2. Teil: Parallax-Effekt in WordPress
In diesem Beitrag (2. Teil aus unserer Serie) will ich am Beispiel des WordPress-Themes Twenty Twenty zeigen, wie man mit ein paar CSS-Regeln einen Parallax-Effekt erzeugen kann. Nach weiteren Recherchen konnte ich feststellen, dass über eine Eigenschaft des Block-Editors (Gutenberg) beim Cover-Block eine Lösung sogar ohne CSS-Regeln möglich ist.
Der Block-Editor bietet mittlerweile so viele Optionen, dass einer der vielen Pagebuilder, die in WordPress angeboten werden meines Erachtens gar nicht benötigt werden.
Schon mal vorab: Der hier gezeigte Parallax-Effekt lässt sich natürlich auf jeden Fall noch optimieren. Daher soll diese Lösung zunächst nur mal eine Anregung für den Einbau auf einer Webseite sein.
Parallax-Effekt – Was ist das?
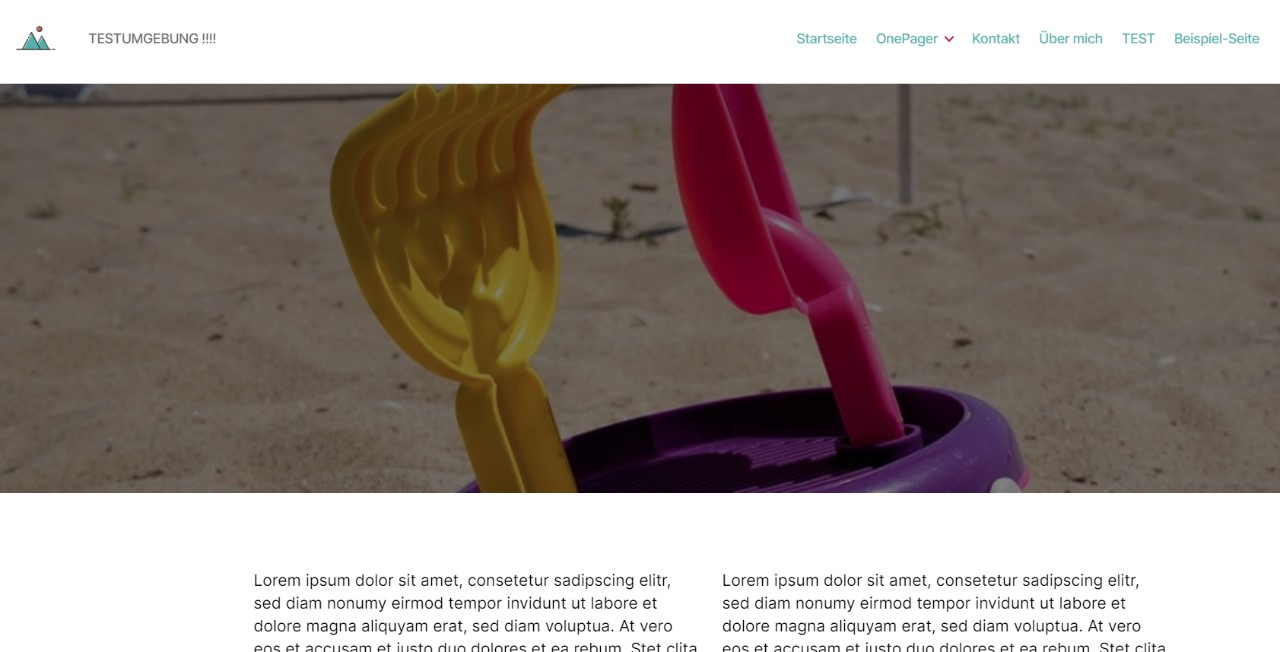
Sicher haben Sie mal auf einer Webseite gesehen, dass beim Runterscrollen das Bild, das man gerade gesehen hat, einfach stehen bleibt. Scrollt der Nutzer herunter, bewegen sich die Elemente der Website unterschiedlich schnell oder bleiben einfach stehen. Aber besser verständlich ist es sicher, wenn ich das anhand eines kurzen Videos zeige:
Zweites Update: Parallax-Lösung über Bordmittel
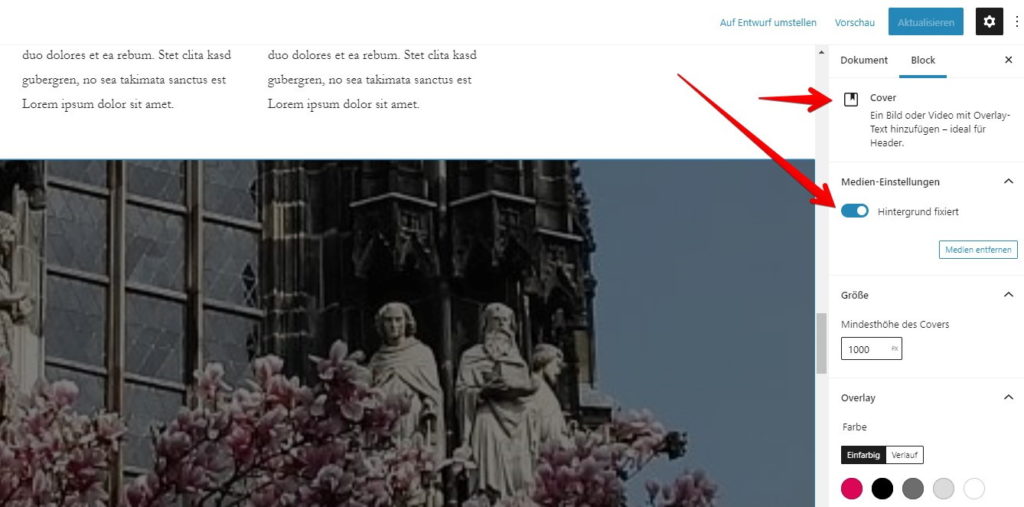
Nach weiteren Tests war ich verwundert, dass beim Block-Editor (Gutenberg) eine Einstellung über die Eigenschaft „Hintergrund fixieren“ des Cover-Blocks nicht funktionierte. Das war auch der Grund für die CSS-Regeln unter erstes Update.
Da mir das keine Ruhe ließ und ich mir nicht vorstellen konnte, dass das Problem bei Betatests im Block-Editor (Gutenberg) beim Cover-Block nicht aufgefallen ist, habe ich weiter recherchiert. Dabei habe ich dann in der Developer Console festgestellt, dass die folgenden Regeln ausgeführt werden:
@media (prefers-reduced-motion: reduce)
.wp-block-cover-image.has-parallax, .wp-block-cover.has-parallax {
background-attachment: scroll;
}
.wp-block-cover-image.has-parallax, .wp-block-cover.has-parallax {
background-attachment: fixed;
}Die erste CSS-Regel @media (prefers-reduced-motion: reduce) war mir nicht bekannt. Auf der folgenden Seite habe ich die Lösung gefunden: Auf meinem (Windows-)Rechner war unter „Einstellungen> Einfacher Zugriff> Anzeige> Animationen in Windows anzeigen“ der Schalter ausgeschaltet. Nach Einschalten des Schalters funktionierte das sowohl auf iOS (mit der Eigenschaft background-attachment: scroll;) wie auch unter Windows einwandfrei . Wie man diese Regel in Bezug auf Barrierefreiheit nutzen kann, kann man in dem folgenden interessanten Beitrag nachlesen.
Insofern ist das die Lösung, die in der Regel verwendet werden sollte. Alle anderen folgenden Lösungen sind eher Notlösungen.
Erstes Update: Eine einfachere Lösung für den Parallax-Effekt
Wenn man allerdings unabhängig von den Einstellungen beim Besucher einen Parallax-Effekt erzwingen will, bleibt nur die nachfolgende Lösung übrig:
Nachdem ich weitere Tests anlässlich einer Webseite für einen Kunden durchgeführt habe, hat sich eine wesentlich einfachere Lösung ergeben:
- Im Block-Editor (Gutenberg) wird das Bild wie gehabt als Cover-Block eingefügt.
- Die Einstellung “Hintergrund fixiert” muss ausgeschaltet bleiben (siehe aber hier).
- Die Höhe des Bildes kann bei den Eigenschaften des Cover-Blocks gesetzt werden.
- Unter Erweitert > Zusätzliche CSS-Klasse(n) wird
para_imgeingegeben (das ist der Name für die CSS-Regel, s. u.) - Es ist nicht notwendig, die einzelnen Bilder bei den CSS-Regeln vorzusehen.
- Es gibt nur noch eine CSS-Regel für alle Bilder.
- Wegen Problemen mit iOS (Safari) ist es günstig, Media Queries vorzusehen. Das ist in der nachfolgenden Lösung ansatzweise berücksichtigt.
/* auf kleineren Displays kein Parallax wegen Problemen mit iOS*/
@media (max-width: 800px) {
.para_img {
background-attachment: scroll;
}
}
/* auf größeren Displays Parallax */
@media (min-width: 801px) {
.para_img {
background-attachment: fixed;
/* z-index:-1;
background-size: cover;
background-position: center;
background-size: cover; */
}
}Parallax – eine (erste) Lösung über CSS
Ich wäre hier jetzt schnell fertig damit, wenn ich eines der unzähligen Plugins für den Parallax-Effekt nutzen würde. Ich will aber zeigen, wie ich das auch mit CSS realisieren kann. Und damit spart man sich ein zusätzliches Plugin. Fangen wir also mal an.
Die untenstehende Lösung umfasst drei Bilder, wobei ich mich auf die Einstellungen bei einem Bild beschränke. In dem ersten Teil befinden sich die CSS-Regeln, die für alle drei Bilder gemeinsam gelten.
/*------------------------------------*/
/* Start: Parallax Scrolling Effekt
/*------------------------------------*/
.para_img-1, .para_img-2, .para_img-3 {
position: relative;
/* opacity: 0.65; */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
/*------------------------------------*/
/* Bild 1
/*------------------------------------*/
.para_img-1 {
background-image: url("http://test.test/wp-content/uploads/2020/01/platzhalter_slider_beach-2585264_1280.jpg");
min-height: 400px;
z-index:-1;
/* Verschiebung innerhalb des Containers */
/* transform: translateZ(3px)
scale(1.125); */
}Der allgemeine Teil
Informationen zu den einzelnen Eigenschaften wie z. B. background-attachment: fixed; findet ihr z. B. auf der folgenden Seite. Eine Erklärung an dieser Stelle würde den Rahmen sprengen.
Mit der Eigenschaft opacity: 0.65; wird die Transparenz eingestellt. Ein Wert von eins bedeutet keinerlei Transparenz, ein Wert von null vollständige Transparenz
Einstellungen für Bild 1
Zunächst braucht man ein Bild, für den dieser Effekt eingerichtet wird. Die URL erhält man über Medien. Dort wählt man das gewünschte Bild und findet rechts die URL. Diese URL kopiert man und trägt sie bei background-image ein.
Die restlichen Angaben können je nach Bedarf geändert werden.
Wichtig ist auch hier wieder der Eintrag z-index:-1;. Der Wert -1 senkt die Priorität des Elements und sorgt dafür, dass in unserem Fall das Foto hinter das Menü oder anderen Inhalten „rutscht“, wenn man hochscrollt.
Im Beispiel sieht man noch auskommentierte Eigenschaften:
/* Verschiebung innerhalb des Containers */
/* transform: translateZ(3px)
scale(1.125); */Wenn man die Kommentarzeichen /* (Beginn Kommentar) bzw. */ (Ende Kommentar) löscht, dann bewegt sich das Bild gegenläufig zum Inhalt und bleibt nicht „stehen“.
Und wo kommt das hin?
Diese Regeln kann man bei WordPress unter Design > Customizer > Zusätzliches CSS einbauen. Eine andere Möglichkeit besteht natürlich darin, dass man die Regeln in die style.css bei Verwendung eines Childthemes schreibt.
Leider gibt es insbesondere bei iOS-Geräten Probleme. Wie man das ggfs. lösen kann, wird in dem folgenden Beitrag beschrieben.
Was halten Sie davon?
Ich hoffe, der Beitrag hat dir gefallen und ich würde mich über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen ich mich sehr.
Wie geht es weiter? – Ein OnePager mit Twenty Twenty
Nachdem ich im 1. Teil gezeigt habe, wie man bei Twenty Twenty ein Sticky Menue erstellen kann, werde ich in unserem nächsten Beitrag (3. Teil) beschreiben, wie man beim WordPress-Theme Twenty Twenty einen OnePager erstellen kann. Ein OnePager ist eine Webseite, die in der Regel nur aus einer Seite besteht und auf der man über das Menü die einzelnen Sprungmarken auf dieser Seite ansteuern kann. Mehr dazu im nächsten Beitrag.
Wie das dann aussehen kann, zeige ich in dem folgenden Video. In dem Video zeige ich noch weitere Gestaltungsoptionen, die ich mit Twenty Twenty in WordPress umgesetzt habe.
Mehr erfahren auf dieser Webseite


Schreibe einen Kommentar