Template für Kategorien beim Full Site Editing (FSE) und Verwendung von Block Themes
Seit nicht allzu langer Zeit besteht die Möglichkeit, bei einem Block Theme wie z. B. Twenty Twenty-Two beim Full Site Editing (FSE) für jede Kategorie ein eigenes Template zu erstellen. Dabei besteht die Möglichkeit, eine einzelne Vorlage für alle Artikel oder eine bestimmte Kategorie zu erstellen. Wie man vorgehen könnte, kann man in diesem Beitrag lesen.
Im Rahmen des FSE Program Testing Call tauchen immer wieder Fallstricke auf, die dann aber auch in der Regel überwunden werden können. Bei dem letzten Testing Call für Full Site Editing (FSE) sollte u. a. auch ein Template für eine bestimmte Beitragskategorie erstellt werden. Das war der Ausgangspunkt für diesen Beitrag.
Template für Beitragskategorie erstellen
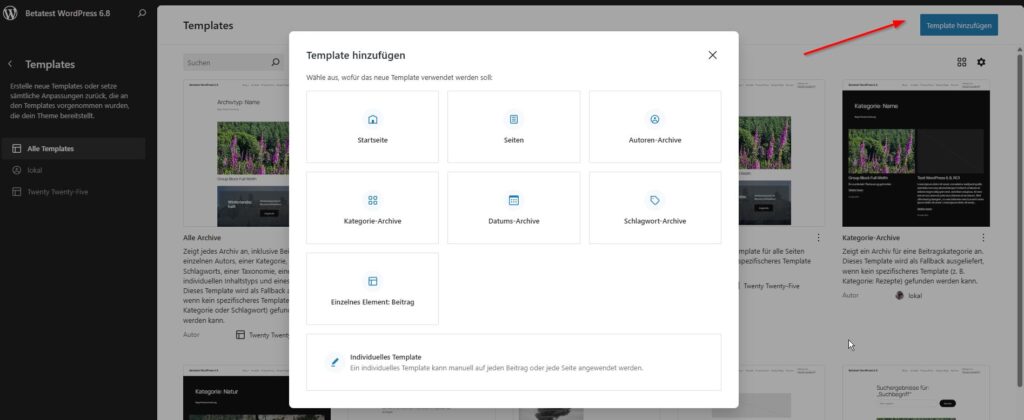
Wenn man ein Block Theme wie z. B. Twenty Twenty-Two verwendet, wählt man über Design > Website-Editor die Option „Templates“. Wenn man dann auf „Hinzufügen“ (2) oben rechts klickt, dann erscheinen die Optionen, wo man in unserem Fall „Kategorie“ wählt:
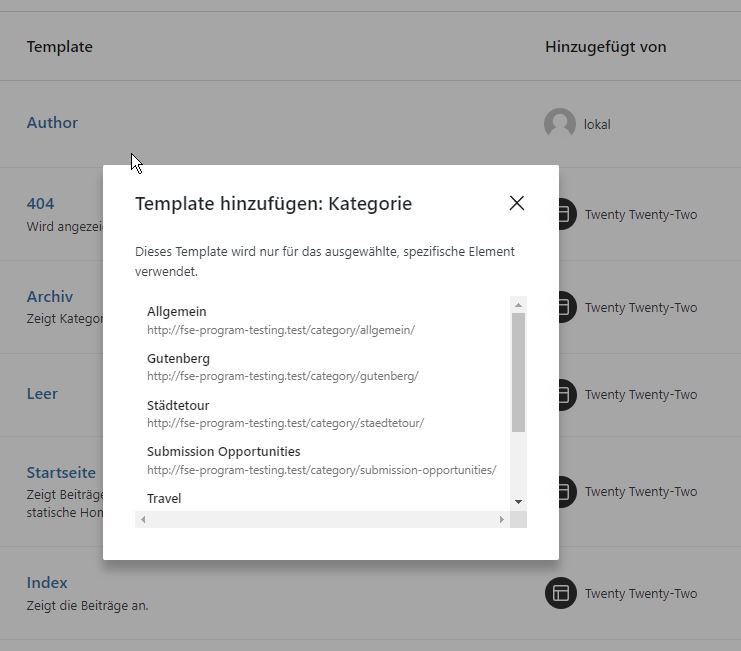
Anschließend kann man auswählen, ob man ein Template für „Alle Kategorien“ oder für ein spezifisches Element erstellen möchte:
In unserem Fall soll ein Template für die Kategorie „Städtetour“ erstellt werden.
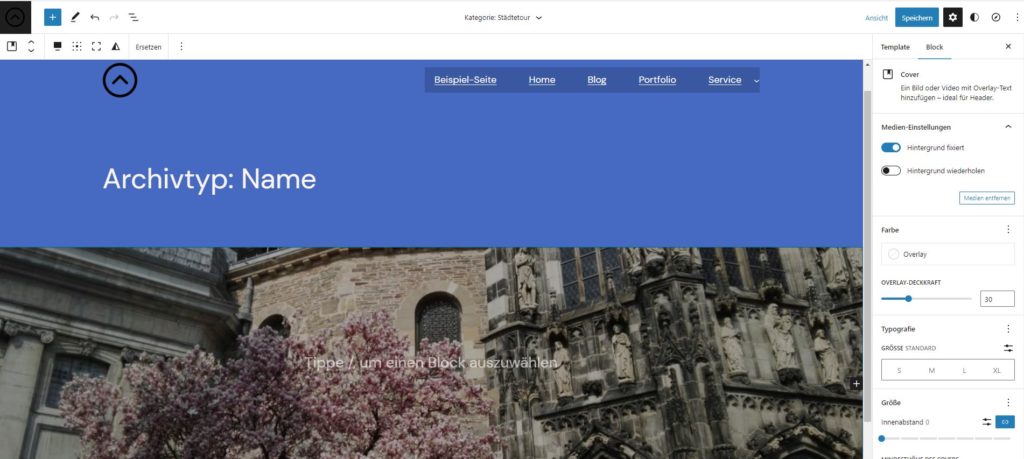
Bei diesem Template soll im oberen Bereich ein zusätzliches Bild als Cover-Block fixiert gezeigt werden. In unserem Fall soll das der Dom in Aachen sein.
Wenn man anschließend in der obersten Zeile auf den Button „Speichern“ klickt, wird das Template gespeichert.
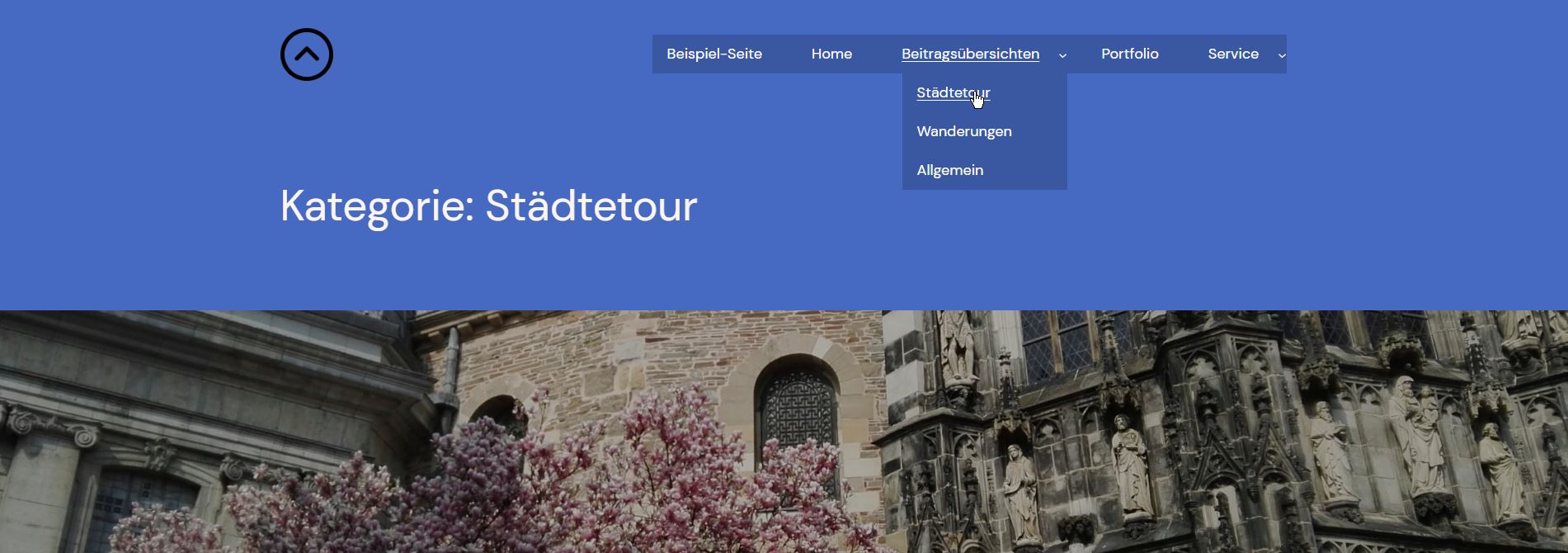
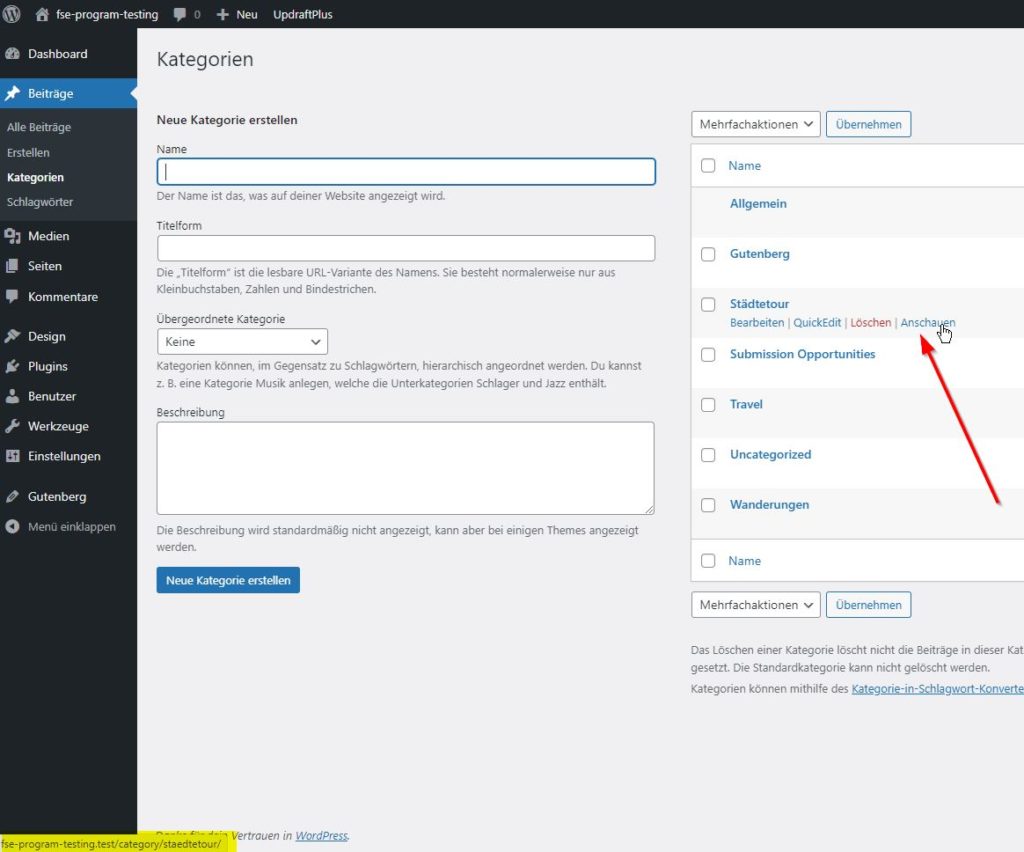
Wir können uns die Beitragsübersicht mit dem neu erstellten Template jetzt auch schon ansehen. Dazu ermitteln wir zunächst den Link für die Kategorie. Das geht am einfachsten, wenn man sich das über Beiträge > Kategorien über den Link „Anschauen“ ansieht. Hier das Beispiel für eine lokale Website. Für die Kategorie „Städtereisen“ ist das dann http://fse-program-testing.test/category/staedtetour/
Letztendlich ist das für jede Kategorie natürlich ähnlich aufgebaut.
Die Beitragsübersicht für „Wanderungen“ ist dementsprechend http://fse-program-testing.test/category/wanderungen/
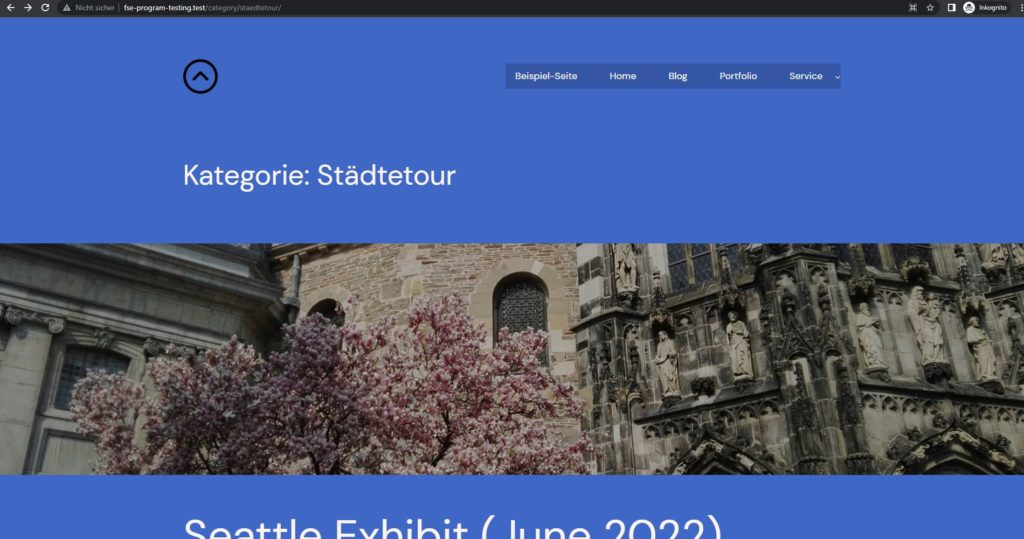
So sieht das dann aus:
In ähnlicher Form können jetzt weitere Templates für Kategorien erstellt und die entsprechenden Links in das Menü eingebunden werden. Das werde ich in einem weiteren Beitrag zeigen, weil eine umfassende Darstellung diesen Beitrag unnötig aufblähen würde.
Fazit
Auch bei der Erstellung eines speziellen Templates für Kategorien bietet Full Site Editing wie bereits in anderen Bereichen große Vorteile, wenn man ein Block Theme wie zum Beispiel Twenty Twenty-Two einsetzt. Natürlich ist die Arbeit mit FSE erst mal ziemlich ungewohnt, aber es lohnt sich auf jeden Fall, sich damit zu beschäftigen.
Weitere Beiträge zum Thema
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.







Schreibe einen Kommentar