Global Style Variationen in Block Themes wie z. B. Twenty Twenty-Two verwenden
In WordPress 6.0 wird man mehrere Global Style Variationen bei einem Block Theme wie z. B. Twenty Twenty-Two anbieten oder nutzen können. Diese neue Funktionalität dürfte ein Highlight von WordPress 6.0 werden. Global Style Variationen können verschiedenen Stilvoreinstellungen berücksichtigen, wie das Ein-/Ausschalten der Schriftstärke, Stiloptionen oder auch die Standardfarbpalette. In diesem Beitrag beschreibe ich am Beispiel der Standardfarbpalette, wie man Global Styles bei Block Themes in WordPress erstellt und verwendet.
Die theme.json bei einem Block Theme
Zusätzlich zur Standarddatei theme.json können Block Themes mehrere globale Stilvorgaben definieren, aus denen Benutzer auswählen können. Diese Stilvorgaben (Global Styles Variations) kann man allerdings auch selbst anlegen und nutzen.
Wenn man das jetzt schon mit WordPress 5.9 testen möchte, muss man das Plugin Gutenberg installieren. Zum Zeitpunkt dieses Beitrags ist die Version Gutenberg 13.1 aktuell. Gutenberg sollte man allerdings nicht auf einer produktiven Website einsetzen, weil das Plugin Features anbietet, die experimentellen Charakter haben. Insofern kann es bei Einsatz des Plugins zu Problemen auf der Website kommen. Zur Zeit gibt es (mindestens) ein Theme, das diese Funktionalität bereits anbietet: Das Theme Wabi, das mir ausgesprochen gut gefällt.
In diesem Beitrag möchte ich mich auf die Farbpaletten beschränken, um das deutlich zu machen.
Dazu setze ich das Standardtheme von WordPress 5.9 (Twenty Twenty-Two) ein, bei dem ich nachfolgend einige globale Stilvorgaben erstelle.
Vorbereitung: Erstellung eines Ordners für die Global Style Variationen
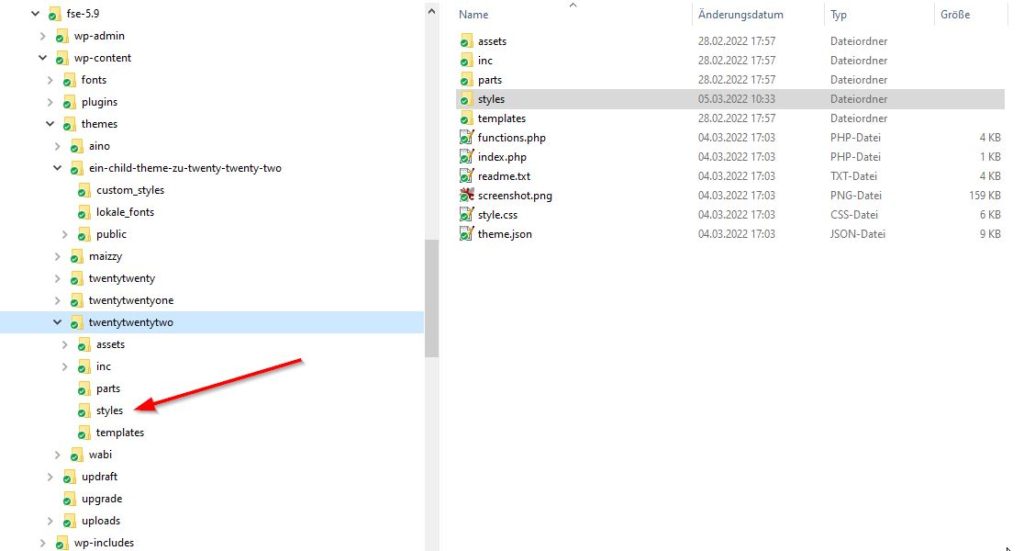
Zunächst muss man für die Global Style Variations einen eigenen Ordner styles unter dem Stammordner für das Theme erstellen. Da ich das in meiner lokalen Entwicklungsumgebung teste, sieht man nachfolgend den Ordner auf meinem Rechner. Die Ordnerstruktur des Themes auf einem Server stellt sich aber gleich dar:
Um eine globale Stilvorgabe bereitzustellen, können Designs mehrere JSON-Dateien im Ordner /styles enthalten. Jede dieser JSON-Dateien ist eine kleine theme.json-Datei. Die Einstellungen in diesen Dateien (z. B. /styles/pink_dark.json) überschreiben die entsprechenden Einstellungen oder Stile der theme.json, die im Stammordner des Themes – hier also bei Twenty Twenty-Two – liegt.
Ein Beispiel: dark-orange.json als Global Style Variation erstellen
Im Ordner styles, der oben zu sehen ist, gibt es insgesamt fünf Style Variations – eines davon ist dark-orange.json. Zunächst erstellt man in einem geeigneten Editor (z. B. Notepad++ oder Visual Code) eine neue Datei. Der Abschnitt settings > color > duotone ist im Rahmen dieses Beitrags nicht entscheidend, so dass ich darauf nicht eingehe. Aber natürlich können auch in diesem Abschnitt Farbänderungen vorgenommen werden.
Interessant für uns ist der Abschnitt settings > color > palette mit den Farbeinstellungen. Hier definiere ich die Farben, die ich verwenden möchte:
- foreground: Farbe für Text und Links – #ff6900 (orange)
- background: Hintergrund – #202020 (anthrazit)
- primary: #fcb900 (gelb)
- secondary: #cecece (hellgrau)
- tertiary: #262626 (dunkelgrau)
Man kann die Datei natürlich auch noch „abspecken“ und weniger Farben verwenden und/oder den gesamten Abschnitt zu duotone weglassen:
{
"version": 2,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#F6F6F6", "#000000" ],
"slug": "foreground-and-background",
"name": "Foreground and background"
},
{
"colors": [ "#F6F6F6", "#1A4548" ],
"slug": "foreground-and-secondary",
"name": "Foreground and secondary"
},
{
"colors": [ "#F6F6F6", "#262626" ],
"slug": "foreground-and-tertiary",
"name": "Foreground and tertiary"
},
{
"colors": [ "#FFE2C7", "#000000" ],
"slug": "primary-and-background",
"name": "Primary and background"
},
{
"colors": [ "#FFE2C7", "#1A4548" ],
"slug": "primary-and-secondary",
"name": "Primary and secondary"
},
{
"colors": [ "#FFE2C7", "#262626" ],
"slug": "primary-and-tertiary",
"name": "Primary and tertiary"
}
],
"palette": [
{
"slug": "foreground",
"color": "#ff6900",
"name": "Foreground"
},
{
"slug": "background",
"color": "#202020",
"name": "Background"
},
{
"slug": "primary",
"color": "#fcb900",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#cecece",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#262626",
"name": "Tertiary"
}
]
}
}
}
Der theme.json resolver erstellt automatisch die CSS-Klassen mit dem entsprechenden Wert zusammen mit den erforderlichen benutzerdefinierten Eigenschaften (z. B. Farben), die im Blockeditor und im Front-End geladen werden. Damit wird sowohl im Frontend als auch im Block-Editor die Farbe gezeigt, die man z. B. für den Hintergrund (background) ausgewählt hat.
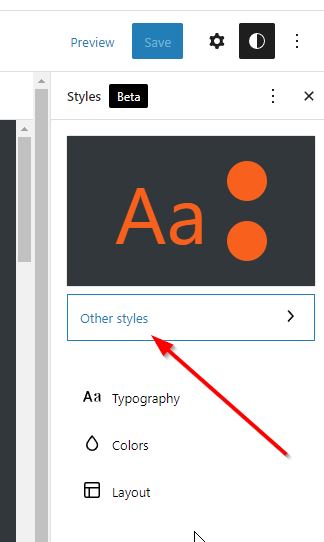
Die Ansicht im Block-Editor
Nur wenn man das Plugin Gutenberg installiert hat, gibt es bei der Bearbeitung eines Templates die Möglichkeit, andere Stilvariationen zu verwenden. Wenn man also ohne Installation von Gutenberg z. B. das Block Theme Wabi einsetzt, wird man die folgende Option nicht zur Verfügung haben.
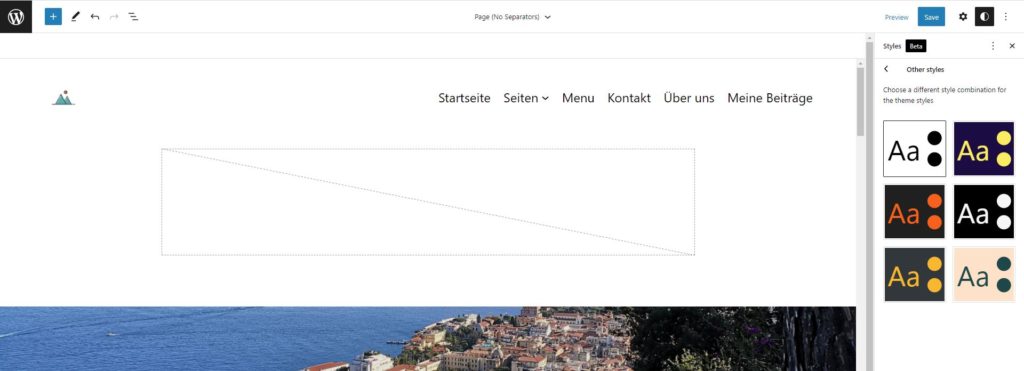
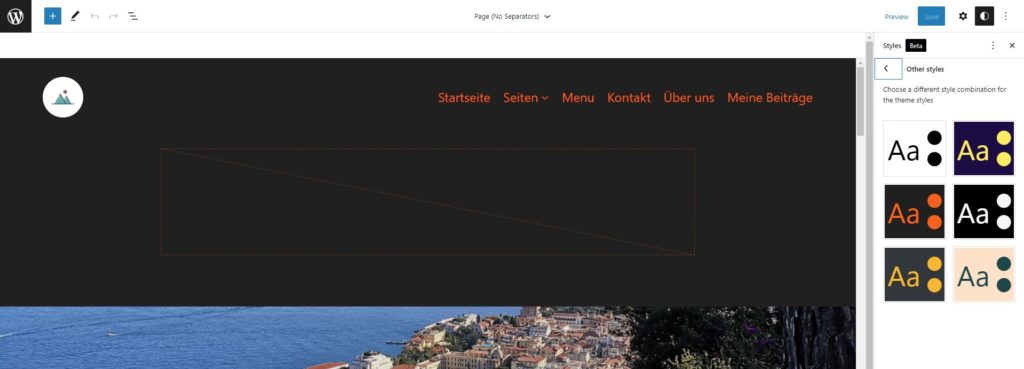
Im folgenden Screenshot zeige ich, wie das dann im Block-Editor beim Full Site Editing bei der Bearbeitung eines Templates dargestellt wird. Dabei sind allerdings auch noch einige weitere Global Style Variations zu sehen, die ich im Ordner erstellt habe.
