Betatest bei WordPress: Wie man teilnehmen kann
Eine neue Version von WordPress wie im aktuellen Fall WordPress 6.5 bietet immer mehr oder weniger interessante neue Features. Natürlich müssen diese neuen Features umfangreich getestet werden. Betatests sollte man allerdings auf keinen Fall auf einer produktiven Website durchführen. Ich nehme daran teil und investiere dafür einige Zeit. In diesem Beitrag zeige ich, wie man sich an Betatests beteiligen kann.
Warum denn überhaupt an Betatests teilnehmen?
Ein Betatest muss gar nicht zeitaufwendig sein, wenn man sich auf die Dinge konzentriert, für die man sich besonders interessiert. Wichtig ist auf jeden Fall, einen Betatest auf keinen Fall auf einer produktiven Website durchzuführen, sondern immer nur auf einer lokalen Entwicklungsumgebung oder auf einer Test-Website, die man z. B. als Staging-Seite erstellt hat. Eine Staging-Website ist im Grunde eine Kopie der aktuellen Website, evtl. aber auch auf dem gleichen Webspace. Entsprechende Plugins, die man dafür verwenden kann, sind z. B. das Plugin Backup Migration, das ich in dem folgenden Beitrag vorgestellt habe und WP STAGING.
Hier einige Gründe, warum man sich auch als User am Betatest beteiligen sollte:
- Man kann recht schnell erkennen, ob die aktuell auf der Website verwendeten Plugins auch problemlos mit der neuen WordPress-Version funktionieren.
- Auch bezogen auf das aktivierte Theme sieht man schon recht früh, ob es Probleme gibt.
- Man lernt die neuen Features kennen und kann entscheiden, ob diese Features interessant für die Website sind.
Man kann Fehler zusätzlich weiterleiten – siehe Links. Das ist allerdings in der Regel leider etwas aufwendiger.
Achtung
Im wahrsten Sinne sicherheitshalber: Auch wenn eine neue WordPress-Version keine für dich interessanten Features enthalten sollte, solltest du auf jeden Fall ein Update schon aus Sicherheitsgründen durchführen.
Das gilt übrigens auch bei Plugins und deinem Theme.
Die Durchführung von Updates auf die jeweils aktuellen Versionen stellen einen wichtigen Baustein als Schutz vor Hacking-Angriffen dar.
Der Betatest für WordPress 6.5
Aktuell kann man sich an einem Betatest („Frühzeitige Möglichkeiten, WordPress 6.5 zu testen“) beteiligen, der klar umrissene Aufgaben beinhaltet und nicht allzu aufwendig ist: https://make.wordpress.org/test/2024/01/13/early-opportunities-to-test-wordpress-6-5/
In dem Beitrag gibt es auch einige Tipps, wie man recht schnell eine entsprechende „Test Site“ aufsetzen kann, z. B. über instawp. Die Beschreibung der „Aufgaben“ ist zwar auf englisch, kann aber über die Übersetzungsfunktion des Browsers (Rechtsklick und dann „Übersetzen in Deutsch“) schnell geändert werden.
Info
Übrigens: Auf der genannten Website ist die Rede von einer Test Site. Damit ist die gesamte WordPress-Instanz gemeint und nicht eine einzelne Seite. Eine einzelne Seite wird in englisch als Page bezeichnet.
Diese Unterscheidung (Page und Site) gibt es in der deutschen Sprache nicht. In beiden Fällen wäre der übersetzte Begriff „Seite“. Wenn ich hier also von einer Testseite spreche, dann ist mir durchaus bewusst, dass diese Bezeichnung nicht ganz richtig ist und ich eigentlich als deutschsprachigen Begriff von einer Test-WordPress-Instanz o. ä. sprechen müsste. Der Begriff ist mir allerdings viel zu sperrig.
Wenn man übrigens den Begriff „Site“ bei der Übersetzungs-Website Deepl eingibt, dann erhält man als deutsche Übersetzung „Website“.
Es gibt ein Plugin, das speziell für Betatests entwickelt wurde: Das Plugin WordPress Beta Tester
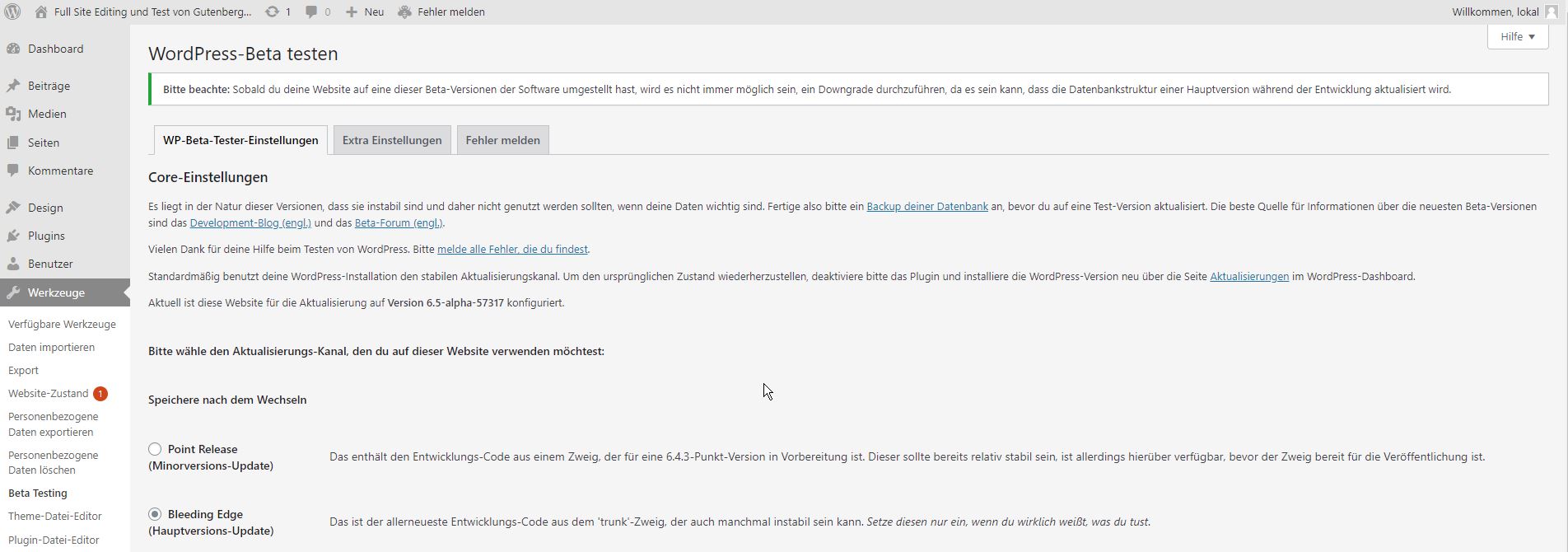
Nach der Installation und Aktivierung des Plugins findet man unter Werkzeuge die zugehörige Option „Beta Testing“. Wenn man diese Option anwählt, dann gibt es drei Reiter: WP-Beta-Tester-Einstellungen, Extra Einstellungen und Fehler melden.
Schauen wir uns zunächst die wichtigsten Optionen unter WP-Beta-Tester-Einstellungen an.
WP-Beta-Tester-Einstellungen
Für einen Betatest ist die Option „Bleeding Edge“ interessant, weil man dadurch einstellt, dass man eine neue Hauptversion (in unserem Fall WordPress 6.5) testen möchte. Bei den Stream-Optionen kann man sich entscheiden, ob man Nightlies, Beta/RC oder Release-Kandidaten testen möchte. Nightlies sind Versionen, die eher Fehler enthalten können als z. B. Release-Kandidaten, weil das Versionen sind, die kurz vor der Veröffentlichung zur Verfügung stehen.
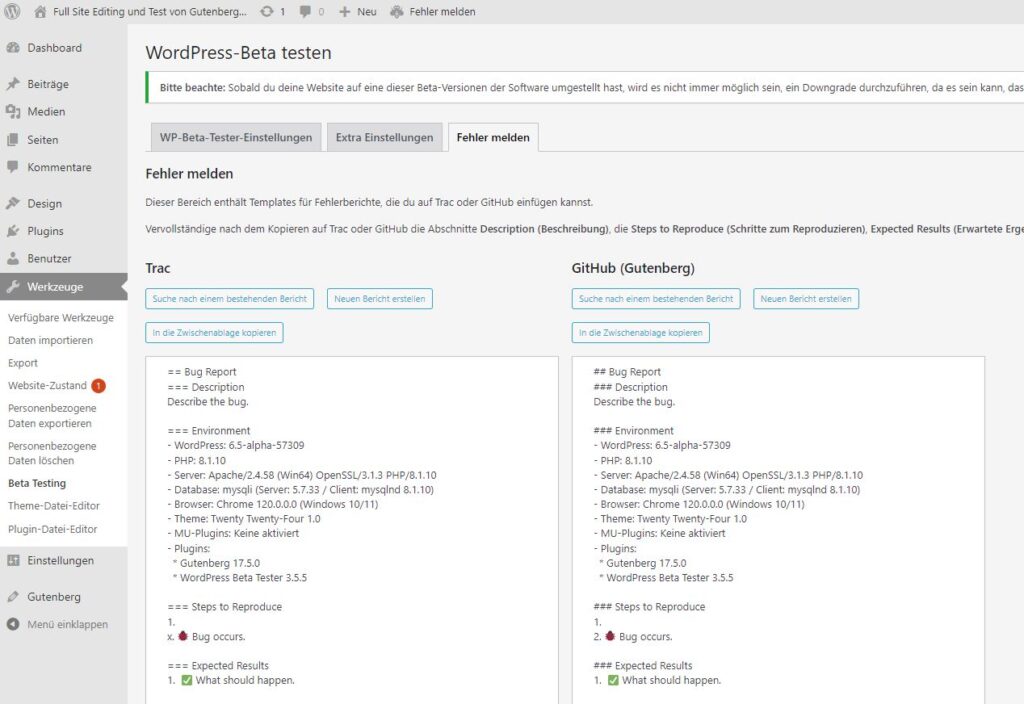
Betatest: Fehler melden
Logischerweise können gerade bei einem so großem Projekt wie WordPress bei einem Betatest Fehler auftauchen. Diese Fehler sollten möglichst gemeldet werden, damit daran gearbeitet werden kann. Das ist zugegebenermaßen nicht einfach. Aus dem Grund bieten die Developer entsprechende Hilfen (Verlinkungen und Berichte) unter dem Reiter „Fehler melden“ an.
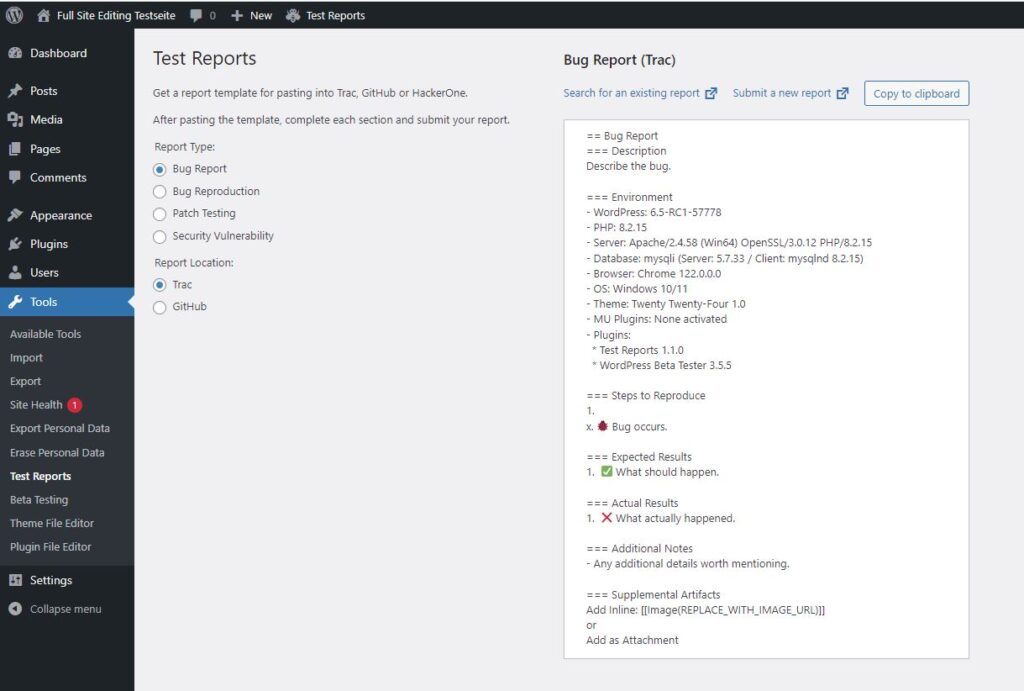
Plugin Test Reports
Update
Mittlerweile ist ein hilfreiches Plugin für den Betatest veröffentlicht worden: Test Reports.
Das Plugin hilft bei der Erstellung eines Issues auf github oder trac.
Betatest über WP CLI
Der Vollständigkeit halber möchte ich hier noch kurz eine weitere Option nennen, die ich selbst häufig nutze: WordPress 6.5 kann man aber auch über WP CLI testen – dazu kann man auf der Konsole folgenden WP-CLI-Befehl verwenden.
Update 13.2.2024: Die Beta Version von WordPress 6.5 ist jetzt verfügbar – WordPress 6.5 Beta 1):wp core update --version=6.5-beta1
Das Gutenberg Plugin
Das Gutenberg-Plugin steht in engem Zusammenhang mit dem Standard Editor von WordPress, dem Block Editor. Dieses Plugin kann zusätzlich installiert werden, um beispielsweise auch die neuen Optionen des Block Editors zu testen.
Frühzeitiger Zugriff
Bist du ein technisch begabter Early Adopter, der gern brandneue und experimentelle Funktionen ausprobiert und keine Angst hat, mit Features zu hantieren, an denen noch aktiv entwickelt wird? Wenn ja, dann bietet dir dieses Beta-Plugin Zugriff auf die neuesten Gutenberg-Funktionen für Block-Bearbeitung und Full Site Editing plus eine Vorschau auf das, was kommt.
Mitwirkende gesucht
Für Wagemutige und technisch Versierte stellt das Gutenberg-Plugin die neuesten und besten Funktionen bereit. Damit kannst du mit uns gemeinsam die allerneusten Features ausprobieren und entwickeln, mit Blöcken herumspielen und vielleicht sogar etwas beitragen oder deine eigenen Blöcke bauen.
Aus der Beschreibung zum Gutenberg Plugin: https://de.wordpress.org/plugins/gutenberg/
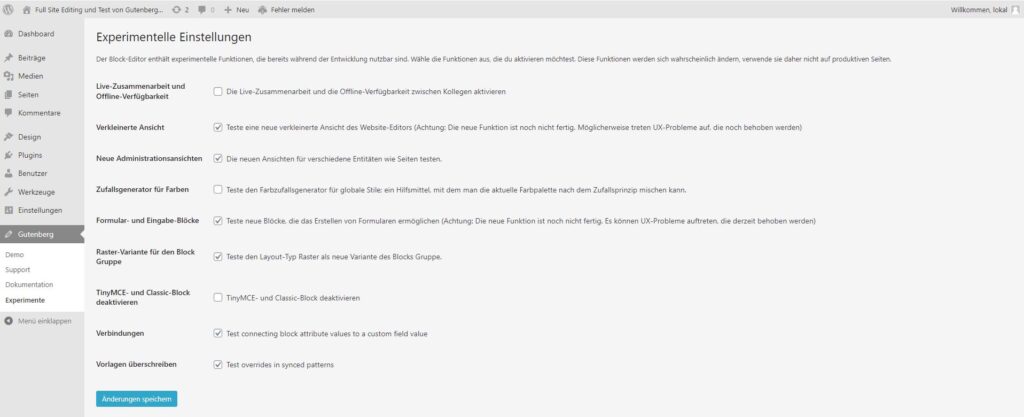
Wie bereits erwähnt, bietet das Gutenberg Plugin experimentelle Funktionen für den Block Editor, die man sich nach Aktivierung des Plugins ansehen und testen kann. Die einzelnen Optionen kann man je nach Bedarf ankreuzen. Dabei gibt es auch Funktionen, bei denen „UX-Probleme auftreten“ können.
