Nutzung verschiedener Schriftgrößen in WordPress-Blöcken: Absatz, Button, Überschrift & mehr
Im Block-Editor (Gutenberg) kann man Schriftgrößen insbesondere bei Block Themes sehr flexibel anpassen. Doch wie nutzt man verschiedene Schriftgrößen innerhalb eines Blocks? In diesem Beitrag beschreibe ich, wie du Schriftgrößen bei einzelnen Wörtern in Blöcken wie Absatz, Button oder Überschrift ändern kannst. Keine Raketenwissenschaft 😉
Bei einem Vortrag zum Thema Block Patterns wollte ich einen Banner von einem großen Discounter nachbauen. Dieser Banner enthält einen runden „Button“, bei dem der Preis hervorgehoben war:
Schriftgrößen über den Block-Editor anpassen
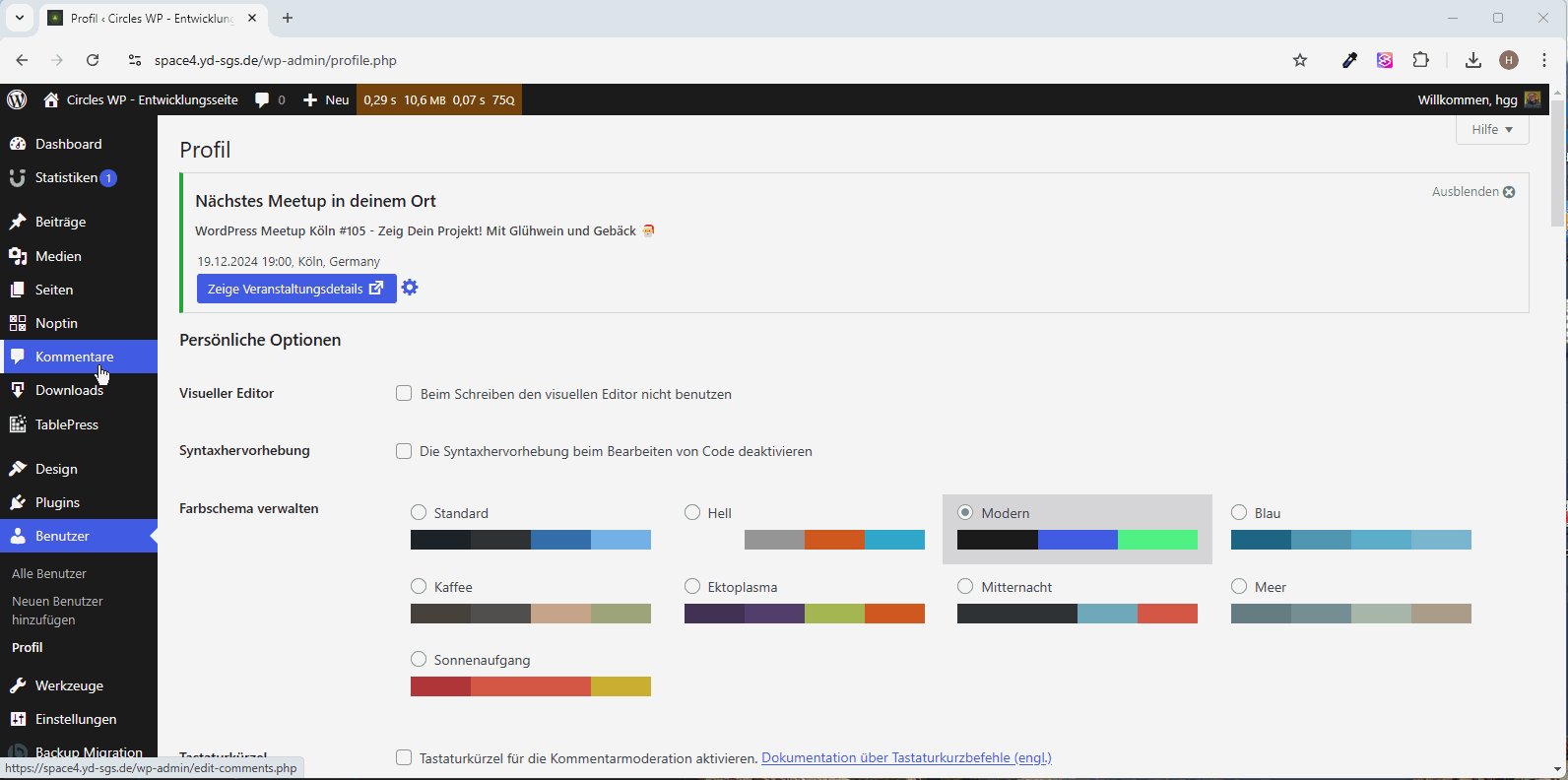
WordPress bietet bereits in vielen Blöcken die Möglichkeit, die Schriftgröße direkt über die Benutzeroberfläche anzupassen. So kann beispielsweise im Absatz-Block oder Überschrift-Block im rechten Seitenmenü unter „Typografie“ eine andere Schriftgröße gewählt werden. Diese Änderung betrifft jedoch den gesamten Text des Blocks.
Info: Es ist durchaus möglich, dass nicht alle Einstellungen oder Optionen bei „Stile“ rechts bei den Blockeigenschaften möglich sind. Das hängt auch immer davon ab, ob ein klassisches Theme wie z. B. GeneratePress oder ein Block Theme wie z. B. Twenty Twenty-Five verwendet wird. Bei klassischen Themes wie GeneratePress kann man allerdings auch über die theme.json dafür sorgen, dass mehr Eigenschaften, Stile und Optionen zur Verfügung stehen. Schaut dazu bitte in den folgenden Beitrag.
Unterschiedliche Schriftgrößen innerhalb eines Absatz-Blocks mit HTML & CSS
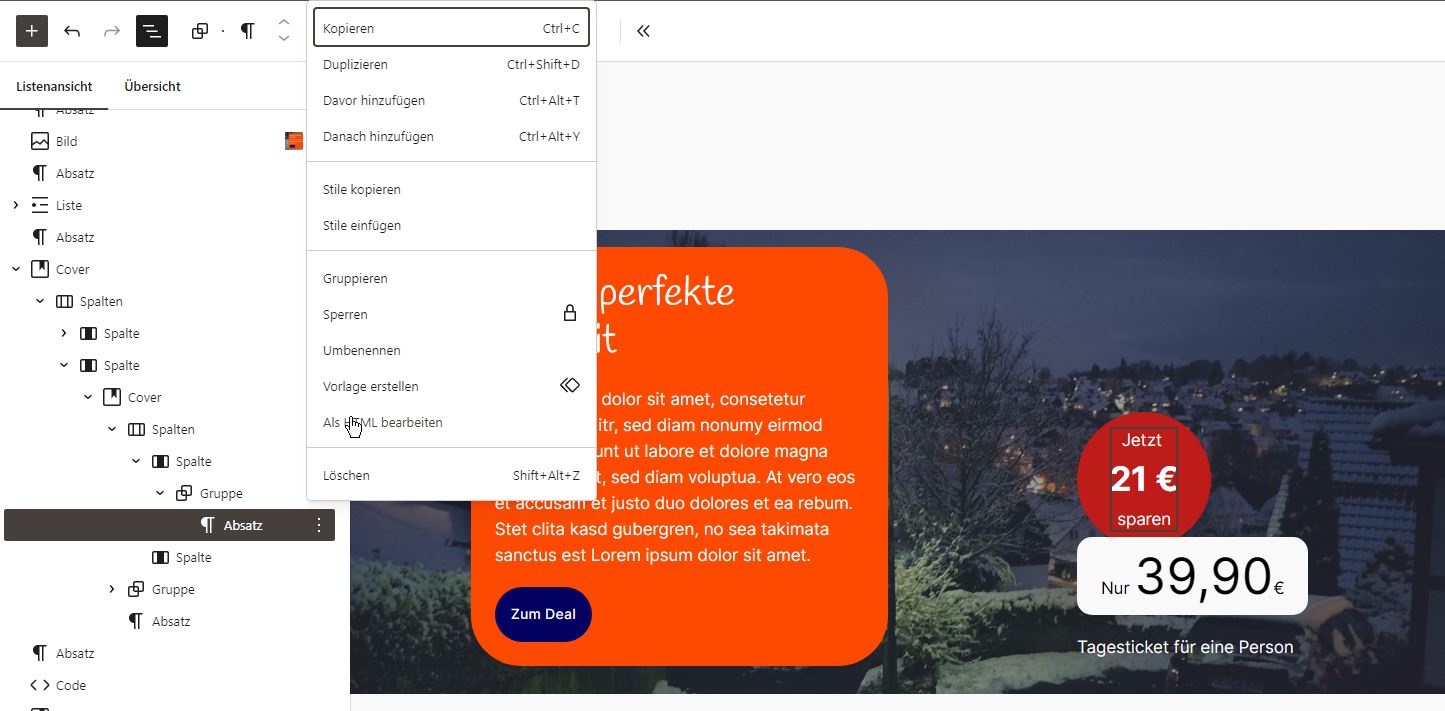
Wenn nur einzelne Wörter oder Phrasen innerhalb eines Absatzes eine andere Größe haben sollen, kann dies mit HTML und CSS erreicht werden. Hierzu kann der Absatz als HTML bearbeitet und mit <span>-Tags versehen werden:

<p>Dieser <span style="font-size: 24px; font-weight: bold;">Text ist größer</span> als der restliche Absatz.</p>Alternativ können auch CSS-Klassen genutzt werden:
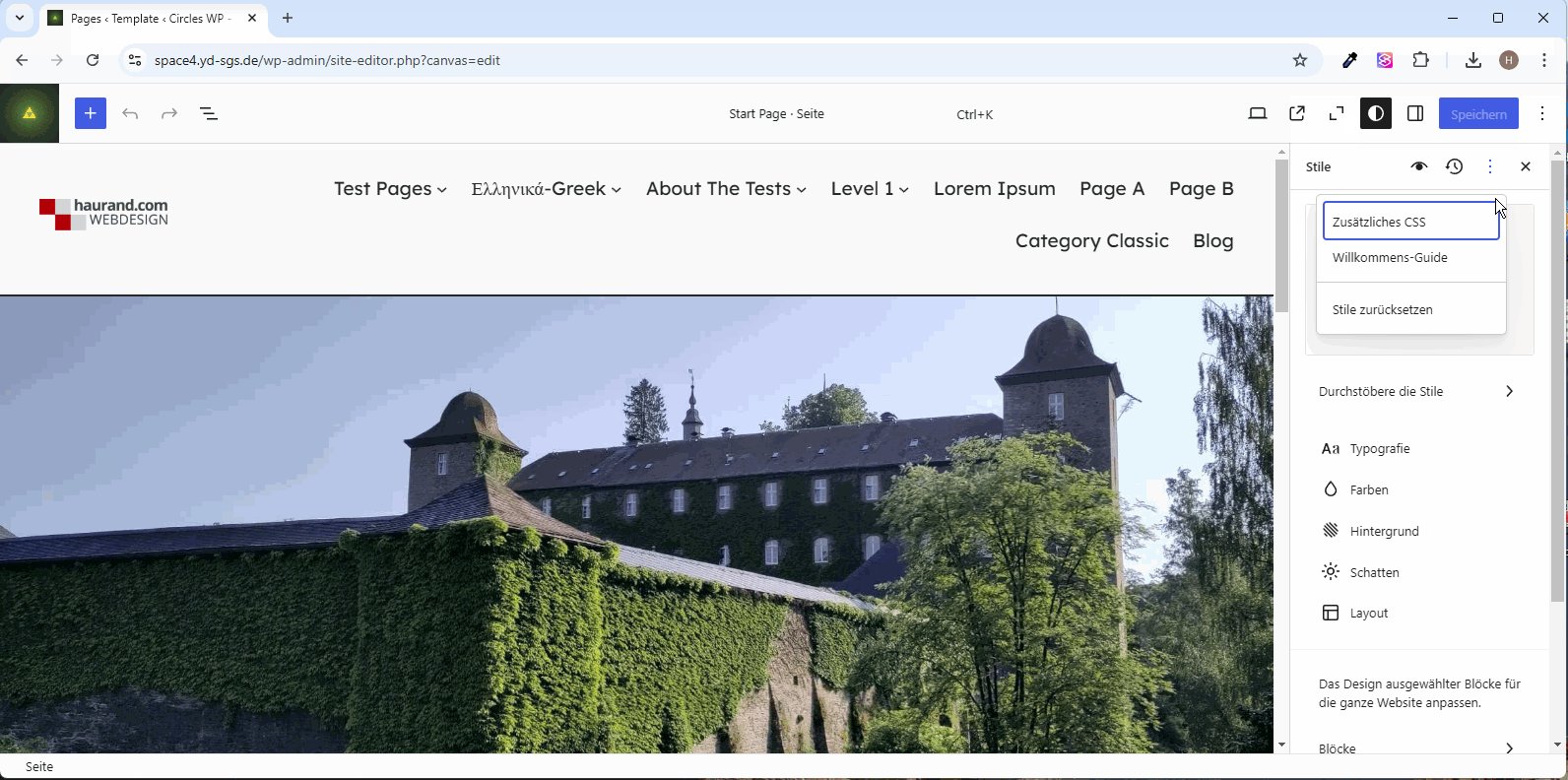
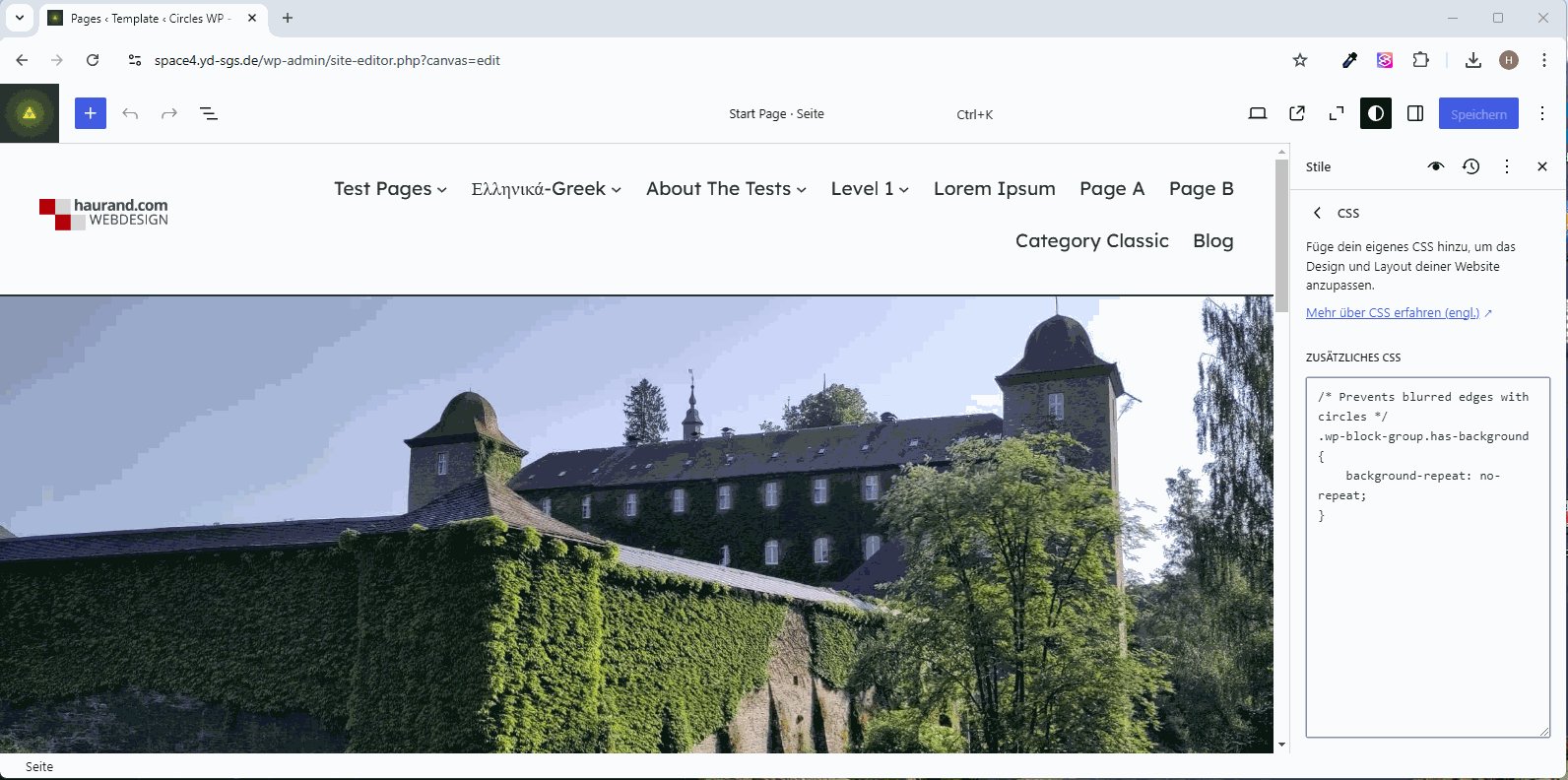
<p>Dieser <span class="highlight">Text</span> ist größer.</p>Dazu muss unter Zusätzliches CSS eine entsprechende Klasse definiert werden:
.highlight {
font-size: 2em;
font-weight: bold;
}Wie man CSS-Regeln unter „Zusätzliches CSS“ erfasst, seht ihr in dem folgenden kurzen Video:

Schriftgrößen in Buttons anpassen
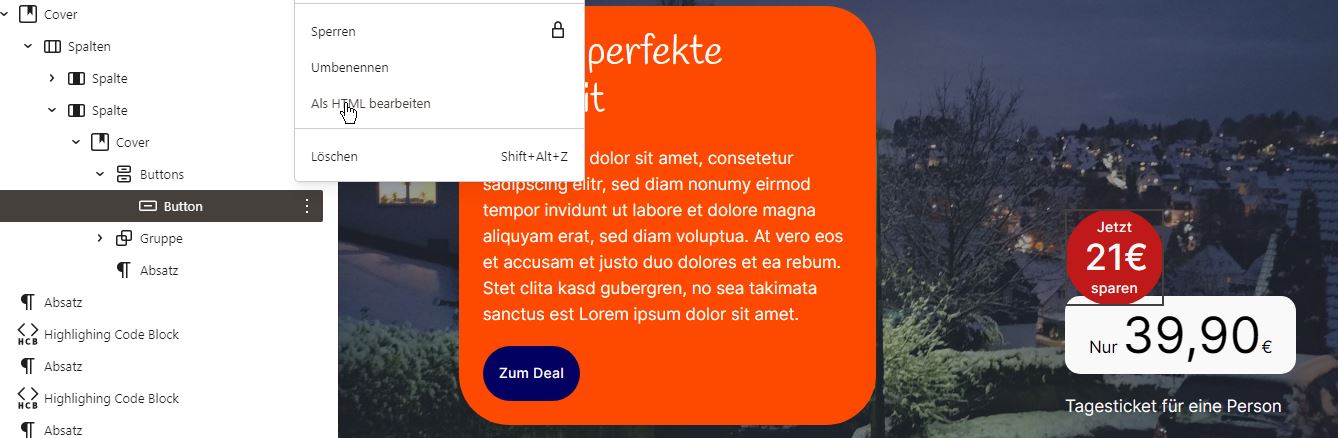
Auch in Button-Blöcken kann eine individuelle Schriftgröße verwendet werden. Falls der Editor hier keine direkte Anpassung erlaubt, kann ebenfalls ein <span>-Tag innerhalb des Buttons eingesetzt werden:

<a class="wp-block-button__link" href="#"><span style="font-size: 18px;">Größerer Button-Text</span></a>Falls das Design in einem Block-Theme verwendet wird, kann die Schriftgröße auch in der theme.json konfiguriert werden:
"settings": {
"typography": {
"fontSizes": [
{
"name": "Groß",
"slug": "large",
"size": "1.5em"
}
]
}
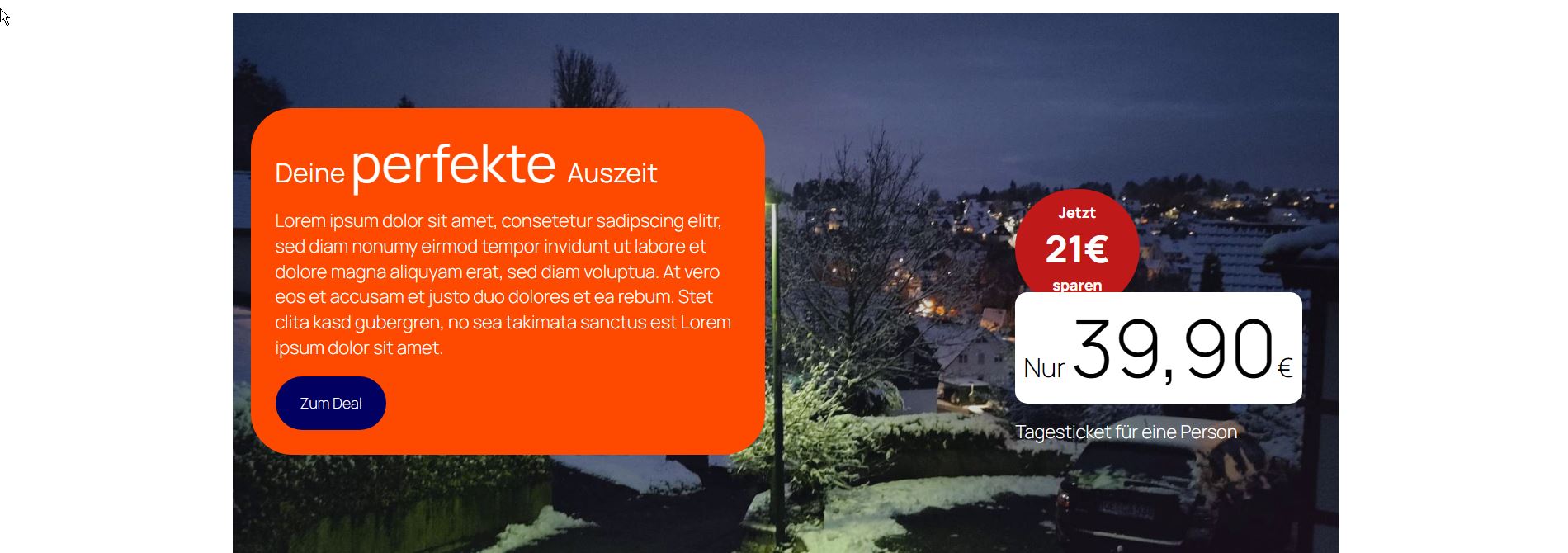
}Und hier das komplette Beispiel, das ich mit dem Block Editor erstellt habe:

Deine perfekte Auszeit
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Nur 39,90€
Tagesticket für eine Person
Die Vorlage war wie bereits gesagt ein Banner, das ich in einer Mail eines Discounters gesehen habe.
Info: Da die Website haurand.com weitestgehend barrierefrei gestaltet ist, ist die Realisierung der roten Fläche mit dem Button Block sicher nicht ideal. Beim Hovern wird bei Buttons, die ja in der Regel eine Aktion auslösen, ein Kreis um den „Button“ gezeigt. Dieser Button enthält allerdings keine Aktion und sollte auf einer (barrierefreien) Website so nicht eingesetzt werden. Das Beispiel ist daher eher als Anregung zu verstehen.
Auch der Kontrast (weiß auf orange) in dem „Kasten“ links ist unter Barrieregesichtspunkten sicher nicht ideal.
Barrierefreiheit beim <button>-Element
Das <button>-Element in HTML wird für interaktive Aktionen auf einer Website verwendet. Im Vergleich zu einem <a>-Tag, das für Navigation gedacht ist, eignet sich <button> besonders für das Absenden von Formularen, das Auslösen von Skripten oder das Aktivieren interaktiver Funktionen.
Barrierefreiheit beim <button>-Element
Damit ein Button barrierefrei ist, sollten folgende Aspekte berücksichtigt werden:
- Sinnvoller Textinhalt
- Der Button sollte eine klare Beschriftung enthalten, z. B.
<button>Absenden</button>, damit Screenreader-Nutzer die Funktion verstehen. - Falls der Button nur ein Icon enthält, sollte ein
aria-labeloder eintitle-Attribut hinzugefügt werden:<button aria-label="Menü öffnen"> <svg>...</svg> </button>
- Der Button sollte eine klare Beschriftung enthalten, z. B.
- Tastaturbedienbarkeit
- Das
<button>-Element ist standardmäßig per Tabulator erreichbar und kann mitEnteroderSpaceausgelöst werden, was bei<div>oder<span>-Elementen nicht der Fall ist.
- Das
- Farb- und Kontrastwerte
- Buttons sollten ausreichenden Farbkontrast aufweisen, damit sie für sehbeeinträchtigte Nutzer gut erkennbar sind.
- Deutliche visuelle Rückmeldungen
- Durch
:focus– und:hover-Effekte wird sichergestellt, dass Nutzer die interaktive Natur des Buttons erkennen.
- Durch
- Vermeidung von
disabledohne Alternative- Ein
disabled-Button wird für Screenreader nicht als interaktiv erkannt. Falls ein Button vorübergehend deaktiviert ist, sollte eine visuelle und textliche Erklärung bereitgestellt werden.
- Ein
Ein barrierefreies Beispiel für einen Button könnte so aussehen:
<button type="submit" aria-label="Jetzt anmelden">Jetzt anmelden</button>Durch diese Maßnahmen wird sichergestellt, dass Buttons für alle Nutzergruppen gleichermaßen nutzbar sind.
Die o. g. Beschreibung stammt aus einer Anfrage bei ChatGPT, die ich gestellt habe. Allerdings habe ich diese Erklärung aus ChatGPT überarbeitet.
Runde Fläche ohne Button
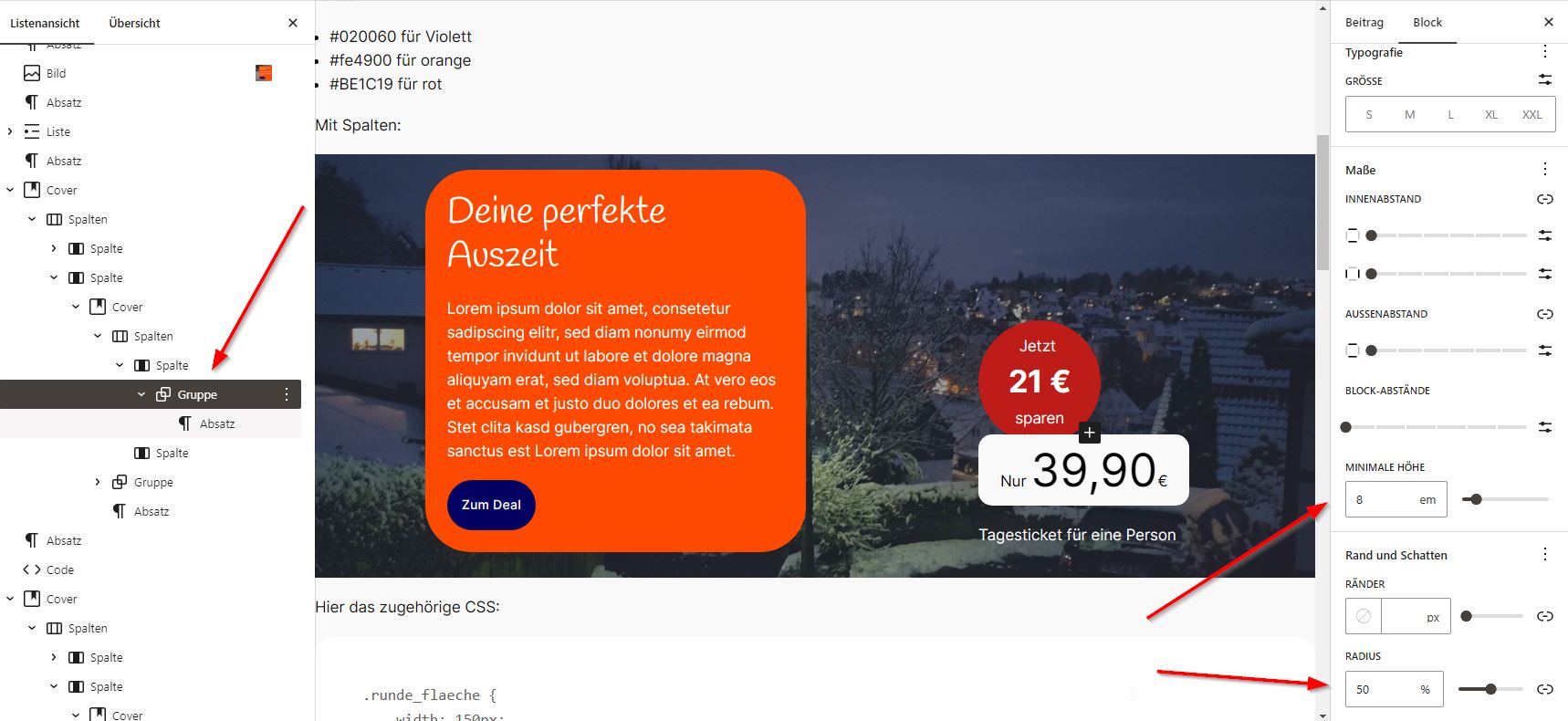
Hier die Alternative, die ich mit einem Gruppen-Block erstellt habe. Die runde rote Fläche muss man natürlich je nachdem noch individuell anpassen.

Deine perfekte Auszeit
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Jetzt
21 €
sparen
Nur 39,90€
Tagesticket für eine Person
Und hier die CSS-Regeln, die man unter „Zusätzliches CSS“ schreibt.
Auch hier sind ggfs. gewisse Anpassungen notwendig:
.runde_flaeche {
width: 150px;
display: flex;
align-items: center;
}
span.gross {
font-size: 2em;
font-weight: bold;
}
Fazit
Mit den oben genannten Methoden lassen sich verschiedene Schriftgrößen flexibel in WordPress-Blöcken umsetzen. Während der Block-Editor eine einfache Möglichkeit bietet, ganze Blöcke zu skalieren, ermöglichen HTML- und CSS-Anpassungen noch mehr gestalterische Freiheit für einzelne Textstellen. Dabei sollte man auch berücksichtigen, dass das Design möglichst barrierefrei ist.
Links, Quellen und aktuelle Infos
- https://haurand.com/generatepress-und-theme-json-mehr-einstellungsmoeglichkeiten-bei-den-bloecken/
- https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website/gesetzliche-pflichten
- https://gehirngerecht.digital/mit-digitaler-barrierefreiheit-anfangen/
- https://www.iwd.de/artikel/barrierefreiheit-wie-inklusiv-ist-das-internet-637214/
- https://haurand.com/barrierefreiheit-und-skip-to-content-link/
- https://haurand.com/block-themes-eine-einfuehrung/
- https://haurand.com/stylebook-bei-block-themes/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.


Schreibe einen Kommentar