Ein Bash-Script unter Laragon zur Einrichtung einer WordPress-Instanz mit WP-CLI-Kommandos
In diesem Beitrag beschreibe ich, wie man bei Nutzung von Laragon als lokale Entwicklungsumgebung WP-CLI verwenden kann. Danach werde ich anhand eines Beispiels zeigen, wie man mithilfe eines Bash-Scripts eine komplette WordPress-Instanz z. B. für den Test von Full Site Editing (FSE) in wenigen Minuten automatisiert erstellt.
WP-CLI einrichten
WP-CLI ist ein geniales Kommandozeilen-Werkzeug für WordPress. Mit einzelnen Kommandos kann man beispielsweise Themes und Plugins installieren, aktivieren oder aktualisieren. Laragon ist eine grandiose lokale Entwicklungsumgebung, perfekt vorbereitet für WP-CLI. In unserem ersten Beitrag habe ich bereits beschrieben, welche Möglichkeiten Laragon bietet.
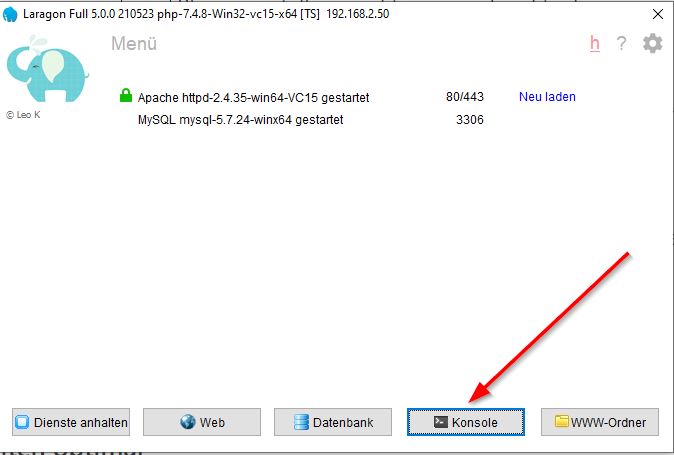
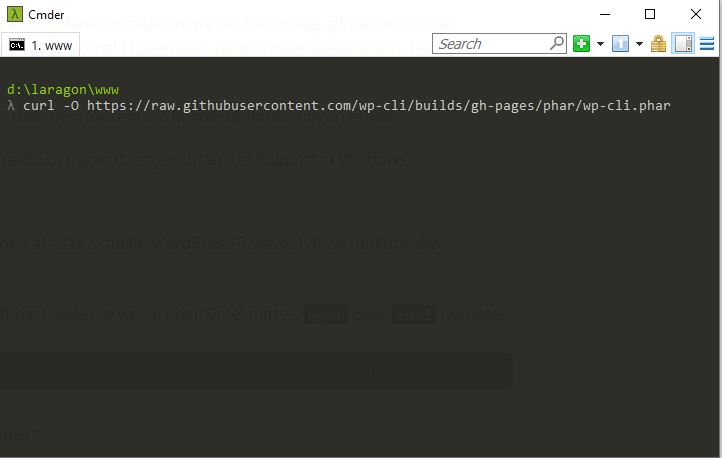
Auf der folgenden Webseite zu WP-CLI finden Sie alle Informationen zur Installation und Benutzung des Kommandozeilen-Werkzeugs. In Laragon klickt man im unteren Bereich auf den Button „Konsole“ und danach sollte man die auf der genannten Webseite angegeben Schritte durchführen, damit das Kommandozeilen-Werkzeug zur Verfügung steht.
Die auf der Seite genannten Kommandos mögen zunächst kompliziert aussehen, aber keine Bange, das funktioniert in der Regel reibungslos. Auf eine weitere Darstellung der Installation verzichte ich an dieser Stelle, weil die Schritte auf der Webseite zu WP-CLI bereits perfekt beschrieben werden.
Benötigte Plugins und Themes für Full Site Editing (FSE)
Natürlich kann für jedes Szenario eine Testumgebung erstellt werden. Im Rahmen dieses Beitrags wollte ich als Szenario eine Testumgebung für Full Site Editing erstellen.
