Wiederherstellung der Widgets nach einem Wechsel des Themes
Wie habe ich das gehasst: Jedes Mal, wenn ich mal ein Theme ausprobieren und danach wieder auf das Ursprungs-Theme umstellen wollte, waren in den meisten Fällen die Widgets weg.
Natürlich sind die Widgets nicht so richtig weg, sondern befinden sich unter Design > Widgets wenn man weiter runterscrollt unter „Inaktive Widgets“. Immerhin …
Ok – also wenn diese Widgets ja nicht wirklich weg sind, dann müsste es ja auch möglich sein, die Widgets wieder an Ort und Stelle zu platzieren, also an der Stelle, wo sie vor dem Wechsel des Themes waren, ohne dass ich das manuell machen muss.
Bei meiner Recherche bin ich auf ein sehr kleines Plugin für WordPress gestoßen, mit dem man das bewerkstelligen kann (ich bin ein Fan von kleinen Plugins). Dabei handelt es sich um das Plugin „Widget Importer & Exporter„. Dieses Plugin erzeugt eine JSON-Datei, die man zusätzlich auch noch bearbeiten kann.
Es versteht sich von selbst, dass dieses Plugin hauptsächlich im Rahmen einer Entwicklungsumgebung eingesetzt werden sollte. Ein weiterer Einsatz wäre denkbar, wenn man das gleiche Theme für eine andere Webseite nutzen will.
In jedem Fall ist es ratsam, vor dem Import eine Sicherung zu erstellen.
Widgets in WordPress exportieren und importieren
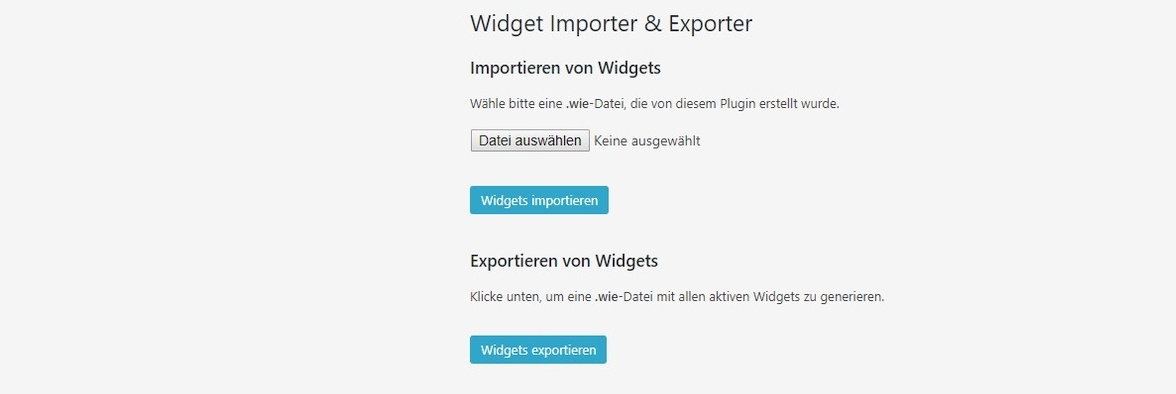
Nach der Installation und Aktivierung des Plugins findet man unter Werkzeuge > „Widget Importer & Exporter“. Um die Einstellungen zu exportieren, klickt man auf diese Option und sieht dann den nebenstehenden Dialog, der nur zwei Buttons enthält und selbsterklärend ist. Die exportierte Datei hat die Erweiterung „wie“ und ist eine JSON-Datei.
Wenn man die Widgets z. B. in eine andere WordPress-Instanz importieren möchte, muss das Plugin „Widget Importer & Exporter“ zunächst auf dieser Instanz installiert werden. Die Import-Option kann dann über Werkzeuge > „Widget Importer & Exporter“ ausgewählt werden. Anschließend ist der Dialog (siehe screenshot) sichtbar. Nach Auswahl von „Datei auswählen“, wählt man die gespeicherte „.wie“-Datei aus und startet den Import durch Mausklick auf „Widgets importieren“.
Bei mehreren Tests hat das hier einwandfrei funktioniert und somit ist das Plugin meines Erachtens insbesondere im Rahmen eines Relaunchs ein hilfreiches Werkzeug.
Das Plugin zeigt nach dem Import an, welche Widgets importiert wurden oder bereits vorhanden waren.
Import bei einem anderen Theme
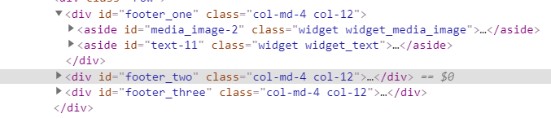
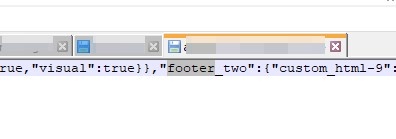
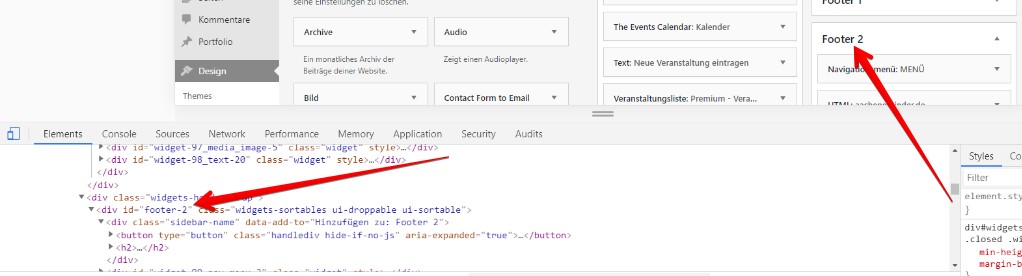
Der Container in dem anderen Theme hat eine unterschiedliche Bezeichnung: Statt „footer_two“ heißt der Container hier „footer-2“. Man braucht also lediglich die Container- Bezeichnung in der JSON-Datei mit einem geeigneten Editor (z. B, Notepad++ oder Atom) zu ändern. Nach der Änderung der Namen können die Widgets bei dem anderen Theme importiert werden.
Der Container in dem anderen Theme hat eine unterschiedliche Bezeichnung: Statt „footer_two“ heißt der Container hier „footer-2“. Man braucht also lediglich die Container- Bezeichnung in der JSON-Datei mit einem geeigneten Editor (z. B, Notepad++ oder Atom) zu ändern. Nach der Änderung der Namen können die Widgets bei dem anderen Theme importiert werden.
Es wird dabei möglicherweise nicht alles importiert, aber trotzdem kann man sich schon einige Arbeit auf diese Weise ersparen. Bei einem Test funktionierte das hier einwandfrei. Allerdings sollte man diese Prozedur mit einer gewissen Vorsicht durchführen. Daher: vorher sichern …
Sicherung und Wiederherstellung mit WP CLI
In dem folgenden englischsprachigen sehr interessanten Beitrag wird beschrieben, wie man Widgets auch über WP CLI sichern und wiederherstellen kann. WP CLI ist ein großartiges Tool. Ich setze WP CLI hauptsächlich zum Updaten von plugins und themes auf meiner lokalen Entwicklungsumgebung ein.
Die in dem angesprochenen Beitrag Methode zur Sicherung habe ich allerdings noch nicht getestet.
Mehr erfahren auf dieser Webseite







Schreibe einen Kommentar