Debug-Einträge mittels Plugins oder manuell in der wp-config.php vornehmen
Für weniger versierte Benutzer ist es schwierig, wenn sie den Debug-Modus in der wp-config.php einer WordPress-Webseite einstellen sollen. Dazu benötigt man einen entsprechenden Editor, den diese Benutzer in der Regel nicht installiert haben. Allerdings gibt es auch einige Plugins, die diesen „Service“ übernehmen. Wie man den Debug-Modus ohne und mit Plugin aktiviert, ist das Thema für diesen Beitrag.
Den Debug-Modus kann man einschalten, wenn man z. B. vermutet, dass durch einen Fehler in einem Plugin die Webseite nicht einwandfrei funktioniert. Damit kann man erreichen, dass man weitere Informationen über Fehler erhält. Den Debug-Modus stellt man über die wp-config.php ein. Die wp-config.php ist eine der wichtigsten Dateien in einer WordPress-Installation. Diese Datei befindet sich in der Regel im Stammverzeichnis des WordPress-Dateiverzeichnisses und enthält die Basiskonfigurationsdetails der Website, z. B. die Informationen zur Datenbankverbindung.
Wichtig ist zunächst die Sicherung der wp-config.php z. B. per FTP auf den lokalen Rechner.
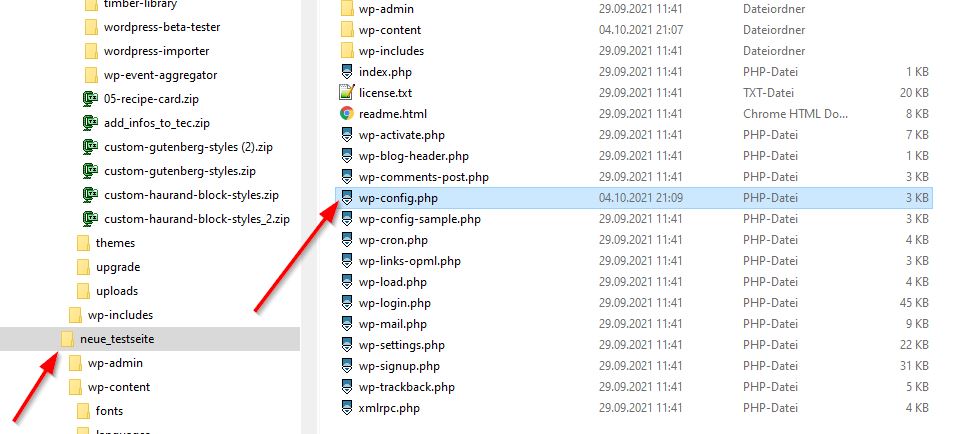
Im folgenden Beispiel handelt es sich um eine lokale Instanz (neue_testseite), die ich über Laragon aufgesetzt habe. Im Stammverzeichnis liegt die wp-config.php.
Den Debug-Modus manuell einstellen
In manchen Fällen kann die Aktivierung des Debug-Modus hilfreich bei der Fehlersuche sein. Damit Fehler ausgelesen werden können, sollten die Fehler in eine Log-Datei auf dem Server geschrieben werden, auf die man dann per FTP (oder auch SSH) zugreifen kann.
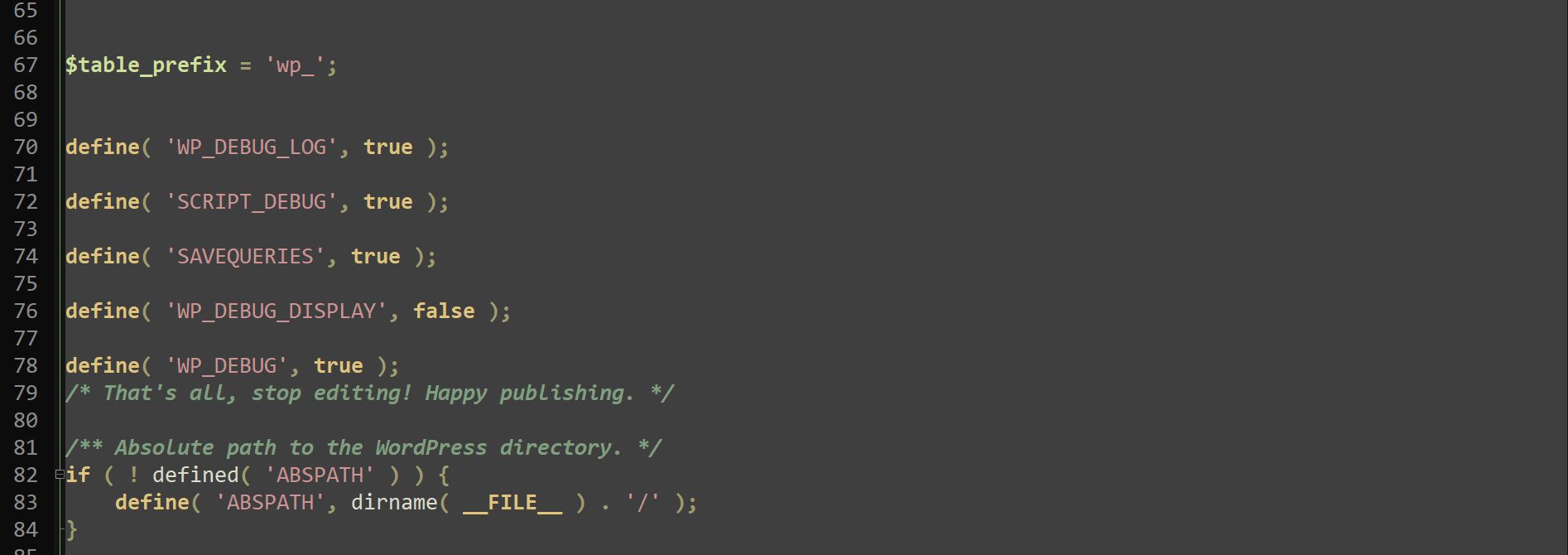
Anschließend kann man dann mit einem geeigneten Programmier-Editor (z. B. Notepad++) in der wp-config.php oberhalb von /* That's all, stop editing! Happy blogging. */ folgende Zeilen eingeben:define( 'WP_DEBUG', true );Falls diese Zeilen bereits in der
define( 'WP_DEBUG_DISPLAY', false);
define( 'WP_DEBUG_LOG', true );wp-config.php stehen, sollte man die Zeile define('WP_DEBUG', false); überschreiben. Wenn man versucht, diese Konstante nochmals zu definieren, gibt es einen Fehler. Das würde möglicherweise dazu führen, dass die Webseite nicht mehr funktioniert.
Mit den o. g. Codezeilen kann man den Debug-Modus bei einer WordPress-Webseite aktivieren. Die Fehlermeldungen sollen aber nicht direkt angezeigt werden, sondern in die Datei /wp-content/debug.log geschrieben werden. Daher ist WP_DEBUG_DISPLAY auf false gesetzt.
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_DISPLAY', false);
define( 'WP_DEBUG_LOG', true );
@ini_set( 'display_errors', 0 );
// Nur Errors und Warnings loggen, keine Notices
error_reporting(E_ALL & ~E_NOTICE & ~E_DEPRECATED & ~E_STRICT);Die Zeile ini_set( 'display_errors', 0 ): Schaltet die PHP-Einstellung display_errors auf „aus“ – d. h. es werden keine Fehlermeldungen im Frontend/Backend angezeigt. Das ist sicherer, weil sonst sensible Infos wie Pfade, Dateinamen oder Variablen enthüllt werden könnten. Besucher oder Angreifer könnten dadurch Schwachstellen erkennen.
Debug-Modus wieder abschalten
Wenn der Fehler gefunden wurde bzw. wenn die Fehler nicht mehr in die debug.log geschrieben werden sollen, dann muss man daran denken, die Variabledefine( 'WP_DEBUG_LOG', true );
wieder auf false zu setzen:define( 'WP_DEBUG_LOG', false);
Weitere Informationen zum Debug-Modus und den Konstanten, die man setzen kann, findet man in dem folgenden englischsprachigen Beitrag. Bezogen auf die Einstellungen in der wp-config.php ist der folgende englischsprachige Beitrag hilfreich.
Der Debug-Modus sollte auf jeden Fall nur solange aktiviert bleiben bis das Problem gelöst ist. Mir ist es beispielsweise schon mal passiert, dass ich vergessen hatte, WP_DEBUG_LOG wieder auf false zu setzen, so dass natürlich weiterhin in diese Datei geschrieben wurde.
Wie wir sehen, ist das etwas aufwendiger und kann auch schon mal dazu führen, dass bei Fehlern die Webseite nicht mehr funktioniert.
Daher stelle ich nachfolgend zwei Plugins vor, mit denen man das automatisch machen kann.
Das Plugin WP Debugging von Andy Fragen
Dieses Plugin setzt die folgenden Debug-Konstanten bei der Plugin-Aktivierung und entfernt sie bei der Plugin-Deaktivierung.
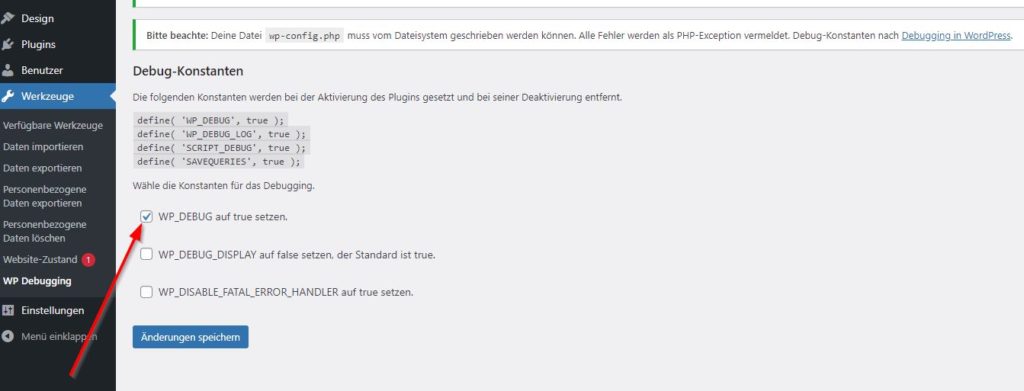
Standardmäßig setzt es die folgenden Konstanten auf true (d.h. es aktiviert die folgenden Funktionen):
WP_DEBUG– aktiviert den Debug-Modus.WP_DEBUG_LOG– speichert Meldungen in die Datei/wp-content/debug.log.SCRIPT_DEBUG– verwendet Dev-Versionen der CSS- und JavaScript-Kerndateien statt der Minified-VersionenSAVEQUERIES– protokolliert alle Datenbankabfragen
In der Regel reicht aus, wenn man den Haken bei der Option WP_DEBUG auf true setzt:
Die Änderung wird dann automatisch in der wp-config.php vorgenommen. Der Autor des Plugins WP Debugging empfiehlt im Bedarfsfall auch die Installation der beiden folgenden Plugins für eine weitergehende Analyse:
- Query Monitor: Query Monitor ist das Entwicklertools-Panel für WordPress. Es ermöglicht das Debuggen von Datenbankabfragen, PHP-Fehlern, Hooks und Aktionen, Blockeditorblöcken, etc.
- Debug Bar: Das Plugin fügt der Admin-Leiste ein Debug-Menü hinzu, das Abfrage-, Cache- und andere hilfreiche Debug-Informationen anzeigt.
Gut gefallen hat mir, dass nach Deaktivierung des Plugins die Konstanten aus der wp-config.php meiner lokalen WordPress-Instanz entfernt wurden.
Andy Fragen beteiligt sich übrigens auch an der Entwicklung von WordPress (Core) und ist dementsprechend kein Unbekannter in der Community.
Das Plugin Debug von SoniNow Team
Das zweite Plugin Debug ist zum Zeitpunkt dieses Beitrags noch nicht mit der aktuellen Version 5.8.x getestet worden, scheint aber auch mit dieser WordPress-Version keine Probleme zu haben.
Das Plugin bietet die Möglichkeit, die wp-config.php zunächst zu sichern. Diese an sich zunächst schöne Idee ist aber auch gleichzeitig eine etwas kritische Sache, denn die Datenbankeinstellungen inklusive der Zugangsdaten stehen lesbar in dieser Datei. Wenn also beispielsweise jemand über den Admin-Account auf das Dashboard zugreifen kann, dann kann er sich diese Datei z. B. auf einen Stick speichern und hat damit alle Datenbankzugangsdaten. Das könnte ja auch schon passieren, wenn man kurz seinen Arbeitsplatz verlässt. Zugegeben: Das ist jetzt nicht unbedingt ein übliches Szenario.
Die Einstellungen sind dagegen ähnlich wie bei dem Plugin WP-Debugging, wobei das für meinen Geschmack bei diesem Plugin etwas deutlicher wird, weil man die Optionen hier einzeln auswählen kann.
Anders als bei WP-Debugging werden allerdings die Zeilen mit den Konstanten nicht aus der wp-config.php gelöscht. Man muss also unbedingt den Debug-Modus wieder in den Einstellungen deaktivieren bevor man das Plugin deaktiviert oder löscht.
Zusätzlich besteht die Möglichkeit, sich direkt das Fehlerprotokoll (siehe im Menü: Debug > Error Log) anzusehen.
Links und Quellen
- Debugging in WordPress
https://wordpress.org/documentation/article/debugging-in-wordpress/ - How to Debug Common WordPress Issues
https://www.wpwhitesecurity.com/how-debug-wordpress-issues/ - Editing wp-config.php
https://wordpress.org/documentation/article/editing-wp-config-php/
Fazit
Mit dem Plugin WP Debugging kann man den Debug-Modus ziemlich einfach ein- und ausschalten. Das ist eine perfekte Lösung für Benutzer, die die wp-config.php lieber nicht ändern möchten. Auch das Plugin Debug erfüllt seinen Zweck, wäre mir persönlich aber etwas zu unsicher. In jedem Fall sollte man daran denken, das jeweils genutzte Plugin nach der Fehlerbehebung wieder zu löschen. Positiv: Das Plugin WP-Debugging entfernt die Zeilen mit den Konstanten aus der wp-config.php. Wer sich dagegen an die wp-config.php rantraut, kann natürlich auch manuell die notwendigen Änderungen vornehmen.
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.






Schreibe einen Kommentar