WordPress: Plugin oder Anker zur Erstellung von Inhaltsverzeichnissen (Table of content) bei Beiträgen und Seiten
Wenn man Beiträge und/oder Seiten mit viel Text und Unterabschnitten erstellt, bietet sich ein Inhaltsverzeichnis (Table of content) an. Das kann man entweder manuell über Anker machen oder auch mit einem Plugin. Ich stelle in diesem Beitrag zunächst dar, wie man mit Ankern ein Inhaltsverzeichnis erstellt. Danach präsentiere ich das leichtgewichtige Plugin „Heroic Table of Contents“. Mit diesem Plugin werden die Überschriften automatisch zu einem Inhaltsverzeichnis zusammengefasst.
Anker zur Erstellung von Sprungmarken als Inhaltsverzeichnis
Bei einigen Beiträgen habe ich relativ viele Abschnitte. Auf einer Webseite, auf der wir wichtige Infos zu Corona im lokalen Bereich veröffentlichen, haben wir zunächst diese Möglichkeit genutzt.
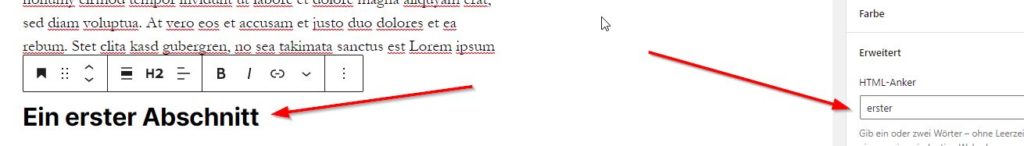
Wenn man nur sehr wenige Abschnitte hat, ist das auch kein Problem. In diesem Fall kann man das wunderbar mit Sprungmarken (Anker) erledigen. Sprungmarken benötigen eine eindeutige Bezeichnung. Diese wird durch das Attribut id=“bezeichnung“ innerhalb eines HTML-Befehls verwendet. Das hört sich jetzt kompliziert an, ist aber über den Block-Editor einfach zu lösen. Man klickt auf die Überschrift des Abschnitts und trägt rechts bei „Erweitert“ unter „HTML-Anker“ z. B. „erster“ ein.
Eine Liste mit Sprungmarken
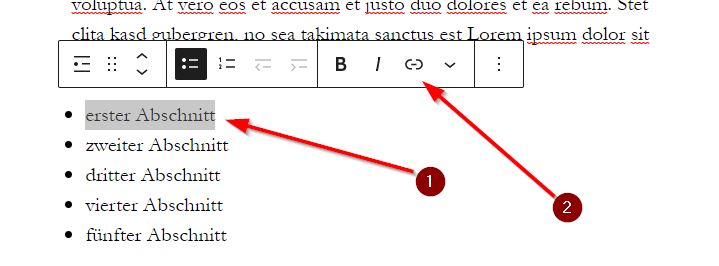
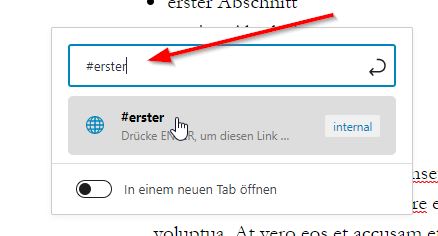
Auf der Beispielseite von uns habe ich dazu im oberen Bereich eine Liste erstellt. Als nächstes muss man die Sprungmarke zu diesem ersten Abschnitt („erster“) einrichten. Dazu markiert man zunächst den Text, der als Sprungmarke gedacht ist (in unserem Beispiel „erster Abschnitt“). Danach klickt man auf das Symbol für die Verlinkung (hier mit (2) markiert) und gibt als Link „#erster“ ein. Eine Sprungmarke kann natürlich auch ganz normal als Link im Absatz definiert werden.
Auf diese Art kann man ein Inhaltsverzeichnis mittels Anker erstellen. Problematisch wird das allerdings bei sehr langen Beiträgen, die zusätzlich vielleicht noch häufiger aktualisiert werden. Aus dem Grund habe ich schon seit einiger Zeit recherchiert, wie man das automatisieren kann.
Table of Contents im Core?
In einem (englischsprachigen) Beitrag auf wptavern hatte Justin Tadlock im Februar 2021 geschrieben, dass ein Inhaltsverzeichnis-Block in das Gutenberg-Plugin übernommen werden sollte. Allerdings scheint das noch nicht der Fall zu sein, denn in der aktuellen Version Gutenberg 11.2.1 vom 5.8.2021 wird der Block (noch) nicht angeboten. Offenbar gibt es bei der Entwicklung noch einige Probleme, so dass der Block in WordPress 5.8 noch nicht enthalten ist.
Nun denn: Es gibt ja bereits einige Plugins. Ich wollte allerdings ein leichtgewichtiges Plugin ohne Schnickschnack einsetzen, das mir einen Block im Block Editor (Gutenberg) bietet. Letztendlich habe ich mich für das Plugin „Heroic Table of Contents“ entschieden, auch wenn es im WordPress Repository entsprechende Plugins mit wesentlich mehr aktiven Installationen gibt.
Das Plugin Simple TOC
Seit November 2023 verwenden wir auf dieser Website statt des u. g. Plugins „Heroic Table of Contents“ das Plugin „Simple TOC„. Das Inhaltsverzeichnis ist eine verschachtelte Liste von Links zu allen im Beitrag oder auf der Seite gefundenen Überschriften. Um es zu verwenden, kann man einfach den entsprechenden Block verwenden. Ein Vorteil im Vergleich zu dem u. g. Plugin besteht darin, dass man das Inhaltsverzeichnis verbergen kann und bei Bedarf aufklappt. Außerdem habe ich den Eindruck, dass dieses Plugin weiter gepflegt wird, während „Heroic Table of Contents“ zuletzt vor einem Jahr aktualisiert wurde.
Das Plugin „Heroic Table of Contents“ zur automatisierten Erstellung eines Inhaltsverzeichnisses
Grundsätzlich arbeitet das Plugin „Heroic Table of Contents“ auch nicht anders als oben beschrieben. Während wir allerdings oben die Anker bzw. Sprungmarken manuell erstellt haben, erfolgt das mit dem Plugin automatisch.
Sobald man das Plugin „Heroic Table of Contents“ installiert und aktiviert hat, steht ein weiterer Block zur Verfügung:
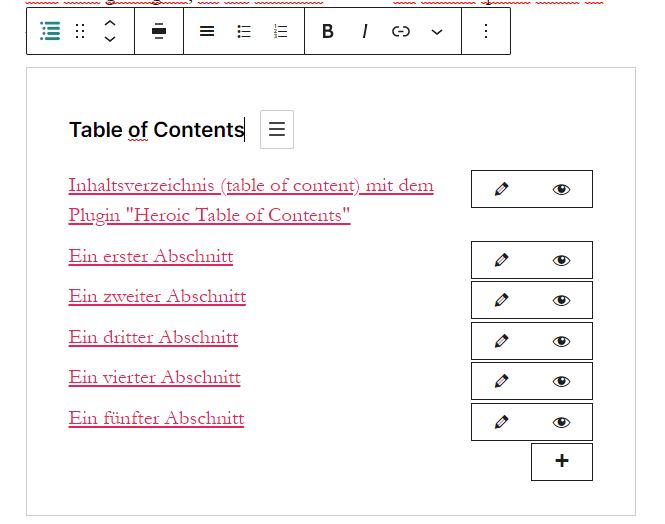
Nachdem man den Block eingefügt hat, wird automatisch ein Inhaltsverzeichnis (table of contents) auf Grundlage der Überschriften erstellt:
Mit dem Stift kann man die Texte ändern und mit einem Klick auf das Auge eine Überschrift im Inhaltsverzeichnis unsichtbar stellen.
Die Eigenschaften des Blocks (Table of contents)
Interessanter sind allerdings die Eigenschaften des Inhaltsblocks. Zur Zeit werden 4 verschiedene Stile für die Darstellung angeboten. Man kann dafür sorgen, dass Nutzer das Inhaltsverzeichnis ein- und ausschalten können („Allow user to toggle visibility of the ToC?“). In der Voreinstellung ist das Inhaltsverzeichnis eingeschaltet („ToC closed by default?“). Zusätzlich kann man auswählen, welche Überschriftsarten im Inhaltsverzeichnis berücksichtigt werden sollen („Select the heading levels to scan“). H1 steht für die wichtigste Überschrift, gefolgt von H2, H3, …, H6.
Hier wieder ein entsprechender Beitrag mit dem Inhaltsblock auf unserer Beispielseite.
Wenn man sich bei den Überschriften unter „Erweitert“ die HTML-Anker nach Einfügen des Blocks ansieht, dann kann man erkennen, dass der Block die Anker automatisch erstellt. Z. B. findet man für die Überschrift des zweiten Abschnitts unter HTML-Anker „htoc-ein-zweiter-abschnitt“. Hat man vorher einen HTML-Anker bereits benannt (z. B. „erster“), dann nutzt das Plugin diesen HTML-Anker, d. h. es erfolgt keine Änderung der bereits benannten HTML-Anker.
Problem bei Sticky Header
Leider landet man bei einem Klick auf einen Anker oder bei dem Inhaltsverzeichnis und Verwendung des Sticky Headers nicht an der korrekten Stelle. In dem Fall überdeckt der Header mit dem Menü die Überschrift. Mit einem kleinen Trick kann man das Problem per CSS beheben. Der Wert (im Beispiel 150px) ist natürlich abhängig von der Höhe des sticky headers und müsste dementsprechend angepasst werden.
Die folgenden CSS-Regeln müssen Sie unter Design > Customizer > Zusätzliches CSS eingeben.
CSS-Regeln bei Ankern
Wenn man die Anker mit #erster, #zweiter, #dritter, #vierter und #fuenfter definiert hat, dann kann man die folgende CSS-Regel verwenden:
#erster, #zweiter, #dritter, #vierter, #fuenfter {
padding-top: 150px;
margin-top: -150px;
}CSS-Regeln bei Verwendung des Plugins
Bei Verwendung des Plugins „Heroic Table of Contents“ wird automatisch ein Anker gesetzt, der immer mit „htoc-“ beginnt. Insofern kann man hier eine CSS-Regel verwenden, die alle mit „htoc-“ beginnenden ID’s umfasst:
[id^="htoc-"] {
padding-top: 150px;
margin-top: -150px!important;
}Leider musste ich hier !important verwenden, weil sonst die Änderung auf die Eigenschaft margin-top nicht umgesetzt wurde.
Grundsätzlich kann man sich auch bezogen auf die Anker eine ähnliche Lösung überlegen, z. B. #mein_anker_1, #mein_anker_2, #mein_anker_3, #mein_anker_4, #mein_anker_5. In dem Fall kann man die CSS-Regel ähnlich wie bei dem Inhaltsverzeichnis definieren:
[id^="mein_anker_"] {
padding-top: 150px;
margin-top: -150px!important;
}Ergebnisse bei der Suche in Google
Wir haben übrigens festgestellt, dass die Verwendung des Inhaltsverzeichnisses auch zu besseren Ergebnissen bei der Suche in Google führen. Bei dem Beitrag Twenty Twenty: Sticky Header habe ich im Laufe der Zeit entsprechende Aktualisierungen bezogen auf das Theme Twenty Seventeen und Twenty Twenty One vorgenommen. Damit der Beitrag nicht zu unübersichtlich wird, habe ich schließlich den Inhaltsverzeichnis-Block eingefügt.
Wenn ich den Suchbegriff „twenty twenty sticky header“ eingebe, erhalte ich als Metabeschreibung zu dem Treffer eine andere als bei der Eingabe des Suchbegriffs „twenty twenty one sticky header“.
Inhaltsverzeichnis mit YOAST
Johannes Kinast hat mich netterweise nach Erscheinen des Beitrags darauf hingewiesen:
„Yoast SEO Premium (leider nicht in der Free-Variante) hat auch einen, meiner Meinung nach sehr gelungenen, TOC Block an Bord. Vorteil des Yoast TOC Block sehe ich darin, dass er standardmäßig keine Styles mitliefert und so keine zusätzliche CSS Datei geladen werden muss“. Mir war noch gar nicht aufgefallen, dass YOAST entsprechende Blöcke anbietet, obwohl wir auf einigen Webseiten die Premium-Version von YOAST einsetzen.
Fazit
Um den Benutzern einen gute Übersicht in einem Beitrag oder auf einer Seite zu bieten, kann man Anker nutzen. Das funktioniert mit dem „normalen“ Ankern wunderbar. Allerdings kann es je nach Beitrags- oder Seitenart mit viel Text und/oder vielen Abschnitten durchaus sinnvoll sein, ein Plugin zu diesem Zweck zu nutzen. Auf mehreren von uns betreuten Webseiten setzen wir zu diesem Zweck das Plugin „Heroic Table of Contents“ ein. Das klappt wunderbar und ist zusätzlich mit z. Zt. 14 KB ein äußerst leichtgewichtiges Plugin.
Mehr erfahren auf dieser Webseite






Schreibe einen Kommentar