Um Full Site Editing zu testen, wird das Gutenberg-Plugin und ein block-basiertes Theme benötigt. Auf der WordPress-Seite kann man Themes für Full Site Editing über eine Checkbox filtern. Nachfolgend eine Auswahl von Themes, die entsprechend vorbereitet sind:
- Tove von Anders Norén
- Aino von Elma Studio
- TT1 (auf der Basis von twenty twenty one)
- Armando von Carolina Nymark
Es gibt natürlich noch andere Themes für Full Site Editing. Ich habe mich bei meinen Tests hauptsächlich mit den genannten Themes beschäftigt.
Das Bash-Script für eine komplette WordPress-Instanz unter Laragon
Ein Bash-Script besteht aus einer Textdatei, in der Kommandos aufgeführt sind. Wenn man das folgende Bash-Script startet, werden die Kommandos nacheinander abgearbeitet. Alle WP-CLI-Kommandos, die man in der Shell ausführen kann, können in ein Bash-Script geschrieben werden. Grundlage für dieses Script war der folgende Beitrag.
Insbesondere bei Anfragen aus dem Support-Forum von WordPress ist der Einsatz eines Bash-Scripts lohnenswert, weil wir dann relativ schnell eine WordPress-Instanz lokal aufsetzen können, um Dinge zu testen, die im Forum angesprochen wurden. Aber auch zur Erstellung einer Kopie einer Webseite lohnt sich Laragon, weil man in dem Fall schon vorher Updates von Plugins, Themes und Core testen kann. Auch das kann man mit einem entsprechenden Script durchaus optimieren.
Die Erstellung des Bash-Scripts
Die Erstellung des Bash-Scripts sollte man mit einem geeigneten Editor wie z. B. Notepad++ oder Visual Studio Code vornehmen.
In unserem Fall soll nach der Ausführung des Bash-Scripts eine komplette und aktualisierte WordPress-Instanz lokal zur Verfügung stehen, auf der man dann sofort mit dem Test von Full Site Editing loslegen kann. Auf die einzelnen Zeilen gehe ich noch ein:
#!/bin/bash
# Quelle: https://n8finch.com/wrote-first-bash-script-implement-wp-cli-managed-sites
read -r -p "Are you sure you want to install WordPress? [y/N] " response
# username, database-name, sitename
wpuser='hagege'
# a web page with the name "$sitename" and the database "$dbname" should be created
dbname='fse'
sitename='Full Site Editing Testseite '
dir='fse'
# remove directory (show the process: v)
# rm -rv $dir;
# Make a new directory
mkdir $dir;
# Change directory
cd $dir;
echo "================================================================="
echo "Awesome WordPress Installer!!"
echo "================================================================="
# accept user input for the databse name - here deactivated
# echo "Database Name: "
# read -e dbname
# accept the name of our website - here deactivated
# echo "Site Name: "
# read -e sitename
# download the WordPress core files
php ../wp-cli.phar core download
# create the wp-config file
php ../wp-cli.phar core config --dbname=$dbname --dbuser=root --dbpass=
# parse the current directory name
currentdirectory=${PWD##*/}
# generate random 12 character password
password=$(LC_CTYPE=C tr -dc A-Za-z0-9_\!\@\#\$\%\^\&\*\(\)-+= < /dev/urandom | head -c 12)
# delete database if necessary
# php ../wp-cli.phar db drop
# create database, and install WordPress
php ../wp-cli.phar db create
php ../wp-cli.phar core install --url="http://localhost/$currentdirectory" --title="$sitename" --admin_user="$wpuser" --admin_password="$password" --admin_email="postmaster@aachenerkinder.de"
# php ../wp-cli.phar core install --url="https://$currentdirectory" --title="$sitename" --admin_user="$wpuser" --admin_password="$password" --admin_email="postmaster@aachenerkinder.de"
# Default User in development environments:
php ../wp-cli.phar user create HG gerhards@haurand.com --role=administrator --user_pass=Test
# german language:
php ../wp-cli.phar language core install de_DE
php ../wp-cli.phar language core activate de_DE
# php ../wp-cli.phar site switch-language de_DE
# deinstall Akismet and Hello Dolly, install some themes and plugins:
php ../wp-cli.phar plugin delete hello
php ../wp-cli.phar plugin delete akismet
php ../wp-cli.phar plugin install gutenberg --activate
php ../wp-cli.phar theme install tove --activate
php ../wp-cli.phar theme install tt1-blocks
php ../wp-cli.phar theme install aino
php ../wp-cli.phar theme install armando
# php ../wp-cli.phar plugin install health-check --activate
# clear
# install UpdraftPlus if necessary:
# php ../wp-cli.phar plugin install updraftplus --activate
# php ../wp-cli.phar updraftplus restore 99d2af14ce61
echo "================================================================="
echo "Installation is complete. Your username/password is listed below."
