Block Pattern Builder und Blockmeister
Wie bereits im Beitrag Block Pattern ohne Child-Theme – das geht! erläutert, gibt es mehrere Möglichkeiten, einen Block Pattern auf einer Seite zu nutzen. In dem o. g. Beitrag haben wir dargestellt, wie man die Vorlage anhand des Plugins Code Snippets auf einer Webseite nutzen kann. Das ist eine Alternative, wenn man kein Child Theme einsetzt. Wenn man jedoch nur Block Patterns nutzen möchte, dann bieten sich die Plugins Block Pattern Builder oder Blockmeister an.
Update 10/2021: Außerdem kann das Plugin Blockmeister als Alternative genutzt werden.
Die Serie zum Thema Block Patterns
- Block Patterns in WordPress
- Block Pattern ohne Child-Theme – das geht!
- Plugins: Block Pattern Builder oder Blockmeister
- Die Musterseite für einen Block Pattern
- Kategorie für eigene Block Patterns definieren
- Block Pattern im patterns-Verzeichnis bei einem Block Theme
Installation und Einsatz des Plugins Block Pattern Builder
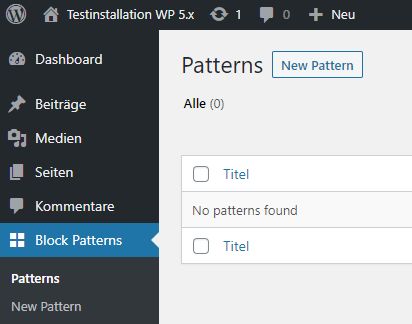
Nach der Installation des Plugins findet man links einen Menüpunkt „Block Patterns“.
Block erstellen und markieren
Zunächst wird ein Block erstellt , den man als Block Pattern nutzen möchte.
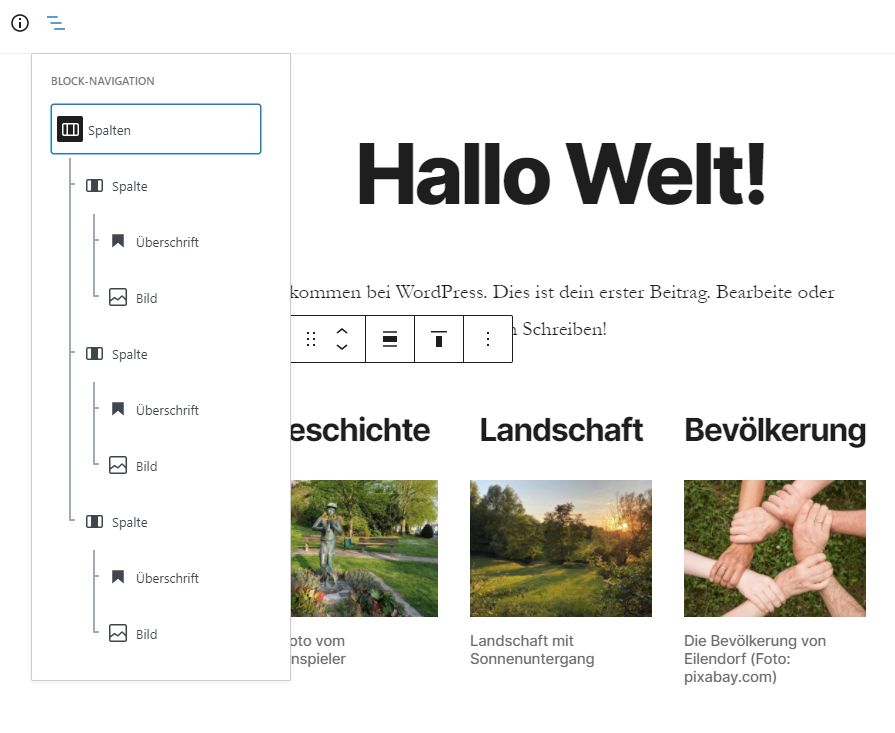
Bei einem Spaltenblock wie in diesem Beispiel, sollte man den kompletten Block markieren. Das kann man z. B. über einen Klick auf die leicht versetzten drei Striche machen, die im Screenshot oben links neben dem (i) zu sehen sind. Wenn man mehrere Blöcke auf einer Seite hat, sucht man sich den entsprechenden Block aus.
Bei einem Spaltenblock wie in diesem Beispiel, sollte man den kompletten Block markieren. Das kann man z. B. über einen Klick auf die leicht versetzten drei Striche machen, die im Screenshot oben links neben dem (i) zu sehen sind. Wenn man mehrere Blöcke auf einer Seite hat, sucht man sich den entsprechenden Block aus.
Einfacher ist in diesem Fall für Nutzer, die sich nicht ganz so gut auskennen, wenn man diesen Block auf einer neuen Seite erstellt, so dass nicht noch weitere Blöcke in der Übersicht erscheinen.
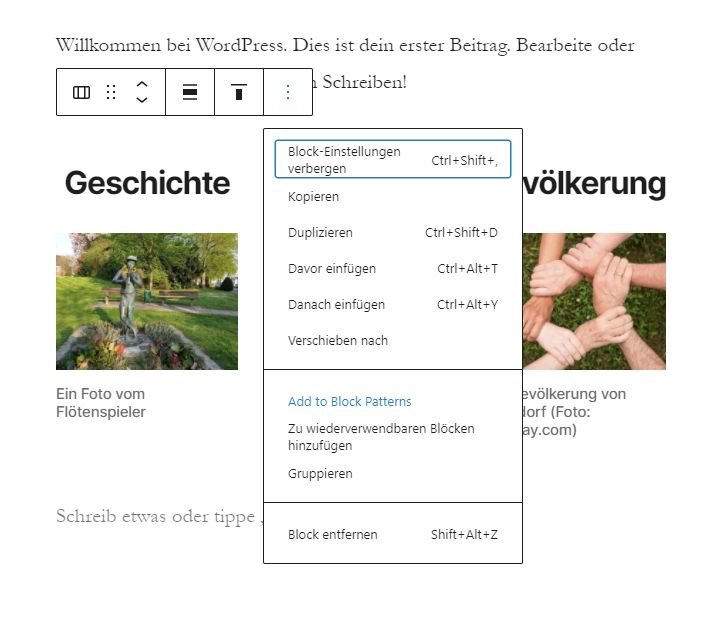
Nachdem der Block markiert ist, ruft man das Menü (drei senkrechte Punkte) auf. Dort findet man den (neuen) Menüpunkt „Add to Block Patterns“. Der Text ist zum Zeitpunkt dieses Beitrags noch nicht übersetzt. Das kann sich aber ändern, wenn jemand die deutsche Übersetzung übernimmt, die nur teilweise vorliegt.
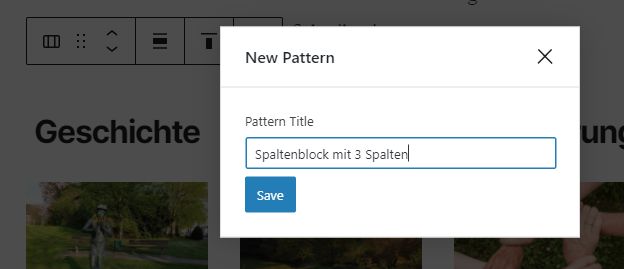
Anschließend gibt man den Titel für den Block Pattern ein.
Danach steht der Block zur Verfügung und kann auf jeder Seite oder bei jedem Beitrag eingefügt werden.
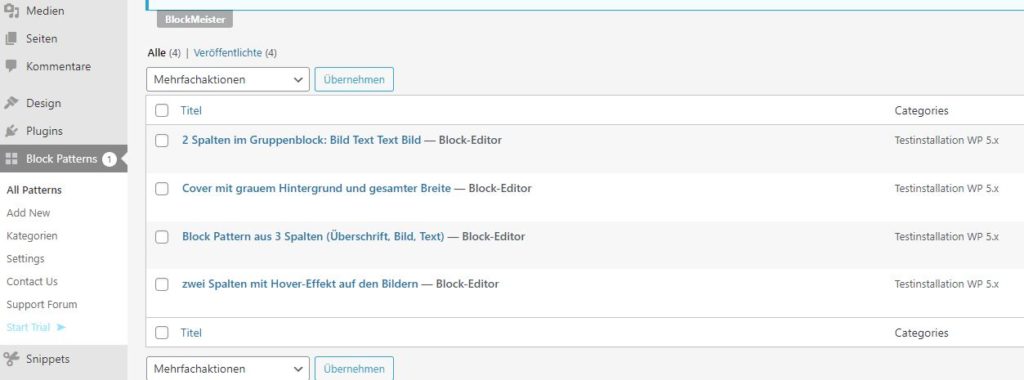
Das Plugin Blockmeister – eine Alternative
Als Alternative bietet sich (Stand Oktober 2021) mittlerweile das Plugin Blockmeister an. Leider ist das Plugin „Block Pattern Builder“ von Justin Tadlock nicht weiter gepflegt worden: „Tested up to 5.5.6“. Das bedeutet natürlich nicht, dass man das Plugin nicht mehr einsetzen sollte.
Das Plugin „Blockmeister“ bietet einige Features mehr an, ist aber deutlich schwergewichtiger (knapp 900 KB) im Vergleich zum Plugin „Block Pattern Builder“ (ca. 200 KB). So kann man den Block Patterns bei Blockmeister eigene Kategorien zuordnen. Grundsätzlich ist aber die Vorgehensweise sehr ähnlich.
Fazit
Die Plugins Block Pattern Builder bzw. Blockmeister ersparen die etwas aufwendigere Aufbereitung des Codes für den Block, die bei dem Plugin Code Snippets nötig wäre.
Mehr erfahren auf dieser Webseite






Schreibe einen Kommentar