Schriften (Fonts) in WordPress 6.5 verwenden – weitere neue Features
In der kommenden WordPress Version 6.5 wird es ein interessantes und wichtiges Feature bei Block Themes geben, das bereits in der Version 6.4 veröffentlicht werden sollte und auf das bereits länger gewartet wurde: Schriftarten (Fonts) lokal einbinden. Außerdem stelle ich die wichtigsten neuen Optionen in WordPress 6.5 in aller Kürze dar.
Schriftarten (Fonts) einfügen und verwenden
Eine sehr schöne und schon lange erwartete Option kommt jetzt in WordPress 6.5: Schriftarten (Fonts) können dann installiert und verwendet werden. Ganz wichtig ist dabei, dass die installierten Schriftarten lokal gespeichert werden. Das ist ein Feature, das schon lange überfällig war, weil man bis dato entweder zusätzliche Plugins benötigte, um Schriften datenschutzkonform zu verwenden oder über eine function z. B. im Rahmen eines Child Themes dafür sorgen musste.
Die neuen Optionen kann man sich bereits jetzt ansehen, wenn man die entsprechenden Plugins (WordPress Beta Tester und Gutenberg) auf einer Testseite installiert: Weitere Infos zur Teilnahme am Betatest habe ich in dem folgenden Beitrag ausführlich beschrieben.
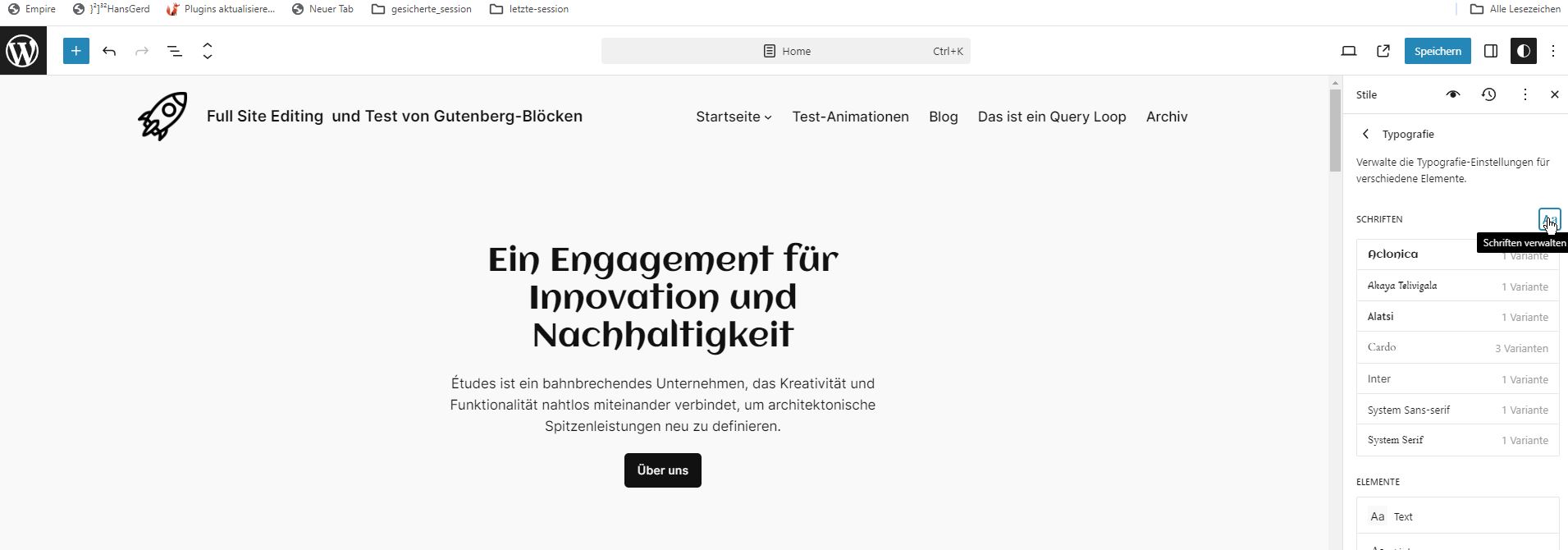
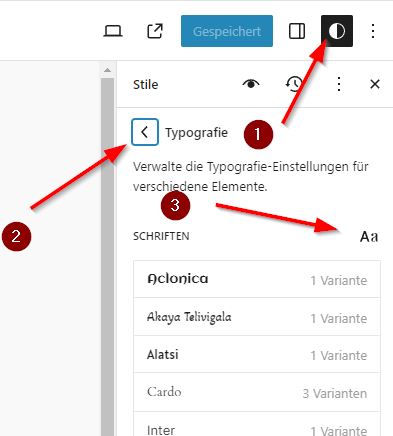
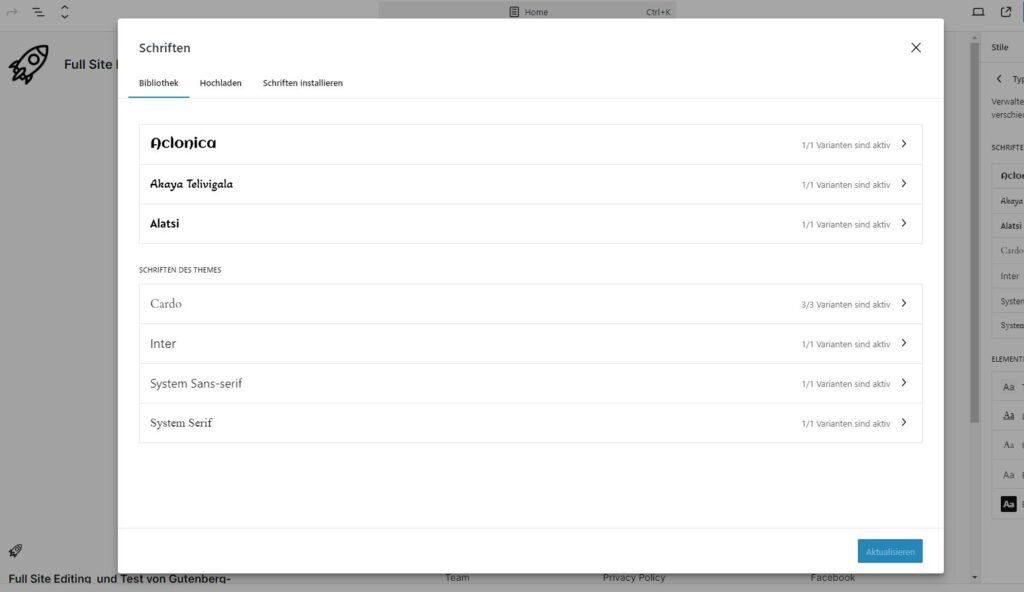
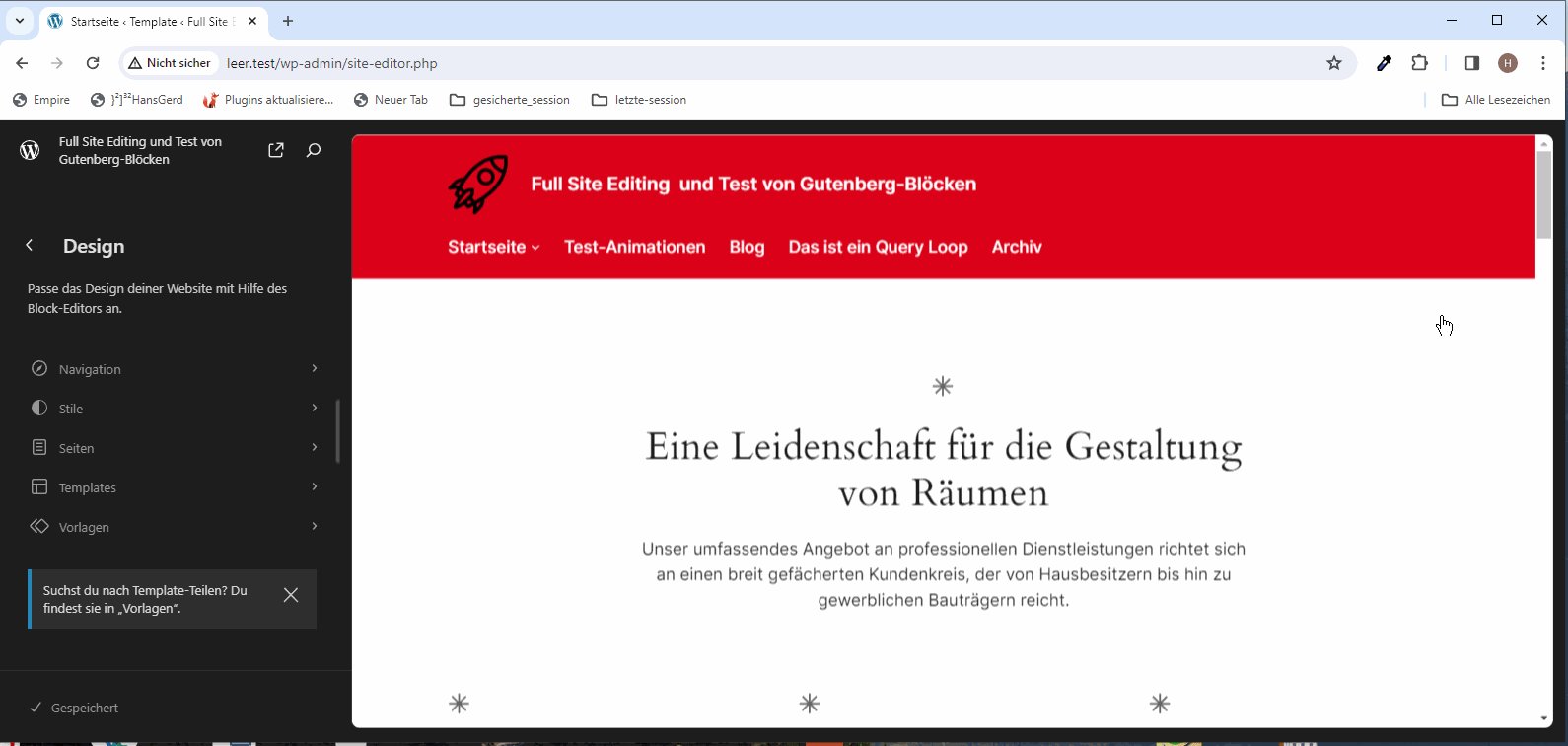
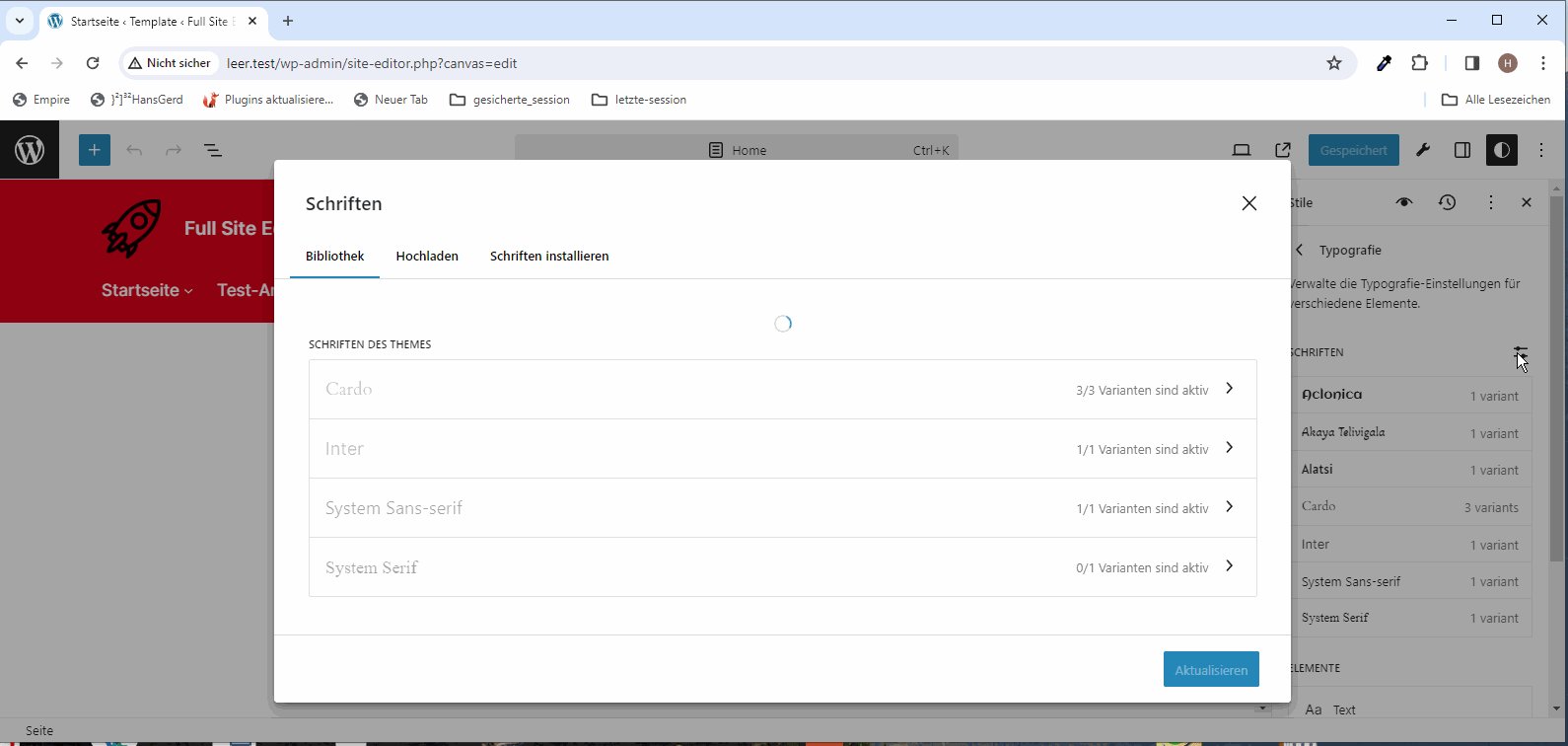
Neue Fonts (Schriftarten) kann man zukünftig über Design > Webeditor und Stile (1) installieren. Da gibt es die Option „Typografie“ (2) und anschließend klickt man auf „Aa“ (3). Dann kommt man auf ein Modal mit den Schriften. Im unteren Bereich sieht man die Schriften des Themes und darüber sind die Schriften zu sehen, die ich bereits installiert habe.
Man muss schon sagen, dass diese Option leider z. Zt. doch recht versteckt ist. Daher nachfolgend ein kleiner Film dazu, damit man das ganze Prozedere besser nachvollziehen kann:
Ablage der Schriften
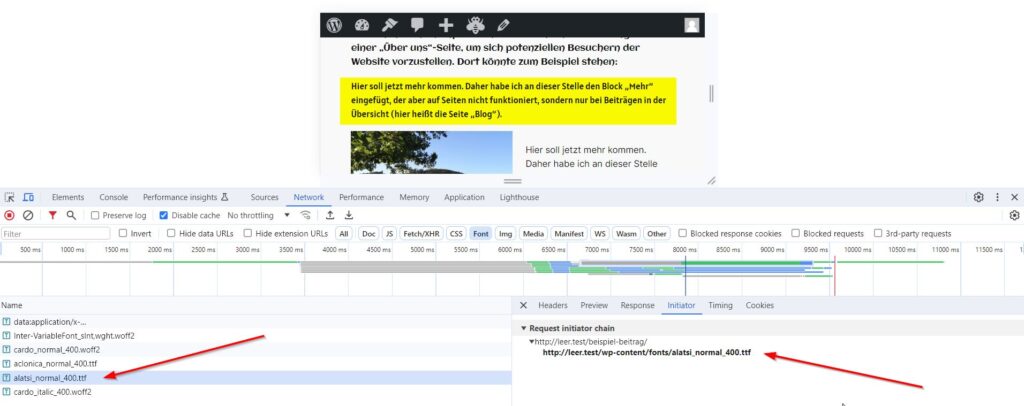
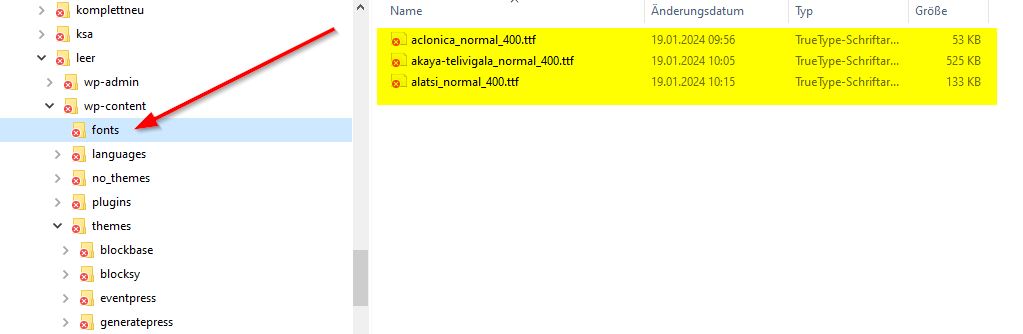
Die Schriften werden auf dem Webspace unterhalb des Ordners wp-content im Ordner fonts gespeichert.
Info
Sollte sich bei dieser neuen Option in WordPress 6.5 bis zur Veröffentlichung noch in Bezug auf die Handhabung etwas ändern, werde ich diesen Beitrag aktualisieren. Ich gehe aber nicht davon aus, dass das der Fall ist.
Wenn ich das richtig sehe, steht die neue Option allerdings (zunächst?) nur bei Block Themes wie Twenty Twenty-Four und nicht bei klassischen Themes wie z. B. GeneratePress zur Verfügung.
Ihr seht das anders? – Schreibt gerne einen Kommentar.
Update
5.4.2024: Remkus de Vries hat in diesem Beitrag eine Möglichkeit veröffentlicht, wie man die Font Library auch bei klassischen Themes (oder genauer bei Hybrid WordPress Themes) verwenden kann. Getestet habe ich das allerdings noch nicht.
Änderungen in letzter Minute
Update
22.3.2026: WordPress Core versucht standardmäßig, Schriftartdateien im wp-content/fonts Ordner zu speichern.
Für Dateisysteme, die nicht in der Lage sind, in das neue Verzeichnis zu schreiben oder Dateien dauerhaft darin zu speichern, wird empfohlen, das Plugin Fonts to Uploads zu installieren, um die Dateien im vorhandenen Upload-Verzeichnis in zu speichern: wp-content/uploads/fonts
Entwickler, die das Verzeichnis ändern möchten, ohne ein Plugin zu verwenden, können den im Ankündigungsbeitrag dokumentierten font_dir Filter verwenden.
Quelle: https://make.wordpress.org/core/2024/03/21/font-library-update-storage-of-font-files/
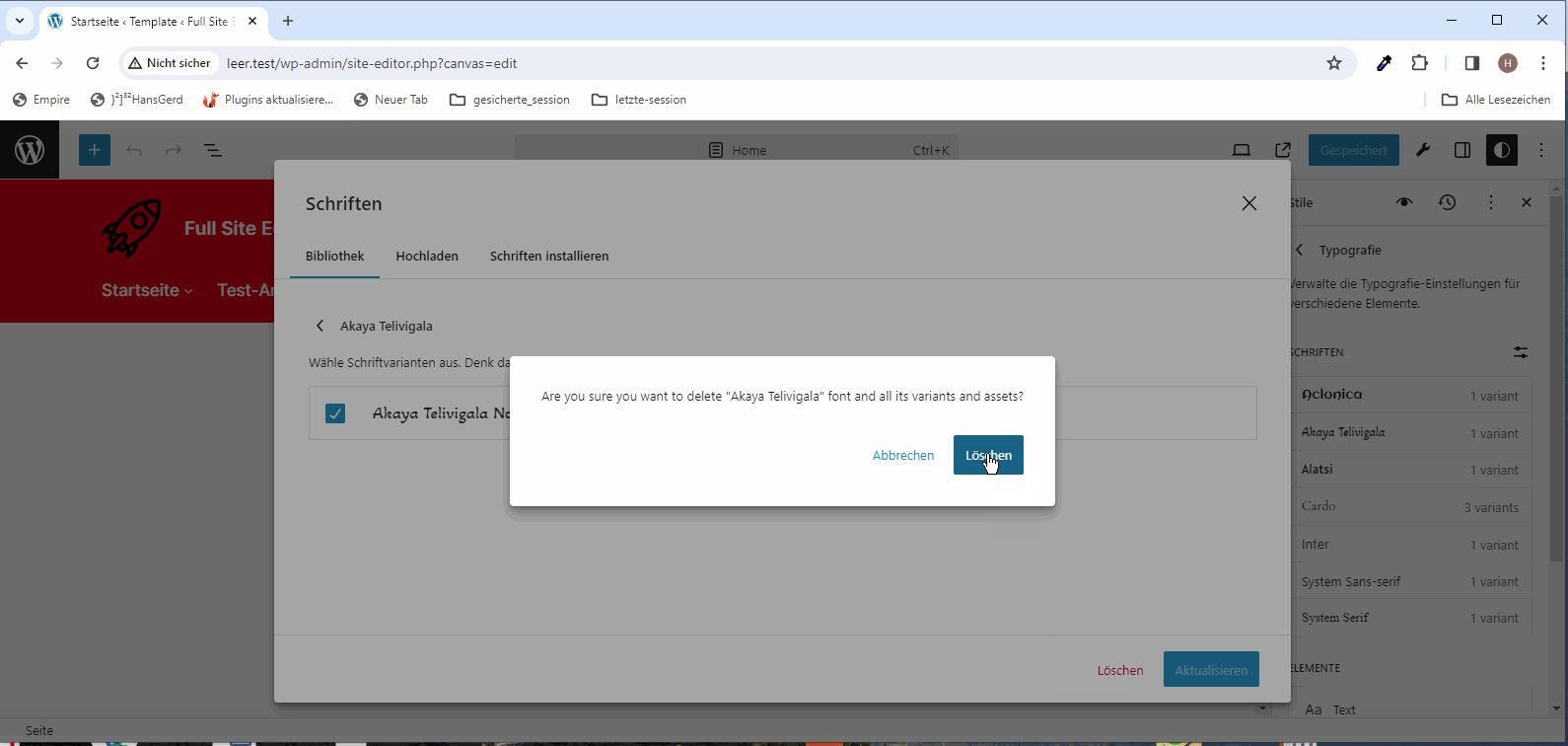
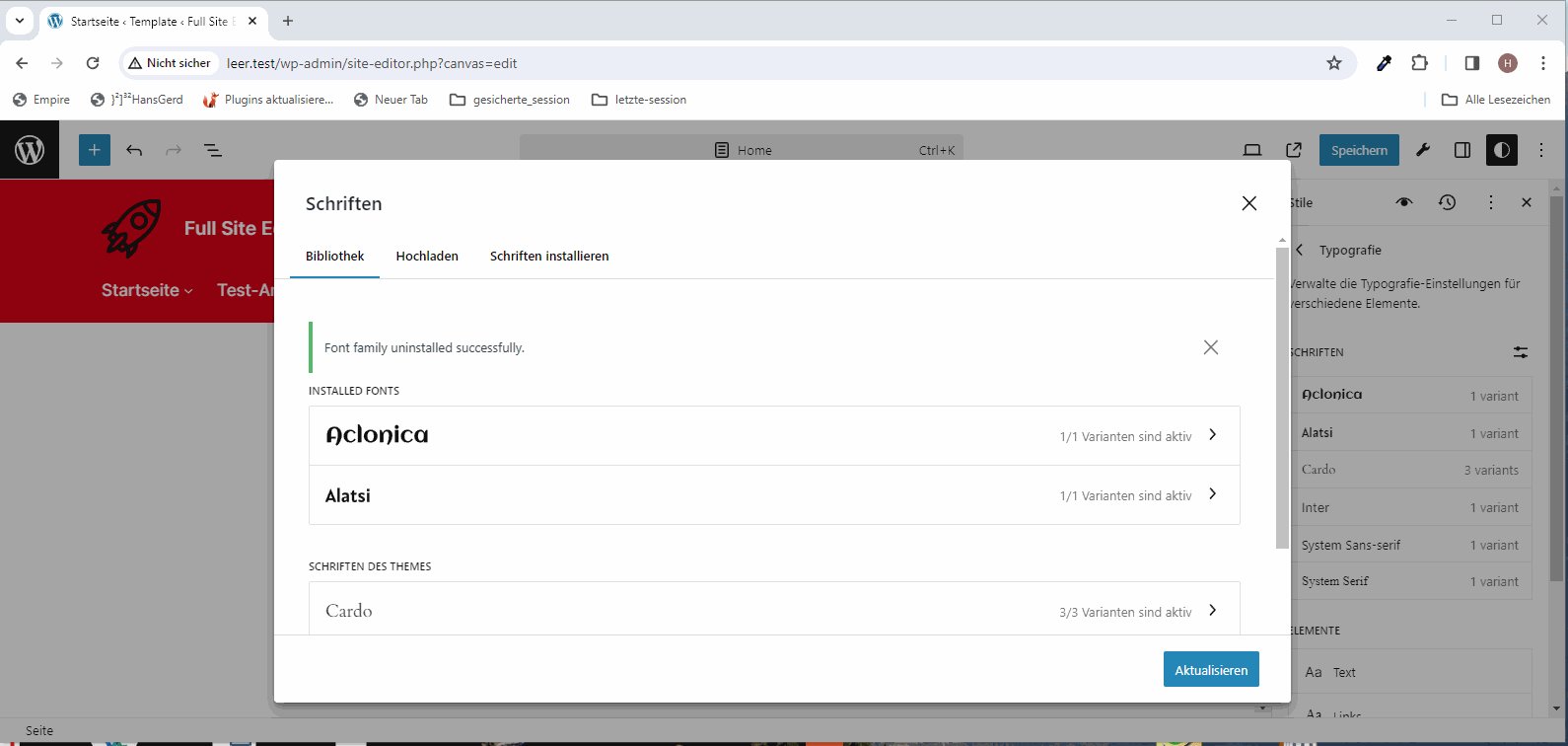
Schriften löschen
Über den Website-Editor können die installierten Schriften auch wieder gelöscht werden:
Wann wird WordPress 6.5 veröffentlicht?
Der Beginn des Betatests ist am 13.2.2024 vorgesehen. Vorher kann man sich aber schon mit dem Gutenberg-Plugin die neuen Features ansehen. Das aktuelle Ziel für die endgültige Veröffentlichung ist der 26. März 2024. Damit ist dies im Vorfeld der Beta 1 für WordPress 6.5 am 13. Februar eine frühe Gelegenheit, die neuen Dinge zu testen und ein Feedback zu geben.
In aller Kürze – Was erwartet uns noch in WordPress 6.5?
Die folgende Liste stellt eine (kurze) Zusammenfassung des sehr interessanten englischsprachigen Beitrags Roadmap to 6.5 dar, der ausführlich auf die neuen bzw. geplanten Optionen eingeht und lesenswert ist.
- Synchronisierung spezieller Blöcke und Attribute von Patterns
- Erweiterte Eigenschaften von Blöcken auch bei klassischen Themes wie beispielsweise GeneratePress. Darauf hatte ich bereits in dem folgenden Beitrag hingewiesen.
- Neue Ansichten für Templates, Template-Teilen und Patterns im Website-Editor, um z. B. einen Filter zu verwenden. Siehe auch hier
- Anpassen des mobilen Overlays des Navigationsblocks, d. h. man kann beispielsweise den Hintergrund in der mobilen Navigation andersfarbig gestalten. Das war bis dato nur per CSS möglich. (Verschoben auf WordPress 6.6, siehe https://github.com/WordPress/gutenberg/issues/43852#issuecomment-1888088839 – danke für die Info an Peter Müller)
- Neue APIs (Custom Fields API, Block binding API)
- Es wird daran gearbeitet, die Kompatibilität mit PHP 8.0, 8.1 und 8.2 zu verbessern
- Rollbacks für automatische Updates von Plugins: Konkret bedeutet dies, dass Prüfungen hinzugefügt werden, um sicherzustellen, dass ein aktualisiertes Plugin keinen fatalen PHP-Fehler verursacht, wenn das Plugin während einer automatischen Aktualisierung aktiv ist.
- Jedes Plugin, das ein anderes Plugin (d. h. eine Abhängigkeit) benötigt, muss selbst dafür sorgen, dass die Administratoren die Abhängigkeit (also das notwendige Plugin) installieren. Hier wird an einer Methode gearbeitet, die Abhängigkeiten im Core sehr viel einfacher für Benutzer, Administratoren und Plugin-Entwickler zu handhaben. Mehr Infos dazu in dem folgenden Beitrag.
- Weitere Arbeit an der Verbesserung der Performance von WordPress 6.5
- In WordPress 6.5 wird die erforderliche Mindestversion von MySQL von 5.0 auf 5.5.5 angehoben.
Fazit
Zunächst: Die Einbindung von Schriften wird durch die neue Option auf jeden Fall einfacher – allerdings offenbar erst mal nur für Block Themes wie Twenty Twenty-Four. Man muss nicht mehr irgendwelche Snippets oder Plugins verwenden, wenn man Block Themes nutzen möchte. Allerdings ist die Option leider doch recht versteckt. Hier würde ich mir eine wesentlich prominentere Stelle für diese doch schon lange erwartete Funktion wünschen.
Links, Quellen und aktuelle Infos
- How to register custom font collections for the Font Library
https://developer.wordpress.org/news/2024/04/01/how-to-register-custom-font-collections-for-the-font-library/ - Roadmap to 6.5
https://make.wordpress.org/core/2023/12/07/roadmap-to-6-5/ - Jamie Marsland: Huge WordPress CHANGES coming in 2024
https://www.youtube.com/watch?v=Zc2Tind8wSM - WordPress 6.5 explained in 250 seconds
https://www.youtube.com/watch?v=tf8w0xMNToY - Hallway Hangout: Let’s chat about WordPress 6.5
https://www.youtube.com/watch?v=9q1Moih0u1Y - WordPress 6.5 Development Cycle
https://make.wordpress.org/core/6-5/ - Early Opportunities to Test WordPress 6.5
https://make.wordpress.org/test/2024/01/13/early-opportunities-to-test-wordpress-6-5/ - Huge WordPress Changes coming in 2024
https://www.pootlepress.com/2024/01/huge-wordpress-updates-coming-in-2024/ - WordPress 6.5 release squad formation
https://make.wordpress.org/core/2024/01/18/wordpress-6-5-release-squad-formation/ - Experience the Power and Versatility of WordPress Twenty Twenty-Four Theme
https://www.abrightclearweb.com/experience-the-power-and-versatility-of-wordpress-twenty-twenty-four-theme/ - Adding and using grid support in WordPress themes
https://developer.wordpress.org/news/2024/02/06/adding-and-using-grid-support-in-wordpress-themes/ - How To Activate the Font Library for Classic Themes
https://remkusdevries.com/how-to-activate-the-font-library-for-classic-themes/ - WordPress 6.5 adds AVIF support
https://make.wordpress.org/core/2024/02/23/wordpress-6-5-adds-avif-support/ - New Feature: Font Library
https://make.wordpress.org/core/2024/03/14/new-feature-font-library/ - Unblocking WP6.5 – Font Library and Synced Pattern Overrides
https://make.wordpress.org/core/2024/03/07/unblocking-wp6-5-font-library-and-synced-pattern-overrides/
Weitere Beiträge zum Thema (Block Neueste Beiträge)
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.







Schreibe einen Kommentar