Twenty Twenty-Four: Smooth Scrolling und interne Anker
In letzter Zeit habe ich viele Dinge im Zusammenhang mit dem neuen Standard-Theme Twenty Twenty-Four getestet. Twenty Twenty-Four ist mit WordPress 6.4 veröffentlicht worden und in der Tat ein wundervolles Theme ohne großen Schnickschnack. Man kann das Theme noch ein wenig aufpimpen, um ein Smooth Scrolling und die korrekte Ansteuerung von Ankern bei einem sticky header zu erreichen. Insbesondere bei Onepagern ist das eine schöne Sache.
Twenty Twenty-Four und Smooth Scrolling
Als Smooth-Scrolling wird bezeichnet, wenn der Browser zu einer bestimmten Stelle scrollt, nachdem ein Benutzer z. B. auf einen internen Link (einen sogenannten Anker) geklickt hat. Der Sprung zu dem Anker erfolgt also nicht unmittelbar, sondern erfolgt wie bei einem Fahrstuhl.
Um das zu erreichen, kann man die folgende CSS-Eigenschaft verwenden:
scroll-behavior: smooth;Twenty Twenty-Four und Ansteuerung von Ankern
Bei einem fixierten Header ergibt sich insbesondere bei internen Ankern, die man beispielsweise als Inhaltsverzeichnis bei längeren Beiträgen verwenden möchte, ein Problem: Die Anker (z. B. eine Überschrift) werden nicht korrekt angesteuert, sondern „landen“ meistens etwas weiter unter der angesteuerten Überschrift. Dann liegt der „Landepunkt“ unter dem Sticky Header und man muss zunächst etwas hochscrollen. Um das zu korrigieren, gibt es eine weitere Eigenschaft:
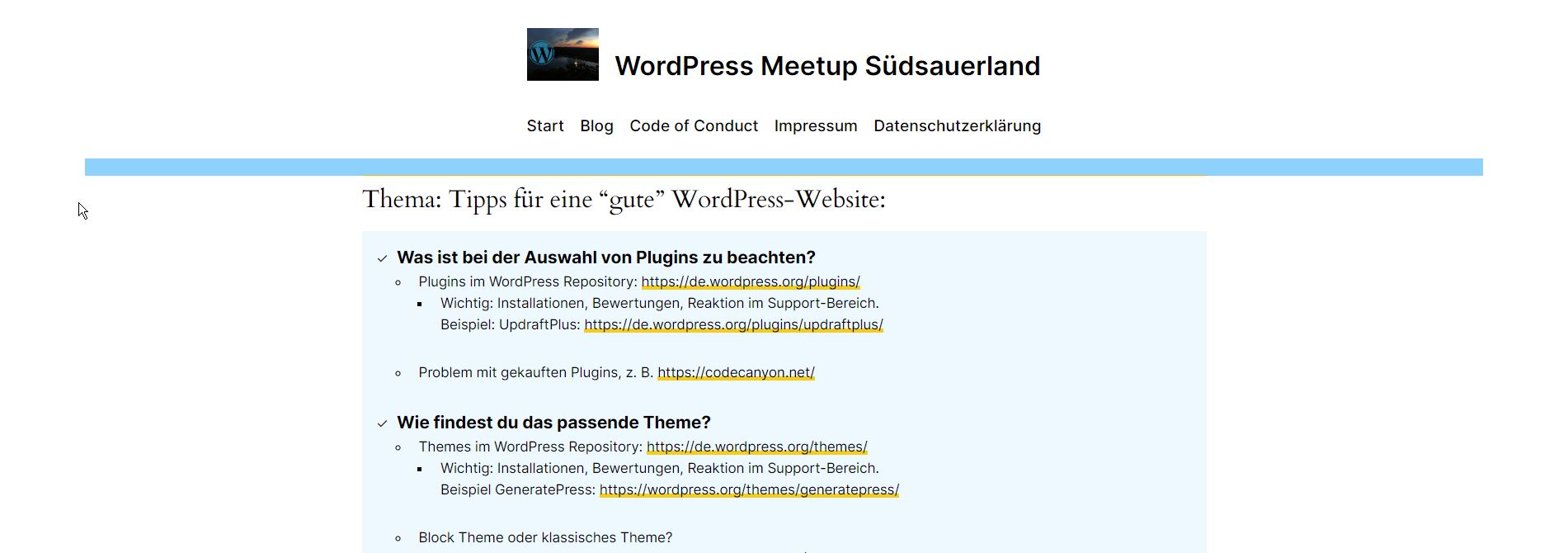
scroll-padding-top: 14rem;Der Wert ist abhängig von der Höhe des sticky Headers. Auf der folgenden Website des WordPress Meetup Südsauerland gibt es ein Inhaltsverzeichnis. Wenn man das Inhaltsverzeichnis aufklappt, erscheinen die internen Verlinkungen (Anker). Man kann bei dem Beitrag mit dem Inhaltsverzeichnis sehr schön sehen, wie diese CSS-Regel wirkt und wie die Stellen des Inhaltsverzeichnisses angesteuert werden.
Hier noch mal die komplette Regel, die automatisch für die ganze Website funktioniert:
/* smooth scrolling und korrekte Ansteuerung interner Anker */
html {
scroll-behavior: smooth;
scroll-padding-top: 14rem;
}Diese Regel sollte an sich bei allen (Block) Themes funktionieren.
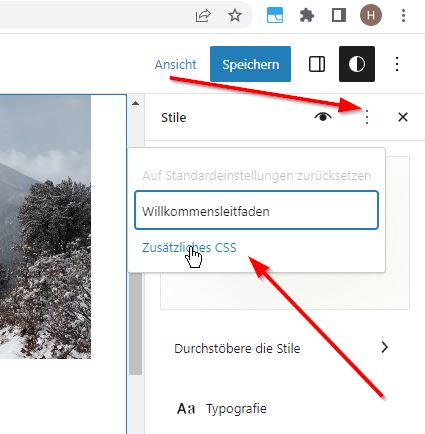
Bei einem Block Theme wie Twenty Twenty-Four muss man diese Regel unter „Zusätzliches CSS“ eintragen. Dazu wählt man im Backend Design > Website-Editor, klickt anschließend auf eine beliebige Stelle im Template, so dass man das Template bearbeiten könnte. Anschließend klickt man allerdings oben rechts auf den „Halbmond“ (mit dem Tooltip Stile), dann darunter auf die drei senkrechten Punkte – „Kebap-Menü“) und schließlich auf „Zusätzliches CSS“.
Ich würde mich sehr freuen, wenn ihr mir über eure Erfahrungen mit dieser Regel z. B. bei klassischen Themes berichtet. Das habe ich bis dato nicht getestet, weil in der Regel solche Dinge schon über den Customizer eingerichtet werden können. Schreibt gerne einen Kommentar.
Onepager: Smooth Back To Top Button
Insbesondere bei einem Onepager kann es sinnvoll sein, eine Option anzubieten, mit der man wieder recht schnell in den oberen Bereich gelangt. Bei manchen Themes wie z. B. GeneratePress gibt es diese Option schon standardmäßig. Bei einem Block Theme wie z. B. Twenty Twenty-Four kann man das aber recht einfach mit einem Plugin nachrüsten. Mir gefällt das Plugin Smooth Back To Top Button sehr gut: Man kann mit diesem Plugin ein Icon gestalten, mit dem man wieder an den Anfang der jeweiligen Seite gelangt. Zusätzlich sieht man auch optisch bei dem Icon, an welcher Stelle man sich auf der Seite befindet. Der Smooth-Effekt ist auch schon enthalten, so dass man in dem Fall die Einstellung scroll-behavior: smooth; nicht benötigt. Dieses Plugin kann auch hilfreich bei langen Beiträgen sein.
Die genannte Lösung kann man natürlich auch bei klassischen Themes wie GeneratePress oder anderen Block Themes verwenden
Fazit
Mit ein paar Eigenschaften in einer CSS-Regel kann man schon recht viel erreichen. Insbesondere bei Onepagern ist das ein schöner Effekt, der die Website aufwerten kann. Mit dem Plugin Smooth Back To Top Button kann man noch einen zusätzlichen schönen Effekt erreichen.
Links und Quellen
- scroll-behavior
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior?retiredLocale=de - scroll-behavior smooth – Weiches Scrollen
https://www.mediaevent.de/css/scroll-behavior.html - scroll-padding-top
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-padding-top - scroll-padding
https://css-tricks.com/almanac/properties/s/scroll-padding/ - Plugin Smooth Back To Top Button
https://wordpress.org/plugins/smooth-back-to-top-button/
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.


Schreibe einen Kommentar