Beitragsinhalte nicht anzeigen bzw. Blöcke ausblenden mit dem Block-Editor
Auf einer Webseite, die wir betreuen (aachenerkinder.de), ergibt sich immer wieder mal das Problem, dass Beitragsinhalte (Blöcke) nicht angezeigt werden sollen. Diese Beitragsinhalte sollen aber nicht gelöscht werden, sondern nur (zumindest zeitweise) nicht mehr im Frontend gezeigt werden. Update des Beitrags mit einem Block Pattern.
Leider fehlt im Block-Editor von WordPress die Möglichkeit, Beitragsinhalte im Frontend auszublenden. Dazu haben wir uns eine simple Lösung überlegt, mit der man Blöcke ausblenden kann, die wir hier beschreiben. Beitragsinhalte können übrigens auch bei Beiträgen ausgeblendet werden, wenn ihr den Classic-Editor nutzt. Wie das geht, seht ihr hier.
Lösung für WordPress-Magazinseiten
Insbesondere bei Webseiten, die ähnlich wie Magazine aufgebaut sind und auf denen Neuigkeiten z. B. aus einer Stadt, Gemeinde oder einem Verein veröffentlicht werden, ergibt sich immer mal wieder das Problem, dass man bestimmte Beitragsinhalte zeitweise nicht anzeigen möchte. Zum Zeitpunkt, als dieser Beitrag erstellt wurde (11/2020), sollen auf einer von uns betreuten WordPress-Webseite bedingt durch Corona bestimmte Beitragsinhalte ausgeblendet werden, die in „normalen“ Zeiten wieder angezeigt werden sollen. Zusätzlich besteht die Möglichkeit, Beitragsinhalte vorzubereiten, die später ziemlich einfach und schnell angezeigt werden können.
Bei WordPress ist es zunächst standardmäßig nicht vorgesehen, dass man einen Block (Beitragsinhalt) erstellt, der im Frontend versteckt werden soll. Aber der Reihe nach …
Ein konkretes Beispiel: Beitragsinhalte nicht anzeigen bzw. verstecken
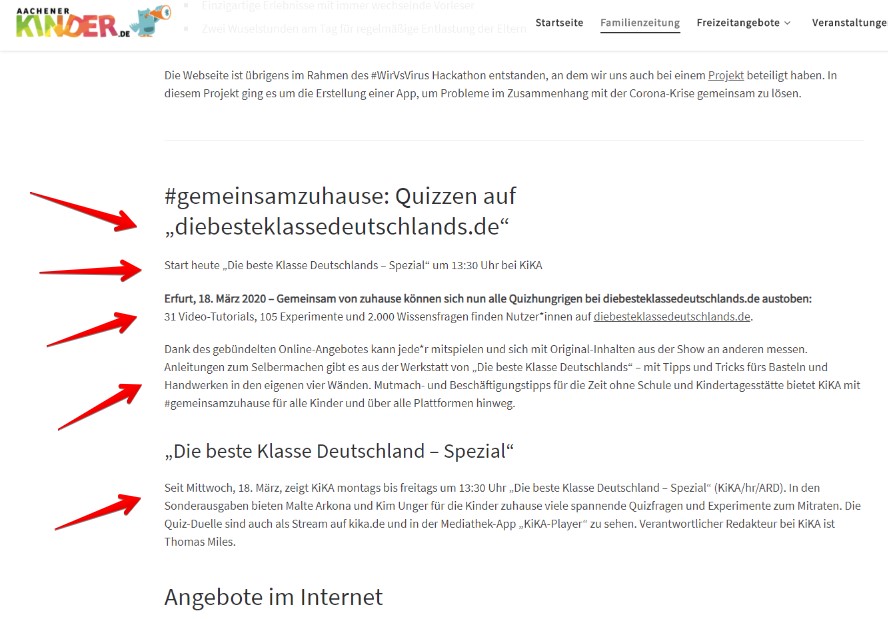
In dem untenstehenden Beitrag sollen die gekennzeichneten Blöcke erst mal nicht mehr angezeigt bzw. versteckt werden.
Eine Option wäre natürlich, wenn man über die Option „Als HTML bearbeiten“ die Inhalte jeweils auskommentiert, z. B. so:
<!-- <p>"Die beste Klasse Deutschland-Spezial"</p> -->
Das wäre aber sicher viel zu aufwendig. Eine andere Option wäre, alle Blöcke in einen anderen (Dummy-)Beitrag zu verschieben, der nicht veröffentlicht wird.
Aber auch diese Option ist nicht besonders günstig – gerade dann, wenn man viele Blöcke aus verschiedenen Beiträgen unsichtbar machen möchte.
Eine dritte Option wäre, dass man für jeden Block (Absatz, Überschrift, Liste, etc.) im Block-Editor einen eigenen Block erstellt, der dafür sorgt, dass der Block ausgeblendet wird. Das wäre einerseits bezogen auf die Entwicklung aufwendig und nur sinnvoll, wenn man eine eigene Blockgruppe z. B. „Ausgeblendete Blöcke“ erstellen würde. Aus dem Grund haben wir uns für eine andere Lösung entschieden:
Ein Teil der Lösung: Blöcke über CSS nicht anzeigen
Letztendlich ist die Lösung relativ simpel: Die Blöcke werden per CSS-Klasse im Frontend einfach nicht angezeigt und damit wird der gewünschte Beitragsinhalt versteckt. Dazu dient die Eigenschaft display: none; :
/* Einen Block verstecken - unter erweitert: */
.inhalt_verstecken {
display: none;
}Die Eigenschaft visibility: hidden; eignet sich in dem Fall nicht, weil die Inhalte nur versteckt werden, aber der normalerweise eingenommene Platz für diesen Block trotzdem erhalten bleibt. In dem Fall hätte man je nachdem, wie viele Blöcke man nicht zeigen möchte, einen entsprechend großen Leerraum.
Diese CSS-Klasse inhalt_verstecken notiere ich bei jedem Block, der nicht gezeigt werden soll, bei den Blockeigenschaften unter „Zusätzliche CSS-Klasse(n)“. Damit die CSS-Klasse verwendet werden kann, muss man die o. g. CSS-Klasse .inhalt-verstecken natürlich unter Design > Customizer > Zusätzliches CSS notieren.
Allerdings hat die Lösung noch einen Haken: Ich kann nicht sehen, welche Blöcke im Beitrag entsprechend markiert sind. Ich müsste jeweils in die Eigenschaften des Blocks schauen, um das erkennen zu können.
Versteckte Blöcke im Block-Editor farblich gestalten
Da man den Blöcken über die Eigenschaft „Farbeinstellungen“ eine Farbe zuordnen kann, kam mir die Idee, diese Option dafür zu nutzen. Ich könnte natürlich jeden Block mit einer entsprechenden Farbe versehen. Aber das wäre viel zu aufwendig. Einfacher ist es die „eingebauten“ CSS-Klassen für die Farbe zu nutzen.
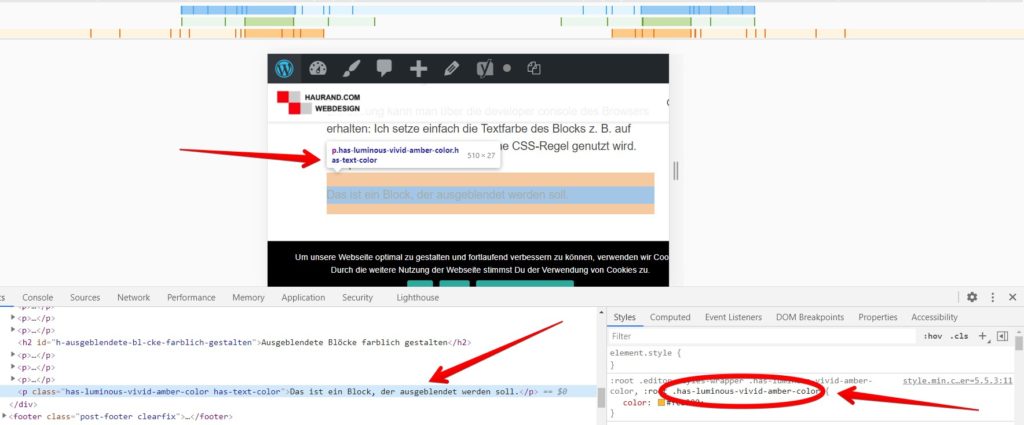
Ok, aber wie kann man herausbekommen, welche CSS-Klassen für welche Farben genutzt werden? Die Lösung kann man über die developer console des Browsers erhalten: Ich setze einfach die Textfarbe des Blocks z. B. auf gelb und schau mir dann an, welche CSS-Klasse genutzt wird. Beispiel:
Das ist ein Block, der ausgeblendet werden soll.
Wie wir hier sehen können, erhält dieser Block die CSS-Klasse.has-luminous-vivid-amber-color mit der Farbe gelb (color: #fcb900;).
Blöcke bzw. Beitragsinhalte verstecken: CSS-Klassen nutzen
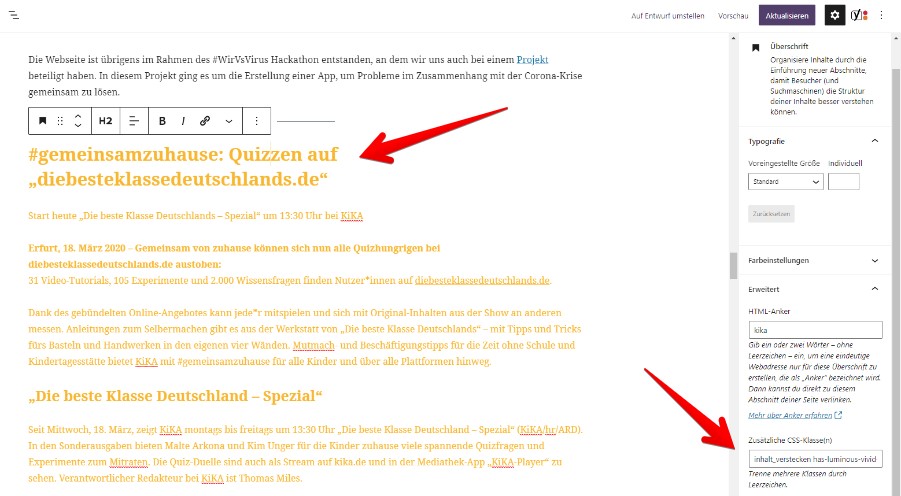
Genau das nutzen wir aus: Statt nur die CSS-Klassen zum Ausblenden unter Erweitert > Zusätzliche CSS-Klasse(n) zu schreiben, notieren wir hier die folgenden Klassen: inhalt_verstecken has-luminous-vivid-amber-color has-text-color. Die CSS-Klassen müssen immer durch ein Leerzeichen getrennt werden.
Im Dashboard sieht dann so aus:
Alle CSS-Klassen, die standardmäßig zu Verfügung stehen, findet man übrigens in github unter dem folgenden Link ab Zeile 487 (Stand 11/2020). Die oben verwendete Klasse mit der entsprechend gewählten Farbe „amber“ findet man in Zeile 500. Anhand dieser Information kann man sich die Recherche über die developer console wie oben beschrieben (zumindest z. Zt.) ersparen. Wenn man also lieber die Farbe der ausgeblendeten Blöcke in einem sehr hellen grau gestalten möchte, dann nutzt man in dem Fall die CSS-Klasse has-very-light-gray-background-color.
Klappt das auch im Classic-Editor oder nur im Block-Editor?
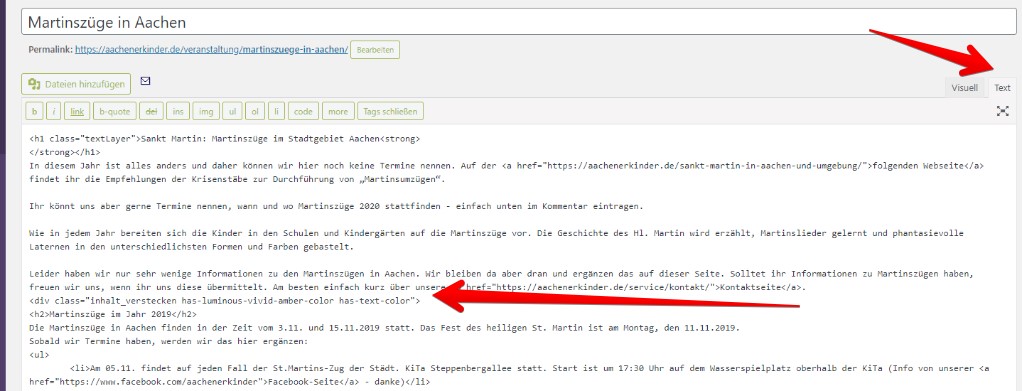
Das klappt übrigens auch, wenn man statt des Block-Editors den Classic-Editor einsetzt. In dem Fall muss der gesamte Bereich mit den Beitragsinhalten in einen Container gepackt werden. Dazu muss man im Classic-Editor auf „Text“ umschalten (siehe Markierung).
Dann schreibt man vor dem ersten Satz den folgenden tag:<div class="inhalt_verstecken has-luminous-vivid-amber-color has-text-color">. Es reicht aber auch<div class="inhalt_verstecken">, weil ja nur diese CSS-Klasse dafür sorgt, dass der Bereich nicht angezeigt wird.
Hinter den letzten Satz des Bereichs, der nicht ausgeblendet werden soll, muss man noch das schließende tag notieren: </div>.
Damit ist sozusagen der Bereich markiert, der im Frontend nicht angezeigt werden soll.
Wie man erkennen kann, ist das etwas schwieriger und der Container (Textbereich) ist zunächst nicht farbig gekennzeichnet. Aber man kann natürlich den entsprechenden Bereich durchaus markieren und die Schriftfarbe z. B. auf orange ändern. In dem Fall muss man später beim Reaktivieren des Blocks also einmal die tags für den Container (<div ...> bzw. </div>) löschen und die Schriftfarbe über den Classic-Editor wieder auf die gewünschte Farbe (z. B. schwarz) ändern.
Ein Block Pattern, um die Beitragsinhalte auszublenden
Update
15.10.2022: Da ich diese Option häufiger verwende, bietet es sich an, einen entsprechenden Block Pattern zu erstellen. Dazu hier die Lösung mit dem Code z. B. für die functions.php bei einem Child Theme oder bei Verwendung vom Plugin Code Snippets.
/* unsichtbarer Absatz */
register_block_pattern(
'absatz_unsichtbar',
array(
'title' => __( 'Unsichtbarer Absatz', 'absatz_unsichtbar' ),
'description' => _x( 'Unsichtbarer Absatz', 'Unsichtbarer Absatz', 'absatz_unsichtbar' ),
'content' =>
'<!-- wp:paragraph {"style":{"color":{"text":"#a2fa078c"}},"className":"unsichtbar"} -->
<p class="unsichtbar has-text-color" style="color:#a2fa078c">dieser Text soll unsichtbar sein</p>
<!-- /wp:paragraph -->',
)
);Zusätzlich muss dann noch die entsprechende CSS-Klasse unter Design > Customizer > Zusätzliches CSS definiert werden:
p.unsichtbar {
display: none;
}Die Farbe (ein sehr helles grün: #a2fa078c) habe ich bereits in dem Block Pattern festgelegt und braucht in dem Fall nicht mehr geändert zu werden. Hier muss also nur noch der (unsichtbare) Text entsprechend geändert werden.
Dieser Block Pattern wird dann bei Auswahl eines Blocks unter Vorlagen > Allgemein gezeigt.
Beitragsinhalte über ein Plugin ausblenden
Es gibt auch die Möglichkeit, Beitragsinhalte esentlich bequemer über ein Plugin auszublenden. In dem Podcast von WP Sofa bin ich auf das Plugin Block Visibility — Conditional Visibility Control for the Block Editor von Nick Diego, einem namhaften Entwickler, der bei Automattic u. a. auch am WordPress Core arbeitet, aufmerksam geworden. Wer also lieber statt der o. g. Option ein Plugin verwenden möchte, hat hier eine gute Alternative mit noch viel mehr Möglichkeiten. Getestet habe ich das Plugin bis dato nicht. Nick Diego, hat sich mittlerweile dafür entschieden, keine gesonderte Pro-Version mehr anzubieten.
Update
5.4.2023: Es gibt auch ein weiteres Plugin, mit dem das wohl auch erreicht werden kann: Block Control.
Getestet habe ich das Plugin allerdings bis dato noch nicht.
Fazit
Das ist eine relativ simple und benutzerfreundliche Option speziell für Redakteure. Damit können Beitragsinhalte nicht angezeigt bzw. versteckt werden, die gerade nicht mehr aktuell sind. Insbesondere zum aktuellen Zeitpunkt dieses Beitrags ergeben sich bedingt durch die Corona-Pandemie einige Änderungen, die aber nur zeitweise gelten. Wenn es beispielsweise um Öffnungszeiten, Verhaltensweisen, Einschränkungen usw. geht, kann man beispielsweise die „alten“ Öffnungszeiten auf dieses Weise „behalten“.
Aber nicht nur das: Es können sogar Beitragsinhalte vorbereitet werden, die durch Löschen der entsprechenden Einträge unter Erweitert > Zusätzliche CSS-Klasse(n) bei dem jeweiligen Block ruck zuck wieder frei geschaltet werden.
Diese Option kann sowohl im Block-Editor als auch (wenn auch nicht so elegant) im Classic-Editor genutzt werden.
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar