Navigation-Block in WordPress: Neue Navigation – das Plugin „Responsive Navigation Block“
Wer den Blog auf unserer Website verfolgt, hat sicher schon mitbekommen, dass ich schon häufiger über den Navigation-Block bei Block Themes geschrieben habe. Jetzt ist es mal wieder so weit: Verzweifelt habe ich vor ein paar Tagen versucht, auf einer Website eine komplett leere oder eine bereits vorhandene Navigation einzurichten. Erst mit dem Hinweis von Peter Müller konnte ich das Problem lösen. Außerdem stelle ich hier noch das sehr interessante und leichtgewichtige Plugin „Responsive Navigation Block“ vor.
In diesem Beitrag erläutere ich drei verschiedene Probleme, die sich beim Navigation-Block ergeben:
- Wie erstelle ich eine neue Navigation oder wähle eine vorhandene Navigation
- Wie kann ich dafür sorgen, dass Untermenüs mobil aufklappbar sind
- Wie kann ich dafür sorgen, dass die Navigation responsive ist bzw. ein anderer Breakpoint ermöglicht wird
Erstellung einer neuen leeren Navigation oder Auswahl einer vorhandenen Navigation
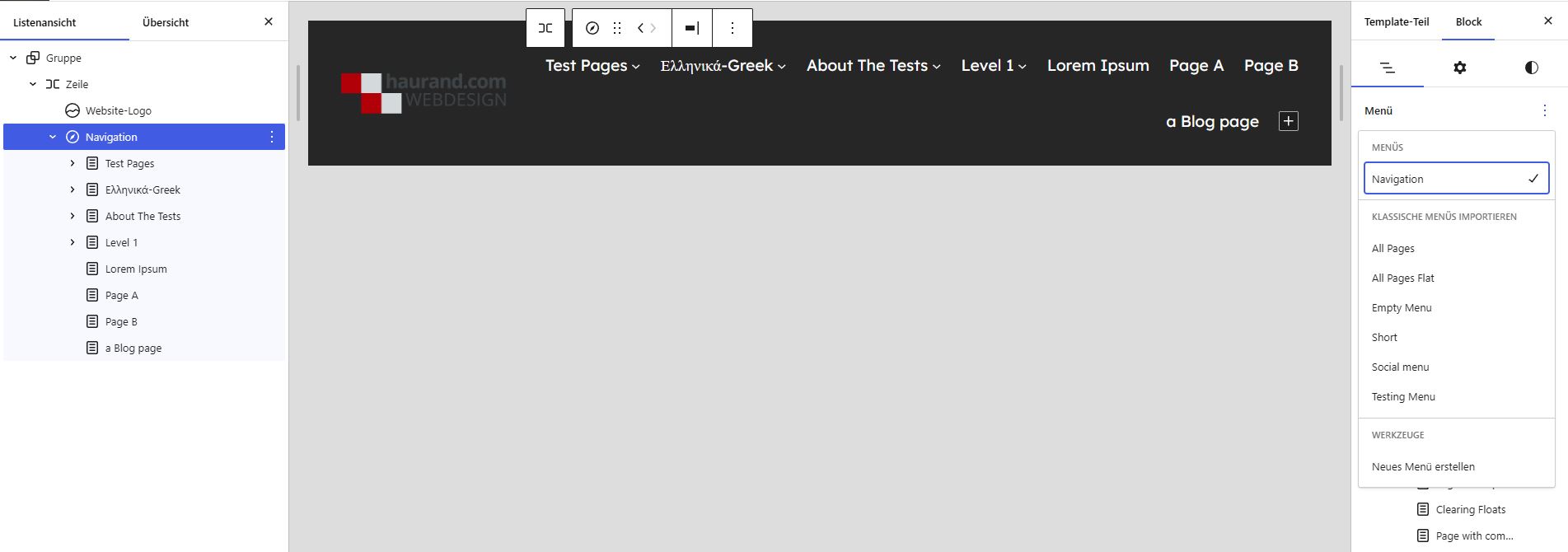
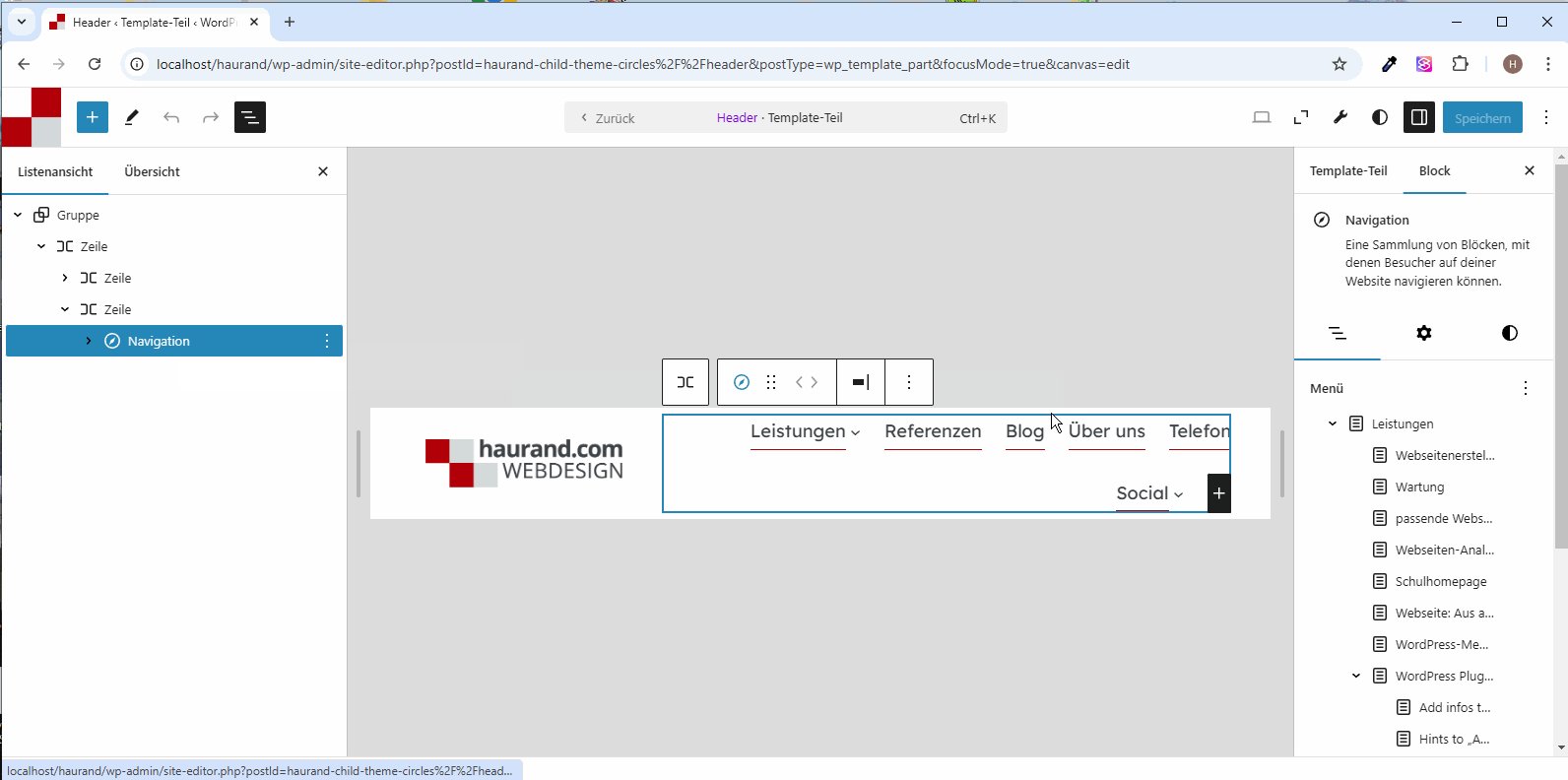
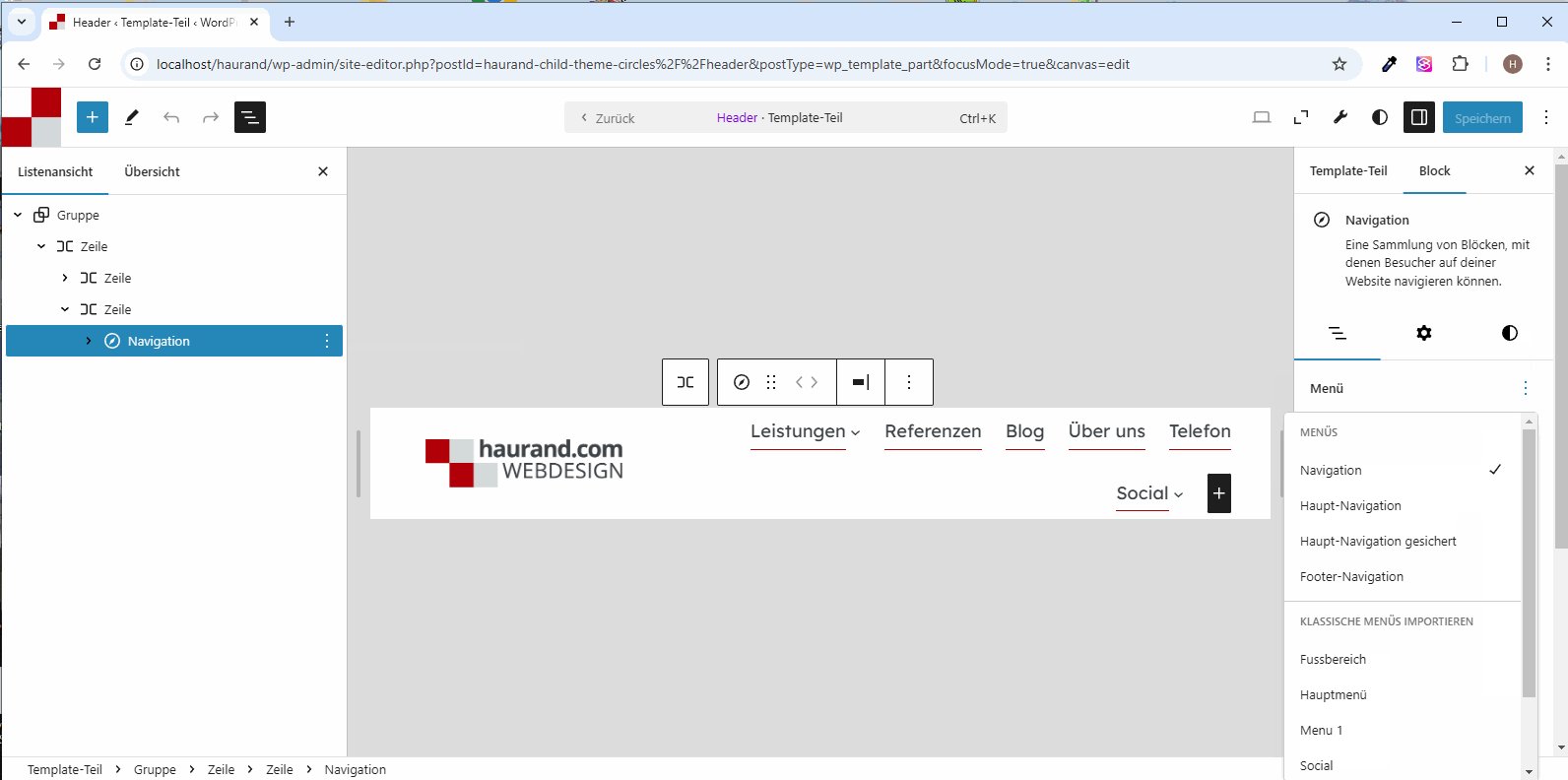
Das Problem bestand darin, dass ich eine neue leere Navigation erstellen wollte. Ich kann mich erinnern, dass vor einiger Zeit bei dem Menü (drei waagerechte Punkte) z. B. in der Werkzeugleiste des Navigation-Block möglich war. Da habe ich diese Option allerdings nicht mehr gefunden.
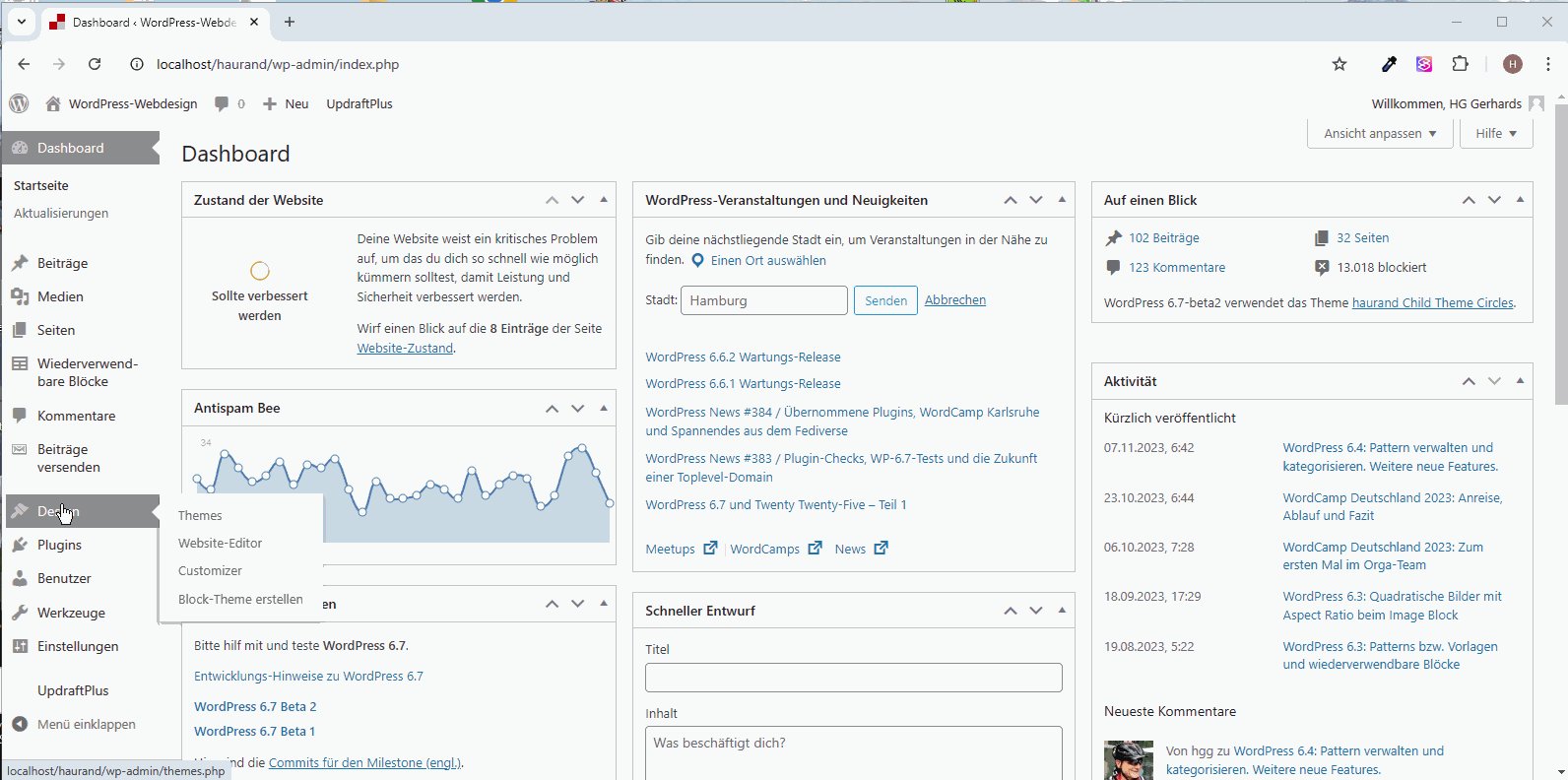
Eine andere Option hatte ich außerdem noch in Erinnerung: Wenn man über Design > Website-Editor und dann „Navigation“ wählt. Dort konnte man meines Wissens ebenfalls eine neue Navigation erstellen oder eine bereits vorhandene Navigation wählen.
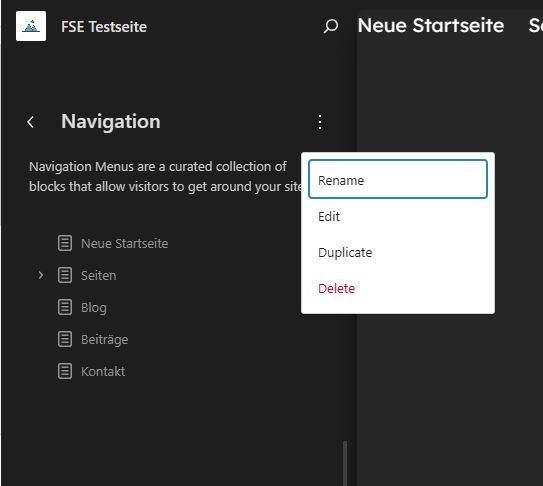
Nun, wie kann man eine leere Navigation erstellen? – Die Option ist recht versteckt (danke an Peter Müller für den Hinweis auf die richtige Stelle), so dass ich mich entschlossen habe, dazu einen Issue auf github zu erstellen.
Da die Vorgehensweise m. E. doch sehr umständlich ist, zeige ich das in dem folgenden kurzen Video:
Aufklappbare Untermenüs (Submenu) mobil
Ein weiteres Problem stellen die Untermenüs auf mobilen Geräten dar: Während bei Desktops die Untermenüs aufklappbar sind, ist das bei mobilen Geräten nicht der Fall. Gerade bei längeren Untermenüs haben wir schon häufiger Kunden gehabt, die gerne Untermenüs als aufklappbare Option hätten. Für das Problem wurde bereits im September 2022 ein Feature Request (Funktionsanfrage) erstellt. Leider bis dato ohne Erfolg.
Allerdings hat der Entwickler von dem Plugin „Options for Block Themes“, das ich bereits in einem früheren Beitrag vorgestellt habe, eine entsprechende Option eingebaut. Den Beitrag habe ich übrigens dementsprechend aktualisiert.
Responsiver Navigation-Block mit dem Plugin „Responsive Navigation Block“
Ein sehr interessantes Plugin, das auch neben Options for Block Themes die Funktionalität sehr sinnvoll erweitert ist das Plugin Responsive Navigation Block von Dave Smith. Das Plugin ist erst vor kurzer Zeit veröffentlicht worden und beinhaltet folgende Features:
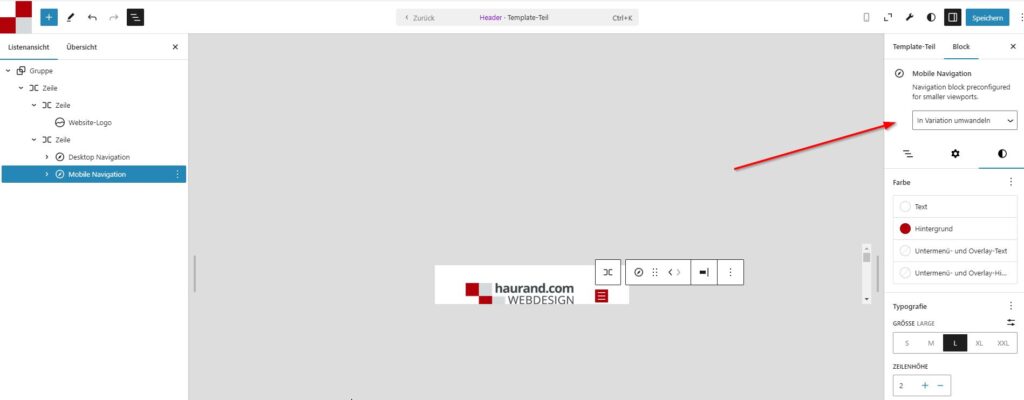
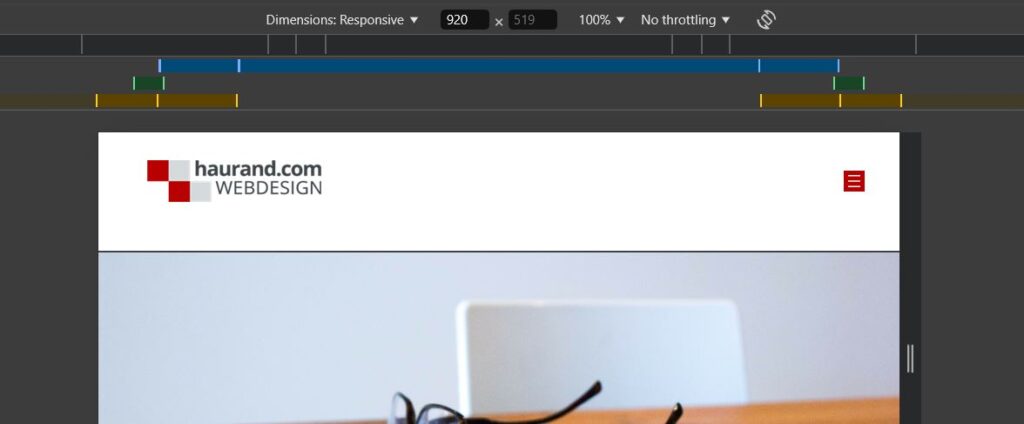
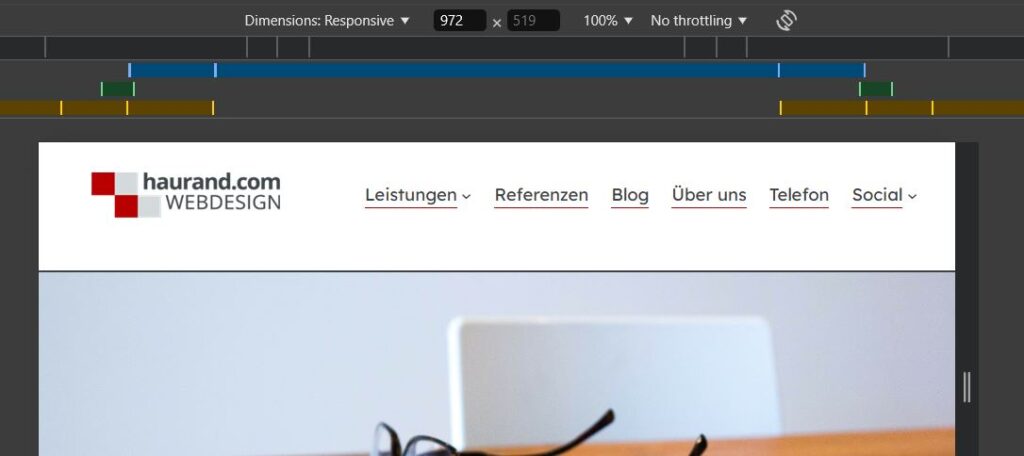
- Zwei neue Navigationsblöcke (Varianten) für Mobile und Desktop:
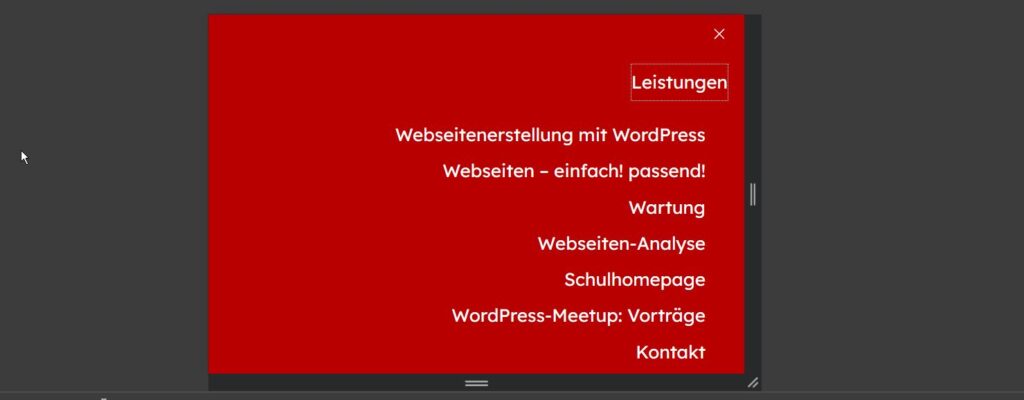
Beim Navigation-Block kann man bei den Eigenschaften oberhalb der Einstellungen eine Variation sowohl für Desktop als auch für Mobil wählen und anschließend jeweils flexibel und unabhängig voneinander gestalten. - Für jede Bildschirmbreite kann ein anderes Menü z. B. mit untersdhiedlichen Menüpunkten verwendet werden.
- Man kann den „Haltepunkt“ (breakpoint) indviduell anpassen (wo die Ansicht zwischen Mobilgerät und Desktop wechselt).
- Beim Bearbeiten der mobilen Navigation wird der Editor automatisch auf die Vorschau „mobil“ umgestellt.





Jamie Marsland hat das Plugin in einem kurzen Video vorgestellt. Auf der Seite des Plugins stellt Dave Smith, der Entwickler des Plugins, die Möglichkeiten ebenfalls in einem umfangreicheren Video dar. Hier auf haurand.com setzen wir das leichtgewichtige Plugin übrigens ebenfalls sein.
7.11.2024: Bei dem Plugin gab es ein kleines Problem, das ich auf Github mit einem kleinen Video gemeldet habe: Wenn man den Breakpoint setzte, wurden die Angaben unter Einstellungen > Lesen (Startseite und Blog) gelöscht. Das Problem habe ich am 5.11.2024 gemeldet und Dave Smith hat das Problem am 7.11. gelöst. Die aktuelle fehlerbereinigte Version ist jetzt im WordPress Repository.
Fazit
Im #outreach Channel im internationalen Slack wurden beide Probleme diskutiert. Ich würde mich freuen, wenn diese Dinge in einer der nächsten WordPress-Versionen gelöst werden. Um diesen Problemen mehr Gewicht zu geben, ist es wichtig, dass ihr euch an den Diskussionen auf Github beteiligt. Hilfreich ist schon, wenn man den jeweiligen Issue mit „Daumen hoch“ oder ähnlich markiert. Nur bei einer entsprechenden Beteiligung ist zu erwarten, dass diese Probleme (Issues) priorisiert bearbeitet werden.
Außerdem kann ich das Plugin von Dave Smith empfehlen, weil damit ohne Verwendung von CSS eine responsive Darstellung ermöglicht wird. Allerdings solltet ihr die nächste Version des Plugins noch abwarten.
Links, Quellen und aktuelle Infos
- Plugin Responsive Navigation Block von Dave Smith:
https://wordpress.org/plugins/getdave-responsive-navigation-block/ - Jamie Marsland stellt das Plugin vor:
https://www.youtube.com/watch?v=0lKBhwFqAds - Das Video zu dem Plugin:
https://youtu.be/R5kzAaEsDMg - Settings for selecting empty and/or existing navigation:
https://github.com/WordPress/gutenberg/issues/66088 - [Navigation Block] Submenus in Overlay do not Collapse
https://github.com/WordPress/gutenberg/issues/44346 - [Navigation block] Submenu items in mobile menu collapsed by default
https://github.com/WordPress/gutenberg/issues/38599 - Navigation Block: When menu is center aligned on mobile, there is no indent or visual indicator for sub-menu items.
https://github.com/WordPress/gutenberg/issues/45612 - [Block] Navigation – Improve hierarchical display of Overlay Submenus that are justified center or right
https://github.com/Automattic/wp-calypso/issues/75576
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
- Block Patterns und die Farbpalette
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar