The Events Calendar und Gutenberg (Block-Editor)
Bis dato arbeiten wir noch mit dem Classic Editor bei der Erfassung von Veranstaltungen. Wir verwenden dazu das WordPress-Plugin The Events Calendar. Da aber die „Lebenszeit“ des Plugins Classic Editor endlich („Es wird mindestens bis 2022 oder so lange wie nötig unterstützt und gepflegt werden.„) ist, hat mir schon länger auf den Nägeln gebrannt, mich mit der Umstellung zu beschäftigen. In diesem Beitrag beschreibe ich, wie man Veranstaltungen bei dem WordPress-Plugin The Events Calendar mit dem Block-Editor (Gutenberg) aufbereitet.
Leider gibt es allgemein ein wenig Verwirrung: In der Regel wird der Block-Editor auch als Gutenberg bezeichnet. Das ist so nicht ganz korrekt, weil es zusätzlich ein Gutenberg-Plugin gibt. Dieses Plugin (mit der 2-Sterne-Bewertung) bietet bestimmte Funktionen an, die man als experimentell betrachten kann. Daher sollte man das Plugin nicht auf Produktivseiten einsetzen. Der Block-Editor ist der Standard-Editor von WordPress und steht ab der Version 5.0 automatisch als Editor zur Verfügung.
Die Blöcke und The Events Calendar
The Events Calendar ist das mit Abstand meist genutzte Plugin für Veranstaltungen (Events). Zum aktuellen Zeitpunkt dieses Beitrags weist das Plugin ca. 800000 aktive Installationen auf.
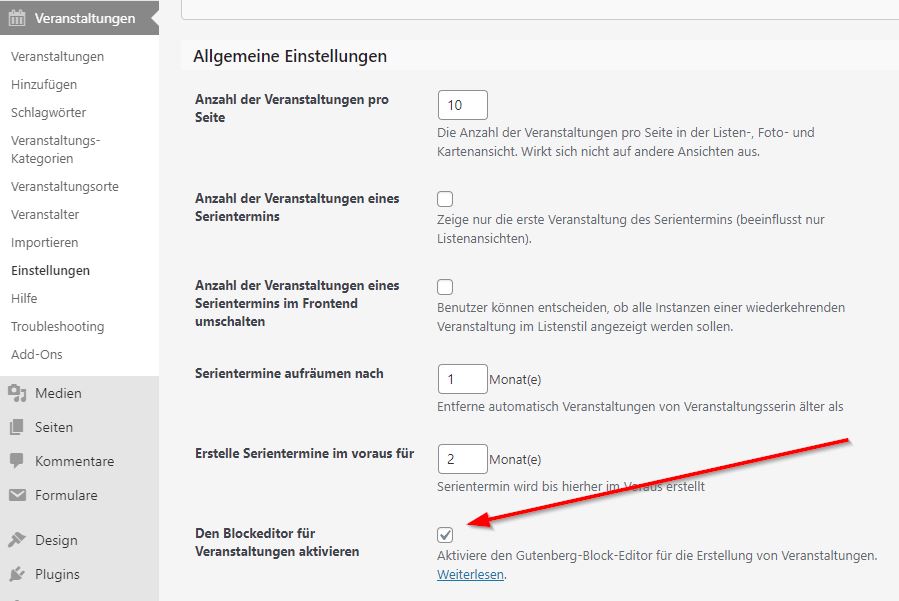
Das Plugin bietet in den Einstellungen auch die Möglichkeit, den Block-Editor (Gutenberg) bei Veranstaltungen zu aktivieren:
Die Entwickler von The Events Calendar haben einen englischsprachigen Beitrag zu dem Thema erstellt. Eine deutschsprachige Anleitung habe ich bis dato nicht gefunden und das war auch ein Anreiz für diesen Beitrag. Das zeigt aber auch, dass wahrscheinlich noch nicht allzu viele Nutzer im Zusammenhang mit The Events Calendar Gutenberg bzw. den Block-Editor nutzen.
Ich kann mich noch gut daran erinnern, wie ich vor ca. 1-2 Jahren erstmals einen Versuch gestartet habe, die Veranstaltungen mit Gutenberg (Block-Editor) zu erfassen. Damals habe ich relativ schnell aufgegeben, weil es häufig – ich nenne das mal – seltsame Erscheinungen gab. Das kann auch an meiner damaligen mangelnden Erfahrung im Umgang mit Gutenberg gelegen haben. Dementsprechend nutze ich z. Zt. (noch) den Classic Editor für die Erfassung der Veranstaltungen.
Jetzt habe ich einen erneuten Versuch unternommen und muss sagen: Es klappt – zumindest weitestgehend. Aber der Reihe nach …
Der Ist-Zustand
Die Darstellung der Veranstaltungen soll möglichst so ähnlich aussehen wie die bis dato eingepflegten Veranstaltungen mit dem Classic Editor. Besucher der Webseite sollen aufgrund einer anderen Darstellung nicht irritiert werden.
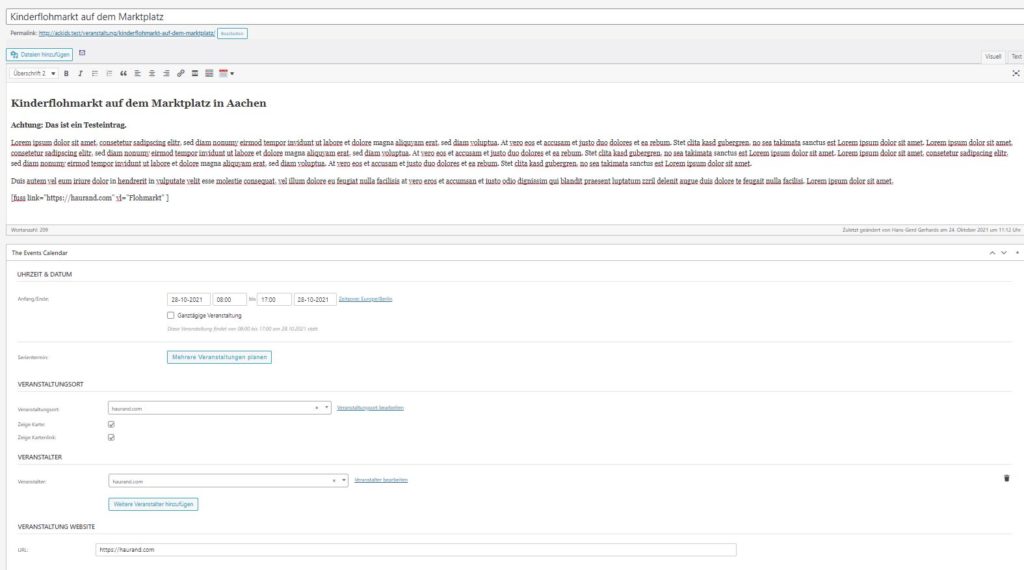
Hier sehen wir die Veranstaltungen, wie man sie im erfasst, wenn der Block-Editor noch nicht eingeschaltet ist. Bei Klick auf die Bilder kann man sich das größer anzeigen lassen.
Umstellung von Classic Editor auf Block-Editor
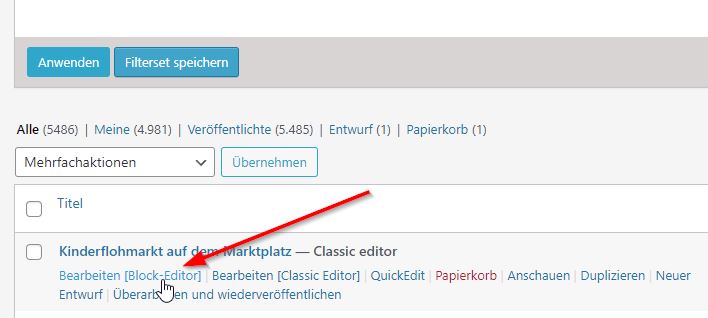
Nachdem man in den Einstellungen auf den Block-Editor umgestellt hat, kann man die Veranstaltungen wahlweise im Block-Editor oder im Classic Editor bearbeiten. Diese Auswahl hat man allerdings nur, wenn man den Classic Editor als Plugin installiert hat.
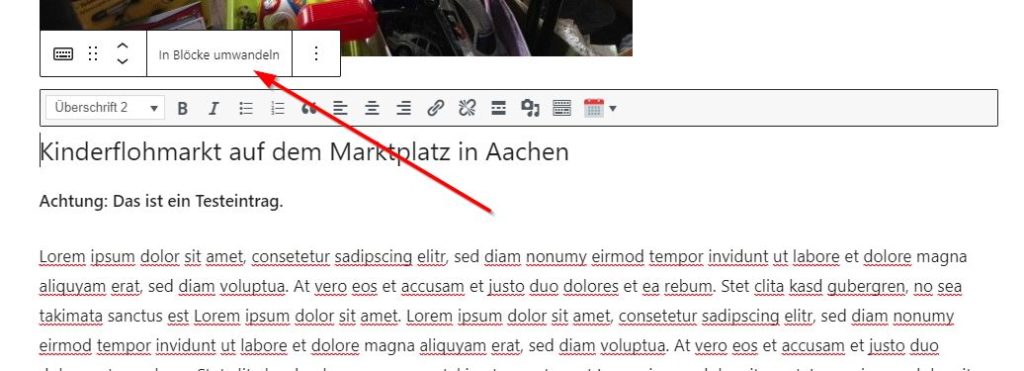
Wenn man die Veranstaltung mit dem Block-Editor bearbeiten möchte, dann wird ein Teil der Veranstaltung in einen Classic Block umgewandelt und andere Teile in die bereits vorhandenen Blöcke. Ich würde auf jeden Fall empfehlen, auf „In Blöcke umwandeln“ zu klicken, weil sich dadurch wesentlich flexiblere Möglichkeiten ergeben.
Die Blöcke von The Events Calendar
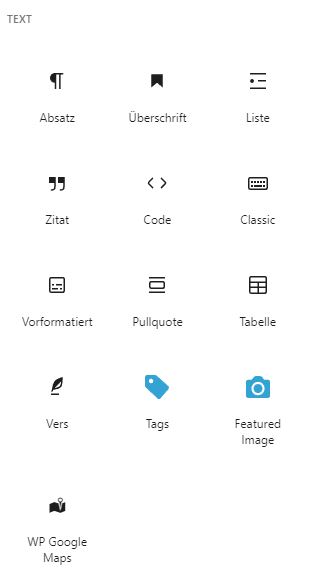
Die Entwickler von The Events Calendar haben entsprechende Blöcke bereits vorbereitet. Die meisten Blöcke findet man unter der Kategorie „Events-Blocks“ . Warum noch zwei weitere Blöcke unter die Text-Blöcke gepackt wurden, ist mir leider nicht klar.
Die meisten Blöcke erklären sich weitestgehend selbst, auch wenn es keine deutschsprachigen Bezeichnungen dafür gibt:
- Ein Block mit dem die wesentlichen Daten wie z. B. Datum, Kategorien, Schlagwörter (Tags), Webseite, Veranstalter gezeigt werden können. Im Prinzip so wie bei der Darstellung im Classic Editor: Event Details Classic
- Datum und Zeit der Veranstaltung: Event Date Time
- Veranstaltungsort: Event Venue
- Veranstalter: Event Organizer
- Veranstaltung teilen: Event Sharing
- Eintrittspreis: Event Price
- Veranstaltungskategorien: Event Categories
- Webseite der Veranstaltung: Event Webseite
- Ähnliche Veranstaltungen: Related Events
- Schlagwörter: Tags
- Beitragsbild: Featured Image
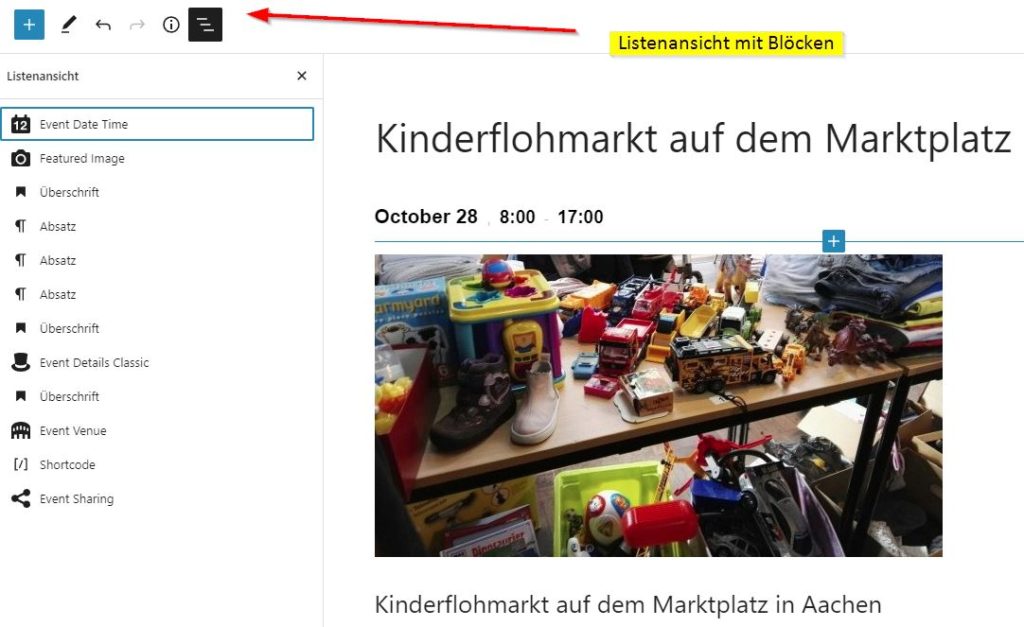
Die Veranstaltungen sollen in der Regel folgendermaßen aussehen (in Klammern stehen die HTML-Tags oder die Blöcke). Dabei habe ich die Listenansicht eingeschaltet, die oben im Dashboard zu sehen ist: Kursiv sind die Angaben in der Liste dargestellt, die wir auf einer unserer Webseiten zusätzlich einsetzen:
- Titel (h1)
- Überschrift (h2) – ggfs. mit Untertitel (p)
- ggfs. Hinweis auf wiederkehrende Veranstaltungen (erfolgt automatisch bei Einsatz des kostenpflichtigen Plugins Events Calendar Pro)
- in unserem Fall ein Zusatztext (eingebunden über die functions.php)
- Datum und Uhrzeit (Block)
- Veranstaltungsbild (Block)
- Veranstaltungstext (p)
- Veranstaltungsort (h2)
- Veranstaltungsort (Block)
- Veranstalter (h2)
- Veranstalter (Block)
- Linkangaben und Copyright (Add Infos to the events Calendar als Classic Block)
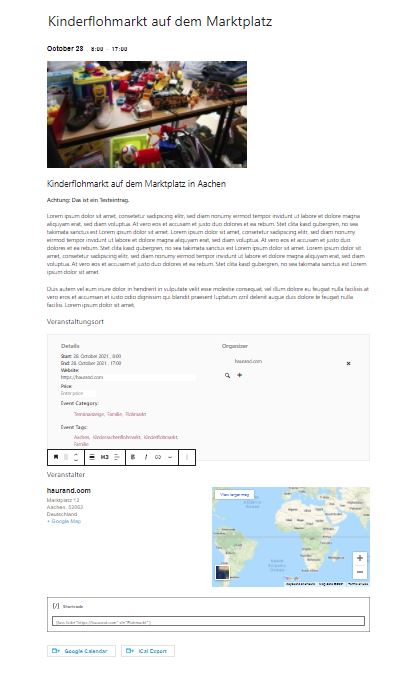
Veranstaltung mit Blöcken im Dashboard und im Frontend
Die Umstellung in der Form, wie ich das oben angesprochen habe, war mit ganz wenig Aufwand verbunden: Ich brauchte lediglich zwei Blöcke (Event Sharing und Add Infos to the Events Calendar) ans Ende zu schieben und zwei Überschriften („Veranstaltungsort“ und „Veranstalter“) an entsprechender Stelle einzufügen.
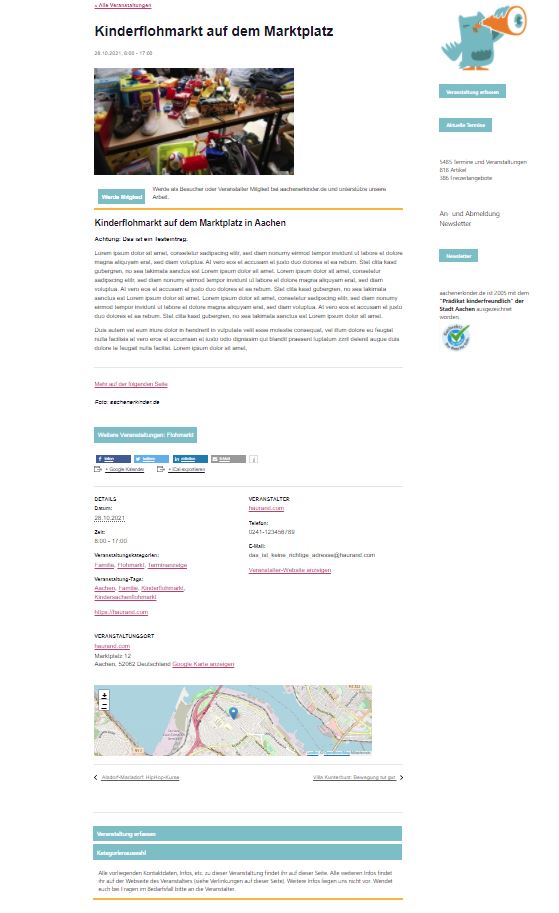
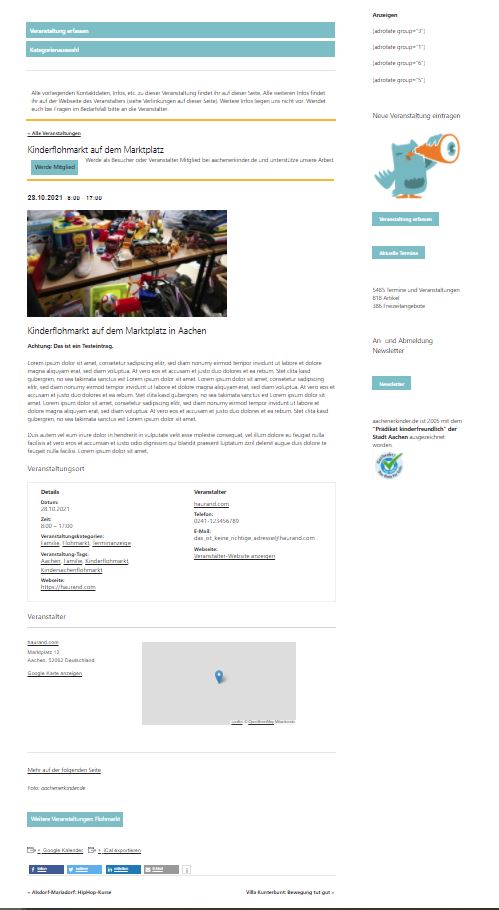
Damit man einen Eindruck bekommt wie die im Dashboard aufbereitete Veranstaltung im Frontend mit Sitebar bei Verwendung von Blöcken aussieht, hier die entsprechenden Screenshots:
Vergleich klassische Darstellung und Darstellung mit Gutenberg
Wenn man die von The Events Calendar zur Verfügung gestellten Blöcke verwendet, hat man auf jeden Fall eine wesentlich größere Flexibilität. So kann man anstatt des Blocks „Event Details Classic“ mittels der von Gutenberg bereits vorhandenen Blöcke noch eine eigene benutzerdefinierte Darstellung erstellen. Letztendlich kann man solch einen Block dann sogar als Block Pattern sozusagen als Vorlage speichern und immer wieder benutzen.
Ein Manko gibt es allerdings doch: In der Regel wird von The Events Calendar Google Maps genutzt. Ich habe in einem früheren Beitrag beschrieben, wie man OpenStreetMaps bei Veranstaltungen nutzen kann. Das klappte beim Test zumindest in einer lokalen Entwicklungsumgebung zunächst nicht mehr, wenn man den Block-Editor bei Veranstaltungen nutzt. Falls man die Karte als OpenStreetMaps einbindet, sollte man das auf jeden Fall zunächst ausgiebig testen.
Fazit
Obwohl ich schon lange den Block-Editor nutze, war ich lange Zeit sehr skeptisch bezogen auf die Verwendung bei Veranstaltungen. Nach diesem längeren Test bin ich der Meinung, dass auch bei den Veranstaltungen der Block-Editor mit den von The Events Calendar zur Verfügung gestellten Blöcken mittlerweile sehr gut einsetzbar ist. Außerdem kann man durch die Verwendung des Block-Editors eine flexiblere und individuellere Darstellung erreichen. Für mich steht jedenfalls fest, dass ich zukünftig auch in diesem Bereich den Block-Editor verwende, wenn kein Problem mit der Anzeige von OpenStreetMaps statt Google Maps auftaucht.
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.











Schreibe einen Kommentar