The Events Calendar: Nutzung von OpenStreetMaps statt Google Maps
Zunächst zur Vorgeschichte zur Nutzung von OpenStreetMaps: Wir nutzen auf einigen unserer Webseiten und auf Webseiten unserer Kunden schon seit Jahren das Plugin „The Events Calendar“.
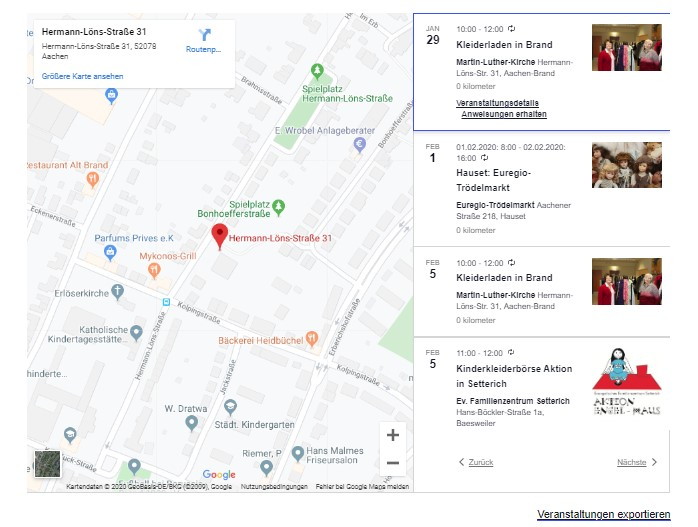
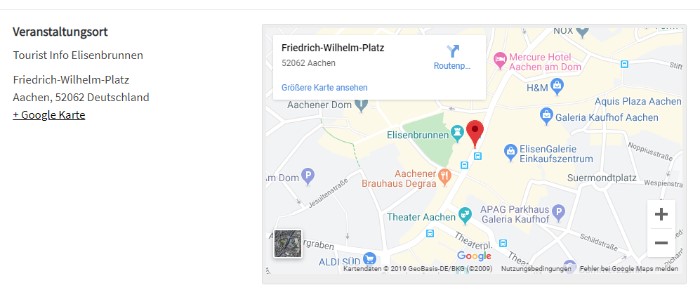
Das Plugin dient dazu, Veranstaltungen zu veröffentlichen und bietet einen ziemlich großen Funktionsumfang, der sich durch zusätzliche Plugins erweitern lässt. Bei „The Events Calendar“ wird standardmäßig Google Maps zur Anzeige des Veranstaltungsortes in der Karte verwendet. Auf einer unserer Webseiten (aachenerkinder.de) haben wir bis vor kurzer Zeit Google Maps eingesetzt. Google hat vor einiger Zeit die kostenlose Nutzung von Google Maps eingeschränkt. Hier der Beitrag.
Wenn die Karten allerdings bei sehr vielen Veranstaltungen genutzt werden und auf die Webseite häufig zugegriffen wird (das ist z. B. bei aachenerkinder.de der Fall), dann kann das monatliche Guthaben von 200 $ schnell aufgebraucht werden. Nachdem uns für unsere Webseiten eine Rechnung ins Haus flatterte, haben wir uns Gedanken dazu gemacht, ob man nicht OpenStreetMaps als Alternative nutzen kann. Dazu kam allerdings auch noch, dass aus der Rechnung überhaupt nicht deutlich wurde, was da warum berechnet wurde. Erst nach einer längeren Recherche bestand zumindest die Möglichkeit, Fragen per Mail zur Rechnung zu stellen. Die Antworten stammten allerdings dann eher aus dem Textbausteinkasten.
Plugin „Leaflet Map“ zur Nutzung von OpenStreetMaps
Im Rahmen unserer Recherche sind wir auf den folgenden lesenswerten Beitrag von Gerd Weyhing gestoßen – danke dafür. Gerd Weyhing hat sich schon vor über einem Jahr mit dem Problem beschäftigt. Die dort beschriebene Lösung funktionierte allerdings bei uns nicht mehr. Wir haben das in seinem Beitrag auch kommentiert, wollen aber hier die aktuelle Lösung aus Übersichtsgründen komplett darstellen. Inzwischen hatten sich wohl einige Dinge bei „The Events Calendar“ geändert. Bei einem Blick in den Themer’s Guide haben wir dann feststellen können, welche Änderungen notwendig sind.
Zusätzlich wird das leichtgewichtige Plugin „Leaflet Map“ (zum Zeitpunkt des Beitrags betrug die Größe der ZIP-Datei gerade mal 59 KB) benötigt, das als kostenfreie Version auf wordpress.org runtergeladen werden kann. Wie dieses Plugin konfiguriert wird, wird nach der Installation des Plugins erklärt. An sich reicht aber erst mal die Installation, ohne dass eine Änderung überhaupt notwendig ist. Unter dem Plugin-Namen „Leaflet Map“ in der linken Spalte gibt es den Link „Shortcode Helper“. Auf der Seite, die dann geöffnet wird, erscheinen alle möglichen Optionen.
Update
22.5.2024: Sebastian Hofstetter hat diesen doch schon relativ alten Beitrag gelesen und konnte nach eigenen Aussagen alle Aspekte (bis auf die eingebundene Kalender-Kartenansicht) lösen und das bisherige noch effizienter gestalten, sodass es nun datenschutzkonform ist:
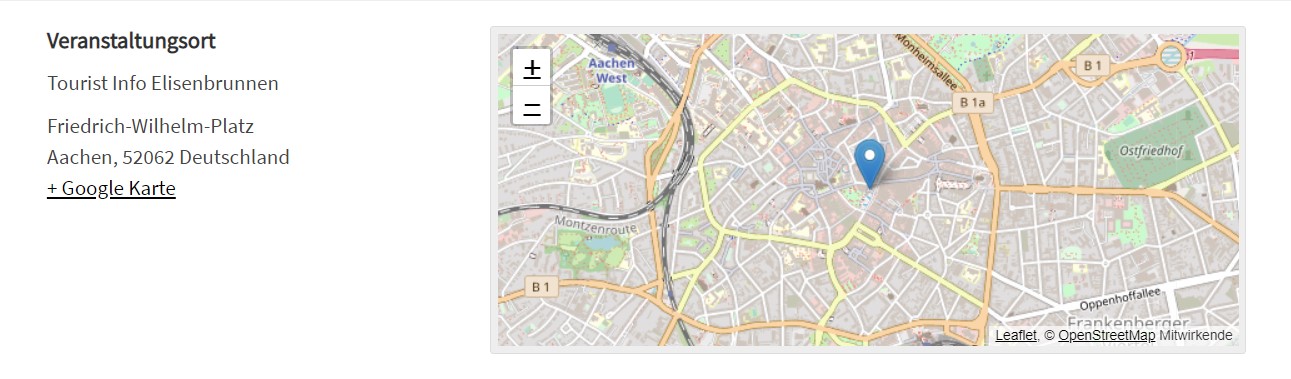
- GoogleMaps ersetzen durch OpenStreetmaps mit Leaflet Maps auf Veranstaltungsdetailseite + Venue Seite
- GoogleMaps API wird nicht mehr geladen
- Zustimmungsbanner für alle OpenStreetMaps bzw. Leaflet Karten
- Leaflet js und css files lokal hosten
- Standort-Marker global ändern
- Neuer Shortcode für eine Karte aller Veranstaltungsorte inkl. Pop-Up, der dann über den PageBuilder hinzugefügt werden kann
Hier das github Repo von Sebastian Hofstetter: https://github.com/sobs0/tec-osm.git.
Mittlerweile hat Sebastian das ausführlich auf Github dokumentiert.
Ich habe die Lösung von Sebastian auch auf einer Staging-Seite getestet. Da hat es funktioniert. Allerdings muss man die Funktion leaflet-functions.php (siehe Github) in die functions.php des Child Themes von GeneratePress kopieren.
Sebastian hat noch eine weitere wichtige Sache entdeckt, die geändert werden muss:
Die Datei:
/tribe/events-pro/v2/venue/map/map.phpmuss nun in diesem Pfad liegen:/tribe/events-pro/v2/venue/meta/map.php.
Bitte vor der Verwendung auf der eigenen Website eine Sicherung erstellen.
Änderungen der map.php im childtheme
Es gibt an sich nur zwei Dateien, die geändert und in den jeweiligen Ordner des childthemes kopiert werden müssen. In den u. g. Ordnern nutzen wir das theme customizr pro. An der rot gekennzeichneten Stelle muss natürlich der Name des childtheme-Ordners entsprechend ersetzt werden:
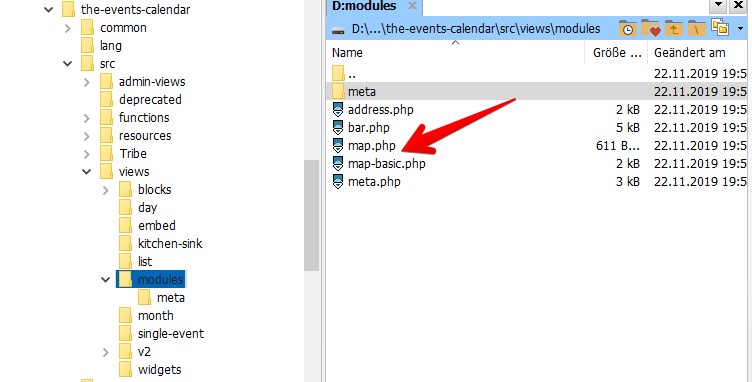
- ..\themes\customizr-pro-childtheme\tribe-events\modules\map.php
- ..\themes\customizr-pro-childtheme\tribe-events\modules\meta\map.php
Sollten diese Ordner nicht existieren, dann müssen sie natürlich zunächst per FTP angelegt werden.
Anschließend sollten die o. g. Dateiinhalte hier runtergeladen werden und in den entsprechenden Ordner als map.php kopiert werden. Empfehlenswert ist dabei ein Editor wie z. B. notepad++:
Zunächst die Datei map.php, die in den Ordner …\modules gehört:
<?php
/**
* Template used for maps embedded within single events and venues.
* Override this template in your own theme by creating a file at:
*
* [your-theme]/tribe-events/modules/map.php
*
* @version 4.6.19
*
* @var $index
* @var $width
* @var $height
*/
if ( ! defined( 'ABSPATH' ) ) {
die( '-1' );
}
// Shows Openstreetmap - modified by hgg, 22.11.2019
$address = tribe_get_address( ).", ".tribe_get_zip( )." ".tribe_get_city( ).", ".tribe_get_country( );
// no parameter needs to be passed. Variable $venue_id is not defined.
// $address = tribe_get_address( $venue_id ).", ".tribe_get_zip( $venue_id )." ".tribe_get_city( $venue_id ).", ".tribe_get_country( $venue_id );
// echo "Adresse: " . $address;
$shortcode = '[leaflet-map zoomcontrol address="'.$address.'" zoom="14"]';
$shortcode .= '[leaflet-marker address="'.$address.', DE"]';
echo do_shortcode($shortcode);
?>
Und danach die Datei map.php, die in den Ordner …\modules\meta gehört:
<?php
/**
* Single Event Meta (Map) Template
*
* Override this template in your own theme by creating a file at:
* [your-theme]/tribe-events/modules/meta/map.php
*
* @package TribeEventsCalendar
* @version 4.4
*/
$map = tribe_get_embedded_map();
if ( empty( $map ) ) {
return;
}
?>
<div class="tribe-events-venue-map">
<?php
// Shows Openstreetmap - modified by hgg, 22.11.2019
$address = tribe_get_address( ).", ".tribe_get_zip( )." ".tribe_get_city( ).", ".tribe_get_country( );
// no parameter needs to be passed. Variable $venue_id is not defined.
// $address = tribe_get_address( $venue_id ).", ".tribe_get_zip( $venue_id )." ".tribe_get_city( $venue_id ).", ".tribe_get_country( $venue_id );
// echo "Adresse: " . $address;
$shortcode = '[leaflet-map zoomcontrol address="'.$address.'" zoom="14"]';
$shortcode .= '[leaflet-marker address="'.$address.', DE"]';
echo do_shortcode($shortcode);
do_action( 'tribe_events_single_meta_map_section_end' );
?>
</div>
Möglicherweise ist es hilfreich, sich aus den entsprechenden Ordnern des Plugins „The Events Calendar“ die aktuellen Dateien map.php auf seinen lokalen Rechner runterzuladen und die genannten Änderungen durchzuführen, falls das mit den hier genannten Dateien nicht (mehr) funktionieren sollte. Die Einstellungen der verwendeten shortcodes aus Leaflet Maps werden hier direkt in das Script geschrieben.
Bei Bedarf muss das im Quellcode geändert werden. Das betrifft zum Beispiel die Zoomstufe des Kalenders. Darüberhinaus bietet das Plugin „Leaflet Map“ noch weitere Möglichkeiten, die auf der Seite „Shortcode Helper“ erläutert werden. So können hier noch viele weitere Anpassungsmöglichkeiten für die OpenStreetMaps – Anzeige vorgenommen werden.
Lösung auch über das Plugin „The Events Calendar Extension: OpenStreetMap“
Vor wenigen Tagen hat ein Entwickler von The Events Calendar auf der Basis der genannten Lösung von Gerd Weyhing das Plugin „The Events Calendar Extension: OpenStreetMap“ als Alternative entwickelt.
Dieses Plugin ist dann interessant, wenn kein Childtheme zum Einsatz kommt und/oder Einstellungen direkt über das Dashboard vorgenommen werden sollen. Dadurch ist die Handhabung bei dieser Lösung natürlich wesentlich flexibler.
Allerdings werden zur Zeit (Ende November 2019) neue Kalenderansichten von The Events Calendar entwickelt, die durch dieses Plugin leider (noch) nicht unterstützt werden.
Hier würde ich empfehlen, das weiter zu beobachten.
Nach Angaben des Entwicklers könnte ich mir durchaus vorstellen, dass das Plugin nach Fertigstellung der neuen Version von The Events Calendar entsprechend angepasst wird.
Dieses Plugin kann direkt über github runtergeladen werden. Auf github befindet sich rechts im oberen Bereich ein grüner Button „Clone or download“. Danach wird ein Dialog geöffnet, bei dem man auf den Button „Download ZIP“ klickt. Das Plugin wird dann auf den lokalen Rechner kopiert und kann über das Dashboard runtergeladen werden: Plugins > Installieren > Button oben: „Plugin hochladen“. Anschließend wird wie gewohnt die Stelle auf dem lokalen Rechner angegeben, wo diese Datei zu finden ist. Das Plugin wird dann entpackt und muss nur noch aktiviert werden.
Übrigens: Ich möchte an dieser Stelle auf das von uns entwickelte Plugin „Add infos to the events calendar“ hinweisen. Das Plugin bietet einen Shortcode-Block (Bild-Copyright, Button mit Link zu Veranstaltungen mit einer speziellen Kategorie, Link zur Website des Veranstalters) zu einzelnen Veranstaltungen für das Plugin „The Events Calendar“ (by MODERN TRIBE). Das Plugin ist im WordPress repository veröffentlicht. Mehr Infos zu diesem Plugin gibt es hier.
Mehr erfahren auf dieser Webseite
The Events Calendar ist jetzt upgedatet worden. Die Version 5.0.0 bietet u. a. einige neue Kalenderansichten.

Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar