Sticky Positionierung von Blöcken (z. B. Header mit Navigation) bei WordPress 6 und Block Themes
Insbesondere bei der Navigation, also dem Menü hatte ich mir schon immer bei Block Themes wie z. B. Twenty Twenty-Three gewünscht, dass die Zeile oben „angeklebt“ bleibt. Man benötigt bei Block Themes wie z. B. Twenty Twenty-Three, Twenty Twenty-Four, Twenty Twenty-Five grundsätzlich keine CSS-Regeln oder zusätzlichen Plugins mehr, um z. B. einen sticky header mit dem Menü zu verwirklichen.
Sticky Positionierung (z. B. Header mit Menü) bei WordPress 6
Zunächst mal: Was ist ein „Sticky Header“?
In der Regel hat man oben eine Menüzeile. Scrollt man runter, ist die Menüzeile weg. Wenn der Block (z. B. das Menü) auch beim Herunterscrollen der Seite im Ansichtsfenster (viewport) bleiben soll, dann wird das als „sticky“ bezeichnet. Auf unserer Website kannst du das sehen, wenn du weiter runterscrollst: Das Menü bleibt daher immer oben positioniert.
Es gibt massenweise Plugins mit vielen Einstellungsmöglichkeiten, die man in dem Fall nutzen könnte. Bis jetzt habe ich das immer mit ein paar CSS-Regeln umgesetzt. Ein zusätzliches Plugin ist nicht notwendig und mit WordPress 6.x jetzt in der Regel auch überflüssig.
Wie das aussieht möchte ich anhand eines Beispiels erläutern:
Sticky Positionierung des Headers mit Menue – Jetzt auch als Plugin
„Dynamic Header & Navigation for Block Themes“ (vorheriger Name: „Shrinking Logo Sticky Header“) ist ein leichtgewichtiges WordPress-Plugin, das speziell für Block-Themes entwickelt wurde.
Es fügt einen modernen Sticky Header mit sanften, animierten Schrumpfeffekten für Header und Logo hinzu. Außerdem besteht die Möglichkeit, einen Breakpoint für das mobile Menü zu definieren und ab der Version 1.2 besteht eine Option für Off-Canvas.
Zur Info: Das Plugin ist bereits hier auf haurand.com im Einsatz (siehe Header mit Navigation).
19.5.2025: Das Plugin ist im WordPress Repository verfügbar.
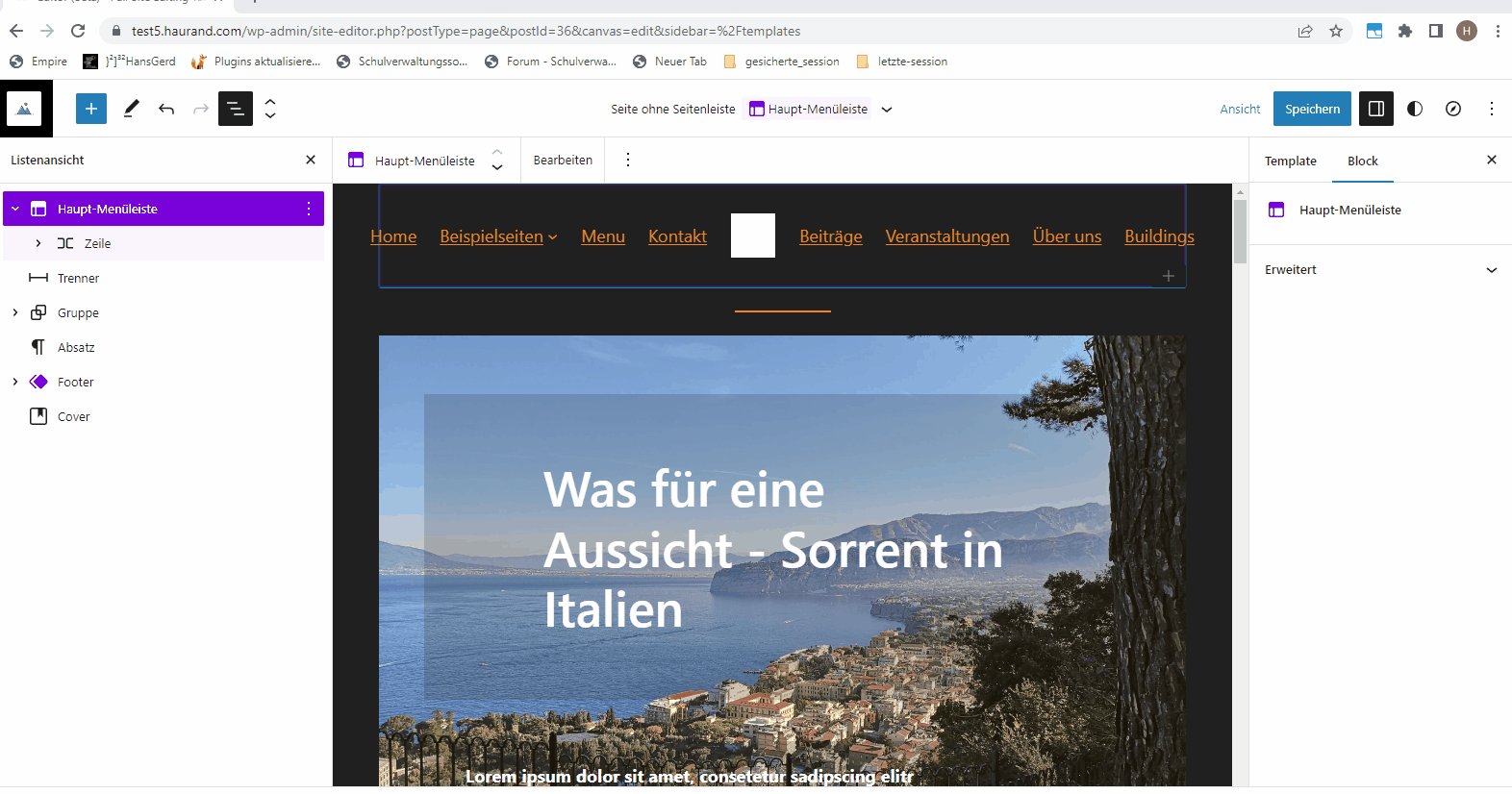
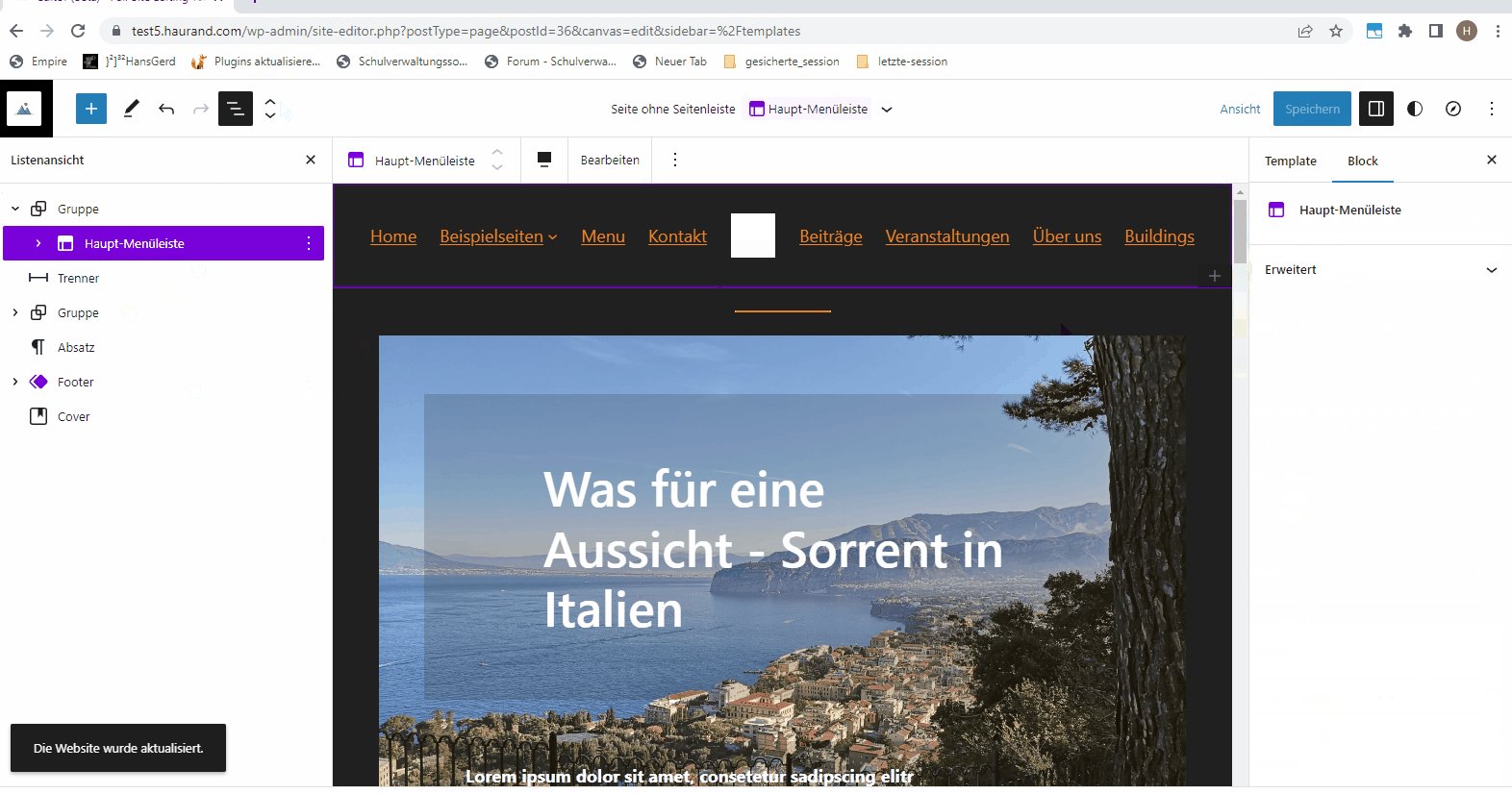
Zunächst ist es wichtig, dass der gewünschte Bereich gruppiert wird. Wenn ich also ein Template-Part „Haupt-Menüleiste“ mit der enthaltenen Navigation mit der Position „sticky“ versehen will, dann muss diese Menüleiste in eine Gruppe gepackt werden.
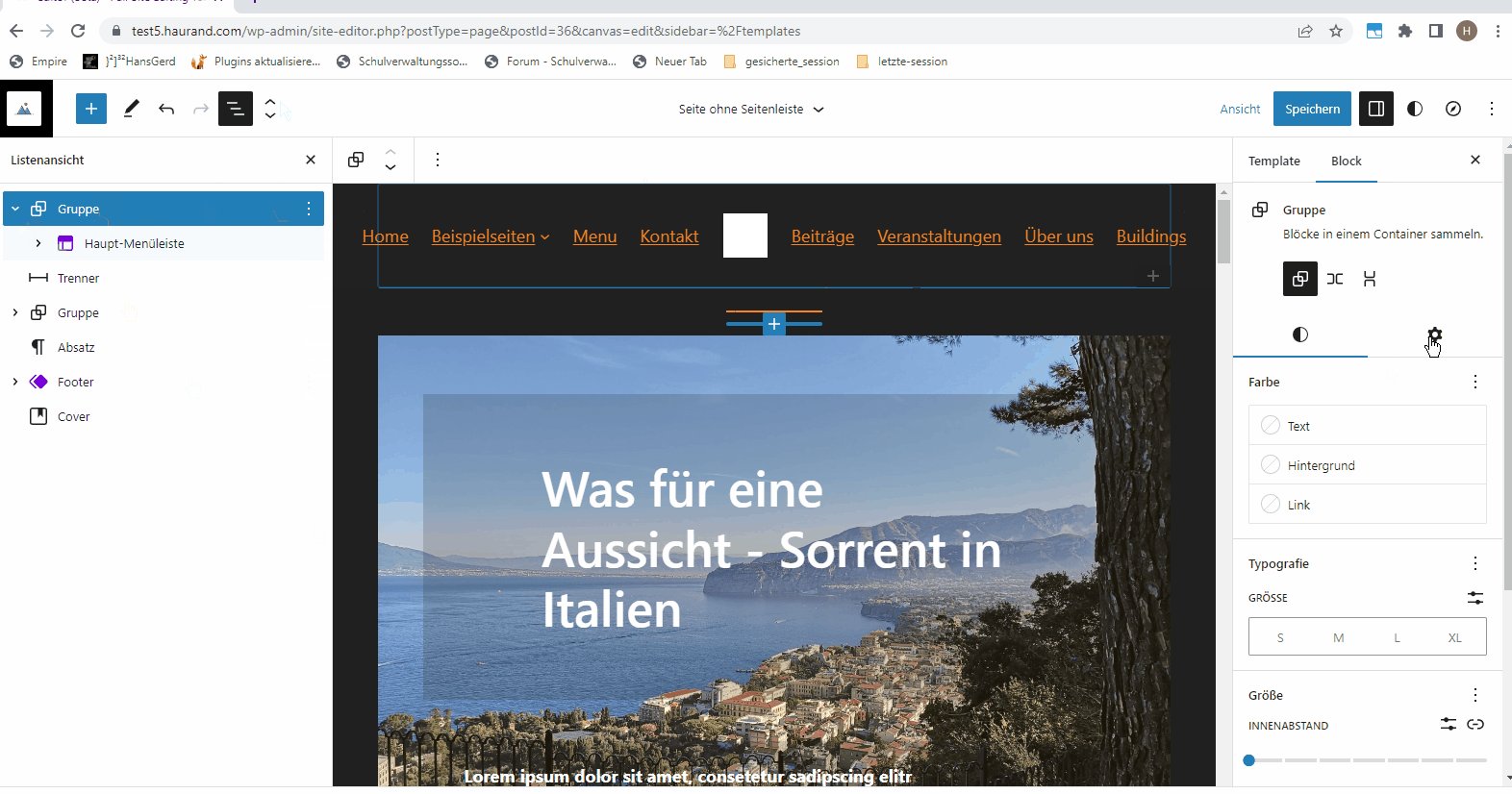
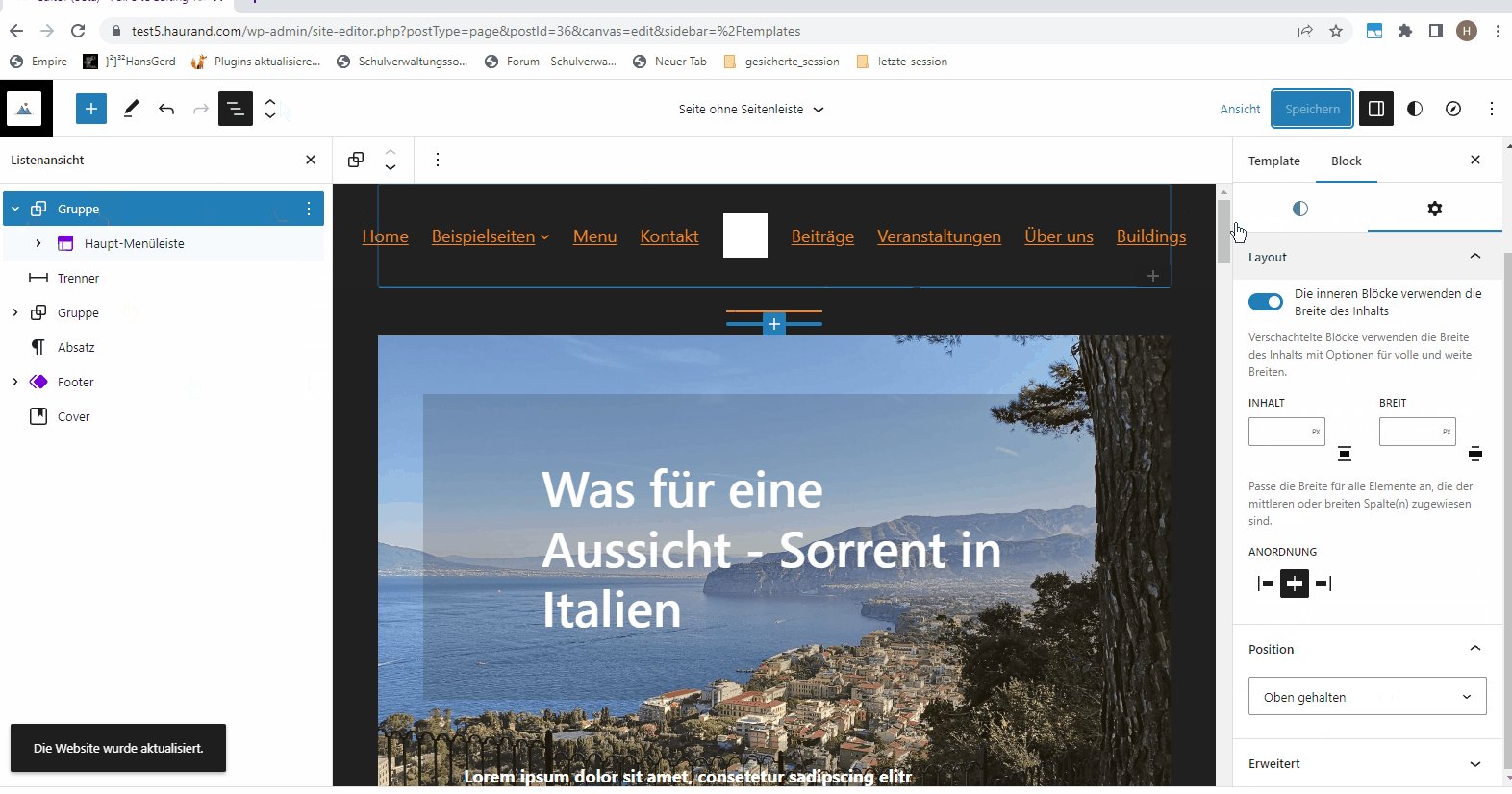
Danach kann man bei den Eigenschaften des Gruppen-Blocks auf das Zahnrad (Settings) klicken und findet weiter unten die Einstellung für „Position“. Dort kann man zwischen den Einstellungen „Standard“ oder „Oben gehalten“ (sticky) auswählen. Nachdem man die Einstellung auf „Oben gehalten“ geändert hat, bleibt die Menüleiste im Viewport.
Leider ist das m. E. noch keine ideale Lösung. Offensichtlich funktioniert es nicht, wenn man bei dem Template-Teil die Einstellung „Sticky“ wählt. Ein Template-Teil muss zumindest z. Zt. immer noch gruppiert werden, damit das funktioniert – siehe auch das kurze Video.
In dem folgenden Issue wird das Problem auch beschrieben und offensichtlich wird daran gearbeitet. Weitere Links zum Issue habe ich weiter unten notiert
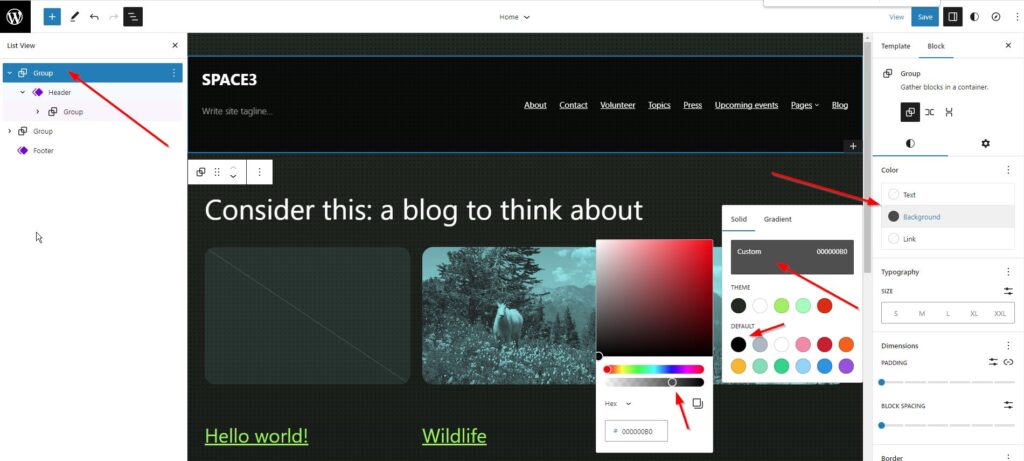
Um das optisch noch etwas deutlicher zu machen, sollte man bei der übergeordneten Gruppe auch noch die Hintergrundfarbe (Background) entsprechend ändern, weil ansonsten der Hintergrund transparent ist. In dem folgenden Beispiel habe ich als Hintergrundfarbe schwarz eingestellt, die ich auch mit einer entsprechenden Transparenz versehen habe.
9.4.2025: Solltet ihr Probleme mit dem Breakpoint bei Block Themes wie Twenty Twenty-Four, Twenty Twenty-Five etc. haben, schaut gerne in den folgenden Beitrag.
10.4.2024: Mit einem leichtgewichtigen Plugin kann man jetzt bei Block Themes abgesehen von einem sticky header jetzt auch einen shrinked header erstellen. Was das ist und wie das geht, beschreibe ich in dem folgenden Beitrag.
Fazit
Endlich wurde eine Option realisiert, die ich schon lange beim Full Site Editing (FSE) vermisst habe. Bis dato musste man mit CSS-Regeln oder zusätzlichen Plugins dafür sorgen, dass der Header bei Block Themes sticky, also „festgeklebt“ war. Das geht jetzt mit Bordmitteln. Allerdings ist es wichtig, dass die entsprechenden Blöcke gruppiert sein müssen.
Wie das aussieht, kann man auf einer unserer Testinstanzen sehen.
Links und Quellen
- Sticky position block support
https://make.wordpress.org/core/2023/03/07/sticky-position-block-support/ - Plugin Shrinking Logo Sticky Header
- Wes Theron hat am 21.4.2025 ein Video veröffentlicht, in dem er erklärt, wie man die Navigation mit einem Sticky Header verbessert:
https://www.youtube.com/watch?v=62F1bxnqim0 - Revert: Make sticky block action on template part block #49219
https://github.com/WordPress/gutenberg/pull/49219 - Sticky Position: Add a „Make sticky“ action to the Template Part block #49085
https://github.com/WordPress/gutenberg/pull/49085 - Fixed / Sticky position follow up tasks #47043
https://github.com/WordPress/gutenberg/issues/47043 - Roadmap to WordPress 6.2
https://make.wordpress.org/core/2023/02/06/roadmap-to-6-2/ - Begin of Diskussion „Fixed Position Header and Footer Template Parts #30121“ in Mar 23, 2021:
https://github.com/WordPress/gutenberg/issues/30121 - What’s new in Gutenberg 15.0? (18 January):
https://make.wordpress.org/core/2023/01/20/whats-new-in-gutenberg-15-0-18-january/ - Gutenberg 15.0 Introduces “Sticky” Position Block Support, Adds “Paste Styles” Option:
https://wptavern.com/gutenberg-15-0-introduces-sticky-position-block-support-adds-paste-styles-option - Sticky Header: Themes Twenty Twenty-Two, Twenty Twenty-Three und Twenty Twenty mit ein paar CSS-Regeln aufpimpen:
https://haurand.com/twenty-twenty-sticky-header/ - Adding a sticky header or banner
https://wordpress.tv/2023/04/10/adding-a-sticky-header-or-banner/ - Solved by CSS Scroll-Driven Animations: hide a header when scrolling down, show it again when scrolling up.
https://www.bram.us/2024/09/29/solved-by-css-scroll-driven-animations-hide-a-header-when-scrolling-up-show-it-again-when-scrolling-down/ - https://olliewp.com/fixing-the-sticky-header-bug-in-the-wordpress-site-editor/
Weitere Beiträge zum Thema
- Globale Blöcke wie Buttons bei Block Themes gestalten
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.



Schreibe einen Kommentar