Navigation mit Zeile am oberen Rand bei Twenty Twenty-Two auf einer Website unter WordPress 6.0 und Full Site Editing (FSE) einrichten
Insbesondere bei gewerblich Websites findet man häufig ganz oben über der Navigation eine schmale Zeile, in denen z. B. die Kontaktdaten aufgelistet sind. In der Regel kann man das mit einem klassischen Theme nicht so einfach umsetzen. Als Anwendungsfall wollte ich mal testen, ob und wie man das mit Full Site Editing (FSE) hinbekommen kann. Wie man diese Zeile mit FSE bei einer Instanz unter WordPress 6.0 einrichten kann, beschreibe ich in diesem Beitrag.
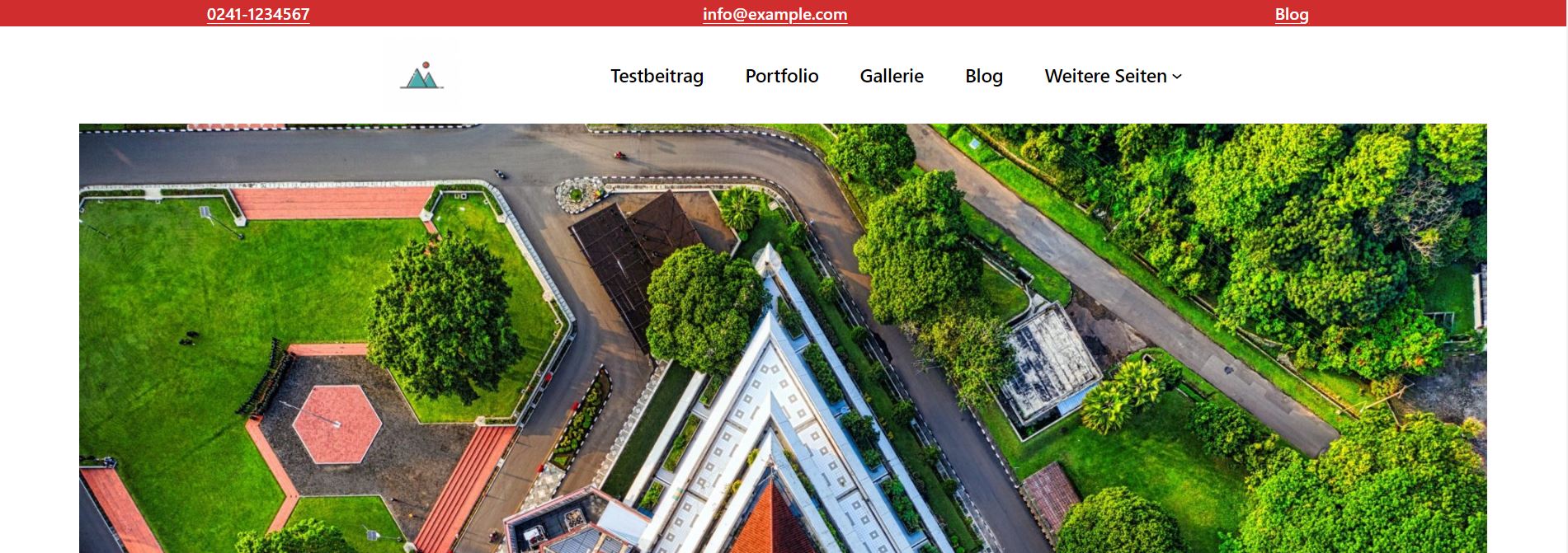
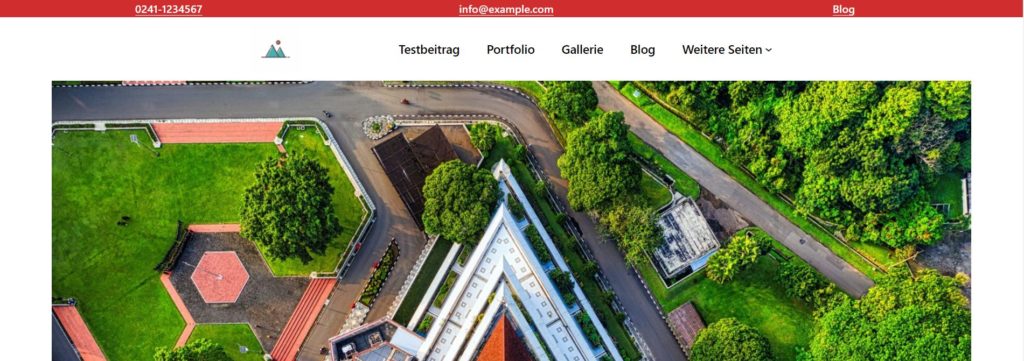
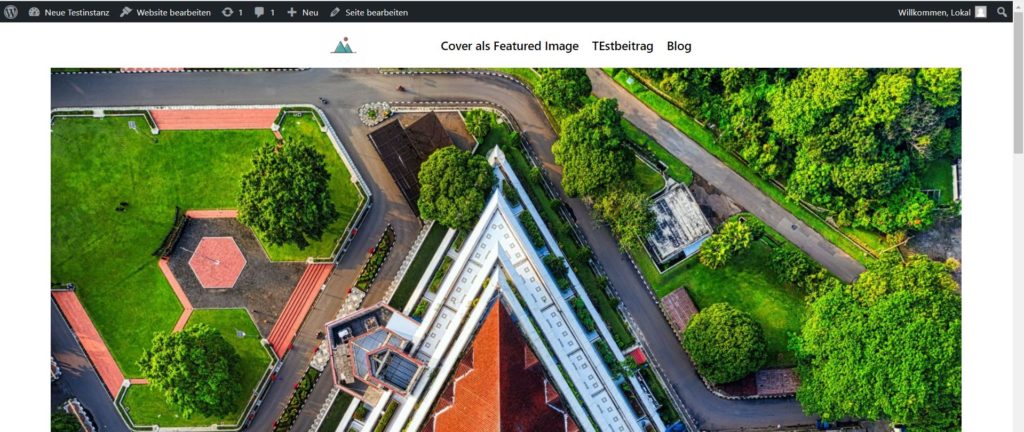
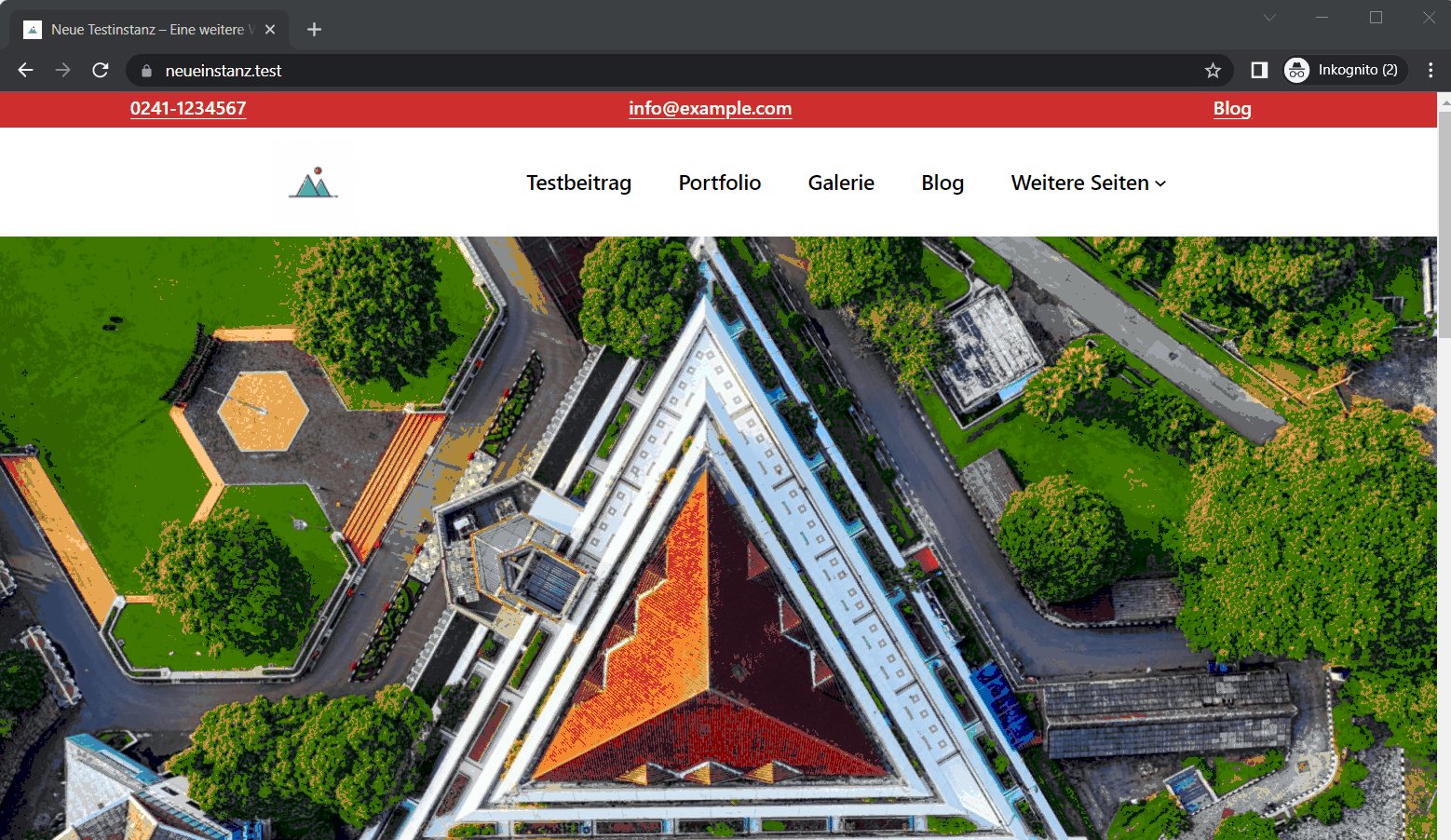
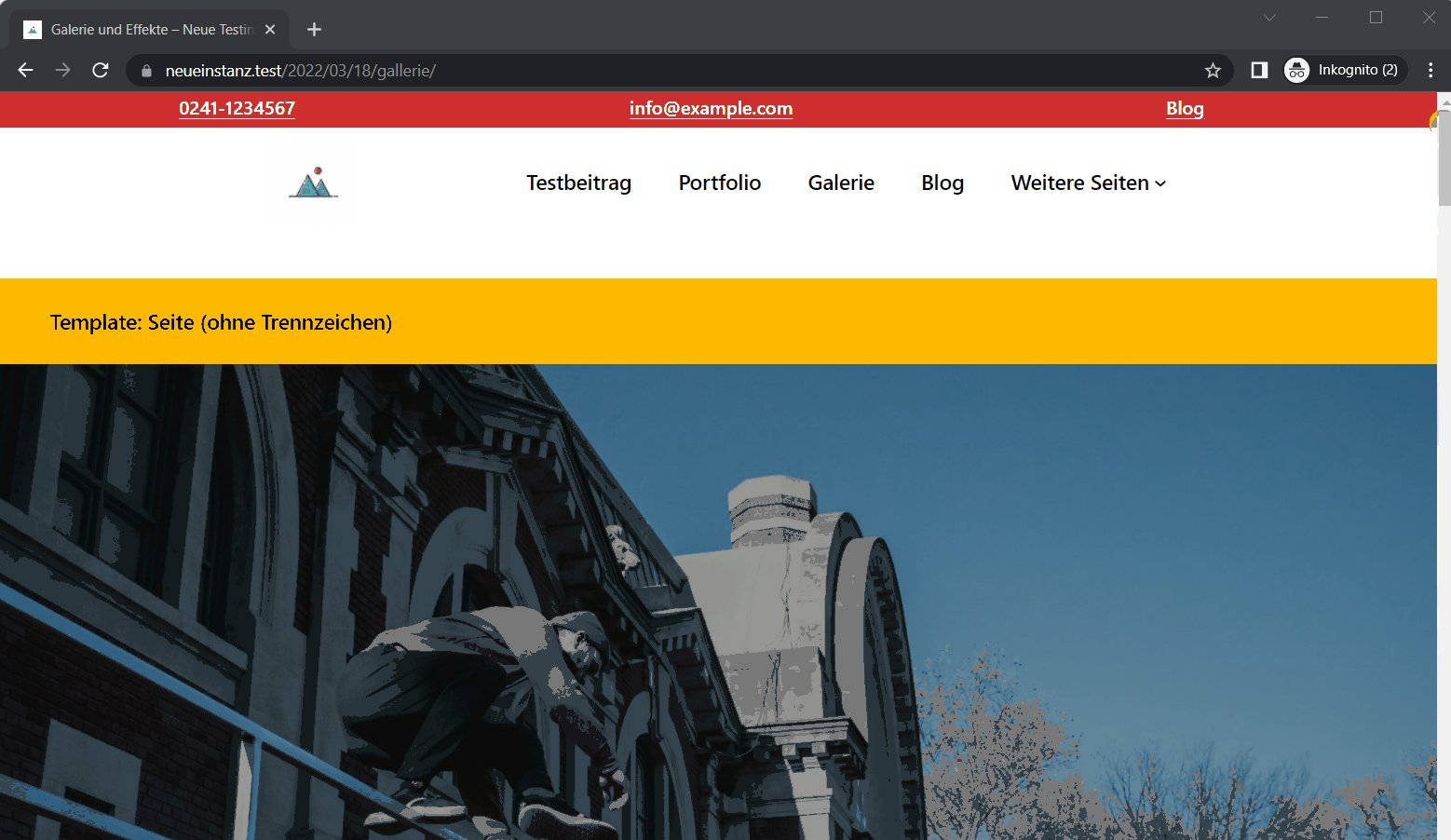
Das folgende Beispiel habe ich auf einer Website erstellt, bei der ich bereits auf die gerade veröffentlichte WordPress 6.0 upgedatet habe. Wie das nach der Anpassung aussehen soll, sieht man in dem folgenden Screenshot:
Bearbeitung des Templates
Grundsätzlich sollte man das bei jedem Block Theme so wie nachfolgend beschrieben durchführen können. Hier zeige ich das am Beispiel von Twenty Twenty-Two.
Zunächst müssen wir über Design > Editor (Beta) das Template oder Template-Part (Template-Teil) öffnen. Da diese Zeile oberhalb des Menüs eingerichtet werden soll, bietet sich es an, den Template-Teil für das Hauptmenü zu öffnen. Man braucht dann später nur bei den Templates, die diese Zeile mit dem Menü enthalten sollen, dieses Menü entsprechend einzubinden.
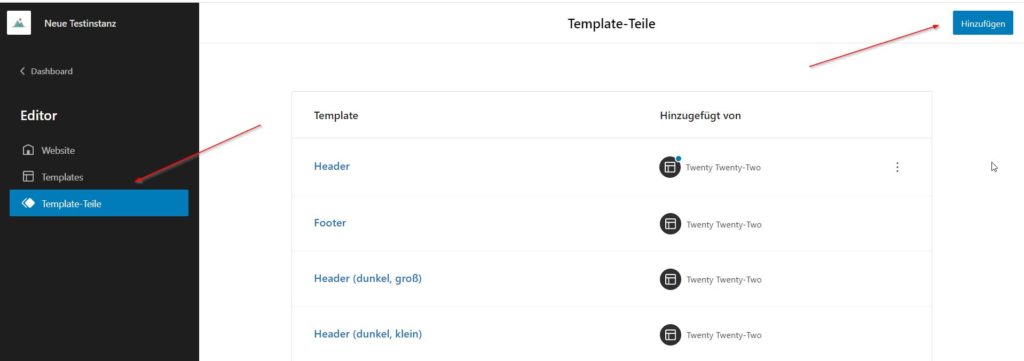
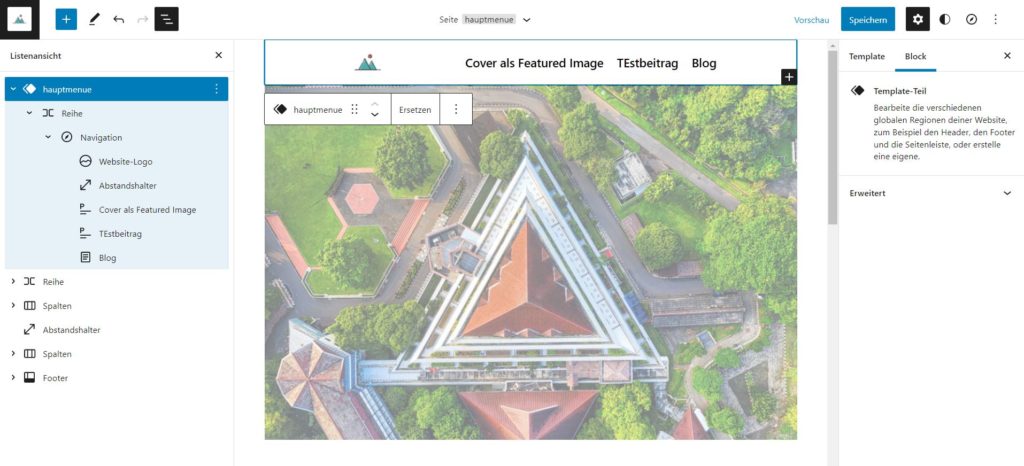
Ich erstelle zunächst ein neues Template-Teil mit dem Namen „hauptmenue“. Dazu wähle ich im Editor-Menü den Punkt Template-Teile und danach klicke ich auf den Button oben rechts „Hinzufügen“:
Als nächstes benötigen wir die Navigation. Die obere Zeile fügen wir danach ein, wobei man das natürlich auch durchaus umgekehrt machen kann. Bei der Vorgehensweise gibt es verschiedene Möglichkeiten, von denen ich hier eine vorstelle.
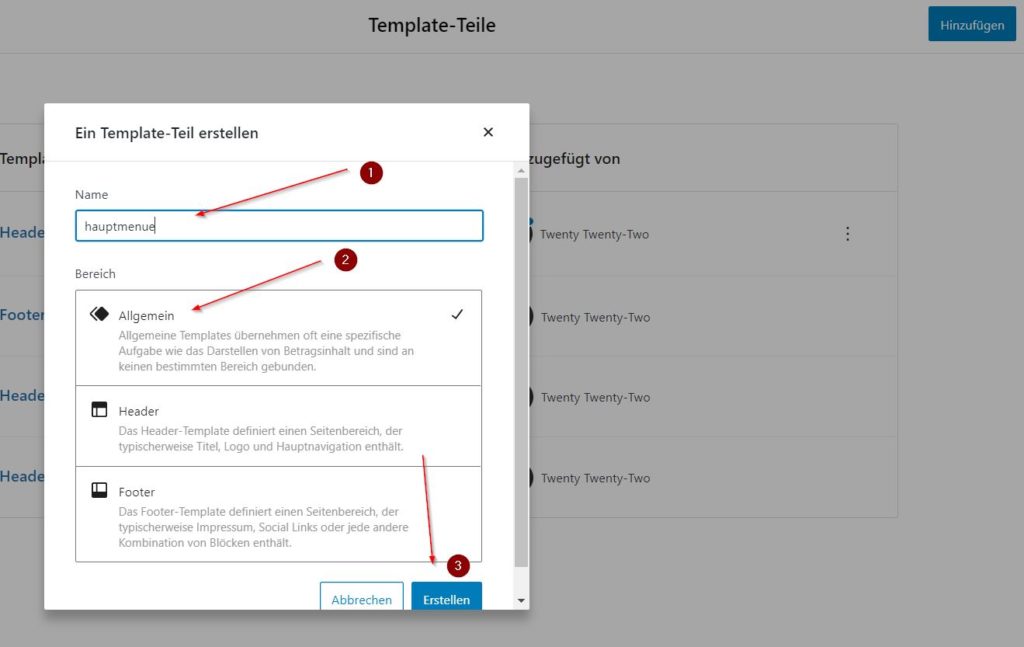
Im nachfolgenden Dialog tragen wir den Namen ein (1), der Bereich kann so wie voreingestellt bleiben (2) und schließlich klicken wir auf den Button „Erstellen“.
Navigation hinzufügen
- Block „Reihe“ im Template-Teil einfügen
- Den Block „Navigation“ im Block „Reihe“ einfügen
- Im Navigationsblock
- Menüpunkte einrichten (z. B. entweder manuell oder automatisch alle Seiten und Beiträge)
- Website-Logo links (gleichzeitig als Website-Icon wählen)
- Abstandshalter zwischen Website-Logo und erstem Menüpunkt
- Beim Block „Reihe“: Eigenschaften > Layout > Ausrichtung zentriert
Schmale Zeile oben über der Navigation einrichten (WordPress 6.0)
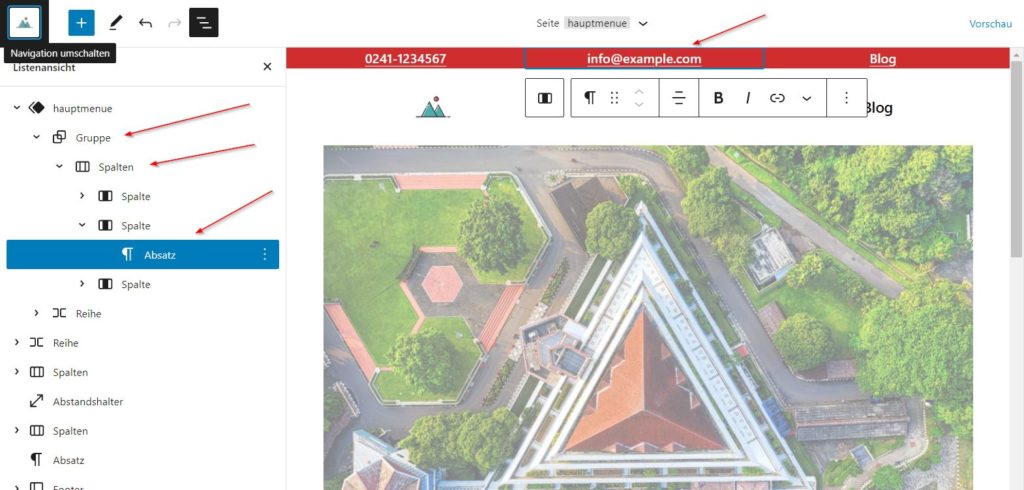
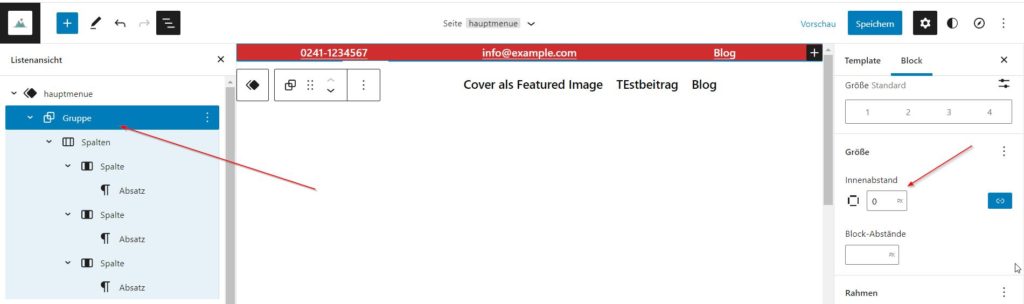
Zunächst richten wir dazu einen Gruppenblock mit 3 Spalten (können natürlich auch mehr sein) ein. In der linken Spalte könnte z. B. die Telefonnummer eingetragen, in der Mitte die eMail-Adresse und rechts ein Link (z. B. in dem Fall „Blog“ oder vielleicht auch „Shop“) eingetragen werden. Die drei Einträge werden zusätzlich noch zentriert und verlinkt. In diesem Beispiel sieht man übrigens auch die Listenansicht von WordPress 6.0, die stark verbessert wurde. Die Listenansicht zeigt jetzt u. a. zusammenklappbare Bedienfelder, Farbcodes und verschachtelte Blöcke.
Übrigens gibt es (zumindest aktuell) bei dem Reihe-Block (row) das Problem, dass man keine Spalten in gesamter Breite einfügen kann. Aus dem Grund habe ich hier einen Gruppe-Block und keinen Reihe-Block verwendet.
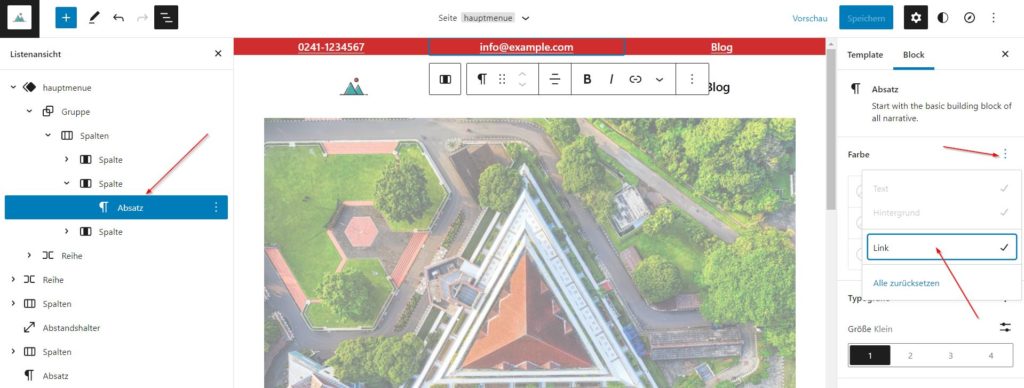
Der Gruppenblock soll als Hintergrundfarbe rot, als Schriftfarbe weiß und als Linkfarbe ebenfalls weiß erhalten. Dazu muss man oben rechts bei „Farben“ auf die drei Punkte klicken und kann dann die Option „Link“ aktivieren. Anschließend kann man die Linkfarbe setzen.
Unter „Typografie“ möchten wir eine relativ kleine Schriftgröße, z. B. die voreingestellte Schriftgröße „1“ einrichten.
Allerdings wäre jetzt die Zeile noch zu hoch. Das können wir ändern, indem wir den Innenabstand bei der Gruppe auf „0“ setzen:
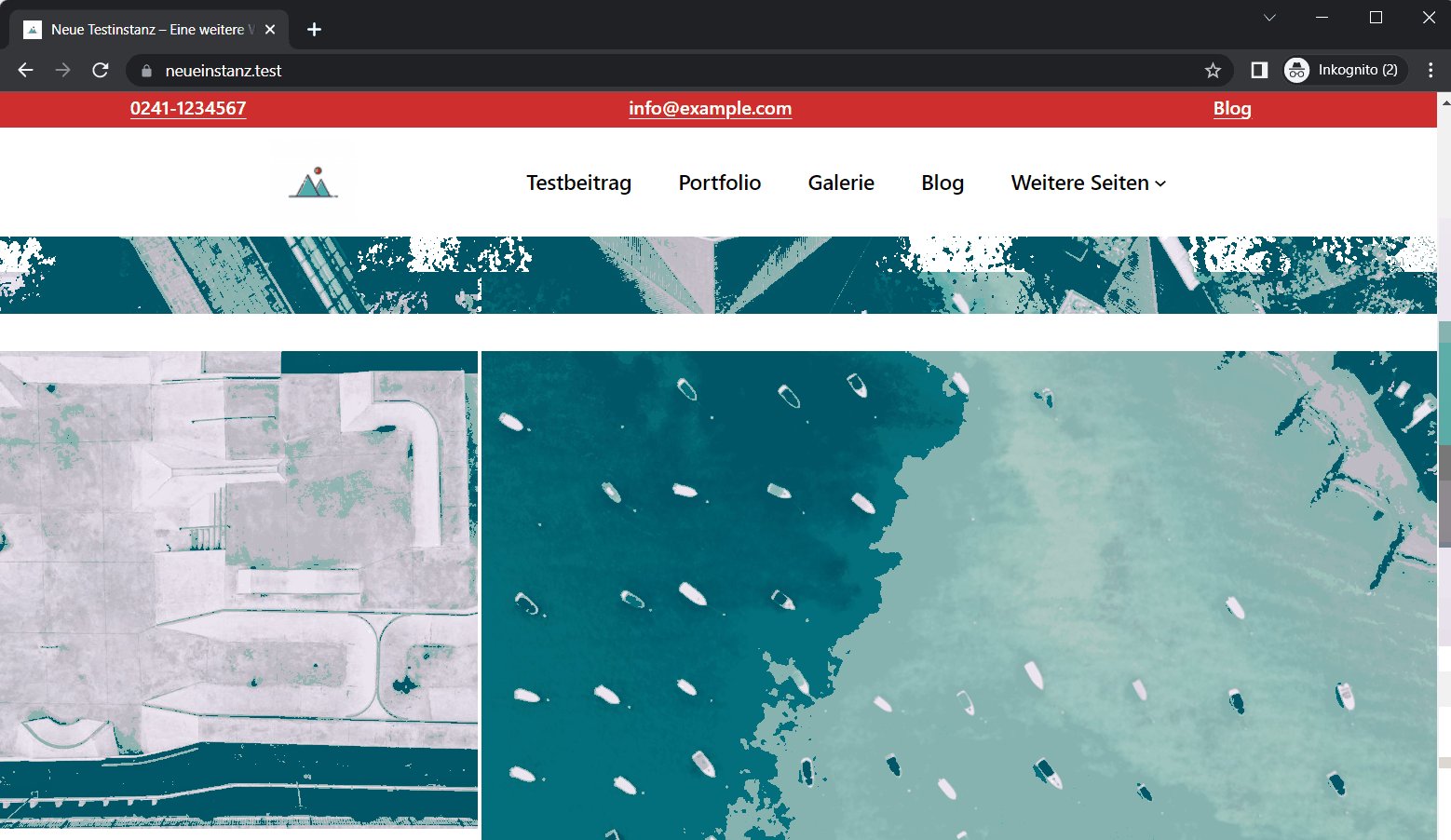
Damit wäre die Seite jetzt wie gewünscht mit einer Navigation und einer oberen Zeile umgesetzt und sieht im Frontend wie folgt aus:
Navigation mit oberer Zeile als Sticky Header
Um die obere Zeile mitsamt dem Navigation-Block als sticky header zu gestalten, könnte man jetzt noch zum Beispiel folgende CSS-Regeln in der Art definieren:
/* sticky header */
main#wp--skip-link--target {
/* entspricht der Höhe des Menüs */
margin-top: 10px;
}
.wp-container-5.wp-block-group.has-vivid-red-background-color.has-text-color.has-background
{
position: fixed;
inset: 0;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 30px;
padding-left: 0px;
/* nicht schön, aber sonst funktionieren die Links nicht */
height: 30px!important;
z-index: 11;
}
.wp-container-8.wp-block-group.alignwide {
margin-top: 20px;
background-color: white;
position: fixed;
width: 100%;
z-index: 12;
}Mehr Informationen zum Thema Sticky Header bei klassischen Themes wie Twenty Twenty oder Block Themes wie z. B. Twenty Twenty-Two findest du in diesem Beitrag.
Fazit
Dieses Beispiel macht deutlich, dass mit dem neuen Block-Editor Anpassungen am Layout relativ einfach im Vergleich zu entsprechenden Anpassungen bei klassischen Themes durchgeführt werden können. Der Block-Editor wird nicht ohne Grund noch als Beta-Version bezeichnet. Wenn die aktuellen Probleme ausgeräumt werden und die Benutzerfreundlichkeit verbessert wird, ist FSE im Zusammenhang mit Block Themes und dem Block-Editor eine sehr interessante Perspektive für die Erstellung von Websites mit WordPress 6.0.
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
- Block Patterns und die Farbpalette
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.










Schreibe einen Kommentar