Galerie-Block in WordPress verwenden: Bilder in voller Größe zeigen
Eigentlich eine simple Geschichte bei einer WordPress-Instanz: Galerie-Block auswählen, Bilder in der Mediathek wählen, unten rechts auf den Button „Neue Galerie erstellen“, dann wieder unten rechts auf den Button „Galerie einfügen“ und fertig. Aber weit gefehlt: Bei Klick auf ein Bild aus der Galerie im Frontend passiert … nichts. Warum das? – In diesem Beitrag kläre ich solche und andere Stolpferfallen im Zusammenhang mit dem Galerie-Block.
Wenn man bei Klick auf dem Bild das jeweilige Bild nicht in voller Größe sieht, dann liegt das daran, dass man noch zusätzlich den Link auf die Mediendatei anklicken muss.
12.12.2024: Leider wurde der Block geändert – danke für den Hinweis von Gerd Zimmermann
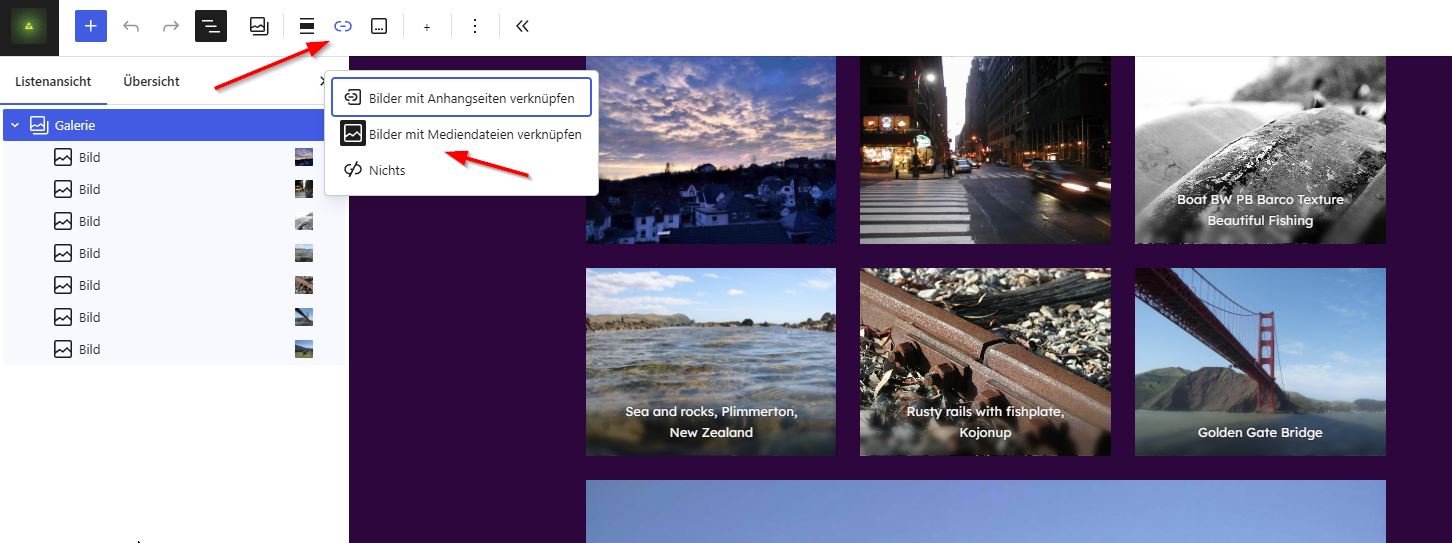
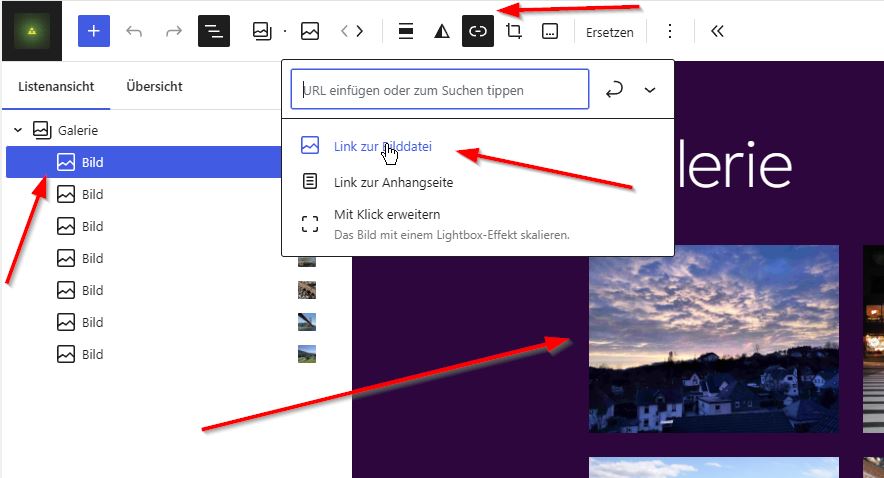
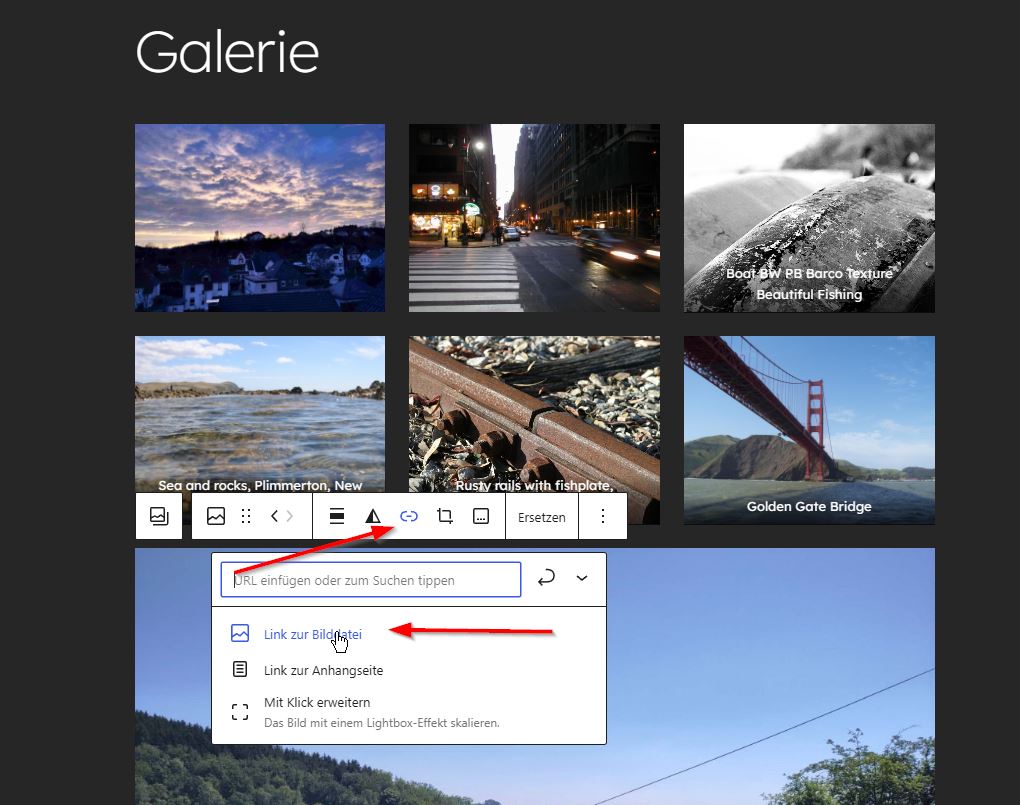
Die Option rechts bei den Blockeinstellungen gibt es nicht mehr. Man muss jetzt in der Einstellungsleiste des Galerie Blocks die Option „Bilder mit Mediendateien verknüpfen“ wählen und bei jedem Bild „Link zur Bilddatei“ aktivieren
Neben vielen anderen Einstellungen gibt es auch die Option „Link zu“ rechts oben bei den Eigenschaften zum Galerie-Block: Sobald man diese Option auf „Mediendatei“ eingestellt hat, gibt es noch einen zusätzlichen Schalter „Bilder in einem neuen Tab öffnen“, der aber schon aus Barrieregründen deaktiviert bleiben sollte. Im Grunde kann man die Einstellungen so belassen. Wenn man dann anschließend oben rechts auf den Button „Speichern“ klickt, wird das jeweilige Bild gezeigt. Allerdings muss man dann jedes Mal wieder im Browser auf die Taste „links“ für „zurückgehen“ klicken, um wieder die Seite zu sehen. Das ist eher unschön.
Anzeige mit Lightbox-Effekt
Eine schönere Möglichkeit besteht seit einer der letzten Versionen von WordPress, indem man die dritte Option „Mit Klick erweitern“ wählt. In dem Fall wird das Bild größer und prägnanter gezeigt, während der Rest der sichtbaren Seite verdunkelt im Hintergrund zu sehen ist. Das ist sicher eine schöne Sache, wenn man wenige Bilder auf einer Seite verwendet. Wenn man allerdings mehrere Bilder oder sogar eine Galerie verwendet, ist ein weiteres Plugin hilfreich.
Das Plugin Lightbox for Gallery & Image Block
Mit dem leichtgewichtigen Plugin Lightbox for Gallery & Image Block kann man das beheben, ohne das irgendwelche Einstellungen notwendig sind. Dieses WordPress-Plugin fügt der standardmäßigen WordPress-Galerie und dem Bildblock eine einfache und leichte Lightbox hinzu. Dabei wird die im Vordergrund das Bild und im Hintergrund die Seite mit der Galerie gezeigt. Gleichzeitig gibt es rechts und links Pfeile, um vorwärts und rückwärts zu blättern. Um die Ansicht in der Lightbox zu beenden, klickt man oben auf das „X“.
Das Plugin Lightbox for Gallery & Image Block habe ich bereits vor einiger Zeit in einem Beitrag vorgestellt.
Neue Bilder zur Galerie hinzufügen
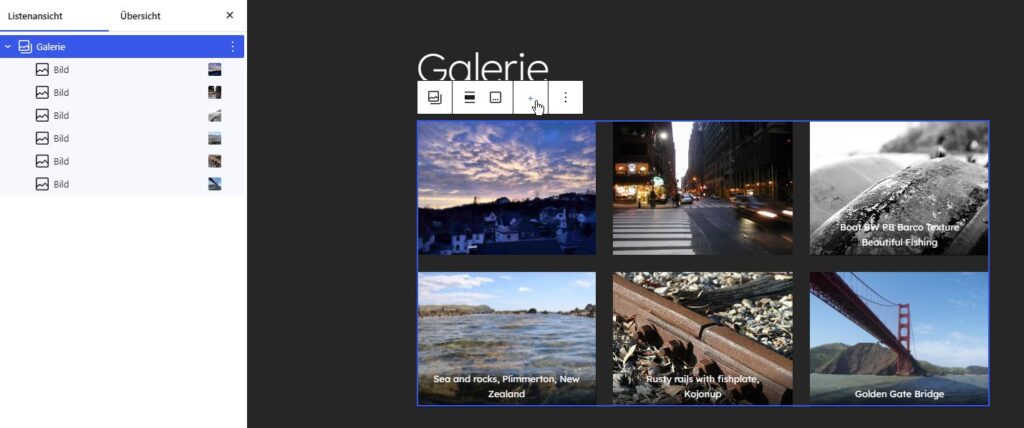
Wenn man ein weiteres Bild (später) in die Galerie zufügen möchte, wählt man in der Listenansicht (oben in der Zeile die versetzt angeordneten drei Striche) den Galerie-Block. Anschließend kann man in der Werkzeugleiste auf das etwas unscheinbare „+“ klicken.
Danach kann man entweder aus der Mediathek ein Bild wählen oder ein Bild hochladen. Nach Klick auf den Button „Galerie aktualisieren“ unten rechts, sieht man das Bild in der Galerie. Es kann vorkommen, dass der Link auf die Bilddatei nicht automatisch eingerichtet ist. Das erkennt man schon beim Test, wenn sich der Mauszeiger beim Überfahren des Bildes nicht ändert. Dann muss man ggfs. diese Verlinkung nachträglich einrichten:
Seit einer der letzten Versionen gibt es übrigens auch direkt in WordPress schon die Option, das Bild mit einem Lightbox-Effekt zu skalieren (s. o. die dritte Option „Mit Klick erweitern“). Der optische Effekt ist zwar ähnlich wie bei dem genannten Plugin, aber man kann nicht durch die Bilder blättern. Insofern nutze ich auf fast allen WordPress-Instanzen weiterhin das Plugin.
Fazit
Der Galerie-Block ist sehr leistungsfähig. Aber auch hier gibt es Dinge, die nicht immer direkt deutlich werden. Das ist aber kein Problem von WordPress, sondern einfach auch die jeweilige individuelle Herangehensweise. So kann es durchaus sein, dass dieser Beitrag für manche dann eher wenige Neuigkeiten bietet. Ich hatte jedenfalls bei dem Einsatz eines Galerie-Blocks am Anfang kleinere Verständnisprobleme. Daher dieser Beitrag.
Links, Quellen und aktuelle Infos
- Umfangreiche Infos zum Galerie Block auf englisch: https://wordpress.org/documentation/article/gallery-block/
- Block Editor Handbook:
https://developer.wordpress.org/block-editor/ - Übersicht der Blöcke:
https://developer.wordpress.org/block-editor/reference-guides/core-blocks/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.






Schreibe einen Kommentar