Spaltenblock bei WordPress-Instanzen: Mobil Reihenfolge umkehren
Bei der Entwicklung eines Kunden-Projekts soll bei einem zweispaltigen Block (Block Editor) mobil nicht die erste, sondern die zweite Spalte bei einem Spaltenblock zuerst gezeigt werden. Das ist mit CSS kein großes Problem. In diesem Beitrag erkläre ich, wie ich das Problem recht einfach auf einer WordPress-Instanz gelöst habe.
Normalerweise wird bei der mobilen Ansicht zunächst der Inhalt der ersten Spalte und dann der Inhalt der zweiten Spalte gezeigt. In den meisten Fällen ist das auch ok so. In manchen Fällen kann aber gewünscht sein, dass die Reihenfolge der Spalten beim Spaltenblock mobil geändert werden soll.
Spaltenblock beim Block Editor
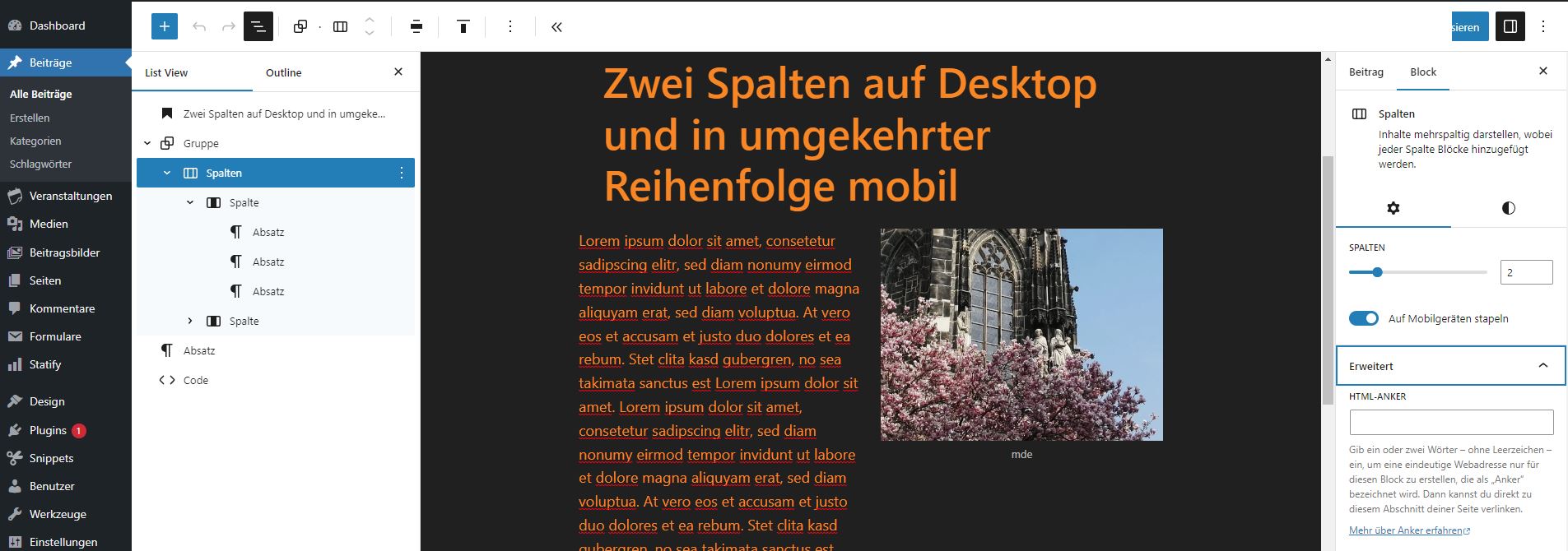
Im folgenden Beispiel wird das Foto in der rechten Spalte mobil zuerst gezeigt. Ich verwende in dem Beispiel das aktuelle Standard-Theme: Das Block Theme Twenty Twenty-Three.
Um die Reihenfolge auf mobilen Geräten zu ändern, muss man eine entsprechende CSS-Regel im Zusammenhang mit einer Media Query verwenden.
Media Queries fragen Eigenschaften des Monitors ab, um sowohl mobilen Geräten als auch großen Desktop-Monitoren entgegenzukommen. Media Queries kombinieren CSS-Eigenschaften mit logischen Abfragen nach Eigenschaften von Geräten.
