Startseite mit Standard-Template oder mit Startseiten-Template bei Twenty Twenty-Four
Im Forum stellen wir immer wieder fest, welche Schwierigkeiten User mit der Anpassung eines Block Themes wie Twenty Twenty-Four haben. Da diese Frage wieder mal im Forum gestellt wurde, zeige ich nachfolgend, wie man z. B. eine neue Startseite bei Twenty Twenty-Four erstellt und ein Template für diese Startseite gestaltet. Der Beitrag gehört zu einer Serie zur Anpassung von Templates.
Es gibt jede Menge Websites, die eher weniger oder keine Beiträge enthalten, z. B. Websites für kleine und mittlere Unternehmen (KMU). Bei diesen Websites wird eine Startseite benötigt. In vielen Fällen wird die Website auch als klassische Homepage ohne Beiträge verwendet, auf der z. B. der Leistungsumfang einer Firma präsentiert wird. Hier ist also eine Startseite notwendig. Man könnte zwar das Template für die Blog-Startseite anpassen, aber davon würde ich abraten. Viel besser ist es, in dem Fall eine neue Startseite zu erstellen. Diese neue Seite kann anschließend als Startseite definiert werden. Die Gestaltung der Startseite kann ggfs. über ein entsprechendes Template für die Startseite vorgenommen werden.
Das aktuelle Standard Theme von WordPress ist Twenty Twenty-Four. Twenty Twenty-Four ist ein Block Theme und wie bei allen Block Themes kann man Templates u. a. über Design > Website-Editor erstellen, anpassen oder wählen. Aber der Reihe nach:
Wichtig:
- Der Content (Inhalt) wird bei Seiten und Beiträgen eingegeben.
- Die Gestaltung des Contents erfolgt über das verwendete Theme.
- Die Seiten- und Beitragserstellung ist komplett identisch bei klassischen Themes und Block Themes.
- Bei Block Themes erstellt oder wählt man allerdings ein Template, mit dem die Inhalte einer Seite oder eines Beitrags dargestellt werden. Man kann ein Template über den Website-Editor anpassen.
- Die meisten Templates bei Block Themes enthalten einen Header, den Inhalt und einen Footer. Der Inhalt wird über den Inhalt-Block (Content-Block) eingebunden.
- Bei klassischen Themes wird die Gestaltung in der Regel je nach Theme mehr oder weniger umfangreich über die Einstellungen bei Design > Customizer vorgenommen.
Zunächst eine neue Seite erstellen
Zunächst erstellen wir eine neue Seite, die später als Startseite definiert werden soll. Das machen wir wie gewohnt über den Menüpunkt „Seiten“ im Backend.
- Seiten > Neue Seite erstellen
- Bei Block Themes kann man anschließend eine Vorlage wählen oder überspringen. In unserem Fall überspringen wir die Vorlage. Diese Auswahl entfällt bei klassischen Themes wie z. B. GeneratePress.
- Titel z. B. „Neue Startseite“ – hier kann natürlich auch jeder andere Name gewählt werden
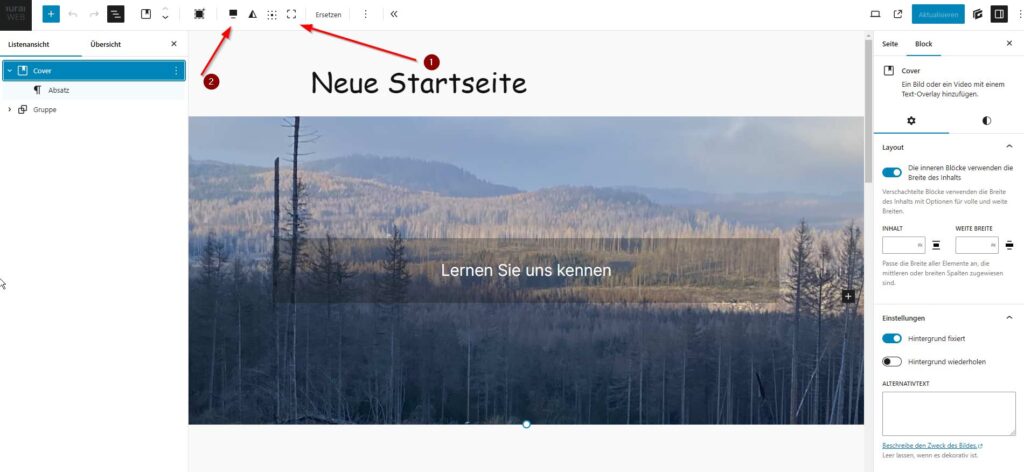
Die folgenden Dinge beziehen sich auf den Screenshot und zeigen beispielhaft die Gestaltung:
- Cover einfügen, Bild aus der Mediathek wählen oder neu hochladen
- Cover ggfs. auf volle Höhe (1) und auf gesamte Breite (2) stellen. Bei voller Höhe wird das Bild komplett gezeigt. Im Screenshot habe ich das so nicht eingestellt.
- Innerhalb des Cover Blocks beim Absatz Block z. B. einen Satz wie „Lernen Sie uns kennen“ eingeben.
- Ggfs. kann je nach Wunsch bei den Einstellungen des Cover Blocks (Zahnrad) „Hintergrund fixiert“ und bei Stile („Halbmond“) die Overlay-Deckkraft geändert werden.
Diese neue Seite wird durch Klick oben rechts auf „Veröffentlichen“ gespeichert.
Diese Seite als Startseite definieren
Um diese Seite als Startseite einzustellen, klickt man im Dashboard auf Einstellungen > Lesen. Anschließend legt man fest, dass die Homepage eine bestimmte Seite zeigt. In unserem Fall ist das die Seite „Neue Startseite“.
Bis dahin gibt es absolut keinen Unterschied im Vergleich zu der Bearbeitung bei einem klassischen Theme. Grundsätzlich ist damit das „Problem“ Startseite in Twenty Twenty-Four gelöst – es sei denn, man möchte, dass die Startseite ein spezielles Design erhält, während alle anderen Seiten über das (Standard-)Template „Seiten“ dargestellt werden sollen. Diesen Fall zeige ich jetzt an einem auch wieder recht einfachen Beispiel.
Template für die Startseite erstellen
Je nach Wunsch kann auch ein neues Template für die Startseite erstellt werden. Die Anpassungen des Template „Startseite“ enthält der Einfachheit halber zunächst nur den Inhalt Block.
- Design > Website-Editor > Templates.
- Hier oben auf „+“ (1) klicken und anschließend das Template „Startseite“ (2) wählen.
- Hier kann wieder eine Vorlage ausgewählt werden, die man anpassen kann oder aber – wie in unserem Fall – klicken wir unten rechts auf „Überspringen“.
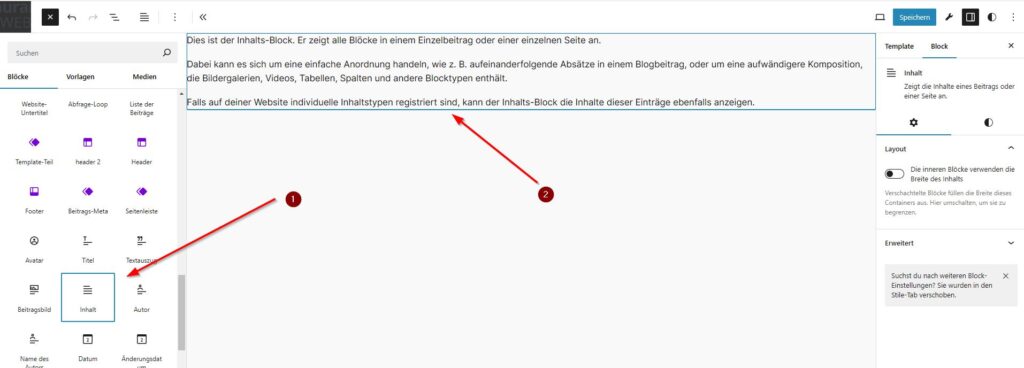
- Dann wählen wir nach Klick auf „+“ für die Auswahl des Blocks den Block „Inhalt“ (1).
- Anschließend erscheint ein Platzhalter-Text (2), der lediglich dazu dient, deutlich zu machen, dass an dieser Stelle der Inhalt erscheint.
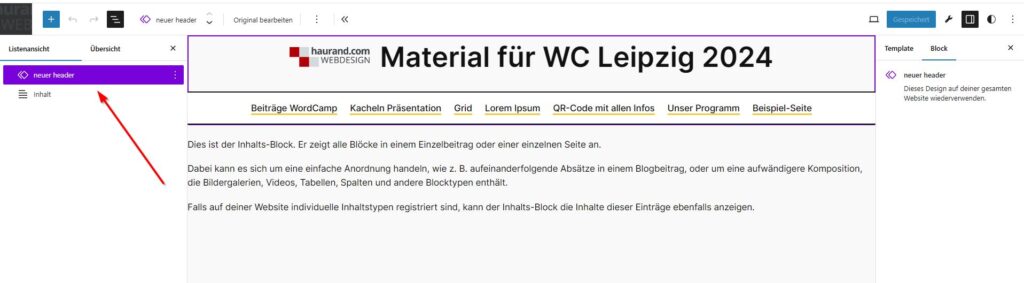
Danach hat man allerdings noch kein Menü im Template. Daher fügen wir einen entsprechenden Header mit einem Menü (Navigation) ein. In unserem Fall verwenden wir hier einen Pattern (Vorlage) „neuer header“.
Die Blockgruppe „neuer header“ ist violett dargestellt, weil es sich um einen synchronisierten Pattern handelt.
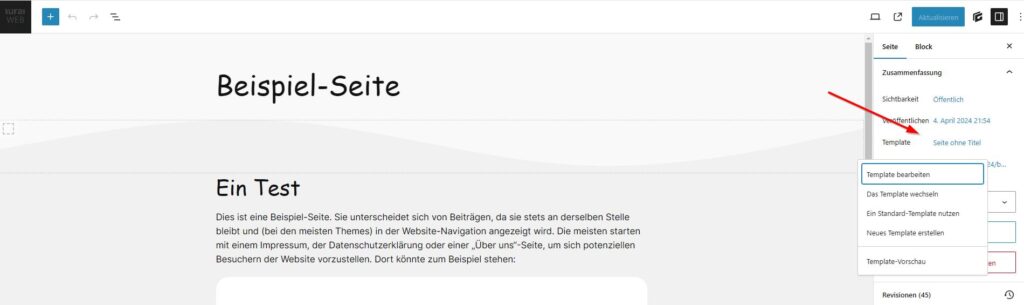
Template wählen
Sollte man bereits ein Template für die Startseite erstellt haben, dann kann man die Auswahl des Templates auch über die Einstellungen, Reiter „Seite“ bei Template ändern. Die Optionen in dem Menü erklären sich weitestgehend selbst. Solltest du also bereits (vorher) ein Template für die Startseite angelegt haben, dann kannst du das Template hier auswählen, bearbeiten oder aber auch neu erstellen. Diese Option für die Auswahl eines beliebigen Templates ist bei allen Seiten und Beiträgen in der Art möglich.
Die Blog-Startseite anpassen und in die Navigation einbinden
Als nächstes muss nur noch die Blog-Startseite angepasst und in die Navigation eingebunden werden. Da dieser Beitrag bereits ziemlich lang ist, werde ich dazu evtl. einen neuen Beitrag als Fortsetzung dieses Beitrags erstellen.
Fazit
Zugegeben: der Einstieg in die Erstellung einer Website mit einem Block Theme ist etwas holprig. Wenn man sich intensiver damit beschäftigt, dann kann man eine Website mit einem Block Theme unglaublich flexibel gestalten. Die Erstellung einer Startseite (front page) ist noch etwas schwieriger, weil Twenty Twenty-Four ja schon so etwas wie eine Startseite mitbringt, die aber neben den üblichen Dingen wie Bilder und Texte auch eine Übersicht (Stichwort: Query Loop) der Beiträge enthält. Dieses Template heißt ja auch nicht umsonst Blog-Startseite.
Ich hoffe aber, dass der vorliegende Beitrag grundsätzlich deutlich machen konnte, wie man eine Startseite erstellt.
