WordPress: Text gleichmäßig automatisch auf zwei Spalten verteilen
Bei einer WordPress-Schulung wurde mir die Frage gestellt, ob es nicht möglich sei, Text gleichmäßig auf zwei Spalten automatisch aufzuteilen. Ich musste zugeben, dass ich zunächst keine Lösung dafür hatte. Das Problem habe ich zwar schon das eine oder andere Mal gesehen, aber immer wieder aus den Augen verloren. Nach Ende der Schulung wollte ich mich aber endlich darum kümmern und habe relativ schnell eine praktikable Lösung unabhängig vom Theme für das Problem gefunden. In diesem Beitrag zeige ich das anhand des klassischen Themes GeneratePress und des Block Themes Twenty Twenty-Three.
Der Spalten-Block ist dafür nicht geeignet
Der an sich naheliegende Ansatz, für diesen Zweck den Spalten-Block zu verwenden, ist hier nicht praktikabel, weil man dann den Text manuell aufteilen muss. Je nach Breite des Geräts wird der Text dann aber auch nicht schön verteilt, sondern ist fest in die Spalte eingebunden. Insofern fällt der Spalten-Block aus.
Mit ein wenig Recherche bin ich dann auf die CSS-Eigenschaft column-count gestoßen. Mit dieser Eigenschaft habe ich die Möglichkeit, einen Text automatisch auf zwei Spalten aufzuteilen. Wenn ich zusätzlich noch eine Media Query verwende, kann ich damit auch steuern, ab wann der Text zweispaltig angezeigt werden soll.
Text im Gruppen-Block aufteilen in Spalten
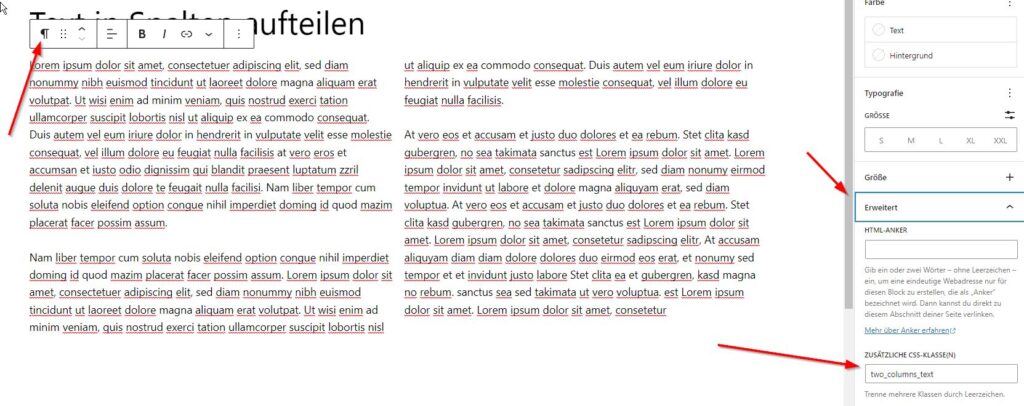
Letztendlich war die Lösung also einfach: Ich verwende einen Gruppe-Block und innerhalb des Gruppen-Blocks den Absatz-Block. Dem Absatz-Block weise ich in den Block-Eigenschaften unter „Erweitert“ eine CSS-Klasse zu. In meinem Beispiel ist das die Klasse two_columns_text.
Man darf allerdings den Text nicht in verschiedene Absatzblöcke aufteilen, sondern nur mit SHIFT ENTER Zeilenumbrüche einfügen.
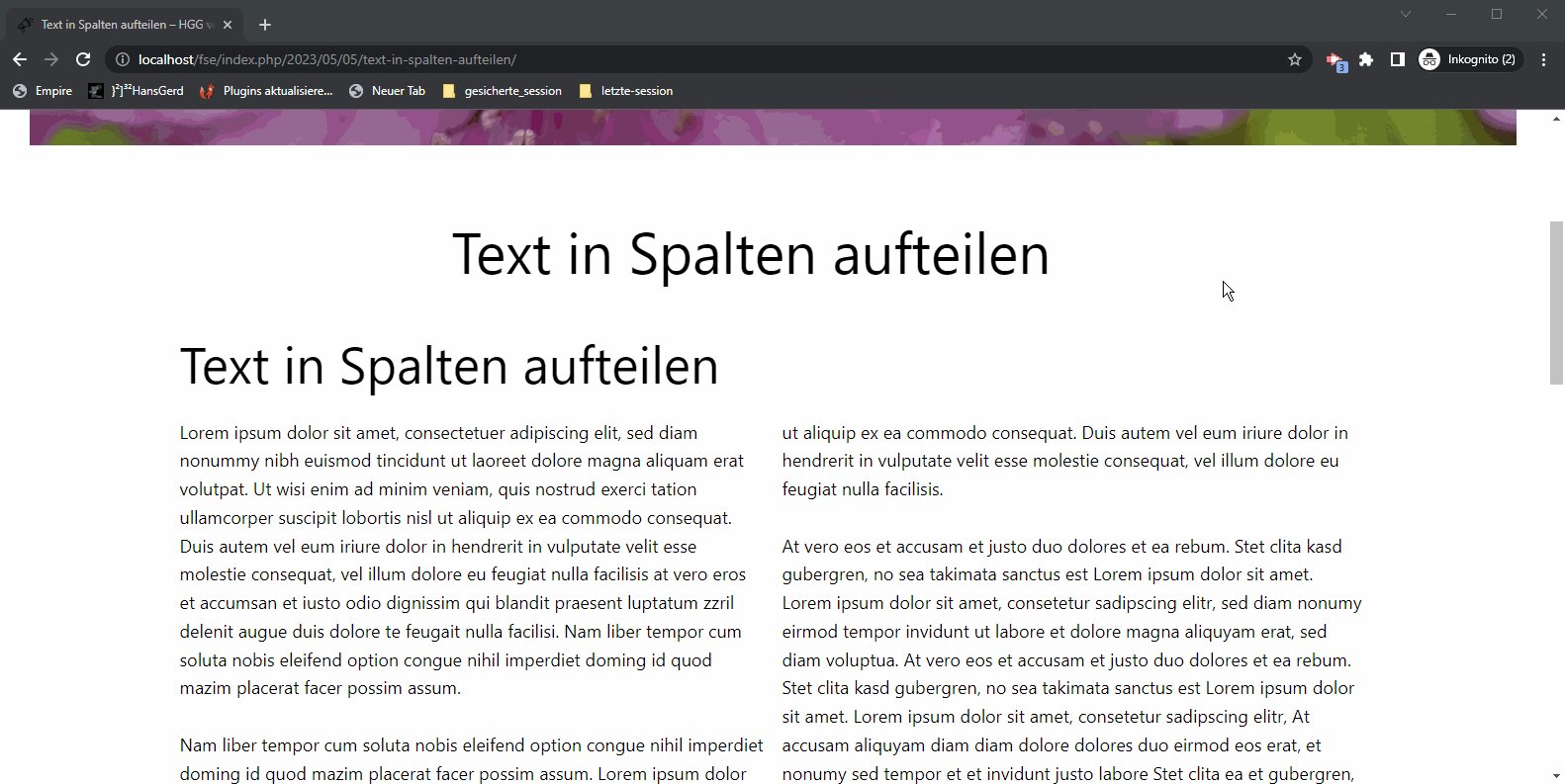
Das sieht dann wie folgt aus:
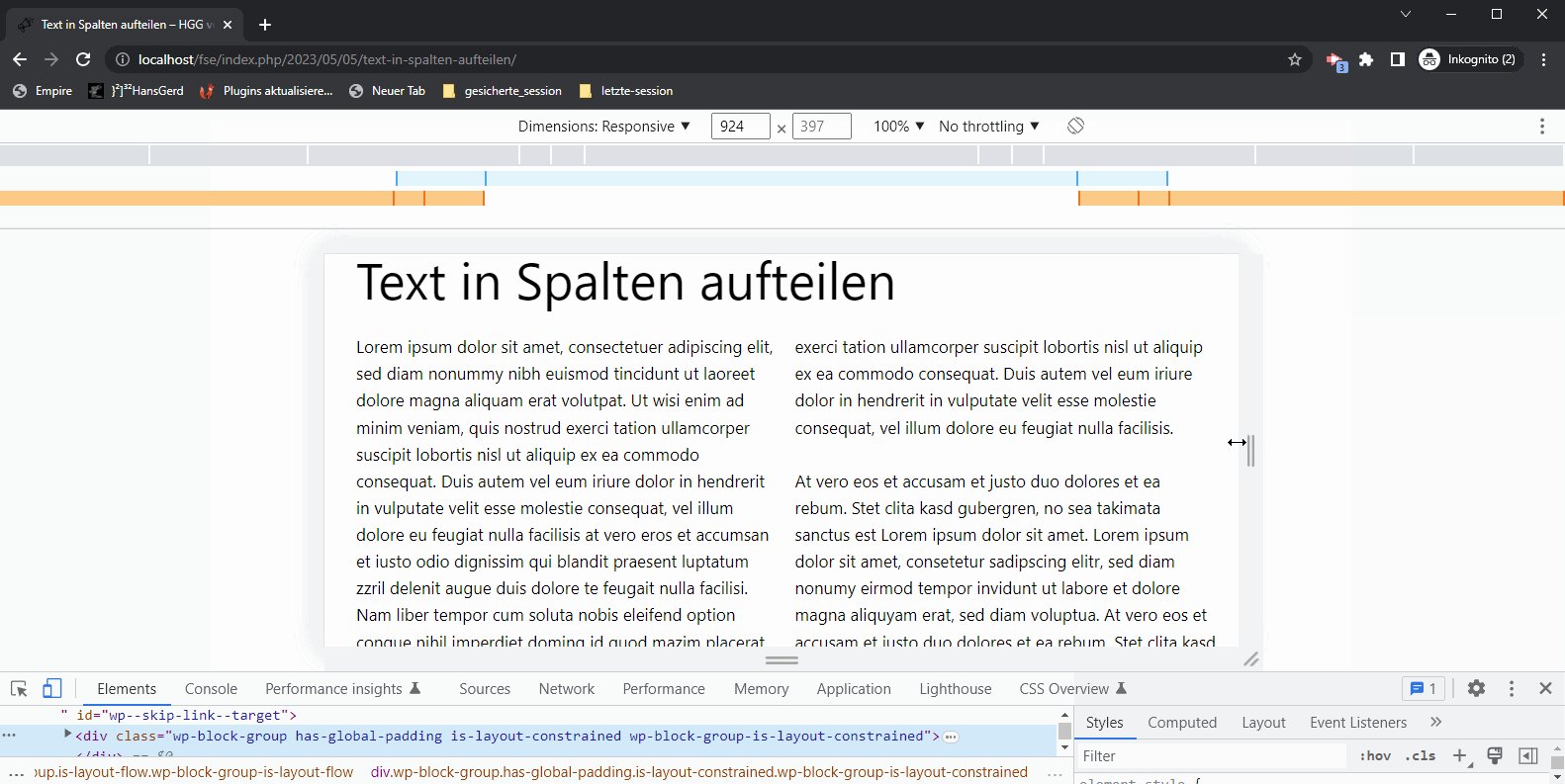
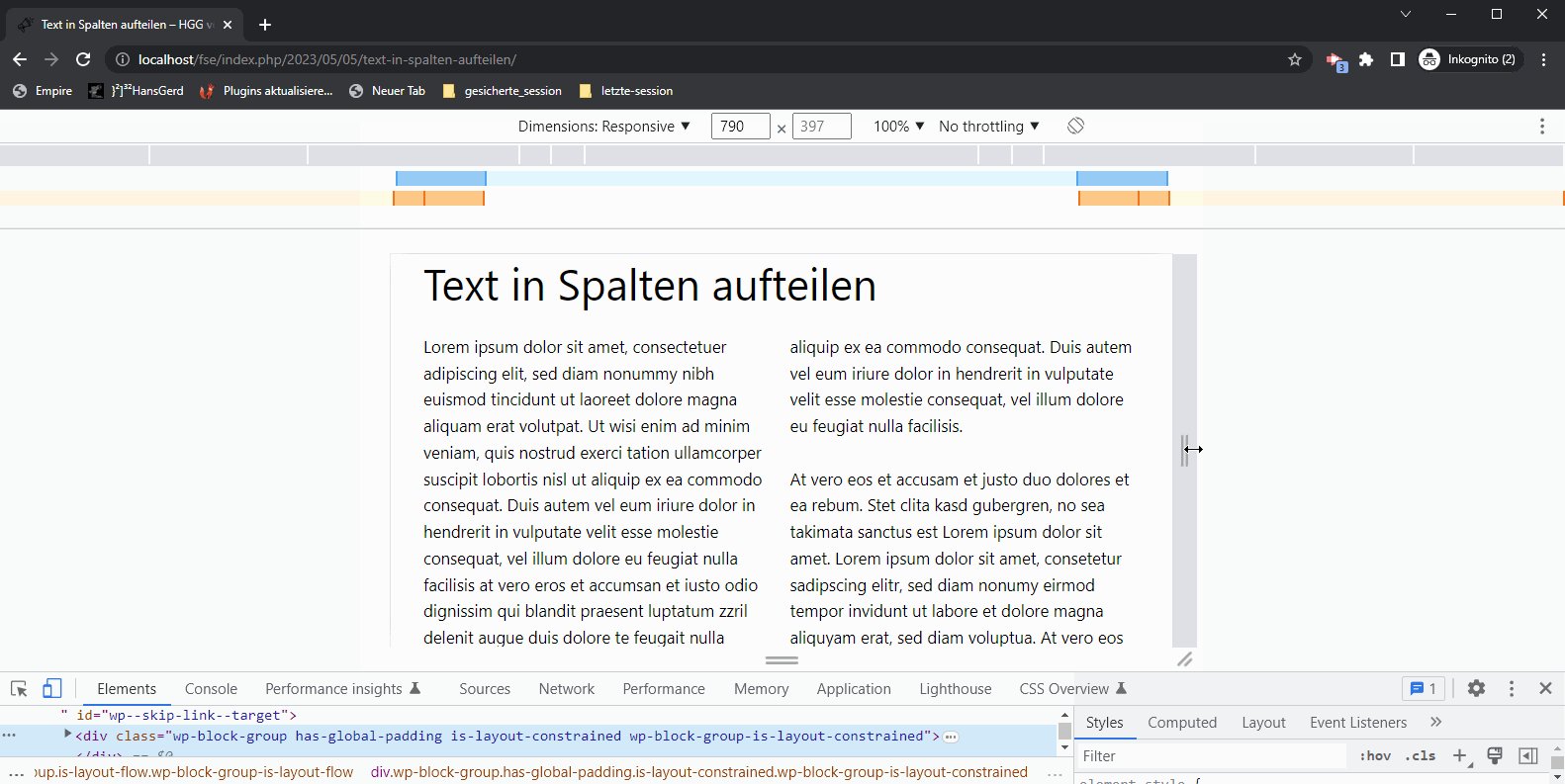
Im Beispiel bleibt der Text einspaltig bei einer Breite bis 719px, wenn ich die folgende CSS-Regel verwende.
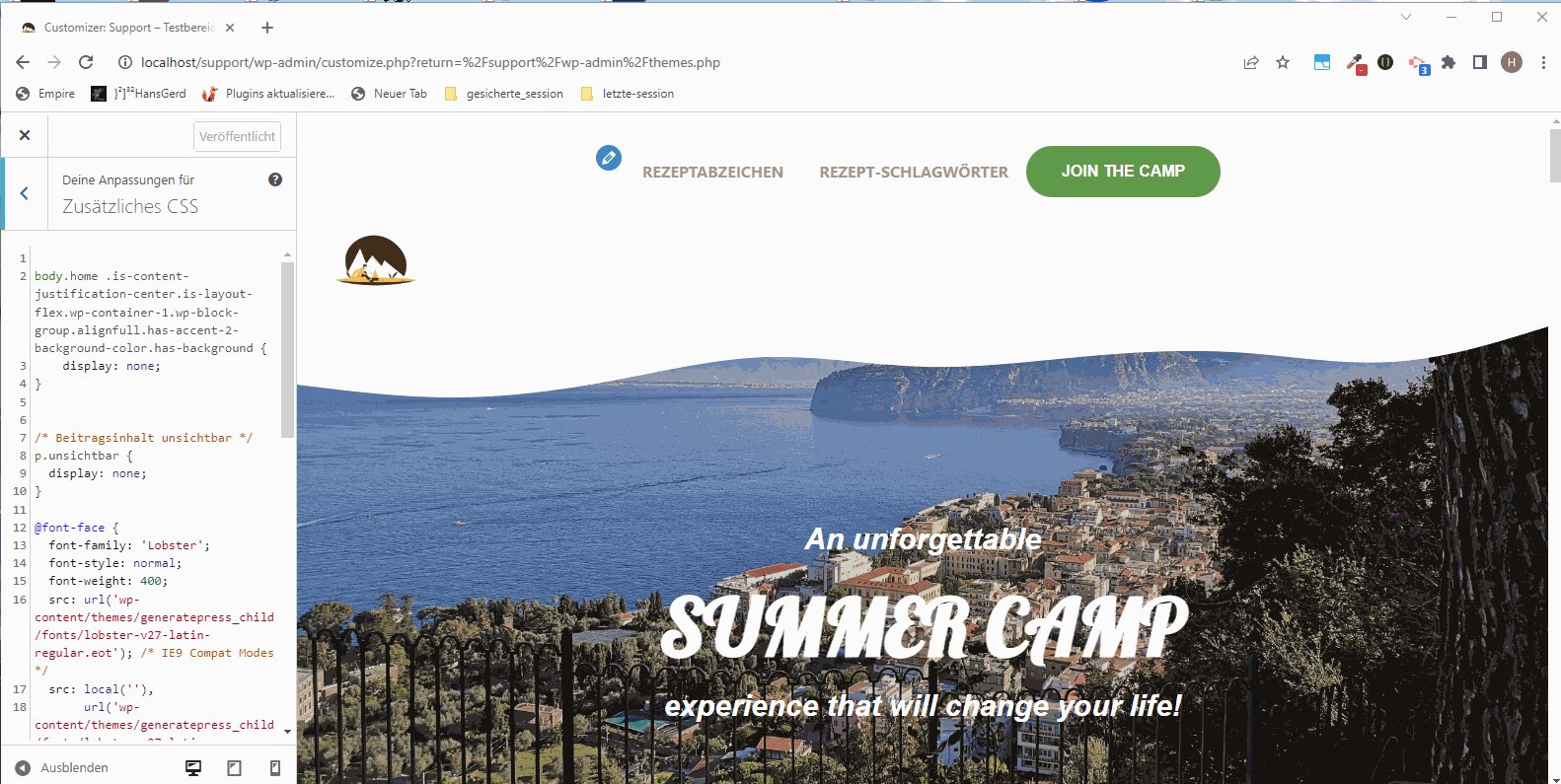
Die CSS-Regel kann man bei einem klassischen Theme wie z. B. GeneratePress unter Design > Customizer > Zusätzliches CSS schreiben:
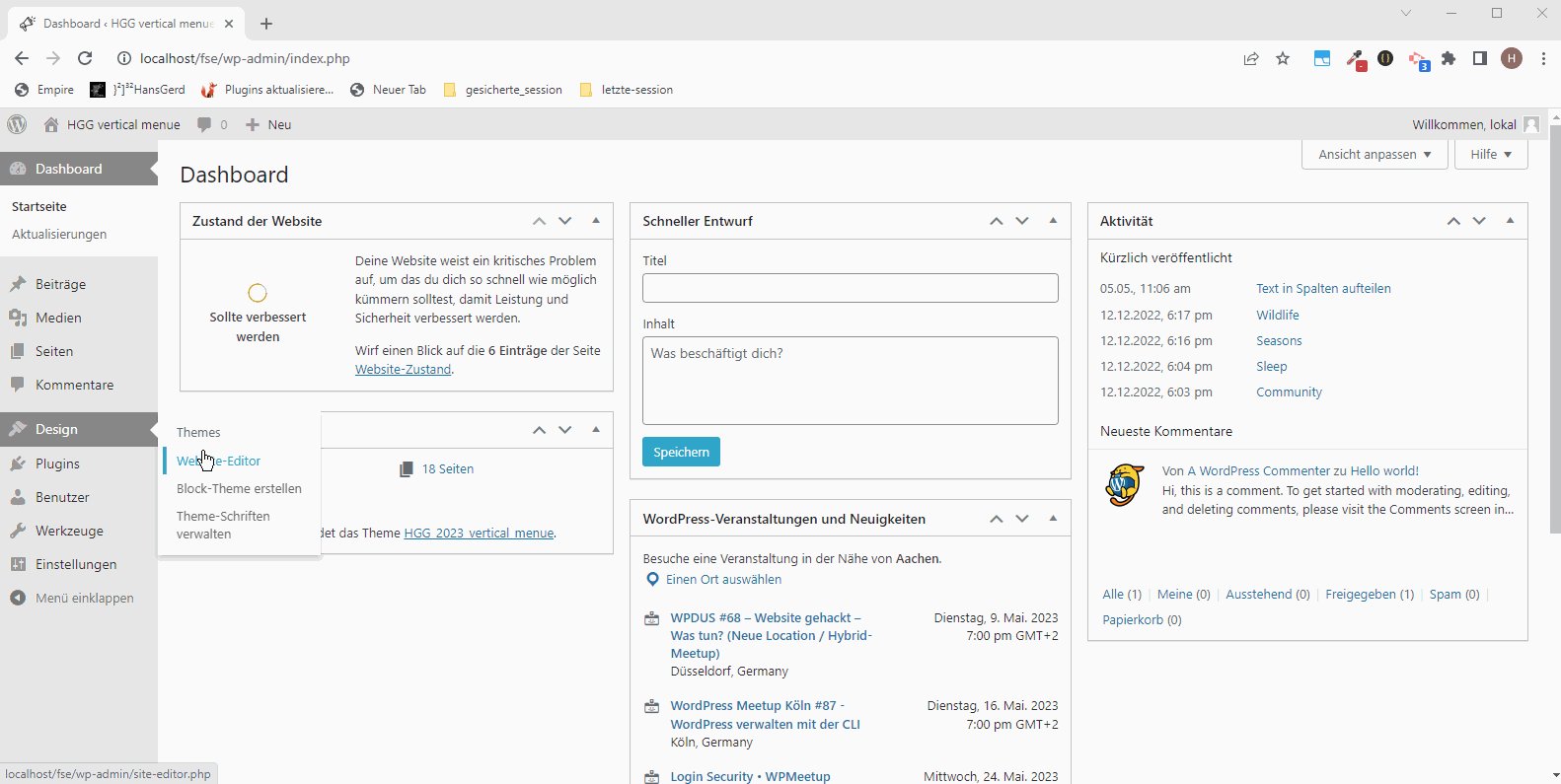
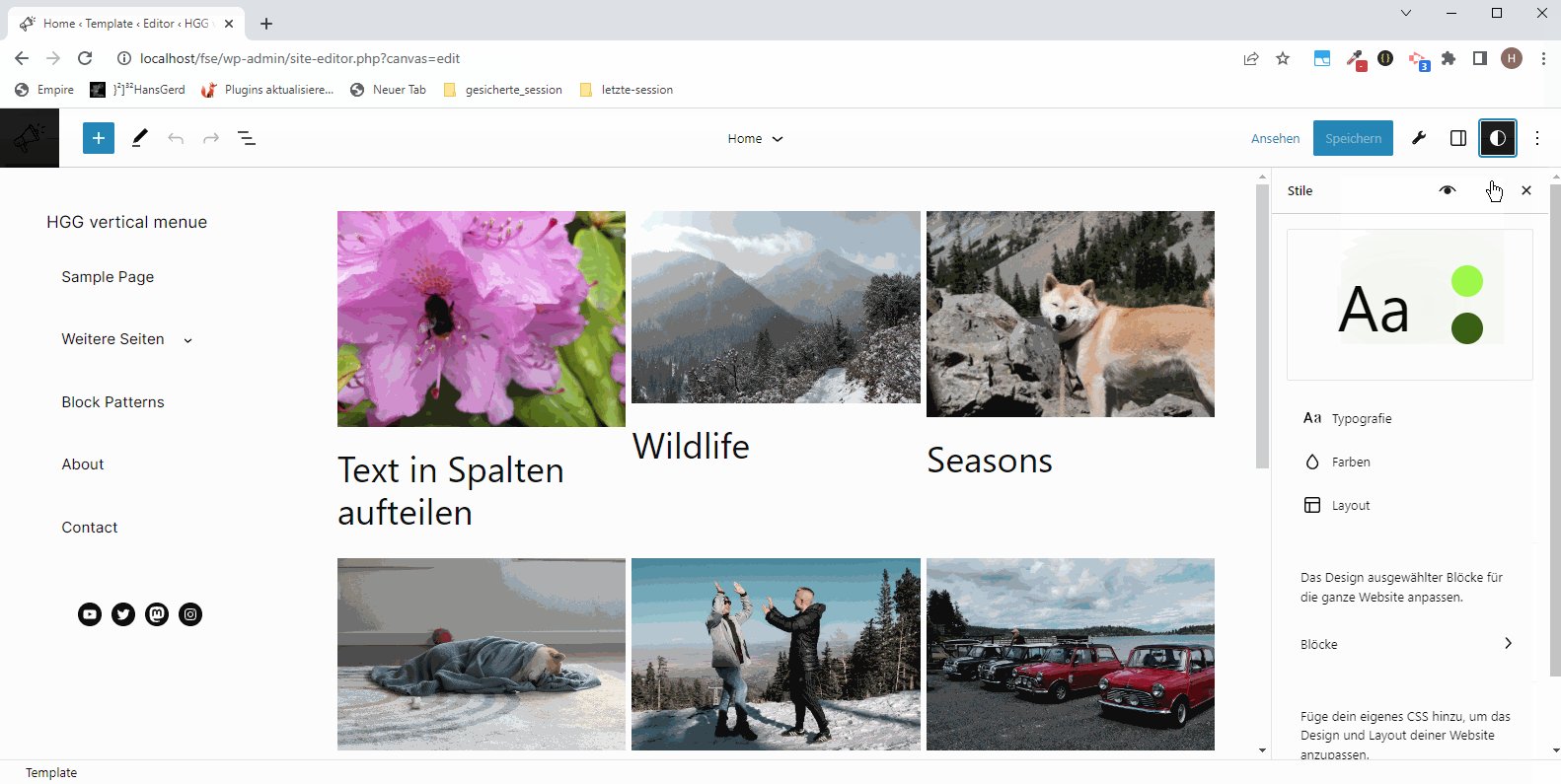
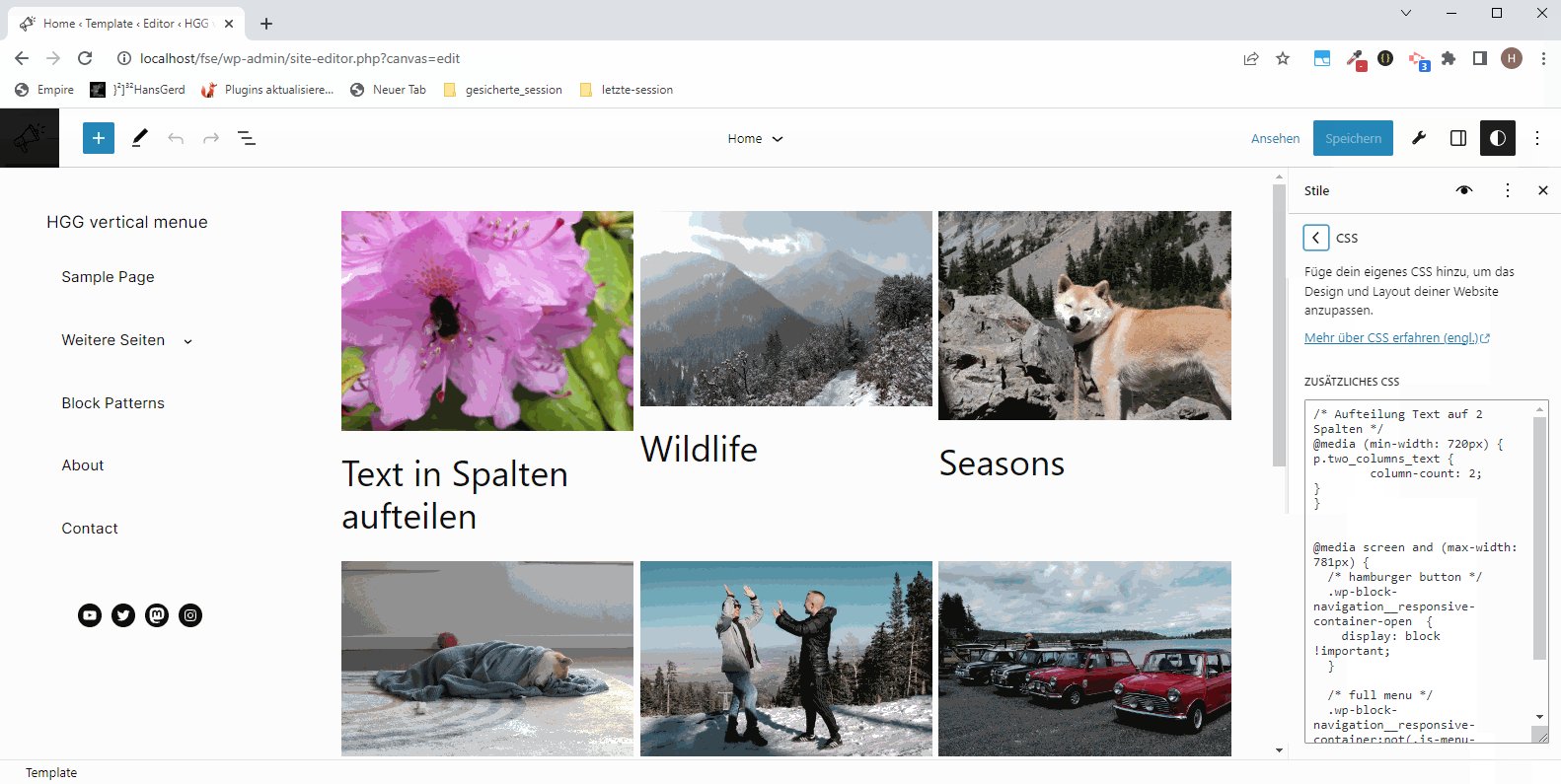
Bei einem Block Theme wie z. B. bei dem aktuellen Standard-Theme Twenty Twenty-Three gibt es seit WordPress 6.2 die Möglichkeit, CSS-Regeln nach Klick auf Design > Website-Editor der Startseite im Website-Editor zu erstellen.
/* Aufteilung Text auf 2 Spalten */
@media (min-width: 720px) {
p.two_columns_text {
column-count: 2;
}
}In dem folgenden kurzen Video kann man sehr schön sehen, wie der Text automatisch verteilt wird und wie der Breakpoint bei 720px funktioniert. In diesem Beispiel verwende ich das Standard-Theme Twenty Twenty-Three:
Info
Peter Müller hat mir als Alternative folgende CSS-Regel genannt:
.mehrspaltig {
column-width: 18rem;
column-gap: 3rem;
column-rule: 1px solid #ccc;
column-count: 2;
}In dem Fall wird keine Media Query benötigt. Eine gute Quelle dazu ist das MDN.
Wenn dieser Absatz-Block häufiger verwendet wird, ist es ratsam, dafür einen Block Pattern zu erstellen. In dem Fall muss man nicht jedes Mal die genannte CSS-Klasse in den Eigenschaften eintragen.
Fazit
Ich habe mich ehrlich gesagt gewundert, dass dieses Problem nicht mit Bordmitteln gelöst werden kann. Oder vielleicht doch? – Wenn das der Fall ist, würde ich mich über einen Kommentar freuen.
Texte können über den Absatz-Block im Gruppen-Block und einer recht einfachen CSS-Klasse durchaus „dynamisch“ zweispaltig aufgeteilt werden. Einziger Aspekt, der beachtet werden muss: Es darf logischerweise nur ein einziger Absatz-Block verwendet werden, wenn der Text wie gezeigt automatisch aufgeteilt werden soll. Innerhalb des Absatz-Blocks kann man dann einen Zeilenumbruch durch gleichzeitiges Drücken von SHIFT und ENTER erreichen.
Links und Quellen
- Die CSS-Eigenschaft
column-countunterteilt den Inhalt eines Elements in die angegebene Anzahl von Spalten:
https://developer.mozilla.org/en-US/docs/Web/CSS/column-count?retiredLocale=de - Basic concepts of multi-column layout:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Columns/Basic_Concepts_of_Multicol
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- Verschiedene Schriftgrößen in Blöcken
- WordPress Meetup Südsauerland: Tipps zu Plugins
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar