Onepager mit Twenty Twenty-Two und wie man das mit Full Site Editing (FSE) macht
Ich hatte vor einiger Zeit schon mal einen Beitrag zum Onepager als WordPress-Website erstellt. Damals ging es um eine Website als Onepager mit einem klassischen Theme wie z. B. Twenty Twenty. Mit einem Block Theme wie z. B. Twenty Twenty-Two und Full Site Editing (FSE) sieht das allerdings anders aus. Welche Möglichkeiten man hat, zeige ich in diesem Beitrag.
Ich möchte den Onepager fast ausschließlich mit Bordmitteln unter WordPress 6.x erstellen. Das ist mit einem Block Theme wie Twenty Twenty-Two und Full Site Editing (FSE) grundsätzlich leicht zu bewältigen. Allerdings soll die Website ein paar kleine Features beinhalten, die durch Plugins und ein wenig CSS zu realisieren sind.
Das „Material“ für den Onepager mit Twenty Twenty-Two
- Mit dem Plugin Customizer Export/Import erreichen wir, dass u. a. auch zusätzliches CSS wie bei klassischen Theme verwendet werden kann. Das Plugin sorgt dafür, dass unter Themes noch der Untermenüpunkt „Customizer“ erscheint. Mehr Infos dazu in dem folgenden Beitrag von mir. Die verwendeten CSS-Regeln zeige ich am Ende des Beitrags.
- Über das Plugin Smooth Back To Top Button bauen wir unten rechts eine kleine Schaltfläche mit einem Pfeil nach oben ein, so dass man von jeder Stelle auf dem Onepager wieder einfach zum Anfang der Seite kommt. Das Plugin ist leichtgewichtig und lässt sich sehr schön einstellen. Da die Einstellungen individuell sind, werde ich in diesem Beitrag da nicht näher drauf eingehen.
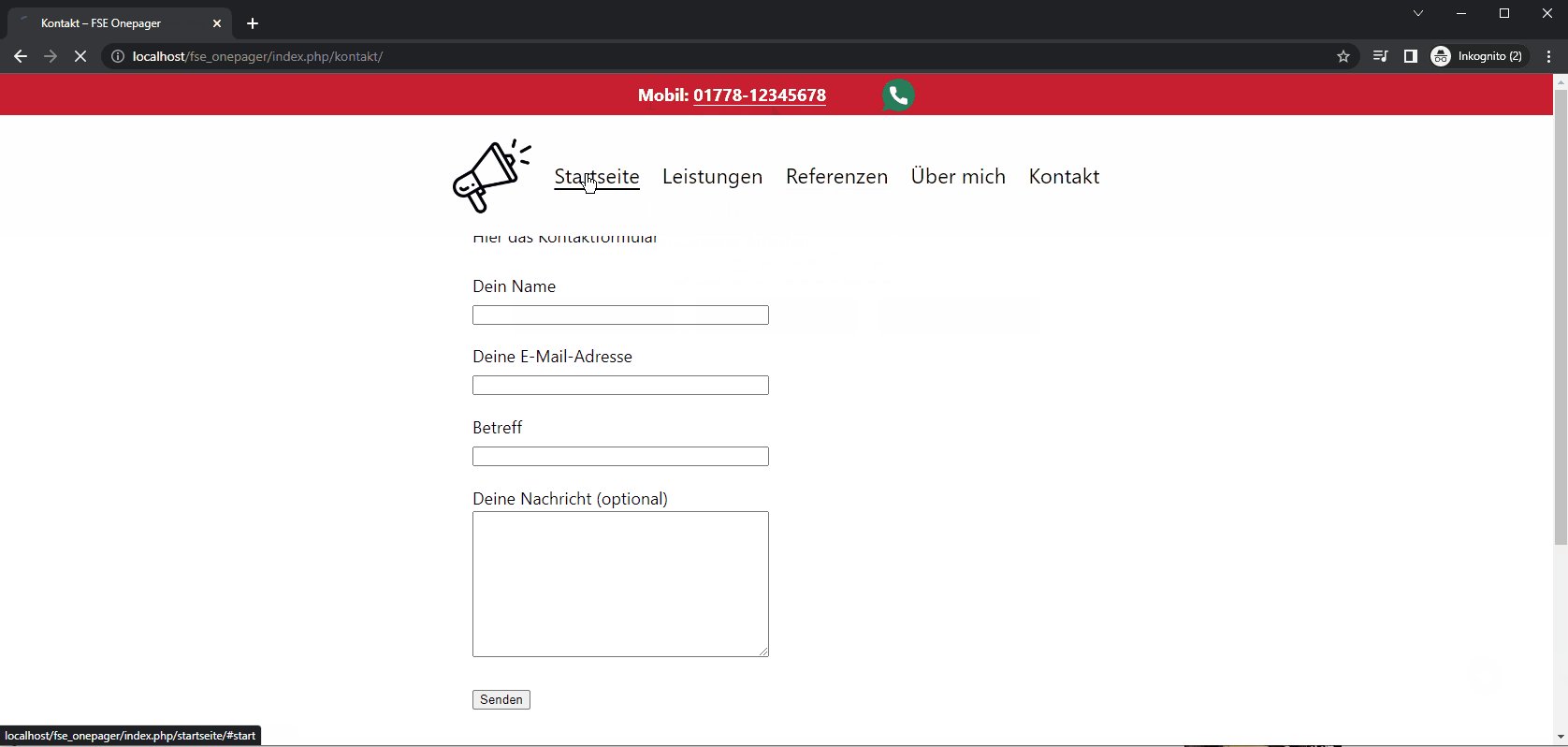
- Für das Kontaktformular verwende ich das allseits bekannte Plugin Contact Form 7
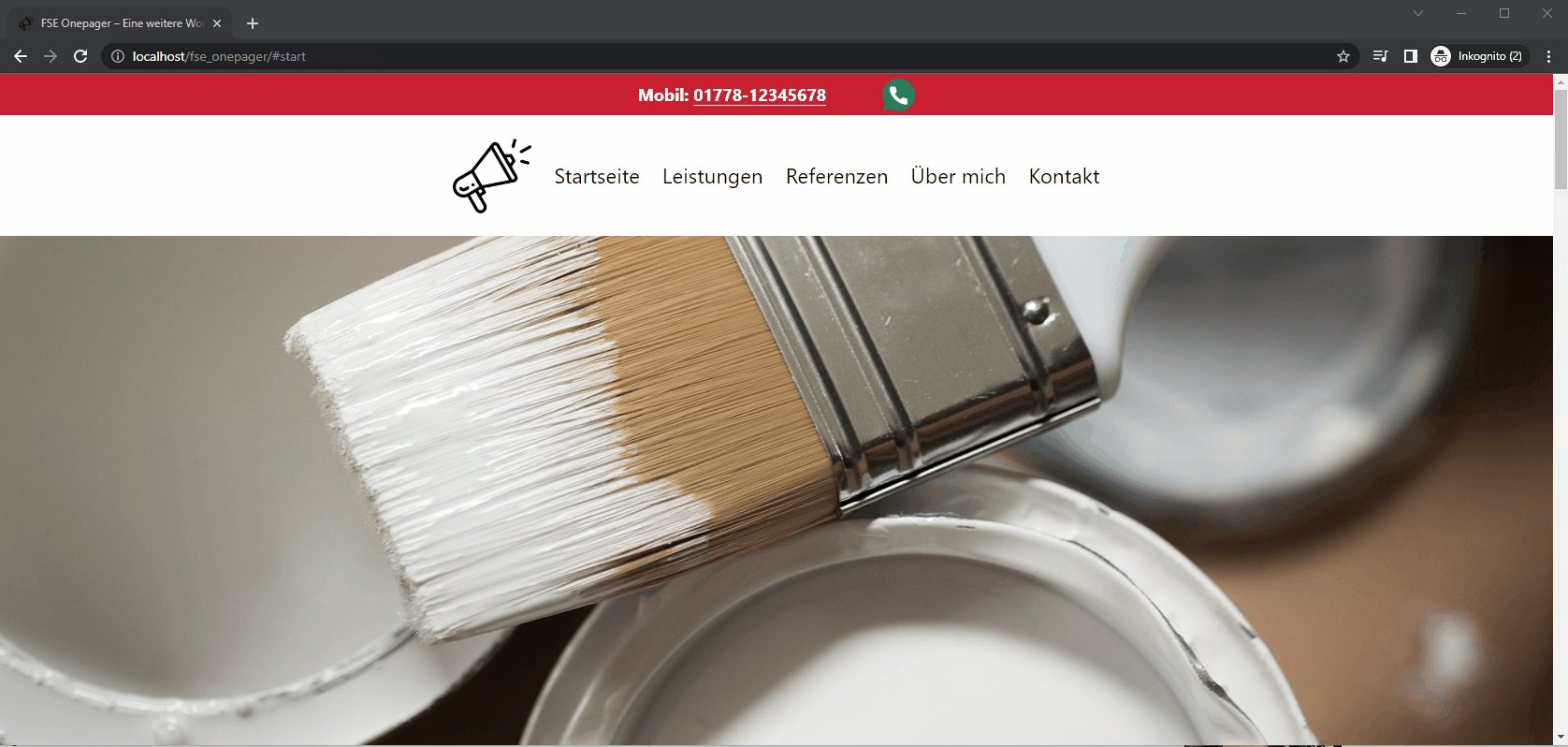
Zunächst möchte ich in diesem kleinen Film zeigen, wie der Onepager aussehen soll. Das ist übrigens eine Website, die wir in ähnlicher Form vor einiger Zeit mit einem klassischen Theme (twenty twenty) umgesetzt haben. Diese Website soll jetzt mit Twenty Twenty-Two und Full Site editing (FSE) eingerichtet werden:
Der Anfang
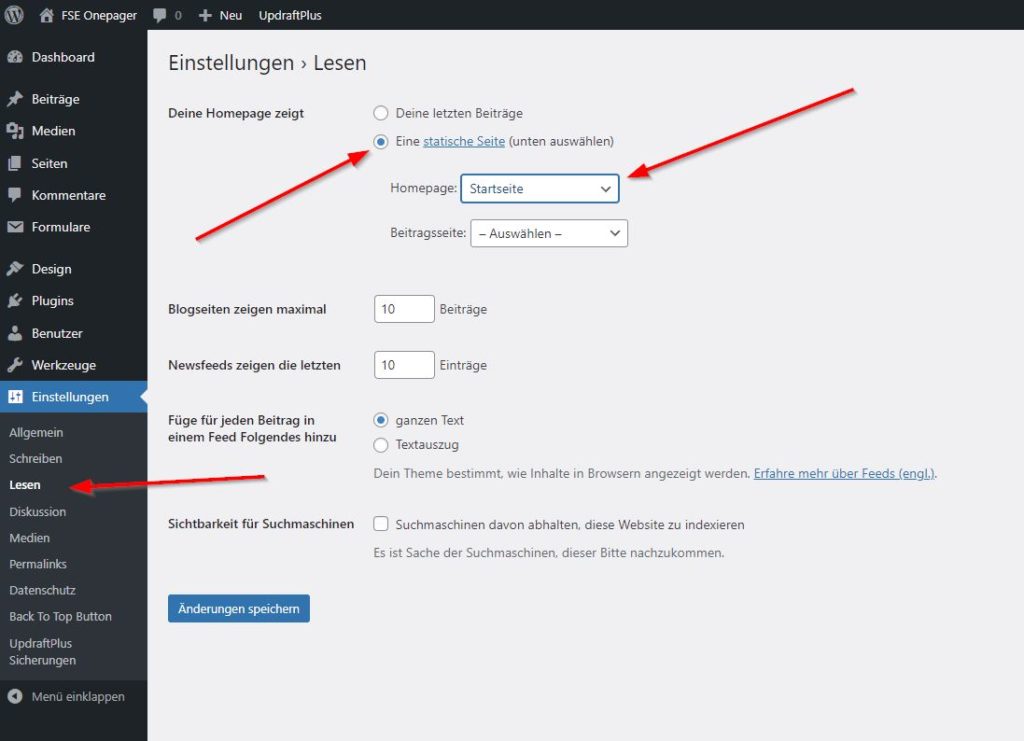
Zunächst müssen wir dafür sorgen, dass die Startseite auch als solche erkannt wird. Dazu erstellen wir eine neue Seite z. B. „Startseite“. Anschließend muss dafür gesorgt werden, dass die Website auch als statische Seite eingerichtet ist. Dazu müssen wir wie bei statischen Seiten üblich unter Einstellungen bei „Deine Homepage zeigt“ „Eine statische Seite“ wählen und anschließend unter Homepage die als „Startseite“ bezeichnete Seite auswählen.
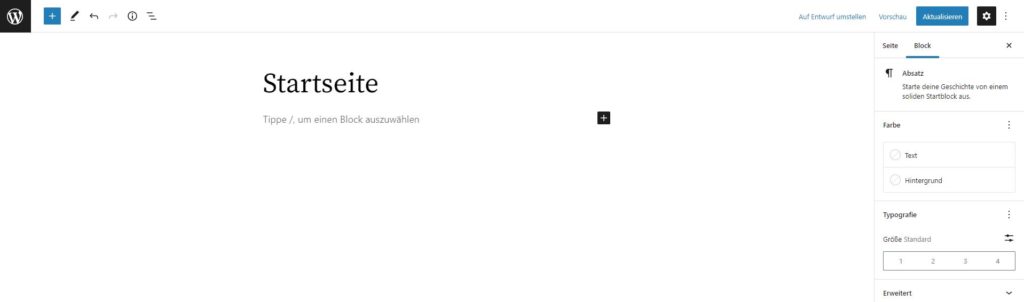
Danach fangen wir mit der Bearbeitung der Startseite an:
Wenn man WordPress 6.0 gerade installiert hat, wird automatisch das aktuelle Standardtheme Twenty Twenty-Two aktiviert. Im Unterschied zu den klassischen Themes steht der Editor (zum jetzigen Zeitpunkt noch als Beta-Version) zur Verfügung.
Da wir ja die Startseite entsprechend als Onepager einrichten möchten, gelangen wir nach Design > Editor (Beta) direkt auf die Seite, die wir als statische Seite in den Einstellungen angegeben haben und bearbeiten möchten. Das ist in dem Fall „Startseite“.
Obere schmale Kopfzeile
Wie man die obere schmale Kopfzeile erstellt, habe ich in diesem Beitrag erläutert. Um diesen Beitrag nicht unnötig aufzublähen, möchte ich an dieser Stelle nicht mehr näher darauf eingehen, zumal das ja auch nicht für alle interessant ist.
Die Erstellung der einzelnen Bereiche
Vor der Einrichtung der „Startseite“ sollte man sich zunächst Gedanken machen, welche Abschnitte auf dem Onepager zu sehen sein sollen. In unserem Beispiel sind das die folgenden drei Bereiche:
- Leistungen mit den Tätigkeiten
- Referenzen mit bereits geleisteten Arbeiten
- Über mich mit der Beschreibung der Vita
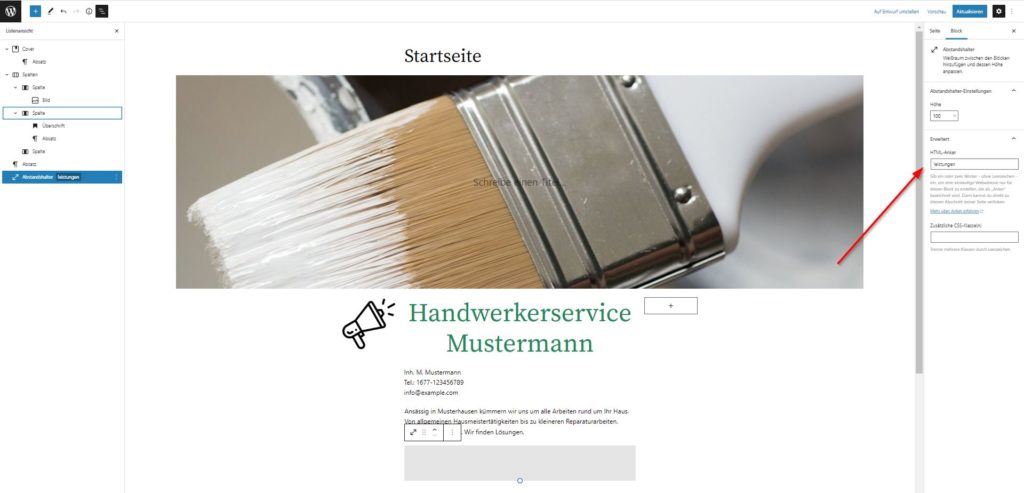
Zunächst verwenden wir erste Blöcke, um die Seite zu gestalten. Im nachfolgenden Screenshot sieht man, dass ich zunächst einen Cover-Block bei WordPress 6 verwende, den ich fixiere. Darunter habe ich einen Spalten-Block platziert, der drei Spalten enthält: links ein Bild (der Lautsprecher), in der Mitte die Überschrift („Handwerkerservice Mustermann“) mit einem kurzen Text darunter und rechts eine leere Spalte. Die leere Spalte wird lediglich aus optischen Gründen benutzt, damit die Überschrift in der Mitte steht.
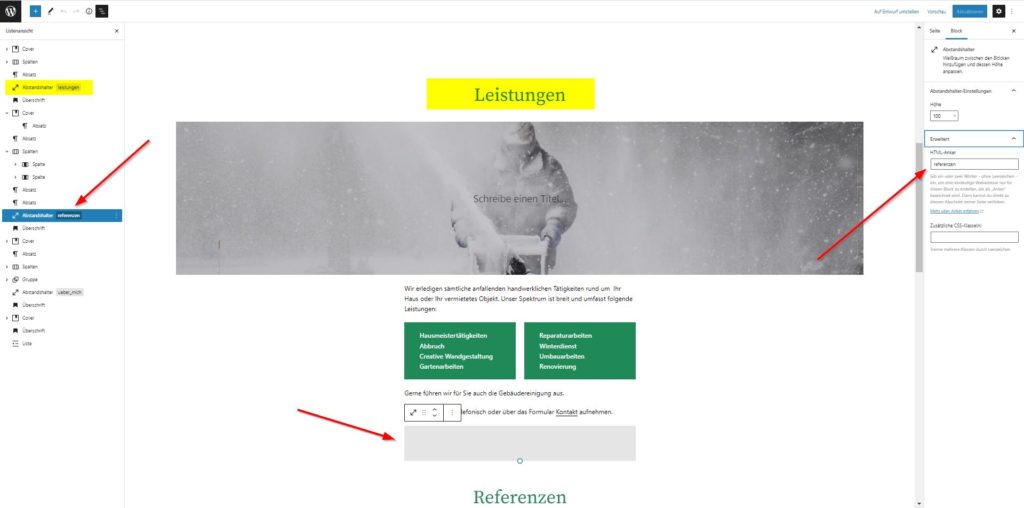
Wichtig ist der Block Abstandhalter, der als letzter Block zu sehen ist. Dieser Block soll beim Onepager als erster Menüpunkt unter „Leistungen“ angesteuert werden. Daher habe ich rechts bei den Eigenschaften des Blocks als Name für den HTML-Anker „leistungen“ eingetragen.
Unter diesem Block wird dann die Überschrift „Leistungen“ als Block eingefügt. Man könnte natürlich auch direkt diese Überschrift als Anker für den Onepager vorsehen. Das hätte allerdings den Nachteil, dass die Überschrift vom Menü überdeckt wird.
Hier nun der Screenshot dazu:
Unter dem Block Abstandhalter mit dem HTML-Anker „leistungen“ verwende ich zunächst einen Überschriften-Block „Leistungen“, darunter einen Cover-Block mit einem passenden Bild, einem Absatz-Block („Wir erledigen …“), zwei grün gefärbte Spalten mit der Tätigkeitsbeschreibung, etc.
Jetzt kommt der nächste Anker („Referenzen“), der wieder für den Abstandshalter-Block bei HTML-Anker eingetragen wird:
Analog verfahre ich bei dem weiteren Bereich „Über mich“ mit einem weiteren Abstandhalter, bei dem ich bei HTML-Anker „ueber_mich“ eintrage.
Grundsätzlich ist auch denkbar, dass man die entsprechenden einzelnen Blöcke in einen Gruppenblock packt.
Die Erstellung des Navigationsmenüs
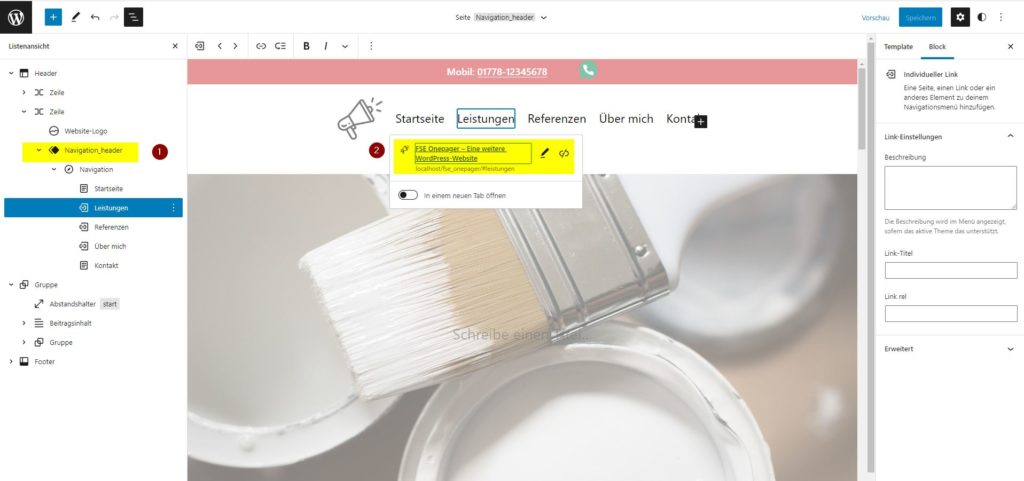
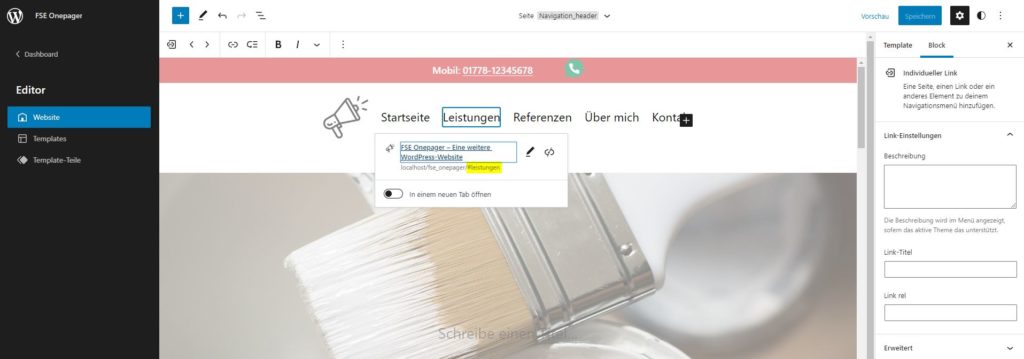
Das Menü wird über Design > Editor erstellt. Zunächst aktivieren wir die Listenansicht über die drei versetzten Striche oben rechts. Die Navigation habe ich genau wie die obere Zeile als Zeilen-Block eingefügt. In meinem Fall habe ich die Navigation als Template-Teil („Navigation_header“) (1) gespeichert. Das ist allerdings nicht unbedingt notwendig. Man kann auch einfach den Navigations-Block bei WordPress 6 direkt verwenden.
Wichtig ist die Verlinkung: Im Gegensatz zu einer „normalen“ Verlinkung muss ich hier einen sogenannten Anker vorsehen. Hier muss also hinter der Seite noch z. B. bei Leistungen #leistungen angefügt werden, also http://localhost/fse_onepager/#leistungen.
CSS-Regeln bei dem Onepager unter WordPress 6
Abschließend brauchen wir noch ein paar CSS-Regeln für den Sticky Header (die Menüzeile bleibt oben stehen, wenn man nach unten scrollt) und für ein flüssiges Verhalten beim Scrollen.
Die folgenden CSS-Regel müssen unter Design > Customizer > Zusätzliches CSS eingefügt werden. Hier macht es durchaus Sinn, sich das etwas näher anzusehen und ggfs. die Werte bezogen auf die eigenen Ansprüche zu ändern.
/* scrollt mit einem flüssigen/smoothen Verhalten zum Anker */
html {
scroll-behavior: smooth;
}
/* sticky header */
main#wp--skip-link--target {
/* entspricht der Höhe des Menüs */
margin-top: 120px;
}
header.wp-block-template-part {
position: fixed;
inset: 0;
padding: 0px 30px;
/* nicht schön, aber sonst funktionieren die Links nicht */
height: 10px!important;
z-index: 11;
}
/* Korrektur Randeinstellungen */
.wp-site-blocks > .wp-block-template-part > .wp-block-group.has-background {
margin-left: calc(-1.5 * var(--wp--custom--spacing--outer)) !important;
margin-right: calc(-1.5 * var(--wp--custom--spacing--outer)) !important;
}Abschließend wird noch das Plugin Smooth Back To Top Button installiert und aktiviert. Mit diesem Plugin erreichen wir, dass unten rechts eine kleine Schaltfläche mit einem Pfeil nach oben eingeblendet wird, so dass man von jeder Stelle auf dem Onepager wieder einfach zum Anfang der Seite kommt. Einen schönen Effekt kann man noch bei dem Plugin erreichen, wenn man die Option „Enable Scroll Progress“ bei den Einstellungen des Plugins einschaltet. Dann sieht man durch einen farbigen Kreisbogen, wo man auf der Seite ist. Das ist in dem Video, das ich hier verlinkt habe, auch sehr schön zu sehen.
Fazit
Mit Full Site Editing (FSE) kann man einen Onepager mit einem Block Theme wie z. B. Twenty Twenty-Two noch viel flexibler gestalten. Wenn man einen Onepager mit einem klassischen Theme erstellt, sind manche Dinge, wie z. B. die Zeile oben mit sehr viel mehr Aufwand verbunden. Ich bin gespannt, wie sich FSE weiterentwickelt.
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress Meetup Südsauerland: Tipps zu Plugins
- Veröffentlichungsdatum und Aktualisierungsdatum in Templates
- Block Theme Circles WP – Developing and customization
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.








Schreibe einen Kommentar