blockGap in der theme.json (FSE): Abstände z. B. zwischen Spalten verringern
Bei der Einarbeitung in Full Site Editing (FSE) wollte ich 2-spaltige Blöcke mit Bildern verwenden, die abwechselnd Spalten mit 1/3- und 2/3-Aufteilung haben sollten. Das ist grundsätzlich auch kein Problem. Das Problem bestand eher darin, dass der Abstand zwischen den Spalten sehr klein sein sollte (z. B. 3px). Das kann man mit dem blockGap-Stil in der theme.json ändern. Wie das funktioniert, erläutere ich nachfolgend.
Beim Galerieblock besteht bereits standardmäßig die Möglichkeit, den Abstand zwischen den hinzugefügten Bildern anzupassen.
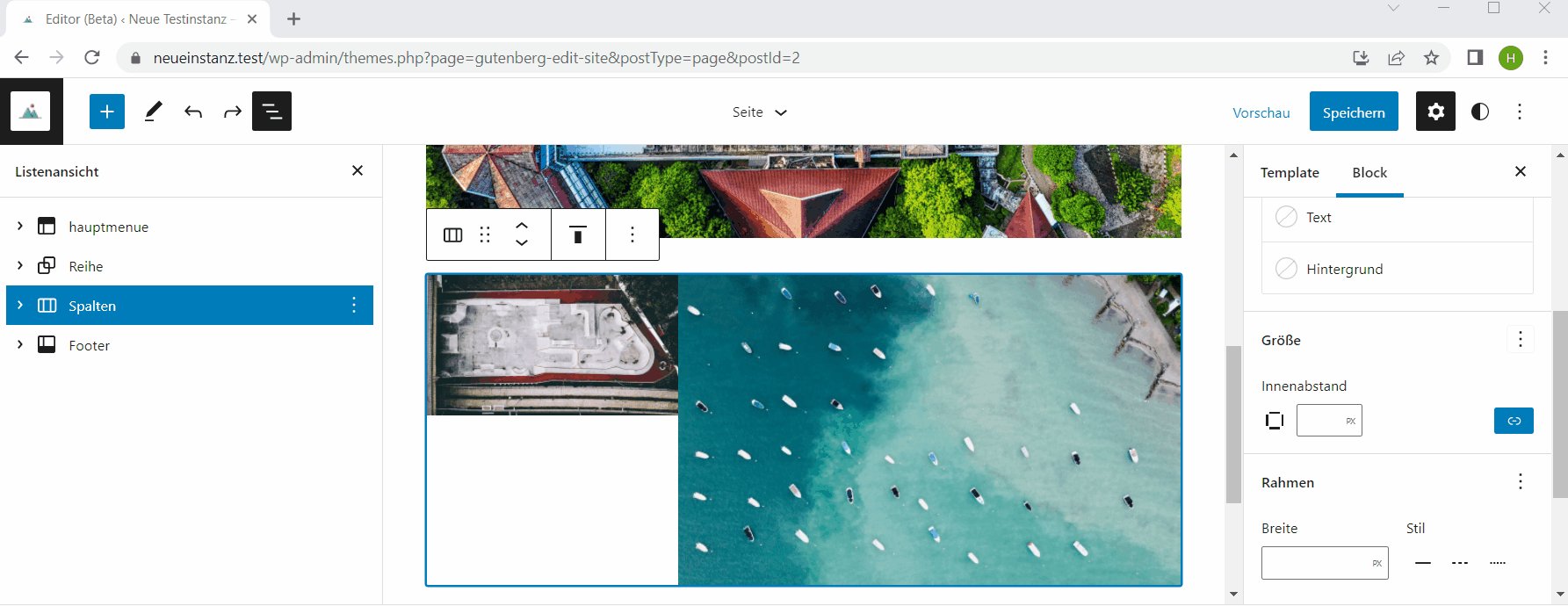
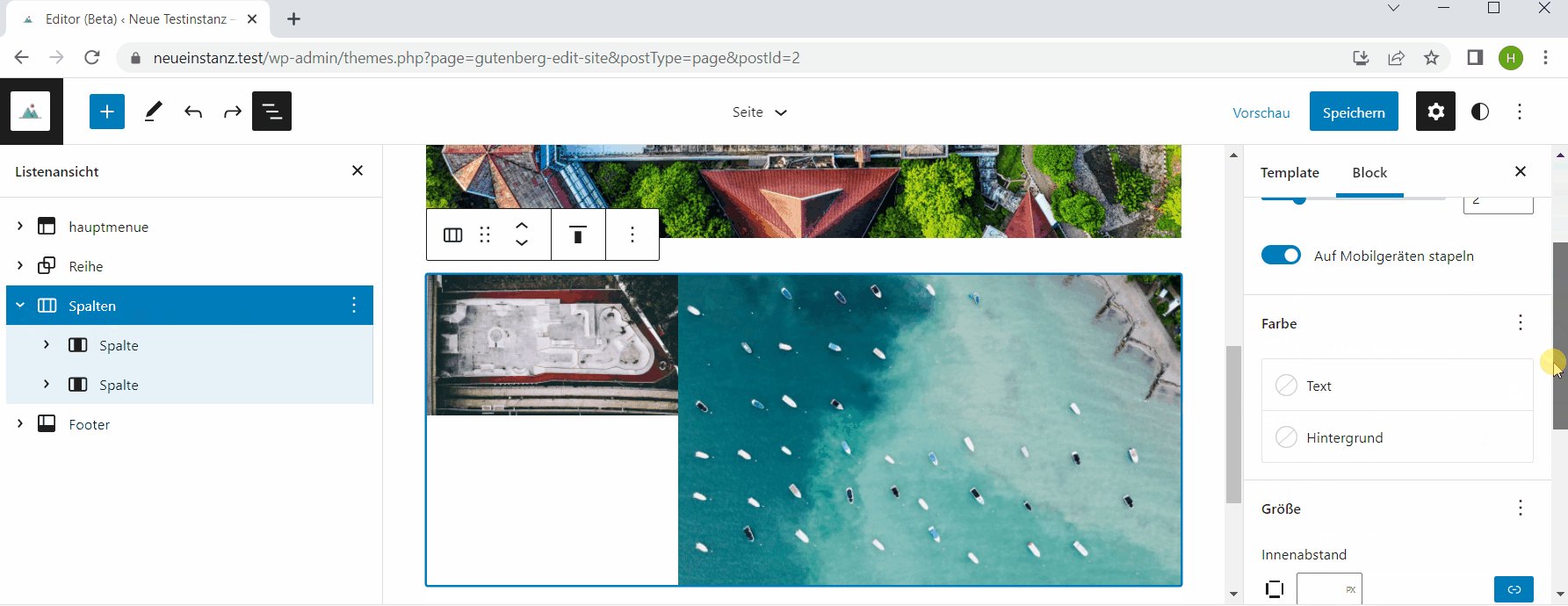
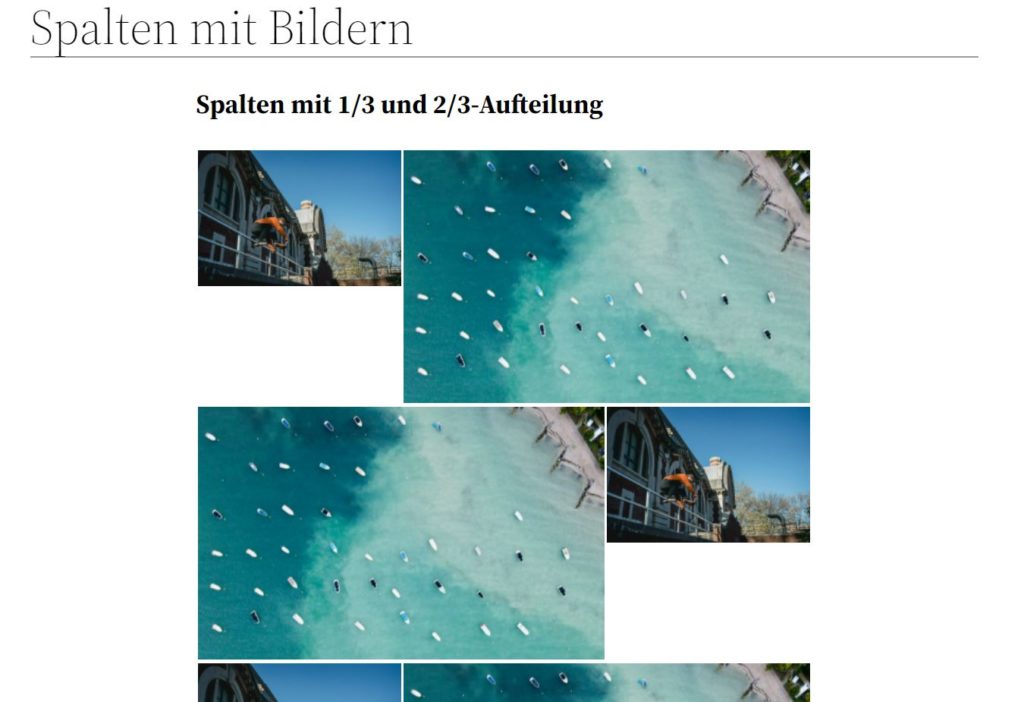
In diesem Fall geht es aber um Bilder in Spalten und ein Layout, das wie folgt aussehen soll:
Über die folgende Ergänzung in der theme.json des Block Themes (in diesem Fall Twenty Twenty-Two) kann man den Abstand z. B. zwischen den Spalten einstellen. BlockGap passt den vertikalen Rand oder Abstand zwischen Blöcken an. Er wird auch für Ränder zwischen inneren Blöcken in Spalten, Schaltflächen und sozialen Symbolen verwendet:
"styles": {
....
"spacing": {
"blockGap": true,
"units": [
"%",
"px",
"em",
"rem",
"vh",
"vw"
]
},
...
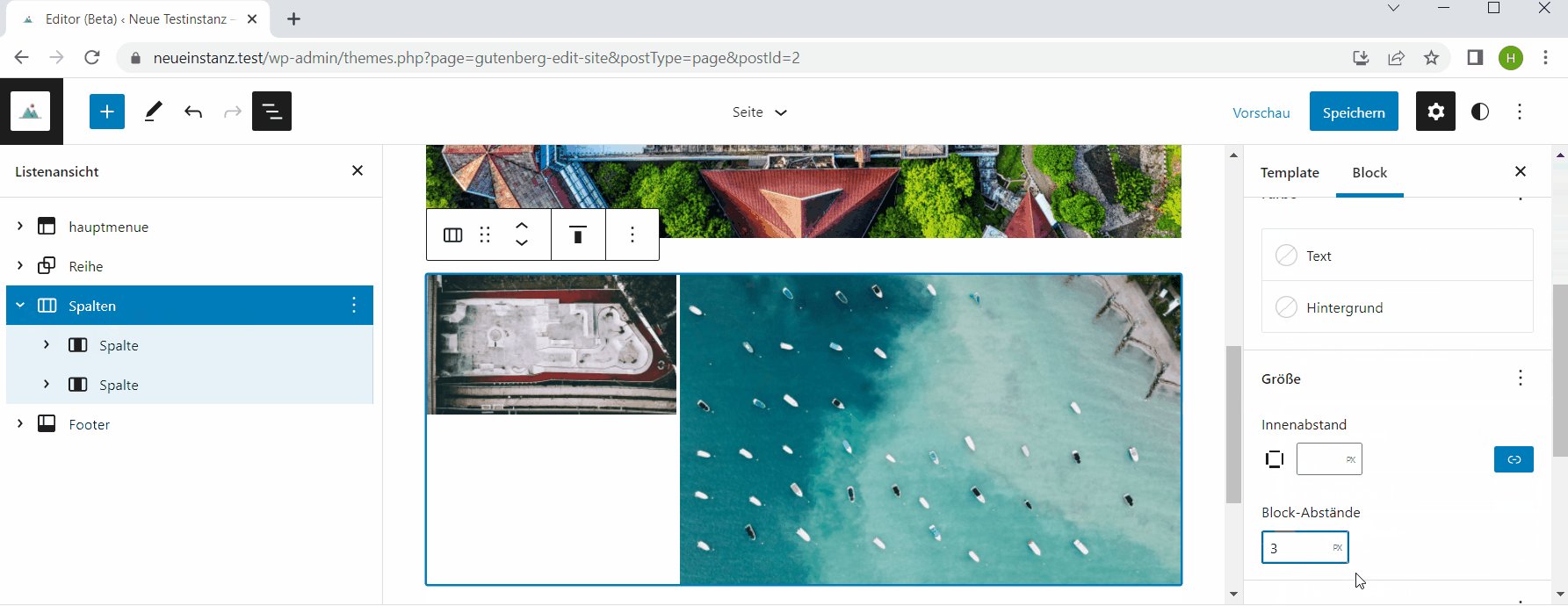
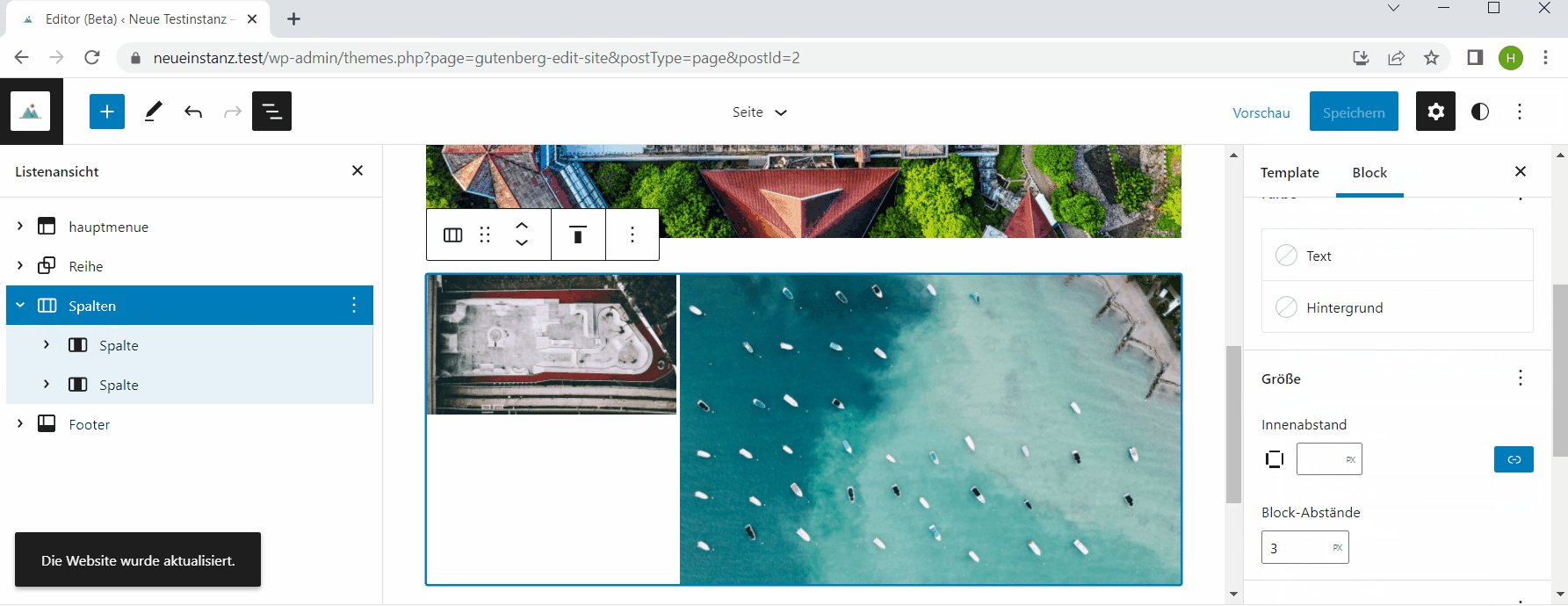
}Nachdem die theme.json wie oben beschrieben ergänzt wurde, kann der Abstand im Beispiel zwischen den Spalten eingestellt werden. Über „units“ können die Einheiten („%“, „px“, „em“, „rem“, „vh“, „vw“) definiert werden, die verwendet werden können.
Im Editor heißt das Steuerelement für BlockGap „Block-Abstände“ und befindet sich im Bedienfeld „Größe“. Der Wert verwendet eine CSS-Eigenschaft, ein Preset, namens --wp--style--block-gap. Der voreingestellte Wert bei dem Block-Theme Twenty Twenty-Two ist 1,5em.

Quellen und Lesetipps:
- Was ist blockGap und wie kann man es verwenden: https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json/#what-is-blockgap-and-how-can-i-use-it
- Galerieblock – Möglichkeit, den Abstand zwischen den hinzugefügten Bildern anzupassen:
https://make.wordpress.org/core/2022/05/03/block-editor-miscellaneous-dev-notes-for-wordpress-6-0/#gallery-block - WordPress 6: The Most Exciting Update Ever?- Interessante Sichtweise und Bewertung von Jamie Marsland:
https://www.youtube.com/watch?v=gtNgk6pZBqA - Was ist neu in WordPress 6.0 auf Youtube:
WordPress 6.0 Features in 4 Minuten: https://www.youtube.com/watch?v=09affdqg0-E
Ausführlichere Darstellung von Anne McCarthy, Organisatorin des FSE-Outreach-Programms: https://www.youtube.com/watch?v=abaaVKl-beM - Was ist neu in WordPress 6.0 in Beiträgen:
https://kinsta.com/blog/wordpress-6-0/
https://www.wpbeginner.com/news/whats-coming-in-wordpress-6-0-features-and-screenshots/ - Gutenberg 13.1:
https://wptavern.com/gutenberg-13-1-ships-a-batch-of-improvements-and-implements-a-new-border-design-component - How to switch your website to full site editing:
https://fullsiteediting.com/site-creators/switch-your-website-to-full-site-editing/
Fazit
Mit diesem kleinen Beispiel wird deutlich, dass Anpassungen über die theme.json sehr viele Möglichkeiten bieten. Das ist m. E. auch eine wesentliche Stärke des Full Site Editing (FSE). Wenn dann noch die aktuellen Probleme ausgeräumt werden und die Benutzerfreundlichkeit verbessert wird, ist FSE im Zusammenhang mit Block Themes eine sehr interessante Perspektive für die Erstellung von Websites.
Weitere Beiträge zum Thema
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.


Schreibe einen Kommentar