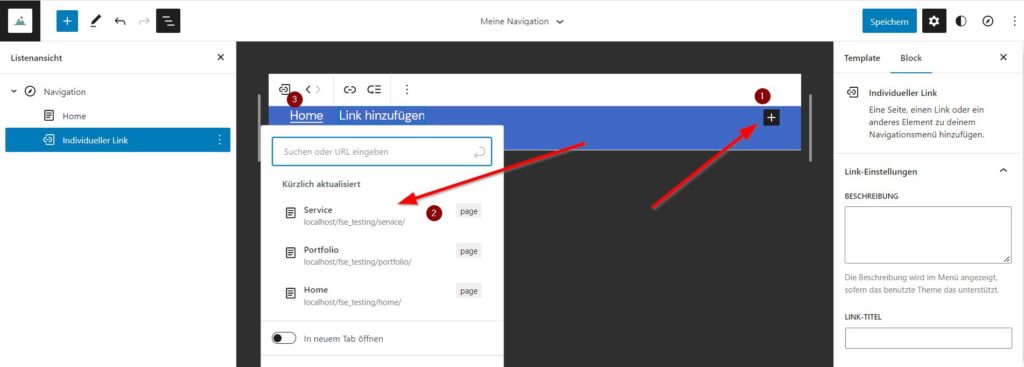
In dem folgenden Screenshot ist bereits der Menüpunkt „Home“ eingefügt. Wie ich diesen Menüpunkt eingefügt habe, zeige ich anhand eines weiteren Menüpunkts: Um den Menüpunkt mit der Seite „Service“ anzulegen, muss man zunächst auf „+“ (1) klicken. In dem Fall wird ein Dialog geöffnet, bei dem unterhalb des Suchfeldes auch einige Seiten oder Beiträge als Vorschläge aufgelistet werden. Weitere Seiten oder Beiträge kann man durch entsprechende Eingabe in dem Suchfeld als Vorschläge erhalten.
Auf die oben geschilderte Art kann man dann die weiteren Menüpunkte anlegen, so dass zunächst die Navigation vollständig ist. Wenn man die Reihenfolge der Menüpunkte ändern möchte, kann man das über die Pfeile links und rechts (3) erreichen.
Untermenü erstellen
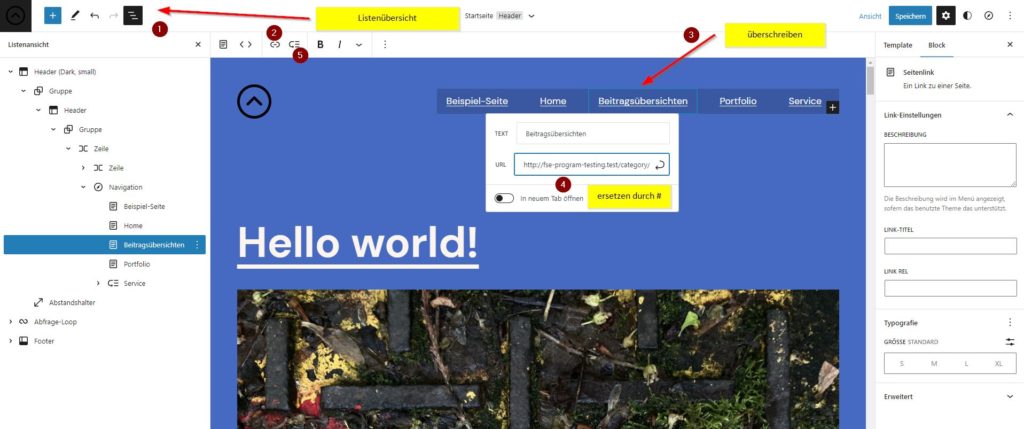
Über Design > Editor (Beta) starten wir die Bearbeitung. Die Listenansicht (1) ist in jedem Fall ein hilfreiches Werkzeug beim Full Site Editing, um die richtige Stelle zu erwischen. Anschließend klickt man auf das Icon für Link (2). Dann wird ein Dialog für die Bezeichnung und den Link geöffnet, wo der Text für den Menüpunkt „Blog“ zunächst in „Beitragsübersichten“ geändert wird (3). Da das ein Oberpunkt mit weiteren Untermenüpunkten werden soll, ändern wir den Link auf „#“ (4). Damit wird verhindert, dass bei Anklicken des Menüpunktes eine Verlinkung geöffnet wird.
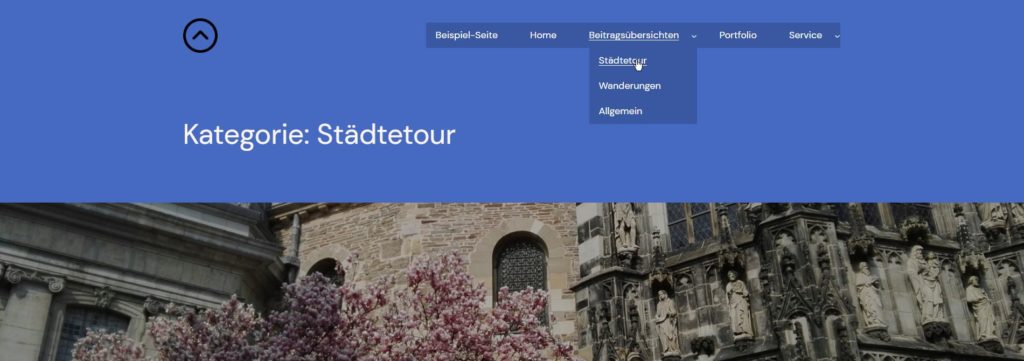
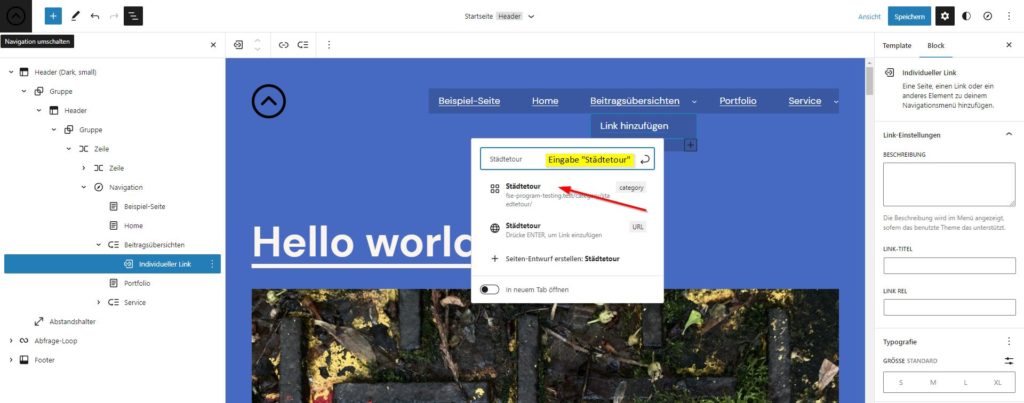
Schließlich klicken wir auf das Icon (5), um einen Untermenüpunkt einzufügen. Unter „Beitragsübersichten“ erscheint jetzt ein Rahmen mit einem „+“. Wenn man auf „+“ klickt, erscheint „Link hinzufügen“. In dem folgenden Dialog kann man bei dem Eingabefeld „Suchen oder URL eingeben“ „Städtetour“ eingeben. Dann erscheint automatisch als Vorschlag die richtige Kategorie mit dem Template, das wir bereits erstellt haben.
Auf die genannte Art kann man das Untermenü vervollständigen und das das Menü ist damit komplett.
Neue Optionen beim Navigation-Block in WordPress 6.1
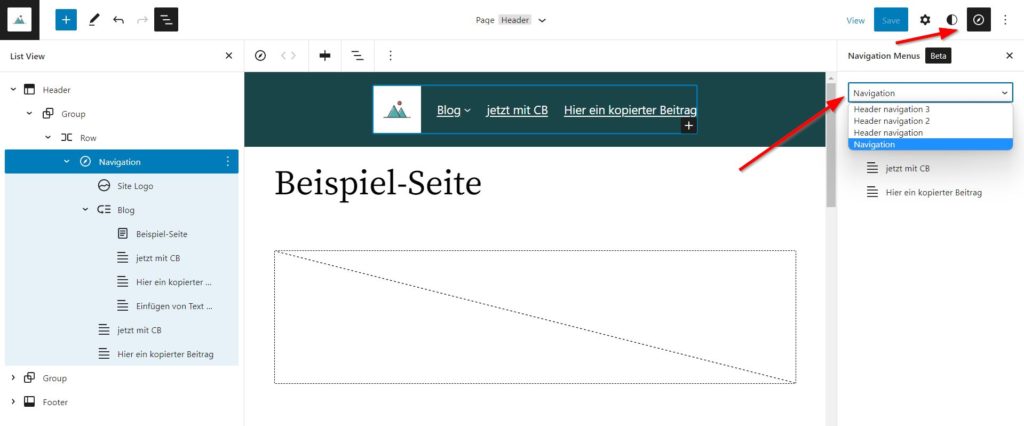
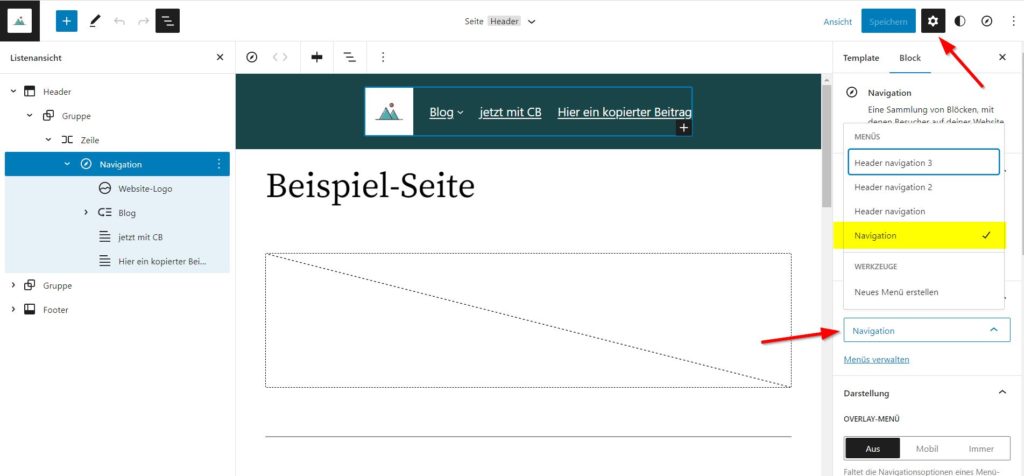
Eine der am häufigsten nachgefragten Funktionen, die nicht rechtzeitig für WordPress 6.0 fertiggestellt wurden, war u. a. eine Seitenleiste zum Verwalten des Inhalts des Navigationsblocks bei Block Themes. Das ist allerdings in der kommenden Version WordPress 6.1 vorgesehen. Dadurch hat man eine bessere Übersicht bezogen auf die bereits erstellten Navigations-Blöcke.
Die Auswahl der gewünschten Navigation erfolgt über die Eigenschaften des Navigations-Blocks:
Über den Link „Menü verwalten“ kann man sich zusätzlich alle Navigations-Blöcke ansehen, aber z. Zt. nur die Beschreibung ändern. Da ist mir noch nicht klar, warum man an der Stelle nicht auch noch die Navigation bearbeiten kann. Aber evtl. wird das ja noch entsprechend in zukünftigen Versionen ergänzt.
Ab WordPress 6.1 wird für den Navigation-Block ein Fallback-Verhalten unterstützt:
- Wenn keine Blockmenüs oder klassischen Menüs vorhanden sind, zeigt der Block eine Liste der verfügbaren Seiten mithilfe des Seitenlistenblocks an.
- Wenn mehrere Blockmenüs vorhanden sind, zeigt der Navigation-Block das zuletzt erstellte Blockmenü an.
Außerdem wurde die Bedienung des Navigation-Block in WordPress 6.1 verbessert, die Farben verschiedener Elemente im Navigationsmenü lassen sich besser anpassen und die Gestaltungsoptionen für Untermenüs wurden erweitert.
Fazit
Ich halte die Bedienung des Navigations-Blocks immer noch für verbesserungswürdig. Das ist meines Erachtens eine Schwachstelle beim Full Site Editing, Diese Anleitung stellt im Grunde eine Momentaufnahme kurz vor der Veröffentlichung von WordPress 6.1 dar. Man darf gespannt sein, welche Verbesserungen an dieser Stelle noch durchgeführt werden.
Links und Quellen
- Surface navigation structure as a dedicated UI: https://github.com/WordPress/gutenberg/issues/36667
- Die Entwicklung rund um den Navigation-Block:
https://github.com/WordPress/gutenberg/projects/58 - Navigation-Block Übersicht:
https://github.com/WordPress/gutenberg/issues/41549 - Diskussionen rund um den Navigation-Block:
https://github.com/WordPress/gutenberg/issues?q=is%3Aissue+is%3Aopen+navigation - Zeilenumbruch bei längeren Untermenüpunkten vermeiden:
https://de.wordpress.org/support/topic/link-in-navigation-wird-umgebrochen - Menü im Full Site Editor:
https://www.inmotionhosting.com/support/edu/wordpress/full-site-editing/menus-in-full-site-editor/ - Header and navigation:
https://wpmet.com/wordpress-full-site-editing/#Header_and_navigation_editing - Eine schöne und sehr übersichtliche Darstellung der neuen Features in WordPress 6.1:
https://make.wordpress.org/test/2022/09/21/help-test-wordpress-6-1/ - Navigation-Block: Fallback-Verhalten in WordPress 6.1:
https://make.wordpress.org/core/2022/09/27/navigation-block-fallback-behavior-in-wp-6-1-dev-note/ - Verbesserungen der Barrierefreiheit in WordPress 6.1:
https://make.wordpress.org/core/2022/10/11/wordpress-6-1-accessibility-improvements/
Weitere Beiträge zum Thema
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.










Schreibe einen Kommentar