Links, Quellen und aktuelle Infos
- Twenty Twenty-Four
https://wordpress.org/documentation/article/twenty-twenty-four/ - Introducing Twenty Twenty-Four
https://make.wordpress.org/core/2023/08/24/introducing-twenty-twenty-four/ - Introducing the Twenty Twenty-Four theme
https://learn.wordpress.org/tutorial/introducing-the-twenty-twenty-four-theme/ - Intro to the site editor
https://wordpress.tv/2024/05/05/intro-to-the-site-editor/ - Creating a Front Page for a Block Theme
https://learn.wordpress.org/tutorial/creating-a-front-page-for-a-block-theme/ - Building a home page with a block theme
https://learn.wordpress.org/tutorial/building-a-home-page-with-a-block-theme/ - Differentiating between homepage display settings and various templates
https://wordpress.tv/2024/05/30/differentiating-between-homepage-display-settings-and-various-templates/ - Block theme templates: the easy way to build an elegant grid of posts
https://developer.wordpress.org/news/2023/03/13/block-theme-templates-the-easy-way-to-build-an-elegant-grid-of-posts/ - Patterns – Bibliothek mit jeder Menge schöner Patterns, die man kopieren und in der eigenen Website verwenden kann
https://wordpress.org/patterns/ - WordPress Block Themes: Don’t make this BEGINNERS mistake!
https://www.youtube.com/watch?v=RsFMHafzUz4 - Child Themes
https://developer.wordpress.org/themes/advanced-topics/child-themes/ - Site Editor
https://wordpress.org/documentation/article/site-editor/ - Block Editor
https://wordpress.org/documentation/category/block-editor/ - Content und Theme (eine weitere schöne Erklärung im Video von Jamie Marsland)
https://youtu.be/aSbZ8rFTcyw?si=wZ-0PYSNo9cN7zFh - Beginner’s Guide: Switching to a WordPress Block Theme
https://www.youtube.com/watch?v=1jRJKl9Tf74 - How to switch from a classic to a block theme
https://www.youtube.com/watch?v=H8lwca3E2bI
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress Meetup Südsauerland: Tipps zu Plugins
- Veröffentlichungsdatum und Aktualisierungsdatum in Templates
- Block Theme Circles WP – Developing and customization
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.








2 Antworten zu „Startseite bei Twenty Twenty-Four“
„Man könnte zwar das Template für die Blog-Startseite anpassen, aber davon würde ich abraten.“ – Diese Anpassung würde auch nichts bringen, wenn unter Einstellungen → Lesen eine statische Seite als Startseite ausgewählt wurde. In diesen Fall verwendet WordPress entsprechend der Template-Hierarchie als Fallback das Template `templates/page.html`.
Nicht allen Anwendern ist der wesentliche Begriff der Template-Hierarchie bekannt und daraus resultiert oft ein Unverständnis, wieso sich (wie in diesem Beispiel) Änderungen an einem Template (Blog-Startseite) nicht auf das Layout im Frontend (statische Startseite) auswirken. Das sorgt dann für einige Anwender, die solche Konzepte nicht kennen, für den im Fazit genannten „holprigen Einstieg“.
Besonders gut gefällt mir im Beitrag der herausgehobene Info-Block, der auf den Unterschied zwischen Template und Seiteninhalt hinweist. Bei blockbasierten Themes verschwimmt diese Grenze leider immer mehr, was die Wartung der Website erschwert.
Herzlichen Dank für den wichtigen Hinweis.
Gemeint war, dass man zunächst bei einer neuen Website mit Twenty Twenty-Four (TT4) die Blog-Startseite sieht.
Wenn man z. B. die Blöcke anpasst (Bilder und Texte austauscht) und weiter unten die Beitragsübersicht (Abfrage-Loop) entfernt, hat man natürlich schon so eine Art „Startseite“.
Aber das wäre keine saubere Lösung und würde auch wieder zu Irritationen bezüglich Content und Template führen, auf den ich ja in dem Infokasten hingewiesen habe.
Es freut mich sehr, dass dir die Hinweise im Infokasten gefallen haben.
Leider verschwimmt der Unterschied Template und Seiteninhalt insofern jetzt auch dadurch, dass unter Design > Webseite-Editor jetzt auch der Punkt „Seiten“ auftaucht.