Untermenü (Submenu) bei Block Themes als Platzhalter Link (placeholder link) erstellen
Die Erstellung eines Untermenü (Submenu) bei Block Themes wie Twenty Twenty-Four ist leider etwas hakelig. In diesem kurzen Beitrag erläutere ich konkret und mit einem kurzem Video, wie man einen Platzhalter-Link (Link Placeholder) im Menü (Navigation) erstellen kann. Gerade dieses Feature ist bei der Erstellung eines Menüs nicht gerade einfach. Einige allgemeine Tipps zum Navigation Block gebe ich am Ende dieses Beitrags.
Ein Beispiel für einen Platzhalter Link
Hier ein einfaches Beispiel für eine Anwendung eines Platzhalter Links: Auf einer Website soll in einem Untermenü „Länder“ verschiedene Länder wie z. B. England, Deutschland, Frankreich verlinkt werden. Die Seiten für England und Deutschland habe ich bereits angelegt. Die Seite für Frankreich existiert aktuell nicht. Wenn man auf „Länder“ klickt, soll keine Verlinkung auf eine Seite erfolgen. Dieser Menüpunkt soll lediglich einen Oberpunkt darstellen
Wenn man in einem Menü bei WordPress ein Submenu anlegt, das nicht auf eine Seite oder einen Beitrag verlinkt, sondern das Zeichen „#“ verwendet, wird dies oft als Platzhalter Link (Link Placeholder) bezeichnet. Diese Technik wird verwendet, um Menüelemente zu erstellen, die als Überschriften für Dropdown-Menüs dienen, ohne dass sie auf eine spezifische Seite verlinken. Der #-Link sorgt dafür, dass beim Klicken auf das Menüelement keine neue Seite geladen wird. Diese Option soll für den Menüpunkt „Länder“ genutzt werden.
Ich habe mich häufig darüber geärgert, wenn ich einen Platzhalter Link anlegen wollte. Irgendwie klappt es zwar immer, aber eine Art „Best Practice“ habe ich bis dato nicht gefunden. Die Bearbeitung des Navigations-Block ist meines Erachtens nach wie vor nicht besonders benutzerfreundlich.
Anleitung zur Erstellung eines Platzhalter Links im Navigations-Block
- Website Editor
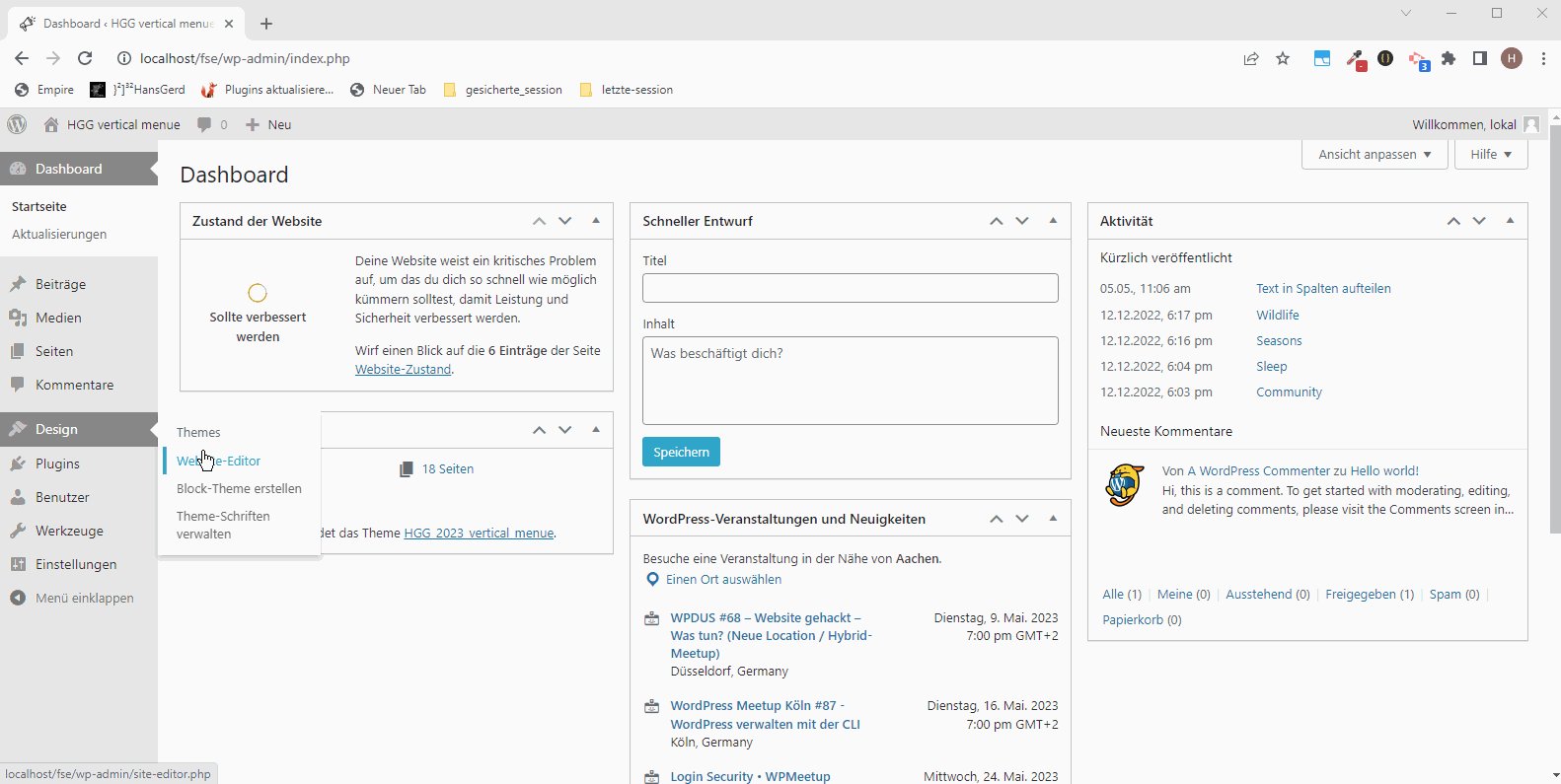
- Melde dich im WordPress-Dashboard an.
- Navigiere zu Design > Website-Editor. In dem Website-Editor kann man die Vorlagen (Templates) und Teile des Template (Template-Parts) bearbeiten.
- Navigation-Block auswählen
- Suche im Website-Editor den Navigation-Block und wähle ihn aus. Wenn du noch keinen Navigation-Block hast, kannst du einen Navigation-Block hinzufügen, indem du auf die Schaltfläche + klickst und nach „Navigation“ suchst.
- Füge einen benutzerdefinierten Link zu
- Klicke auf den Navigation-Block, um ihn zu bearbeiten.
- Klicke in der Symbolleiste des Blocks oder in den Einstellungen der Seitenleiste auf Elemente hinzufügen.
- Wähle unter den angebotenen Optionen die Option „Benutzerdefinierter Link“ aus.
- Konfiguriere den benutzerdefinierten Link
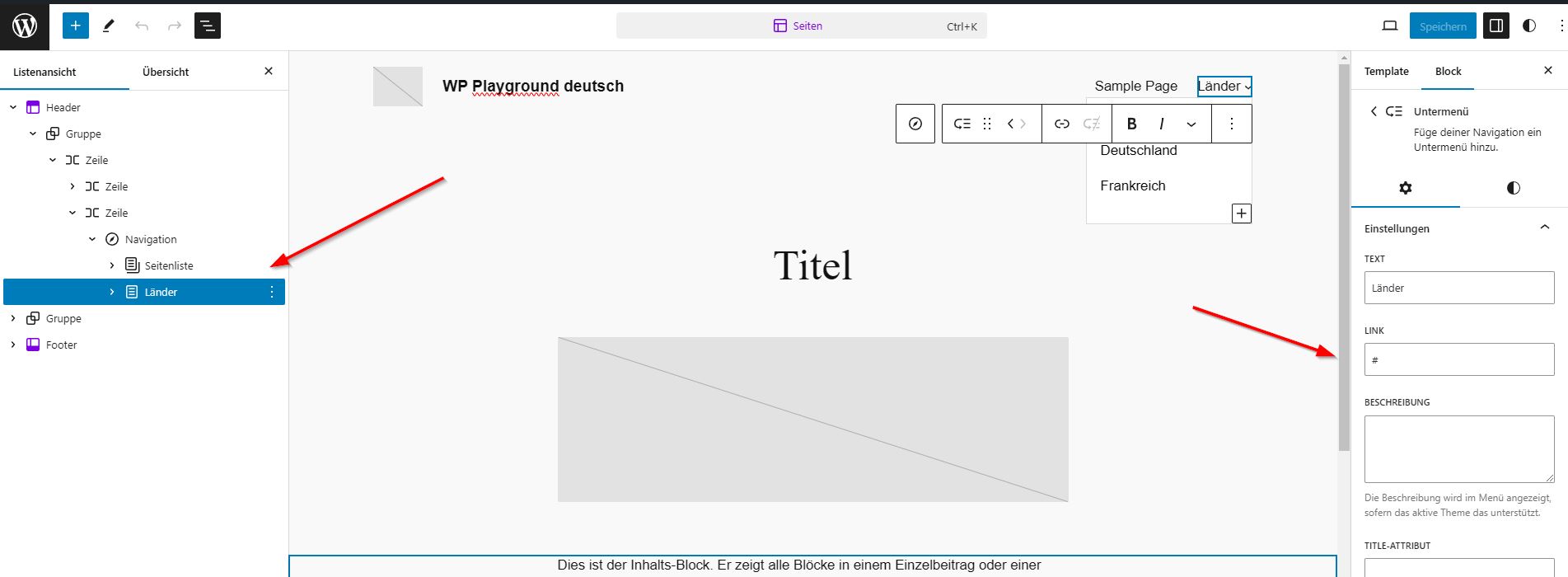
- Gib in das URL-Feld # ein. Dies dient als Platzhalter für einen Link, der keine konkrete Verlinkung beinhaltet.
- Gib in das Feld Linktext den gewünschten Text für den Menüpunkt ein, z. B. „Länder“.
- Klicke auf „Zum Menü hinzufügen“.
Info: Übrigens kann man das „#“ nach dem Speichern wieder löschen und der Menüpunkt bleibt erhalten. In dem Fall entfällt auch die missverständliche Cursor-Einstellung als Hand, die an sich deutlich macht, dass es sich um einen „echten“ Link handelt. In dem Fall benötigt man auch keine CSS-Regel (s. u.) mehr, um dieses „Missverständnis“ zu bereinigen.
Hier ein Video, das zeigt, wie ich mittlerweile Submenus anlege:
CSS-Anpassung für Platzhalter Links
Sinnvoll ist es noch, wenn beim Hovern (Überfahren) des Links mit der Maus deutlich wird, dass ein Platzhalter Link nicht auf eine Seite oder einen Beitrag mit weiteren Informationen verlinkt ist. Das kann man mit einem kleinen CSS-Schnipsel erreichen.
/* wenn Platzhalter Link, dann Standard-Cursor */
a:not([href]) {
cursor: default;
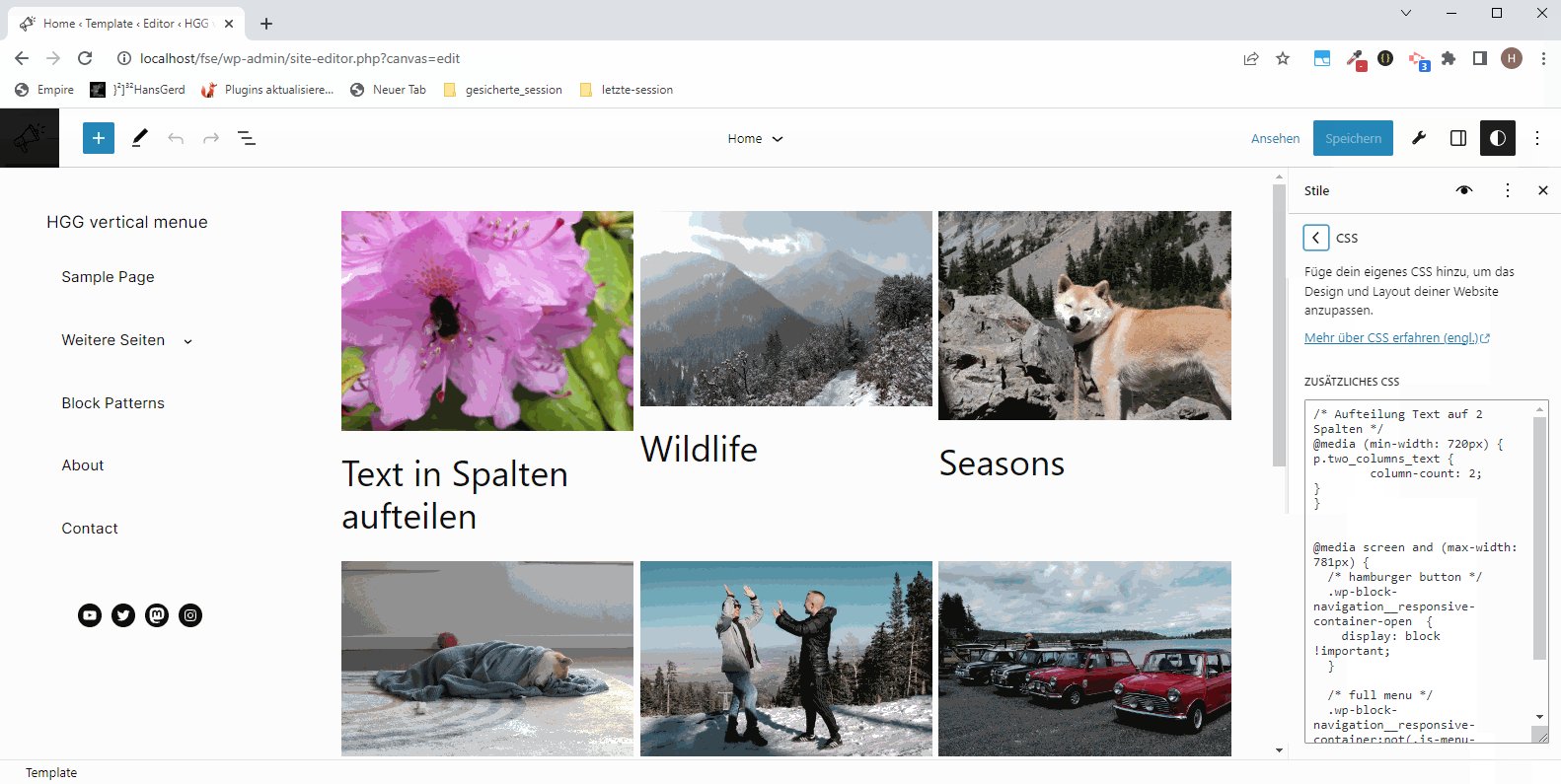
}Bei einem Block Theme wie z. B. bei dem aktuellen Standard-Theme Twenty Twenty-Four gibt es seit WordPress 6.2 die Möglichkeit, CSS-Regeln nach Klick auf Design > Website-Editor der Startseite im Website-Editor zu erstellen.
Tipps und Tricks zum Menü bei Block Themes
Da ich bereits viel mit Block Themes wie z. B. Twenty Twenty-Four gearbeitet habe, hier noch ein paar kurze Tipps zur Erstellung der Navigation:
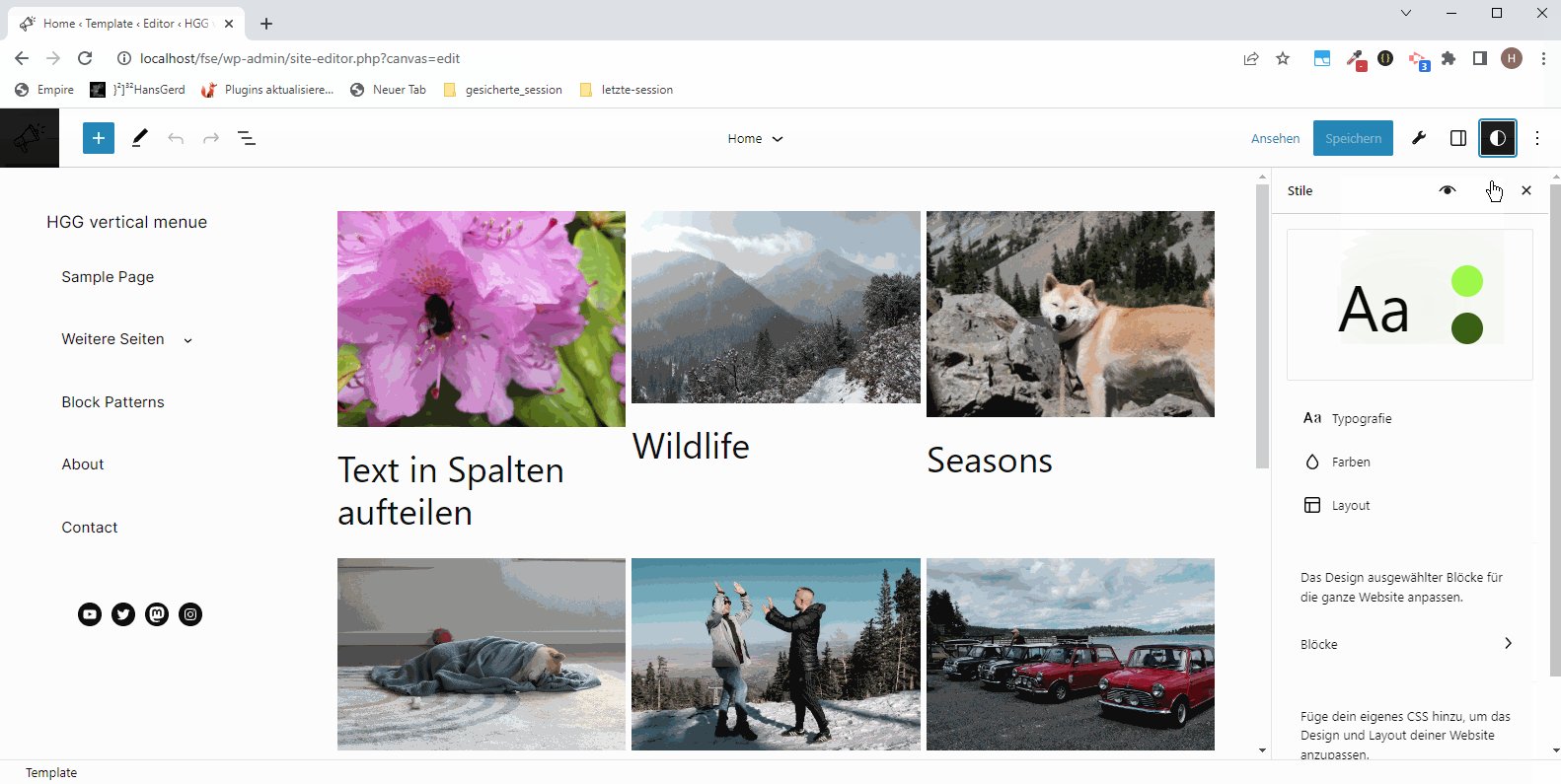
- Ich wähle zur Anpassung des Menüs immer in der Listenansicht links in der Leiste den Navigation Block aus (siehe auch Screenshot unten). Rechts in der Sidebar erscheinen dann die Menüpunkte. Da kann man Menüpunkte m. E. viel einfacher zufügen oder ändern.
- Eine einzelne Seite binde ich über den Seitenlink ein. Anschließend gebe ich die ersten Buchstaben der entsprechenden Seite ein. Dann werden unter dem Eingabefeld Vorschläge für Seiten angegeben, die ich auswählen kann.
- Einen einzelnen Beitrag binde ich über den Individuellen Link ein. Anschließend gebe ich die ersten Buchstaben des entsprechenden Beitrags ein. Dann werden unter dem Eingabefeld Vorschläge für Beiträge angegeben, die ich auswählen kann.
- Wenn ich eine Auflistung der Beiträge zu einer bestimmten Kategorie in das Menü einbinden möchte, dann erfolgt das über den Kategorien-Link.
- Weitere Hinweise, die aber möglicherweise nicht mehr ganz aktuell sind, findest du in dem folgenden Beitrag.
Fazit
Die Erstellung von Untermenüs (Submenu) als Platzhalter Links ist nicht besonders benutzerfreundlich. Insofern wäre zu wünschen, dass sich in dieser Beziehung etwas bei der Entwicklung von WordPress zukünftig tut.
Links, Quellen und aktuelle Infos
- WordPress.org Documentation on Navigation Block:
- Video: https://learn.wordpress.org/tutorial/how-to-create-a-menu-with-the-navigation-block-3/
- https://make.wordpress.org/core/2022/01/07/the-new-navigation-block/
- https://developer.wordpress.org/block-editor/reference-guides/components/navigation/
- https://wordpress.org/documentation/article/submenu-block/
- Beiträge auf haurand.com zum Thema:
- Twenty Twenty-Four: Suche mit der Lupe in der Navigation anpassen
- Twenty Twenty-Four, Twenty Twenty-Three: Darstellungsfehler bei Navigation beheben
- Navigation-Block bei WordPress: Tipps und Stolperstellen
- Sticky Positionierung z. B. Header (Navigation) bei WordPress 6.2
- Navigation-Block beim Full Site Editing (FSE) – Anleitung
- Navigation mit Zeile am oberen Rand (Full Site Editing)
- Navigation im Cover-Block bei Twenty Twenty-Three
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress Meetup Südsauerland: Tipps zu Plugins
- Veröffentlichungsdatum und Aktualisierungsdatum in Templates
- Block Theme Circles WP – Developing and customization
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar