Full Site Editing (FSE): Einstellungen und Stile – Fallstricke bei Typography, Colors und Layout
In WordPress 6.0 wird Full Site Editing (FSE) nach der Einführung in WordPress 5.9 weiterhin eine große Rolle spielen. Beim FSE bin ich bei der Entwicklung von Testseiten immer wieder darüber gestolpert, dass ich z. B. irgendwelche Änderungen an Farben beim Block Theme Twenty Twenty Two vorgenommen habe, die aber nicht umgesetzt wurden. Nach vielen (Test-)Wochen habe ich jetzt das Prinzip bei den Einstellungen weitestgehend begriffen. Wie man am besten vorgeht und welche Fallstricke es bei der Bearbeitung von Templates und Template-Teilen gibt, beschreibe ich in diesem Beitrag.
- Full Site Editing (FSE): Einstellungen und Stile – Fallstricke bei Typography, Colors und Layout
- Full Site Editing (FSE): Eine (ganz) kurze Übersicht des Editors
- Fallstricke und Lösungen beim Full Site Editing
- Ein weiteres Beispiel für einen Fallstrick
- Änderungen an einzelnen Blöcken im Template oder Template Part
- Änderungen an einzelnen Blöcken bei Beiträgen und Seiten
- Blöcke global beim Full Site Editing ändern
- Links und Quellen
- Fazit
- Weitere Beiträge zum Thema
Schauen wir uns zunächst mal die wichtigsten Dinge kurz an, die sicher bekannt sind, wenn man sich schon mal mit dem Full Site Editing beschäftigt hat:
Full Site Editing (FSE): Eine (ganz) kurze Übersicht des Editors
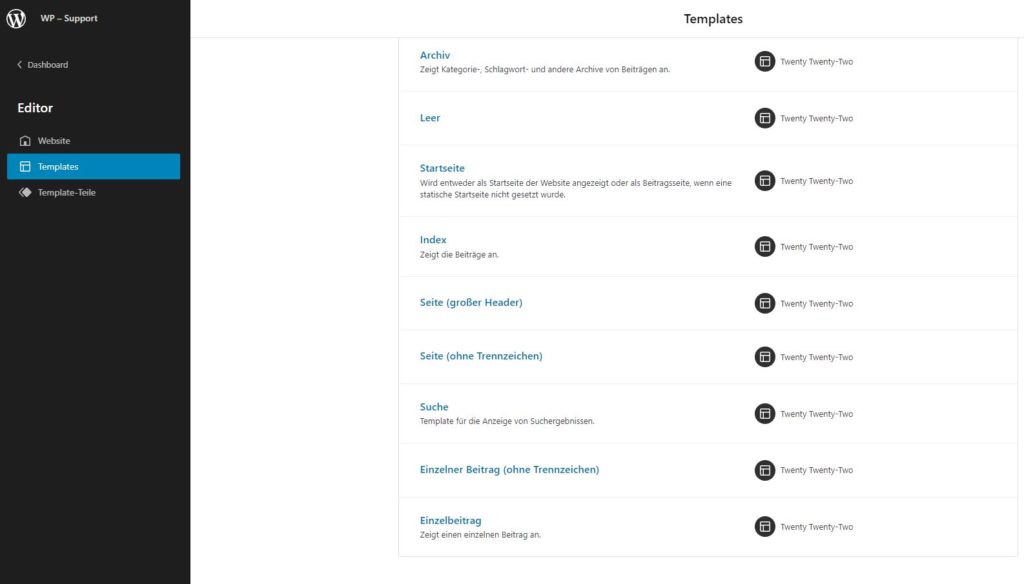
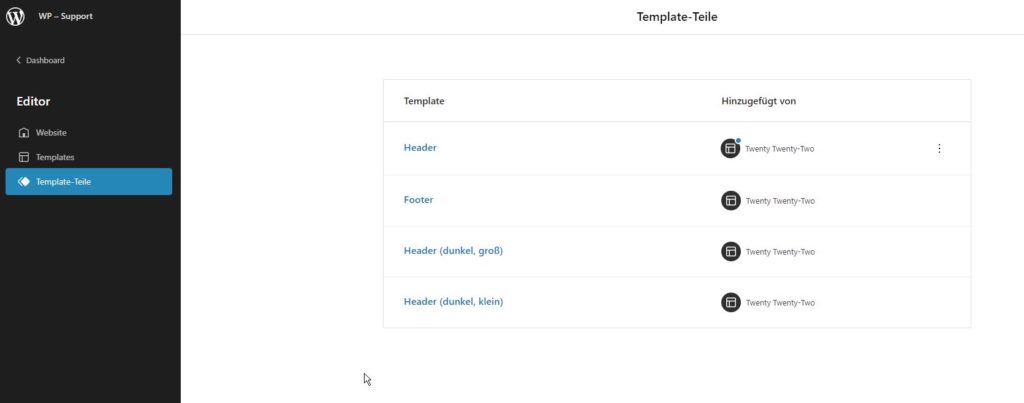
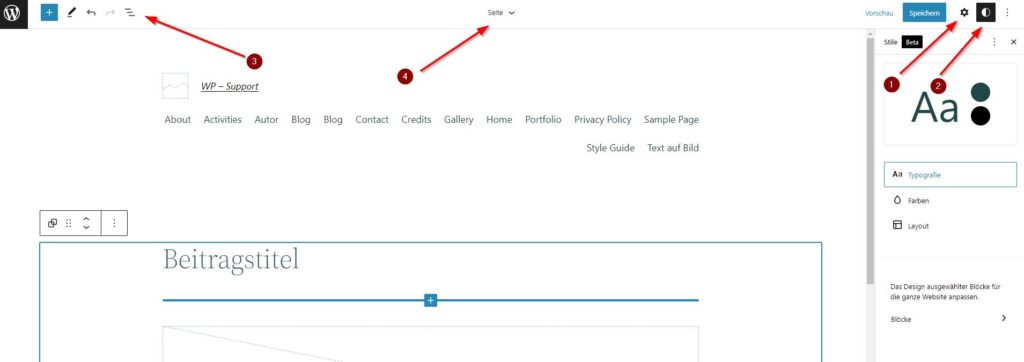
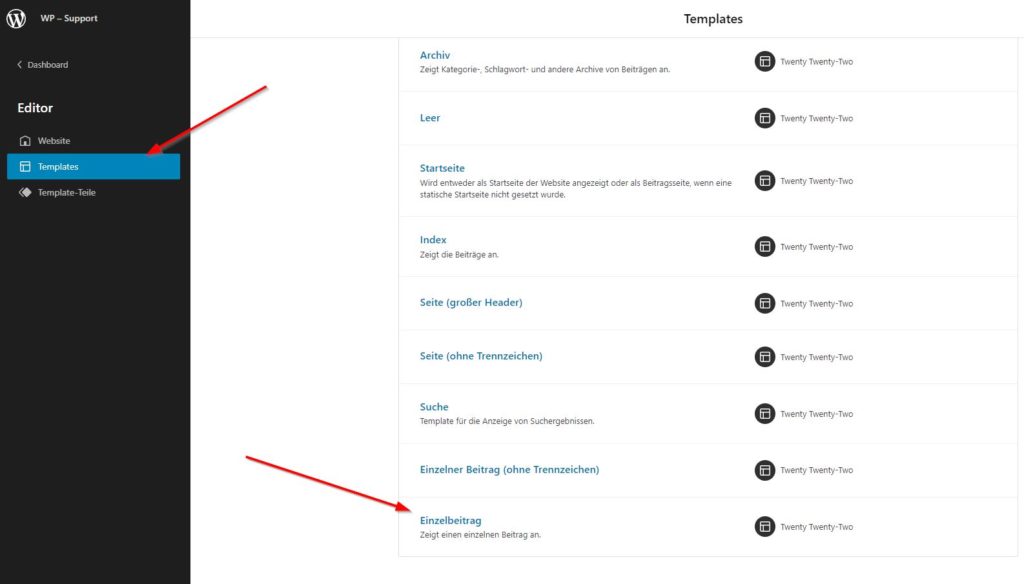
Wenn man auf Design > Editor (beta) klickt, dann erscheint die folgende Darstellung:
- Website
- Templates, z. B. die Darstellung für den Einzelbeitrag (schauen wir uns später an)
- Template-Teile. Das sind Header (mit der darin enthaltenen Navigation) und Footer. Je nach Bedarf können verschiedene Template-Teile in den Header oder Footer eingebaut werden.
- Die Einstellungen werden durch ein Zahnrad dargestellt. (1)
- Die Stile werden durch ein Icon mit schwarz-weißem Kreis dargestellt. (2)
- Die Listenansicht findet man oben rechts bei den drei versetzt angezeigten Linien. (3)
- Das jeweilige Template wird in der Mitte oben angezeigt. (4)
Fallstricke und Lösungen beim Full Site Editing
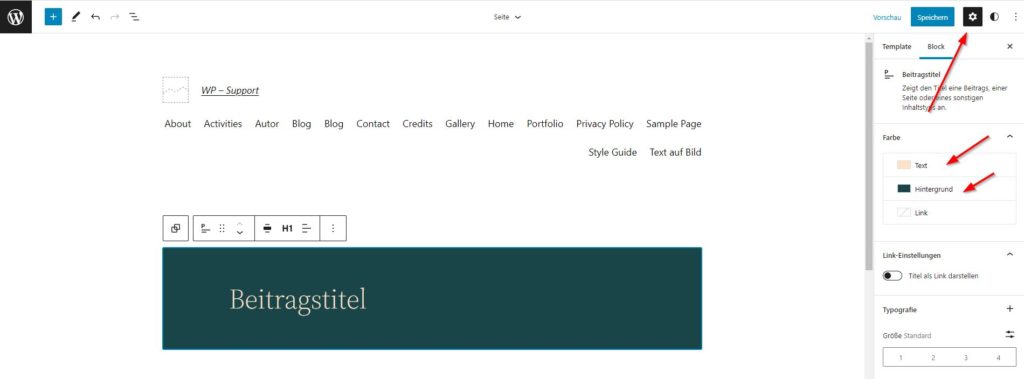
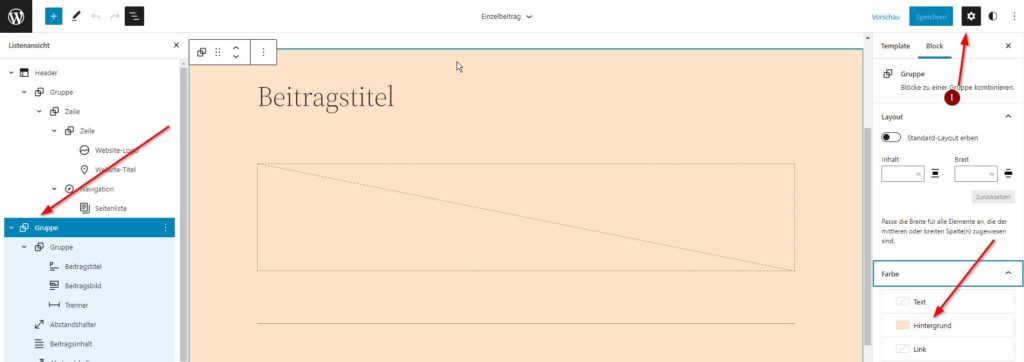
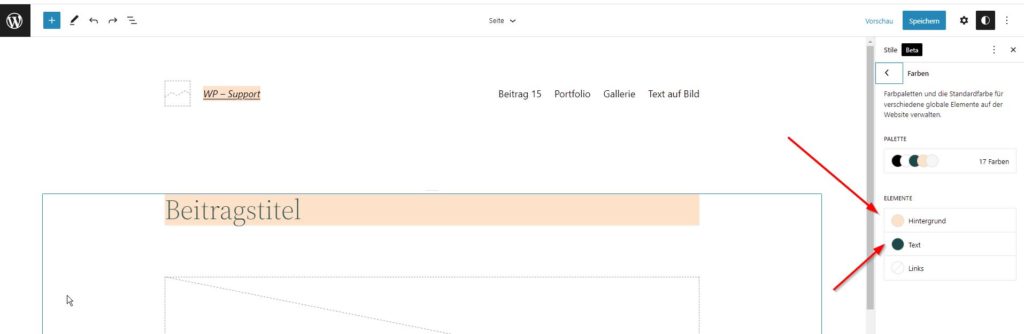
Fangen wir mit einem ersten Beispiel für einen Fallstrick an: Wenn man auf Design > Editor klickt, sieht man zunächst die Seite – das ist auch oben ersichtlich (4). Wenn man jetzt die Überschrift (Beitragstitel) ansteuert, könnte man auf die Idee kommen, dass man für diesen Block z. B. die Farbe ändern kann, wenn man auf Stile (2) klickt und dann weiter unten auf Farben klickt. Der Block soll z. B. die Hintergrundfarbe dunkelgrün erhalten. Nach Klick auf die Hintergrundfarbe ist aber der komplette Hintergrund dunkelgrün. War nicht so gedacht 😛
Richtig wäre aber folgende Vorgehensweise:
- Ansteuern Beitragstitel
- Einstellungen (1)
- Farbe und dort z. B. die Hintergrundfarbe auf dunkelgrün stellen, siehe folgender Screenshot
- Speichern nicht vergessen – dann wird zusätzlich gezeigt: „Die folgenden Änderungen wurden an deiner Website, deinen Templates und deinen Inhalten vorgenommen.“ – „Diese Änderung betrifft Seiten und Beiträge, die dieses Template verwenden.“ – In dem Fall wird die Änderung also sowohl bei Seiten als auch bei Beiträgen sichtbar.
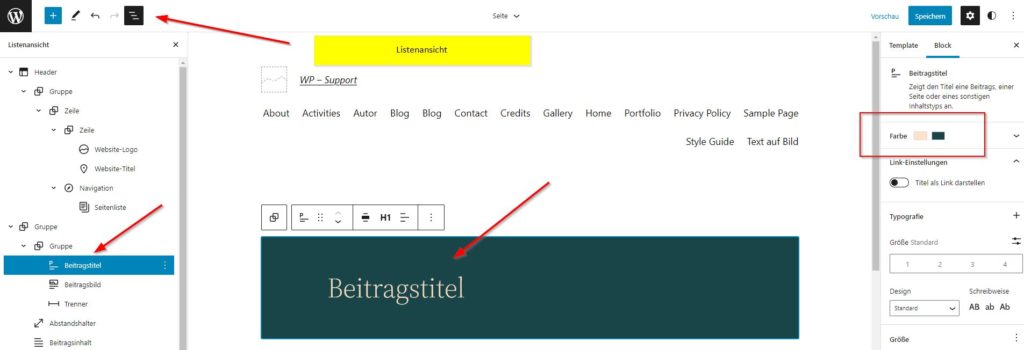
Hilfreich ist übrigens bei der Bearbeitung zur Orientierung auf jeden Fall die Listenansicht. Mit der Listenansicht hat man eine wesentlich bessere Übersicht. Das sieht man auch deutlich in dem folgenden Screenshot:
Ein weiteres Beispiel für einen Fallstrick
Nach Änderung der Hintergrundfarbe beim Einzelbeitrag wird auch die Hintergrundfarbe für die gesamte Website geändert angezeigt. Das hatte ich an sich nicht erwartet, weil ich ja ein einzelnes Template bearbeite. Aber Carolina Nymark (@poena) hatte mich im Slack-Channel #fse-outreach-experiment darauf hingewiesen, dass in der Beschreibung steht, dass ja die Hintergrundfarbe für die gesamte Website geändert wird. So richtig logisch fand ich das nicht, auch wenn es da steht. Es gab in dem Channel auch eine nette Diskussion dazu.

Änderungen an einzelnen Blöcken im Template oder Template Part
Angenommen, bei einzelnen Beiträgen soll die Navigation mit weißem Hintergrund, der Beitrag aber mit einem rosa Hintergrund gezeigt werden.
Nun, in dem Fall wählen wir zunächst nach Design > Editor die Option „Templates“ und anschließend das Template „Einzelbeitrag“.
In der Listenansicht wählen wir die komplette Gruppe aus und können dann unter Einstellungen (1) die gewünschte Farbänderung vornehmen:
Wenn ich allerdings das komplette Template „Einzelbeitrag“ mit einem rosa Hintergrund darstellen, dann könnte man das nur wie folgt erreichen:
- das Template „Einzelbeitrag“ öffnen,
- einen neuen Gruppenblock erstellen,
- die Hintergrundfarbe entsprechend ändern
- und alle anderen Blöcke in diesen Block platzieren.
Das wäre in der Tat etwas umständlich, funktioniert aber. Möglicherweise werde ich das in einem folgenden Beitrag etwas genauer erläutern.
Änderungen an einzelnen Blöcken bei Beiträgen und Seiten
Änderungen bei einem einzelnen Beitrag oder einer Seite (also nicht bei dem entsprechenden Template) führt man wie folgt durch:
- Beitrag oder Seite auswählen
- In der Listenansicht (1) den gewünschten Block wählen (2)
- Die Farben ändern (3)
- Die Einstellungen (4) sollten dabei entsprechend aktiviert sein.
Blöcke global beim Full Site Editing ändern
Eine weitere Option besteht auch darin, die Einstellungen (also z. B. die Farben) für einen ganzen Block zu ändern.
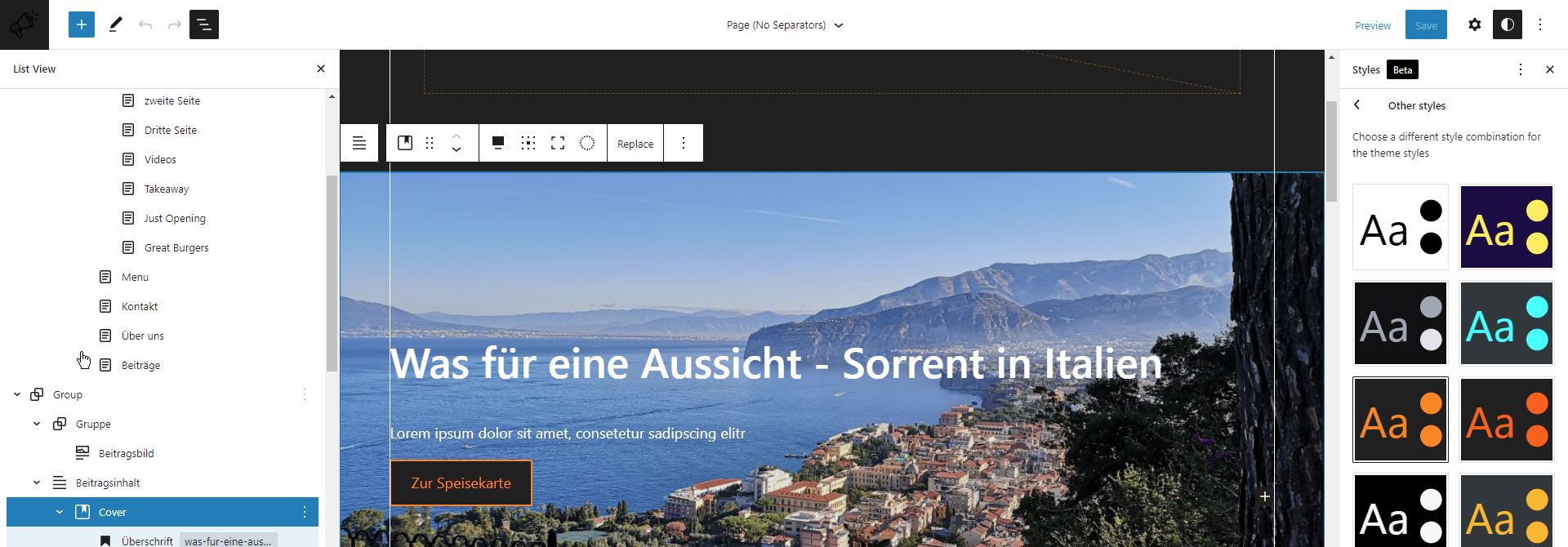
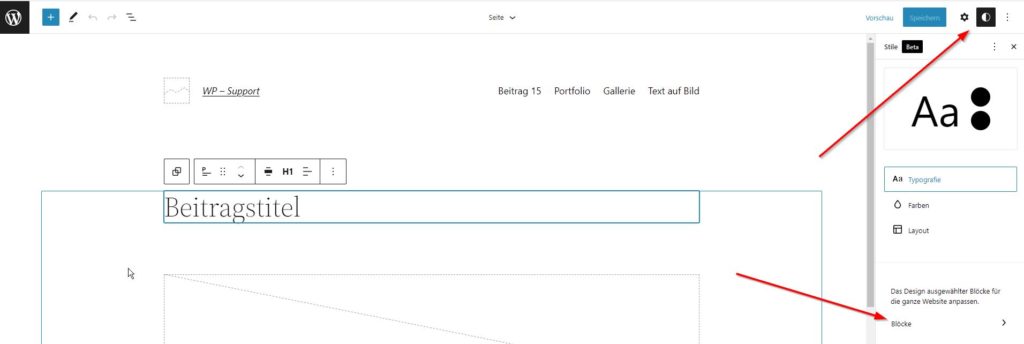
Wenn beispielsweise die Farbe für Überschriften komplett für die gesamte Website geändert werden sollen, dann geht man wie folgt vor:
- Stile rechts oben auswählen
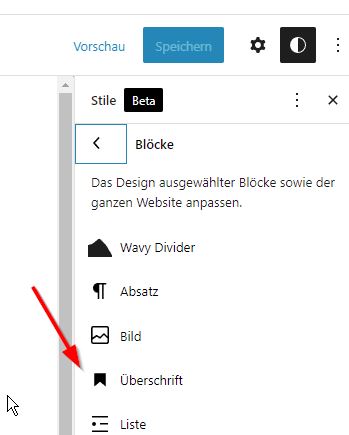
- Blöcke unten rechts auswählen
- Auswahl „Überschrift“ – das ist dann der Block der für alle Überschriften geändert werden soll:
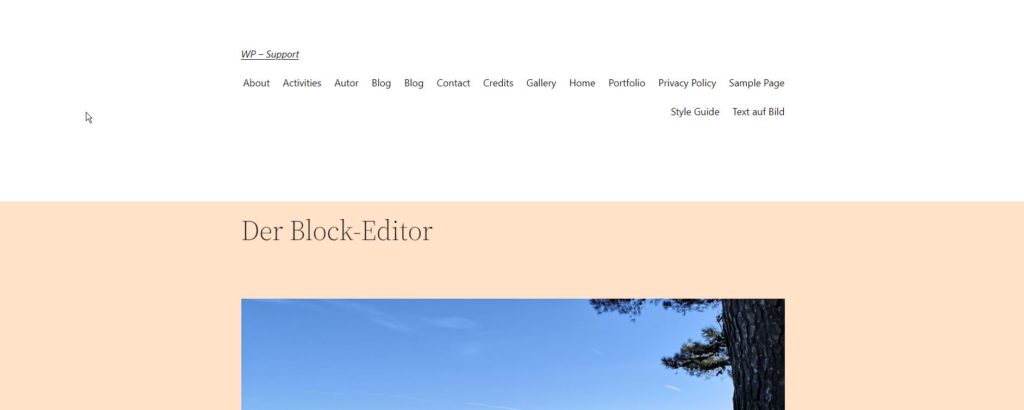
Nach Änderung der Farben sieht das dann wie folgt aus:
Jetzt wird auch klar, warum eine Änderung bei Typographie keine Auswirkungen hat: Es betrifft eben alle Überschriften H1 bis H6 und das würde keinen Sinn machen. Warum die Entwickler aber in dem Fall nicht einfach diese Option in geeigneter Form deaktivieren, ist mir nicht klar.
Bug oder Feature? – Wenn ich die Farben in dem o. g. Bereich wieder zurücksetze, werden die Farben aber bei den Überschriften im Dashboard noch wie vorher eingestellt gezeigt. Erst nach Verlassen des Editors und wieder Anklicken des Editors sind die Farben im Dashboard geändert. Im Frontend ist dagegen die Änderung sofort sichtbar.
Links und Quellen
- A new era of WordPress themes is finally here:
https://richtabor.com/a-new-era/ - Full Site Editing (FSE) – wie Templates und Template-Teile im Frontend gerendert und im Backend bearbeitet werden:
https://developer.wordpress.org/block-editor/explanations/architecture/full-site-editing-templates/ - sehr viele detaillierte Informationen rund um Full Site Editing (FSE) von Carolina Nymark:
https://fullsiteediting.com/ - Full Site Editing Outreach Program:
https://make.wordpress.org/test/handbook/full-site-editing-outreach-experiment/ - Der Slack-Channel (Full Site Editing Outreach Experiment mit Feedback von WordPress-Nutzern zum FSE):
#fse-outreach-experiment - Was bedeutet Full Site Editing (FSE) in WordPress von Ellen Bauer:
https://www.elmastudio.de/full-site-editing-fse-in-wordpress/ - Mit FSE habe ich eine erste (ernsthafte) Website erstellt (schon mit einer Alpha-Version von WordPress 6.0):
https://test2.dev-haurand.com/ - Full Site Editing mit Block-Themes:
https://www.wp-tipps.de/full-site-editing-mit-wp/ - Should WordPress 6.0 Remove the “Beta” Label From the Site Editor?
https://wptavern.com/should-wordpress-6-0-remove-the-beta-label-from-the-site-editor - Grundlage für die Beispielseite war das folgende empfehlenswerte Video aus learn.wordpress.org von Mel Choyce-Dwan:
https://learn.wordpress.org/workshop/advanced-layouts-with-the-block-editor/
Fazit
Man merkt: Full Site Editing steckt noch in der Entwicklung. Nicht ohne Grund wird der Editor unter Design > Editor (noch) als Beta bezeichnet, auch wenn die Diskussion (s. o.) bereits im Gange ist, ob man „Beta“ nicht entfernen sollte. Auch in der aktuellen 6.0-alpha-53004 (Stand 29.3.2022) von WordPress 6.0 sind noch einige Dinge nicht verbessert, so dass ich der Meinung bin, man sollte „Beta“ ruhig noch da stehen lassen. Ich muss gestehen, dass ich lange gebraucht habe, das Konzept zu verstehen und auch heute immer noch ein paar Fallstricke finde, bei denen ich dann ratlos davor sitze. Das hat einerseits sicher auch mit mir zu tun, andererseits habe ich aber auch den Eindruck, dass in manchen Bereichen noch nachgebessert werden sollte. FSE bietet viele interessante neue Perspektiven und Optionen. Dieser Beitrag wird daher sicher immer mal wieder upgedatet – je nachdem, ob (weitere) Fallstricke gefunden oder aber aus dem Weg geschafft werden.
Weitere Beiträge zum Thema
- Gruppe-Block: Ausrichtung individuell ändern
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
- Stylebook bei Block Themes
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.













Schreibe einen Kommentar