Analyse einer WordPress-Instanz mit der Developer Console – eine Einführung
Wer schon mal eine Frage im deutschsprachigen WordPress-Forum gestellt hat, bekommt insbesondere bei Fehlern auf der Website häufig die Antwort „Hast du mal einen Blick in die Developer Console (F12) deiner Seite geworfen ?“. Die Developer Console (Entwicklertools) bietet eine Menge an Informationen, die (nicht nur) bei Fehlern, sondern auch bei der Gestaltung (CSS) hilfreich sein kann. Eine Einführung bezogen auf WordPress-Instanzen.
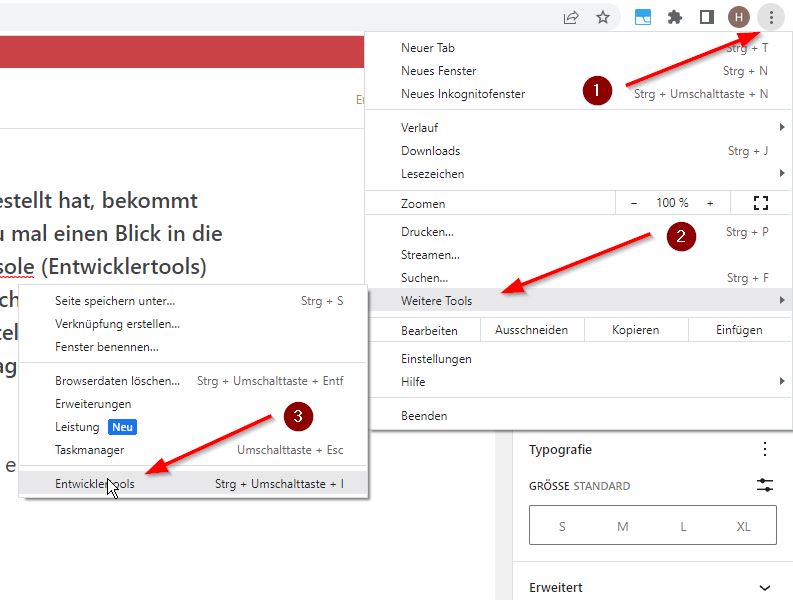
Man kann z. B. auch auf anderen WordPress-Instanzen relativ einfach feststellen, welches Theme und zum Teil auch, welche Plugins eingesetzt werden. Die Developer Console (Entwicklertools) wird bei Windows-Systemen über die Taste F12, über STRG+Umschalttaste+I, über die rechte Maustaste und dann „Untersuchen“ oder über das Kebap-Menü (1), dann „Weitere Tools“ (2) und dann „Entwicklertools“ (3) aufgerufen.
Fehler prüfen
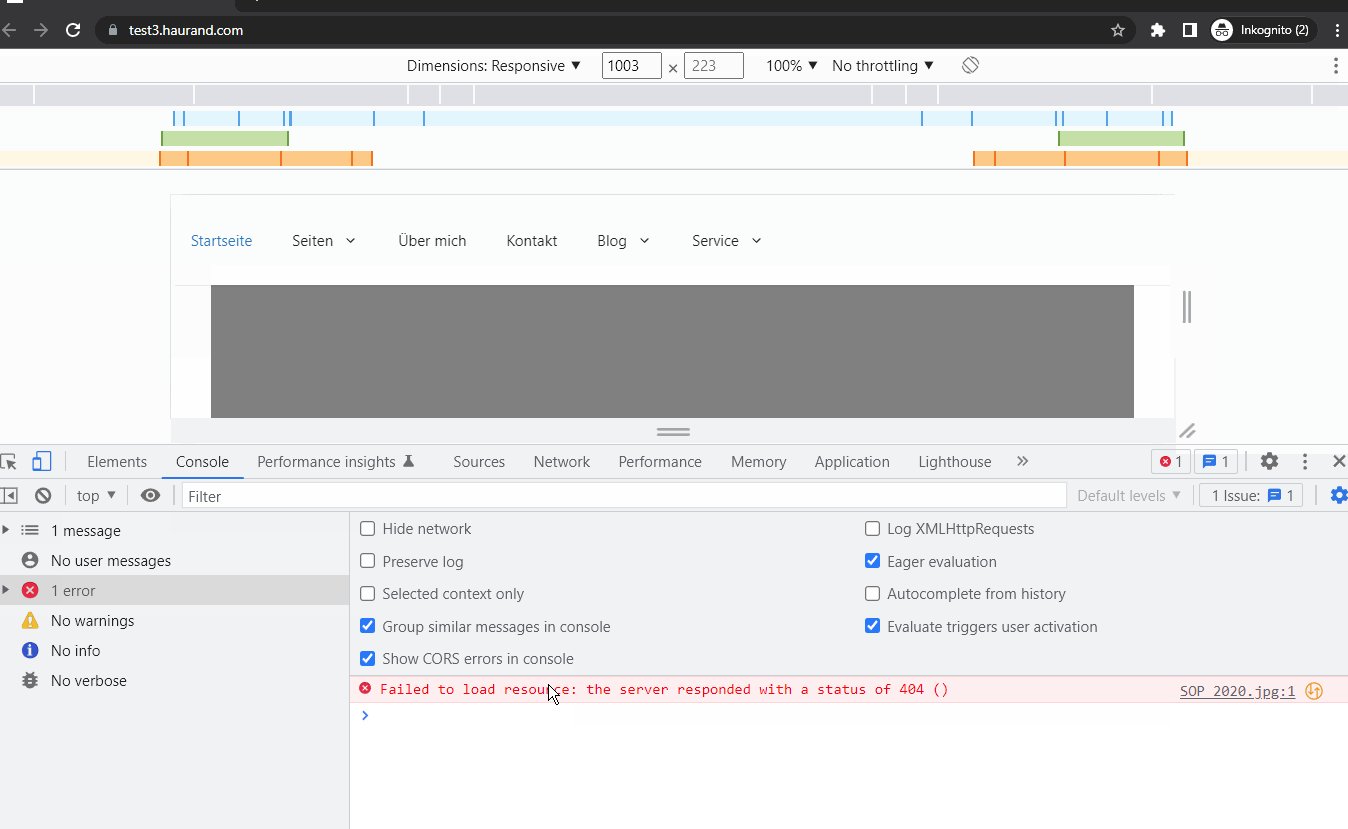
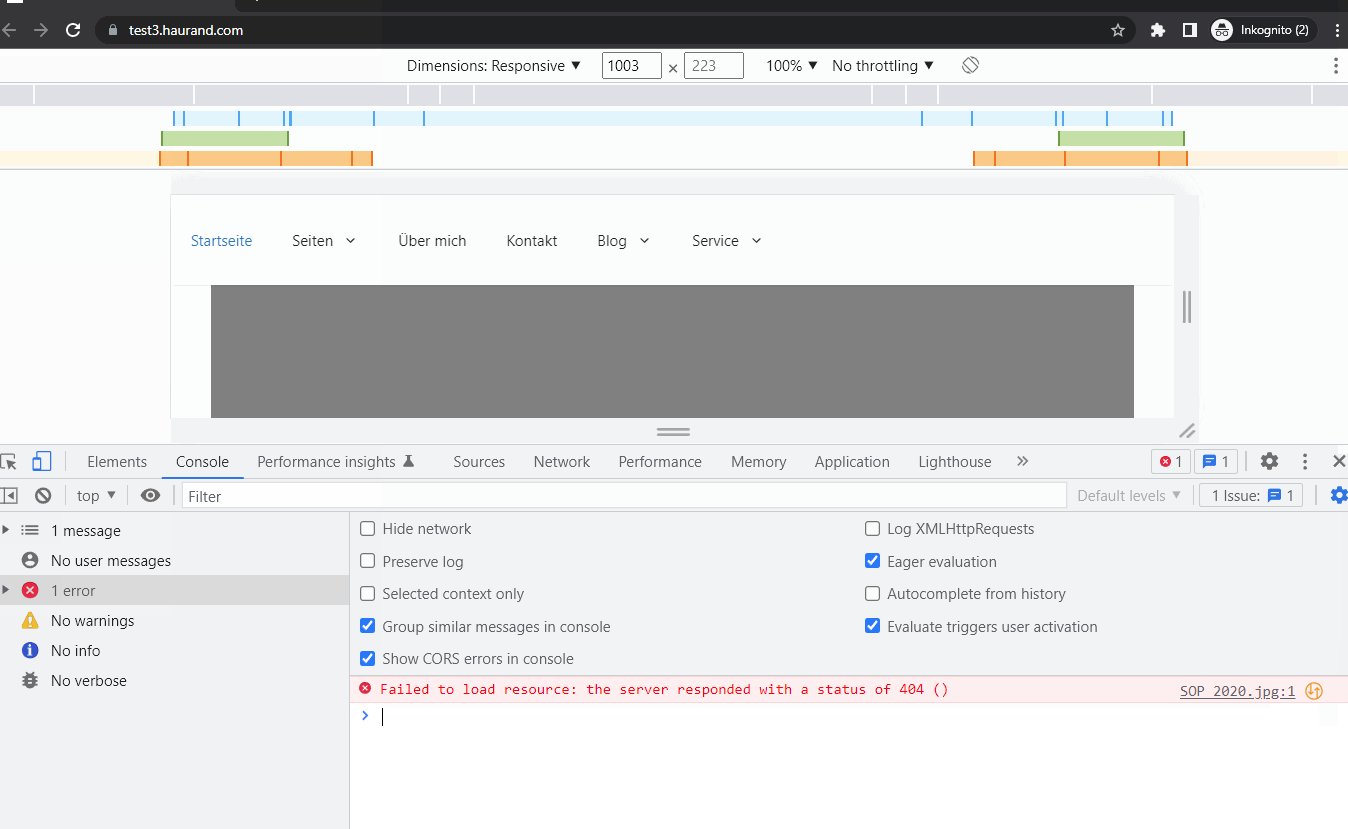
Es kann durchaus ratsam sein, die Developer Console aufzurufen, um zu prüfen, ob Fehler angezeigt werden. Im folgenden Beispiel wird in der Developer Console ein Fehler angezeigt, weil eine Datei fehlt (Fehler 404). Es kann durchaus passieren, dass unbeabsichtigt z. B. eine Bild-Datei unter Medien gelöscht wird, obwohl die Datei z. B. auf einer Seite oder einem Beitrag verwendet wird. Im vorliegenden Fall wird im Cover-Block nur noch eine graue Fläche angezeigt. Über die Developer Console kann dann allerdings analysiert werden, warum an der Stelle keine Grafik, sondern diese graue Fläche gezeigt wird. Wenn man rechts den Cursor auf den Link positioniert, erscheint auch die entsprechende Datei in dem Ordner. So kann man relativ schnell den Schaden durch eine Ersetzung der Grafik im Dashboard durch eine andere Datei beheben.
Welches Theme wird bei einer WordPress-Instanz verwendet
Häufig gibt es den Fall, dass man eine schöne Website findet und prüfen möchte, ob es eine WordPress-Website ist und welches Theme verwendet wird.
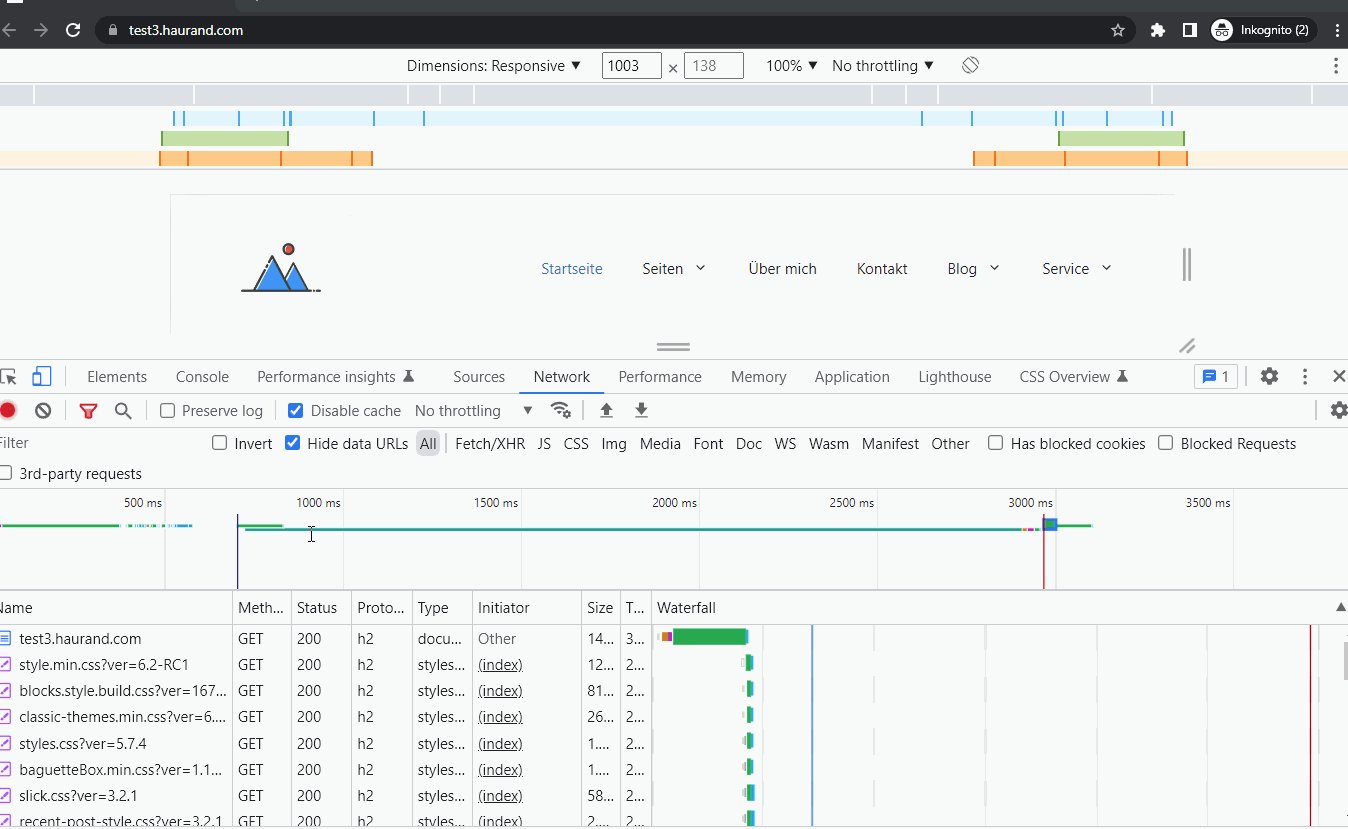
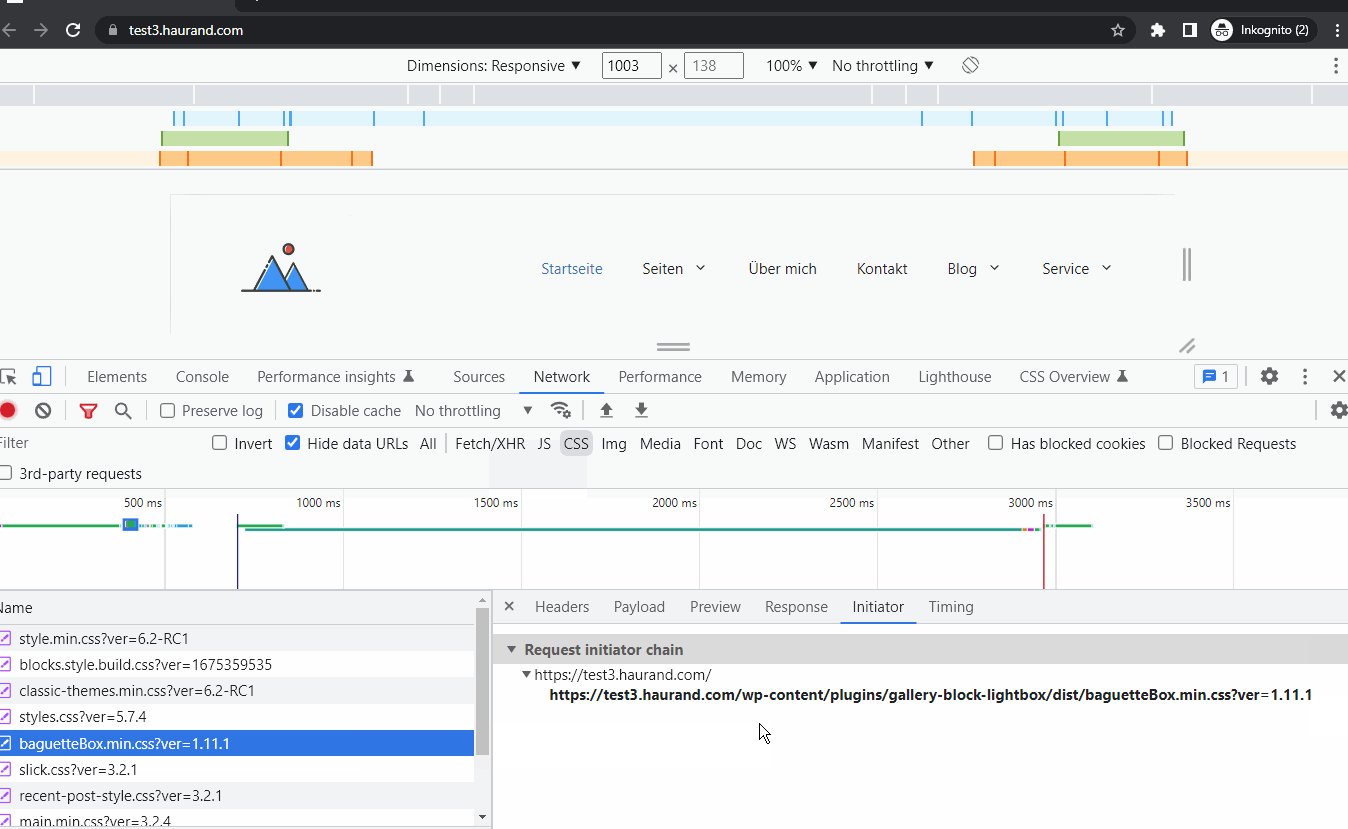
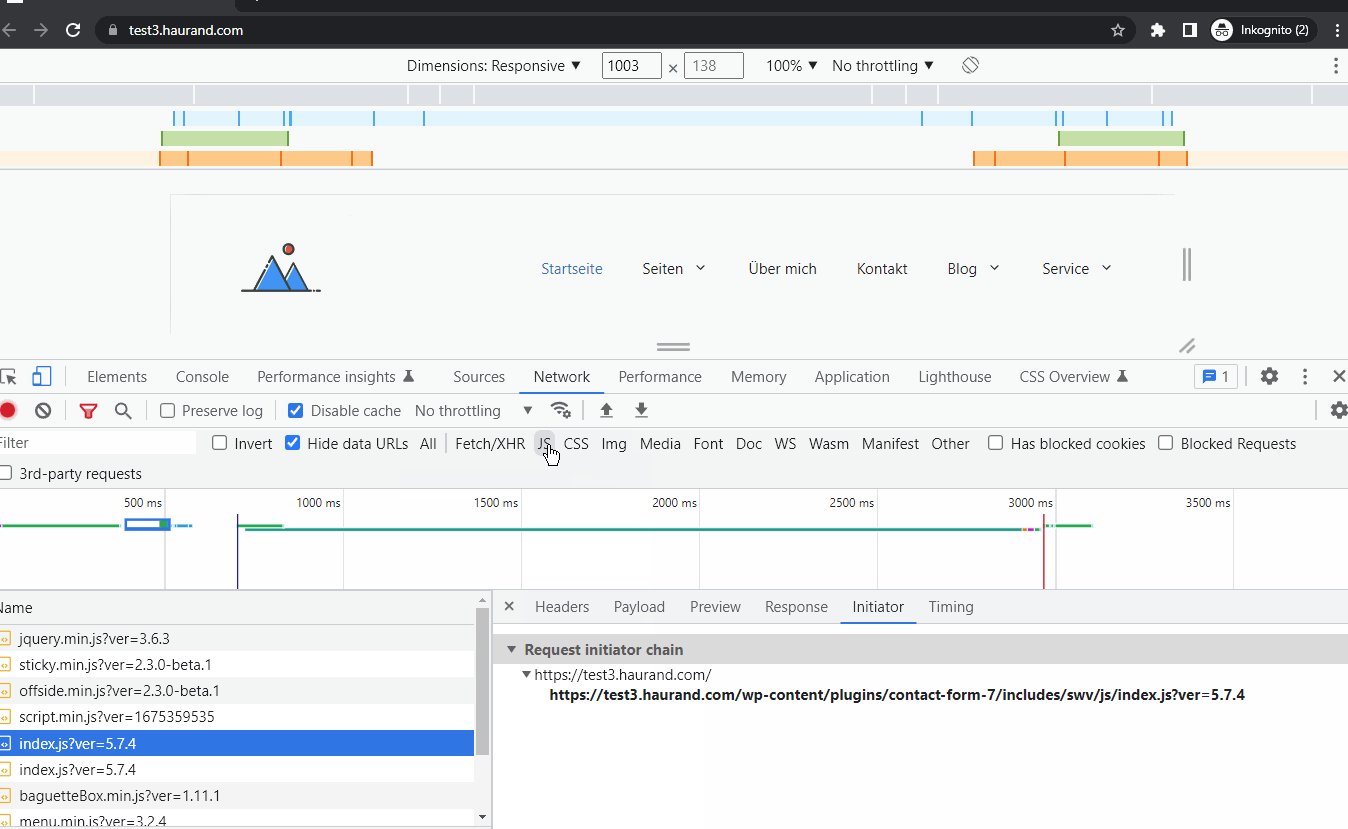
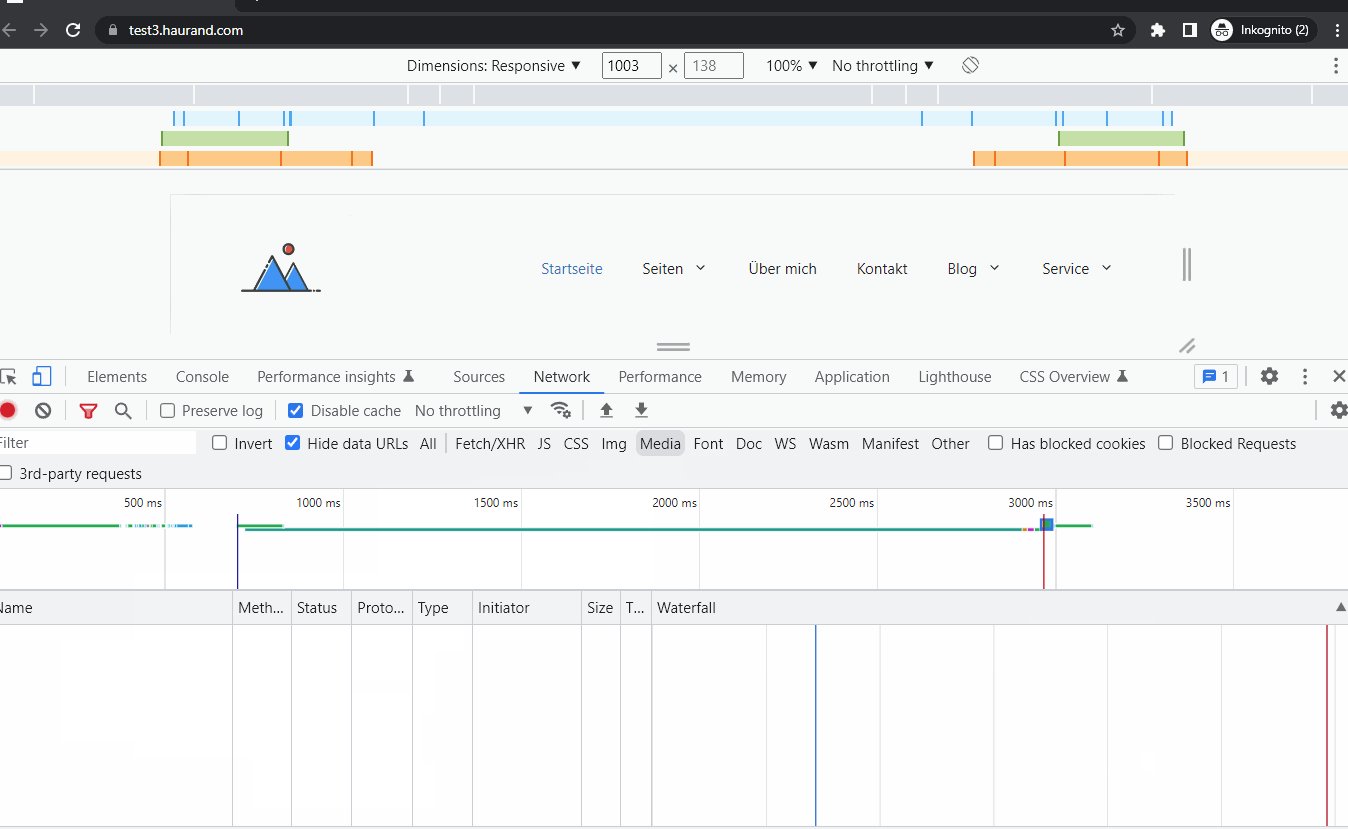
Auch in dem Fall kann man über die Developer Console einige Informationen erhalten. In dem vorliegenden Fall kann man aufgrund des Ordners wp-content schon relativ sicher sein, dass es sich um eine WordPress-Instanz handelt. Wenn man die Entwicklertools aufruft, dann auf „Network“ geht und anschließend die Seite neu lädt (am besten mit der dritten Option im Menü – „Cache leeren und vollständig aktualisieren“), dann erscheinen rechts unten das Theme und auch Plugins, die bei dieser WordPress-Instanz verwenden werden. Im vorliegenden Fall wird das Theme GeneratePress mit der kostenpflichtigen Erweiterung GP Premium verwendet.
Genauso kann man feststellen, welche Plugins eingesetzt werden, wobei nicht alle verwendeten Plugins angezeigt werden.
Außerdem sieht man links in dem unteren Fenster, welche CSS-, JS-, Bild-Dateien verwendet werden:
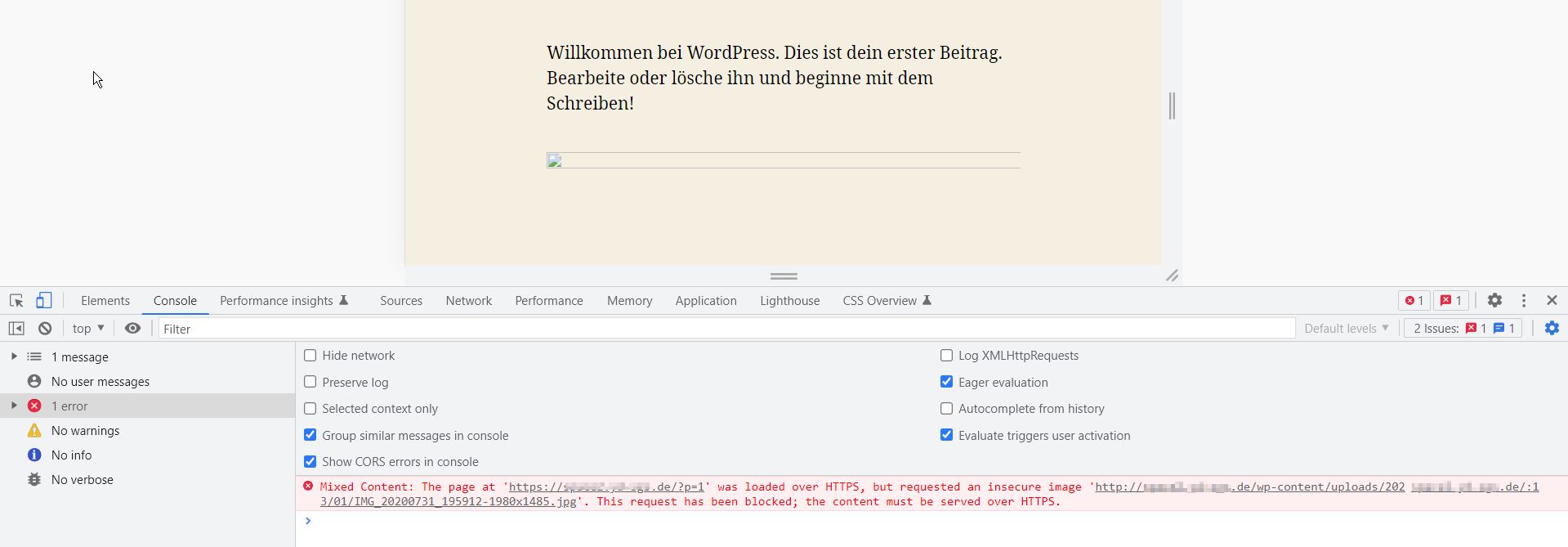
Mixed Content
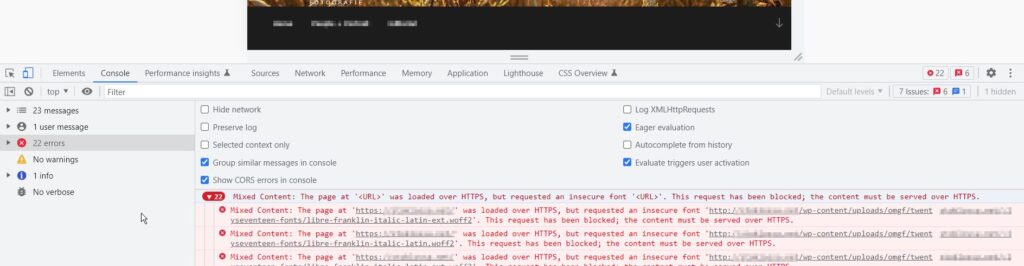
Insbesondere nach dem Umzug einer Website oder der Umstellung auf SSL kann es sein, dass Fehler erscheinen, weil z. B. Inhalte (Grafiken, etc.) nicht per https, sondern per http ausgeliefert werden. Welche Fehler das sind, lässt sich z. B. über die folgende Seite zusätzlich ermitteln. Mixed Content kann mit dem Plugin Better Search and Replace korrigiert werden. Einträge in der Datenbank http://example.com werden dann ersetzt durch https://example.com (example.com musst du natürlich durch deine domain ersetzen). Vorher sollte man eine Sicherung erstellen. Eine detaillierte Darstellung der Vorgehensweise findet ihr in dem folgenden Beitrag von mir.
CSS ändern
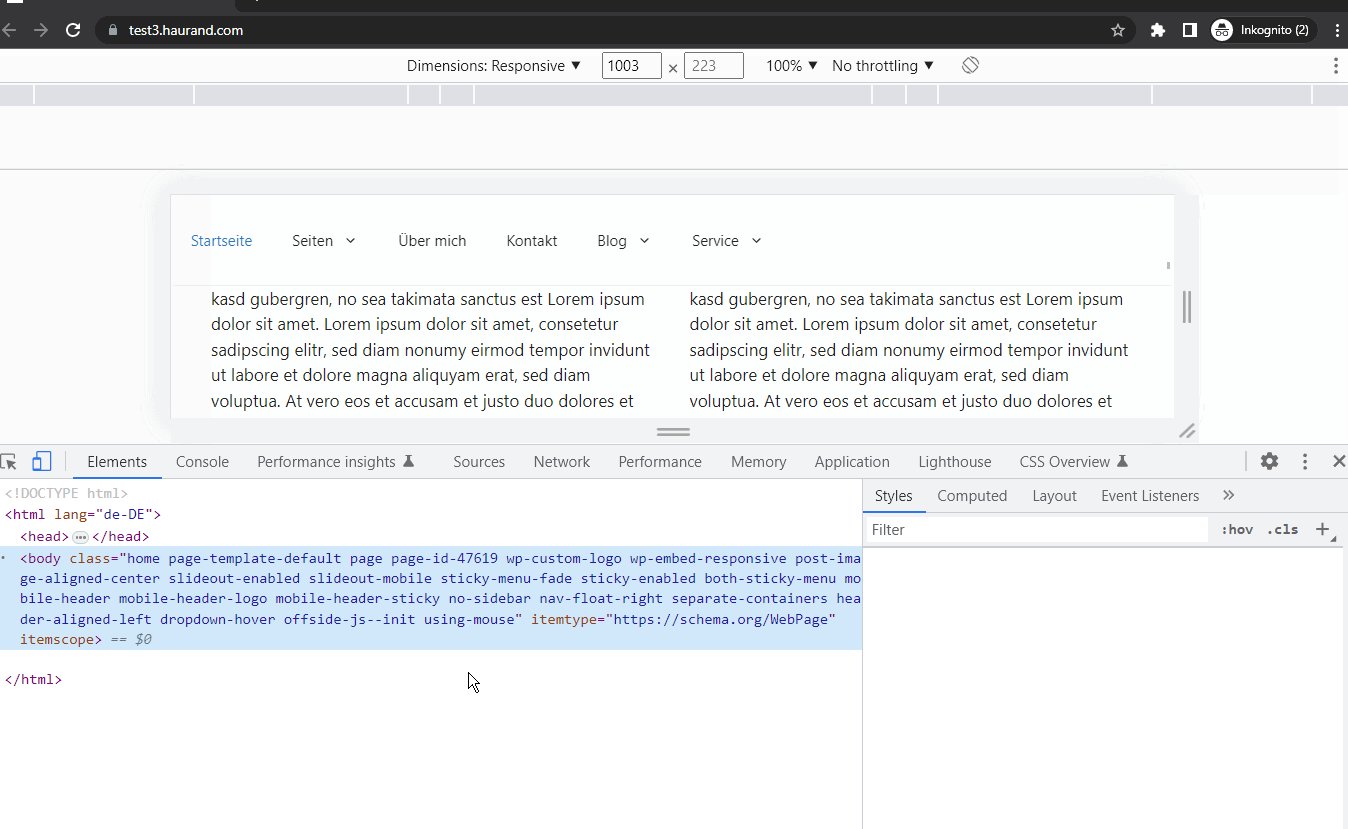
Eine weitere Anwendungsoption bietet sich an, wenn man über die Einstellungen irgendwelche Dinge wie z. B. Hintergrundfarbe nicht ändern kann und/oder evtl. auch einen bestimmten Effekt beim Hovern erreichen will (wenn ein Benutzer mit der Maus über einen Hyperlink auf einer Webseite fährt, findet eine visuelle Veränderung statt, die als Link-Hover-Effekt bekannt ist). In diesem Fall kann man über die Developer Console zunächst Eigenschaften ändern und diese CSS-Regel später ggfs. entweder über den Customizer bei einem klassischen Theme oder über Custom CSS beim Block Theme (erst ab WordPress 6.2 möglich) übernehmen.
Achtung
Noch ein kurzer Hinweis: Bevor man per Custom CSS irgendwelche CSS-Regeln übernimmt, sollte man auf jeden Fall zunächst mal prüfen, ob nicht über die Einstellungen des Themes oder bei den verwendeten Blöcken direkt Änderungen durchgeführt werden können.
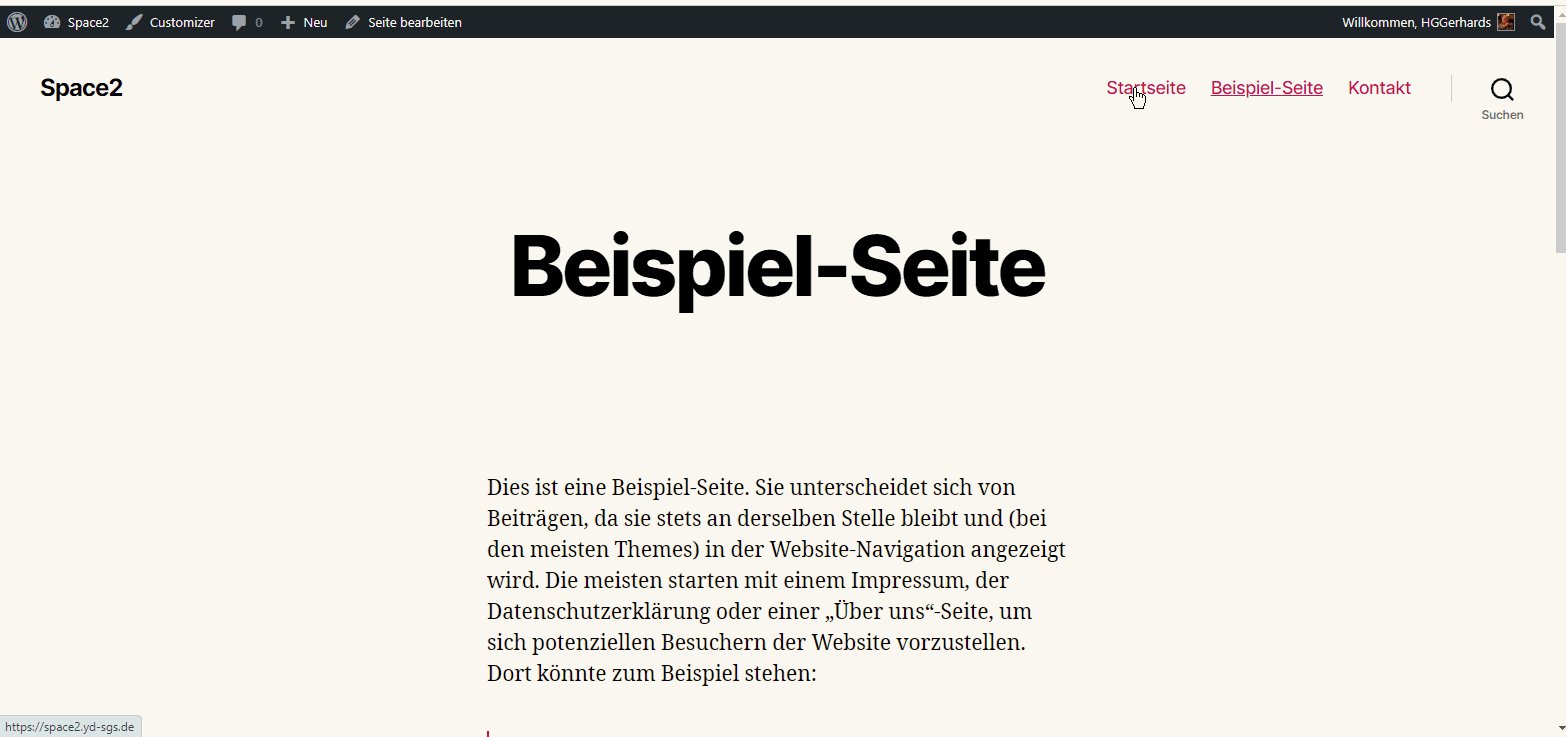
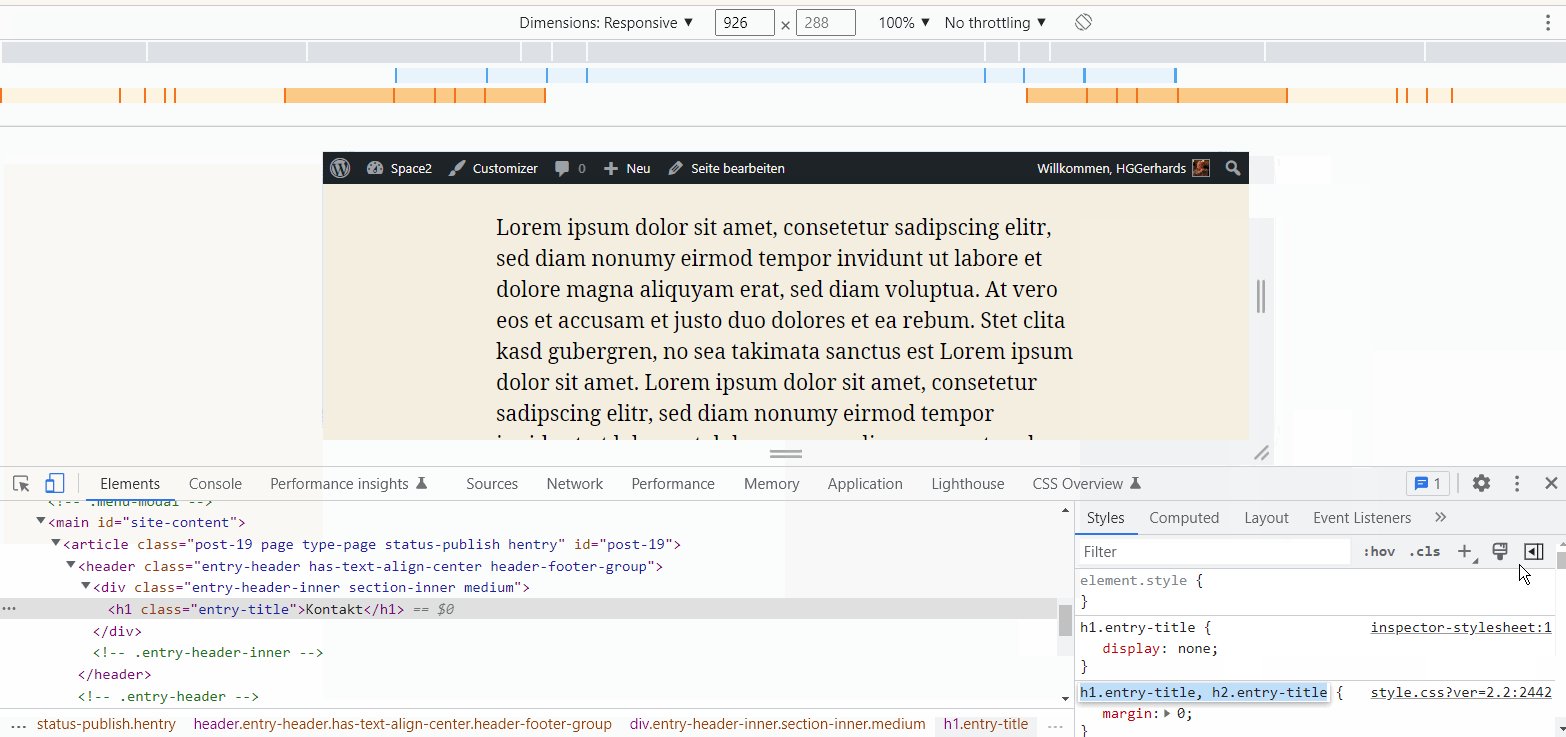
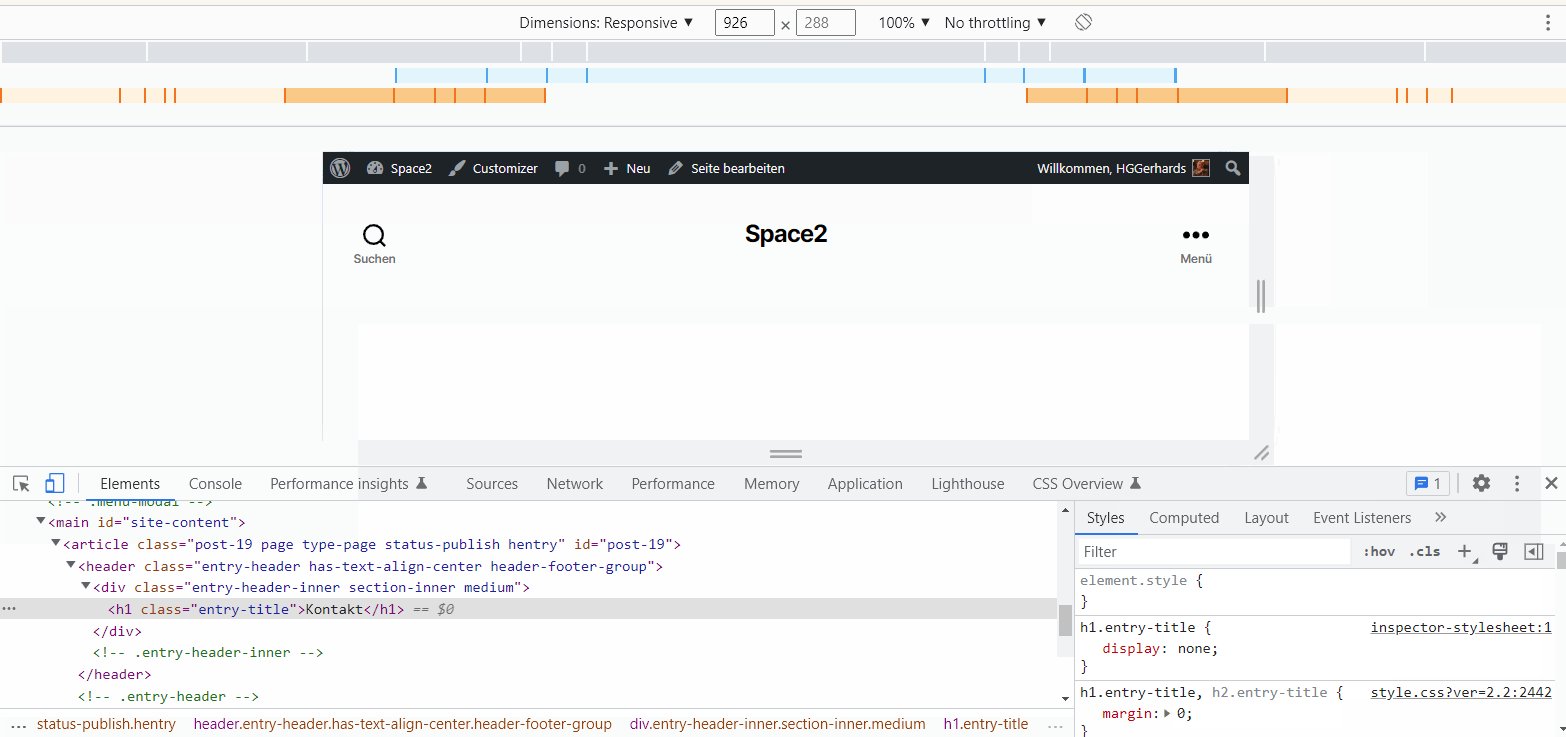
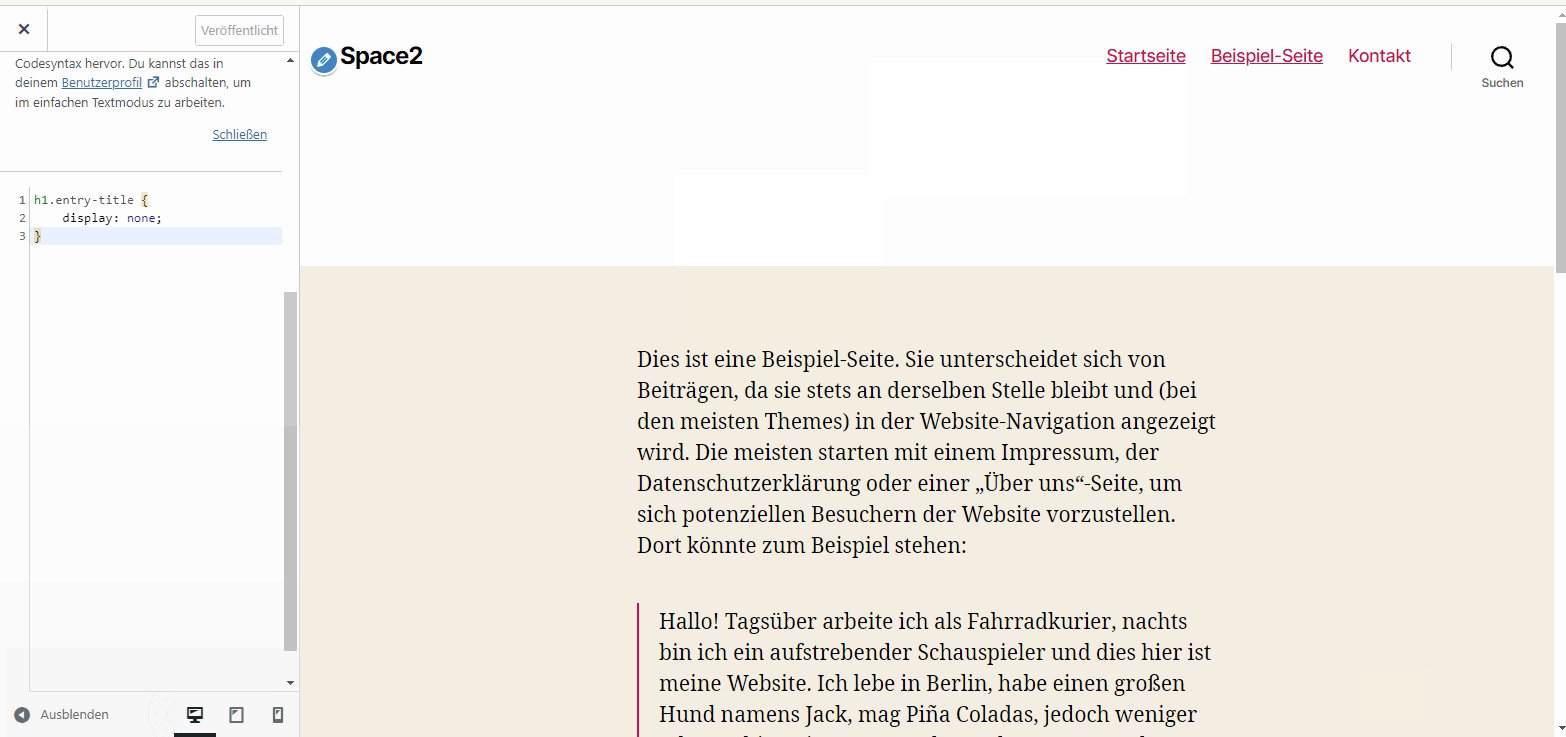
Wie das funktioniert, erläutere ich in dem folgenden kleinen Video. Hier geht es darum, dass der Titel (H1) nicht gezeigt werden soll. In vielen klassischen Themes kann man das über den Customizer einstellen. Wenn das nicht möglich ist, kann man über die Entwicklertools zunächst testen, wie man die Anzeige des Titels unterbindet. Da ein Seiten- oder Beitragstitel jedoch ein wesentlicher Bestandteil für SEO (Suchmaschinenfreundlichkeit) einer Website ist, ist es nicht ratsam, ihn vollständig zu löschen.
Im Beispiel kann man mit der folgenden CSS-Regel bei diesem Theme (Twenty Twenty) die Anzeige verhindern:
h1.entry-title {
display: none;
}In der Developer Console kann ich also sozusagen simulieren, wie das aussehen würde, wenn ich Änderungen an CSS-Regeln vornehme. Außerdem kann man auch zusätzliche CSS-Regeln definieren. Möchte man CSS-Regeln allerdings dauerhaft verwenden, muss man die gefundene CSS-Regel über den Customizer bei einem klassischen Theme wie z. B. Twenty Twenty unter „Zusätzliches CSS“ einbinden.
REST-API
Über die REST-API von WordPress besteht u. a. die Möglichkeit, Inhalte auszulesen. Im Rahmen dieses Beitrags möchte ich nur ein kleines Beispiel dafür nennen:
Um beispielsweise allgemeine Informationen zu einer Website zu erhalten, gibt man im Browser https://example.com/wp-json ein. Bei Firefox ist die Darstellung übrigens schön strukturiert, was bei Verwendung von Chrome auf Windows-Systemen z. Zt. nur mit Erweiterungen der Fall ist.
Mehr Informationen erhält man u. a. im REST API Handbook / Reference. Weitere Links mit Beiträgen zu dem Thema werden weiter unten gezeigt.
Fazit
Über die Developer Console (Entwicklertools) hat man sehr viele Möglichkeiten, Dinge (u. a. Fehler) zu prüfen, andere Darstellungen (CSS-Regeln) zu simulieren und Informationen (verwendetes Theme bzw. Plugins) zu einer Website zu erhalten. In diesem Beitrag habe ich den Einsatz bei relativ einfachen Fällen dargestellt und ich hoffe, es ist deutlich geworden, dass die Verwendung der Developer Console keine Raketenwissenschaft ist. Allerdings: Das hier ist natürlich wie gesagt nur eine Einführung, um mal einen Einblick zu erhalten.
Links und Quellen
- Das deutschsprachige WordPress-Forum
https://de.wordpress.org/support/view/all-topics/ - Vortrag “Using Chrome’s Developer Tools”
https://wordpress.tv/2022/11/30/using-chromes-developer-tools/ - How to Use Chrome Developer Tools for CSS Changes
https://www.youtube.com/watch?v=l0sgiwJyEu4 - Using Chrome’s Developer Tools
https://www.youtube.com/watch?v=I_LI_tiDKYs - Chrome Dev Tools Basics For WordPress Walkthrough (Chrome Inspect)
https://www.youtube.com/watch?v=tP_kXBJWPhQ - How to use browser developer tools to inspect WordPress website code
https://mhthemes.com/support/knb/browser-developer-tools-to-inspect-code-wordpress-websites/ - How to Hide Page Title in WordPress – Manually and Using a Plugin
https://www.hostinger.com/tutorials/how-to-hide-page-title-wordpress - REST API Handbook / Reference:
https://developer.wordpress.org/rest-api/reference/ - The Complete Guide to WordPress REST API Basics
https://kinsta.com/blog/wordpress-rest-api/ - The WordPress REST API – the core of the CMS
https://www.ionos.com/digitalguide/hosting/blogs/wordpress-rest-api/ - WordPress REST-API – Schnittstelle deaktivieren, anpassen und individualisieren
https://kulturbanause.de/blog/wordpress-rest-api-schnittstelle-deaktivieren-anpassen-und-individualisieren/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.







Schreibe einen Kommentar