WordPress: Sticky Footer bei Block Themes und klassischen Themes
Aufgrund einer Anfrage eines Users im deutschsprachigen Support-Forum habe ich mich etwas intensiver mit der Frage beschäftigt, wie man einen Sticky Footer auf einer WordPress-Website erstellt. Dabei ist die Vorgehensweise unterschiedlich – je nachdem, ob man ein Block Theme wie z. B. Twenty Twenty-Four oder ein klassisches Theme wie GeneratePress verwendet.
Sticky Header
Vor einiger Zeit habe ich mich intensiv mit einem Sticky Header in mehreren Beiträgen beschäftigt. Ein Sticky Header ist z. B. eine Navigationsleiste, die oben bleibt, wenn man runterscrollt. Das kann aber auch eine zusätzliche Informationsleiste (z. B. mit Kontaktdaten oder Angeboten) oberhalb der Navigation sein.
Wie man einen sticky header erstellt, habe ich in Bezug auf die Standardthemes Twenty Twenty-Three (ein Block Theme) oder Twenty Twenty (ein klassisches Theme) u. a. auch in diesem Beitrag beschrieben. Eine ähnliche Vorgehensweise ist natürlich auch bei dem aktuellen Standardtheme Twenty Twenty-Four möglich.
Sticky Footer bei einem Block Theme wie Twenty Twenty-Four
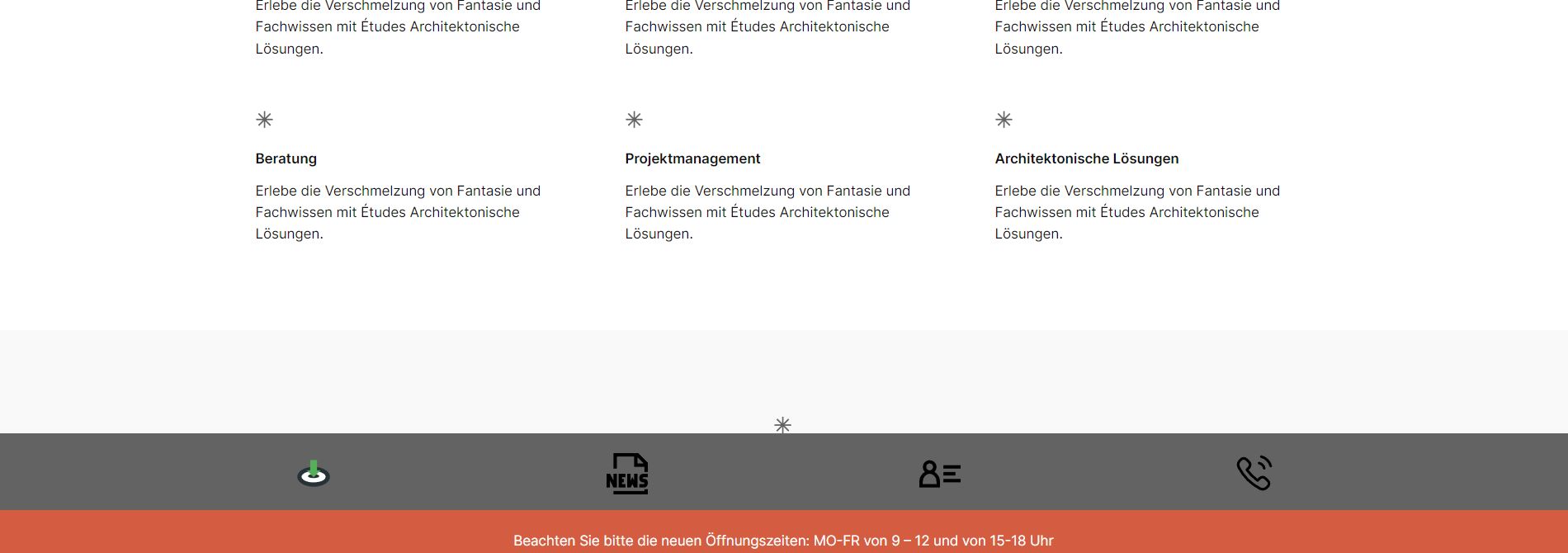
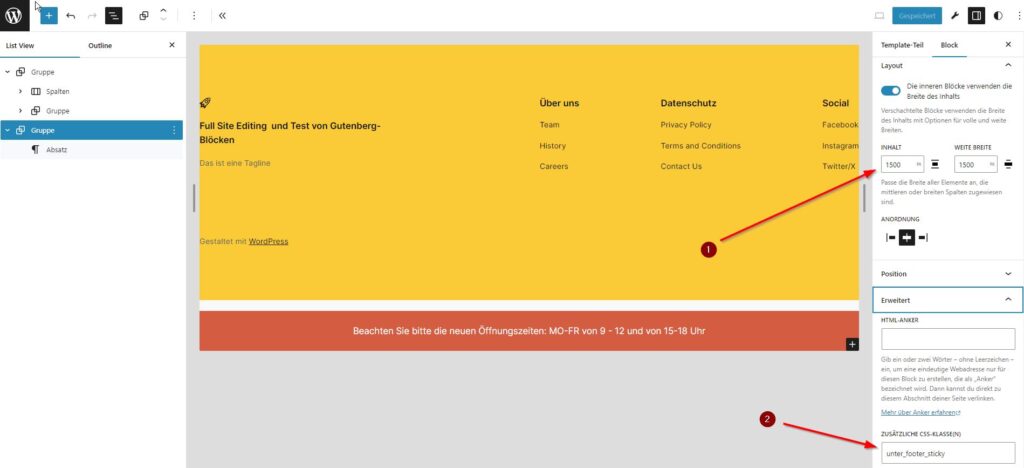
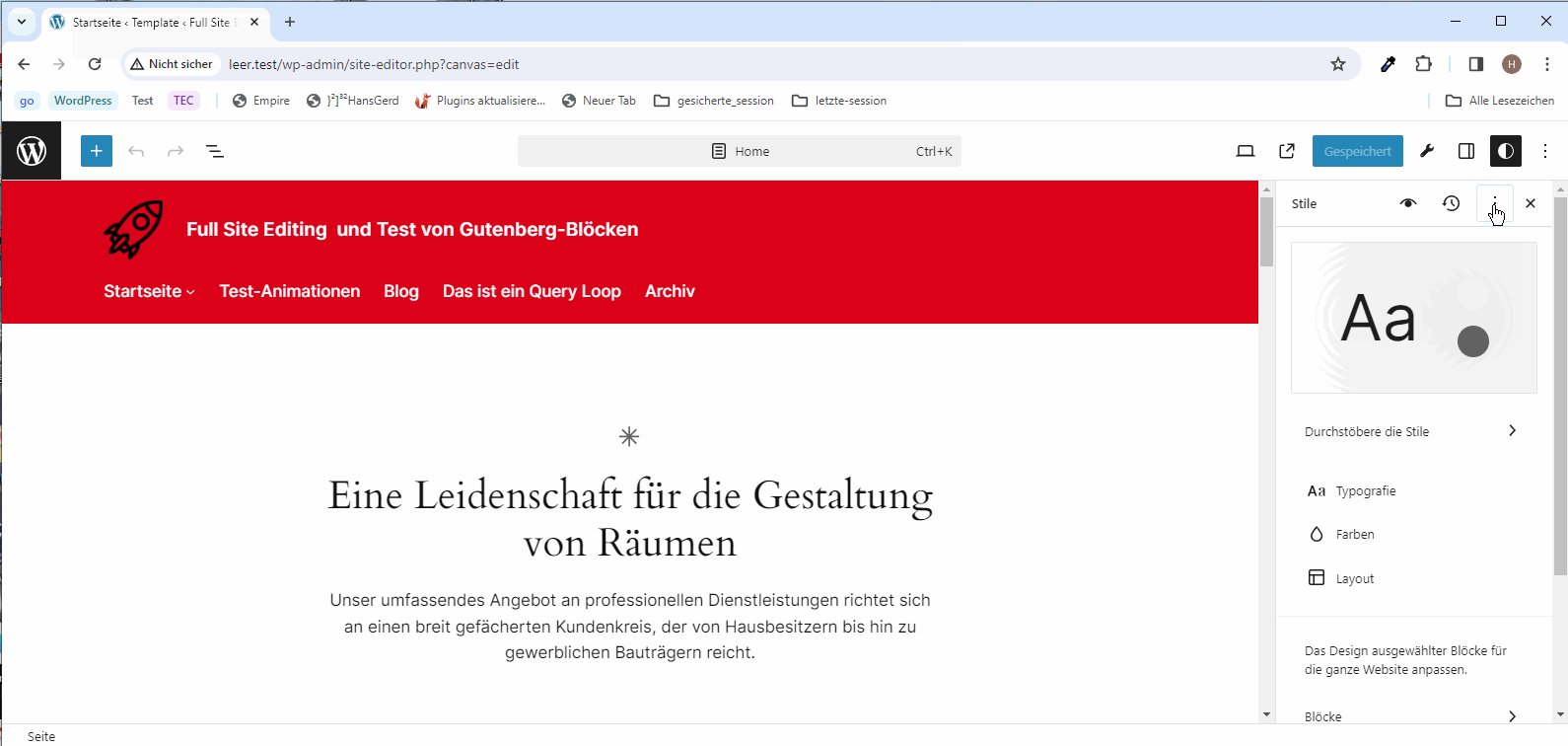
Ein Sticky Footer ist dementsprechend z. B. eine oder mehrere Zeilen am Ende der Seite (Footer), die oben „stehen“ bleibt, wenn man hochscrollt. Zunächst erstellt man im Template-Teil Footer eine Gruppe mit einem Absatzblock unterhalb des eigentlichen Footers. Bei der Gruppe habe ich die Breite des Inhalts auf 1500px (1) geändert, damit der Text auf einem Desktop einzeilig angezeigt wird.
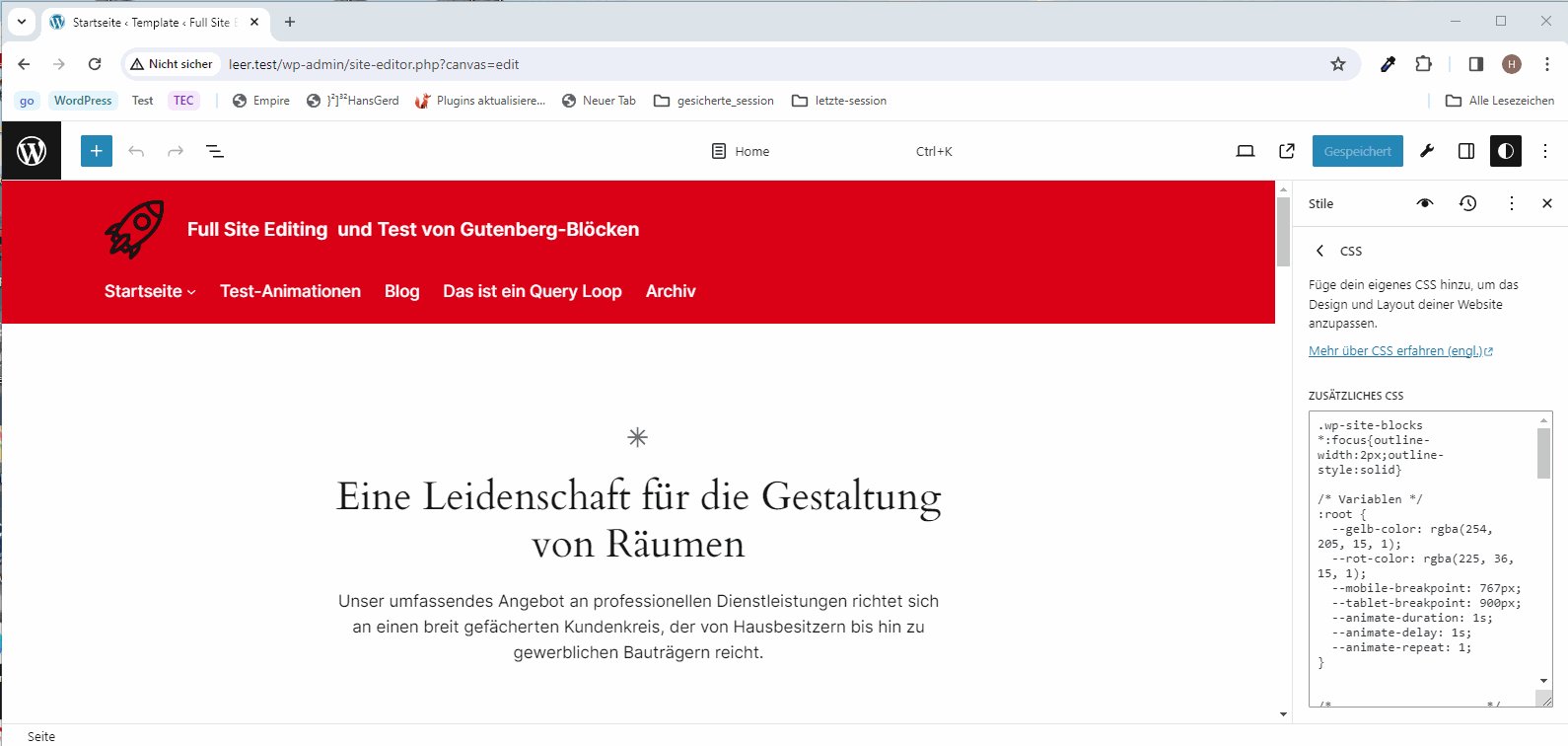
Unter „Zusätzliches CSS“ (2) habe ich die CSS-Regel eingetragen, die ausgeführt werden soll.
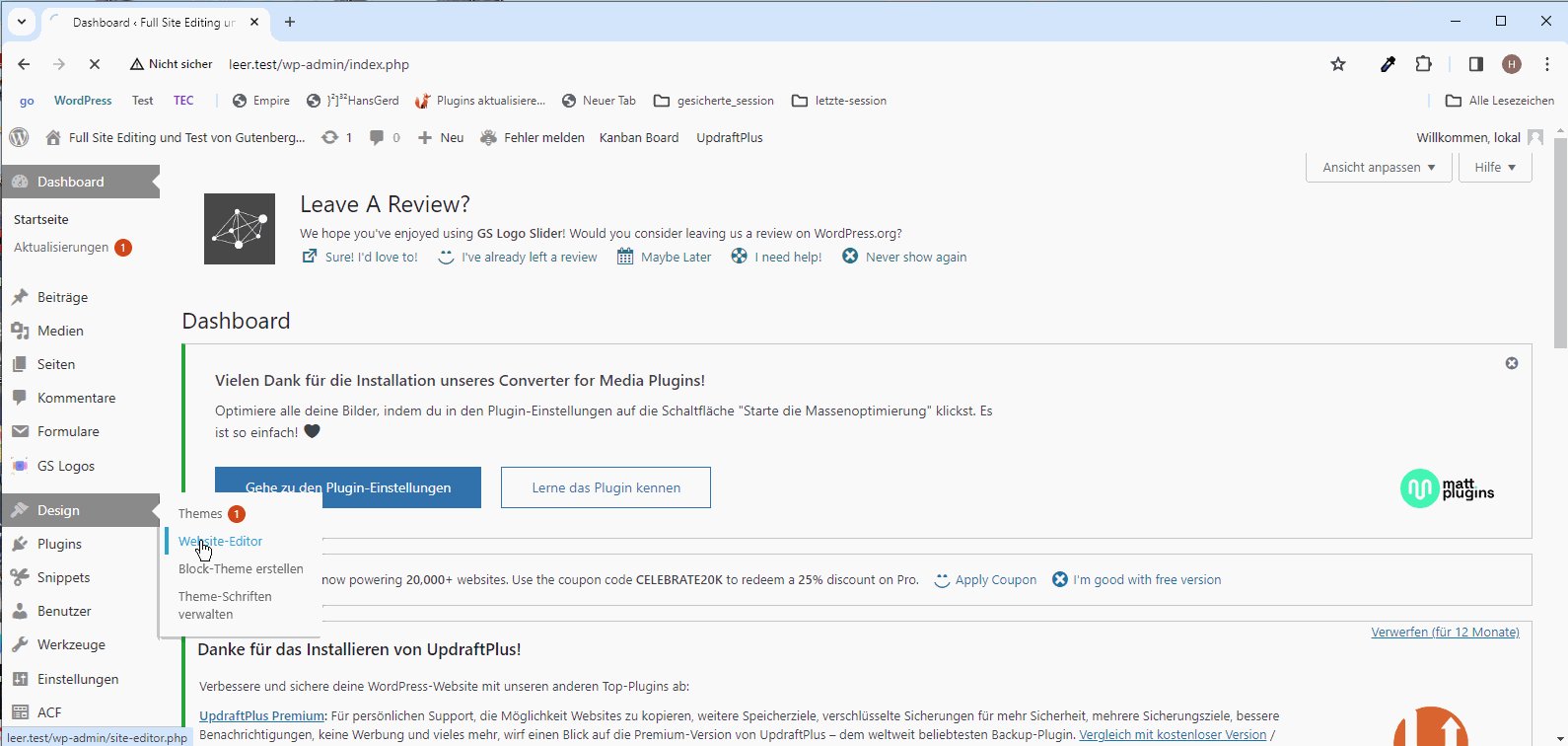
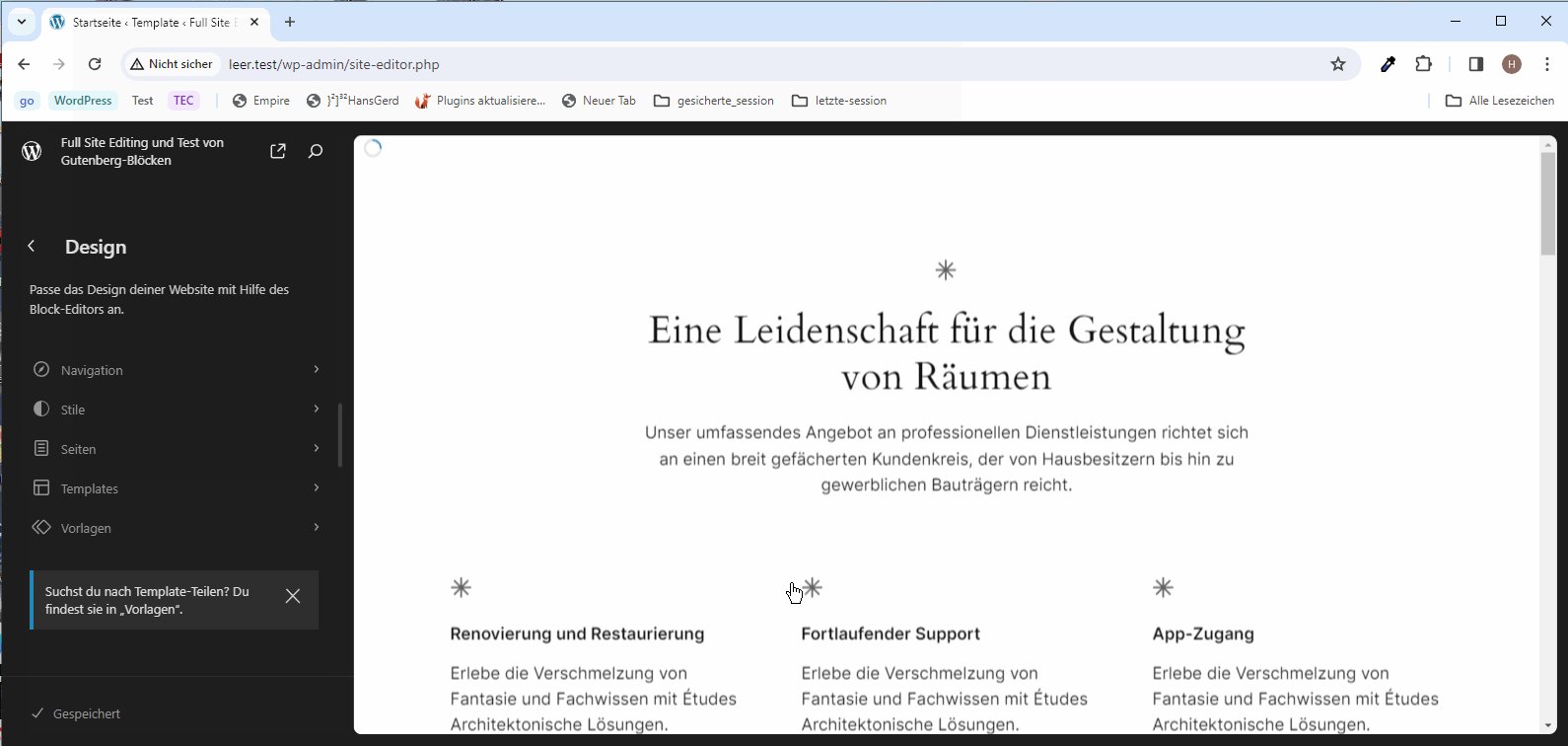
Nachdem die Gruppe in der Art erstellt wurde, muss man noch die folgende Regel unter „Zusätzliches CSS“ eintragen. Bei einem Block Theme gelangt man über Design > Website-Editor zunächst in die Ansicht der Templates, klickt anschließend auf das Template und kann dann nach einigen Klicks diese CSS-Regeln erfassen. Da diese Option etwas versteckt ist, nachfolgend ein kurzes Video dazu:
Da wird dann die folgende CSS-Regel eingetragen. Die hier angegebene Deklaration z-index: 100; des Selektors .unter_footer_sticky kann ggfs. entfernt oder der Wert geändert werden, wenn sich herausstellt, dass keine anderen Elemente diesen Block überdecken.
/* Zeile unter Footer sticky */
.unter_footer_sticky {
position: fixed;
bottom: 0;
width: 100%;
z-index: 100;
}Hier ein Beispiel in dem kurzen Video, wie das bei Twenty Twenty-Four aussehen könnte:
Sticky Footer bei einem klassischen Theme wie GeneratePress
Bei einem klassischen Theme wie GeneratePress ist die Vorgehensweise etwas anders: Es wird im Footer-Widget unter Design > Widgets eine Zeile (oder Gruppe) mit einem Absatz-Block erstellt, der ich die CSS-Klasse footer-widgets-container rechts in den Eigenschaften des Blocks unter „Erweitert“ > zusätzliche CSS-Klasse(n) zuweise.
Die CSS-Klasse mit den Eigenschaften wird wie üblich unter Design > Customizer > Zusätzliches CSS geschrieben.
- Eintrag im deutschsprachigen Forum:
https://de.wordpress.org/support/topic/unteres-menue-bei-mobiler-ansicht/
Im folgenden Beispiel wird der Sticky Footer aufgrund der Media Query nur bei einer Breite des Viewports von maximal 720px gezeigt.
@media (max-width: 720px) {
.footer-widgets-container {
padding: 0px;
position: fixed;
bottom: 0px;
width: 100%;
}
}Fazit
In manchen Fällen wie z. B. einer Infozeile, etc. kann es sinnvoll sein, einen sticky footer zu verwenden. Die Lösung dafür ist an sich nicht viel anders als bei einem Sticky Header.
Links, Quellen und aktuelle Infos
- Video von Jamie Marsland zu dem Thema bei einem Block Theme wie Twenty Twenty-Four:
https://www.youtube.com/watch?v=BC-bS_x33es - Sticky Header in WordPress bei Block Themes
https://haurand.com/sticky-positionierung-header-navigation-wordpress-6-2/ - Twenty Twenty-Four Smooth Scrolling und Anker
https://haurand.com/twenty-twenty-four-smooth-scrolling-und-anker/ - Responsive Web Design – Media Queries
https://www.w3schools.com/css/css_rwd_mediaqueries.asp
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar