Abfrage-Loop (Query-Loop) mit Beitragstitel und Textauszug (Excerpt) als Cover am Beispiel Twenty Twenty-Two bei WordPress
Im deutschsprachigen WordPress-Support-Forum wurde die Frage gestellt, wie man auf der Startseite die Beitragsbilder als Cover darstellen kann, so dass Beitragstitel und Textauszug im Bild und nicht neben dem Bild beim Abfrage-Loop angezeigt werden. Zunächst hatte ich gedacht, dass das z. Zt. nicht möglich ist. Carolina Nymark hat mich aber im Slack-Channel #fse-outreach-experiment eines besseren belehrt. Was dann daraus geworden ist, habe ich in diesem Beitrag zusammengefasst.
Wenn man Beiträge auf der Startseite haben möchte, dann kann man das über Einstellungen > Lesen erreichen, wenn man unter „Deine Homepage zeigt“ die Option „Deine letzten Beiträge“ auswählt.
Block-Themes wie z. B. Twenty Twenty-Two enthalten Templates, die über Design > Editor (Beta) bearbeitet werden. In dem vorliegenden Fall geht es um das Template „Archiv“, das für eine Darstellung der Übersichtsseite für Beiträge sorgt. Normalerweise ist ein Abfrage-Loop in einem Block-Theme wie z. B. Twenty Twenty-Two folgendermaßen aufgebaut:
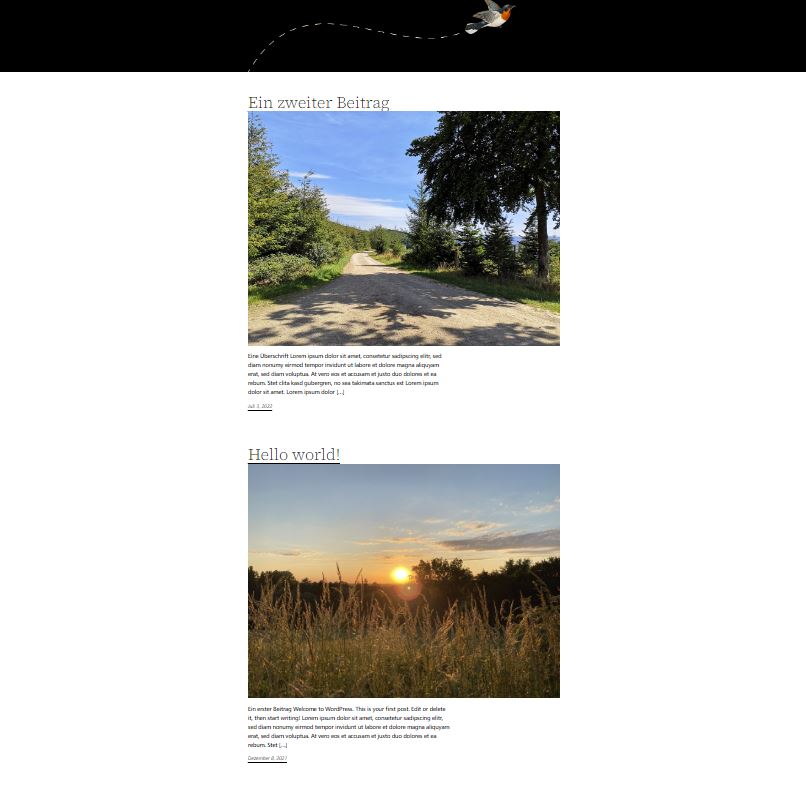
Diese Darstellung enthält eine Überschrift, das Beitragsbild und einen Textauszug. Im Frontend sieht das dann wie folgt aus:
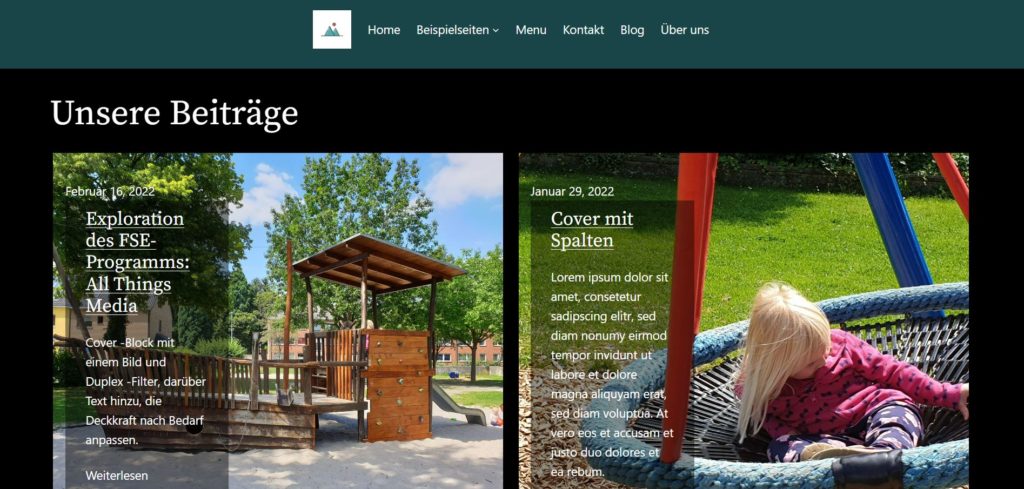
Diese Darstellung soll nun geändert werden, so dass sich folgendes Bild ergibt:
Im folgenden Beispiel erstellen wir ein neues Template, das allerdings erst mal nicht für die Startseite verwendet wird. Allerdings könnte der Aufbau grundsätzlich auch für das Archive-Template übernommen werden.
Ein neues Template mit einem Abfrage-Loop
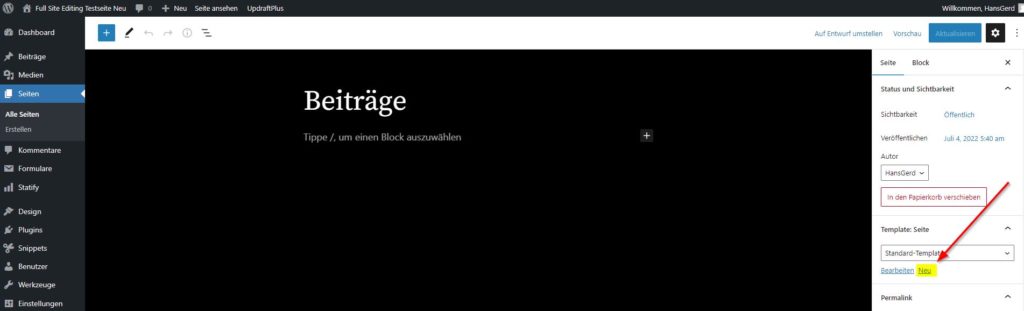
Zunächst erstellen wir eine neue Seite mit dem Titel „Beiträge“. Dieser Seite weisen wir allerdings nicht rechts in den Einstellungen das Standard-Template zu, sondern wir erstellen ein komplett neues Template für die Beitragsübersicht. Dazu klickt man rechts in den Eigenschaften auf den im Screenshot markierten Button „Neu“:
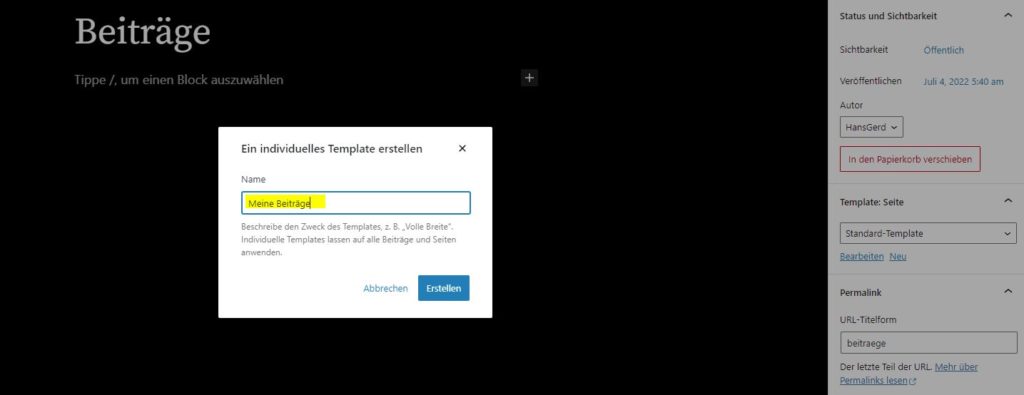
Man erhält ein neues leeres Template und als Name habe ich für dieses Template in dem Fall „Meine Beiträge“ gewählt. Nach Bestätigung des Namens wird das Template angelegt und es erscheint der Willkommens-Hinweis. Diesen Hinweis beenden wir durch Klick auf „Jetzt starten“.
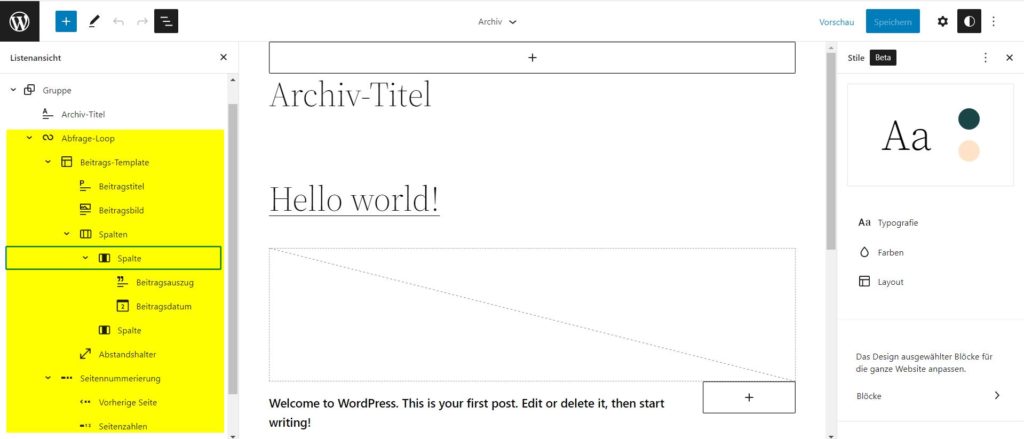
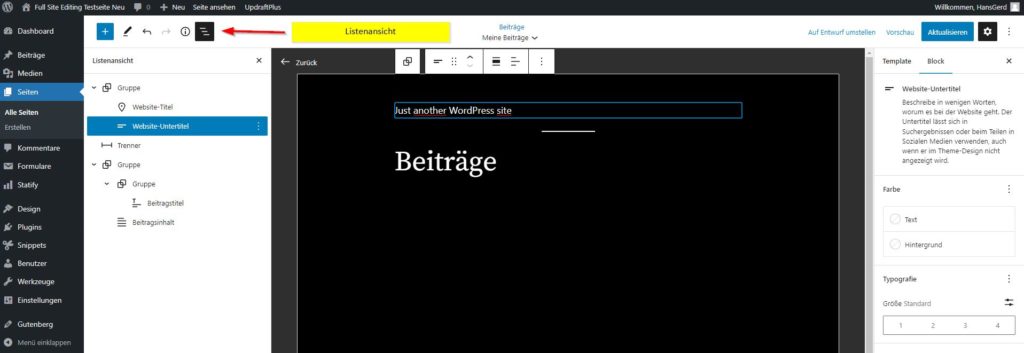
Danach kann man anfangen, das Template zu gestalten. Schauen wir uns dazu erst mal das neu erstellte Template in der Listenansicht an. Hier kann man sehen, dass bereits einige Blöcke enthalten sind, die man aber löschen kann:
Hier nun die grundsätzliche Vorgehensweise in einem kurzen Video, das ich nachfolgend erläutere:
Der grobe Ablauf des Videos
- Zunächst habe ich im Template den Block „Website-Untertitel“ gelöscht.
- Danach habe ich den bereits vorbereiteten Abfrage-Loop eingefügt. Auf die einzelnen Blöcke im Abfrage-Loop gehe ich später noch ein. Wenn man einen Abfrage-Loop neu erstellt und auf den Button „Leer beginnen“ klickt, dann enthält das Beitrags-Template im Abfrage-Loop nur den Beitragstitel und das Beitragsdatum.
- Im oberen Bereich füge ich die bereits für die gesamte Website vorbereitete Navigationsleiste ein.
- Die Navigationsleiste habe ich dann aus optischen Gründen auf „Volle Breite“ eingestellt.
- Oberhalb des Abfrage-Loops habe ich schließlich noch eine Überschrift eingefügt (das ist an sich nicht notwendig).
- Anschließend bin ich auf das Dashboard gewechselt und habe „Seiten“ ausgewählt.
- Auf der Übersichtsseite mit den Seiten habe ich die Seite „Beiträge“ ausgewählt und auf „Bearbeiten“ geklickt.
- Anschließend kann man sich die Seite über die Option „Seite ansehen“ – siehe Menüzeile oben – ansehen.
Der geänderte Abfrage-Loop
Im Beitrags-Template wählen wir „Cover“. Leider erscheinen zunächst bei der Auswahl nur die Optionen „Hochladen“ oder „Mediathek“.
Update
Mit Gutenberg 13.7 wurde das korrigiert, so dass in einer nächsten Version von WordPress damit zu rechnen ist, dass diese Änderung in den Core übernommen wird. Dann kann man über „Use featured image“ („Benutze Beitragsbild“) direkt das Beitragsbild wählen.
Hier wählt man am besten zunächst irgendein Bild aus der Mediathek aus. Um ein Cover als Beitragsbild zu wählen, muss man anschließend in der Auswahl oben auf „Ersetzen“ klicken und danach die Option „Beitragsbild verwenden“ wählen:
Achtung
Weil diese Vorgehensweise sicher nicht im Sinne der Erfinder ist, hatte ich dazu seinerzeit einen Hinweis (Issue) an die Entwickler auf github erstellt.
Damit ist die schwierigste Sache bereits erledigt. Im Cover-Block fügt man anschließend einen Spaltenblock mit zwei Spalten ein. Die Spaltenbreite kann natürlich nach Belieben eingestellt werden. Damit die Höhe des Cover-Blocks immer gleich ist, braucht man entweder nur am Schieberegler für den Cover-Block oder (exakter) rechts bei den Eigenschaften „Minimum height of cover“ zu ändern. In meinem Fall habe ich das auf 900px gestellt, wobei das natürlich auch mit der Größe der Bilder zusammenhängt und ggfs. individuell angepasst werden muss.
In die linke Spalte fügen wir die Blöcke „Beitragstitel“, „Beitragsauszug“ und „Weiterlesen“ ein. Die rechte Spalte bleibt leer. Hier das Beispiel mit einem weißen Hintergrund und den eingefügten Spalten (links: 65%, rechts: 35%):
Da das natürlich schlecht lesbar ist, wird die linke Spalten noch mit einer anderen Hintergrundfarbe versehen, die eine Transparenz erhält. Dazu wählen wir zunächst die linke Spalte und anschließend rechts in den Eigenschaften die Farbe (grün). Wenn man auf das Feld mit der Farbe (Custom) klickt erscheint eine Farbauswahl, bei der wir die Transparenz per Schieberegler einstellen können. Damit der Text nicht direkt an dem Rand der Spalte „klebt“, habe ich in dem Fall noch ein Padding von 1rem eingestellt. Wie wir sehen, kann man bis dahin alle Einstellungen ohne zusätzliches CSS erledigen.
Auf unserer Testinstanz kann man sehen, wie das aussieht.
Fazit
Auch etwas außergewöhnliche Layouts lassen sich mit dem Block Editor mittlerweile sehr schön lösen. Erstellt habe ich das Layout auf einer Testinstanz mit WordPress 6.0. Getestet habe ich das Layout allerdings auch mit aktiviertem Gutenberg 13.8.2 und WordPress 6.1-alpha-53896.
Weitere Beiträge zum Thema
- Globale Blöcke wie Buttons bei Block Themes gestalten
- Gruppe-Block: Ausrichtung individuell ändern
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
Quellen und Lesetipps:
- Thread im deutschsprachigen Support-Forum:
https://de.wordpress.org/support/topic/theme-editor-beta-startseite-beitragstitel-im-beitragsbild-positionieren/ - Ein weiterer Thread zum Thema im deutschsprachigen Support-Forum: https://de.wordpress.org/support/topic/template-beitragstitel-farbe-wirkt-sich-nicht-aus-wp-6-twenty-twenty-two/
- und in dem Zusammenhang auch der Hinweis von Carolina Nymark auf Slack
- Sehr interessante Videos zur Erstellung eines Query Loops und Post Featured Image with the Cover Block:
- Gutenberg 13.7:
https://make.wordpress.org/core/2022/07/20/whats-new-in-gutenberg-13-7-20-july/ - Gutenberg 13.8:
https://make.wordpress.org/core/2022/08/04/whats-new-in-gutenberg-13-8-3-august/ - Gutenberg 13.9:
https://make.wordpress.org/core/2022/08/17/whats-new-in-gutenberg-13-9-17-august/ - gemeldeter Issue auf github:
https://github.com/WordPress/gutenberg/issues/42141
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.












Schreibe einen Kommentar