Schlagwort: FSE
-
Globale Blöcke wie Buttons bei Block Themes gestalten
Globale Einstellungen von Blöcken bei Block Themes habe ich leider häufig übersehen. Man kann z. B. die Schriftgröße, Farben, Innen- und Außenabstände, zusätzliches CSS bei bestimmten Blöcken wie z. B. dem Button-Block direkt über den Website-Editor ändern. Diese Einstellungen gelten dann für die komplette Website. Wie das funktioniert, erläutere ich in dem folgenden Beitrag.
-
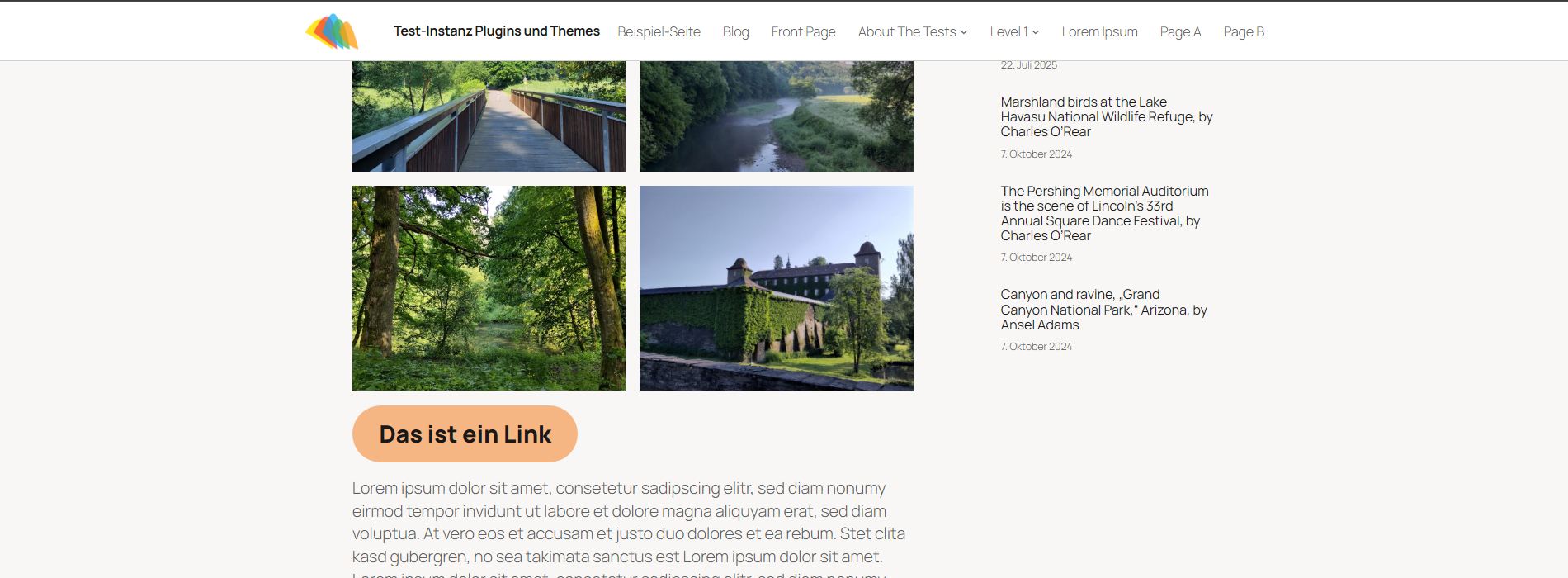
Navigation: Animierter Unterstrich bei Block Themes
Die Navigation bei Block Themes ist leider in der Regel nicht besonders schön. Aus dem Grund verwende ich hier auf haurand.com eine dezente Animation in der Navigation. Wie man die Navigation bei Block Themes wie Circles WP, SpacePress WP oder einem Standard Theme wie Twenty Twenty-Five anpasst, beschreibe ich in dem folgenden Beitrag.
-
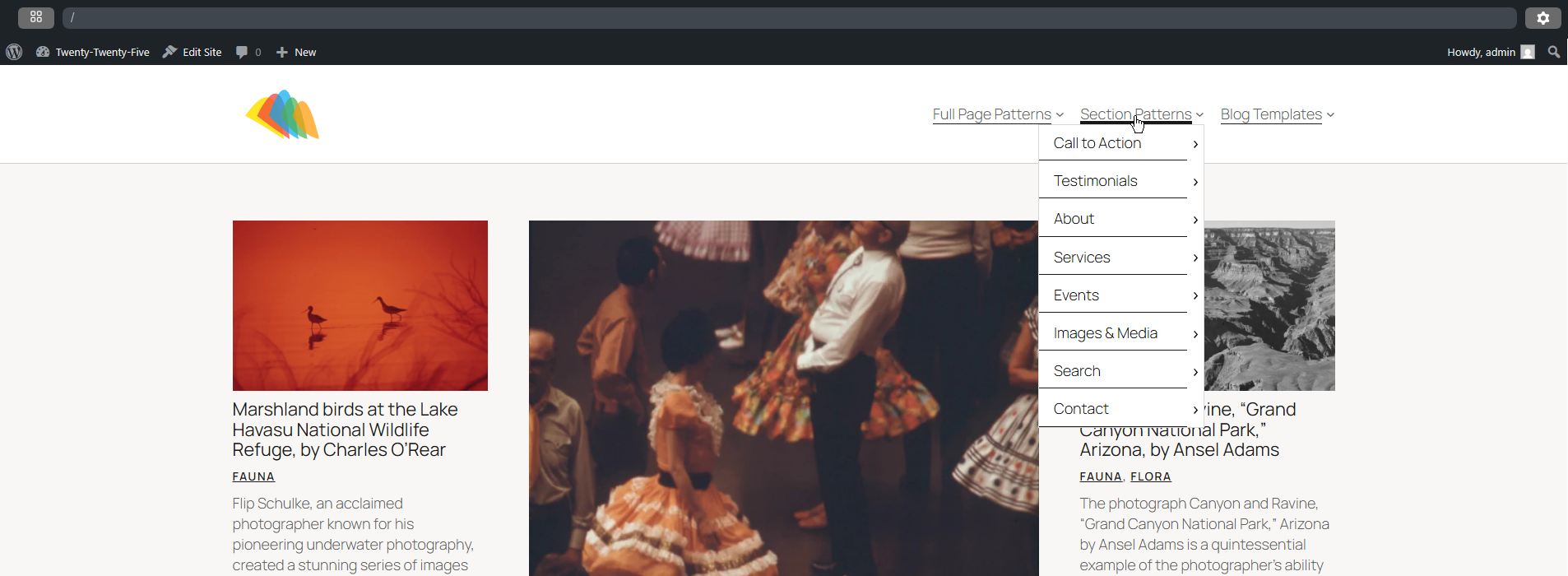
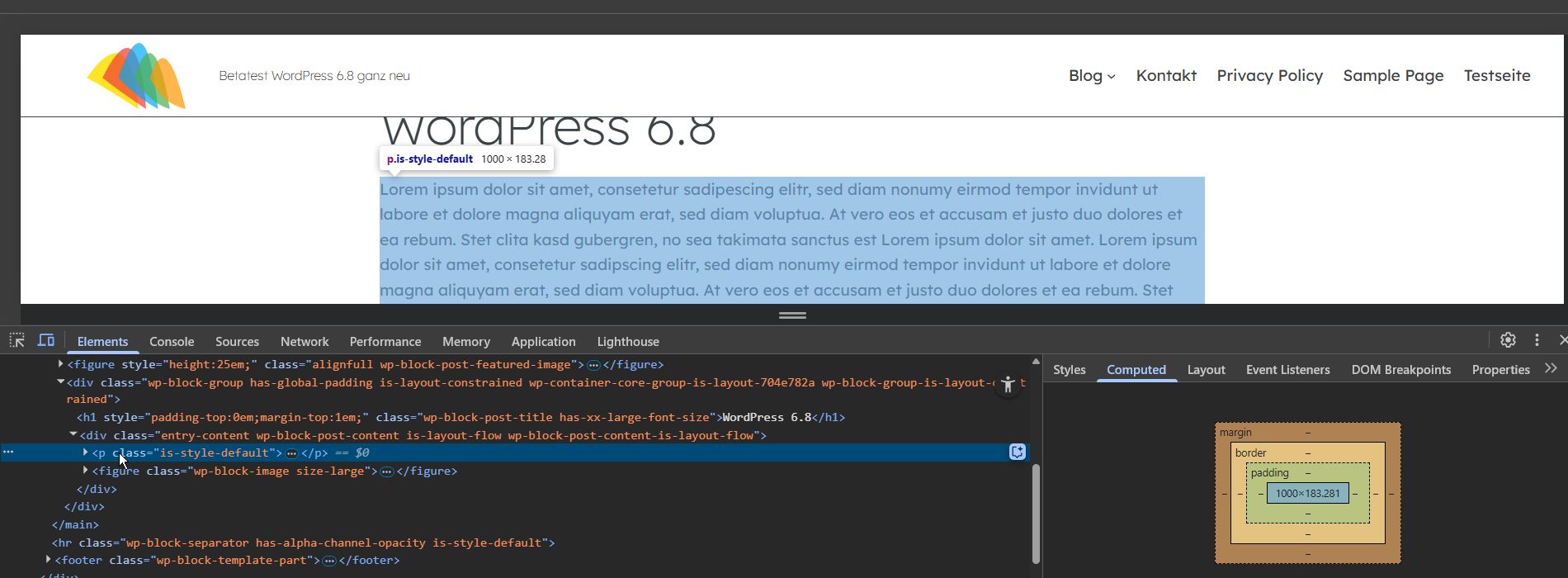
Block Themes: Ausrichtung beim Content-Block in Templates
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.
-
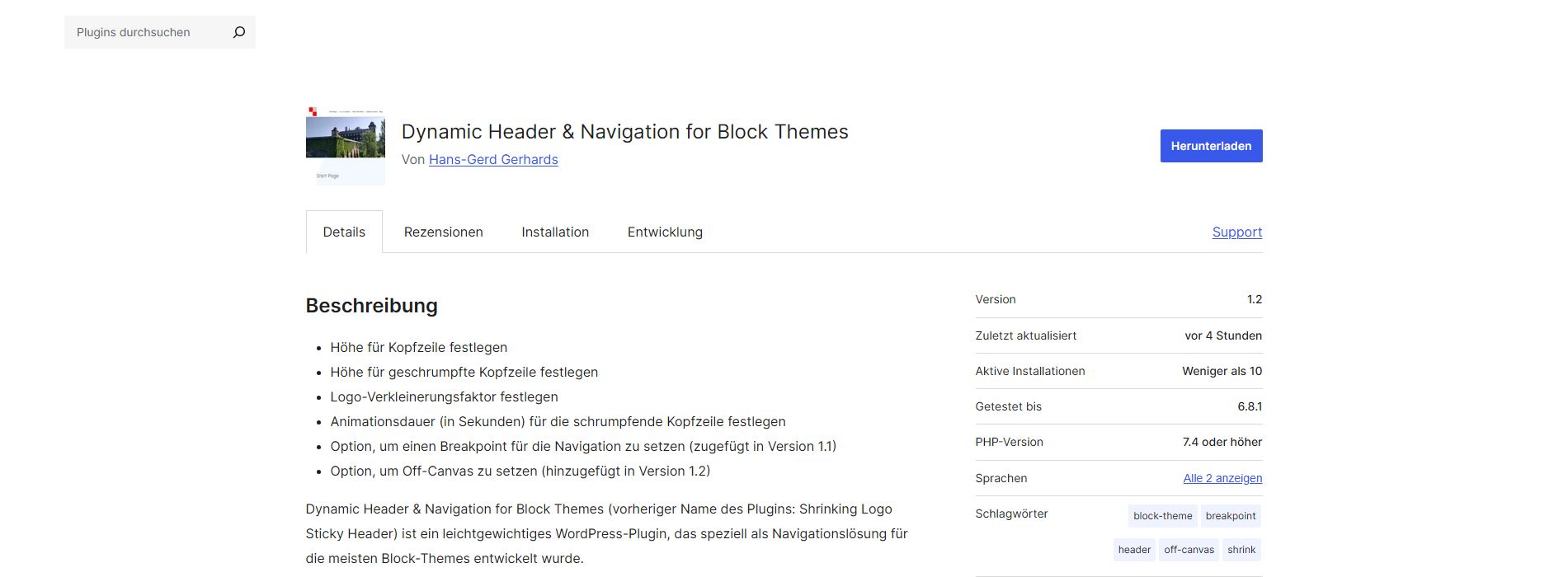
Plugin mit Shrinking Logo und Sticky Header für Block Themes
„Dynamic Header & Navigation for Block Themes“ (vorheriger Name: „Shrinking Logo Sticky Header“) ist ein leichtgewichtiges WordPress-Plugin, das speziell für Block-Themes entwickelt wurde. Es fügt einen modernen Sticky Header