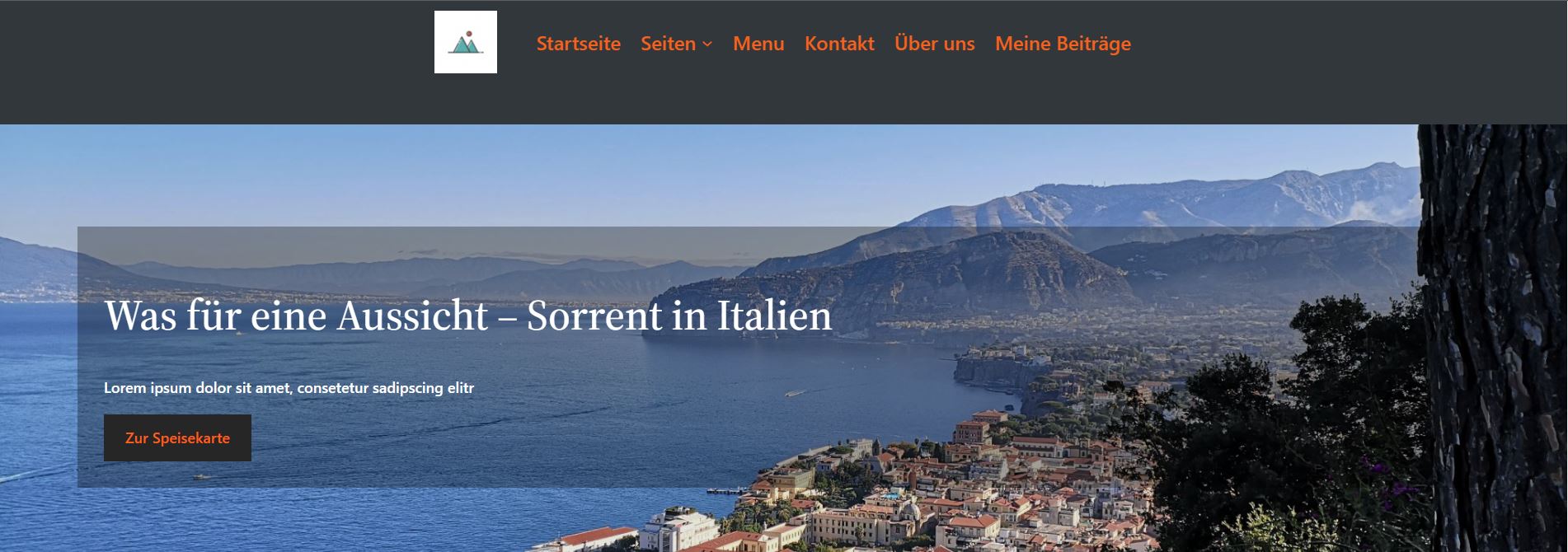
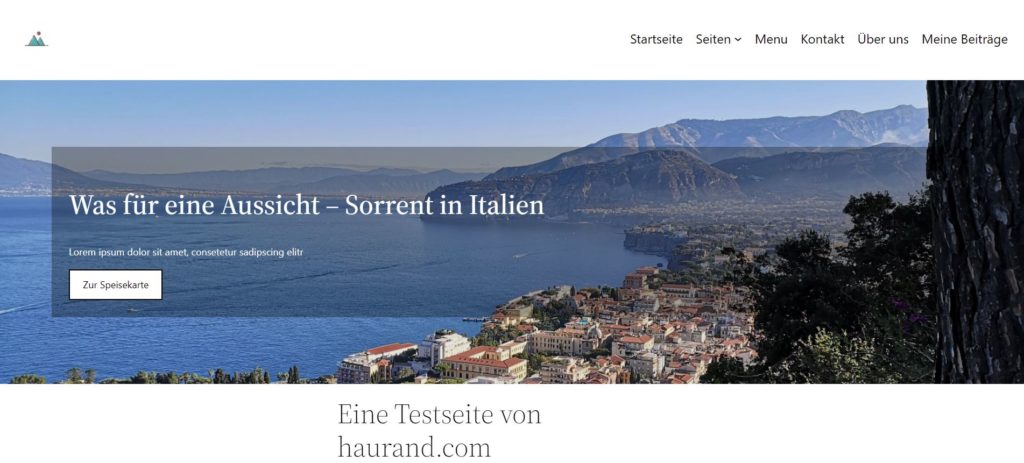
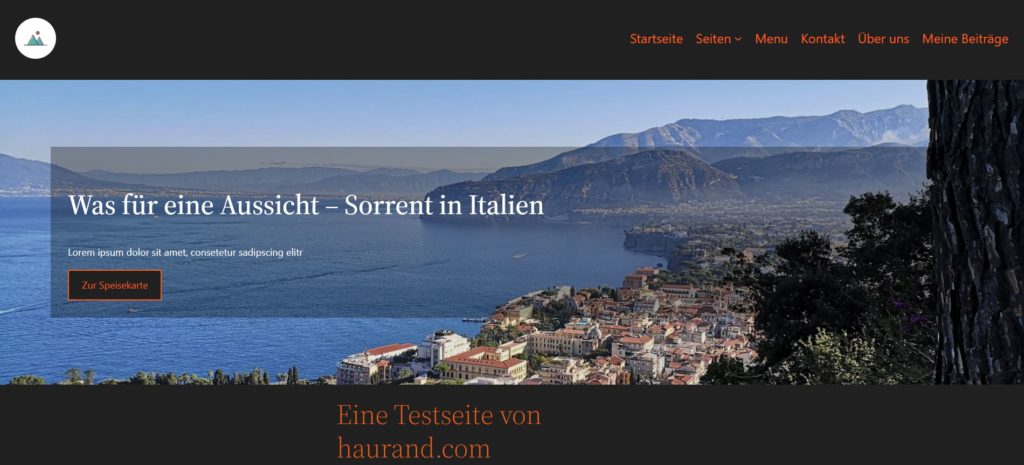
Im Frontend sieht das dann wie folgt aus. Allerdings wurden die Styles beim Testen zunächst nicht immer direkt im Frontend umgesetzt. Das Problem scheint aber jetzt behoben:
Fazit:
Mit den Global Style Variations kommt in WordPress 6.0 ein Feature dazu, dass Anpassungen vielfältiger Art relativ einfach macht. WordPress 6.0 wird im Mai veröffentlicht und enthält wieder eine Reihe von sehr interessanten neuen Möglichkeiten. Dieser Beitrag soll einen ersten Einstieg in dieses Thema darstellen. Evtl. werde ich auf weitere Optionen in folgenden Beiträgen noch näher eingehen.
Weitere Beiträge zum Thema
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
- Stylebook bei Block Themes
- Pattern (Vorlagen) bearbeiten, umbenennen und exportieren
Links und Quellen:
- Darstellung des neuen Features (global style variations) auf wordpress.org: https://make.wordpress.org/core/2022/03/03/core-editor-improvement-choose-your-style/
- Struktur eines Block Themes:
https://developer.wordpress.org/block-editor/how-to-guides/themes/block-theme-overview/#what-is-the-structure-of-a-block-theme - Multiple global styles presets:
https://developer.wordpress.org/block-editor/how-to-guides/themes/create-block-theme/#global-styles-presets - Core Editor Improvement: Choose your Style:
https://make.wordpress.org/core/2022/03/03/core-editor-improvement-choose-your-style/ - Ein Beispiel für eine global style Variation: https://gist.github.com/kjellr/1307387f8d97e84662c4b07af873a896
- Standardisierung theme.json in Block Themes:
https://richtabor.com/standardizing-theme-json-colors/ - Global Style Variations – eine kurze Einführung:
https://wptavern.com/gutenberg-12-5-introduces-global-styles-variations-preserves-adjacent-button-styling-and-adds-alpha-transparency-to-color-pickers - Gutenberg – Aktueller Stand:
https://github.com/WordPress/gutenberg/issues/33094 - Website zur Erstellung von Farbkombinationen:
https://color.adobe.com/de/create/color-wheel
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.








Schreibe einen Kommentar