Onepager mit WordPress am Beispiel „Twenty Twenty“
In diesem Beitrag wollen wir zeigen, dass man an sich mit jedem Standardtheme von WordPress einen Onepager erstellen kann. Hier wollen wir das anhand des aktuellen Standardtheme „Twenty Twenty“ deutlich machen. Dabei nutzen wir ausschließlich den Block-Editor (Gutenberg).
Aber auch bei anderen Standardthemes wie z. B. Twenty Seventeen und Twenty Nineteen haben wir diese Lösung getestet. Diese Lösung funktioniert übrigens auch bei speziellen WordPress-Themes für Onepager z. B. mit dem Theme Onepage Express ohne irgendwelche zusätzlichen Plugins.
Je nach Theme sind dann ein paar kleine Anpassungen notwendig. Das hält sich aber durchaus im Rahmen. Das ist ja das Schöne an WordPress: Wenn man das Theme wechselt, kann man in der Regel je nach Theme mit relativ wenig Aufwand zumindest bei „kleinen“ Webseiten das Outfit ändern. Das funktioniert insbesondere dann ganz gut, wenn man keinen Pagebuilder, sondern den Block-Editor verwendet.
Was ist eigentlich ein Onepager
Zunächst: OnePager sind Webseiten, die in der Regel nur aus einer einzigen Seite bestehen. Alle Inhalte der Webseite sieht man, wenn man runterscrollt. Es kann natürlich auch noch die eine oder andere Seite geben, die separat erstellt wird. Dazu könnte z. B. eine „Über mich“- Seite, ein Kontaktformular oder eine „Anfahrt“-Seite gehören.
Bei OnePagern werden die einzelnen Abschnitte durch grafische Elemente (Bilder, Filme, etc.) abgegrenzt. Über das Menü erreicht man die einzelnen Abschnitte in der Regel durch entsprechend definierte Sprungmarken im Menü.
Onepager sind interessant für „kleine“ Webseiten. Für kleinere Unternehmen oder Freiberufler sind OnePager eine gute Möglichkeit, sich im Internet zu präsentieren und eine Art Visitenkarte zu erschaffen. Außerdem haben Onepager auch in Bezug auf die Usability einen großen Vorteil, weil man nicht endlos in Menüs suchen muss, um entsprechende Informationen zu finden. Aber wie gesagt: Es macht keinen Sinn, einen Onepager als Webseite zu erstellen, wenn die Firma z. B. ein großes Angebot an Produkten hat. Man kann sich übrigens auf einem Onepager durchaus auch verlaufen. Daher ist die Strukturierung der Inhalte sehr wichtig.
Weitere interessante Infos zu dem Thema „Warum und wann Onepager“ finden Sie hier.
Update
14.7.2022: Übrigens gibt es von uns jetzt auch eine Anleitung, wie man mit einem Block Theme wie Twenty Twenty-Two einen Onepager erstellt
Mit twenty twenty in WordPress einen Onepager erstellen? – läuft!
- Theme einstellen
- Die Startseite (Einstellung über den Customizer)
- Ein Video als Cover
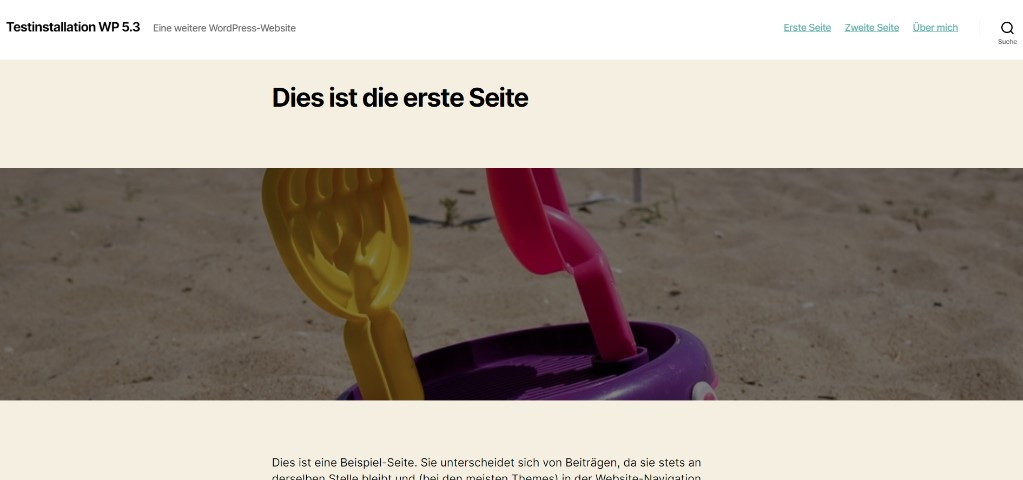
- Der erste Abschnitt: Überschrift, Bild, Text
- Der zweite Abschnitt: Überschrift, Bild, Text
- Die Sprungmarken im Menü
- Wir brauchen einen Abstandhalter
- SEO und Onepager
Legen wir also los.
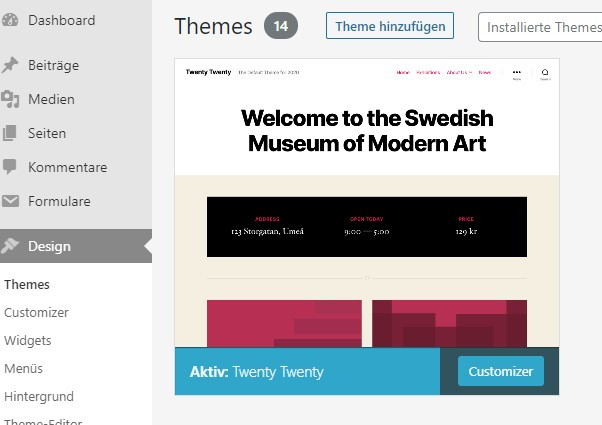
Zunächst müssen wir natürlich über Design > Themes das Theme „twenty twenty“ auswählen. In der Regel ist dieses Theme bereits vorinstalliert, so dass eine Installation nicht notwendig ist.
Schon mal vorab: Da nur einige wenige Anpassungen bezogen auf CSS benötigt werden, brauchen wir dafür nicht unbedingt ein childtheme.
Die Startseite
Zunächst brauchen wir eine Startseite, die wir ganz normal über den Block-Editor erstellen. Es reicht zunächst, wenn wir die Seite anlegen und als H1-Überschrift „Startseite“ schreiben.Die Seite wird gespeichert und steht dann zur Verfügung. Auf unserer Beispielseite haben wir noch ein wenig zusätzlichen Text eingegeben:
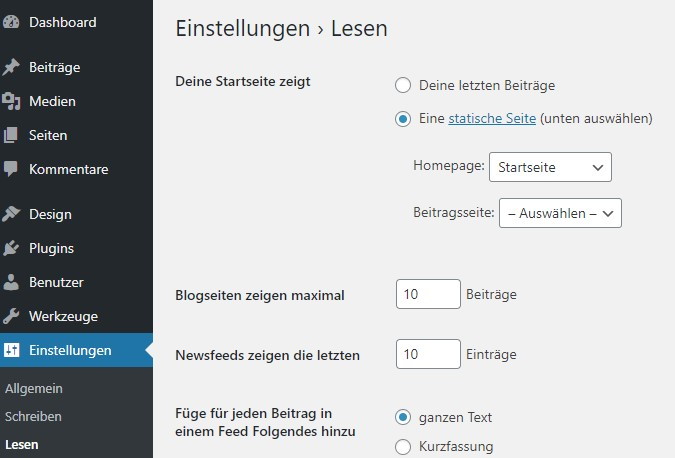
Jetzt müssen wir die Startseite auch als Startseite in WordPress eintragen. Das machen wir im linken Menü unter Einstellungen > Lesen.
Eine andere Möglichkeit wäre auch über Design > Customizer > Startseiteneinstellungen.
Der erste Abschnitt: Überschrift, Bild, Text
Über die Reihenfolge der Inhaltselemente im Onepager kann man durchaus geteilter Meinung sein: Bild, Überschrift, Text oder Überschrift, Bild, Text. Die Reihenfolge sollte aber einheitlich sein. Sehr schön ist auch ein Video als Grafik auf der Startseite. Wie das geht, werden wir in einem folgenden Beitrag erläutern.
Zunächst fügen wir eine Überschrift ein. Dazu wählen wir den Block „H“ (Überschrift)
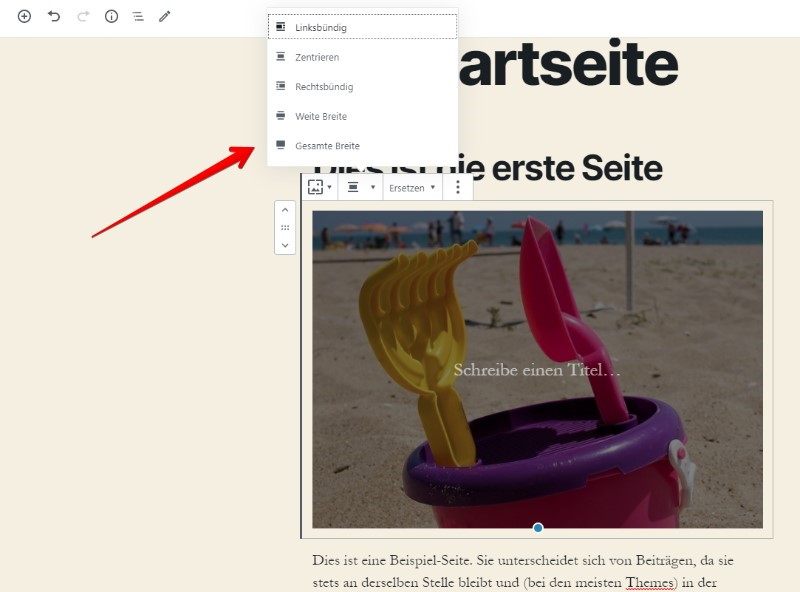
Danach wählen wir als Block den Cover-Block. Günstig ist in dem Fall bei den Einstellungen für den Block als Option die Einstellung „Gesamte Breite“ zu nutzen. Muss aber nicht sein. Rechts bei den Einstellungen für den Block können neben vielen Einstellungen auch die Overlay-Einstellungen geändert werden. Interessant ist dabei die Einstellung für die Hintergrunddeckkraft. Einfach mal probieren.
Unter dem Bild können wir anschließend einen entsprechenden Text eingeben: In der Regel reicht es, wenn man einfach den Text eingibt. Ansonsten kann man oben links auf das (+) klicken und einen Absatz-Block wählen.
Sprungmarken
Kommen wir jetzt zum Menü. Bevor wir loslegen, brauchen wir Sprungmarken. Sprungmarken benötigen eine eindeutige Bezeichnung. Diese wird durch das Attribut id=“bezeichnung“ innerhalb eines HTML-Befehls verwendet.
Das hört sich jetzt kompliziert an, ist aber über den Block-Editor einfach zu lösen. Man klickt auf die Überschrift der ersten Seite und trägt rechts bei „Erweitert“ unter „HTML-Anker“ z. B. „erste“ ein.
Ähnlich verfahren wir bei den folgenden Abschnitten für die Startseite: Eingabe einer Überschrift mit dem Anker, sowie Bild und Text darunter einfügen.
Eintrag im Menü beim Onepager
Beim Menü müssen die Sprungmarken berücksichtigt werden. Da wird es jetzt ein wenig schwierig, weil hier als Menüpunkt individuelle Links angegeben werden müssen.
- Wir gehen also folgendermaßen vor: Design > Menüs
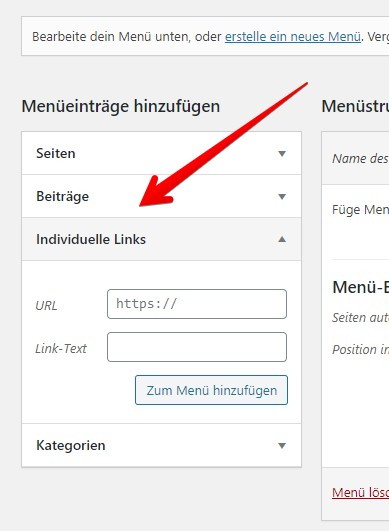
- Anschließend wählen wir „Individuelle Links“
- Dann tragen wir unter der URL die Sprungmarke nach folgendem Muster ein:
https://example.com/#erste
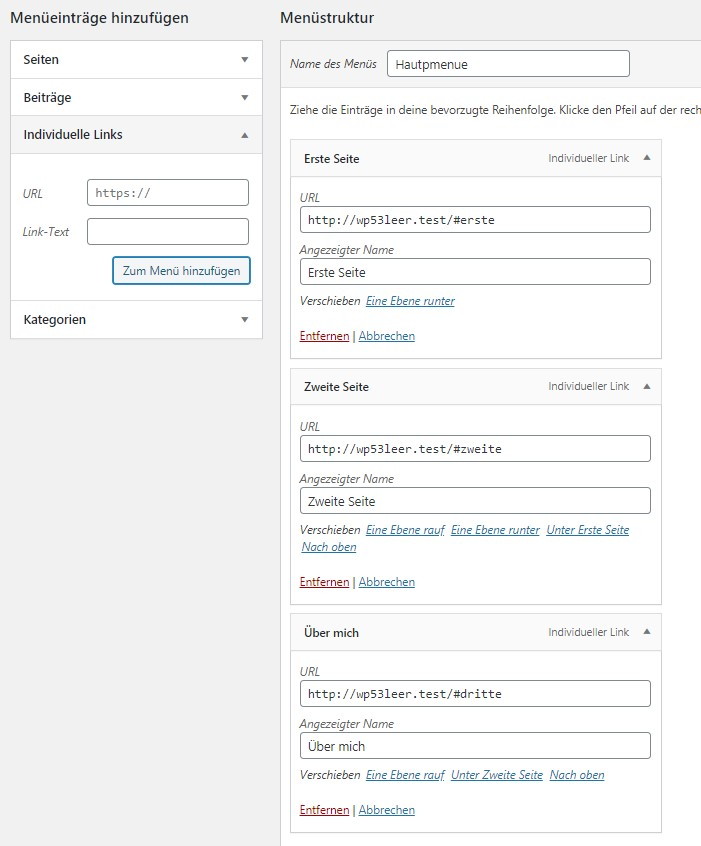
Die Sprungmarke wird also mit einem # hinter der URL angegeben. - Anschließend klicken wir auf den Button „Zum Menü hinzufügen“.
- Auf diese Art verfahren wir bei den folgenden Seiten genauso.
- Zum Schluss muss das Menü noch gespeichert werden. Dazu geben wir oberhalb der Menüpunkte den Namen des Menüs an, z. B. „Hauptmenü“.
- Abschließend klicken wir rechts oben auf Button „Menü speichern“.
Das fertige Menü für den Onepager
Und hier jetzt das fertige Menü:
Ein Problem und die Lösung
Sie sind zufrieden mit Ihrer Onepage-Seite unter WordPress? – Es geht noch schöner.
Wenn man die Seite aufruft, wird das Menü oben gezeigt. So weit, so gut. Aber: Klickt man auf einen Menüpunkt, z. B. „erste Seite“, dann könnte es sein, dass man die Überschrift nicht sieht. Scrollt man ein wenig nach oben, erscheint die Überschrift. Das sieht natürlich nicht so schön aus.
Erste Alternative über Abstandhalter
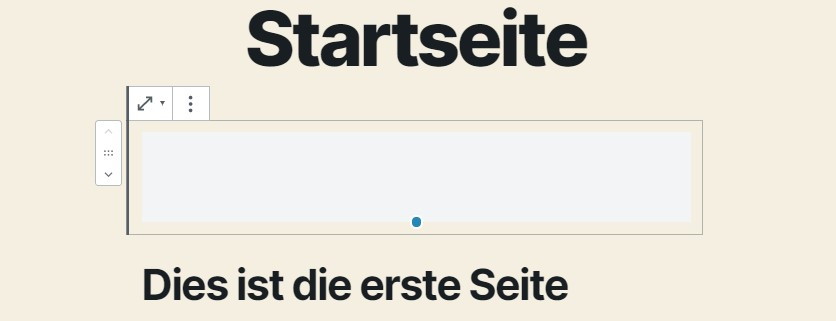
Und hier kommt die Lösung, die allerdings nicht so ganz einfach ist: Oberhalb der Überschrift bauen wir über den Block-Editor einen „Abstandshalter“ ein. Diesen Block findet man unter „Layoutelemente“.
Rechts sind wieder die Eigenschaften für den Block zu sehen. Unter „Erweitert“ gibt es leider keinen HTML-Anker. Daher müssen wir das etwas anders machen:
- Wir klicken rechts oberhalb des Abstandshalters auf die drei senkrechten Punkte.
- Dort klicken wir auf die Option „Als HTML bearbeiten“.
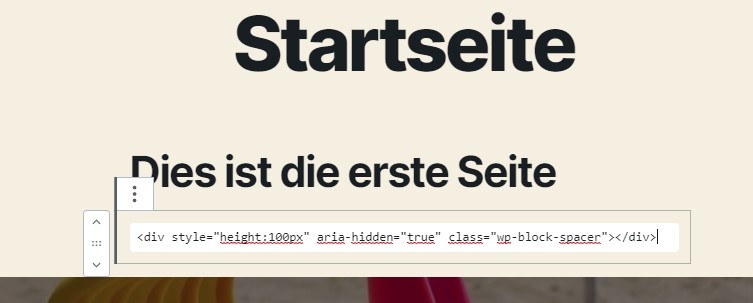
- Wir sehen dann den HTML-Code für den Abstandhalter.
- Hier fügen wir nach
<div
den folgenden Text ein:id="erste". - Anschließend sollte der folgende HTML-Code in dem Feld stehen:
<div id="erste" style="height:100px" aria-hidden="true"class="wp-block-spacer"> - Genau so verfahren wir bei den anderen Abschnitten.
Nicht erschrecken, wenn dann die folgende Meldung erscheint: „Dieser Block enthält unerwarteten oder ungültigen Inhalt“. Das funktioniert trotzdem. Diese Meldung ist in der Tat etwas seltsam, weil der HTML-Block auf jeden Fall ok ist.
Abschließend sollte man allerdings die HTML-Anker unter „Erweitert“ bei den Überschriften löschen.
Zweite Alternative über CSS
Alternativ zu den Abstandshaltern kann man auch den Innenabstand (padding) entsprechend ändern. Dazu muss man unter Design > Customizer > zusätzliches CSS die nebenstehenden CSS-Regeln eintragen. Die Höhe (hier angegeben mit 150px) kann natürlich individuell geändert werden.
Außerdem kann man per CSS dafür sorgen, dass die Überschrift nicht gezeigt wird („display: none;“) Das ist vielleicht sogar die einfachere Lösung. In diesem Fall dürfen natürlich die Anker bei den Überschriften nicht gelöscht werden.
/* Überschrift nicht zeigen */
h1.entry-title {
display: none;
}
/* Abstand nach oben vergrößern */
h2 {
padding-top:150px
}Die komplette CSS-Datei mit diesen CSS-Regeln und sozusagen als Bonus mit dem sticky header befindet sich hier. Die entsprechenden CSS-Regeln können per Cut&Copy unter Design > Customizer > zusätzliches CSS eingetragen werden.
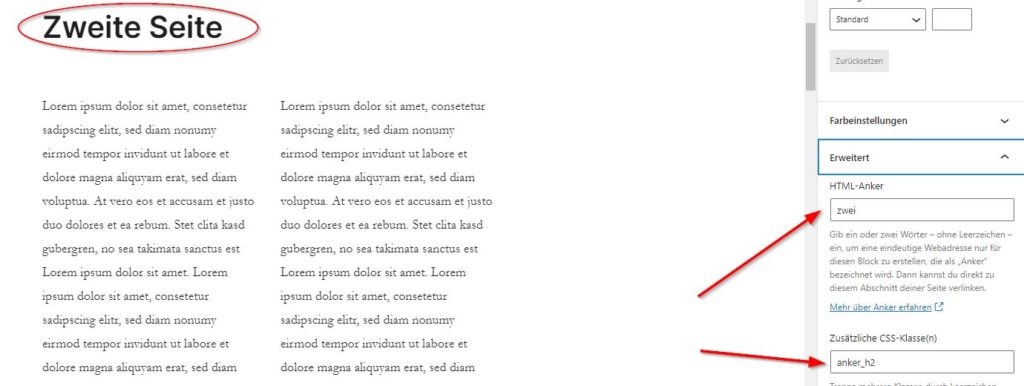
Man kann das natürlich auch mit einer eigenen Klasse verbinden, z. B. anker_h2.
In dem Fall muss man rechts in den Eigenschaften bei dem Überschriften-Block (H2) die entsprechende Bezeichnung für den HTML-Anker (hier: „zwei“) und zusätzlich diese spezielle Klasse für den Anker („anker_h2) unter zusätzliche Klassen erfassen.
Der Vorteil besteht darin, dass nur bei Ankern mit der Überschrift H2 ein entsprechend großer Platz nach oben („padding-top“) definiert ist. Bei allen anderen H2-Überschriften wird der Platz oben davon nicht berührt.
Und das ist die CSS-Klasse dazu:
/* für Anker */
h2.anker_h2 {
padding-top: 150px;
}Und so könnte der Onepager mit Twenty Twenty aussehen
In dem folgenden Video wird gezeigt, dass der Onepager unter twenty twenty auch auf einem iPhone oder allgemein auf mobilen Geräten funktioniert. Allerdings gibt es dabei ein Problem in der aktuellen Version von Twenty Twenty (Stand Mai 2020). Für dieses Problem gibt es eine Lösung, die man hier findet.
Twenty Twenty Version 1.5
In den Kommentaren wurde darauf hingewiesen, dass es Probleme mit dem Onepager auf mobilen Geräten gibt. Dabei wurde ein Workaround genannt (Änderung der index.js).
Diese Änderung ist nicht mehr nötig. Am 15.5.2020 ist die neue Version 1.3 von twenty twenty freigegeben worden. In dieser Version ist der Fehler behoben. Eine genaue Information über die Änderungen erhält man z. B. auf der folgenden Webseite.
Beispiele für einen Onepager
Hier ein Beispiel für eine Webseite als Onepager mit twenty twenty, die wir für einen Kunden erstellt haben. Ein weiteres Beispiel finden Sie auf einer unserer Testseiten.
Fazit
Ich denke, wir haben hier gezeigt, wie man mit dem Block-Editor ohne Nutzung eines Pagebuilders auf relativ einfache Weise einen Onepager erstellt. Der Block-Editor bietet mit den genannten Blöcken, u. a. „Cover“ alle Möglichkeiten für eine attraktive Gestaltung mit einem schlanken Theme.
Die Optik lässt sich übrigens noch schöner gestalten. Wir haben im Zusammenhang mit dem Beitrag „twenty twenty: Sticky header“ CSS-Regeln vorgestellt. Wenn man diese CSS-Regeln unter Design > Customizer > Zusätzliches CSS kopieren, sollte das noch netter aussehen. Außerdem hat man dann einen Sticky Header. Aber das steht alles in dem o. g. Beitrag.
Außerdem bietet WordPress ab der Version 5.5 noch die Möglichkeit von Block Patterns, so dass man auch Blöcke zusammenfassen und bei dem Onepager einbauen kann.
Zusätzlich kann man den Bildern, die man über den Block-Editor eingebunden hat, einen Parallax-Effekt verpassen. In dem Fall sieht das so aus, als wenn das Bild im Hintergrund stehen bleibt, während man hoch und/oder runter srcrollt. Auch das ist mit relativ wenigen Mitteln zu realisieren und wird in einem weiteren Beitrag beschrieben.
Grundsätzlich kann man nach diesem „Rezept“ bei den WordPress-Standtard-Themes wie twenty seventeen oder twenty nineteen oder eben mit twenty twenty einen Onepager erstellen. Allerdings sind in diesen Fällen noch einige kleinere Anpassungen notwendig. Das hat man in der Regel aber relativ schnell erledigt.
Auch bei vielen anderen Themes, die auf wordpress.org gelistet sind, dürfte das unproblematisch sein. Mittlerweile haben wir einen Onepager in ähnlicher Form auch mit dem sehr empfehlenswerten Theme Generatepress realisiert.
Links, Quellen und aktuelle Infos
- Onepager bei einem Block Theme am Beispiel Twenty Twenty-Two
https://haurand.com/onepager-bei-einem-block-theme-am-beispiel-twenty-twenty-two/ - Twenty Twenty-Four: Smooth Scrolling und Anker
https://haurand.com/twenty-twenty-four-smooth-scrolling-und-anker/
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.
Mehr erfahren auf dieser Webseite












Schreibe einen Kommentar