Navigation oben im Cover-Block bei Twenty Twenty-Three (WordPress 6.2)
Aufgrund einer sehr interessanten Anfrage im deutschsprachigen Support-Forum habe ich mir angesehen, wie man die Navigationsleiste im Cover-Block beim Theme Twenty Twenty-Three und WordPress 6.2 oben positionieren kann. Da es sich um die Bearbeitung eines Blocks geht, kann man die Lösung vermutlich auch ohne Probleme auf andere Block Themes wie z. B. Twenty Twenty-Two übertragen.
Wenn man sich ausführlicher mit Full Site Editing (FSE) und Block Themes beschäftigt, dann wird mir immer wieder klar, welches Potential in dieser doch recht neuen Entwicklung bei WordPress steckt.
Bei vielen klassischen Themes gibt es für diese Darstellungsoption Einstellungen. Allerdings gibt es für diese Einstellungen keine „Norm“, so dass man bei jedem klassischen Theme in der Regel in unterschiedlicher Form diese Option einschalten muss. Die Einstellungen sind bei Block Themes nicht nötig, weil man jedes Template (Startseite, einzelne Beiträge, etc.) individuell gestalten kann.
Navigation im Cover-Block

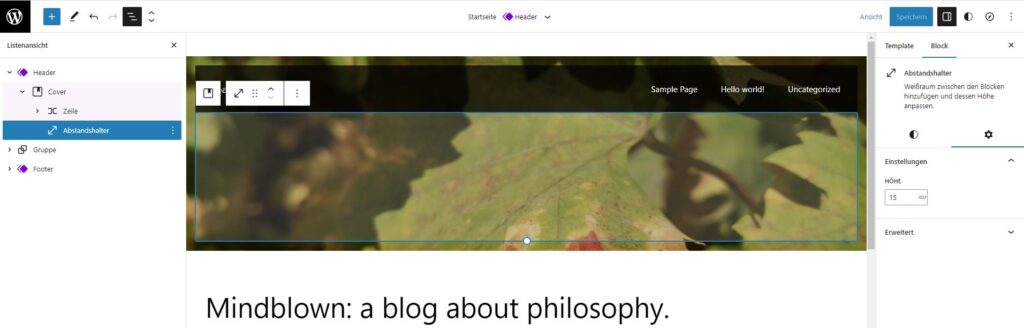
Höhe des Cover-Blocks und des Abstandshalters
Die Höhe des Abstandshalters ist natürlich von der Höhe des Cover-Blocks abhängig.
Wenn ich z. B. die Höhe des Cover-Blocks mit 20rem einstelle, dann habe ich im Beispiel eine Höhe des Abstandshalter-Blocks mit 15rem festgelegt.
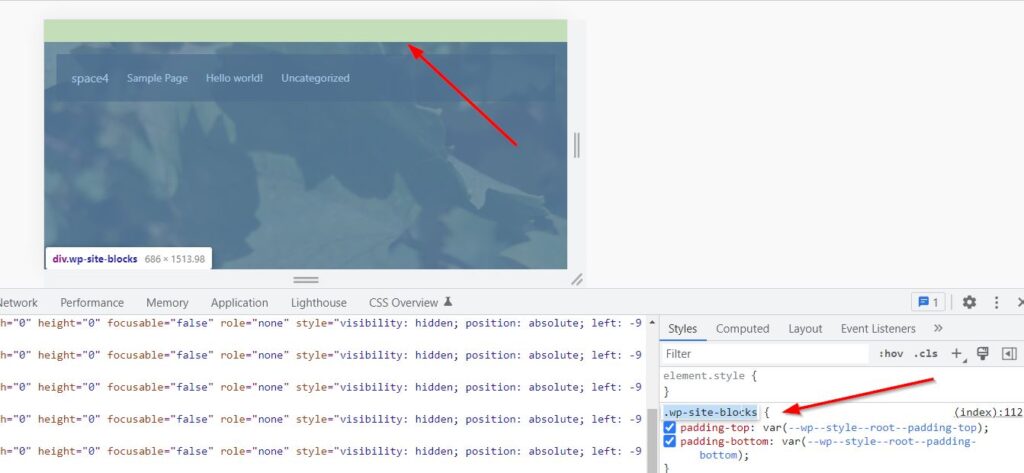
Der obere weiße Rand
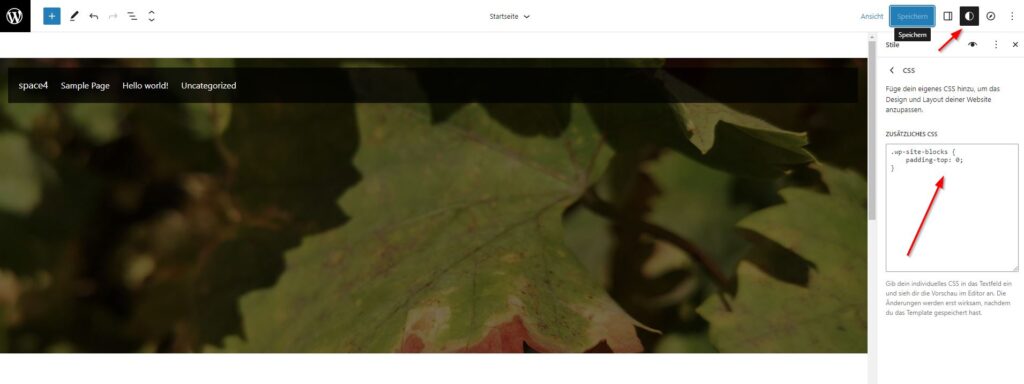
So weit so gut: Aber der obere weiße Rand stört doch ziemlich. Wenn man sich das in der developer console (Aufruf mit F12 bei Chrome) anschaut, dann kann man erkennen, dass eine Einstellung für padding dafür verantwortlich ist. Den Wert für padding-top muss man auf 0 setzen, damit der obere weiße Rand verschwindet:
Diesen Rand kann man auf verschiedene Arten über eine geänderte CSS-Regel löschen. Ich habe mich in dem Fall aufgrund der minimalen Änderung nicht für ein Child Theme von Twenty Twenty-Three entschieden, sondern über eine entsprechende CSS-Regel gelöst.
