Video auf einer WordPress-Seite als Cover einbinden
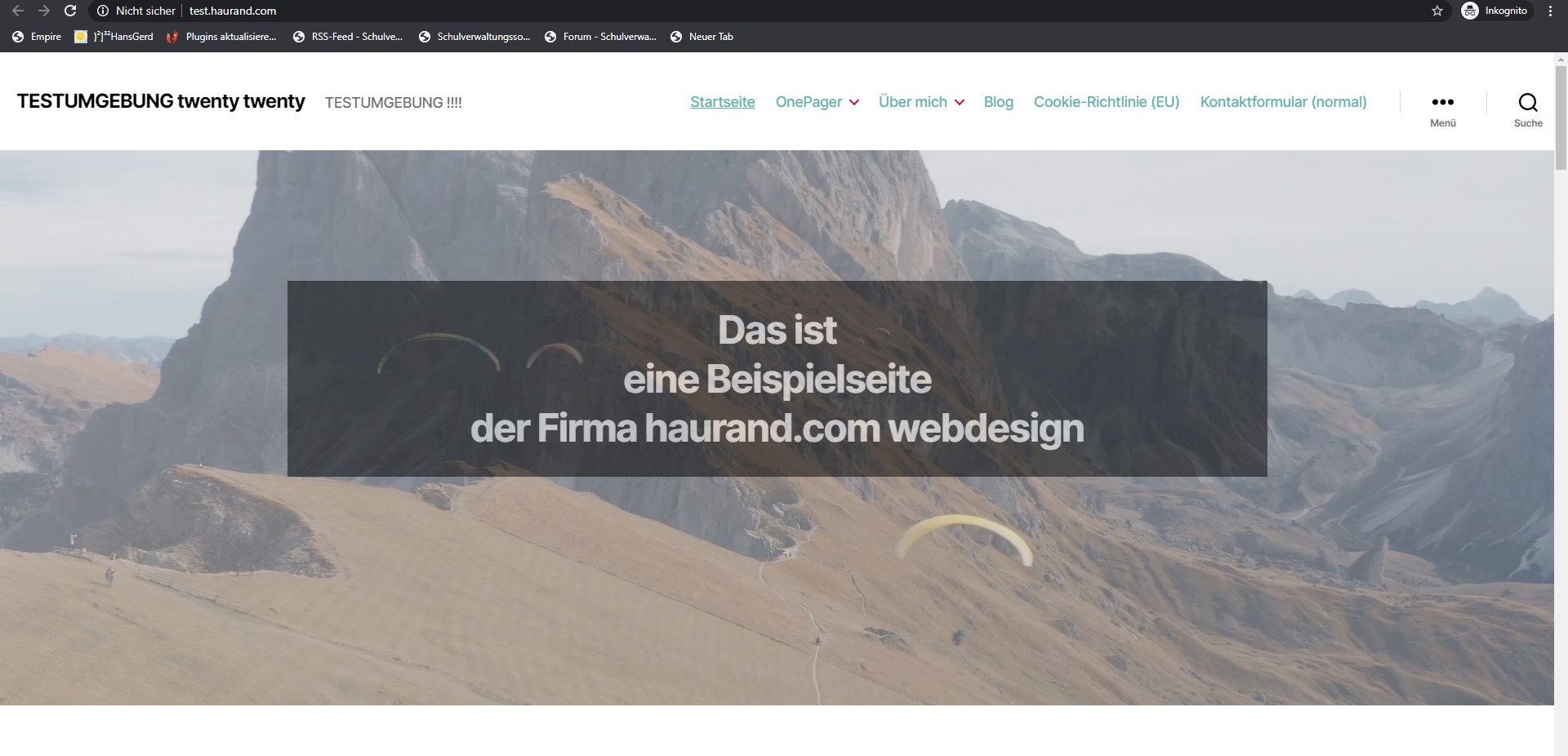
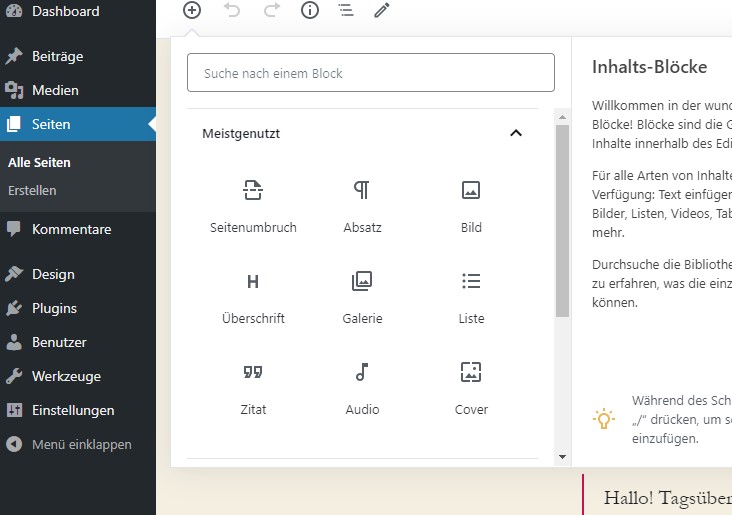
In diesem Beitrag erläutern wir, wie man auf relativ einfache Weise ein Video z. B. auf der Startseite einer WordPress-Seite als Cover einfügt. Das kann eine durchaus interessante Alternative zu einem Bild sein. Wir nutzen auch in diesem Fall wieder den Block-Editor (Gutenberg).
Video einbinden
Zunächst fügen wir ein Video als Cover ein. Auf der Seite pixabay.com oder auf coverr.co findet man einige lizenzfreie und teilweise optimierte Videos, die man durchaus auf die eigene Seite hochladen und als (Hintergrund-) Video nutzen kann. Nur der Vollständigkeit halber: Eigene Videos kann man natürlich auch nutzen, sollte die Videos in der Regel aber nicht auf den eigenen Webspace ablegen. Nur nebenbei: Die Quellenangabe sollte in jedem Fall dokumentiert werden. Auch wenn ein Hinweis auf den Autor nicht notwendig sein sollte, würde ich den Autor nennen und zumindest in den Medien bei Beschriftung und/oder Beschreibung mit Link nennen.
Man kann durchaus auch ein Video auf youtube hochladen und auf der Webseite einbinden. Aber das ist an sich ein anderes Thema und funktioniert über den YouTube-Block.
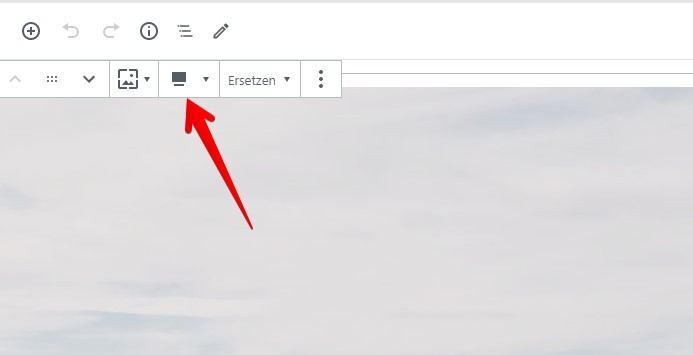
Nach dem Einfügen des Videos, kann man die Einstellungen (siehe Markierung im screenshot) ändern. Hier hat man verschiedene Möglichkeiten: Links- und rechtsbündig, zentriert, weite Breite und gesamte Breite. Sehr schöne Ergebnisse haben wir im Zusammenhang mit dem theme twenty twenty mit der Einstellung „Gesamte Breite“ erhalten.
Die weiteren Einstellungen im Cover-Block:
- Die Größe erklärt sich eigentlich selbst: hier kann man die Mindesthöhe für das Video in Pixeln angeben.
- Overlay: Damit ist eine farbliche Überlagerung des Videos gemeint. Es gibt hier eine Auswahl von Standard-Farben für das Overlay. Die Farbe kann aber auch bei Klick auf den Button „Individuelle Farbe“ ganz speziell gewählt werden.
- Außerdem besteht die Möglichkeit, zwischen „Einfarbig“ und „Verlauf“ zu wählen. Bei Verlauf ergibt sich eine Änderung im Farbton von rechts nach links.
- Bei der „Hintergrund-Deckkraft“ kann man Werte eingeben, die bestimmen, wie das Video durch die Farbe für das Overlay überlagert werden soll: Je kleiner der Wert, desto geringer ist die Überlagerung durch die gewählte Farbe.
- Schließlich kann man über die Option „Erweitert“ noch eine oder mehrere spezielle CSS-Klassen angeben, die ohne den Punkt angegeben werden.
- In diesem Beispiel haben wir eine CSS-Klasse „stapel_hinten“ gewählt:
/ ------------------------------- *// Grafiken im Stapel ganz hinten // - wichtig für sticky menue // ------------------------------- */.stapel_hinten {z-index:-1;}
Damit kann man dafür sorgen, dass das Video z. B. bei einem sticky header beim Theme twenty twenty das Menü im Header nicht überlagert.
Video ohne loop (automatische Wiederholung)
- Ein Video ohne loop einzubinden, so dass sich das Video nicht automatisch wiederholt, ist etwas schwieriger. Momentan können rechts im Kasten (noch) keine Eigenschaften gewählt werden.
- Zunächst muss das Video als Cover ganz „normal“ wie oben beschrieben eingebunden werden
- Anschließend geht man in den Code-Editor: oben rechts die drei senkrechten Punkte, dann Code-Editor
Man sieht dann den Block für das Video:
<!-- wp:cover {"url":"http://wp53leer.test/wp-content/uploads/2020/04/Car-2165-1.mp4","id":13,"backgroundType":"video","align":"full"} -->
<div class="wp-block-cover alignfull has-background-dim"><video class="wp-block-cover__video-background" autoplay muted loop playsinline src="http://wp53leer.test/wp-content/uploads/2020/04/Car-2165-1.mp4"></video><div class="wp-block-cover__inner-container"><!-- wp:paragraph {"align":"center","placeholder":"Schreibe einen Titel…","fontSize":"large"} -->
<p class="has-text-align-center has-large-font-size"></p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:cover -->Im Code oben habe ich die Eigenschaften in dem Block rot markiert, die geändert werden können.
In unserem Fall wollen wir den „loop“ ausschalten. Man könnte auf die Idee kommen und im Code-Editor „loop“ löschen. Das funktioniert aber leider nicht. Daher schneiden wir den Code komplett aus dem Code-Editor aus. Anschließend verlassen wir den Code-Editor und fügen den Code als HTML-Block ein. Im HTML-Block löschen wir „loop“.
Die Seite aktualisieren und dann läuft das Video nur einmal. Das ist sicher keine schöne Lösung, funktioniert aber.
Wie das aussehen könnte, kann man sich hier auf einer Testseite von uns ansehen.
Fazit
Ein Video auf einer WordPress-Seite einzubinden ist kein Hexenwerk. Etwas komplizierter wird es, wenn ein Video z. B. nur einmal abgespielt werden soll.
Mehr erfahren auf dieser Webseite




Schreibe einen Kommentar