-
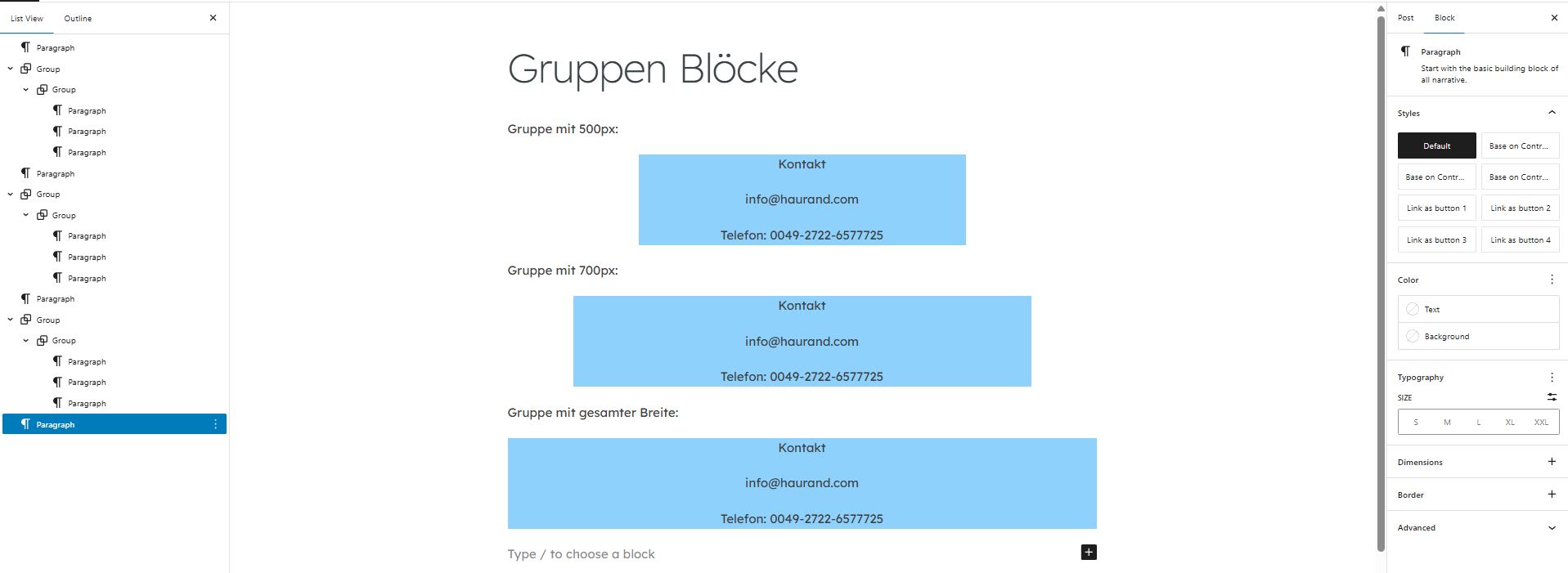
Gruppe-Block: Ausrichtung individuell ändern
In einem vorherigen Beitrag habe ich dargestellt, wie man in Templates beim Content Block dafür sorgen kann, dass die Option „Ausrichtung“ zur Verfügung steht. Ein ähnliches Problem hat man bei dem Gruppe-Block. Auch hier ist die Darstellung von Inhalten mit verschiedenen Breiten in Gruppen nicht einfach einzurichten. Darum geht es in diesem Beitrag.
-
Warum ich über WordPress blogge
Inge Bateman veranstaltet zu diesem Thema eine Blogparade und hat mich dazu eingeladen. #WasWarumSchreiben – leider fiel die Einladung genau in unseren Urlaub, so dass ich nur einen kurzen Beitrag schreiben konnte.
-

KI frisst Blogs
Dieser Betrag ist die Antwort auf meine Frage, die ich an Perplexity, eine KI-gestützte Suchmaschine, gestellt habe, weil ich feststellen musste, dass die Zugriffszahlen in letzter Zeit rapide gesunken sind: „Nehmen die Seitenzugriffe bei Blogs (z. B. Kochblogs, Reiseblogs, Blogs zu WordPress) aufgrund der KI ab? – Und was sollte man tun, um wieder mehr…
-

Dominik Liss Show: WordPress-Support & kostenlose Lernquellen
Dominik Liss hat sich mit mir in seiner neuesten Episode seines Podcasts über das Thema „WordPress-Support & Kostenlose Lernquellen“ unterhalten. Dabei ging es um das WordPress Forum, Auswirkungen der KI auf das Forum, es wurden verschiedene KnowHow Quellen angesprochen und last but not least das WordPress Drama. Es hat richtig viel Spaß gemacht.