mit sanften, animierten Schrumpfeffekten für Header und Logo hinzu. Außerdem besteht die Möglichkeit, einen Breakpoint für das mobile Menü zu definieren und ab der Version 1.2…
-
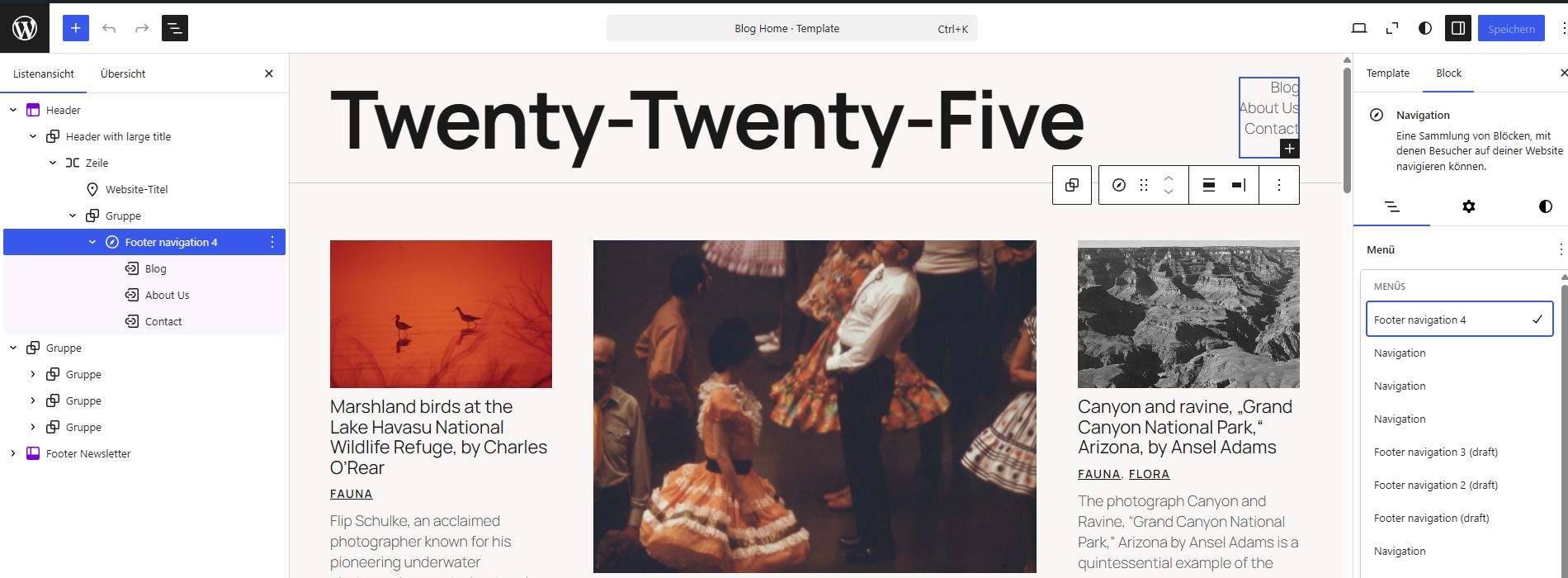
Create Block Theme: Navigation bei einem Block Theme wiederherstellen
Der Navigation Block bei Block Themes wie Twenty Twenty-Five ist nach wie vor nicht ideal. Neben der doch eher bescheidenen Bedienung (Benutzererfahrung UX), kann es auch schon mal passieren, dass auf einmal die vorgesehene Navigation für das Hauptmenü verschwindet und dafür dann die Navigation, die eigentlich für den Footer vorgesehen ist, da steht. Das ist…
-
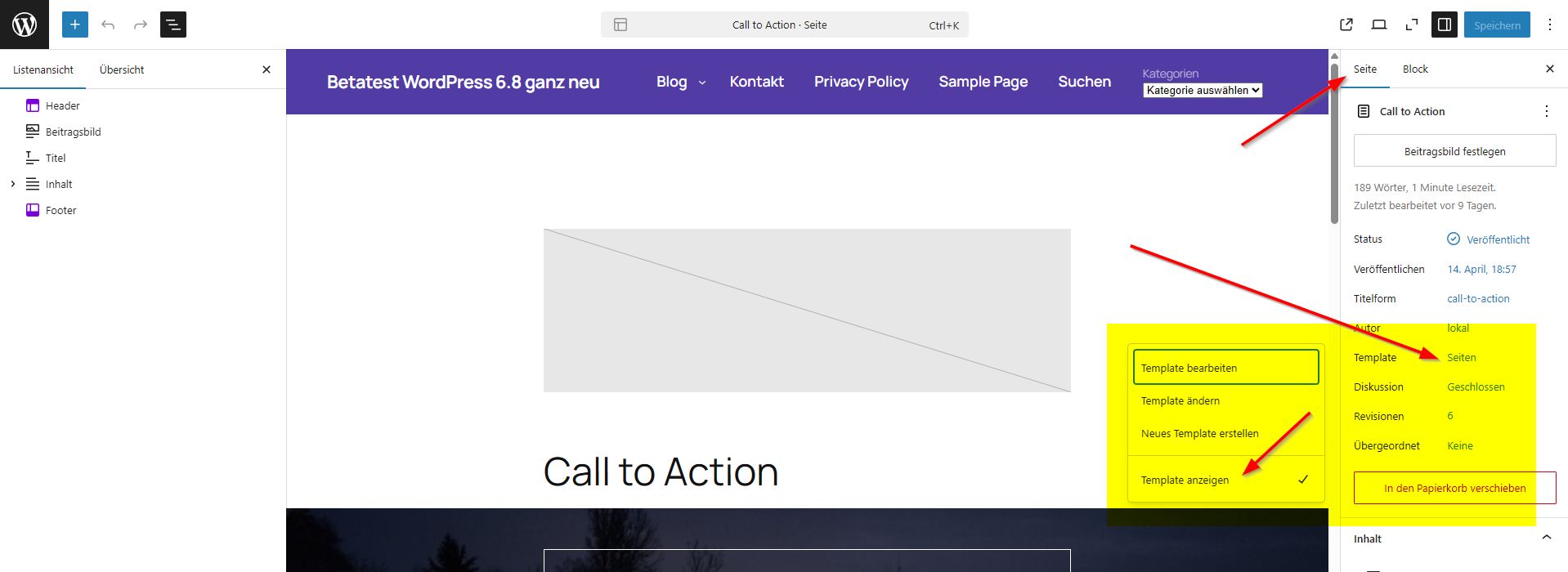
Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
Seit WordPress 6.8 kann ich auf einigen WordPress-Instanzen in Design -> Website-Editor sowohl Kopf- als auch Fußzeile sehen, auf anderen WordPress-Instanzen sehe ich weder Kopf- noch Fußzeile. Dies ist unabhängig vom gewählten Block-Theme. Ich war zunächst irritiert. Bei einer Anfrage im Slack Channel hat mir netterweise Birgit Pauli-Haack (herzlichen Dank) die Stelle gezeigt, wo ich…
-
WordPress 6.8 – ein „kleines“ Update
WordPress 6.8 stellt eher ein „kleines“ Update dar. Schwerpunkte dieses Updates liegen auf der Verbesserung des Block-Editors, der Benutzerinteraktion speziell beim Website-Editor (Stichwort Full Site Editing), der Leistung, der Performance durch spekulatives Laden und der Sicherheit. Im folgenden Beitrag stelle ich die für User wichtigsten Dinge dar. WordPress 6.8 ist am 15.4.2025 veröffentlicht worden.
-
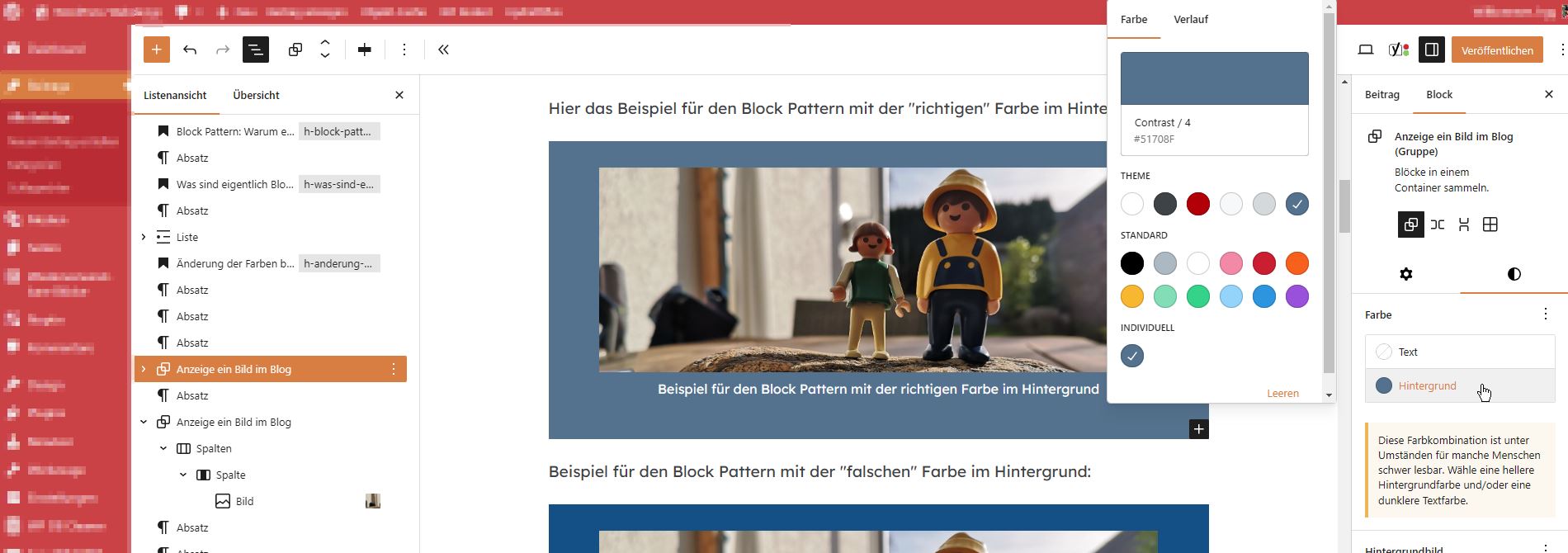
Block Patterns und die Farbpalette
In diesem Beitrag erläutere ich, warum es wichtig ist, dass bei Block Themes wie Twenty Twenty-Five die Farben global in der Farbpalette festgelegt und/oder in der theme.json definiert werden. Das Szenario: Die Farbe für einen Hintergrund (blau) bei einem Block Pattern auf haurand.com entsprach nicht dem Farbspektrum unseres Corporate Design und musste geändert werden.
-
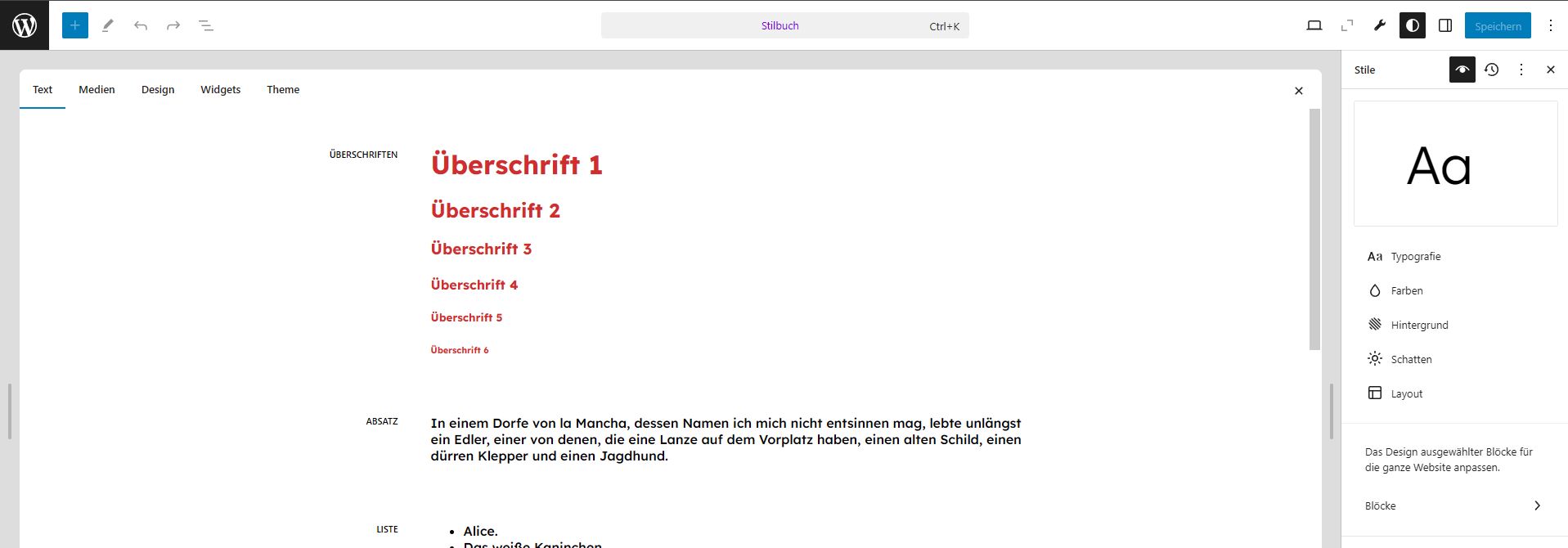
Stylebook bei Block Themes
Das Stylebook ist über den Website-Editor bei Block Themes wie Twenty Twenty-Five zugänglich und stellt eine benutzerfreundliche Oberfläche zur Verfügung, um z. B. eine Vorschau aller Blöcke zu erhalten und globale Stile anzupassen. In diesem Beitrag beschreibe ich einerseits die grundsätzliche Funktion des Stylebooks. Zusätzlich zeige ich, wie man z. B. beim Button-Block einen Hover-Effekt…
-
Block Theme Circles WP – Developing and customization
Circles WP – developing and customization the block theme (WordPress) I started developing the block theme in September 2024. The trigger was the idea of using a background graphic in the templates. You can see the result here on haurand.com – because we have already completed the relaunch of GeneratePress to Circles WP. It was…