Verschwundene Meta Box z. B. von YOAST unter dem Beitrag wieder aktivieren
Neulich war nach einer vielleicht etwas hektischen Bewegung mit der Maus auf einmal die Meta Box von YOAST Premium bei einer WordPress-Instanz verschwunden. Nachdem ich mir die Zähne ausgebissen, Google in Anspruch genommen und verschiedenste Möglichkeiten erfolglos getestet habe, um die Meta-Box wieder zu aktivieren, habe ich mich an den Support von YOAST gewendet und bekam innerhalb von wenigen Stunden eine Antwort. Die Lösung war in der Tat nicht trivial und war Anlass für diesen Beitrag, der auch bei einem Problem mit einer beliebigen Meta Box (z. B. der kostenfreien Version von YOAST) funktioniert.
Unter Metadaten bei WordPress versteht man Informationen über bestimmte Aspekte von Inhalten zum Beispiel bei Beiträgen, Seiten oder Benutzern. Diese Informationen werden nicht direkt im Inhalt selbst angezeigt, sondern sind in der Datenbank gespeichert und können von WordPress, Plugins oder Themes verwendet werden, um den Inhalt zu organisieren, anzuzeigen oder zu filtern.
Zum Beispiel können Kategorien und Schlagwörter verwendet werden, um ähnliche Beiträge oder Seiten zu gruppieren und anzuzeigen, während der Autor oder der Veröffentlichungsstatus verwendet werden kann, um spezifische Beiträge oder Seiten zu filtern oder zu durchsuchen.
Die Meta-Box auf der Bearbeitungsseite eines Beitrags oder einer Seite enthält Informationen wie Autor, Datum und Uhrzeit der Veröffentlichung, Kategorien und Schlagwörter (Tags), Status (veröffentlicht, Entwurf, usw.) und andere spezifische Informationen, die von Plugins oder Themes hinzugefügt werden können.
Bei YOAST enthält die Meta Box Daten wie z. B. die Meta-Beschreibung, SEO-Titel, Fokus-Keyphrase, etc.
Das Problem betrifft wohl grundsätzlich Meta Boxen und ist bekannt
Das Problem wurde erstmals im Juli 2018 im Zusammenhang mit dem Classic Editor gemeldet, betrifft aber ebenso den Block Editor. In dem Issue auf gitbhub werden übrigens auch ein paar Lösungsansätze über WP-CLI oder SQL genannt.
We are aware of a reported issue with the block editor where the meta boxes under the content can be pushed to the sidebar, sometimes accidentally. In short, the under-content and sidebar list of boxes appear to be a single list.
Antwort von YOAST auf meine Anfrage
Hier die Übersetzung:
Uns ist ein Problem mit dem Block-Editor bekannt, bei dem die Meta-Boxen unter dem Inhalt manchmal versehentlich in die Seitenleiste verschoben werden können. Kurz gesagt, die Liste der Felder unter dem Inhalt und in der Seitenleiste scheinen eine einzige Liste zu sein.
Übersetzung über deepl.com
Wie man die Meta Box von YOAST im Beitragsbereich wieder aktiviert
Nachfolgend gebe ich im Grunde die Anleitung von YOAST zur Aktivierung der Meta Box wieder, die ich als Mail erhalten habe. Allerdings habe ich diese englischsprachige Anleitung übersetzt und in Bezug auf die (deutschsprachige) Terminologie angepasst und ergänzt:
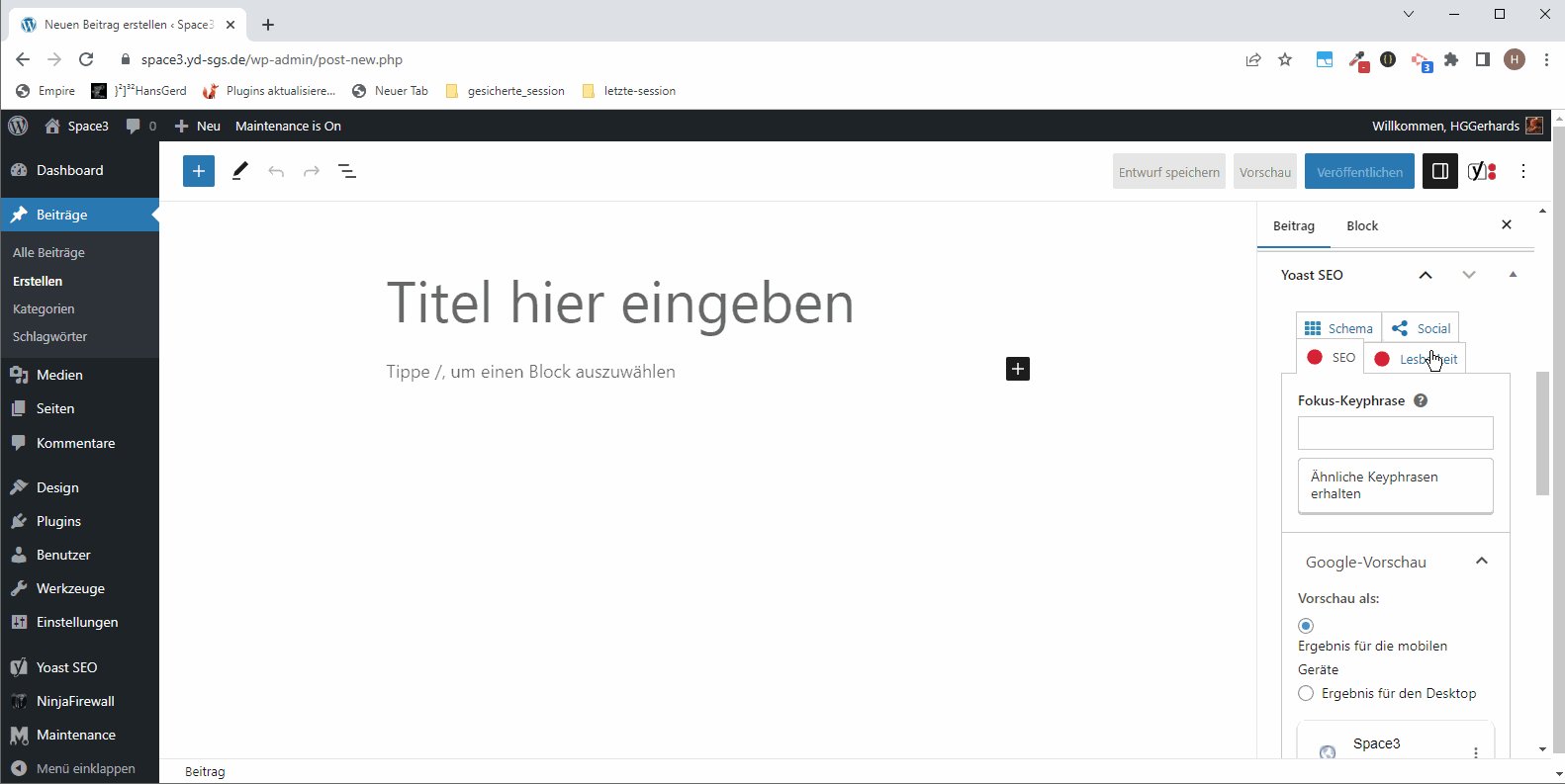
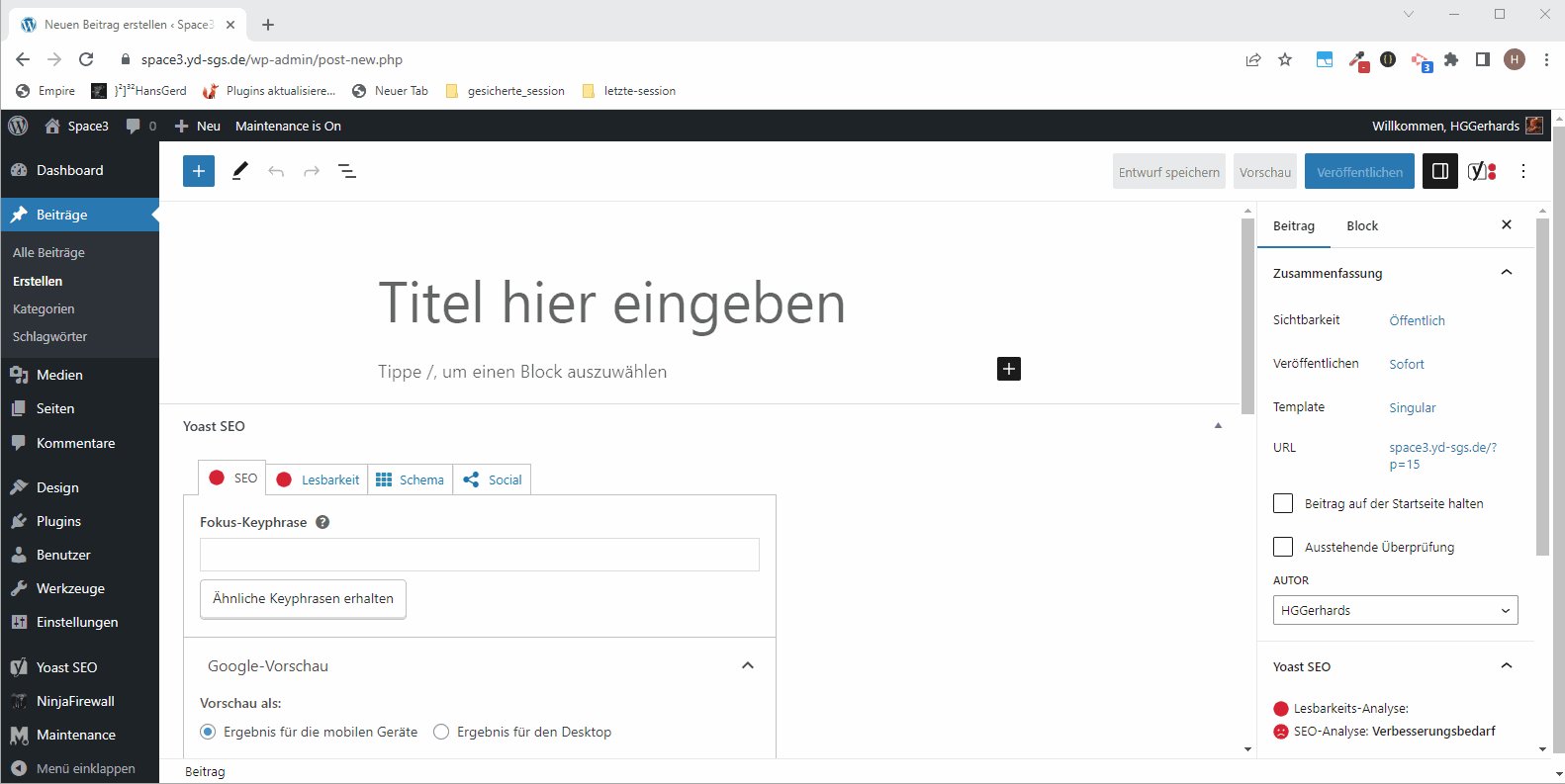
- Über Beiträge > Erstellen sollte man zunächst einen neuen Beitrag erstellen, der aber später nicht weiter verwendet und auch nicht gespeichert wird.
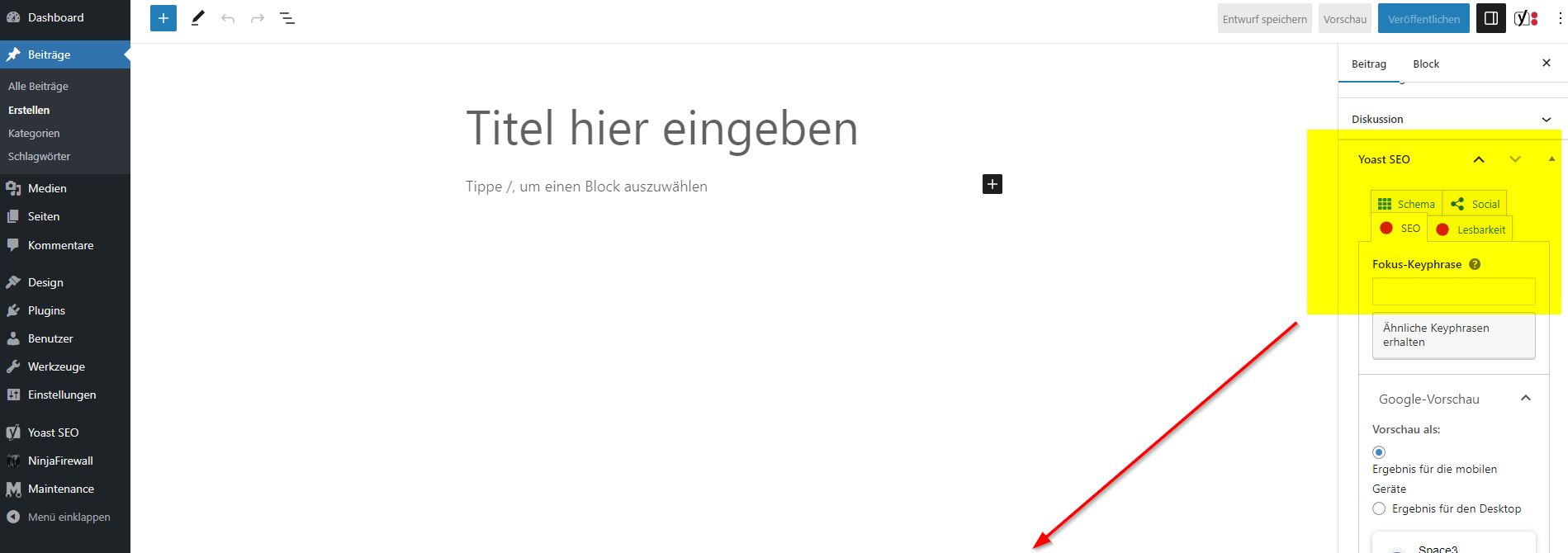
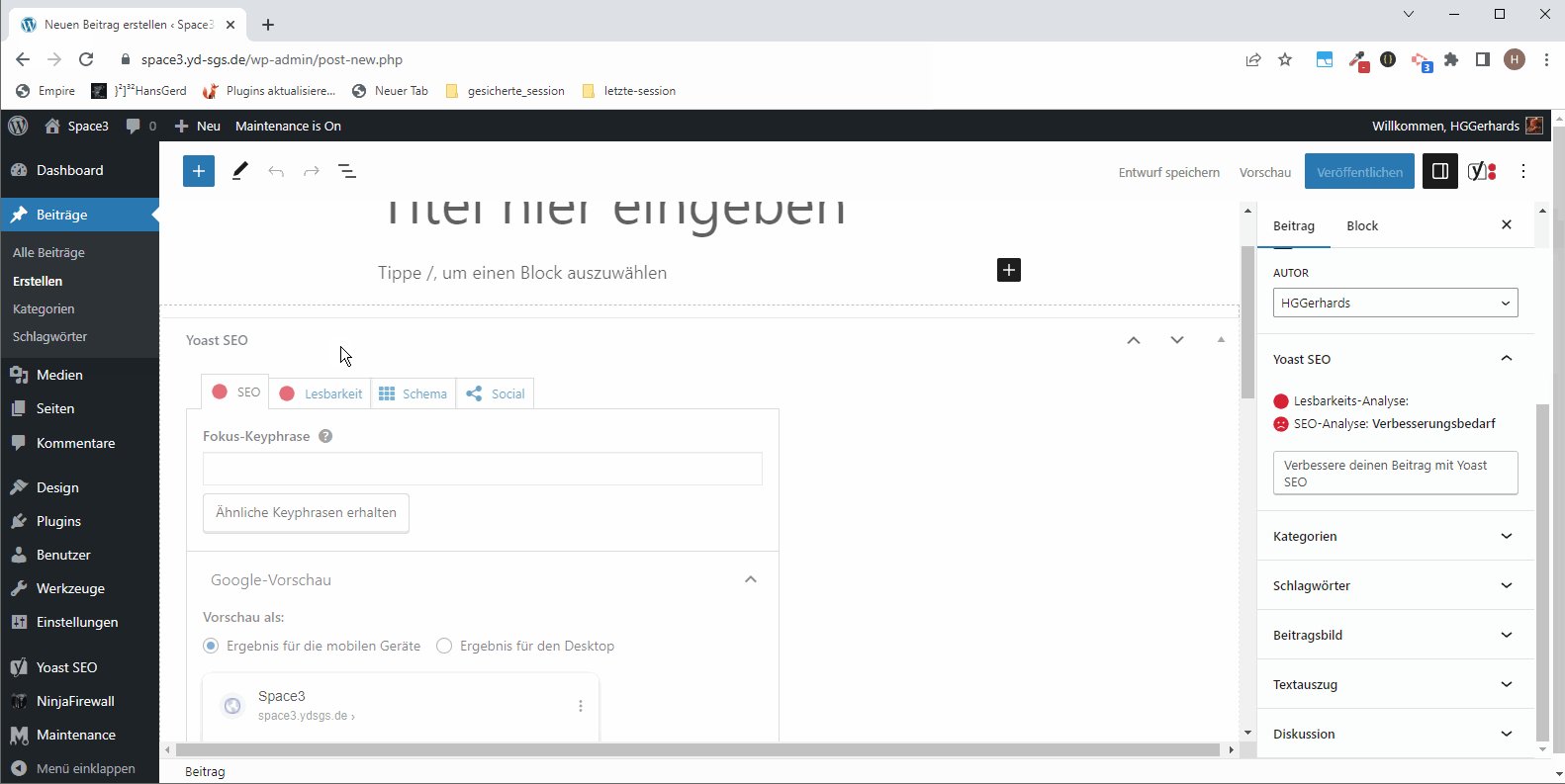
- Rechts sollte jetzt in der Sidebar der Bereich mit den Einstellungen zu sehen sein. Sonst muss man oben neben „Veröffentlichen“ auf das Symbol „Einstellungen“ gehen und dafür sorgen, dass die Einstellungen angezeigt werden.
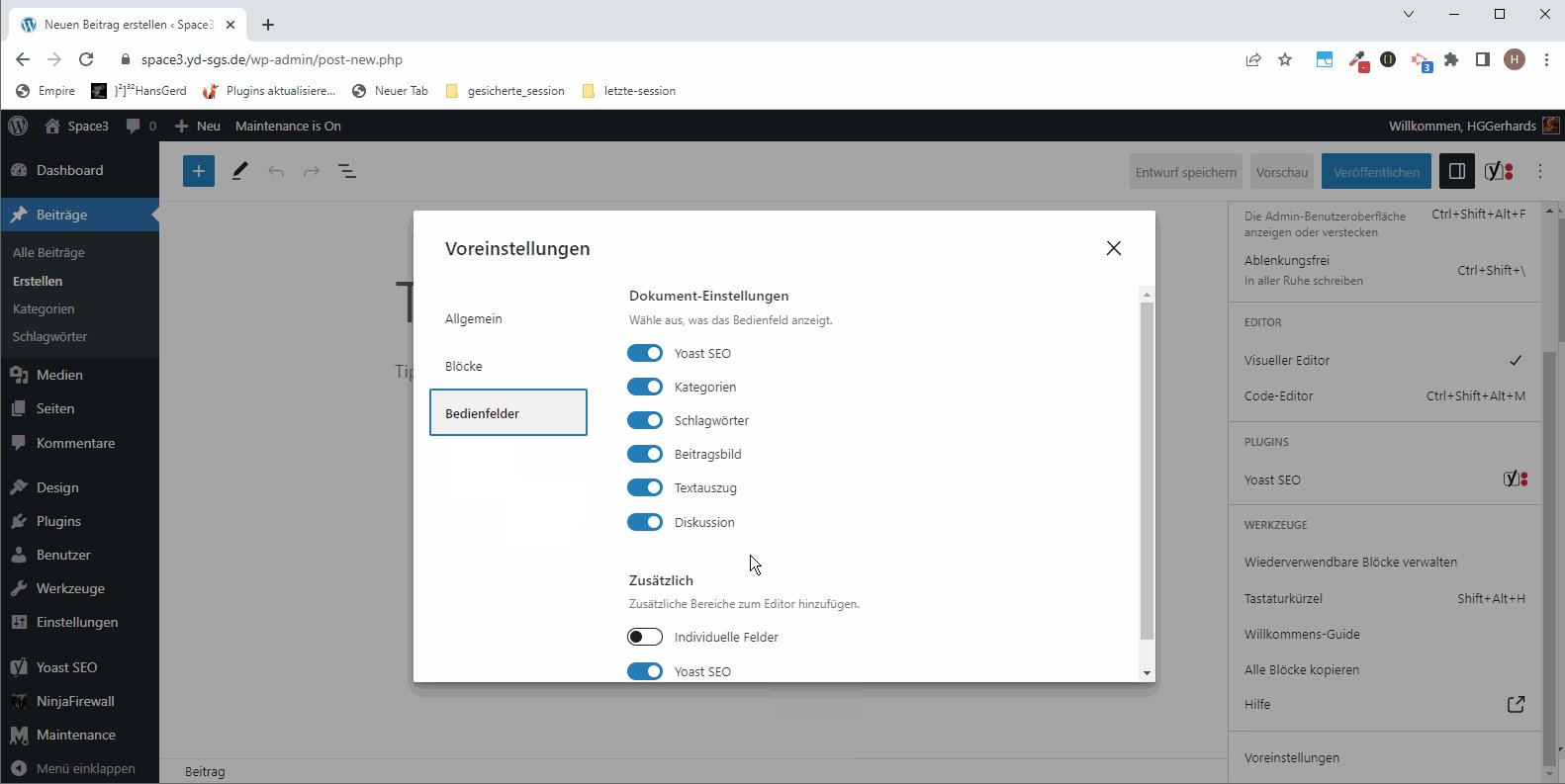
- Klicke dann auf das Kebab-Menü mit den drei senkrechten Punkten rechts oben in der Ecke.
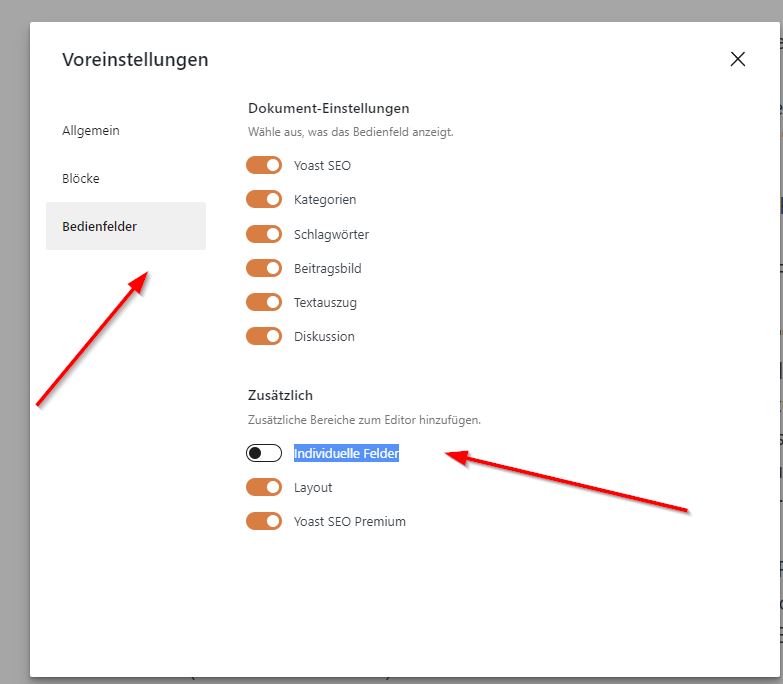
- Klicke anschließend ganz unten auf „Voreinstellungen“.
- Aktiviere dann unter „Bedienfelder“ die Option „Individuelle Felder“.
- Dann erscheint unter dieser Option ein Button „Aktivieren und neu laden“.
- Der Beitrag wird nun aktualisiert und man sieht einen Abschnitt „Benutzerdefinierte Felder“ unterhalb des Inhalts. Möglicherweise muss man nach unten scrollen, um den Abschnitt „Benutzerdefinierte Felder“ zu sehen.
- In der Seitenleiste sieht man einen Abschnitt „Yoast SEO“ und einen Abschnitt „Yoast SEO Premium“, wenn die Premium-Version vorliegt. Möglicherweise muss man auch in der Seitenleiste nach unten scrollen oder einige Bereiche minimieren.
- Klicke dann auf den Aufwärtspfeil „^“ neben dem Abschnitt „Yoast SEO“ bzw. „Yoast SEO Premium“. Die Meta Box wird von der Seitenleiste in den Bereich unter dem Inhalt verschoben.
- Um den Bereich „Yoast SEO Premium“ zu erweitern (falls er minimiert ist), muss man dann auf den Pfeil auf der rechten Seite klicken.
- Danach kann man den Abschnitt „Benutzerdefinierte Felder“ in den Voreinstellungen wieder deaktivieren.
Hier ein entsprechendes kleines Video dazu:
Fazit
Es ist schon erstaunlich: Beim Schreiben des Beitrags hatte ich große Mühe, dieses Problem nachzustellen. Erst nach einigen wilden Klicks ist mir das gelungen und ich konnte dann das Beitragsbild zu dem Beitrag hier erstellen. Wie ich das genau gemacht habe, konnte ich allerdings nicht mehr reproduzieren. Ist ja auch kein Drama: Denn die Lösung des Problems ist ja deutlich wichtiger. Wie man sieht, gibt es doch hier und da einige exotische Probleme.
Aber mit Hilfe des Supports von YOAST konnte ich das Problem glücklicherweise erledigen. Hier sieht man mal wieder den Vorteil einer so aktiven WordPress-Community.
Links und Quellen
- No way to drag metabox back into sidebar / below content if there are no other metaboxes there #7960:
https://github.com/WordPress/gutenberg/issues/7960 - Voreinstellungen bei Beiträgen einstellen:
https://haurand.com/voreinstellungen-bei-wordpress-spotlight-modus-beschriftungen-und-ablenkungsfrei-schreiben/ - YOAST FAQ: our best read help articles:
https://yoast.com/help/ - YOAST Support für das kostenfreie Plugin:
https://wordpress.org/support/plugin/wordpress-seo/ - Meta Box für Yoast SEO:
https://docs.metabox.io/extensions/meta-box-yoast-seo/ - Getting started with block themes, playground, create-block tool and Block Data API—Weekend Edition 252
https://gutenbergtimes.com/getting-started-with-block-themes-playground-create-block-tool-and-block-data-api-weekend-edition-252/
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.



Schreibe einen Kommentar