Der Customizer bei WordPress-Themes: Einstellungen sichern und ggfs. zurückstellen
Bei klassischen WordPress-Themes gibt es bekanntlich den Customizer, in dem man Einstellungen festlegen kann. Leider passiert es schon mal, dass man Einstellungen vorgenommen hat und später beim Testen feststellt, dass die Website nicht mehr wie gewünscht dargestellt wird. Im Nachhinein kann man dann möglicherweise nicht mehr nachvollziehen, wo man die Änderung vorgenommen hat. Wie man Einstellungen mit Plugins exportieren und importieren kann, erläutere ich in diesem Beitrag.
Auch mir ist das schon passiert. Einstellung im Customizer geändert, nicht daran gedacht, sich das noch mal im Frontend anzusehen und – zack – hat man ein Problem und weiß nicht mehr, wo man etwas geändert hat. Natürlich ist es eine Binsenweisheit, aber je umfangreicher ein Theme ist, desto mehr Einstellungen gibt es. Und da hat man sich schnell mal in dem Dschungel der Einstellungen „verlaufen“. 🤷♂️
Aus dem Grund verwende ich gerne das (klassische) Theme GeneratePress, das überschaubare und relativ gut nachvollziehbare Einstellungen bietet. Aber auch da habe ich mich schon in der Tat „verlaufen“ und hatte damit ein Problem, weil ich vorher die Einstellungen nicht gesichert hatte.
Insofern ist es gut, wenn man ein Plugin wie z. B. Customizer Export/Import für die Sicherung der Einstellungen im Customizer einsetzt, mit dem man die jeweiligen Zwischenstände bei den Einstellungen sichert.
Info
Bei einem Block Theme wie z. B. dem Standard-Theme Twenty Twenty-Three ist der Menüpunkt nicht vorhanden, weil die Einstellungen in der Regel über den Site Editor vorgenommen werden.
Aber auch bei Block Themes kann man den Customizer einbinden, um z. B. in speziellen Fällen eigene CSS-Regeln zu definieren. Wie das funktioniert, habe ich in dem folgenden Beitrag am Beispiel des Standard-Themes Twenty Twenty-Two erläutert.
Das Plugin Customizer Export/Import
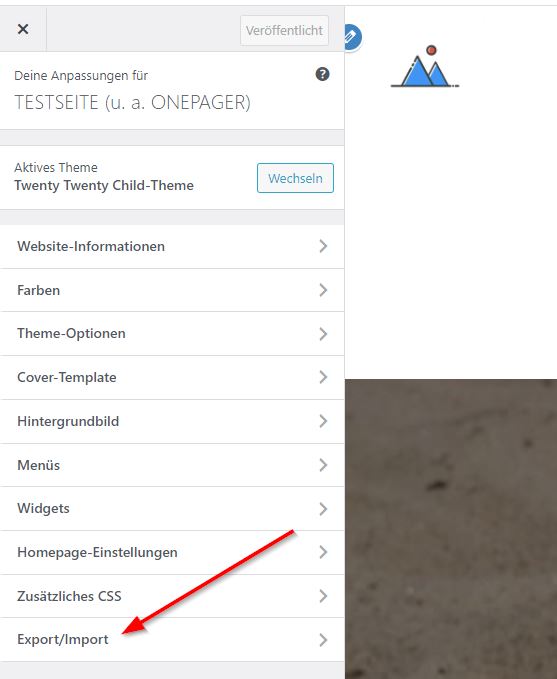
Das Plugin Customizer Export/Import habe ich an sich auf jeder Website im Einsatz. Bevor ich Änderungen an den Einstellungen in einem Theme durchführe, erstelle ich zunächst eine Sicherung nur dieser Einstellungen. Das funktioniert nach Installation und Aktivierung des Plugins wirklich recht einfach. Unter Design > Customizer findet man dann einen zusätzlichen Menüpunkt:
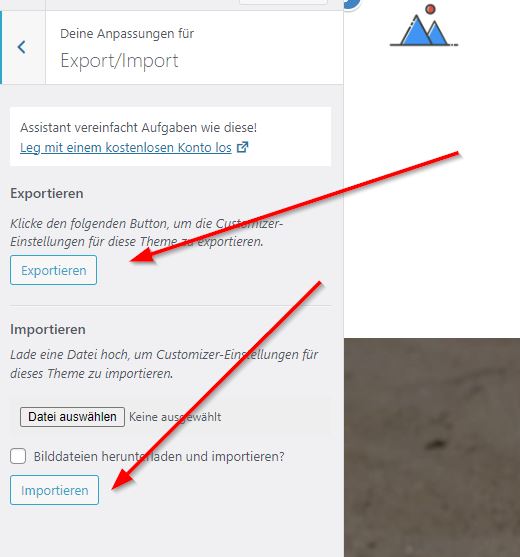
Die Sicherung ist an sich schnell erledigt: Wenn man auf den Button „Exportieren“ klickt, kann man anschließend den Ordner für die Sicherung auswählen und das war es dann auch schon. Sollte man bei den Einstellungen irgendwelche Dinge fälschlicherweise geändert haben, kann man später ganz einfach über den Menüpunkt „Importieren“ die Einstellungen wiederherstellen.
Interessant ist diese Option auch, wenn man eine annähernd baugleiche WordPress-Website mit dem gleichen Theme erstellt, weil man damit schon grundsätzlich die Einstellungen der Quellinstanz in die Zielinstanz (neue Website) übernehmen kann. Auch das habe ich bereits erfolgreich in der Art anwenden können.
Customizer-Einstellungen (komplett) zurücksetzen
In manchen Fällen kann es hilfreich sein, wenn man die Einstellungen komplett zurückstellt.
Wenn man die Einstellungen nicht wie oben beschrieben gesichert hat, kann es passieren, dass man stundenlang versucht, die nicht gewünschte Einstellung wiederzufinden. Insbesondere zu Beginn der Entwicklung einer Website ist es möglicherweise sinnvoller, wieder neu mit den Einstellungen zu beginnen. Die Einstellungen im Customizer werden in der Datenbank gespeichert. Für den Reset der Einstellungen gibt es einige Plugins, die man verwenden kann, z. B.:
- Customizer Reset
- Reset Customizer
- Customizer Reset – Export & Import – dieses Plugin bietet laut Angaben auf der Download-Seite ebenfalls die Möglichkeit, die Einstellungen zu sichern und wiederherzustellen.
Ich habe die Plugins selbst nicht getestet. Die Inhalte (Seiten und Beiträge) bleiben dabei natürlich erhalten, aber vorher sollte man auf jeden Fall eine komplette Sicherung der Website z. B. mit UpdraftPlus oder BackWPup durchführen. Es geht also „lediglich“ um die Einstellungen des Themes, die zurückgesetzt werden.
Fazit
Gerade zu Beginn der Entwicklung einer Website ist es sinnvoll, die Zwischenstände bei den Einstellungen in einem klassischen Theme wie z. B. GeneratePress zu sichern. Damit kann man sich viel Zeit ersparen, wenn man irgendeine Einstellung geändert hat, an die man sich nicht mehr erinnert (und das passiert häufiger als man denkt).
Links und Quellen:
- Thread im Forum:
https://de.wordpress.org/support/topic/hestia-theme-wie-textkaesten-faerben-und-schmaler-machen/ - Customizer Will Disappear for Some Block Theme Users With WordPress 5.9:
https://wptavern.com/customizer-will-disappear-for-some-block-theme-users-with-wordpress-5-9
Weitere Beiträge zum Thema
- Plugin mit Shrinking Logo und Sticky Header für Block Themes
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress Meetup Südsauerland: Tipps zu Plugins
- Datenbank-Hausputz – WordPress: Advanced DB Cleaner
- Galerie-Block: Bilder komplett zeigen
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.



Schreibe einen Kommentar