Der Video Block
In einem anderen Beitrag haben wir bereits dargestellt, welche Möglichkeiten bezogen auf die Einbindung eines Videos beim Cover Block bestehen. Im Rahmen eines Kundenprojekts haben wir uns dazu jetzt noch ausführlicher beschäftigt.
Bei diesem Projekt haben wir die Optionen unter die Lupe genommen, wie man ein Video über den Video Block einbindet. Jetzt kann man sich natürlich fragen, warum dieser Block zusätzlich aufgenommen wurde, wo doch bereits die Möglichkeit besteht, über den Cover-Block ein Video einzubinden.
Es gibt einen wesentlichen Unterschied, den wir gleich betrachten. Ansonsten hätten wir uns diesen Beitrag auch erspart, denn die wesentlichen Dinge werden bereits auf wordpress.org (in Englisch) oder z. B. hier oder hier beschrieben.
An dieser Stelle möchten wir aber auch noch darauf hinweisen, dass es nicht unproblematisch ist, Videos auf der eigenen Seite hochzuladen. Videos auf dem eigenen Server erhöhen die Ladezeit der Webseite. Daher sollte man darauf achten, dass die Dateigröße des Videos so klein wie möglich ist, wenn man Videos nicht über Youtube oder Vimeo hochladen möchte. Resourcenschonender ist auf jeden Fall, wenn man die Videos z. B. auf Youtube oder Vimeo hochlädt und dann über einen entsprechenden Block im Block-Editor einbindet.
Optionen
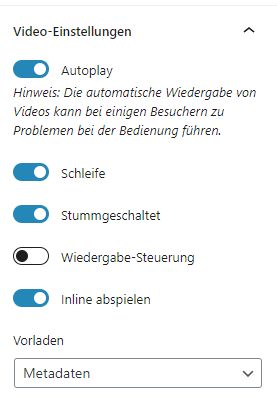
Den Video-Block findet man im Block Editor unter „Medien“. Die Optionen des Video Blocks in der sidebar erklären sich weitestgehend selbst. Nachfolgend listen wir daher nur die Funktion der Steuerelemente auf:
- Autoplay
Mit dieser Option kann man festlegen, ob die Videodatei automatisch starten soll. - Schleife
Hier kann festgelegt werden, ob die Videosequenz wiederholt werden soll - Stummgeschaltet
Ausgabe mit oder ohne Ton. Wenn diese Option nicht eingeschaltet ist und die Auoplay- und Schleifen-Option eingeschaltet ist, wird das Video nicht automatisch gestartet. (Hier wäre zu klären, ob das ein Fehler im Block ist) - Wiedergabe-Steuerung
Wenn diese Option eingeschaltet wird, dann ist unten am Rand des Videos eine Steuerleiste zu sehen. - Inline abspielen
Wenn man diese Option einschaltet, soll das Video bei mobilen Geräten auf der Seite und nicht im Vollbildmodus abgespielt werden (ich konnte allerdings hier keinen Unterschied feststellen)
Unterschied zwischen dem Video Block und Video im Cover Block
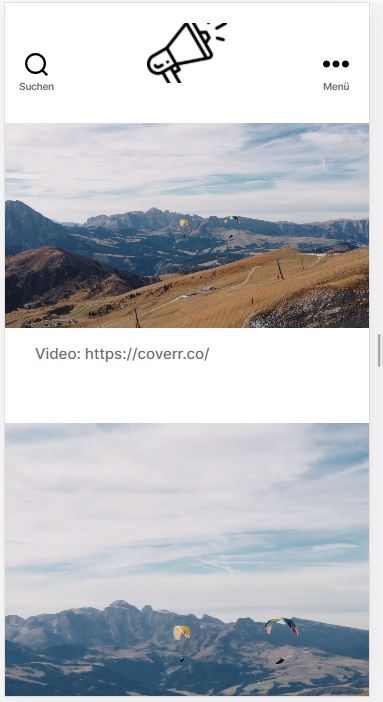
Bei der nächsten Grafik wurde das obere Video als Video Block eingebunden. Hier ist deutlich zu sehen, dass das Video auf mobilen Geräten komplett gezeigt wird. Höhe und Breite des Videos werden je nach (mobilem) Gerät automatisch angepasst.
Noch mal der Hinweis: Nur wenn „Stummschalten“ eingeschaltet ist, funktioniert das Video mit der Autostart und Loop-Option. Im anderen Fall läuft das Video nicht ab.
Das untere Video wurde als Cover Block eingebunden. Wie man deutlich sehen kann, wird beim Cover Block nur ein Ausschnitt auf mobilen Geräten gezeigt. Das Video blendet also links und rechts Bereiche aus, wenn man die Webseite auf einem mobilen Gerät anschaut.
Wir haben das auf einer Testseite von uns eingebunden, so dass man sich das ansehen kann.
Übrigens wurden die Videos auf älteren Geräten nicht angezeigt. In dem Fall erscheint lediglich eine schwarze Fläche.
Darstellung auf mobilen Geräten
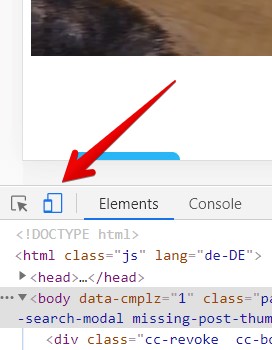
Sehr schön kann man sich die unterschiedliche Darstellung auch auf dem Rechner ansehen, wenn man über F12 (z. B. bei Google Chrome) in die developer console wechselt.
Wenn sich die sogen. „Dock side“ unten befindet, ist links ein Symbol für mobile Geräte (siehe Grafik) zu sehen. Wenn dieses Symbol blau dargestellt wird, dann befindet sich rechts von der Seite ein „Anfasser“, mit dem man die Seite zusammenschieben kann.
Oben kann man zusätzlich auch ein bestimmtes Gerät auswählen. Das wird natürlich alles nur simuliert und entspricht nicht unbedingt der tatsächlichen Ansicht und auch nicht der tatsächlichen Funktionalität des jeweiligen Gerätes.
Ansicht auf „Gesamte Breite“
Die Einstellung „Gesamte Breite“ ist auf einem Desktop nur dann gegeben, wenn das Video eine Breite von 1920 Pixeln aufweist. Ist es kleiner, wird es nicht auf der gesamten Breite dargestellt. Jetzt stellt sich aber wieder das Problem der Dateigröße.
Fazit
Video Block oder Cover Block? – Hier kommt es eher darauf an, wie man das Video gerne sehen möchte und ist damit auch abhängig von dem jeweiligen Video. In einem Anwendungsfall sollte das Video in kompletter Breite zu sehen sein. Das konnte mit einem Video Block realisiert werden. Beim Cover Block besteht die Möglichkeit zumindest insofern nicht, wenn das Video komplett zu sehen sein soll.
Mehr erfahren auf dieser Webseite




Schreibe einen Kommentar