-
Block Themes: Ausrichtung beim Content-Block in Templates
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.
-
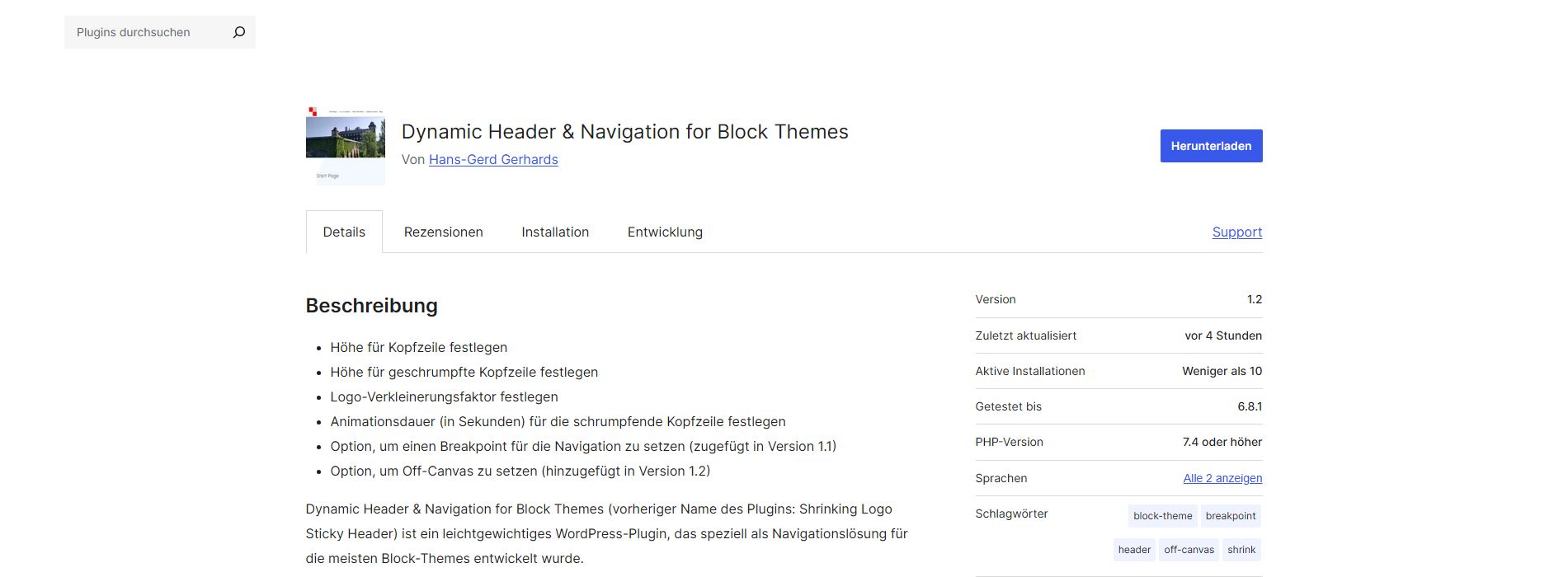
Plugin mit Shrinking Logo und Sticky Header für Block Themes
„Dynamic Header & Navigation for Block Themes“ (vorheriger Name: „Shrinking Logo Sticky Header“) ist ein leichtgewichtiges WordPress-Plugin, das speziell für Block-Themes entwickelt wurde. Es fügt einen modernen Sticky Header mit sanften, animierten Schrumpfeffekten für Header und Logo hinzu. Außerdem besteht die Möglichkeit, einen Breakpoint für das mobile Menü zu definieren und ab der Version 1.2…
-
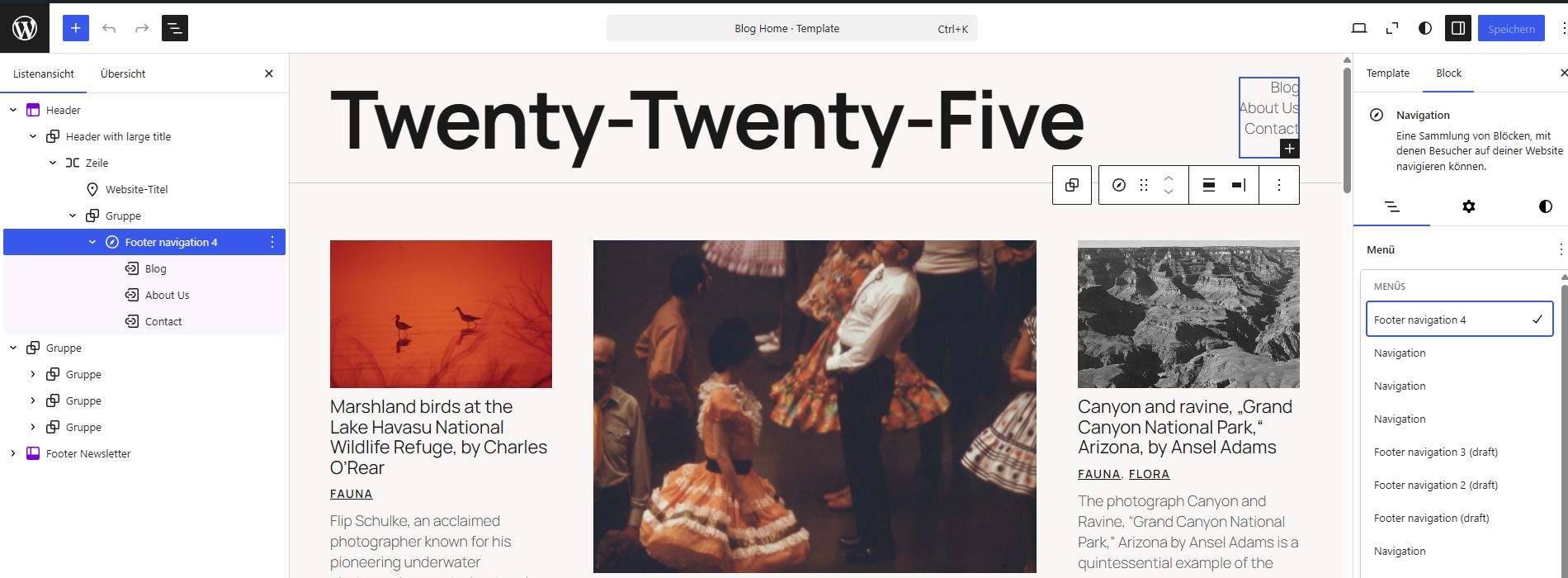
Create Block Theme: Navigation bei einem Block Theme wiederherstellen
Der Navigation Block bei Block Themes wie Twenty Twenty-Five ist nach wie vor nicht ideal. Neben der doch eher bescheidenen Bedienung (Benutzererfahrung UX), kann es auch schon mal passieren, dass auf einmal die vorgesehene Navigation für das Hauptmenü verschwindet und dafür dann die Navigation, die eigentlich für den Footer vorgesehen ist, da steht. Das ist…
-
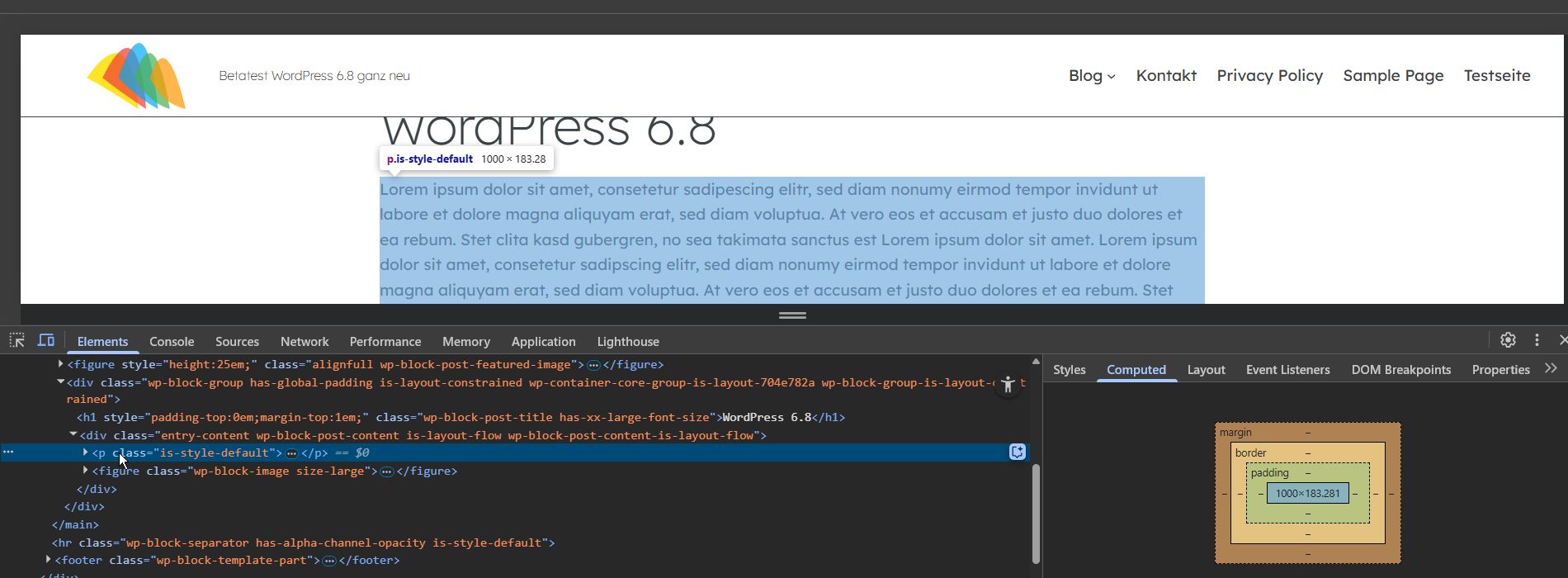
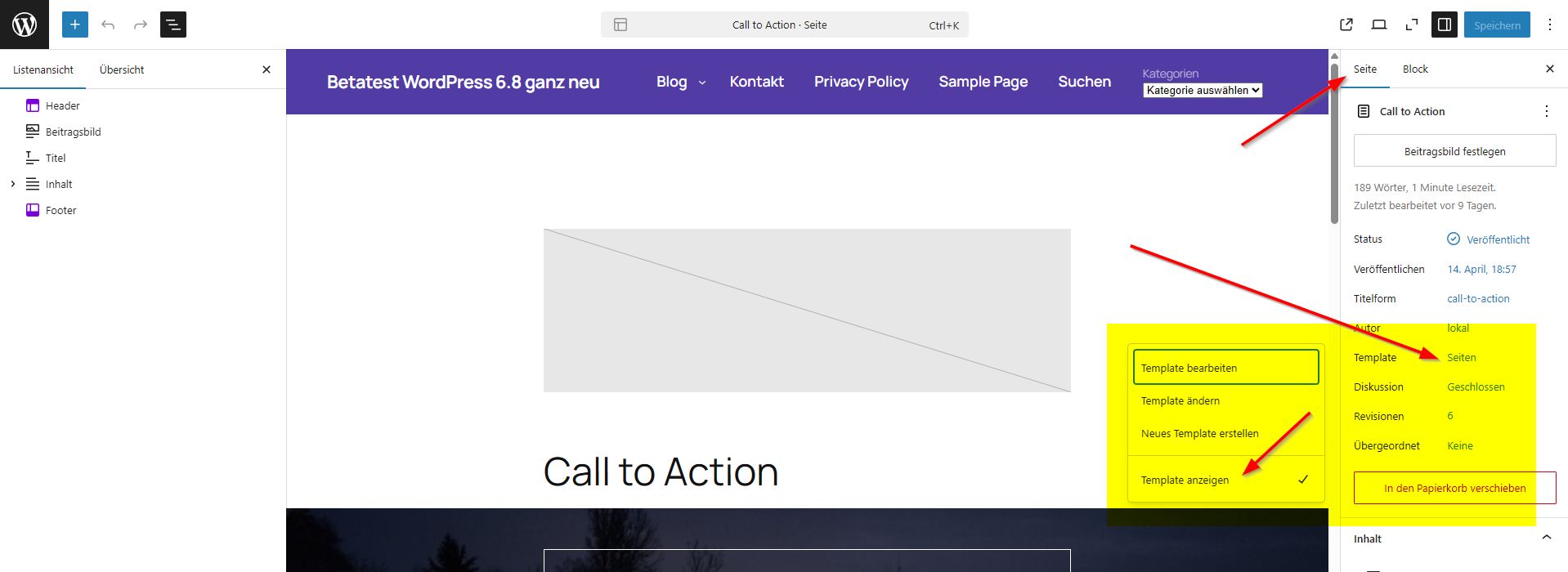
Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
Seit WordPress 6.8 kann ich auf einigen WordPress-Instanzen in Design -> Website-Editor sowohl Kopf- als auch Fußzeile sehen, auf anderen WordPress-Instanzen sehe ich weder Kopf- noch Fußzeile. Dies ist unabhängig vom gewählten Block-Theme. Ich war zunächst irritiert. Bei einer Anfrage im Slack Channel hat mir netterweise Birgit Pauli-Haack (herzlichen Dank) die Stelle gezeigt, wo ich…
-
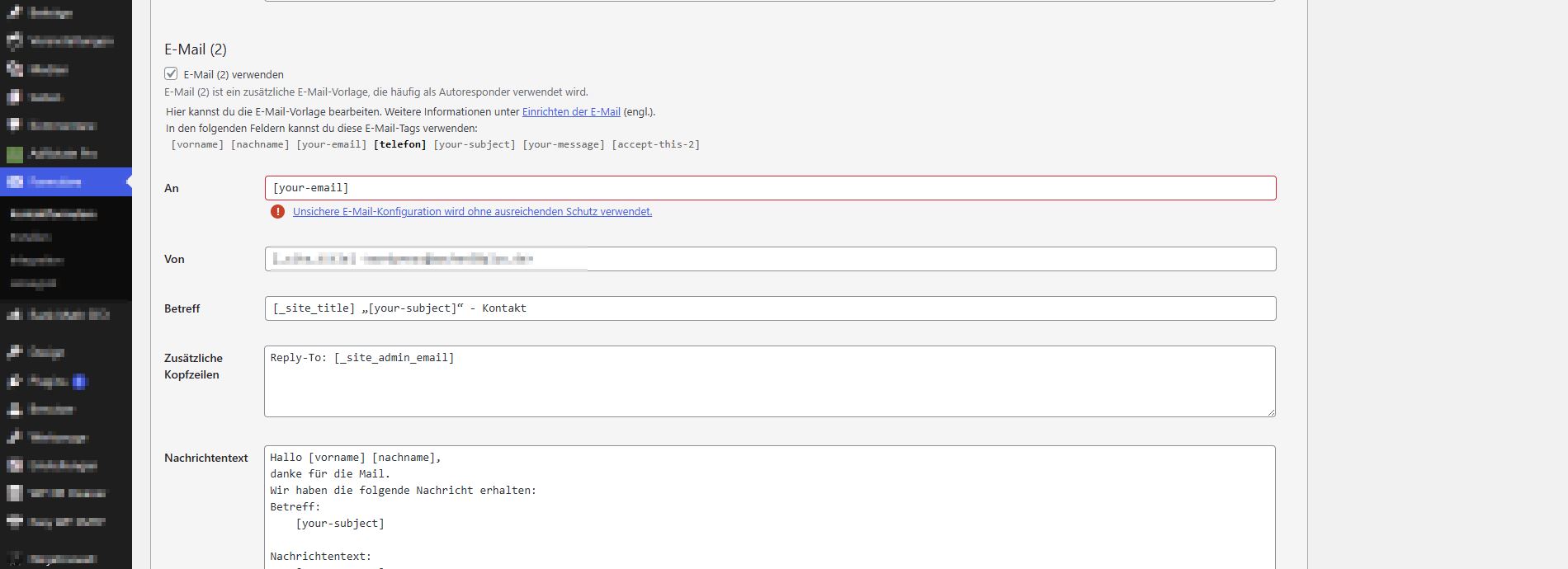
Contact Form 7: Unsichere E-Mail-Konfiguration
Bei einigen WordPress-Instanzen setzen wir für Formulare das Plugin Contact Form 7 ein. Wenn man ein Formular erstellt hat, kann es aber schon mal sein, dass die Meldung „Unsichere E-Mail-Konfiguration wird ohne ausreichenden Schutz verwendet.“ erscheint. Womit das zusammenhängt und wie das behoben werden kann, beschreibe ich in dem folgenden Beitrag.
-
Abfrage-Loop (Query-Loop) im Code-Editor anpassen
Wie kann man dafür sorgen, dass Beiträge sortiert nach Aktualisierungsdatum in der Übersicht (Archive) gezeigt werden? – Durch eine erstaunlich simple Änderung im Code-Editor beim Query-Loop (Abfrage-Loop) ist das möglich. Wie das funktioniert, zeige ich in dem folgenden Beitrag.
Kategorien
- Allgemein (126)
- Anleitung (90)
- Block-Editor (53)
- CSS (10)
- Full Site Editing (51)
- Plugins (33)
- Short News (5)
- Theme (41)
- Tipps (82)
- Veranstaltungen (3)
- WordPress (146)
Schlagwörter
5.3 Abfrage-Loop AI Anleitung Block-Editor Block-Patterns Block Themes Buch Circles WP CMS Contact Form 7 Content-Management-System CSS dadada Datenbank Domain DSGVO FSE Full site editing Google Fonts Homepage Laragon lokaler Server Mail Migration Navigation Newsverwaltung outreach phpmyadmin Plugin Plugins Query-Loop Sicherheit sticky Template The Events Calendar Theme Twenty Twenty twentytwenty-five Twenty Twenty-Five Update Webseite WordCamp WordPress Wordpress6