echo ""
echo "Username: $wpuser"
echo "Password: $password"
echo ""
echo "================================================================="
read -p "FINISHED - Press [Enter] key to continue..."Erläuterungen zu den einzelnen WP-CLI-Kommandos
- Wenn man Zeile 26-32 auskommentiert, kann man einen Datenbanknamen und einen Seitennamen bei Ablauf des Scripts angeben. Zunächst sind diese Daten in Zeile 9 und 10 voreingestellt.
- Der Download von WordPress (englisch) wird in Zeile 36 ausgeführt.
- Die Zugangsdaten werden in Zeile 39 in die
wp-config.phpeingetragen. - In Zeile 51 erfolgt die Installation in dem gewünschten Ordner
- Der User „HG“ als Administrator und dem Kennwort „Test“ wird in Zeile 54 angelegt.
- Die deutsche Sprachdatei wird in Zeile 56 und 57 installiert und aktiviert.
- Die standardmäßig installierten Plugins „Askimet“ und „Hello Dolly“ werden in Zeile 61 und 62 gelöscht.
- Anschließend werden ab Zeile 63 das Plugin „Gutenberg“ und die o. g. Themes für Full Site Editing (FSE) installiert
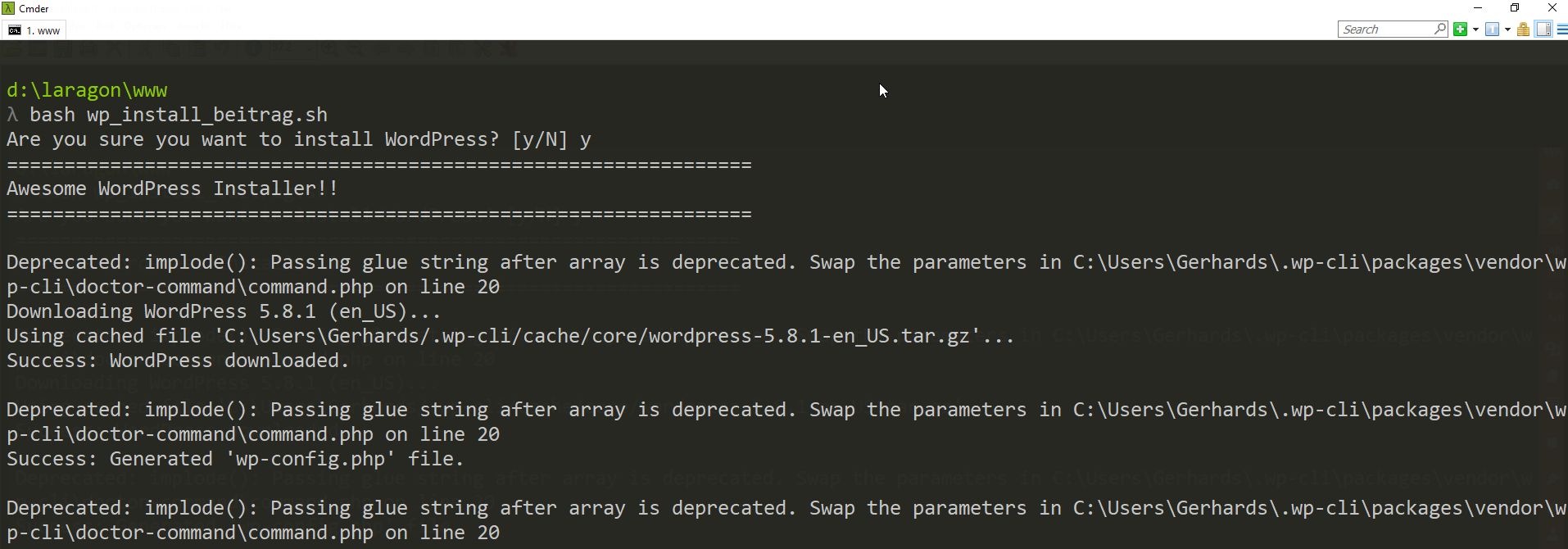
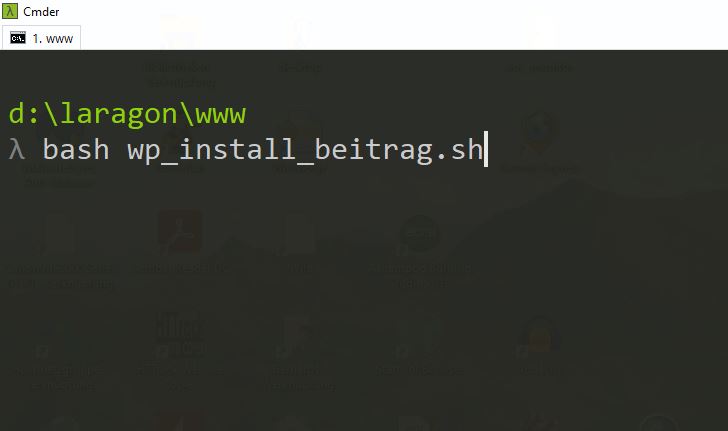
Das Bash-Script speichere ich in dem Beispiel unter wp_install_beitrag.sh.
In Laragon klickt man im unteren Bereich auf den Button „Konsole“. Der Aufruf des Bash-Scripts erfolgt anschließend wie folgt:
Ich habe übrigens auch entsprechende Bash-Scripte erstellt, mit denen ich automatisiert alle Plugins, Themes und WordPress in allen lokalen WordPress-Instanzen aktualisiere. Das sind knapp 30 Instanzen, die ruckzuck aktualisiert sind.
Grundsätzlich ist das auch bei nicht lokalen WordPress-Instanzen möglich, wenn der Hoster die Installation von WP-CLI zulässt. Allerdings würde ich schon aus Sicherheitsgründen dringend empfehlen, das Script sofort nach der Ausführung wieder zu löschen, wenn es sich um keine lokale Entwicklungsumgebung handelt. Außerdem sollte man in dem Fall die Zeile 54 (Anlegen des Users) im Script löschen. In Zeile 51 wird ein User als Admin erstellt.
Bis auf Kleinigkeiten optimal
Es gibt zwei Kleinigkeiten, die mich stören:
- Wenn man mit Laragon eine WordPress-Instanz über das Menü erstellt, werden sogenannte pretty url’s erstellt. Pretty url’s beziehen sich unter Laragon auf die URL, die man nutzt, um die lokale Webseite aufzurufen. Ein Beispiel: In vielen lokalen Entwicklungsumgebungen wie z. B. XAMPP wird eine Webseite z. B. so aufgerufen:
https://localhost/weitere_testseite/
In Laragon werden bei Erstellung über das Menü pretty url’s gebildet, so dass die Seite dann (benutzerfreundlicher) überhttps://weitere_testseite.testaufgerufen werden kann. Die Erstellung von pretty url’s bei der Erstellung einer WordPress-Instanz über das Bash-Script ist mir leider (noch) nicht gelungen, stört mich aber nicht sonderlich. Aus dem Grund habe ich mich auch nur wenig mit der Lösung des Problems beschäftigt. Sollten Sie aber einen Tipp dazu haben, würde ich mich freuen. - In dem Bash-Script erfolgt der Aufruf eines WP CLI Kommandos in der folgenden Art:
php ../wp-cli.phar core download
Lieber wäre der Aufruf wie folgt:wp core download
Das ist wahrscheinlich ebenfalls eine Kleinigkeit, die nicht funktioniert, weil der Pfad nicht korrekt ist.
Das sind allerdings Dinge, die ich noch optimieren könnte. Aber da alles funktioniert wie es soll, stören mich diese Dinge nicht besonders.
Fazit
WP-CLI ist ein geniales Tool für WordPress. Insbesondere bei der Verwendung im Rahmen eines Bash-Scripts kann man viele Prozesse zeitoptimiert auf einer lokalen Entwicklungsumgebung wie z. B. Laragon ausführen. So kann ich beispielsweise in der Regel relativ schnell ein spezielles Szenario zum Testen unter WordPress aufsetzen. Aber auch andere Aufgaben wie z. B. die Aktualisierung von Themes, Plugins und Core lassen sich damit schnell durchführen. Gerade jetzt beim Test von Full Site Editing weiß ich diese Option sehr zu schätzen.
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar