Vortrag zum Block-Editor beim WordPress-Online-Meetup (Aachen) am 28.10.2020
Dieser Beitrag beinhaltet alle Informationen zum Vortrag „Der Block-Editor (Gutenberg) für Einsteiger und Umsteiger“, der im Rahmen des Online-Meetups Aachen am 28.10.2020 gehalten wurde.
Der Beitrag richtet sich insbesondere an Einsteiger, die entweder noch gar nicht viel Erfahrungen mit WordPress haben. Gleichzeitig ist der Beitrag aber auch interessant für Umsteiger, die bis jetzt mit dem Classic Editor gearbeitet haben.
Video zum Vortrag Block-Editor für Ein- und Umsteiger
Im folgenden Video kann man sich noch mal alles ansehen, was bei dem Vortrag zur Sprache kam.
Infos zum aktuellen Stand beim Block-Editor und Gutenberg
Gutenberg – Block-Editor (https://de.wordpress.org/gutenberg/)
- Erste Veröffentlichung mit WordPress Version 5.0 im Dezember 2018
- Die Entwicklung des neuen Editors findet nach wie vor als Plugin mit dem Namen Gutenberg statt (https://de.wordpress.org/plugins/gutenberg/)
- Das Gutenberg-Plugin bietet die neueste Version des Blockeditors, so dass man kommende Funktionen testen kann. Das Plugin sollte man aber nur in einer Testumgebung einsetzen. Die Bewertung (2 von 5 Sterne) hängt damit zusammen, dass das Plugin und der Block-Editor umstritten waren. Da hat sich aber ca. 2 Jahre nach der Einführung viel geändert.
- In WordPress 5.6 (geplant Dezember 2020) werden Features aus Gutenberg übernommen: https://make.wordpress.org/core/5-6/
https://make.wordpress.org/core/tag/5-6+dev-notes/
https://de.wordpress.org/2020/10/wordpress-5-6-beta-2/#more-4879
https://make.wordpress.org/core/2020/10/21/whats-new-in-gutenberg-21-october/
https://www.inmotionhosting.com/support/edu/wordpress/wp-releases/wordpress-5-6-whats-ahead/ - vorgesehene Entwicklung https://de.wordpress.org/about/roadmap/ und https://make.wordpress.org/core/2019/12/06/update-9-projects-for-2019/
- Classic-Editor: https://de.wordpress.org/plugins/classic-editor/ (mehr als 5 Mio Installationen) – wird mindestens bis 2022 oder so lange wie nötig unterstützt und gepflegt.
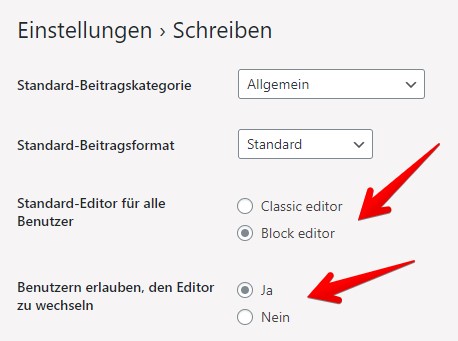
Einstellungen > Schreiben mit Classic-Editor und Block-Editor. Hier kann man auswählen, welcher Editor der Standard-Editor sein soll und ob ein Benutzer den Editor wechseln kann:
Vortrag zum Block-Editor
Hier noch eine kurze Beschreibung, wie der Vortrag aufgebaut ist. Das Video ist auch weitestgehend dementsprechend gestaltet.
- Beiträge im Classic Editor und im Block-Editor
- Beiträge, die mit dem Classic-Editor erstellt wurden, können umgewandelt werden: in Blöcke (Beitrag > Bearbeiten [Block-Editor], dann auf den Classic-Block, drei senkrechte Punkte und „in Blöcke umwandeln“ wählen). Ein Problem können Beiträge mit Bildern darstellen. Die Bilder werden möglicherweise nicht mehr korrekt positioniert. In dem Fall sollte man den Beitrag (Text) z. B. in einen zweispaltigen Block kopieren.
- Beiträge > Erstellen – Block-Editor: rechte Leiste (Vollbildmodus – Willkommens-Guide): Über die 3 senkrechten Punkte oben “Mehr Werkzeuge und Optionen” erscheint ein weiteres Menü, wo man den Vollbildmodus deaktivieren kann.
- Beitrag erstellen, Quelle: https://de.wikipedia.org/wiki/EilendorfTitel: Eilendorf – ein Stadtteil von Aachen (automatisch <h1>)
Überschrift: Aachen-Eilendorf (<h2>)
Überschrift: Geschichte (<h2>)
Text aus Wikipedia zu Geschichte
Überschrift: Bevölkerung (<h2>)
Text aus Wikipedia zu Bevölkerung
Liste oberhalb erstellen mit interner Verlinkung (als Anker für Geschichte und Bevölkerung mit #)
Vorschau zeigen
kurze Übersicht Blöcke – Erläuterung der unterschiedlichen Blocktypen
Danach wird das Bild oben als Cover eingefügt (erst mit “Hintergrund fixiert”, Hinweis auf Problematik, dass das nicht immer korrekt angezeigt wird, daher evtl. CSS-Regel para_img nutzen – s. u.)
Überschrift Landschaft (<h2>)
Spaltenblock mit 2 Spalten
Block-Navigation oben links
links: Text aus Wikipedia zu Landschaft
rechts: zwei Bilder einfügen (evtl. unter erweitert: kachel_spalte – s. u. )
Liste oben mit Anker ergänzen (Landschaft)
wiederverwendbarer Block („Was meinen Sie dazu“) erstellen
Verlinkungen zum Thema (besser komplett reinkopieren) - ggfs. Ansicht in der developer console (F12 in Chrome oder Firefox) für verschiedene Geräte prüfen
- ggfs. über Optionen: Source, siehe drei senkrechte Punkte > Code-Editor. Hier sieht man, wie der Code aufgebaut ist. Diesen Code kann man prinzipiell auch bei anderen Projekten nutzen – siehe auch den Beitrag zu Block Patterns
- ggfs. eigenes Plugin „Custom Gutenberg Block Styles“ aktivieren und kurz zusätzliche Optionen und Source zeigen
Der fertige Beitrag
Das Ergebnis mit dem kompletten Beitrag seht ihr z. B. hier
Weitere Verlinkungen zum Thema:
- von Carolina Nymark (in Englisch):
https://fullsiteediting.com/ - von Jessica Lyschik:
https://gutenberg-fibel.de/ - von Angelika Reisiger:
https://gutenberg-editor.de/
https://wp-lernen.de/ - Umfangreiche Referenz, Training, etc. zum Block-Editor, u. a. mit Fabian Kägy:
https://gutenberg.10up.com/
https://10up.com/blog/ - Empfehlenswerte Reihe von wordpress.org zu verschiedenen Themen, u. a. zum Block-Editor:
https://learn.wordpress.org/tutorials/?search=block+editor
Interessante Diskussionen zum Thema Pagebuilder / Block-Editor /Elementor:
- https://de.wordpress.org/support/topic/elementor-%e2%86%92-und-danach/
- https://gutenberghub.com/gutenberg-vs-elementor-html-bloat/
- Podcast auf wp-sofa.de
Forum
Hier geht es zum deutschen wordpress.org Forum: https://de.wordpress.org/support/view/all-topics/
CSS-Regeln, die (teilweise) im Vortrag verwendet werden:
- para_img, siehe auch https://haurand.com/twenty-twenty-parallax-effekt/
(30.10.2022: ist aber an sich nicht notwendig, wenn man z. B. beim Cover-Block bei den Eigenschaften rechts die Option „Hintergrund fixiert“ einschaltet).
/* auf kleineren Displays kein Parallax wegen Problemen mit iOS*/
@media (max-width: 800px) {
.para_img {
background-attachment: scroll;
}
}
/* auf größeren Displays Parallax */
@media (min-width: 801px) {
.para_img {
background-attachment: fixed;
/* z-index:-1;
background-size: cover;
background-position: center;
background-size: cover; */
}
}- kachel_spalte, siehe auch https://haurand.com/block-patterns-in-wordpress/
/* ------- aus haurand.com -----*/
/* Randdarstellung für Kacheln */
.kachel_spalte {
flex-basis: calc(50% - 16px);
flex-grow: 0;
box-shadow: 5px 5px 5px 5px #888888;
padding: 15px;
}
/* Beim Überfahren mehr Schatten */
.kachel_spalte:hover {
box-shadow: 10px 10px 10px 10px #888888;
}- carousel-caption, siehe auch https://haurand.com/twenty-twenty-sticky-header/
/* Hintergrund für Slider-Text und Cover-Bild */
.carousel-caption {
background-color: black;
opacity: 0.50;
}Fazit
Es lohnt sich für Einsteiger und Umsteiger, sich mit dem Block-Editor (Gutenberg) zu beschäftigen. Der Einstieg ist gar nicht so schwer. Nach kurzer Zeit ist man bereits in der Lage, den im Vergleich zum Classic-Editor doch wesentlich leistungsfähigeren und flexibleren Block-Editor zu nutzen.
Mehr erfahren auf dieser Webseite


Schreibe einen Kommentar