.wp-site-blocks {
padding-top: 0;
}Bis WordPress Version 6.1.x kann man diese Option z. B. wie folgt einbinden: Wenn man an die URL /wp-admin/customize.php anhängt, ist der Customizer wieder da. Weitere Möglichkeiten kann man in dem folgenden Beitrag nachlesen.
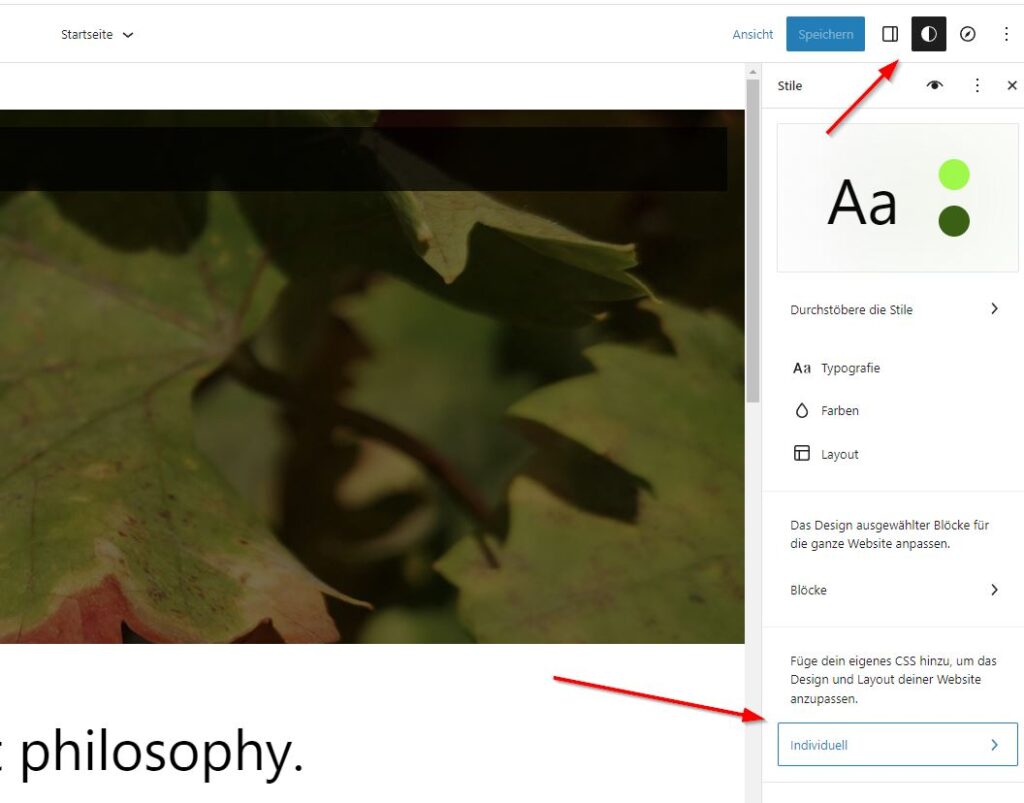
Bei WordPress 6.2 gibt es eine neue Option, bei der man individuelle CSS-Regeln verwenden kann. Das habe ich in dem folgenden Beitrag ausführlich beschrieben.
Fazit
Es ist immer wieder beeindruckend, welche Möglichkeiten man jetzt zusätzlich beim Full Site Editing (FSE) hat. Mit ein paar relativ einfachen Änderungen kann man dieses Design umsetzen. Ein klein wenig schade ist es, dass man doch noch ein wenig CSS reinpacken muss. Ich bin mir aber sicher, dass sich auf Dauer auch in diesem Bereich noch etwas tun wird. Auf jeden Fall war das eine sehr interessante Aufgabenstellung und es macht immer mehr Spaß mit FSE zu arbeiten.
Links und Quellen
- How to add a background image or background video with full site editing
https://fullsiteediting.com/background-image/ - Twenty Twenty-Three Theme Review: Flexible and Community Driven
https://torquemag.io/2023/01/twenty-twenty-three-theme-review-flexible-and-community-driven/
Weitere Beiträge zum Thema
- Globale Blöcke wie Buttons bei Block Themes gestalten
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar