SVG-Grafiken in WordPress-Instanzen als Markup verwenden
In der letzten Zeit habe ich mich mehr mit den SVG-Grafiken beschäftigt und dazu auf haurand.com entsprechende Block Patterns erstellt, die diese Grafiken verwenden. Diese Grafiken bieten einige Vorteile. Was man dabei alles beachten muss und wie man diese Grafiken bei WordPress-Instanzen insbesondere als Markup verwenden kann, beschreibe ich in diesem Beitrag.
Was sind SVG-Grafiken
Scalable Vector Graphics (kurz auch SVG, englisch für skalierbare Vektorgrafik) ist die vom World Wide Web Consortium (W3C) empfohlene Spezifikation zur Beschreibung zweidimensionaler Vektorgrafiken. SVG, das auf XML basiert, wurde erstmals im September 2001 veröffentlicht. Praktisch alle relevanten Webbrowser können einen Großteil des Sprachumfangs darstellen.[2]
Wesentlicher Vorteil des vektorbasierten SVG-Formates gegenüber anderen Grafikformaten wie JPG, PNG oder TIFF ist – insbesondere im Responsiven Webdesign – die Skalierbarkeit ohne Qualitätsverlust[3], gegenüber der prinzipbedingt verlustbehafteten Skalierbarkeit von pixel-basierten Rastergrafiken.
https://de.wikipedia.org/wiki/Scalable_Vector_Graphics
SVG-Grafiken können z. Zt. noch nicht über die Medien hochgeladen werden, weil es Sicherheitsbedenken gibt, die zunächst gelöst werden sollen. Wenn auf WordPress-Instanzen der Upload von SVG standardmäßig pauschal zugelassen würde, könnten Benutzer sogar mit recht eingeschränkten Rollen diese Grafiken hochladen und Probleme verursachen. Um solche Grafiken zu verwenden, ist es daher notwendig, dass man die Quellen der Grafiken genau überprüft und diese Dateien ggfs. bereinigt werden müssen.
Insbesondere bei Icons bietet sich die Verwendung entsprechender Grafiken an.
Update
Kostenloses E-Book zu SVGs: https://practical-svg.chriscoyier.net/
Siehe dazu auch: https://chriscoyier.net/2024/07/22/practical-svg-is-now-free-to-read-online/
SVG-Grafiken verwenden
Ich bin allerdings nicht den Weg über ein Plugin oder ein Code-Snippet gegangen, sondern füge den bereinigten Code über einen HTML-Block ein. Dazu muss ich sagen, dass ich auf dieser Website hier nur sehr begrenzt SVG-Grafiken verwende und schon aus diesem Grund kein zusätzliches Plugin installieren wollte. Es gibt allerdings bereits einige Plugins, die nicht nur einen Upload zulassen, sondern auch gleichzeitig die Bereinigung der Grafiken vornehmen. Weiter unten stelle ich ein Plugin für den Upload vor.
Den Code für SVG-Grafiken im HTML-Block verwenden
Hier einige Quellen, wo man entsprechende Grafiken finden kann:
- Auf der folgenden Website gibt es eine Menge SVG-Icons, die man nutzen kann. Allerdings sollte man die entsprechenden Lizenzen bei Verwendung beachten.
- Auch auf der folgenden Website gibt es viele Icons, die aber zumindest teilweise kostenpflichtig sind.
- Über die folgende Seite kann man die Grafiken hochladen, optimieren und sich als Markup anzeigen lassen: https://jakearchibald.github.io/svgomg/
Nachfolgend eine kleine Anleitung, wie man eine SVG-Grafik einfügen kann:
- Zunächst sucht man in einem entsprechenden Portal eine Grafik, die man einfügen möchte. In meinem Fall ein Achtung-Schild.
- Die Datei auf der folgenden Seite laden.
- Dann auf den Reiter „Markup“ klicken und das Markup kopieren. Anschließend das Markup auf der Seite https://svg.enshrined.co.uk/ einfügen.
- Anschließend den bereinigten Code im unteren Fenster kopieren und als HTML-Block einfügen.
Hier siehst du den bereinigten Code, den man anschließend bei dem HTML-Block einfügen kann:
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 246.027 246.027" style="enable-background:new 0 0 246.027 246.027" xml:space="preserve">
<path d="m242.751 196.508-98.814-171.15c-4.367-7.564-12.189-12.081-20.924-12.081s-16.557 4.516-20.924 12.081L3.276 196.508c-4.368 7.564-4.368 16.596 0 24.161S15.465 232.75 24.2 232.75h197.629c8.734 0 16.556-4.516 20.923-12.08 4.367-7.565 4.366-16.597-.001-24.162zm-119.737 8.398c-8.672 0-15.727-7.055-15.727-15.727 0-8.671 7.055-15.726 15.727-15.726s15.727 7.055 15.727 15.726c-.001 8.673-7.056 15.727-15.727 15.727zm15.833-67.226c0 8.73-7.103 15.833-15.833 15.833s-15.833-7.103-15.833-15.833V65.013c0-4.142 3.358-7.5 7.5-7.5h16.667c4.143 0 7.5 3.358 7.5 7.5v72.667z"></path>
</svg>Um eine bestimmte Farbe für das SVG zu verwenden, kannst du das folgende Style Attribut verwenden: fill="#AB7C94". In dem Fall wäre der Eintrag dann:
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 246.027 246.027" style="enable-background:new 0 0 246.027 246.027" xml:space="preserve">
<path fill="#AB7C94" d="m242.751 196.508-98.814-171.15c-4.367-7.564-12.189-12.081-20.924-12.081s-16.557 4.516-20.924 12.081L3.276 196.508c-4.368 7.564-4.368 16.596 0 24.161S15.465 232.75 24.2 232.75h197.629c8.734 0 16.556-4.516 20.923-12.08 4.367-7.565 4.366-16.597-.001-24.162zm-119.737 8.398c-8.672 0-15.727-7.055-15.727-15.727 0-8.671 7.055-15.726 15.727-15.726s15.727 7.055 15.727 15.726c-.001 8.673-7.056 15.727-15.727 15.727zm15.833-67.226c0 8.73-7.103 15.833-15.833 15.833s-15.833-7.103-15.833-15.833V65.013c0-4.142 3.358-7.5 7.5-7.5h16.667c4.143 0 7.5 3.358 7.5 7.5v72.667z"></path>
</svg>Update
4.5.2024: Bei der Recherche im Zusammenhang mit der Umsetzung einer Website auf Twenty Twenty-Four habe ich die Plugins The Icon Block und SVG Block gefunden.
Das Plugin The Icon Block von Nick Diego, der in der Community bestens bekannt ist, bietet 290 Icons, wobei auch die Möglichkeit besteht, hochgeladene SVG-Grafiken zu verwenden. Hier ein kurzes Video mit den Gestaltungsmöglichkeiten.
Das Plugin SVG Block bietet einen speziellen Block für SVG und wird mit ca. 3000 SVG-Grafiken geliefert, die man problemlos einbinden kann. Die Gestaltung (Breite, Höhe, Ränder, etc.) kann in dem Fall bequem über die Einstellungen vorgenommen werden.
Das sind aus meiner Sicht auch schöne Alternativen.
GenerateBlocks – Verwendung von SVG
In dem Zusammenhang möchte ich auf das Plugin GenerateBlocks hinweisen, dass wir mittlerweile bei einigen Projekten eingesetzt haben:
Füge deinem Editor eine unglaubliche Vielseitigkeit hinzu, ohne ihn mit Tonnen von eindimensionalen Gutenberg-Blöcken aufzublähen. Mit GenerateBlocks kannst du eine Handvoll Blöcke in der Tiefe lernen und sie zum Erstellen von allem verwenden.
Beschreibung auf https://de.wordpress.org/plugins/generateblocks/
Das ist genau der Punkt, der mir sehr gut gefällt, weil das Plugin nur wenige Blöcke anbietet, die aber den Block Editor sehr gut ergänzen.
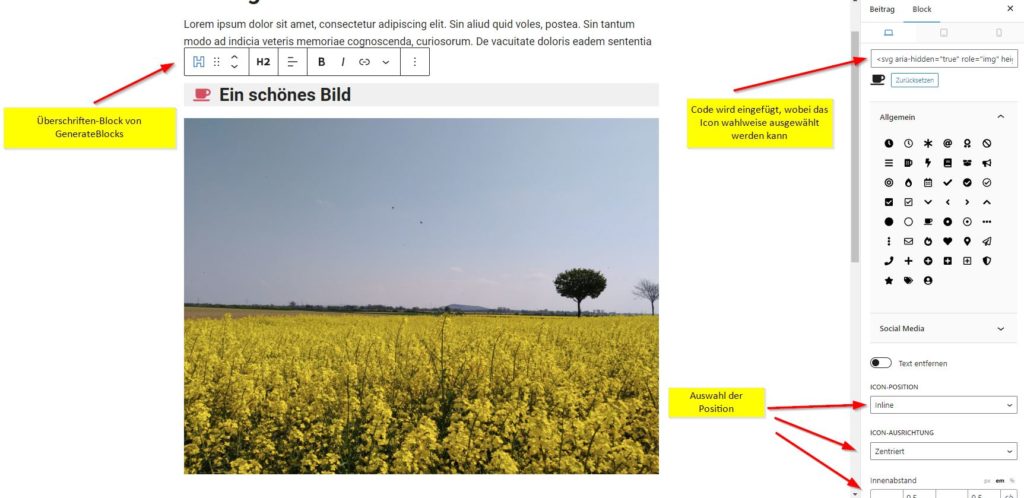
Warum ich dieses Plugin in diesem Beitrag erwähne, hängt damit zusammen, dass z. B. der enthaltene Überschriften-Block SVG unterstützt. Wenn man den Überschriften-Block des Plugins verwendet, kann man entweder den Quelltext von einer Grafik einfügen oder aber eines der Icons, das man unter der Eingabe wählen kann, verwenden. Hier eine Übersicht:
Aber auch die anderen Blöcke des Plugins, z. B. der Block „Query Loop“ bieten interessante Optionen. Evtl. werde ich das Plugin im Rahmen eines anderen Beitrags vorstellen, weil das hier den Rahmen sprengen würde. Das Plugin kann natürlich auch verwendet werden, wenn man GeneratePress als Theme nicht nutzt.
Zeichen aus den Google Fonts verwenden
Man kann auch sehr schön bestimmte Zeichen (z. B. ein Fragezeichen oder ein Symbol) in einer bestimmten Schriftart der Google Fonts verwenden. Dabei gibt es übrigens kein Datenschutzproblem, weil die Schrift bzw. das Zeichen lokal verwendet wird. Allerdings möchte ich an dieser Stelle auf die Lizenzvereinbarungen von Google hinweisen.
Zusammengefasst verläuft die Bearbeitung wie folgt, wenn wir z. B. bestimmte Zeichen von den Google Fonts verwenden möchten:
- Zeichen wählen und als SVG speichern: https://fonts.google.com/icons
- Die gespeicherte Grafik laden: https://jakearchibald.github.io/svgomg/ und anschließend das Markup kopiere
- Das Markup bereinigen: https://svg.enshrined.co.uk/ – Markup einfügen und Button „Sanitize“ klicken. Danach das bereinigte Markup kopieren.
- Wenn man Generateblocks verwendet, das Markup bei „Icon“ einfügen und ggfs. die „Icon-Größe“ ändern
Wenn man ein anderes Plugin mit entsprechenden Blöcken verwendet, sollte man sich ansehen, ob man das in ähnlicher Form einsetzen kann.
Das Plugin „Safe SVG“
Eine Alternative stellt die Verwendung eines entsprechenden Plugins dar: Mit dem Plugin Safe SVG werden entsprechende Uploads von Grafiken zugelassen und gleichzeitig sichergestellt, „dass sie bereinigt werden, um zu verhindern, dass SVG-/XML-Schwachstellen die Website beeinträchtigen. Außerdem werden die hochgeladenen Grafiken in der Medienbibliothek in allen Ansichten in der Vorschau angezeigt.“
Fazit
SVG-Grafiken bieten einige Vorteile. Allerdings sollte man bei der Verwendung natürlich auch beachten, wo man diese Grafiken runterlädt. Je nach Verwendung kann es etwas umständlich sein, wenn man das Markup verwenden möchte. Sicherlich wichtig ist auch die Bereinigung des Codes, bevor man den Code einfügt.
Linkliste und Quellen
- Umfassender Beitrag zum Thema in WordPress:
https://kinsta.com/de/blog/wordpress-svg/ - Kostenloses E-Book zu SVGs:
https://practical-svg.chriscoyier.net/ - How to use SVG in WordPress: https://wetopi.com/how-to-use-svg-in-wordpress/
- Convert your svg files to html online for free:
https://www.youtube.com/watch?v=Ysok5j9ltsY - Upload von SVG-Dateien soll in WordPress 6.2 ermöglicht werden:
https://wptavern.com/wordpress-performance-team-is-working-on-a-module-for-svg-uploads - Über die folgende Seite kann man die Grafiken hochladen, optimieren und sich als Markup anzeigen lassen: https://jakearchibald.github.io/svgomg/
- Google Fonts verwenden: https://fonts.google.com/icons
- Google Fonts zu SVG umwandeln: https://danmarshall.github.io/google-font-to-svg-path/
- “Säubern” des Codes: https://svg.enshrined.co.uk/
- Entsprechende Grafiken und Icons – Lizenzvereinbarungen sollten vorher geprüft werden:
- eine Übersicht verschiedener Portale: https://superdevresources.com/free-svg-icons/
- https://www.svgrepo.com/
- https://icons8.de/
- https://fontawesome.com/icons
- https://www.streamlinehq.com/icons
- Entsprechende Grafiken erstellen, exportieren und einbinden:
https://kulturbanause.de/blog/svg-grafiken-erstellen-und-einbinden/ - SVG-Grafiken in Websites/HTML-Seiten einbinden:
https://kulturbanause.de/blog/svg-grafiken-in-websiteshtml-seiten-einbinden/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.


Schreibe einen Kommentar