Laut einer Studie des Oxford University Press Journal mit dem Titel „ Interacting with Computers “ besteht das Ziel des UX-Designs in Unternehmen darin, „die Kundenzufriedenheit und -loyalität durch den Nutzen, die Benutzerfreundlichkeit und die Freude an der Interaktion mit einem Produkt zu verbessern“.
übersetzte Quelle: https://www.codeable.io/blog/wordpress-ux/
Fazit
Ich hoffe, ich konnte deutlich machen, warum ein Betatest bei WordPress für jeden User interessant ist. Im deutschsprachigen Support-Forum schlagen nach WordPress-Updates immer mal Fälle auf, wo sich herausstellt, dass diese Probleme schon frühzeitig erkannt worden wären, wenn sich der jeweilige User am Betatest beteiligt hätte. Das ist dann auch ein kleiner Beitrag zur WordPress-Community. Es gibt einige Plugins, mit denen man problemlos auch als User mit weniger Kenntnissen eine Staging-Website erstellen kann.
Links, Quellen und aktuelle Infos
- Trac – Fehler im Core
- Suche nach einem bestehenden Ticket
https://core.trac.wordpress.org/search?ticket=1 - Neuen Bericht erstellen
https://core.trac.wordpress.org/newticket
- Suche nach einem bestehenden Ticket
- Gutenberg – Fehler im Block Editor
- Suche nach einem bestehenden Ticket
https://github.com/WordPress/gutenberg/issues - Neuen Bericht erstellen
https://github.com/WordPress/gutenberg/issues/new/choose
- Suche nach einem bestehenden Ticket
- WordPress 6.5 Beta 1
https://wordpress.org/news/2024/02/wordpress-6-5-beta-1/ - WordPress 6.5 Beta 2
https://wordpress.org/news/2024/02/wordpress-6-5-beta-2/ - Plugin Test Reports
https://wordpress.org/plugins/test-reports/ - How to Test WordPress Beta Release?
https://wordpress.tv/2024/03/08/how-to-test-wordpress-beta-release/ - WordPress 6.5 Is Around the Corner; Test Beta 2
https://wptavern.com/wordpress-6-5-is-around-the-corner-test-beta-2 - WordPress 6.5 Development Cycle
https://make.wordpress.org/core/6-5/ - Early Opportunities to Test WordPress 6.5
https://make.wordpress.org/test/2024/01/13/early-opportunities-to-test-wordpress-6-5/ - WordPress 6.5 release squad formation
https://make.wordpress.org/core/2024/01/18/wordpress-6-5-release-squad-formation/ - Gutenberg Plugin
https://de.wordpress.org/plugins/gutenberg/ - Full Site Editing Outreach Program
https://make.wordpress.org/test/handbook/full-site-editing-outreach-experiment/ - Hallway Hangout Let’s explore WordPress 6.5 Recap
https://make.wordpress.org/core/2024/01/17/hallway-hangout-lets-explore-wordpress-6-5-recap/ - Media Experiments, WordPress 6.5, Gutenberg 17.5 and block building tutorials — Weekend Edition 218
https://gutenbergtimes.com/media-experiments-wordpress-6-5-gutenberg-17-5-and-block-building-updates-weekend-edition-218/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar