Pattern (Vorlagen) bearbeiten, umbenennen und exportieren
Nachdem ich wieder mal erst nach etwas Sucherei gefunden habe, wie man Patterns (Vorlagen) in WordPress bearbeiten, umbenennen und exportieren kann, wird es Zeit, dazu einen kurzen Beitrag zu schreiben. Es gibt da einige Möglichkeiten. Doch zunächst eine kurze Einführung: Was sind denn überhaupt Pattern?
In WordPress sind Pattern (Vorlagen) vordefinierte Block-Layouts, die Nutzer per Klick in ihre Seiten und Beiträge einfügen können. Sie bestehen aus einer Kombination von Blöcken, die für verschiedene Zwecke wie Call-to-Actions, Galerien oder Testimonials gestaltet wurden. Pattern ermöglichen es, komplexe Layouts schnell und einfach zu erstellen, ohne sie jedes Mal von Grund auf neu gestalten zu müssen. Hier in diesem Beitrag seht ihr einen Pattern für den Kontakt ganz am Ende. In dem Fall handelt es sich um einen synchronisierten Pattern. Bei einer Änderung (z. B. Telefonnummer) wird der Pattern in allen Beiträgen, Seiten etc., in dem der Pattern verwendet wird, aktualisiert, so dass die neue Telefonnummer automatisch erscheint.
Außerdem verwende ich z. B. als Pattern den Block mit zwei Bildern bzw. einem Bild weiter unten. Hier muss natürlich das Bild je nach Beitrag immer ausgetauscht werden, so dass der Pattern nicht synchronisiert ist.
Einen Pattern bearbeiten, umbenennen und/oder exportieren
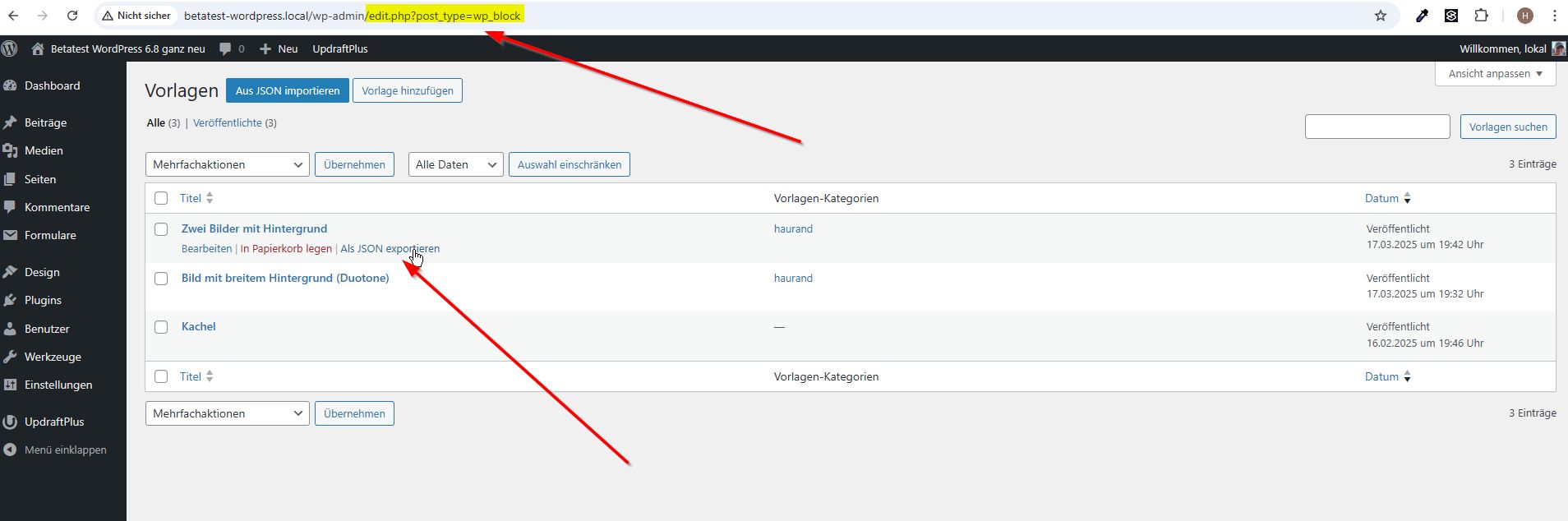
Eine Möglichkeit besteht darin, wenn man nach der Anmeldung im Backend an die URL die folgende Zeichenfolge anhängt: wp-admin/edit.php?post_type=wp_block
Bei der Domain https://example.com würde dann die gesamte Zeile https://example.com/wp-admin/edit.php?post_type=wp_block
lauten.
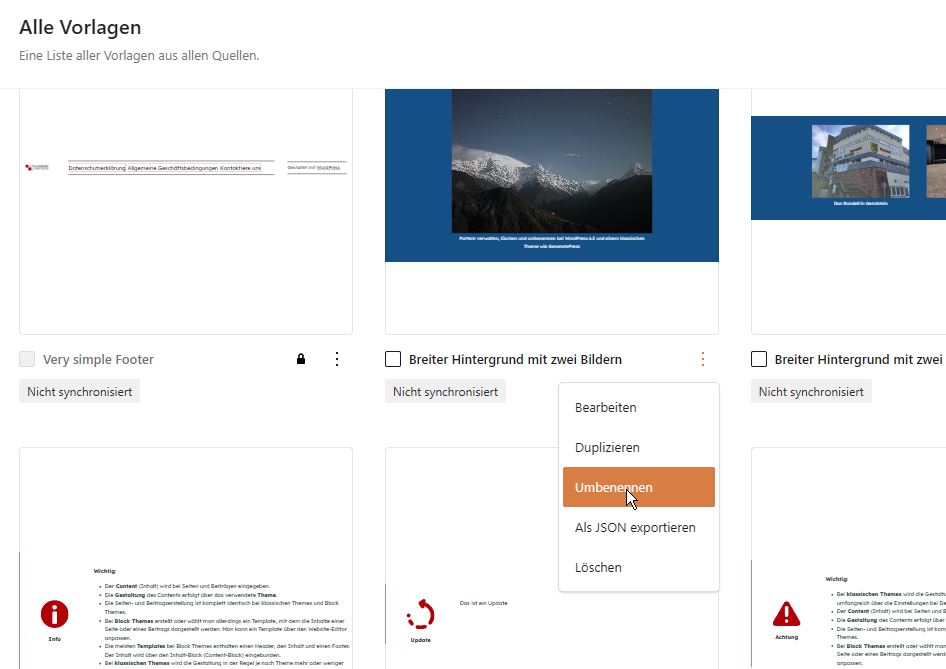
Danach hat man in der Liste mit den Pattern bereits einige Optionen. Weitere Optionen hat man, wenn man einen einzelnen Pattern ausgewählt hat.
WordPress unterstützt verschiedene Post-Typen durch Anhängen von ?post_type=… in der URL, was dir Zugriff auf die entsprechenden Bearbeitungsoberflächen im Backend ermöglicht. Hier sind einige der häufig verwendeten Optionen:
- Beiträge (
?post_type=post) - Seiten (
?post_type=page) - Medien (
?post_type=attachment) - Blöcke (Reusable Blocks, also Pattern) (
?post_type=wp_block)
Plugins und Themes können benutzerdefinierte Post-Typen hinzufügen (z. B. products für WooCommerce).
Vorlagen verwalten über das Menü „Optionen“
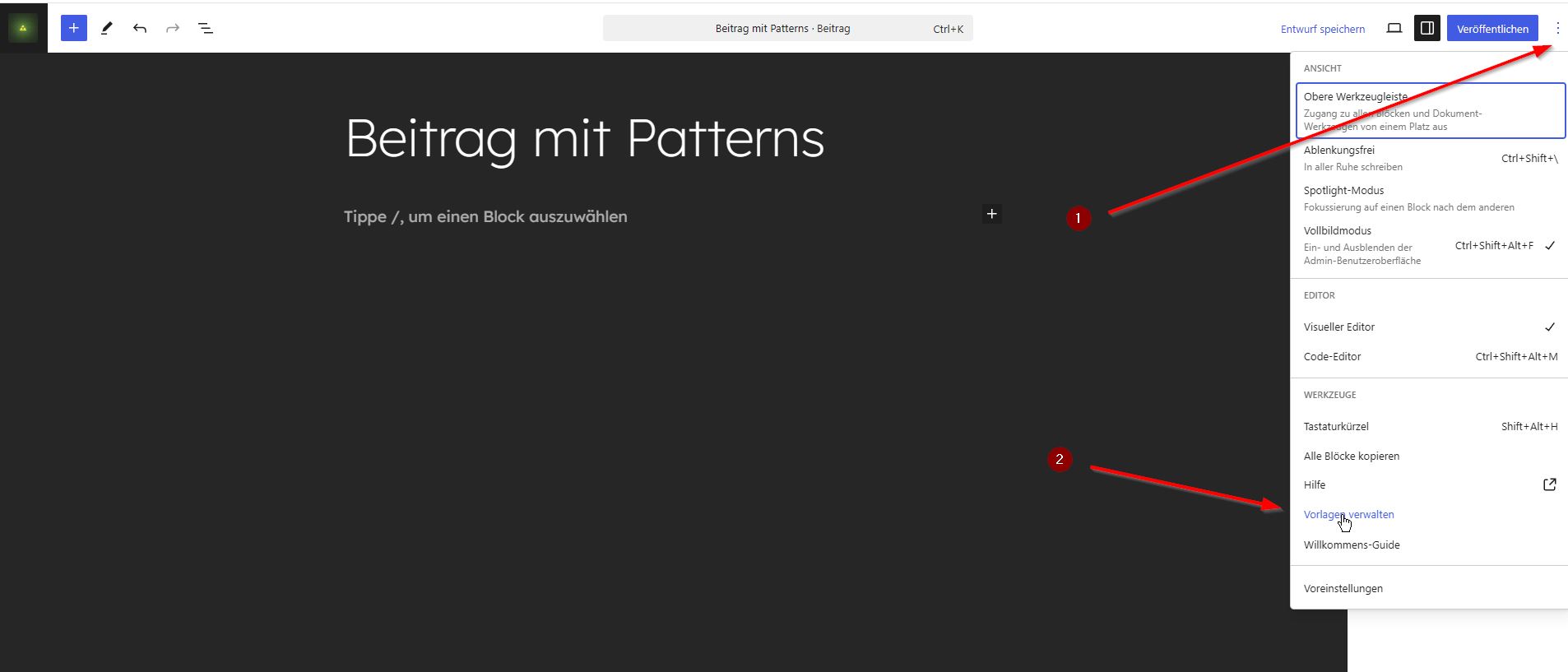
Wenn man eine Seite oder einen Beitrag erstellt, dann gibt es rechts oben mit den drei senkrechten Punkten („Kebap-Menü“) das Menü „Optionen“ (1). Unter dem Abschnitt „Werkzeuge“ findet man den Menüpunkt „Vorlagen verwalten“ (2):
Diese Option besteht sowohl bei Block Themes als auch bei klassischen Themes. Letztendlich landet man dann wieder in der Liste, die auch nach Änderung der URL (siehe oben) gezeigt wird.
Auswahl bei Block Themes
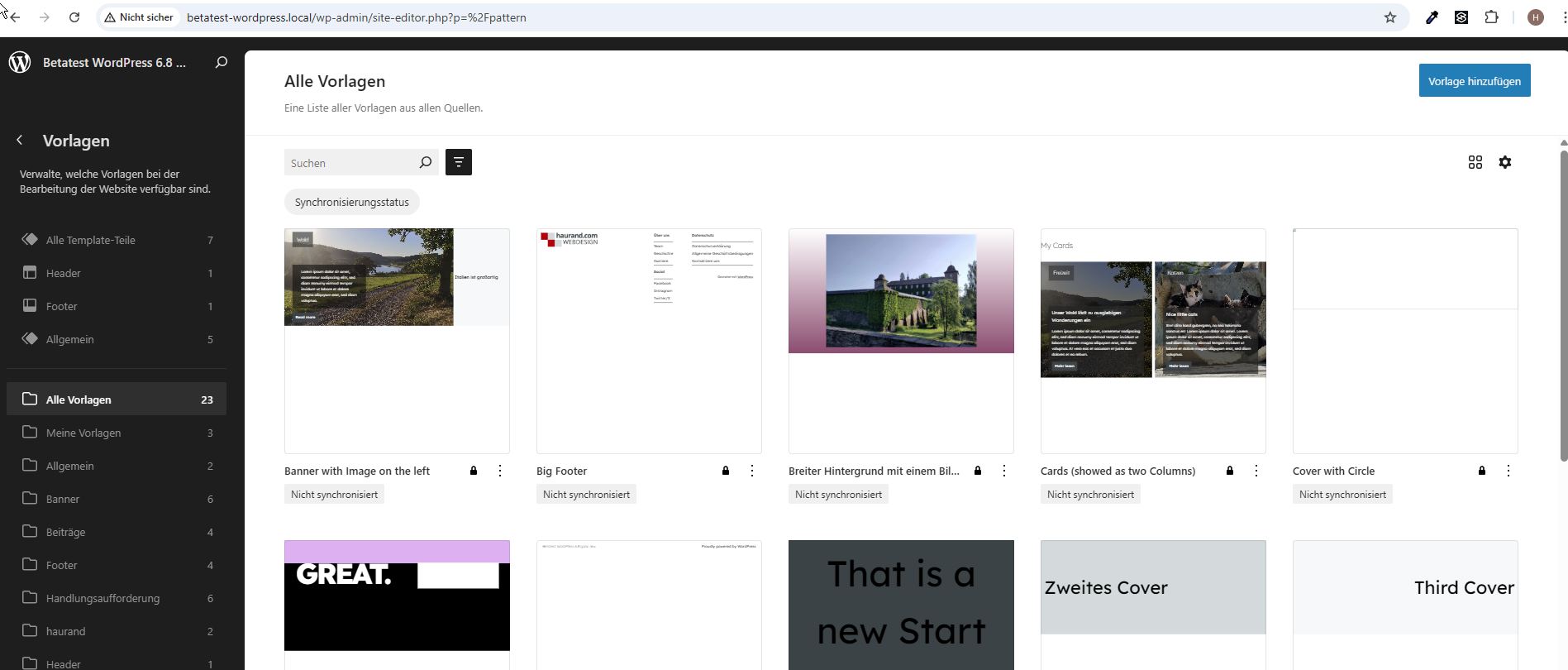
Eine weitere Möglichkeit besteht über Design > Website-Editor und dann Auswahl „Vorlagen“, wenn man ein Block Theme verwendet. Hier ergibt sich eine ähnlich Auswahl wie oben bereits bei der Auswahl eines einzelnen Patterns beschrieben.
Menü im Backend für die Verwaltung von Vorlagen
Es gibt übrigens auch die Möglichkeit, einen Menüpunkt im Backend für die Verwaltung von Vorlagen einzurichten. Dazu muss man das folgende Snippet bei einem Child Theme in die functions.php schreiben. Wenn kein Child theme verwendet wird, dann kann man das Snippet auch über das Plugin Code Snippets speichern.
/* Menüpunkt zu Vorlagen:*/
function patterns_admin_menu() {
add_menu_page( 'Vorlagen', 'Vorlagen', 'edit_posts', 'edit.php?post_type=wp_block', '', 'dashicons-editor-table', 22 );
}
add_action( 'admin_menu', 'patterns_admin_menu' );Austausch über JSON-Datei?
Interessant ist noch der Austausch eines Patterns von einer WordPress-Instanz in eine andere Instanz. Über „Als JSON exportieren“ kann man einen Pattern als JSON-Datei exportieren.
Das ist allerdings seit WordPress 6.8 etwas schwieriger, weil die Verwaltung der Pattern mittlerweile im „Design“ des Website-Editors angezeigt wird. Dort gibt es offensichtlich diese Option nicht mehr.
Wenn man allerdings die eigene Domain wie folgt (http://betatest-wordpress.local/wp-admin/edit.php?post_type=wp_block) aufruft, dann sieht man die alte Vorlagen-Verwaltung. Hier kann der Export weiterhin durchgeführt werden:


Beispiel für einen Export:
{
"__file": "wp_block",
"title": "Update neu",
"content": "<!-- wp:group {\"className\":\"svg_container\",\"style\":{\"color\":{\"background\":\"#f7f8f9\"}}} -->\n<div class=\"wp-block-group svg_container has-background\" style=\"background-color:#f7f8f9\"><!-- wp:spacer {\"height\":\"30px\"} -->\n<div style=\"height:30px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer -->\n\n<!-- wp:columns -->\n<div class=\"wp-block-columns\"><!-- wp:column {\"verticalAlignment\":\"center\",\"width\":\"20%\",\"className\":\"spalte_svg\"} -->\n<div class=\"wp-block-column is-vertically-aligned-center spalte_svg\" style=\"flex-basis:20%\"><!-- wp:group {\"className\":\"html_svg\",\"layout\":{\"inherit\":false,\"contentSize\":\"100px\",\"type\":\"constrained\"}} -->\n<div class=\"wp-block-group html_svg\"><!-- wp:image {\"id\":13286,\"width\":\"100px\",\"sizeSlug\":\"full\",\"linkDestination\":\"media\",\"align\":\"center\"} -->\n<figure class=\"wp-block-image aligncenter size-full is-resized\"><a href=\"https://haurand.com/wp-content/uploads/2024/11/update_rot2.svg\"><img src=\"https://haurand.com/wp-content/uploads/2024/11/update_rot2.svg\" alt=\"Update-Symbol\" class=\"wp-image-13286\" style=\"width:100px\"/></a></figure>\n<!-- /wp:image -->\n\n<!-- wp:paragraph {\"align\":\"center\",\"className\":\"achtung_update\"} -->\n<p class=\"has-text-align-center achtung_update\"><strong>Update</strong></p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:group --></div>\n<!-- /wp:column -->\n\n<!-- wp:column {\"width\":\"80%\"} -->\n<div class=\"wp-block-column\" style=\"flex-basis:80%\"><!-- wp:paragraph {\"className\":\"svg_meldung\"} -->\n<p class=\"svg_meldung\">Das ist ein Update</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns --></div>\n<!-- /wp:group -->",
"syncStatus": "unsynced"
}Der Import einer JSON-Datei scheint allerdings nur mit Plugins wie „Block Pattern Builder“ oder „Custom Block Patterns“ möglich zu sein.
Insofern ist es dann vermutlich einfacher, wenn man den Pattern komplett über die Listenansicht kopiert, dann in die andere Instanz wechselt und dort einfügt. Wenn man anschließend die notwendigen Anpassungen durchführt, kann man diesen Pattern wie gewohnt speichern.
Aber Achtung: Bilder sollten durch Bilder aus der (Ziel-)Instanz ersetzt werden, weil sonst der Zugriff auf die Bilder aus der (Quell-)Instanz erfolgt.
Vielleicht gibt es aber auch noch eine einfachere Option, die ich übersehen habe. Dann schreibt das gerne in den Kommentar.
Übrigens: Den Pattern im Beitragsbild (featured image) haben wir in unserem Block Theme Circles WP – kostenlos erhältlich im WordPress Repository.
Links, Quellen und aktuelle Infos
- A quick guide for building WordPress patterns: https://wordpress.org/patterns/about/
- Intro to Block Patterns:
https://learn.wordpress.org/tutorial/intro-to-block-patterns/ - Using Block Patterns
https://learn.wordpress.org/tutorial/using-block-patterns/ - Beiträge zu Patterns und Vorlagen:
Weitere Beiträge zum Thema
- Gruppe-Block: Ausrichtung individuell ändern
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar