Twenty Twenty-Four, Twenty Twenty-Three: Darstellungsfehler bei Navigation beheben
In manchen Fällen kommt es bei Block Themes wie z. B. Twenty Twenty-Three (TT3) und Twenty Twenty-Four (TT4) zu Darstellungsproblemen bei der Navigation. So wurde im deutschsprachigen Support-Forum dieser Fehler vereinzelt gemeldet, z. B. hier im Zusammenhang mit Twenty Twenty-Three und hier im Zusammenhang mit Twenty Twenty-Two. Aber auch bei Twenty Twenty-Four kann dieser Fehler auftauchen. Wie man das in der Regel lösen kann, beschreibe ich in diesem Beitrag.
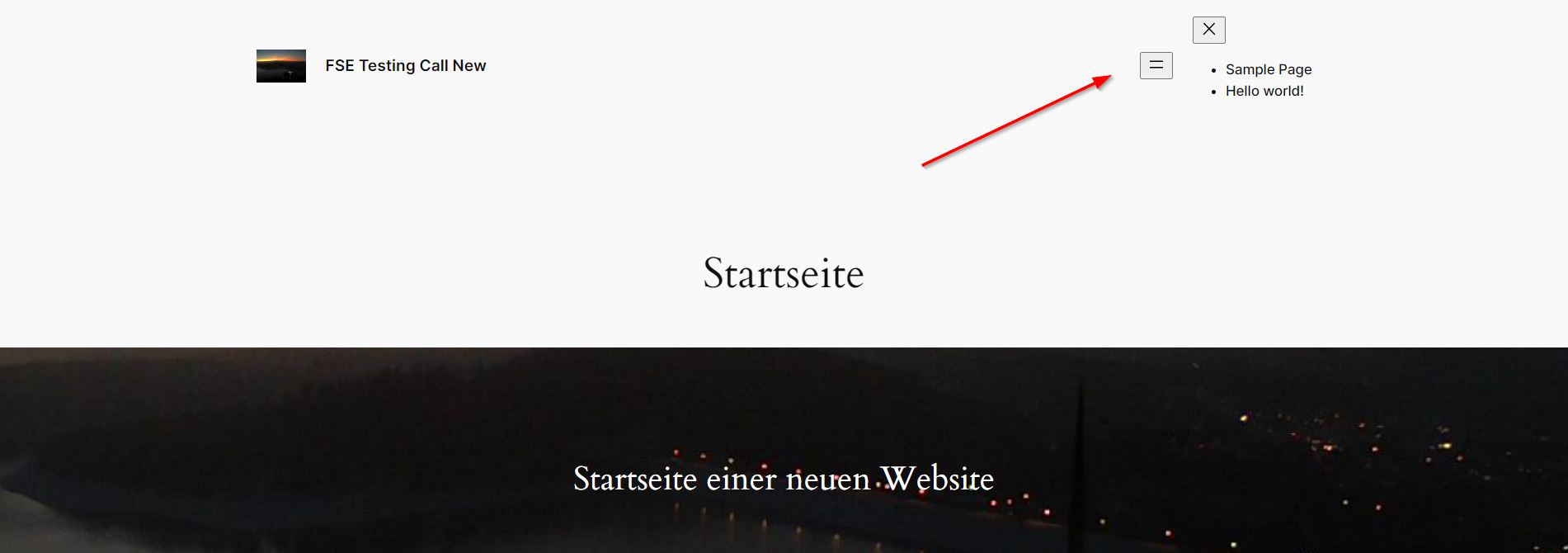
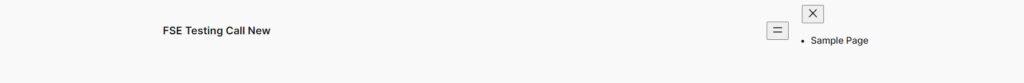
Das Problem mit einer fehlerhaften Darstellung der Navigation hatte ich vor ein paar Tagen ebenfalls auf einer Testinstanz.
In der developer console werden keine Fehler angezeigt.
Auch bei Aktivierung eines anderen Block Themes wie z. B. Twenty Twenty-Three wird die fehlerhafte Darstellung nicht korrigiert.
Das Problem hängt damit zusammen, dass die CSS-Dateien (z. B. die Datei style.min.css im Ordner ...\wp-includes\blocks\navigation) nicht korrekt geladen werden. Ursache sind die Transients.
„Die WordPress Transients API ist ein einfacher Weg, um aufwendig generierte Daten in der Datenbank zu speichern und als Cache wiederzuverwenden.“
Quelle: https://themecoder.de/2017/09/21/wordpress-transients-anzeigen-bearbeiten-und-loeschen/
Einen Lösungsansatz habe ich hier gefunden. Das Problem wurde übrigens hier bereits als bug gemeldet.
Nachdem ich das Plugin WP-Sweep installiert und aktiviert habe, habe ich eine komplette Bereinigung durchgeführt. Danach war das Problem in diesem Fall beseitigt.
Funktioniert aber nicht immer
Auf einer anderen Testinstanz konnte ich aber leider auf die beschriebene Art das Problem nicht lösen und der Fehler war ziemlich hartnäckig.
Als weiteres Plugin zur Lösung wurde Transients Manager vorgeschlagen, das aber ebenfalls keine Lösung brachte.
Auch die Neuerstellung der Navigation brachte in dem Fall leider keine Lösung.
Erstaunlicherweise war das Problem aber ein paar Tage später, als ich mir das Problem noch mal ansehen wollte, gelöst. Es scheint also doch mit den Transients zusammenzuhängen, die in diesem Fall ziemlich hartnäckig waren.
Fazit
Der Darstellungsfehler speziell bei der Navigation kann vereinzelt auftauchen und schon mal sehr hartnäckig sein. In der Regel bekommt man den Fehler aber z. B. mit entsprechenden Plugins wieder in den Griff. Wenn das dann nicht funktioniert hat, verschwindet der Fehler – warum auch immer – nach ein paar Tagen von selbst.
Links und Quellen
- Importing a WP 6.3 exported site with block theme results in CSS problems [with solution]
https://community.localwp.com/t/importing-a-wp-6-3-exported-site-with-block-theme-results-in-css-problems-with-solution/38552 - A Guide to Transients in WordPress
https://wpengine.com/resources/guide-to-transients-in-wordpress/ - WordPress Transients anzeigen, bearbeiten und löschen
https://themecoder.de/2017/09/21/wordpress-transients-anzeigen-bearbeiten-und-loeschen/ - Plugin WP-Sweep
https://de.wordpress.org/plugins/wp-sweep/ - Plugin Transients Manager
https://wordpress.org/plugins/transients-manager/ - Introducing Twenty Twenty-Four
https://make.wordpress.org/core/2023/08/24/introducing-twenty-twenty-four/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.


Schreibe einen Kommentar