Aufgrund eigener (teilweise leidvoller) Erfahrungen mit dem Navigation-Block zeige ich in diesem Beitrag anhand kleiner Videos, an welchen Stellen ich immer mal wieder „gestolpert“ bin. Wenn man bei einem Block Theme ein Menü mit dem Navigation-Block erstellt, ist die Bedienbarkeit leider nicht immer intuitiv. Wenn man allerdings die Stolperstellen kennt, dann klappt das an sich ganz gut. Allerdings wurden auch in WordPress 6.2 wieder einige Verbesserungen vorgenommen.
Ich habe zwar vor einiger Zeit bereits einen Beitrag als Anleitung zum Navigation-Block bei einem Block Theme wie z. B. Twenty Twenty-Two geschrieben, aber einige Dinge werde ich in diesem Beitrag noch etwas genauer darstellen. Vielleicht ist der eine oder andere Tipp ganz hilfreich.
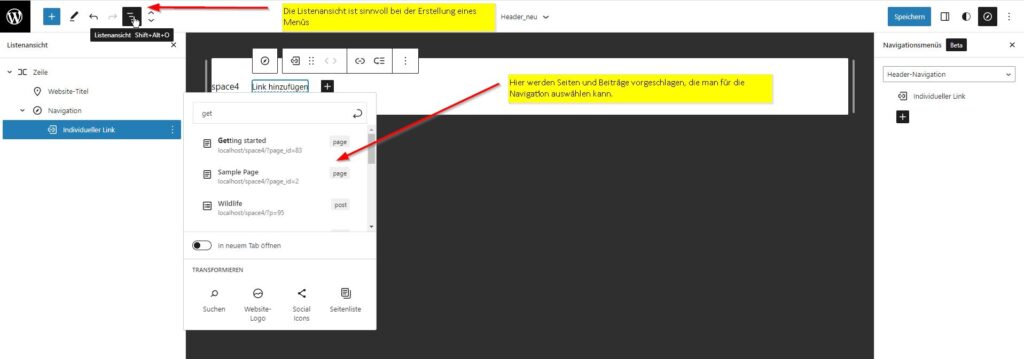
Grundsätzlich ist es sinnvoll, wenn man bei der Erstellung des Menüs evtl. in einem neuen Tab beim Browser im Dashboard die Seiten oder Beiträge öffnet. Bei der Erstellung von Menüpunkten bei einem Block Theme werden zwar einige Seiten und Beiträge vorgeschlagen, aber eine Übersicht hat man an der Stelle nicht. Außerdem ist es sinnvoll, wenn man auch immer die Listenansicht bei der Erstellung des Menüs gewählt hat.
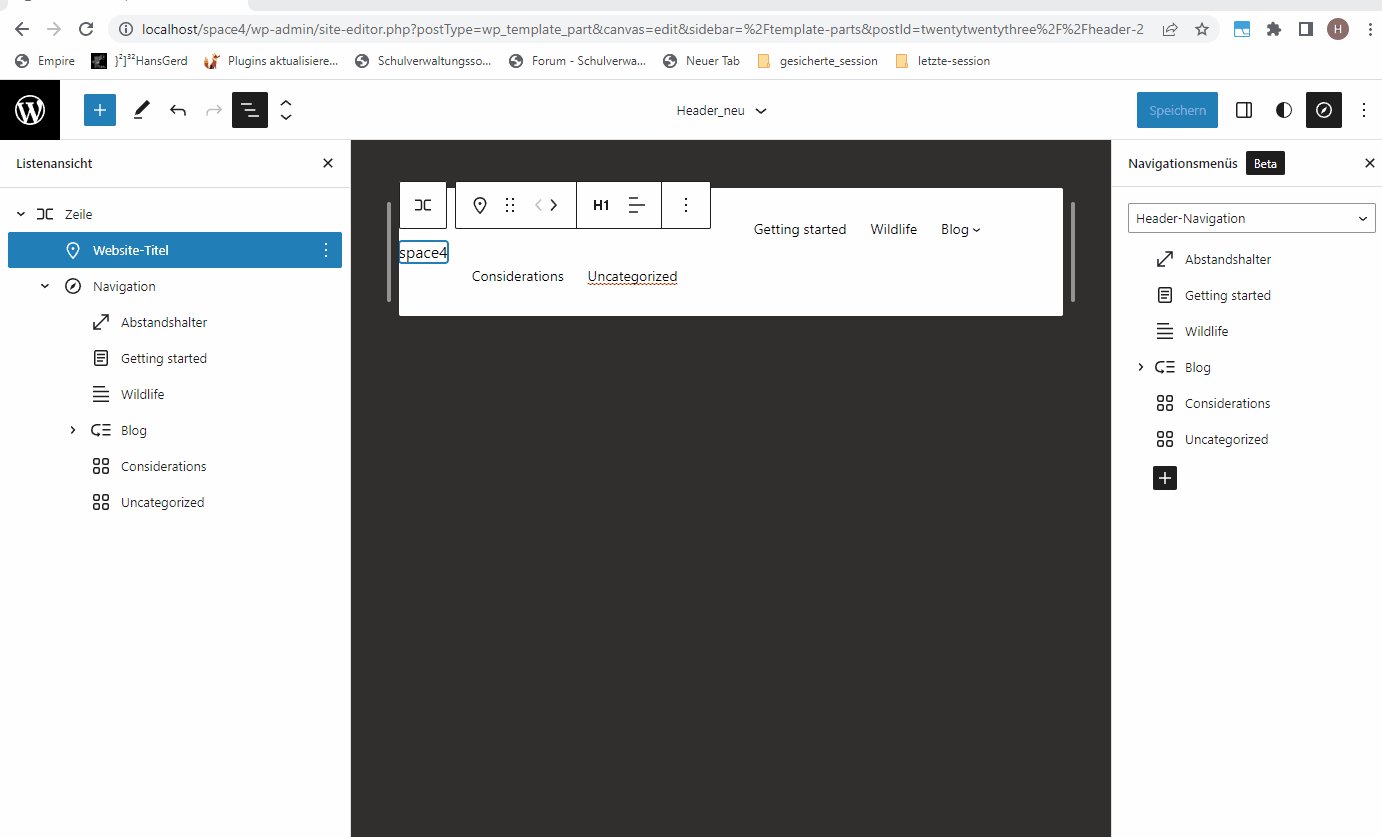
Archive (Beitragsübersicht) im Menü einfügen
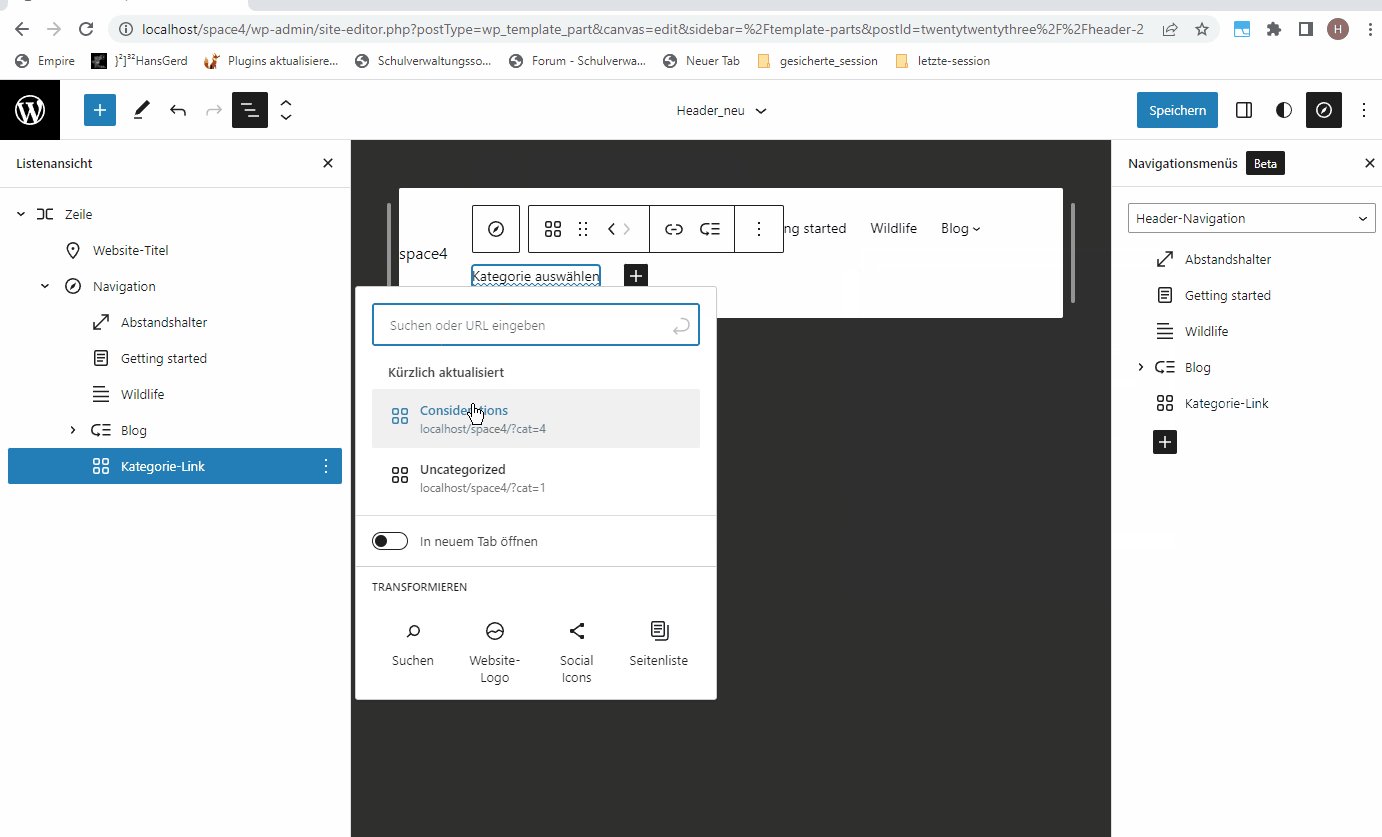
Hier geht es darum, dass Beitragsübersichten als Menüpunkte bei der Navigation eingefügt werden. Das kann auch eine Beitragsübersicht zu einer bestimmten Kategorie sein. Dazu gibt es den Block Kategorie-Link. Leider werden nicht alle Kategorien, die zur Verfügung stehen, vorgeschlagen. Es erscheinen offensichtlich nur die Beitrags-Kategorien, die „kürzlich aktualisiert“ worden sind. Wobei ich mir da auch nicht so sicher bin, denn bei mir wurden die Kategorien, bei denen ich zuletzt Beiträge zugewiesen habe, nicht angezeigt. In dem Fall ist es daher besser, wenn man z. B. in einem zweiten Tab des Browsers das Dashboard öffnet, um sich anzusehen, welche Kategorien hier in das Menü eingebunden werden sollen.
Untermenüs einfügen
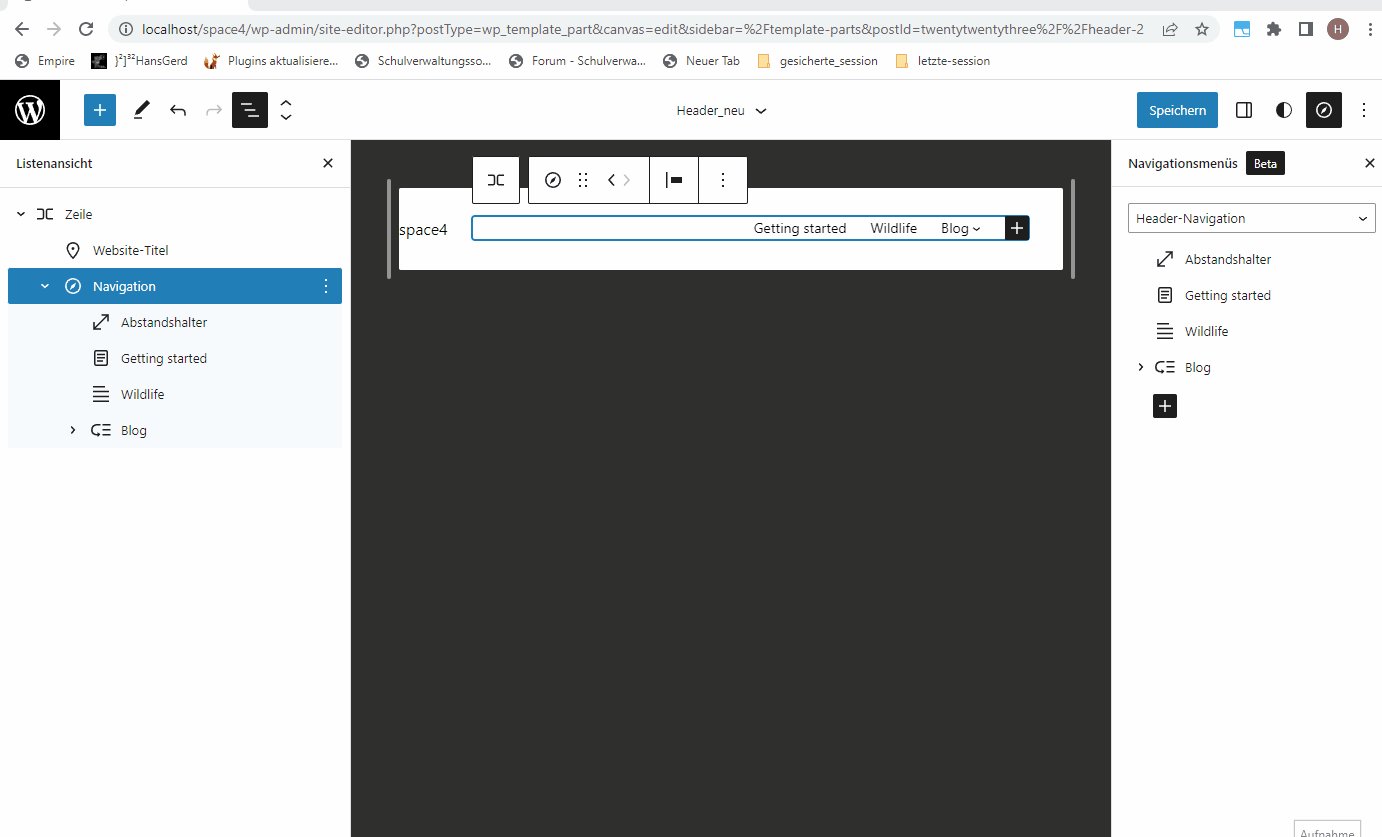
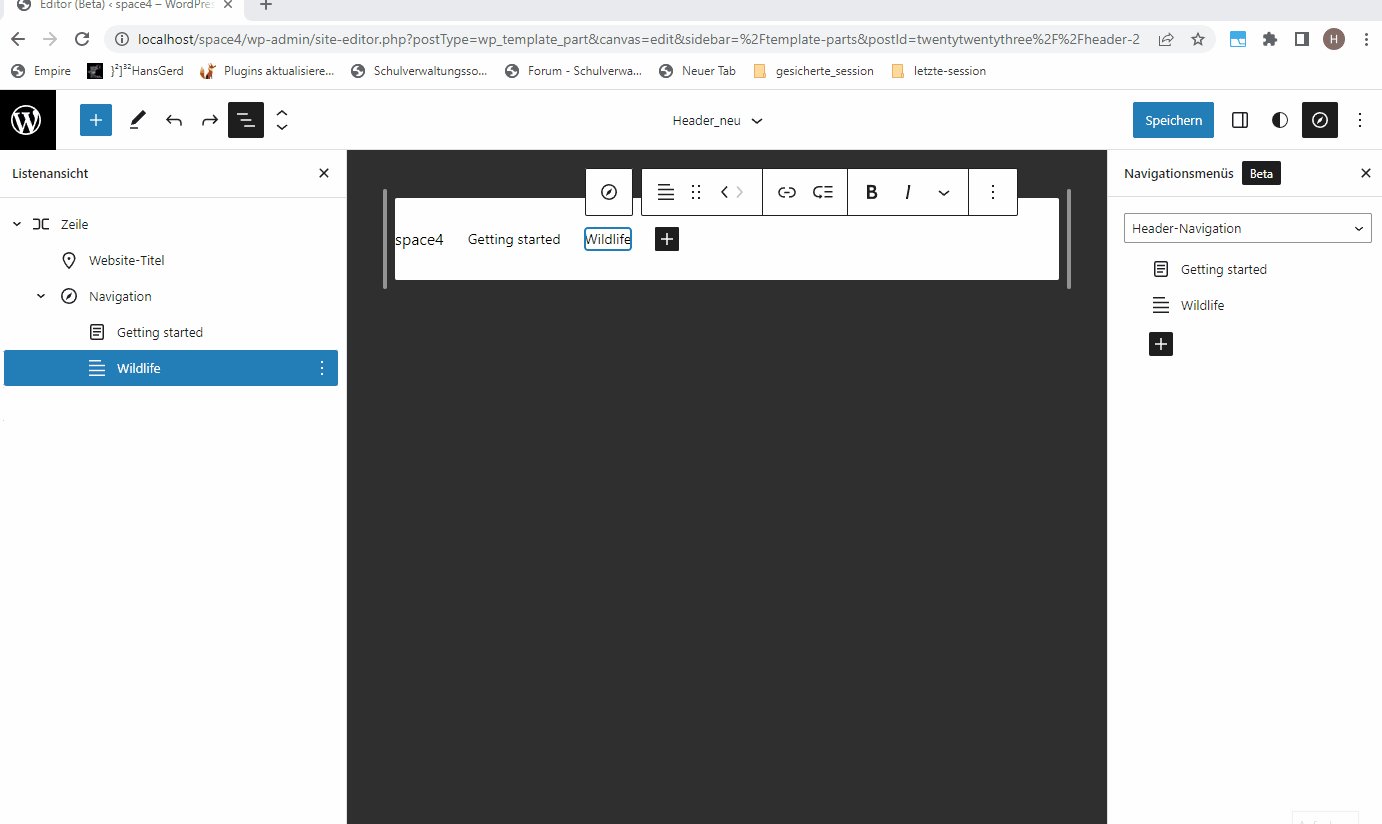
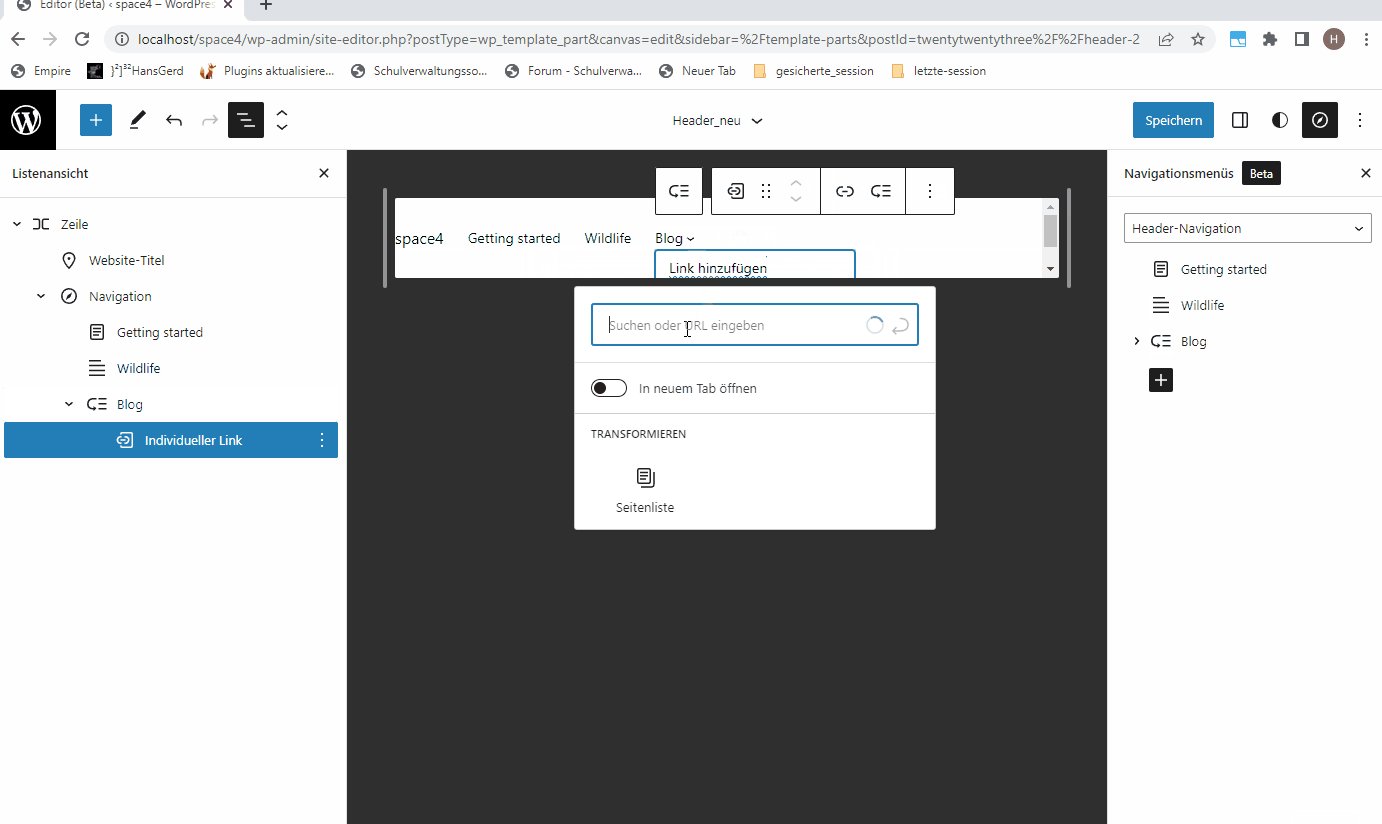
Untermenüs enthalten weitere Menüpunkte, die unter einem (Haupt-)Menüpunkt erscheinen sollen. In der Regel gibt es bei diesen Untermenüpunkten auch eine gewisse Verbindung. Es könnte z. B. sein, dass es auf der Website Beiträge gibt, die als „Wanderungen“ und als „Fahrradtouren“ kategorisiert sind. In dem Fall könnte es einen Menüpunkt „Freizeit“ geben, der die beiden o. g. Menüpunkte enthält. Im Beispiel füge ich eine Seite und einen Beitrag als Untermenü bei „Blog“ ein.
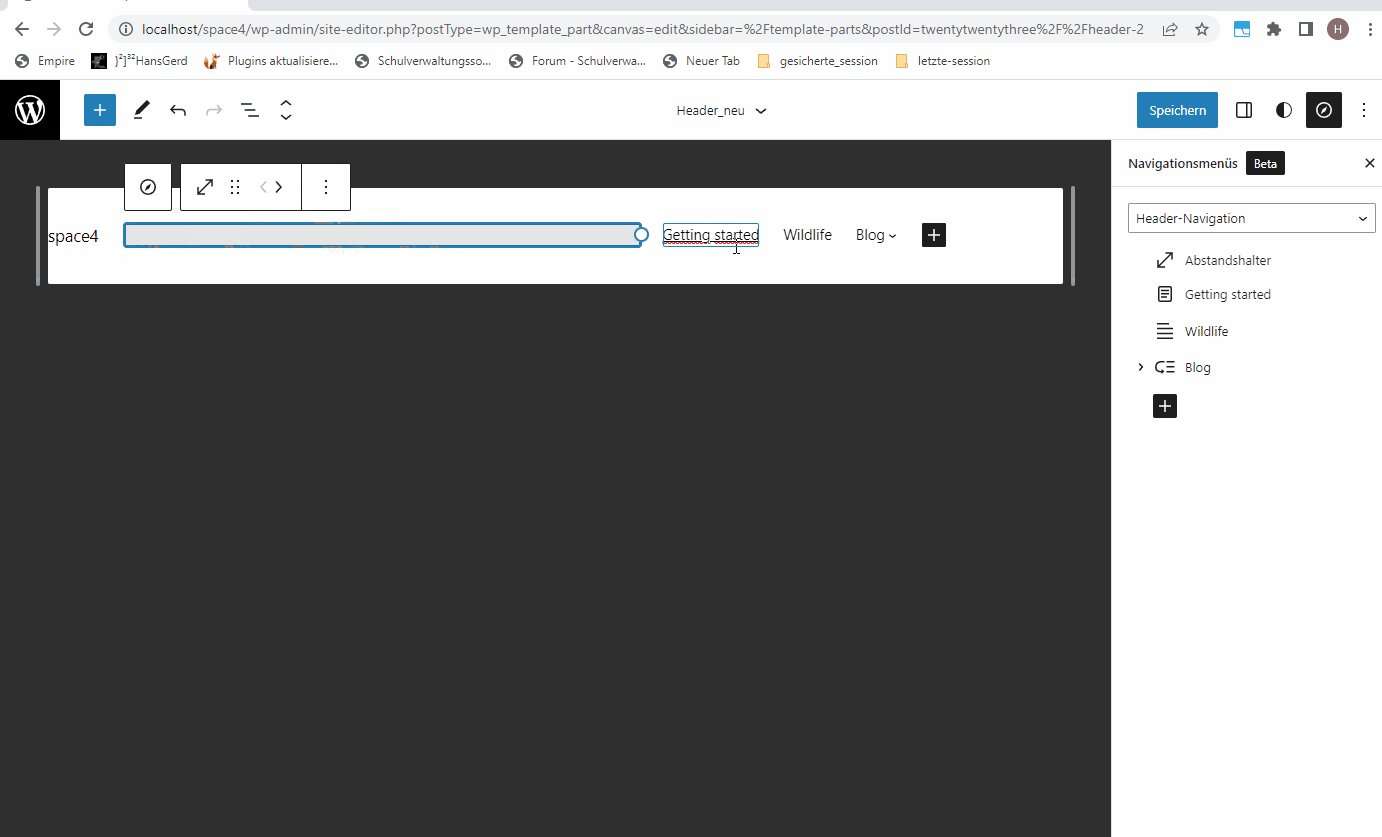
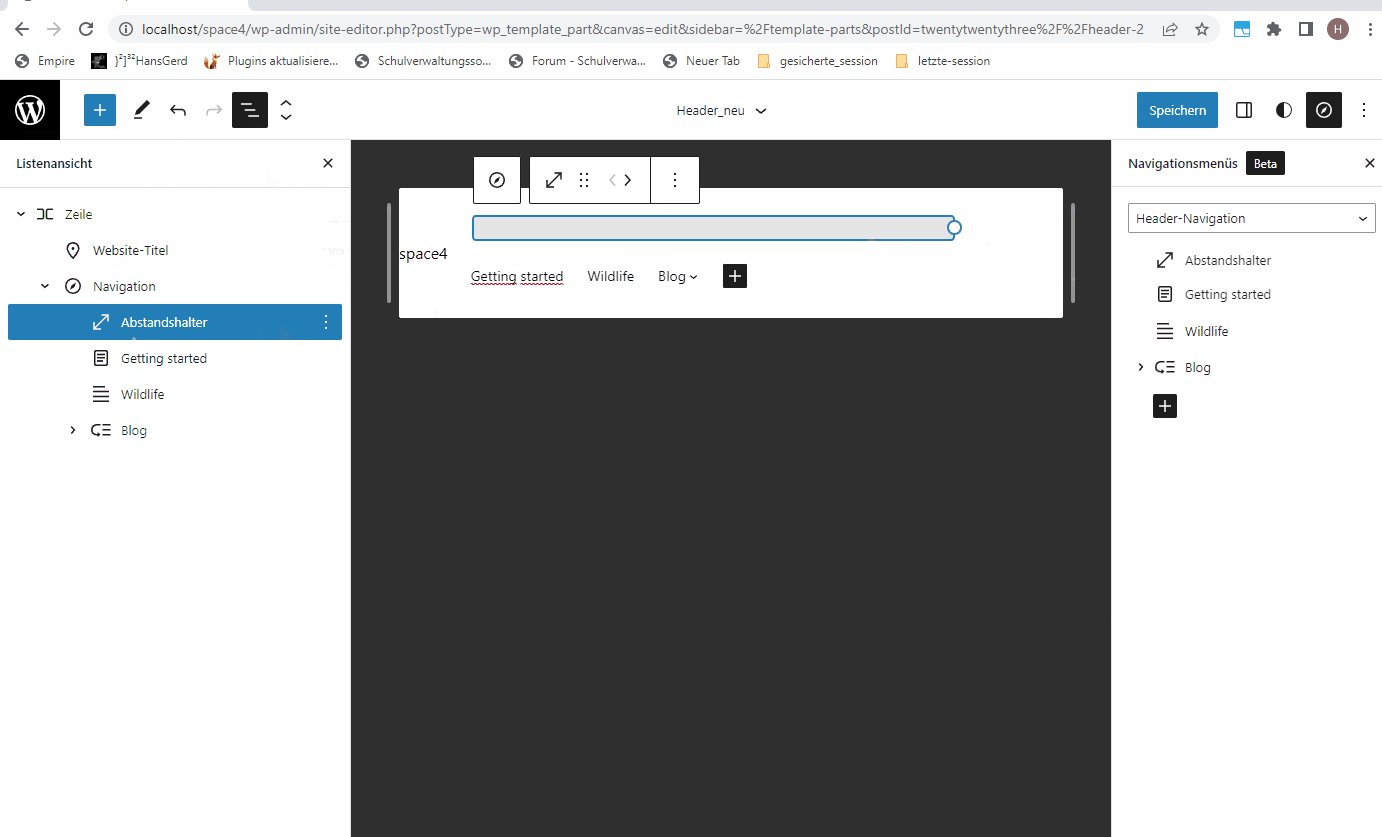
Abstandshalter im Navigation-Block
Wenn man innerhalb des Menüs einen Abstandshalter einbauen möchte, muss man dafür sorgen, dass der Abstandhalter auch tatsächlich innerhalb des Navigation-Blocks erscheint. Damit kann man z. B. erreichen, dass zwischen dem Website-Titel und der Navigation ein Abstand erscheint.
Das geht allerdings noch einfacher mit der Einstellung für den Navigation-Block über die Einstellungen. Mehr siehe hier.
Ausrichtung der Elemente beim Navigation-Block
Info
Peter Müller hat mich auf Mastodon auf eine andere einfachere Möglichkeit hingewiesen:
Platz zwischen Site-Titel und Navigation füge ich immer so ein, dass ich (wie bei dir im Video) beide mit einer „Zeile“ gruppiere, und dann mit der Option „space between items“ das erste Element links- und das zweite rechtsbündig ausrichte. Das spart den Abstandshalter und ist sehr flexibel.
Ansonsten vielen Dank für den Beitrag. Der Block ist auch nach über 4 Jahren noch nicht echt intuitiv …
https://wp-social.net/@pmmueller@mastodon.social
Kurz darauf hat mich Wolfgang Stefani im Tweet auch darauf hingewiesen:
Das Problem mit dem Platz zwischen Titel usw. kannst du doch eigentlich ganz einfach mit der richtigen Flexbox-Einstellung des „Row“-Blocks lösen
Insofern bietet der Abstandshalter daher eher eine Option, wenn man das noch etwas flexibler gestalten möchte. Die genannte Lösung über die Einstellung ist sicher leichter als über den Abstandhalter zu handhaben.

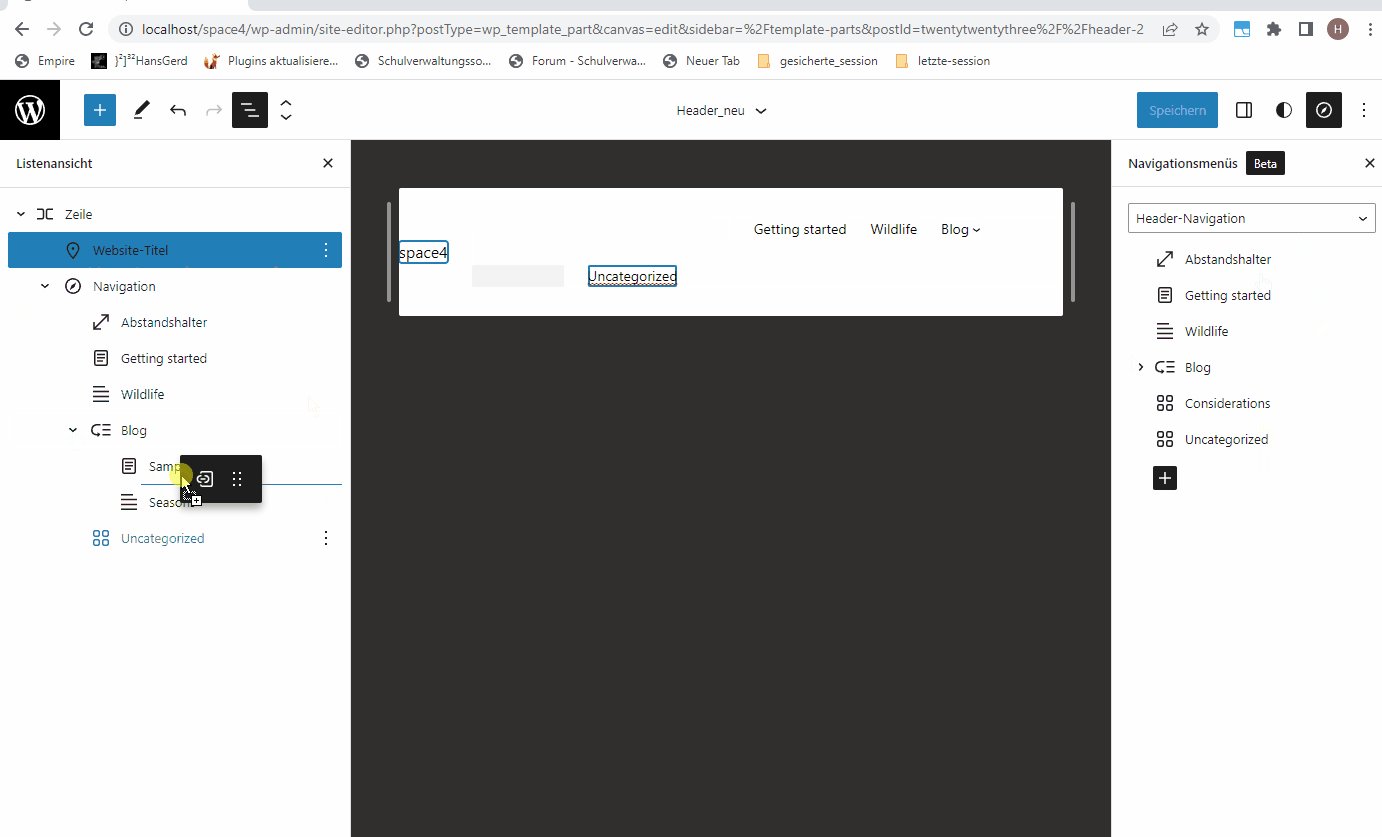
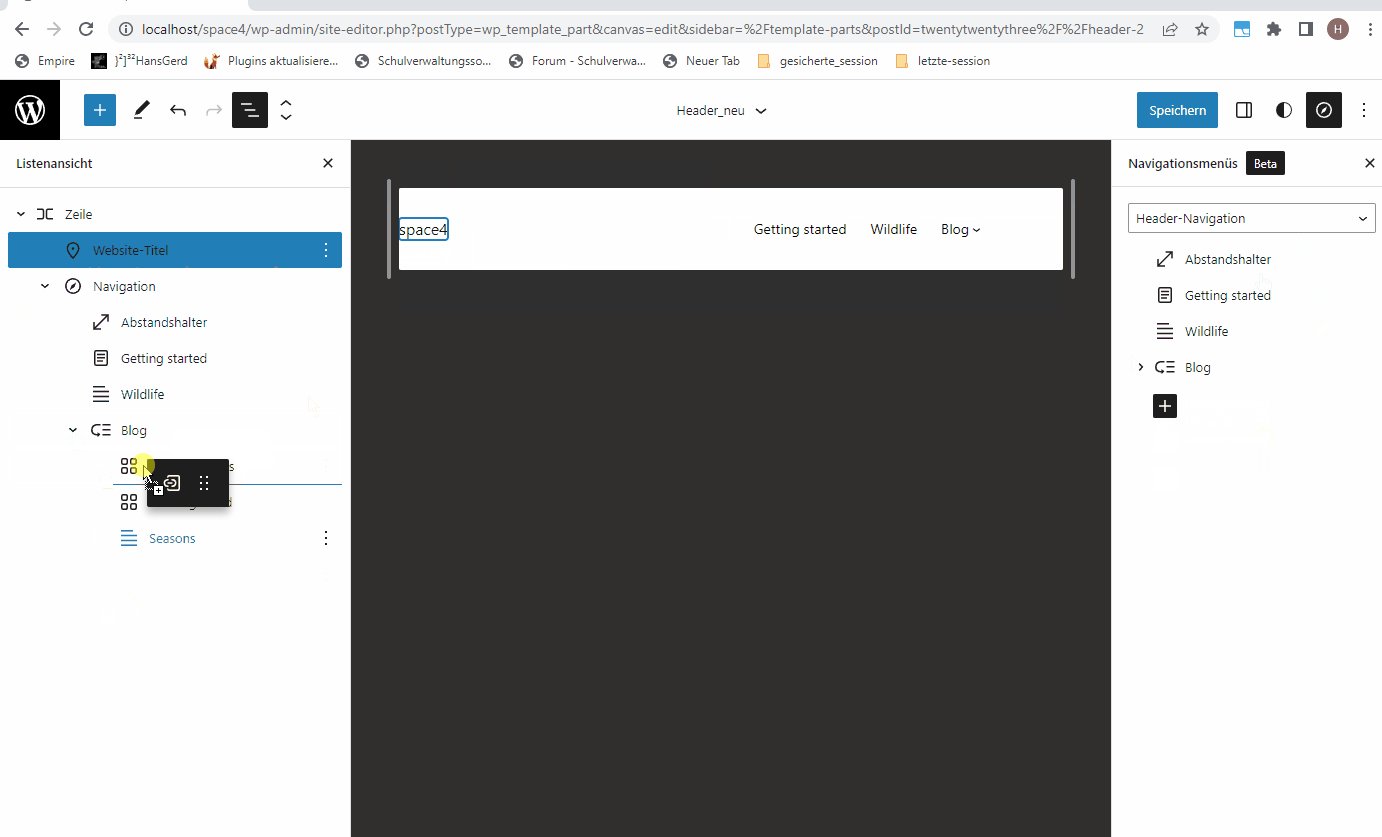
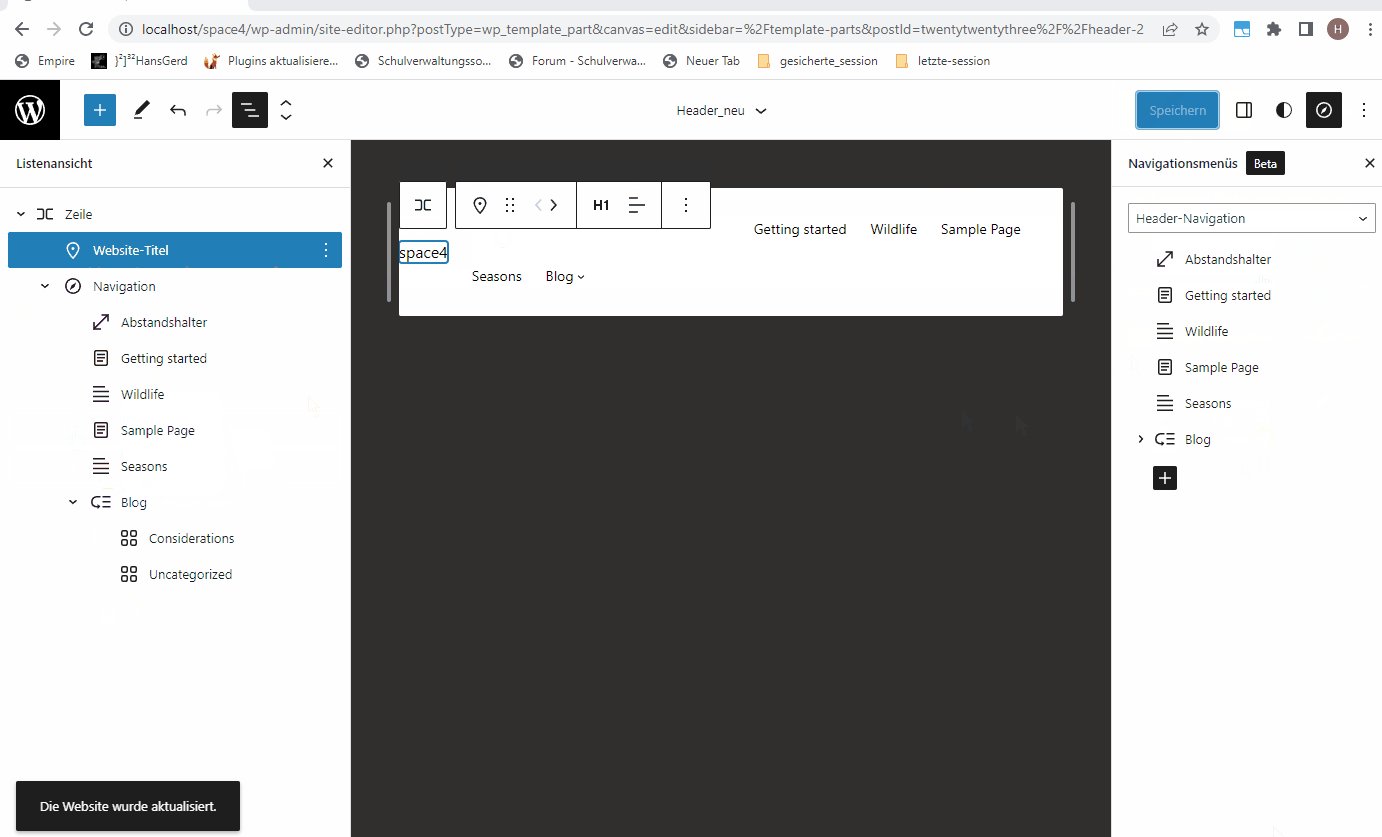
Bestehende Menüpunkte in ein Untermenü beim Navigation-Block einfügen
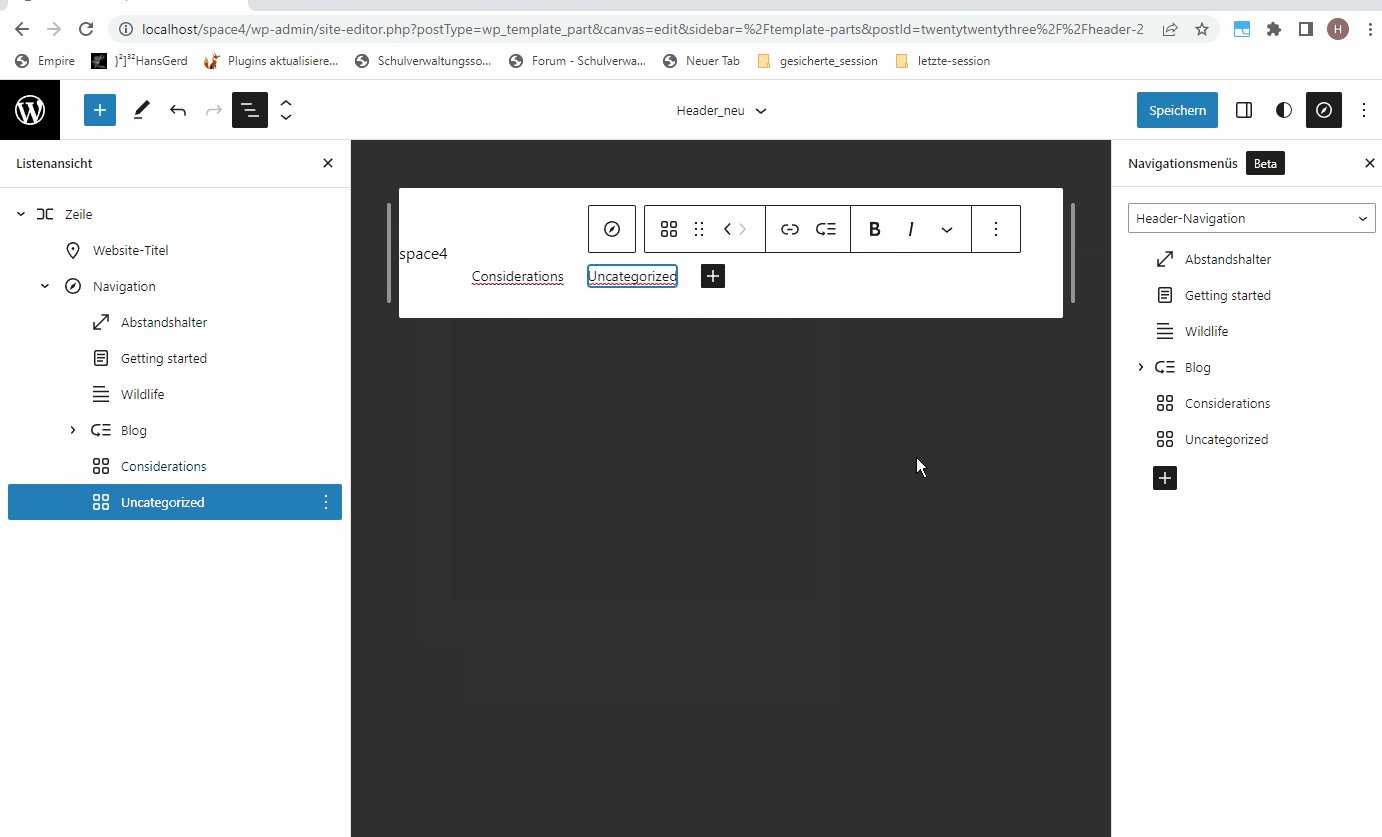
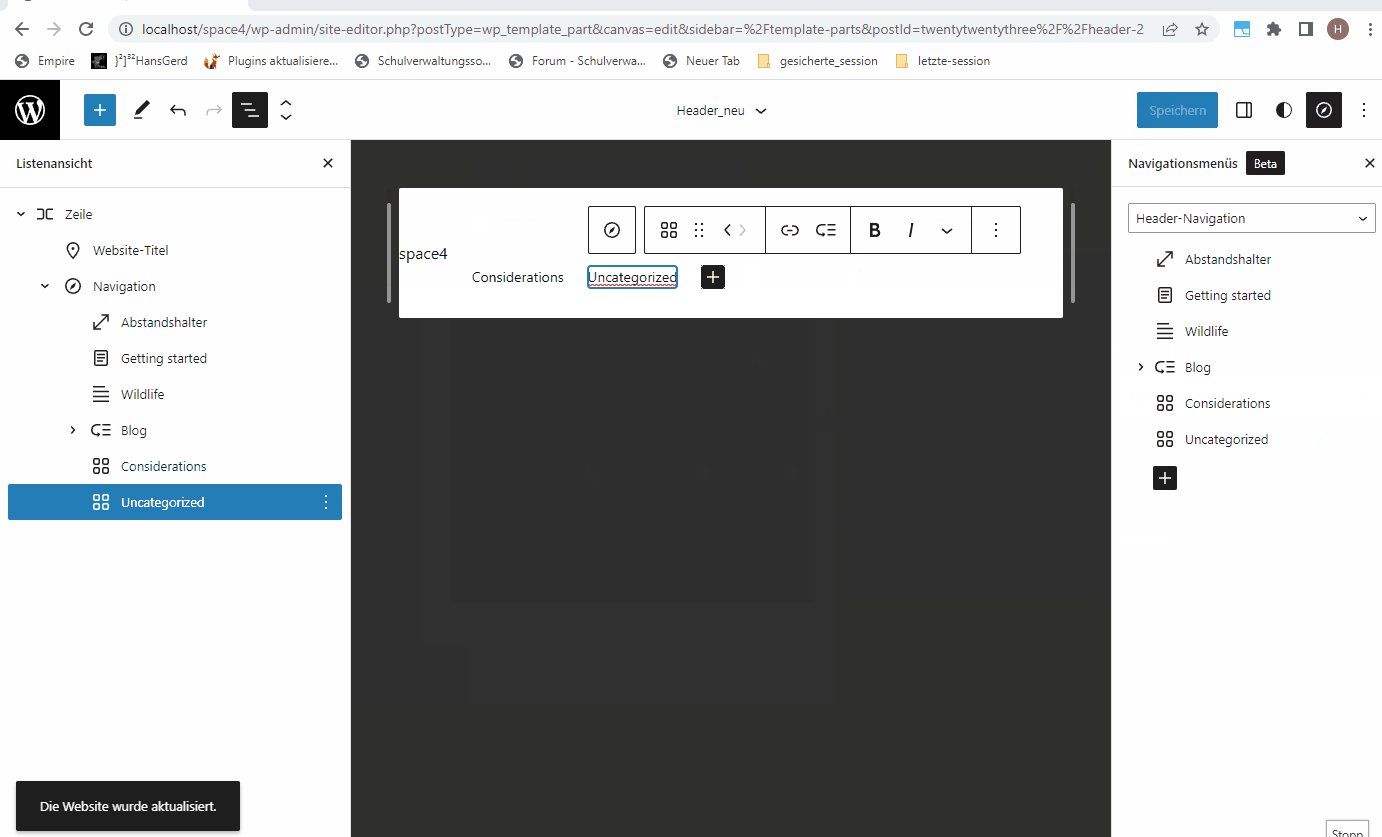
Wir hatten eine Seite und einen Beitrag in ein Untermenü eingefügt. Das soll jetzt geändert werden und die beiden eben erstellten Menüpunkte mit den Kategorien-Links stattdessen eingefügt werden.
Bearbeitung über Einstellungen beim Navigation-Block
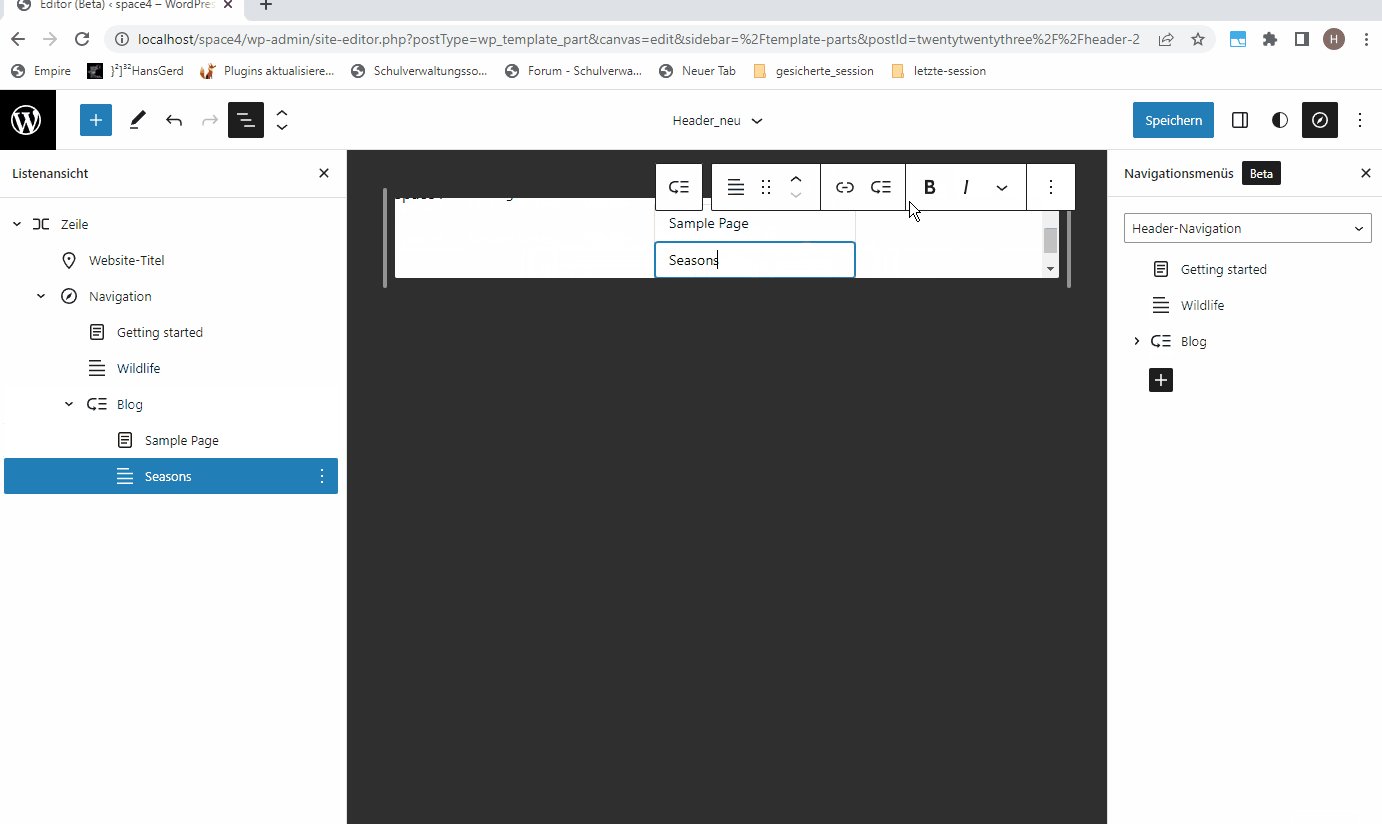
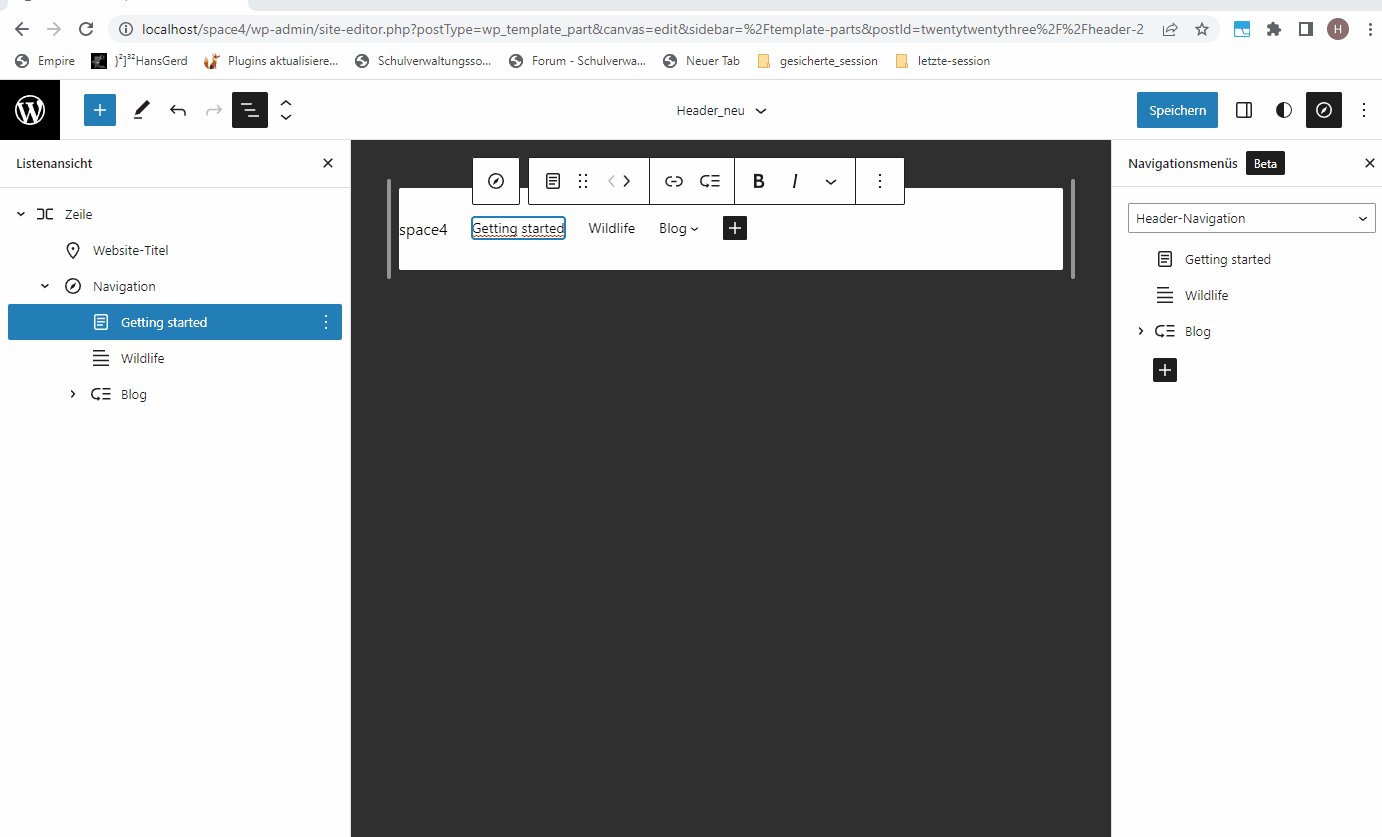
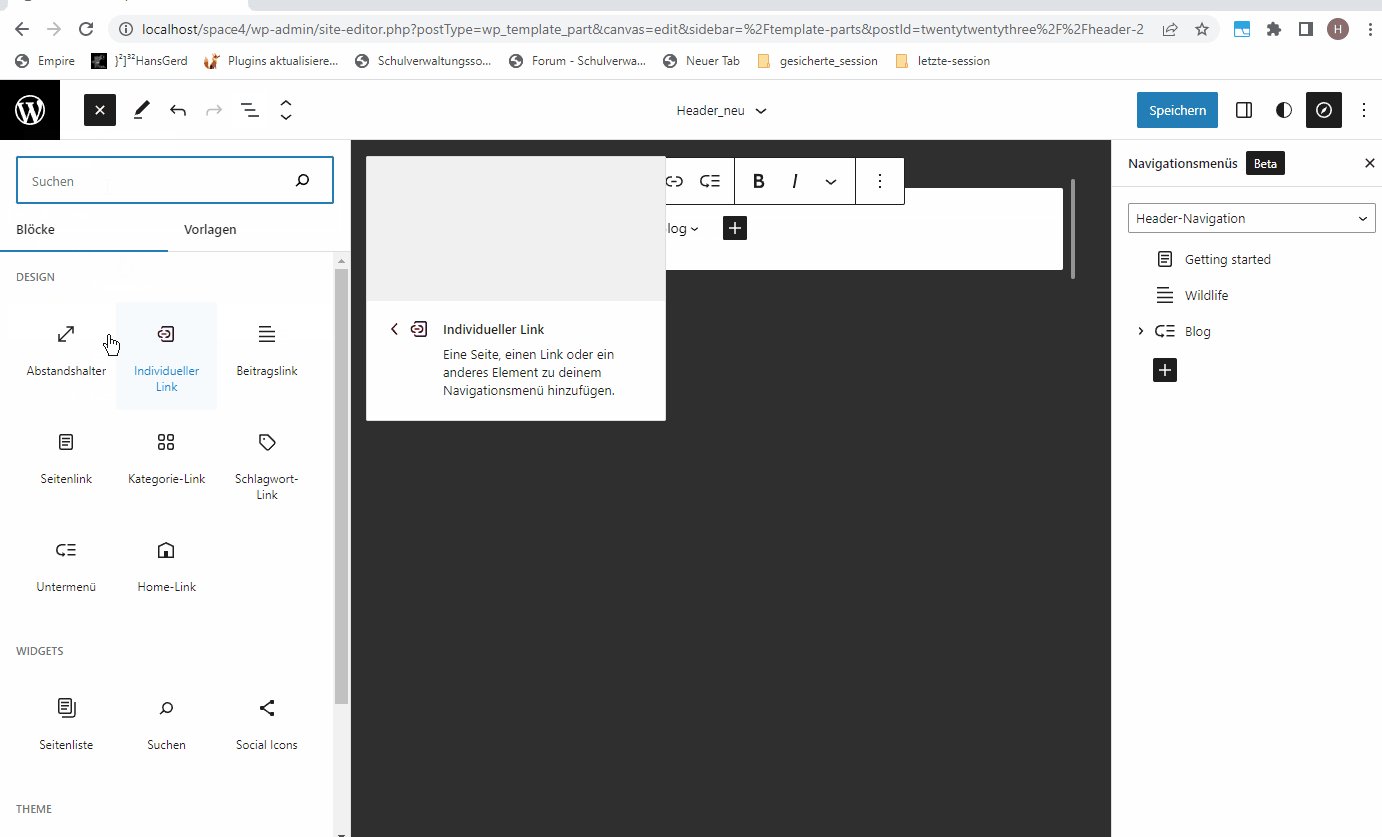
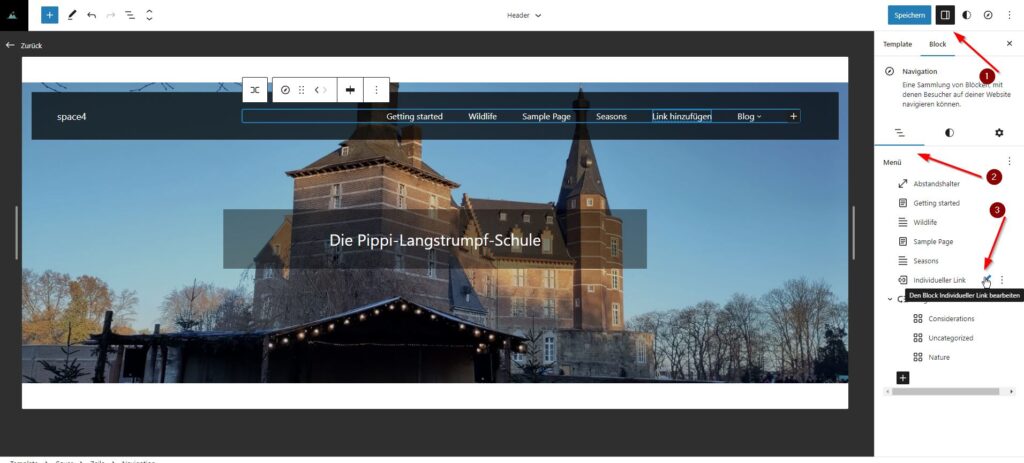
Neu in WordPress 6.2 ist auch die Möglichkeit, die Navigation in den Einstellungen zu bearbeiten. Dies vereinfacht die Bearbeitung im Navigation-Block ungemein. Über den Site Editor wählt man den Navigation-Block mit dem Menü. Anschließend klickt man links oben neben „Speichern“ (1) auf „Einstellungen“, dann „List View“ (2) und kann danach weitere Blöcke wie z. B. einen individuellen Link einfügen und bearbeiten.
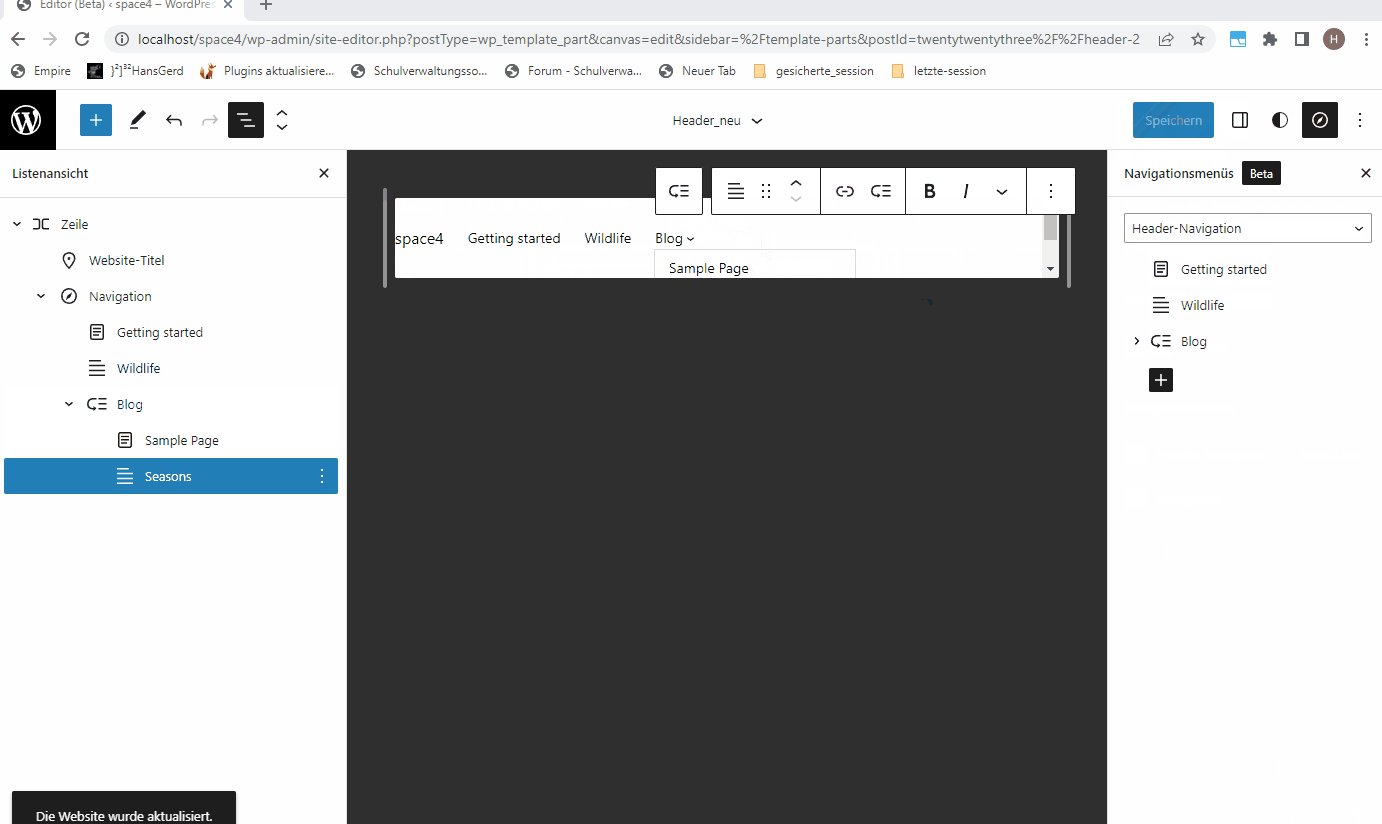
Die oben genannten Änderungen am Menü bei einem Block Theme können natürlich auch direkt über die Einstellungen vorgenommen werden. Hier noch mal ein kurzes Video mit einem Beispiel, wie über die Einstellungen ein zusätzlicher Menüpunkt eingefügt und bearbeitet wird:
Das Resultat
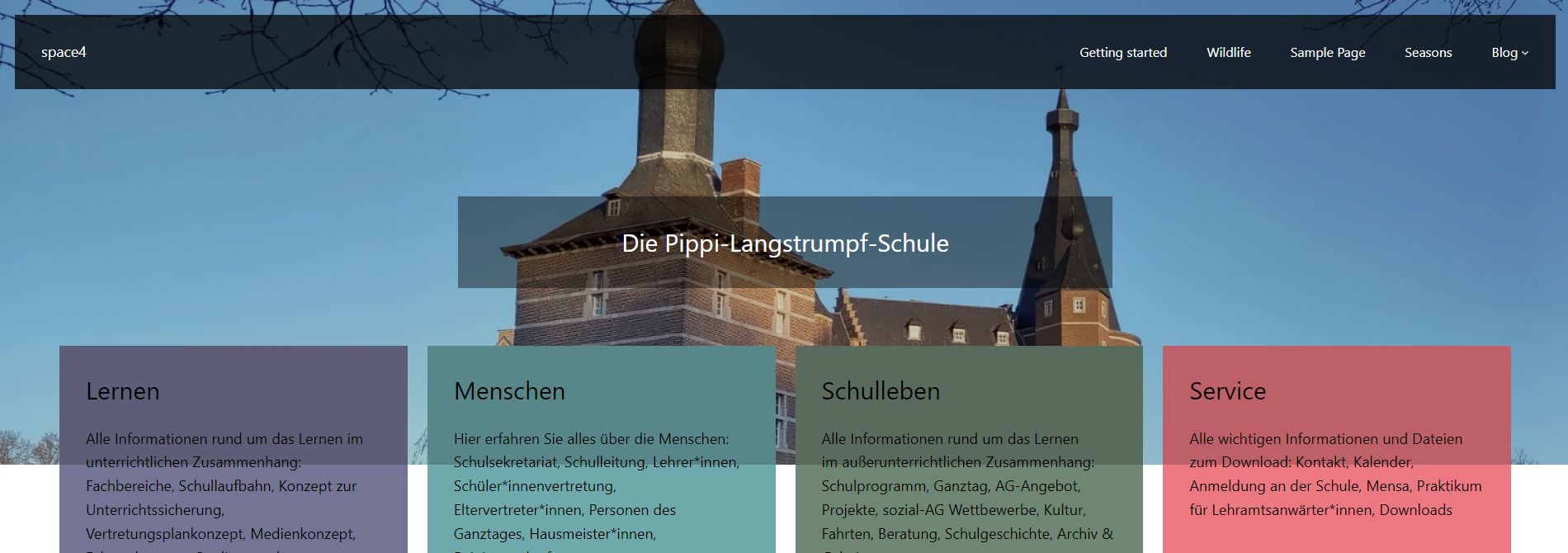
Hier jetzt die Darstellung der Website nach Fertigstellung des Menüs in der geschilderten Form:
Navigationsmenü wird überall gleich angezeigt
Diesen Fall hatte ich bei einer WordPress-Website, die wir übernommen haben. Hier wurde das Navigationsmenü für den Header und den Footer immer gleich angezeigt. Es konnte kein neues leeres Menü erstellt werden.
Ich konnte das Problem lösen, indem ich alle Navigationsmenüs unter Design > Website-Editor > Navigation gelöscht habe. Ich habe dann ein neues Menü angelegt, aber beim Speichern die Einstellung für Speichern als Navigationsmenü deaktiviert. Anschließend habe ich die Navigationsmenüs komplett neu angelegt. Das hört sich seltsam an? – Ist es auch. Die Ursache für das Problem konnte ich leider nicht finden.
Fazit
Es gibt nach wie vor noch einige Stolperstellen, wenn man den Navigation-Block bei der Menüerstellung verwendet. Wenn man allerdings die Stolperstellen kennt, dann sollte das mit den hier genannten Tipps und den gezeigten Videos an sich ganz gut funktionieren. Aber in der Tat gibt es immer noch einige Dinge, die m. E. verbessert werden sollten und nicht unbedingt benutzerfreundlich sind. Aber mittlerweile sehen wir ja, dass sich der Block-Editor immer weiter entwickelt. Bleibt zu hoffen, dass auch in dieser Beziehung sich noch etwas tut.
Links und Quellen
- Roadmap to WordPress 6.2
https://make.wordpress.org/core/2023/02/06/roadmap-to-6-2/ - The new Navigation block
https://make.wordpress.org/core/2022/01/07/the-new-navigation-block/ - EASIER Nav block EDITING for WordPress 6.2
https://www.youtube.com/watch?v=VAxn8AhFcLs - Navigation Block Fallback Behavior in WP 6.1
https://make.wordpress.org/core/2022/09/27/navigation-block-fallback-behavior-in-wp-6-1-dev-note/ - Navigation Overview: Phase 2 priorities #41549
https://github.com/WordPress/gutenberg/issues/41549 - Post Navigation Link Block
https://wordpress.org/documentation/article/post-navigation-link-block/ - Advanced Query Loop , WordPress 6.2, Find Your Style and Gutenberg 15.0—Weekend Edition 242
https://gutenbergtimes.com/advanced-query-loop-wordpress-6-2-find-your-style-and-gutenberg-15-0-weekend-edition-242/ - WordPress 6.2 Development Cycle
https://make.wordpress.org/core/6-2/ - What’s new in WordPress 6.2
https://www.godaddy.com/garage/whats-new-in-wordpress-6-2/
Weitere Beiträge zum Thema
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.









Schreibe einen Kommentar