https://www.mediaevent.de/css/media-queries.html
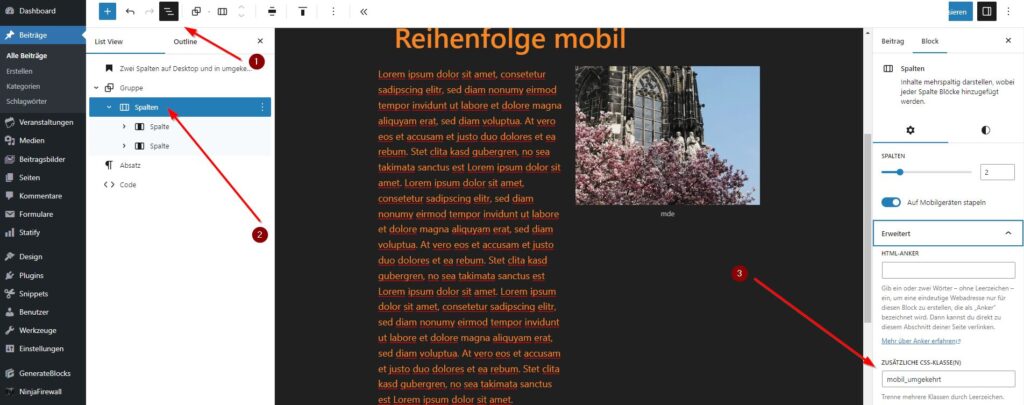
Die entsprechende CSS-Klasse mobil_umgekehrt kann über die Eigenschaften und Erweitert als „Zusätzliche CSS-Klasse“ definiert werden: Über die Listenansicht (1) sieht man alle Blöcke. Hier steuert man den Block für die gewünschte Spalten an (2). Anschließend klappt man „Erweitert“ auf und definiert die CSS-Klasse (3):
Die Eigenschaft flex-direction beim Spaltenblock
Die Eigenschaft flex-direction wird dann in der CSS-Klasse wie folgt verwendet, wobei mittels der Media Query dafür gesorgt wird, dass die Umkehrung der Reihenfolge nur mobil erfolgt (im Beispiel ab einer Bildschirmbreite von 767px):
/* Spaltenblock: mobil soll zuerst das Foto aus der zweiten Spalte erscheinen */
@media only screen and (max-width: 767px) {
div.mobil_umgekehrt {
flex-direction: column-reverse;
}
}Das war es dann schon.
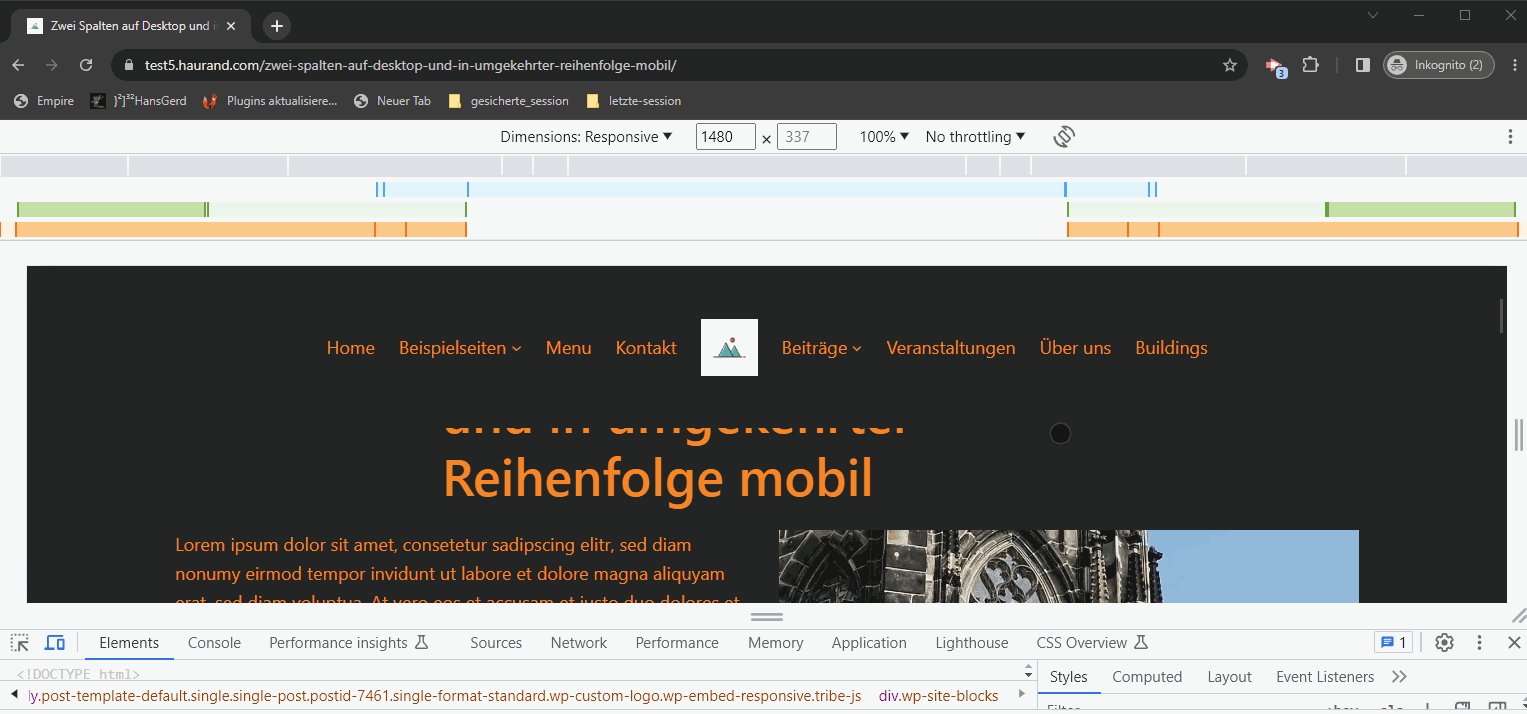
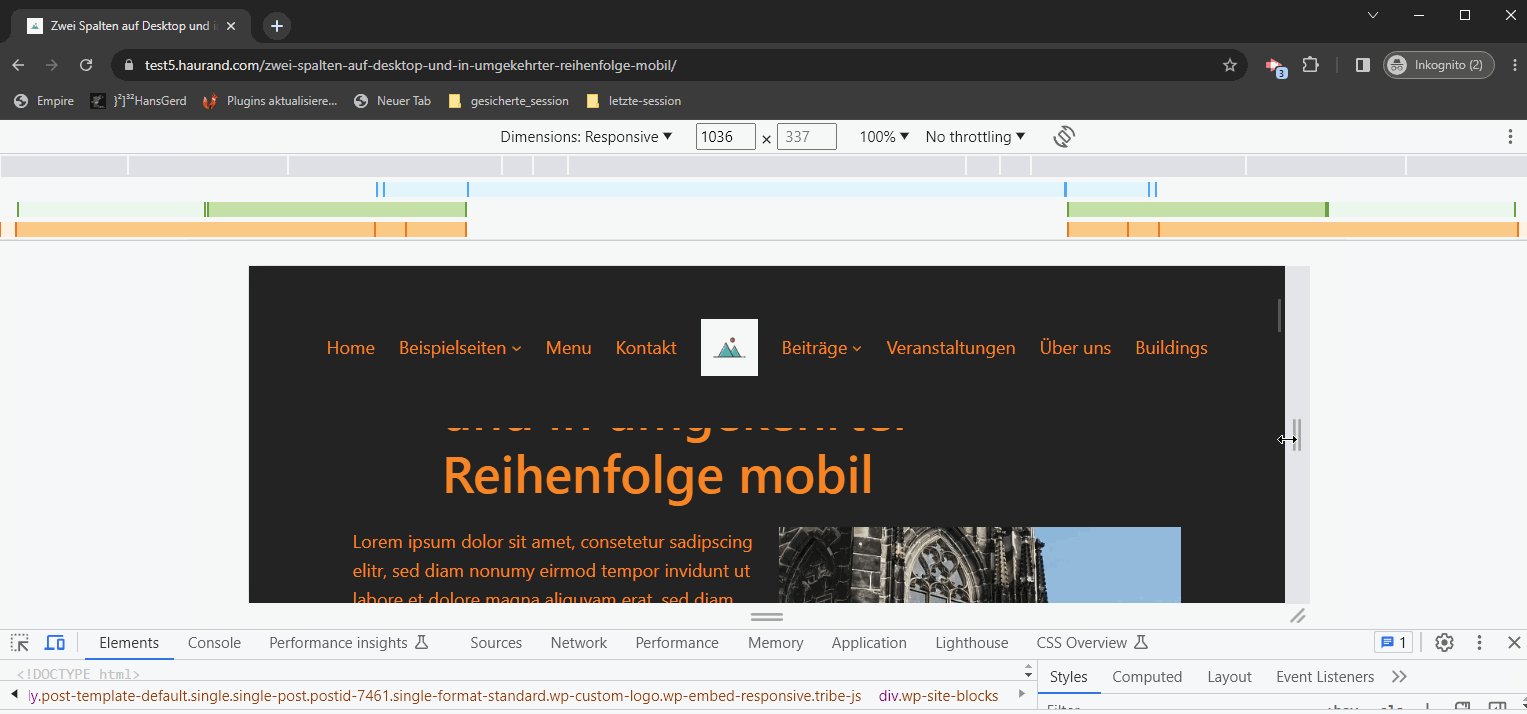
Wie das aussieht, kann man hier in dem kurzen Film sehen oder sich direkt auf einer Entwicklungsumgebung von uns ansehen.
Wenn so etwas häufiger verwendet werden soll, dann kann man sich viel Zeit sparen, wenn man dazu einen entsprechenden Block Pattern erstellt. Wie das funktioniert, könnt ihr hier nachlesen.
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.



Schreibe einen Kommentar