Schlagwort: Block Themes
-
Back To Top (an den Anfang) scrollen ohne Plugin
Auf vielen Websites findet man ein Icon, so dass man bei Klick auf das Icon an den Anfang der Seite oder des Beitrags (Back to Top) landet. Ich habe mir die Frage gestellt, ob diese Option nicht auch ohne Plugin realisierbar ist. Hier ist eine Lösung, die sogar barrierefrei ist. Es gibt aber einen kleinen…
-
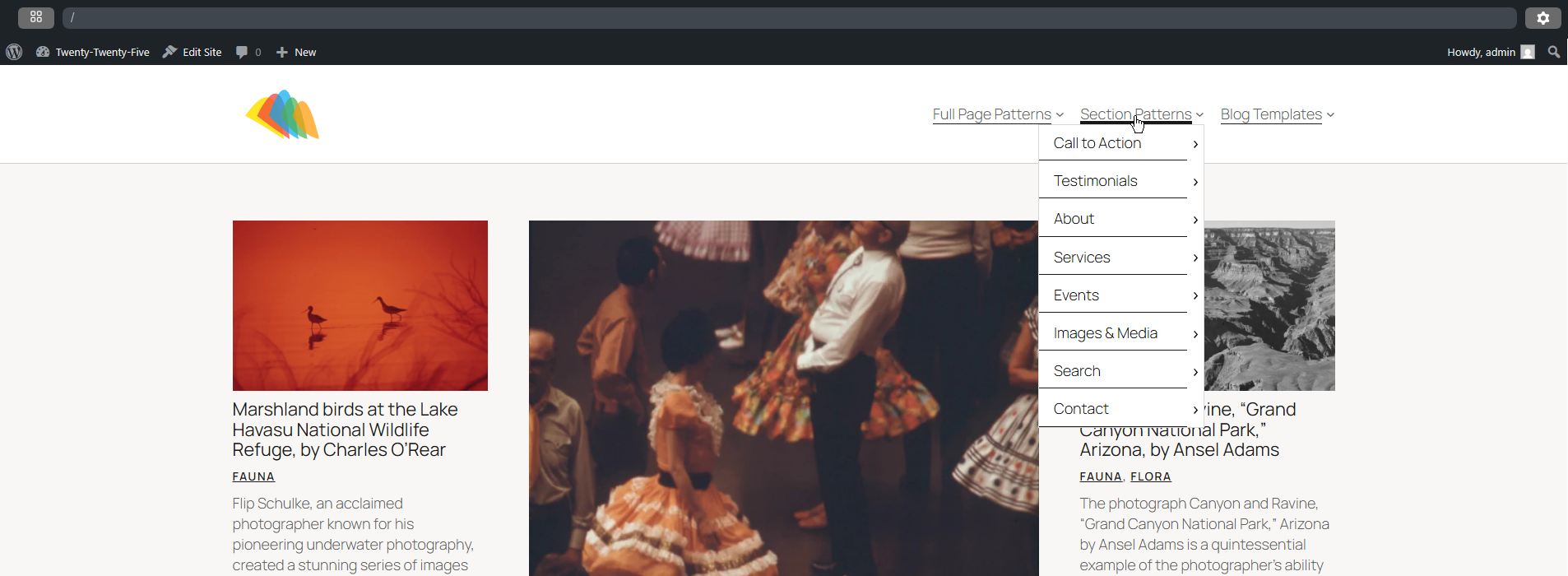
Navigation: Ollie Menu Designer
Mit dem Ollie Menu Designer kann man in WordPress ansprechende und responsive Menüs gestalten – inklusive mobiler Menüs und Mega-Menüs. Die Gestaltung erfolgt komplett im Block-Editor. Das Plugin hat bereits für einigen Wirbel gesorgt, weil es als Gamechanger für den Navigation Block angesehen wird. Eine Funktion, auf die User, die Block Themes einsetzen, schon lange…
-
theme.json: Globale Blöcke wie Buttons bei Block Themes gestalten
Globale Einstellungen von Blöcken bei Block Themes können über die theme.json vorgenommen werden. Man kann z. B. die Schriftgröße, Farben, Innen- und Außenabstände, aber auch die Pseudoklasse hover bei bestimmten Blöcken wie z. B. dem Button-Block einstellen. Diese Einstellungen gelten dann für die komplette Website. Spezielle Anpassungen sind allerdings nur über CSS realisierbar.
-
WordPress 6.9: Änderungen und Neuerungen
WordPress 6.9 erscheint am 2. Dezember 2025 und wird voraussichtlich vor allem beim Site-Editor, der Zusammenarbeit, Performance und beim Einsatz von KI-Funktionen einige Verbesserungen bringen. Außerdem wird es einige neue Blöcke geben, wie z. B. den Akkordeon-Block (Accordion). Dieser Beitrag wird bis zur Veröffentlichung von WordPress 6.9 laufend aktualisiert.
-
Anzeige Template bei Seiten und Beiträgen
Aufgrund einer Anfrage bei Mastodon wurde deutlich, dass es zu Irritationen kommt, wenn man auf einmal bei Seiten und Beiträgen sowohl den Header als auch den Footer im Backend bei Block Themes wie im Template sieht. Womit das zusammenhängt und wie man das einstellen kann, beschreibe ich in dem folgenden Beitrag.
-
Block Themes: Template mit geänderter Darstellung beim Beitragsbild (featured Image)
In manchen Fällen ist es bei der Erstellung von Beiträgen hier auf haurand.com schon vorgekommen, dass der Bildausschnitt des Beitragsbildes (featured images) nicht optimal dargestellt wird. Wie man das beeinflussen kann, zeige ich in dem folgenden Beitrag bezogen auf allgemeine Möglichkeiten und den speziellen Möglichkeiten bei Block Themes.
-
Globale Blöcke wie Buttons bei Block Themes gestalten
Globale Einstellungen von Blöcken bei Block Themes habe ich leider häufig übersehen. Man kann z. B. die Schriftgröße, Farben, Innen- und Außenabstände, zusätzliches CSS bei bestimmten Blöcken wie z. B. dem Button-Block direkt über den Website-Editor ändern. Diese Einstellungen gelten dann für die komplette Website. Wie das funktioniert, erläutere ich in dem folgenden Beitrag.
-
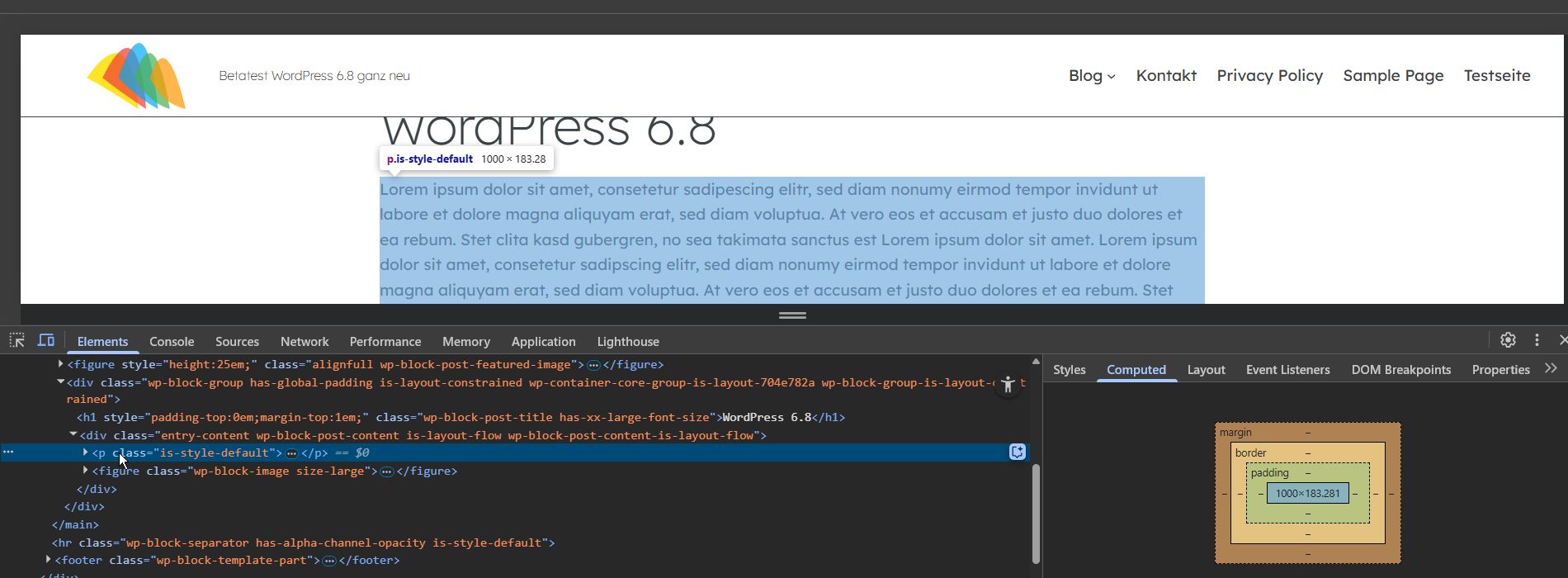
Block Themes: Ausrichtung beim Content-Block in Templates
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.